BASEのHTML編集アプリを使った商品ページのカスタマイズ方法を紹介します。
BASEではブログページやお問い合わせページのようにカスタマイズがほとんどできないページがある中で、トップページと商品ページはレイアウトもカスタマイズできるので割と自由度高め
とは言っても自動挿入で変更できないところもあるのでタグの使い方などを理解しておく必要があります。
BASEの商品ページでできること
まずはBASEの商品ページでできるカスタマイズや挿入できるコンテンツについてまとめてみます。
ページのレイアウトを自由にカスタマイズできる
ブログやお問い合わせはページ内容全て自動的に挿入されますが、商品ページはレイアウトのカスタマイズができるので比較的カスタマイズの自由度が高いページです。

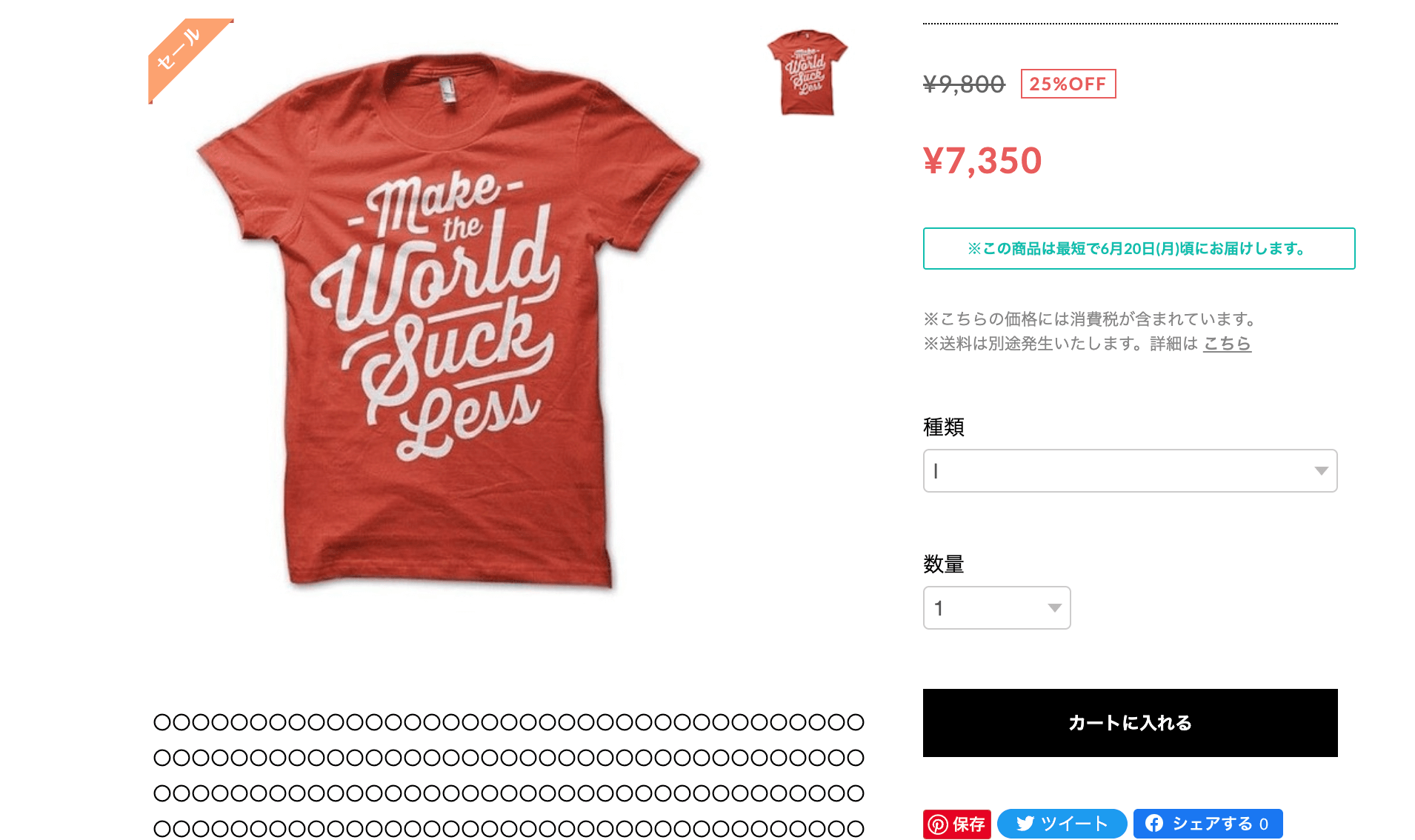
通常は上の画像のようなレイアウトになっていることが多いですが、商品画像と商品情報を縦並びにしたり、複数商品画像がある場合に全ての画像を大きく表示して縦に並べると言ったことができます。
CSSで商品ページのデザインをカスタマイズできる
HTMLタグを自由に設置できるのでCSSコードでデザインを自由にカスタマイズすることができます。
背景に色をつけたり、商品情報を線で囲ったり、表のような見た目にすることもできます。
BASEタグで自動挿入されるコンテンツについて
商品ページは比較的自由度の高いページですが、レビューや商品情報などはタグを入れた場所で自動的に表示されるためこちらでHTMLタグを書き換えることができません。

CSSでスタイルを変更したり多少のレイアウト調整(スペースなど)はできるものの複雑なレイアウトに変更することはできません。
BASEの商品ページカスタマイズ方法
ここからは実際にHTML編集アプリで商品ページのテーマ編集の方法を紹介します。
HTML編集アプリの使い方は「初めてでも大丈夫!BASEのHTML編集方法を解説」をご覧ください。
商品画像を表示する
BASEの商品ページで商品画像を表示するには画像の番号を1つずつ指定する必要があります。
例えば1番目の画像と2番目の画像を表示したい場合は次のようなコードになります。
<!-- 1枚目 -->
<img src="{block:ItemImage1}{ItemImage1URL-500}{/block:ItemImage1}{block:NoItemImage1}{ItemNoImageURL}{/block:NoItemImage1}" alt="{ItemTitle}" title="">
<!-- 2枚目 -->
<img src="{block:ItemImage1}{ItemImage2URL-500}{/block:ItemImage2}{block:NoItemImage2}{ItemNoImageURL}{/block:NoItemImage2}" alt="{ItemTitle}" title="">{block:ItemImage1}{ItemImage1URL-500}{/block:ItemImage1}で1番目の画像がある場合にこのタグ内に記述した内容を表示します。
画像がない場合は{block:NoItemImage1}{ItemNoImageURL}{/block:NoItemImage1}でno_image.pngを表示します。
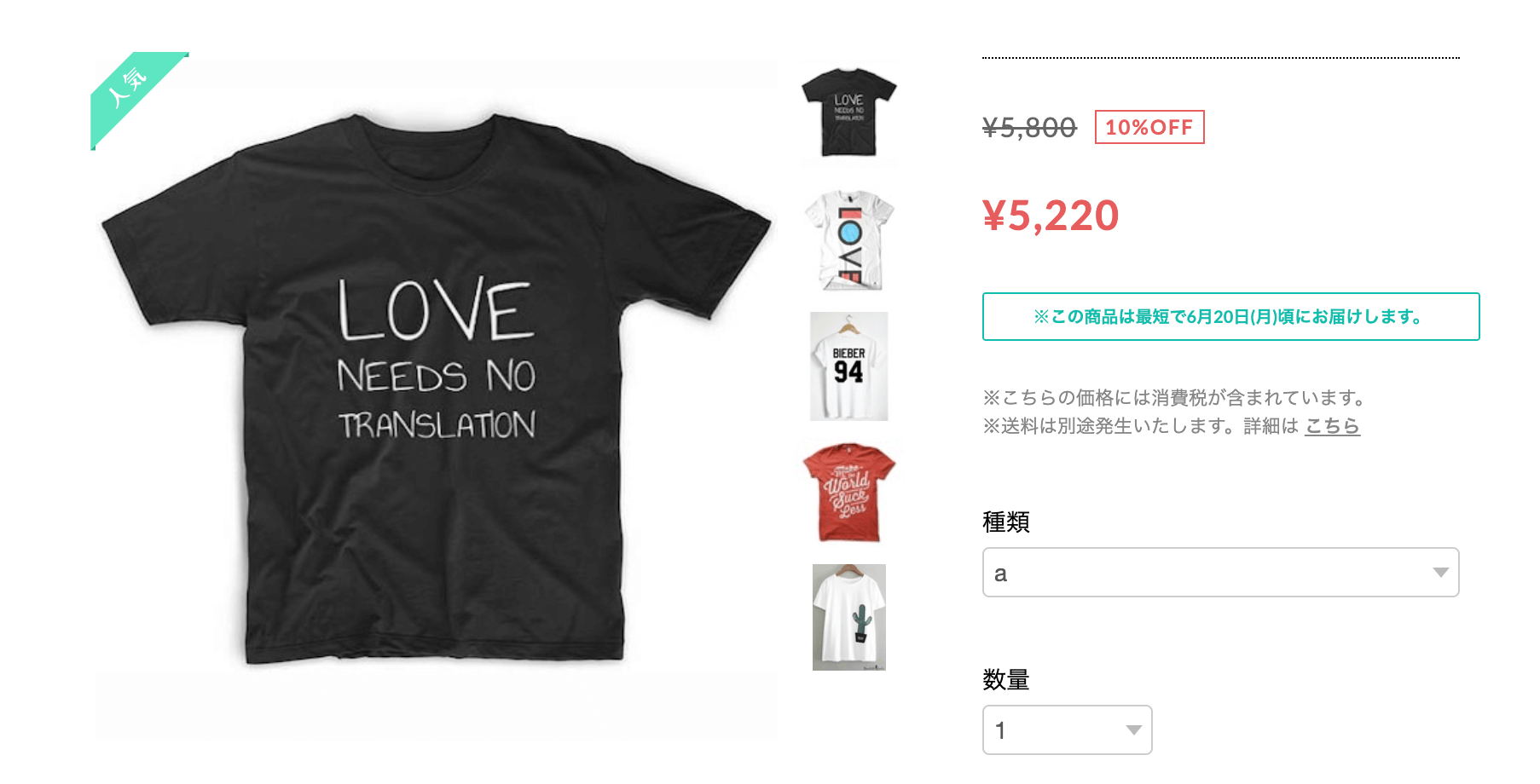
無料テーマでは以下のように大きな画像の横に小さなサムネイル画像が表示されるようなレイアウトになってます。

商品説明を表示する
商品説明はタグを挿入した場所に自動的に表示されます。
{ItemDetail}デフォルトテーマでは画像の下に表示されています。商品説明ではHTMLコードが使えません、もし使った場合は以下の画像のようにテキストとしてそのまま出力されます。

商品の価格を表示する
商品価格は通常価格を表示する場合と、セール中の価格を表示する場合の2通りを用意しておく必要があります。
{block:NoItemProperPrice}で割引がない場合、{block:HasItemProperPrice}で割引がある場合の表示ができます。
{block:NoItemProperPrice}
<!-- 定価 -->
<h2>{ItemPrice}</h2>
{/block:NoItemProperPrice}
{block:HasItemProperPrice}
<!-- 割引 -->
<h2 class="discountPrice">
<span class="discountPrice__default">{ItemProperPrice}</span><span class="discountPrice__ratio">{ItemDiscountRate}</span>
<span class="discountPrice__calcPrice">{ItemPrice}</span>
</h2>
{/block:HasItemProperPrice}カートボタンを表示する
カートボタンの表示も自動的にタグが出力されるため、テーマ内でformタグを記述する必要がありません。
カートボタンの他にも、カラーやサイズなどがある場合に商品オプションの表示をしたり、会員限定商品用のボタンを設置できます。
{block:PurchaseForm}
<!-- 商品オプションのセレクトフォームの表示 -->
{ItemSelectTag}
<!-- 会員限定商品をカートに入れるボタンを表示 -->
{block:AppsCommunity}
{CommunityPurchaseButton}
{/block:AppsCommunity}
<!-- 酒類取り扱いの注意文言を表示するタグ -->
{AppsAgeVerificationWarningTag}
<!-- カートボタン -->
{PurchaseButton}
{/block:PurchaseForm}関連商品を表示する
関連商品の表示をする場合は商品ページに関連商品用のタグを設置します。
関連商品は最大3つまで表示され、BASE側で自動的に商品が選ばれるのでショップの設定などで変更できません。
<!-- 関連商品がある場合に中身を表示 -->
{block:HasRelatedItems}
<div>関連商品</div>
<!-- 関連商品のループ -->
{block:RelatedItems}
<div><a href="{RelatedItemPageURL}"><img src="{RelatedItemImageURL-640}"></a></div>
<div>{RelatedItemTitle} / {RelatedItemPrice}</div>
{/block:RelatedItems}
{/block:HasRelatedItems}BASEでレビューを表示する
レビューアプリを入れている場合にレビュー機能を表示することができます。
こちらはタグを設置するだけで自動的にHTMLが挿入されるのでこちらでHTMLの内容をカスタマイズできません。
{block:AppsReview}
{AppsReviewTag}
{/block:AppsReview}商品説明カスタムAppを商品ページに追加する
商品説明カスタムAppを商品ページに追加したい場合は以下ようなタグを追記します。追記する場所は商品画像の下やカートボタンの下など自由に設置できます。
こちらもレビューと同じでHTMLが自動的に挿入されます。
{block:AppsItemDetailCustom}
{AdditionalItemDetail}
{AdditionalItemDetailDefaultCssAndJs}
{/block:AppsItemDetailCustom}まとめ
BASEの商品ページをカスタマイズするにはHTML編集アプリを使ってテーマのコードを編集する必要があります。
レビューや商品説明カスタムなどインストールしたアプリを表示したり、表示位置を変更することもできます。
HTMLを使えるならそれほど難しい作業ではありませんが、閉じタグ忘れなどで画面が崩れたりする可能性もあるので注意が必要です。