BASEのテーマをカスタマイズできるHTML編集のやり方を初心者の方でもわかりやすく解説します。
BASEではHTML編集アプリを使うことでオリジナルテーマの作成や購入したテーマのカスタマイズができます。
やり方自体は簡単ですが編集できるページに制限があるなど注意点もいくつかあるのでまとめて解説します。
BASEのHTML編集アプリでできること
BASEのHTML編集アプリはインストールすることでオリジナルテーマの作成や購入したテーマのカスタマイズができるアプリです。
テーマを自作したい場合や、PhotoshopやAdobeXDなどで作成したデザインからテーマを作る場合はこのアプリが必須です。

HTML編集画面からテーマで使用するCSSファイルや画像ファイルをアップロードすることもできます。
詳しいやり方はこの記事内の「CSSや画像などをファイルアップローダーでアップロードする」をご覧ください。
新しくなったBASEのHTML編集アプリ
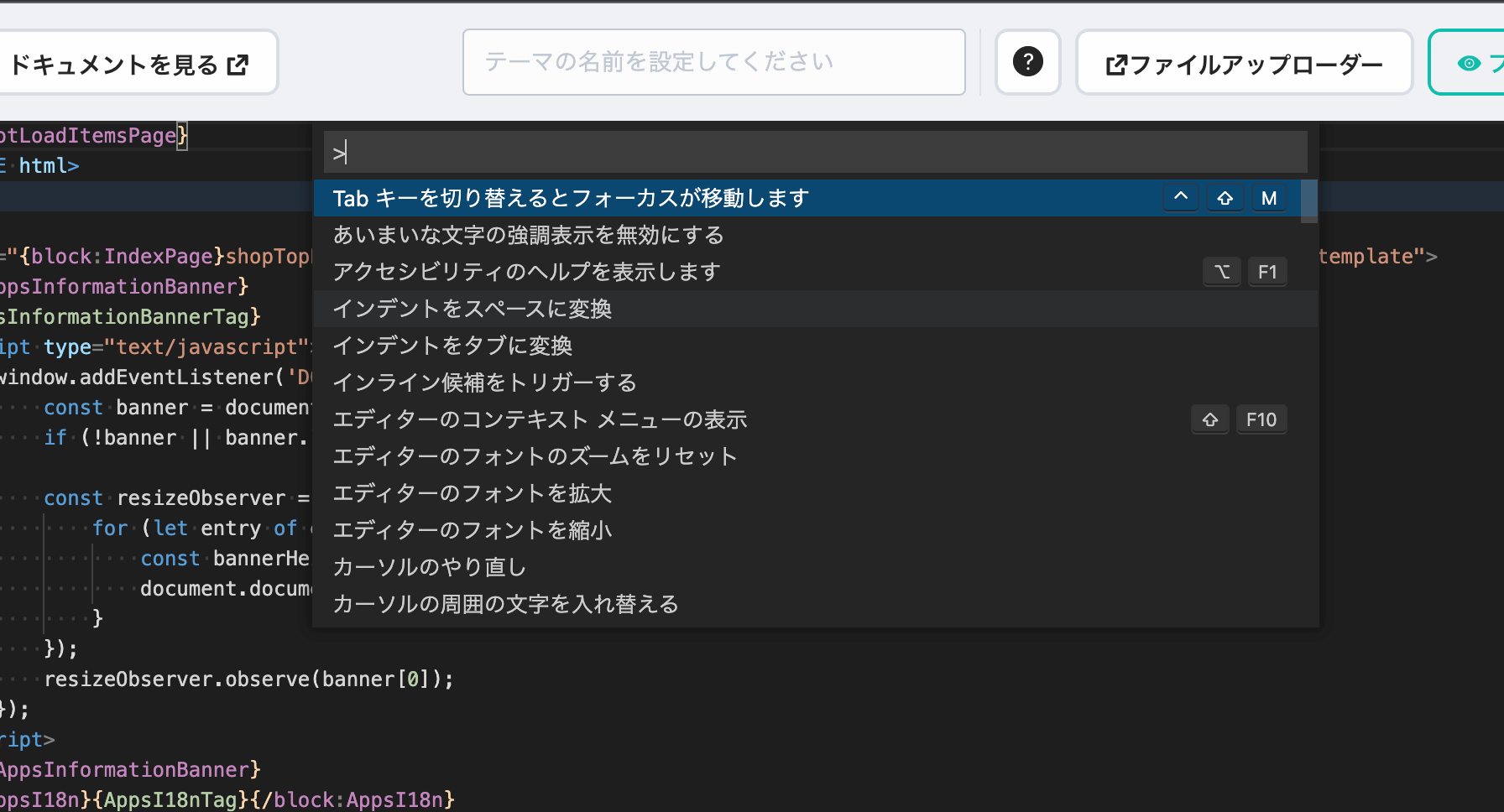
BASEのHTML編集アプリがアップデートされ編集画面がより使いやすくなっています。
変わった点は以下の通り。
- HTML / js / css の色分け、テンプレートタグも色分けされるようになった
- 検索やコード補完などの操作性が向上
- ミニマップの表示や、ブロックを折り畳めるようになった
そのほか編集画面上部のメニューバーにある「?」アイコンから機能やショートカット一覧を見ることができます。なんだかVSCodeっぽい?

HTML編集Appの使い方
ここからはBASEのHTML編集アプリの使い方を解説します。HTML編集アプリは以下のような手順で使いはじめることができます。
- アプリをインストールする
- テーマを作成する
- HTMLを編集してテーマを保存する
- CSSや画像などをファイルアップローダーでアップロードする
- プレビューで編集中のテーマを確認する
- ドキュメントでタグの使い方を確認する
ではそれぞれ解説していきます。
アプリをインストールする
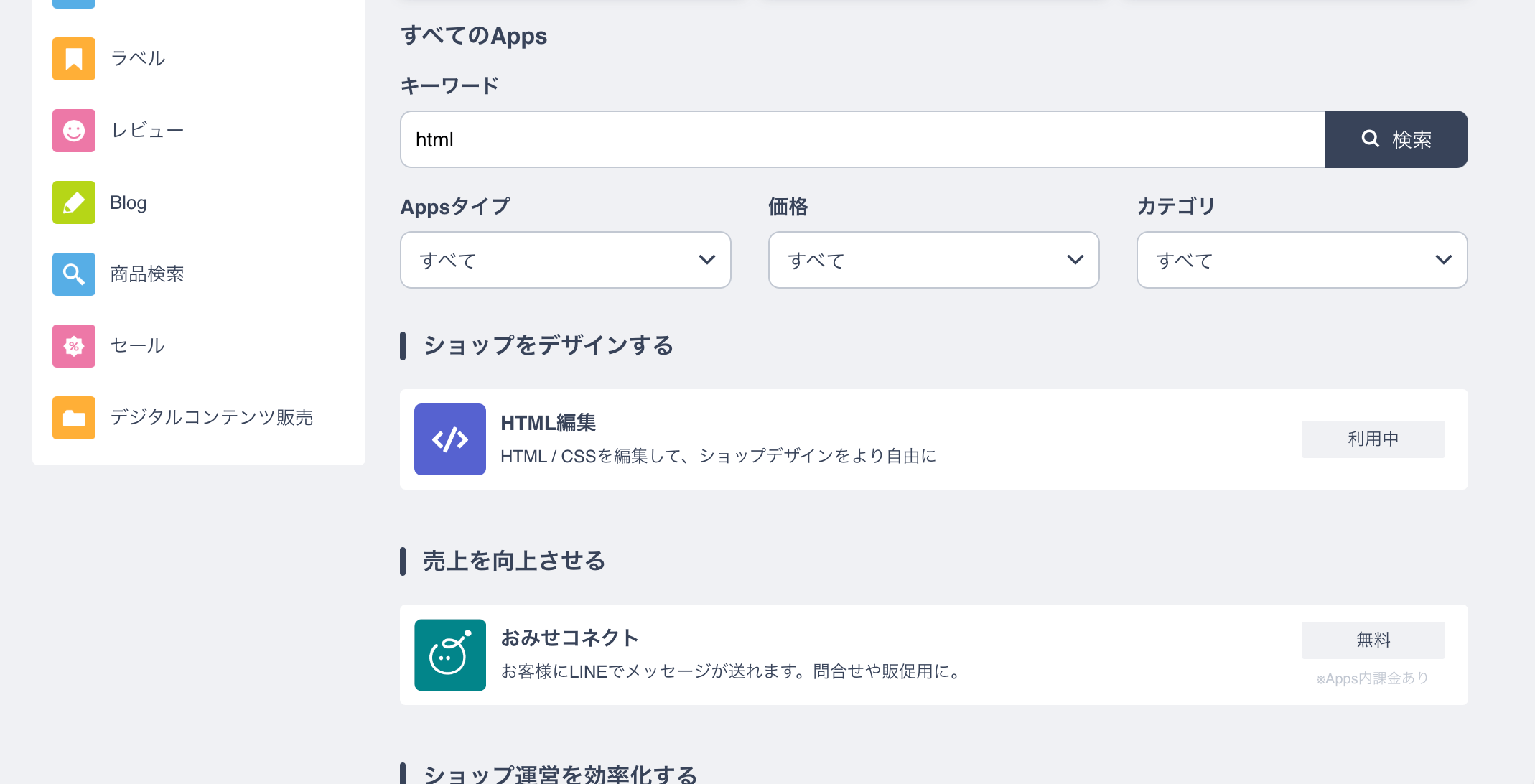
HTML編集Appを使うにはBASE管理画面メニューの「Apps」アイコンからアプリ一覧ページを表示し、「HTML編集」を探してインストールします。

テーマを作成する
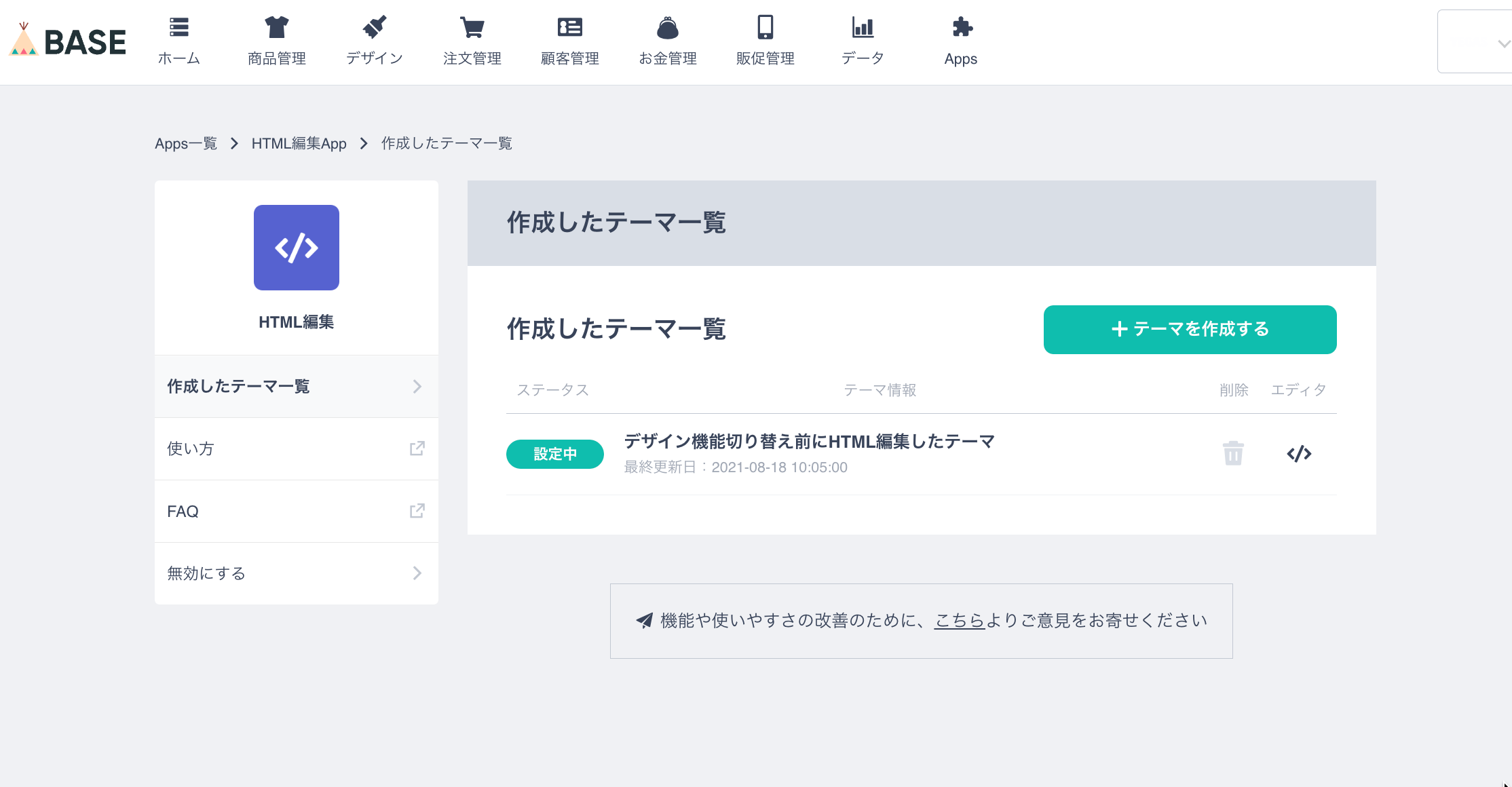
インストールが完了するとアプリ一覧画面の「利用中のApps」に追加されるのでここをクリックしてHTML編集アプリの設定画面を表示します。
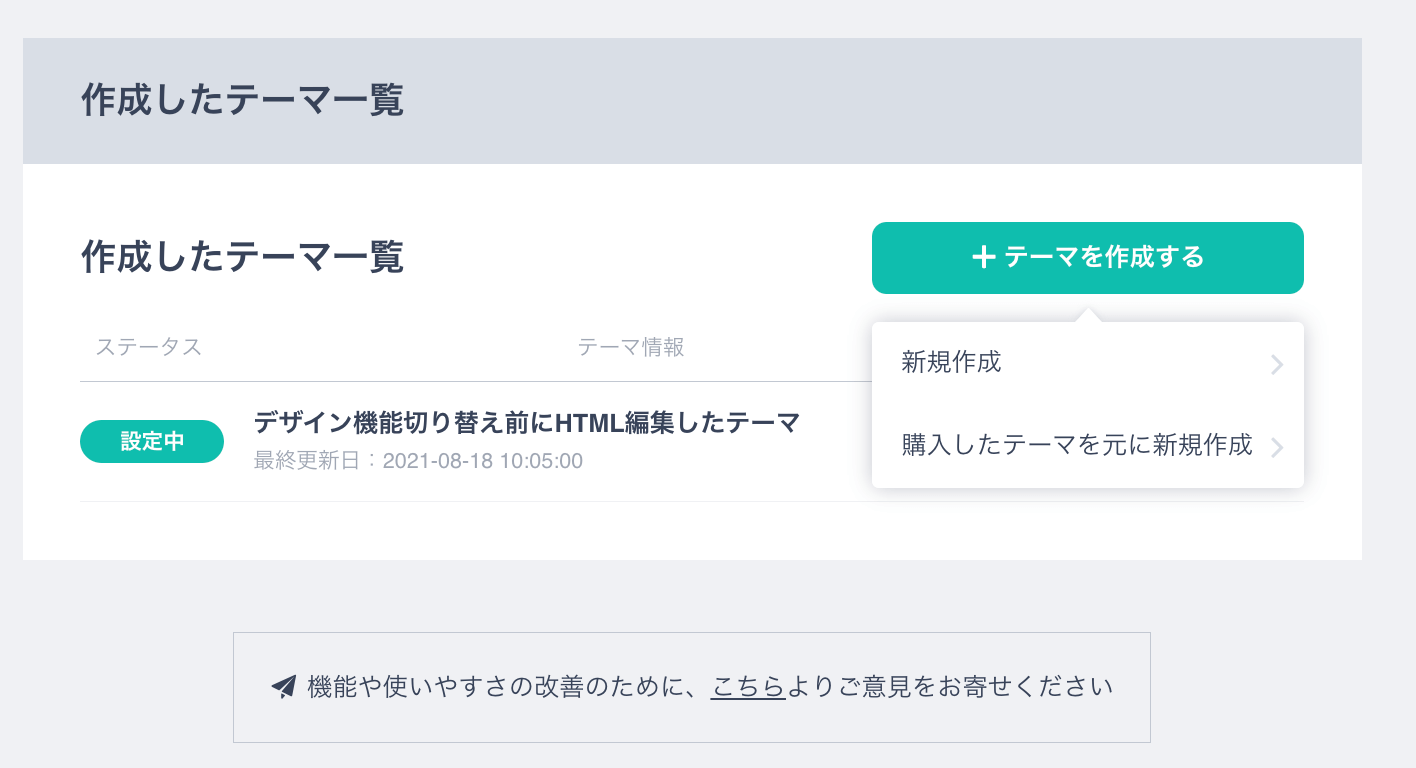
編集画面は以下の画像のようになっています。

「テーマを作成する」ボタンを押してテーマを作成してください。
ボタンを押すと新しくテーマを作成するか、購入したテーマを複製してテーマを作成するかを選べるので必要な方を選択してください。

HTMLを編集してテーマを保存する
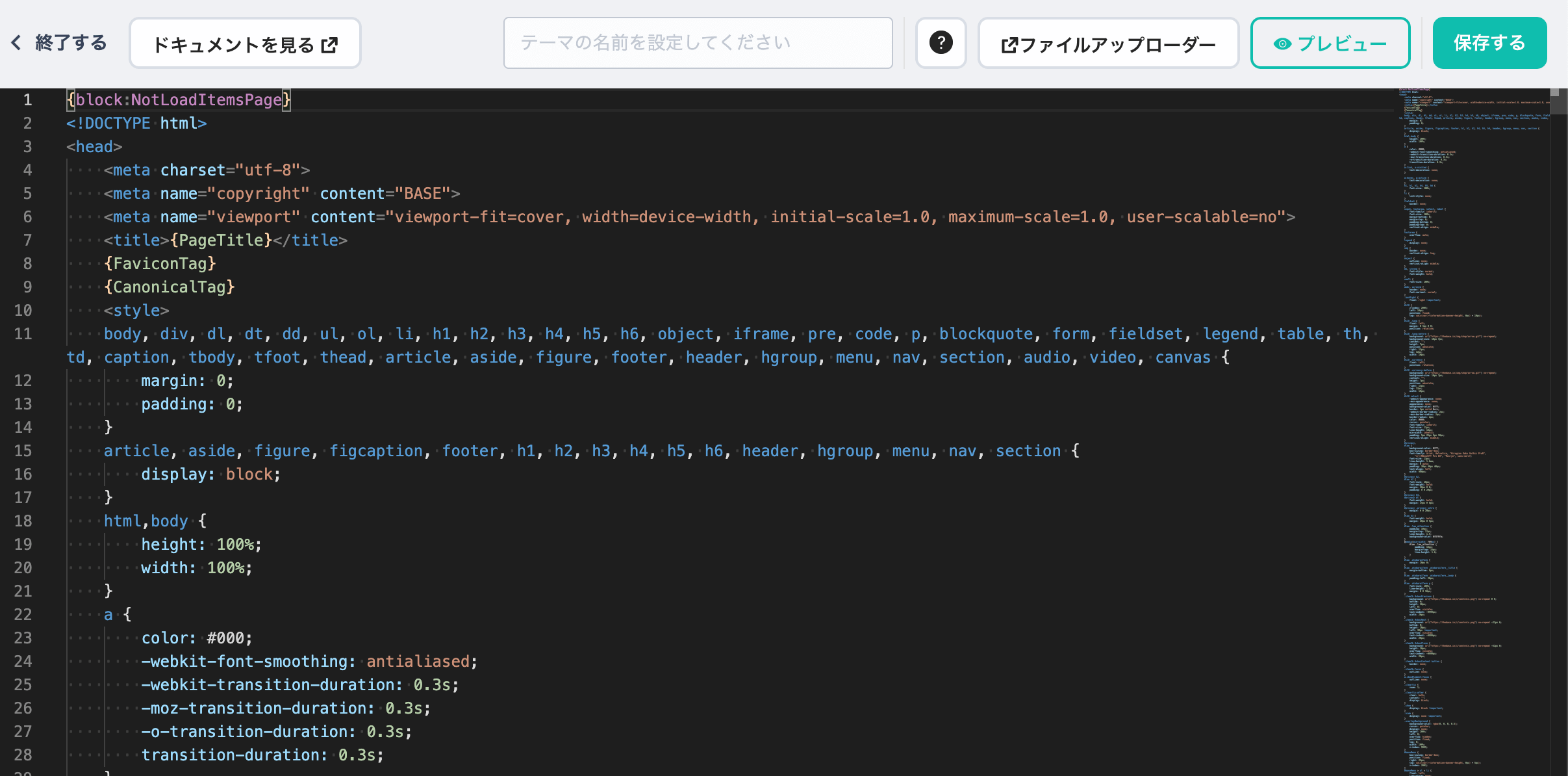
テーマ作成ボタンを押すとすぐにHTML編集画面が表示されます。

この画面でテーマを編集できたらメニューバーのフォームにテーマ名を記入し、右上の「保存する」ボタンでテーマの編集内容を保存できます。
作成したテーマはHTML編集Appの作成したテーマ一覧画面に追加されます。テーマの削除や再編集もここから可能です。
CSSや画像などをファイルアップローダーでアップロードする
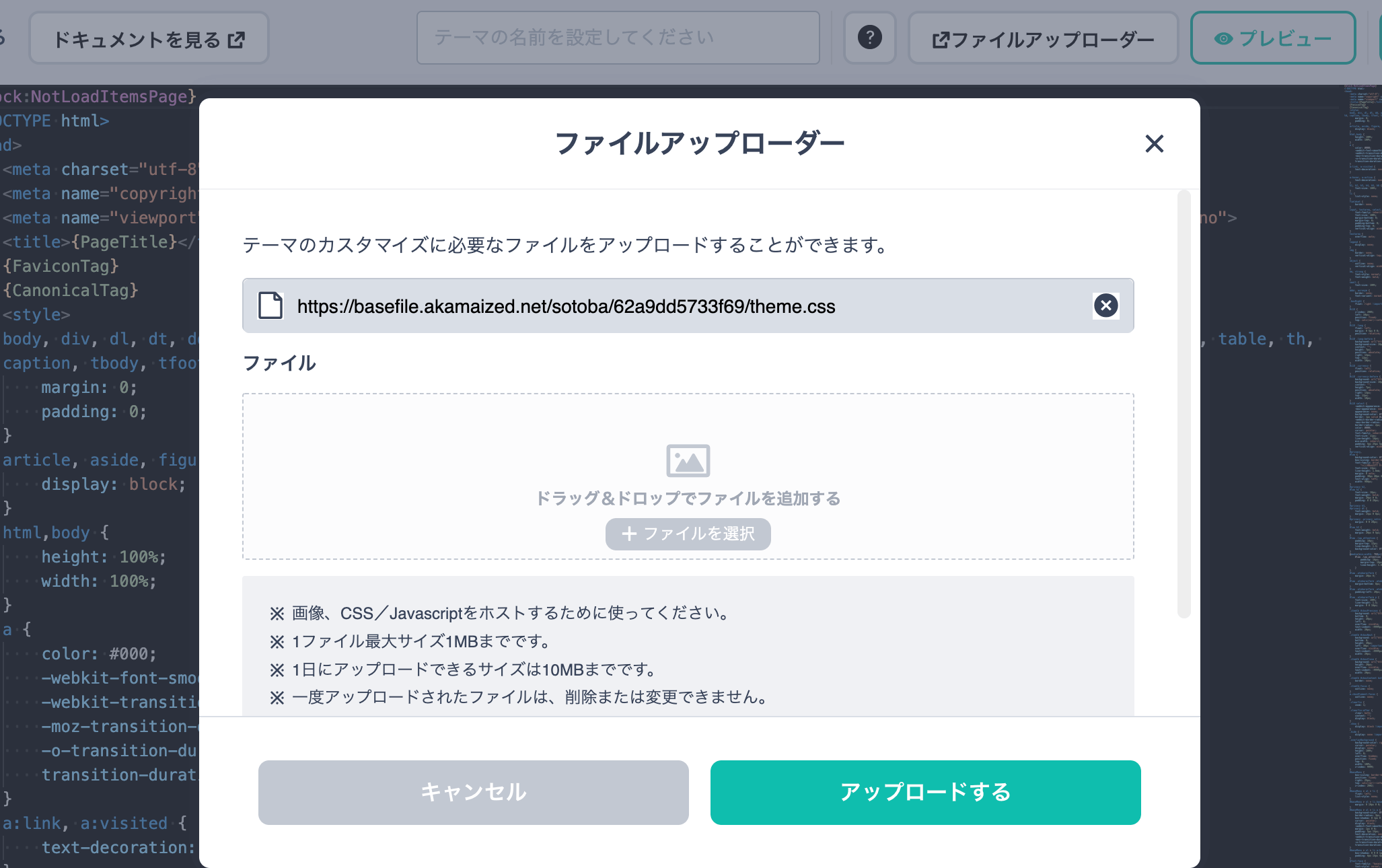
テーマで使用したいCSSファイルや画像がある場合はファイルアップローダーを使ってBASEのサーバーにアップロードできます。
アップロードが完了すると、画像のようにファイルのURLが表示されるので忘れずにメモしておきましょう。

BASEではFTPツールのようにファイル一覧を表示する機能がありません。ここでメモし忘れると再度確認できないので注意してください。
プレビューで編集中のテーマを確認する
HTML編集画面の上にある「プレビュー」ボタンから編集中のテーマの表示を確認することができます。
編集中はプレビューを別窓で開きながら常に確認する感じになると思います。
ドキュメントでタグの使い方を確認する
BASEでは商品やブログ、ページのリンクなど動的コンテンツを表示するためにタグが必要です。
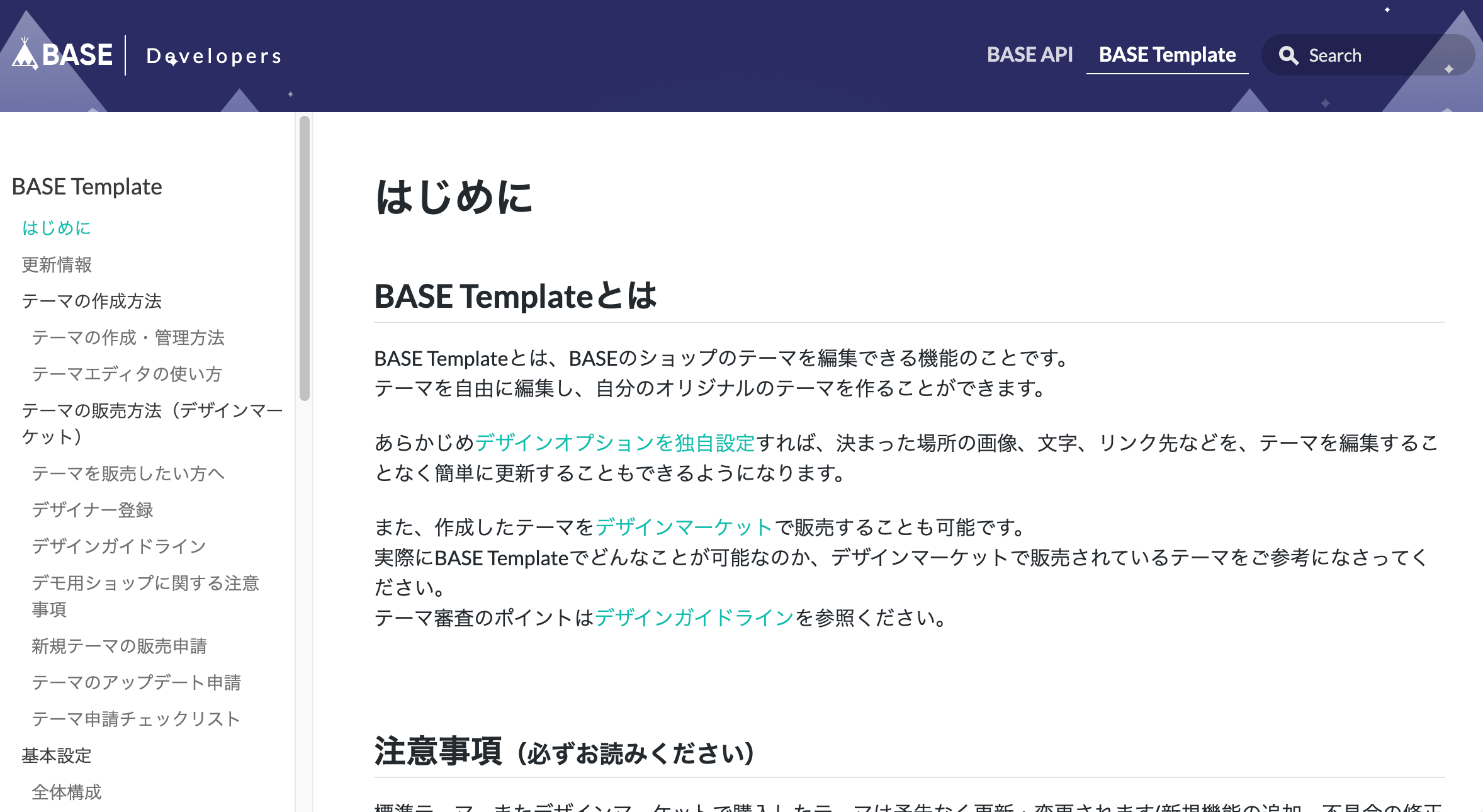
タグ一覧や編集できるページ一覧などは編集画面の左上にある「ドキュメントを見る」から確認できます。

BASEのテーマカスタマイズについて
HTML編集アプリでテーマをカスタマイズする場合のやり方や注意点について紹介します。
CSSでデザインをカスタマイズするには?
PhotoshopやFigmaで作ったデザインからテーマを作成する場合はCSSを使うことになりますが、BASEの場合Wordpressと違って1枚のテーマファイル内で全てのページを管理するという仕様になっています。
なのでCSSもstyleタグでHTML内に書くかファイルアップロードでCSSファイルをアップロードします。
商品一覧やブログを表示するには?
BASEタグを使うことで商品一覧やブログ一覧などの動的なコンテンツ出力が可能です。
タグの使い方などは公式ドキュメントをご覧ください。
無料テーマやサンプルコードはある?
HTML編集開始時に自動的に無料テーマが当てられるのでそこから編集を始めることができます。
動的タグを使ったサンプルコードは公式ドキュメントをご覧ください。
BASEでカスタマイズできるページは?
BASEでカスタマイズできるページは基本的に以下の3つのページです。
- トップ(一覧)ページ: カテゴリページと検索結果ページを含む、商品一覧の表示
- 商品詳細ページ: 商品詳細の表示
- aboutページ: ショップについてのページの表示
ブログや問い合わせページなどはCSSの編集と自動的に挿入されるコンテンツの上下のみ編集可能です。
BASEでWordpressのような固定ページを追加できる?
BASEではWordpressのような固定ページを作成できません。
BASEで使えるHTML編集Appのおさらい
ここまでBASEのHTML編集アプリについて解説してきましたが、さいごに全体をまとめるとこんな感じになります。
- アップデートされてますます使いやすくなった!
- 編集するにはアプリをインストールしてテーマを作成する
- 購入したテーマはHTML編集アプリでテーマを作成(複製)してから編集する
- 商品などの動的コンテンツはBASEタグを使う
- BASEで細かく編集できるのは、トップページ、商品詳細ページ、Aboutページの3つ
BASEは誰でもショップをはじめることができる便利なサービスです。オリジナルテーマも作成できるのでHTML編集アプリを使いこなして独自性のあるショップを構築しましょう!