Webサイトの配色選びの悩みを解放してくれる配色パターンジェネレータを集めてみました。
配色選びはWebサイトの印象を決めてしまうので結構悩むポイント。でも実は実はトーンや色の組み合わせはある程度パターン化されてるので、ツールを使うことで簡単に配色パターンの作成ができます。
ここでは配色選びに迷ったときに使えるパターンジェネレーターをまとめてみました。
無料で使える配色パターンジェネレータまとめ
配色ジェネレータには色の組み合わせをランダムに変更したり、組み合わせを固定して色彩や彩度を調整できるものもあります。また、アップロードした画像から色を抜き出してくれるものもあるので、使用している画像に合わせたテーマカラーの選択もできます。
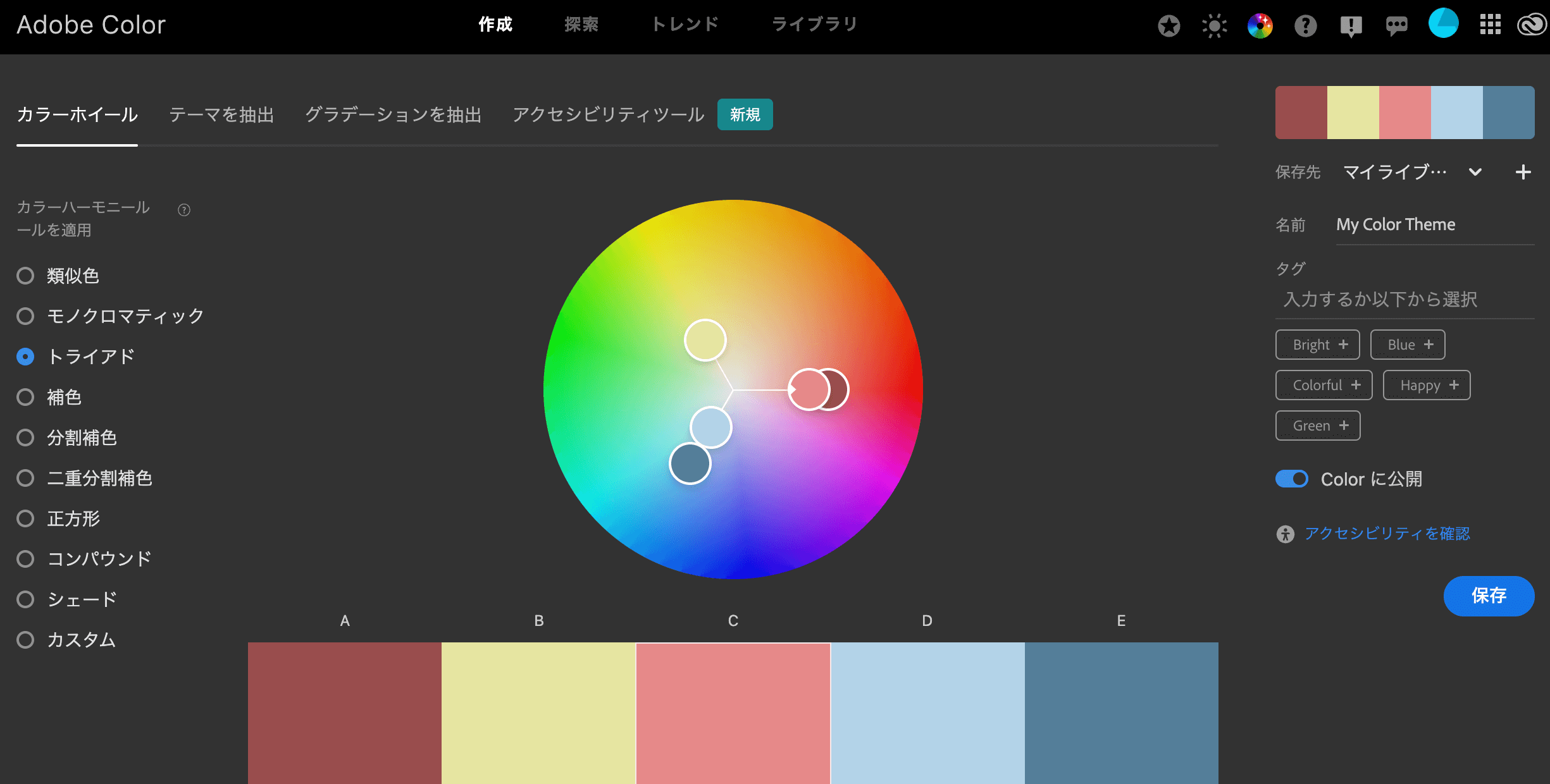
Adobe Color CC
ColorCCは本格的なカラーホイールツール。ぐるぐる回してるだけでいい感じのカラーパターンを見つけることができます。
カラーホイールの他に画像から色やグラデーションを抽出したり、アクセシビリティツールでコントラストのチェックも可能。以前に比べて機能もアップデートされているのでかなり使いやすくなっています。
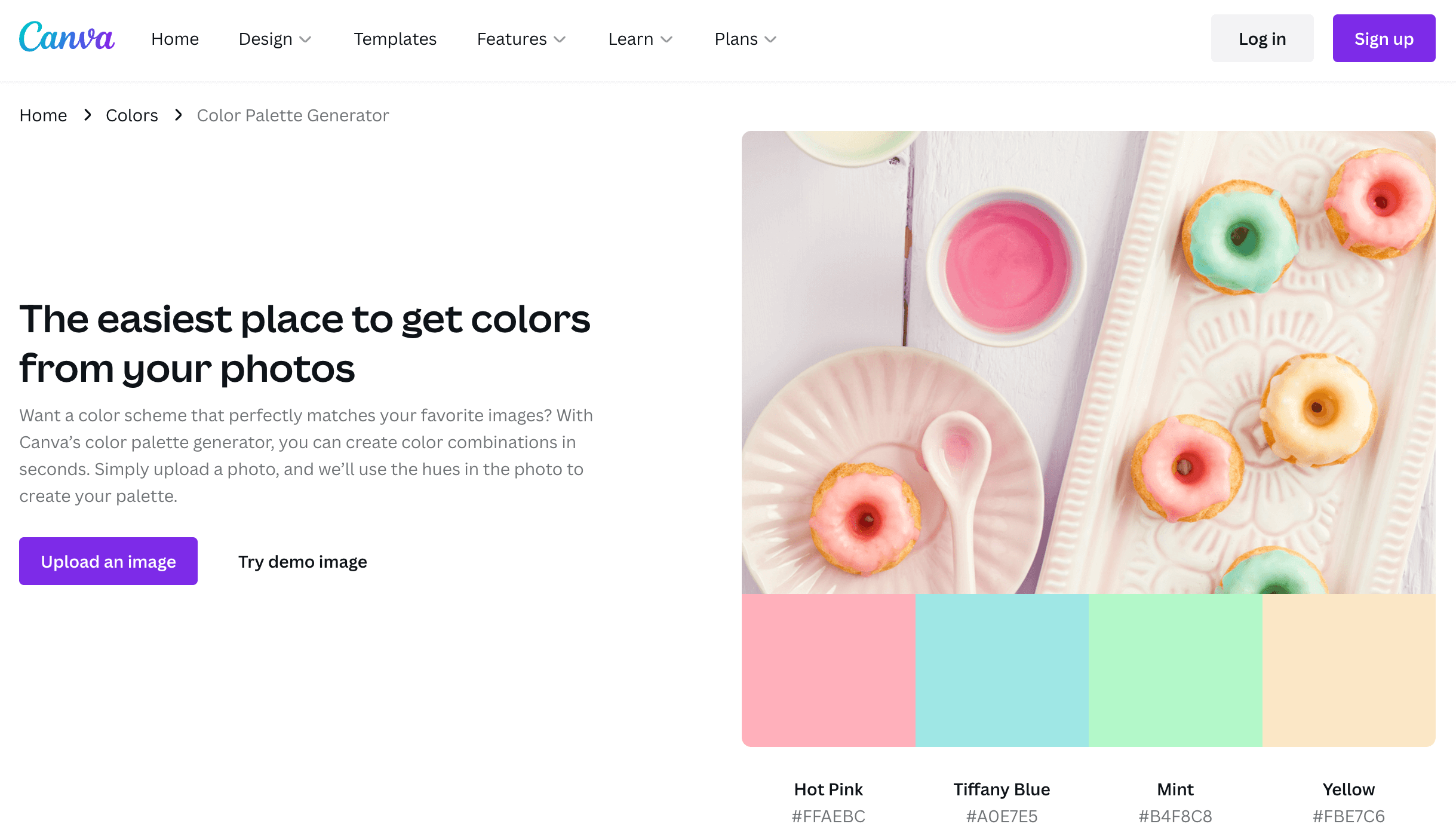
Canva
こちらはCanvaのカラーパレットジェネレータ。画像をアップロードすることで簡単に画像の色を抜き出してカラーパレットを作ってくれます。
色の抜き出しだけなら他のツールでも可能ですが、すべての色が抜き出されてすごく使いにくかったりします。Canvaのジェネレータを使うと特徴的な色の組み合わせを自動的に選別して抽出してくれるのでかなり使い勝手がいいです。
すでに作られたカラーパレットから選択することもできます。
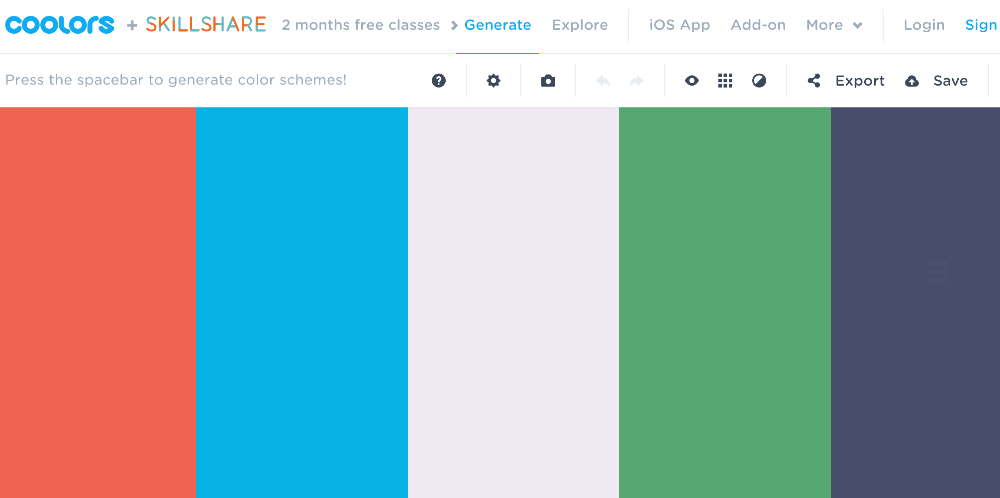
Coolors
Coolorsはキーボードのスペースキーで次々に色を変えながらパターンを作っていくツール。良い色が見つかったら、鍵アイコンをクリックして固定することができます。
この他にも下記のような機能が追加されています。SVGの色変更はブラウザ上でできるのですごく簡単に色を変更できます。
- Palatte Generator: カラーパレットを作成する機能
- Explore Palettes: カラーパレットを検索できる機能
- Image Picker: 画像から色を抽出する機能
- Contrast Checker: コントラストをチェック
- Image Recolor: SVG画像の色をブラウザ上で変更
CoolorsはFigmaのプラグインにもなっているのでFigmaを使ってるデザイナーさんはCoolorsを入れてみるといいかも。
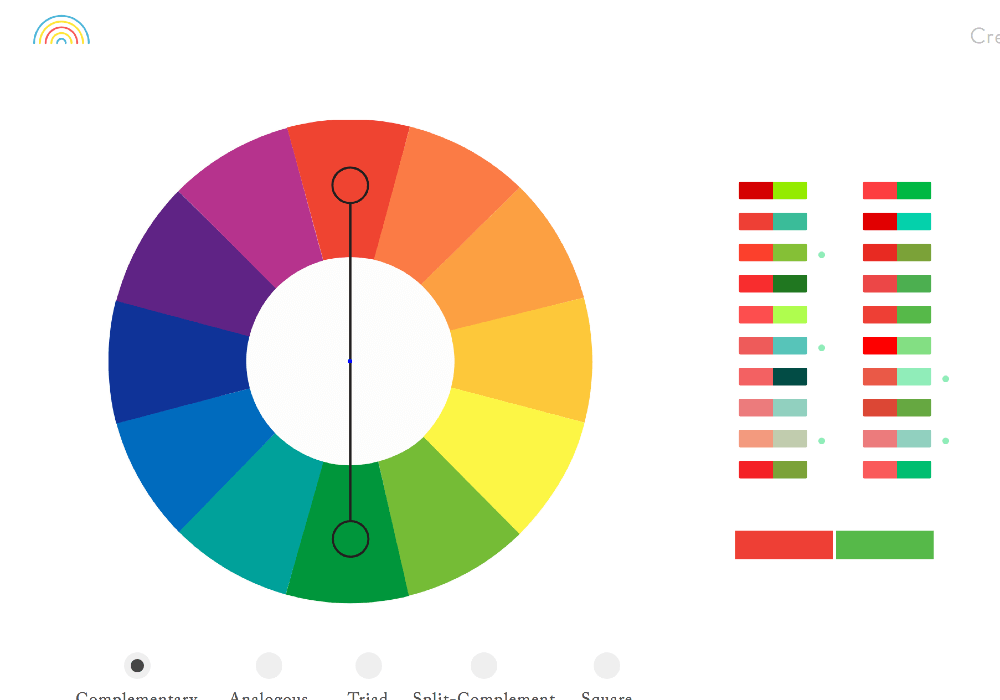
Color Supply
シンプルなカラーホイールを使った配色パターン作成ツール。ホイールの下にはアイコンやグラデーションなどのサンプルが表示されており、実際の使用に近い形で色のチェックをすることができます。
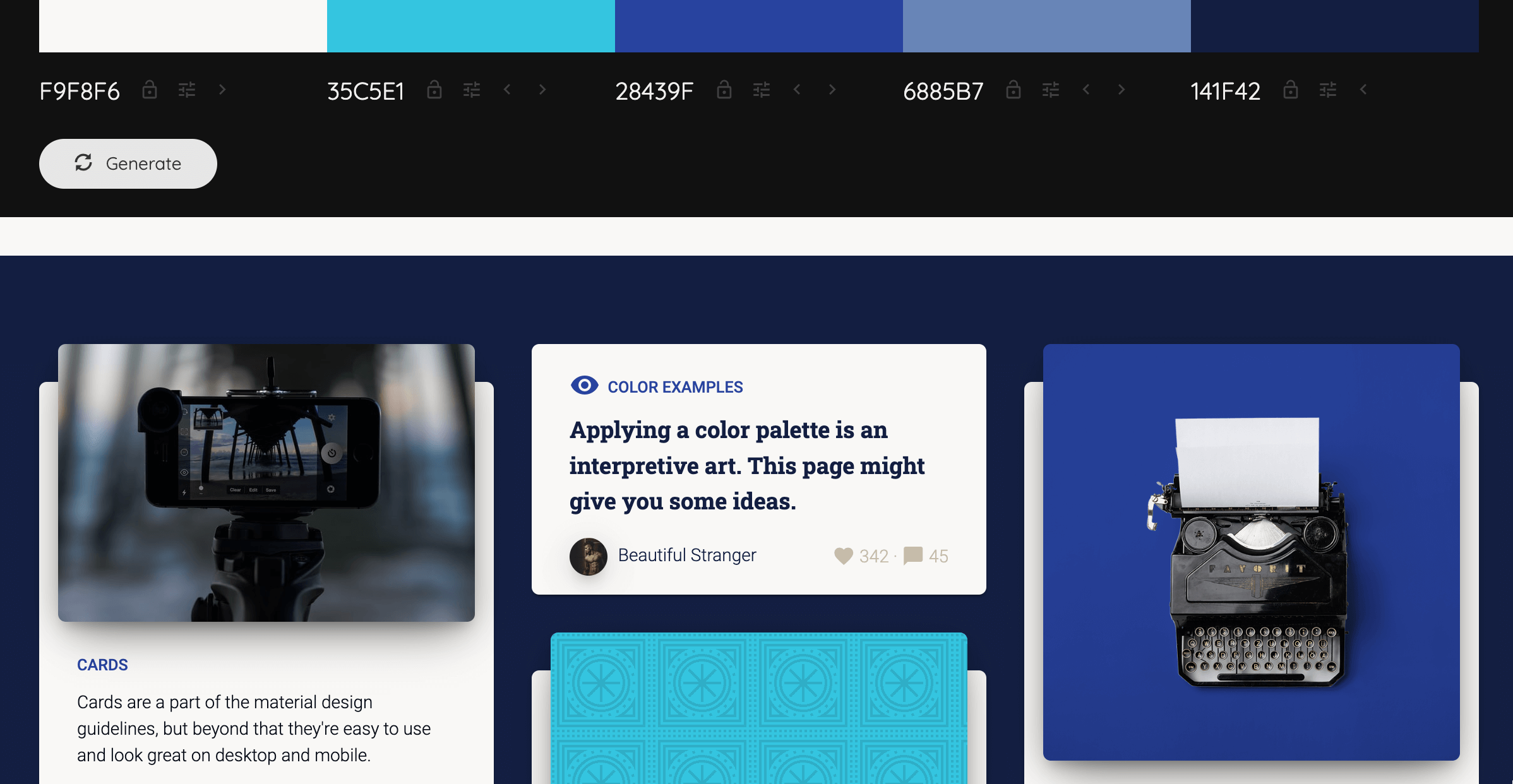
Colormind
Colormindは最近はやりのAIを使った配色パターン作成ツール。自動的にパターンを生成してくれる機能の他に、よくあるWebサイトのUIで色の組み合わせをチェックすることができます。
カラーパレットだけだと色のイメージがわきにくいときはこのツールを使うといいかも。
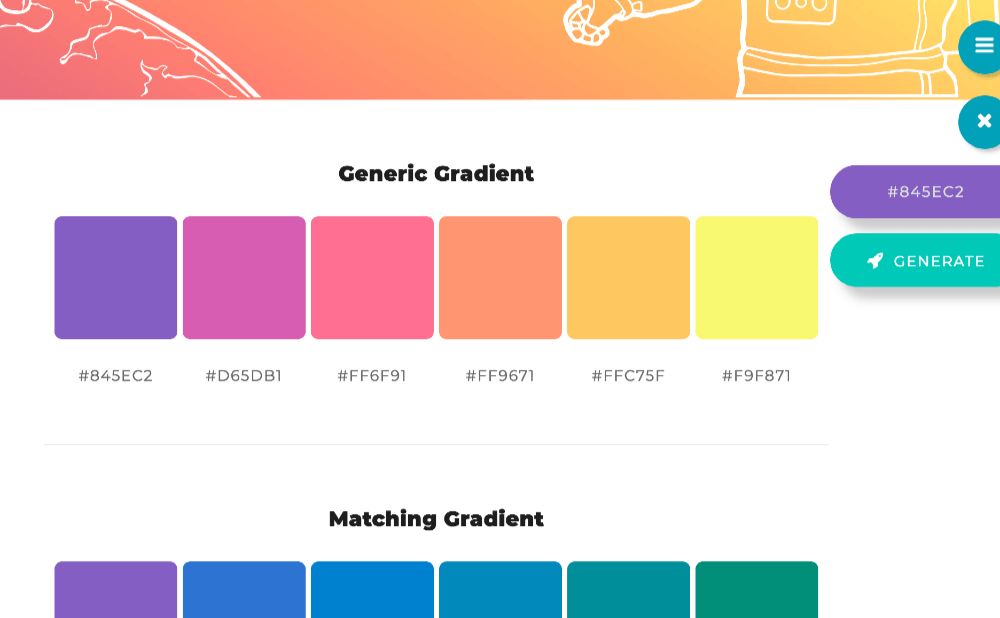
ColorSpace
色を指定してジェネレートボタンを押すと、その色に合ったパターンをたくさん作ってくれるツール。
パレットの他にグラデーションも作れます。
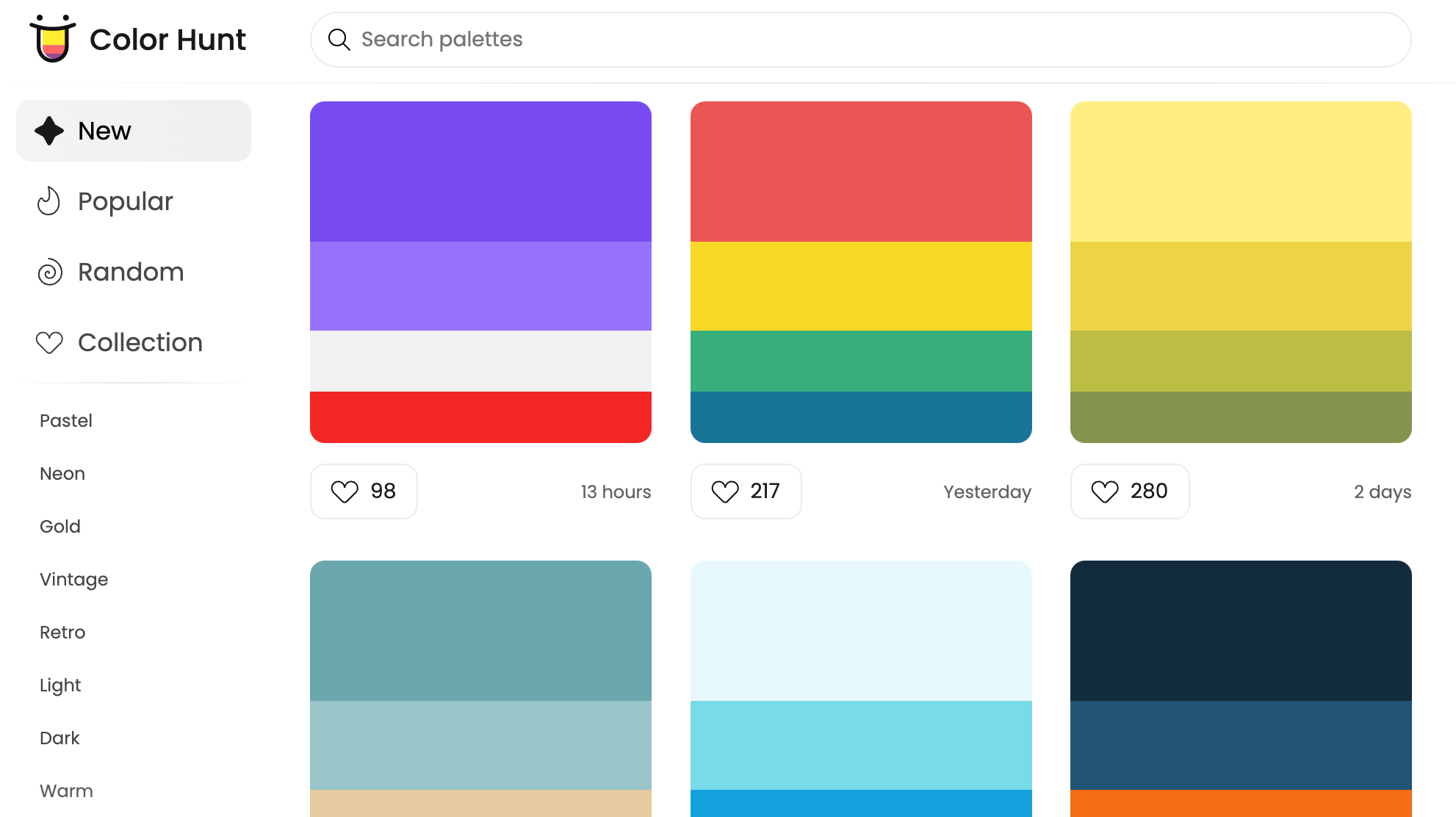
Color Hunt
みんながイイね!と言ってる配色パターンを見つけることができます。人気の配色パターンやビンテージ、ダークなどテーマを絞ったカラーパレットまでさまざまなカテゴリがあって探しやすくなっています。
Chrome用の拡張機能もあるので普段Chrome使ってるなら入れておくとイイかも。
まとめ
配色パターンを決めるのは結構悩みどころですが、ここにあるようなジェネレータを使うことでサクッと作業完了できますね。
どのツールも無料で使えるのでWebサイトやバナーの配色に悩んだときはここで紹介したような配色ジェネレーターを使うことでいいアイデアが思い浮かぶかもしれません。