無料で使える背景パターンジェネレータを集めてみました。
背景パターンはWebサイトに限らず様々なところで使われます。ざらざらした感じのテクスチャやストライプ模様、イラストのリピートなどなど。Photoshopなどで実際作ろうと思うと結構大変なんですが、簡単なものならブラウザ上で作れるパターンジェネレータがおすすめ。
無料のツールでも画像としてダウンロードできたり、かなり細かい設定ができるものもあるのでお気に入りのものがあればブックマークしておきましょう。
無料で使える背景パターンジェネレーターまとめ
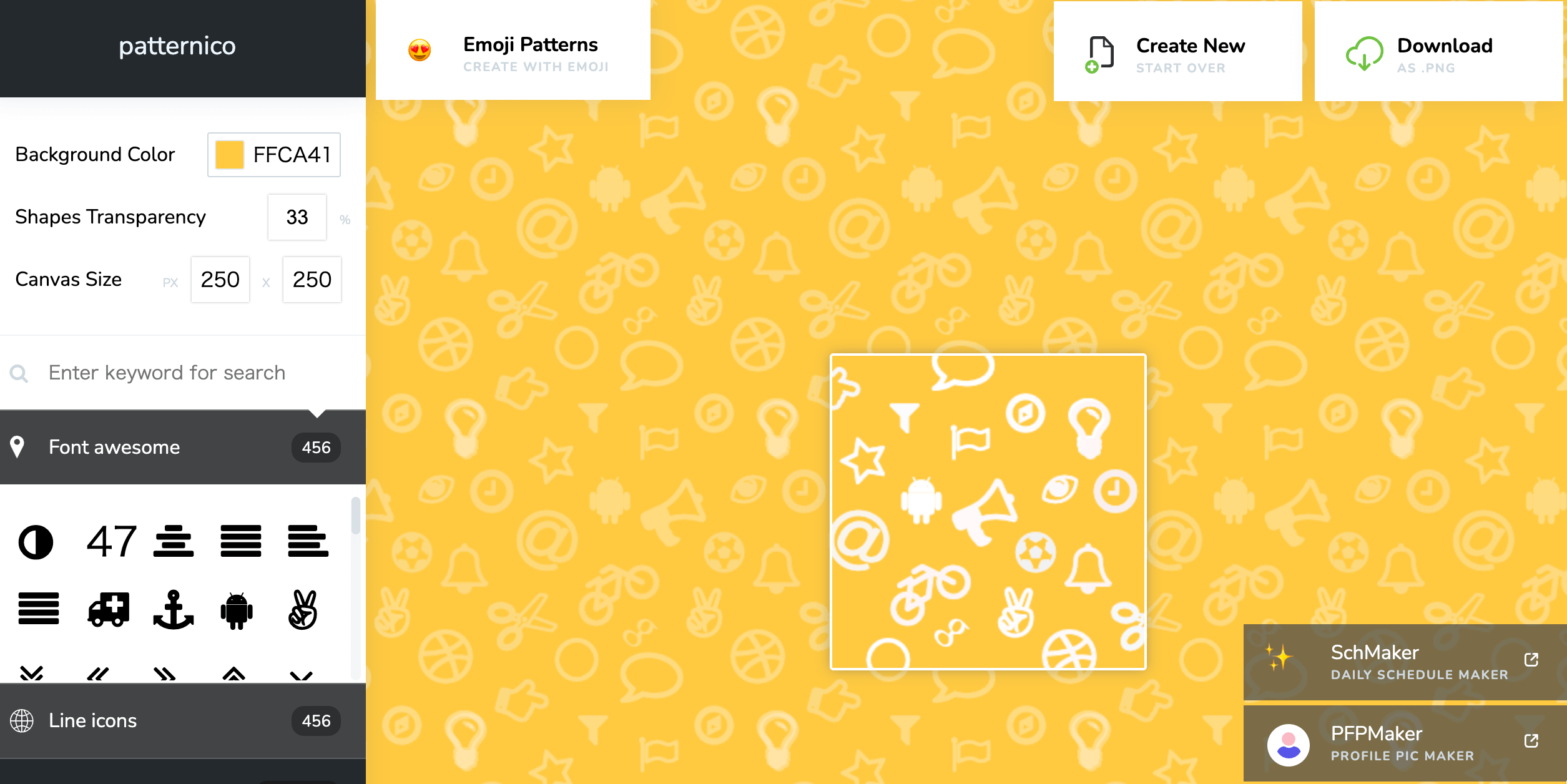
patternico
パターンに使いたい模様や画像をアップロードしてオリジナル背景パターンを作成できるツール。あらかじめ用意されたプリセットもあり、カラーの変更も可能。作成した背景は画像としてダウンロードすることができます。

Tartanmaker
チェック柄の背景パターンを作成できるパターンジェネレータ。3本の帯のカラーや太さを変更しながら自由に作成できます。ギャラリーページではこのサイトで作られた様々なパターンを見ることができます。

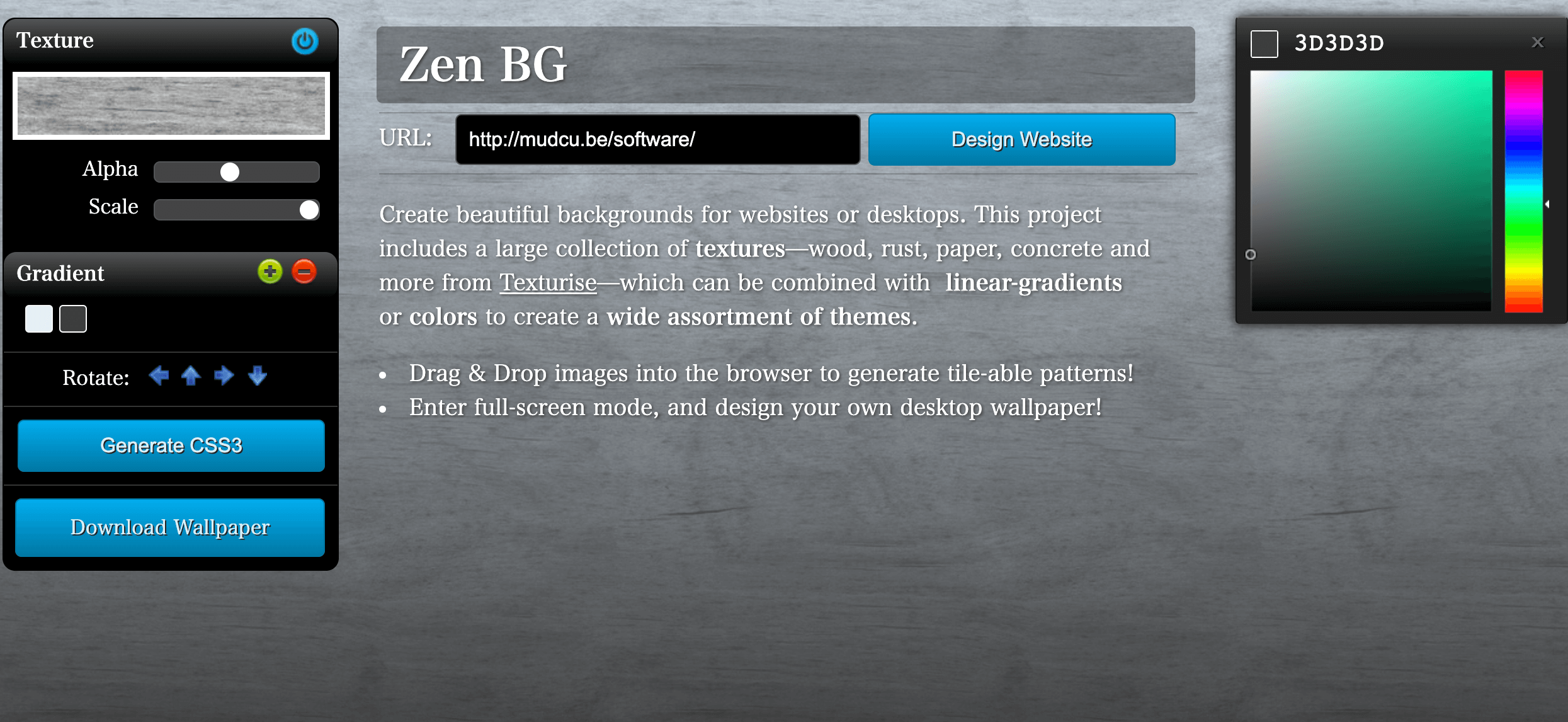
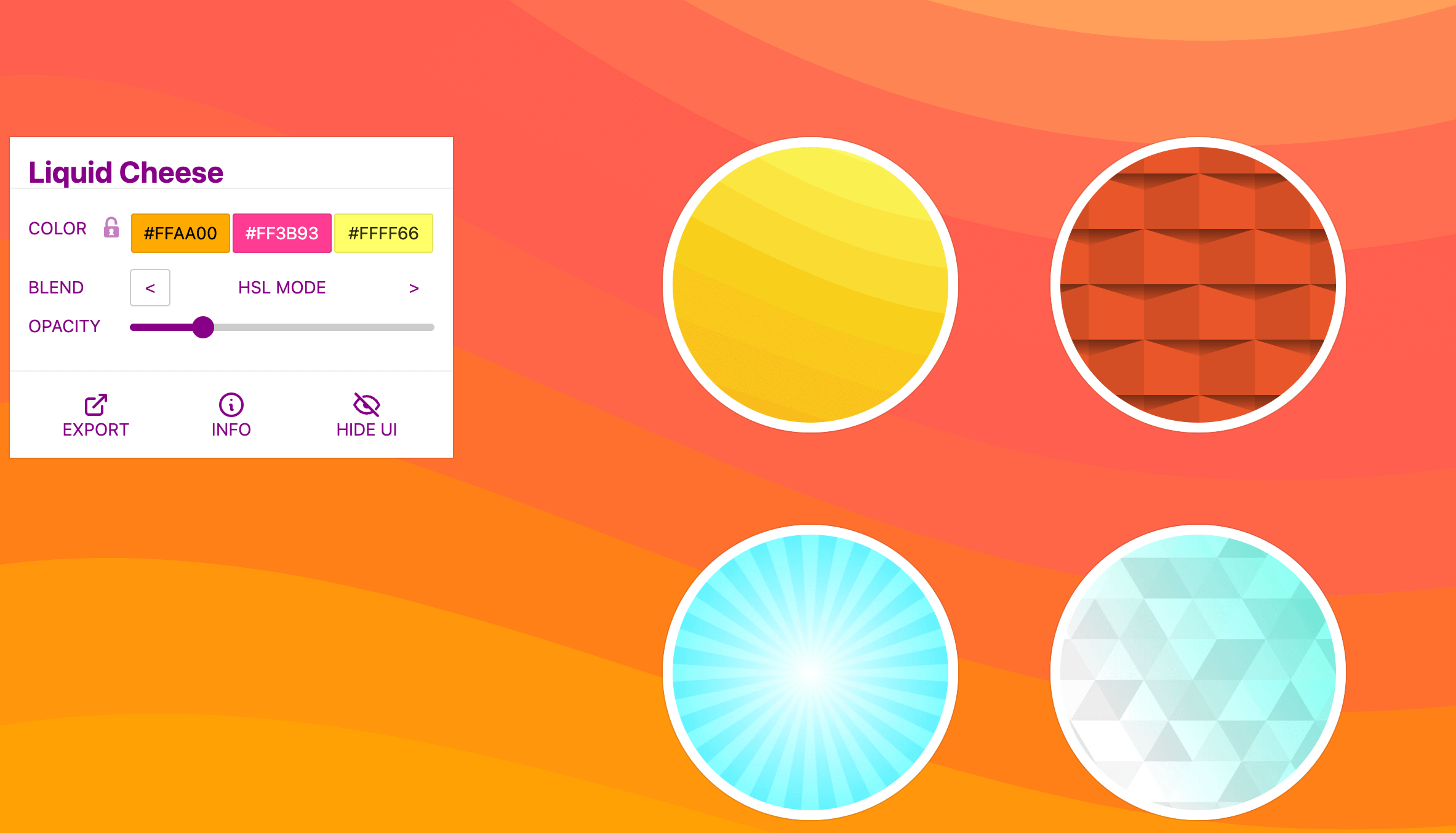
Zen BG
テスクチャの上にグラデーションカラーを載せて背景を作れるツール。テスクチャの種類は豊富に用意され、透明度やスケールの変更が可能。また、グラデーションはCSSコードで取得することもできるので、手持ちのテクスチャに合わせることもできそう。

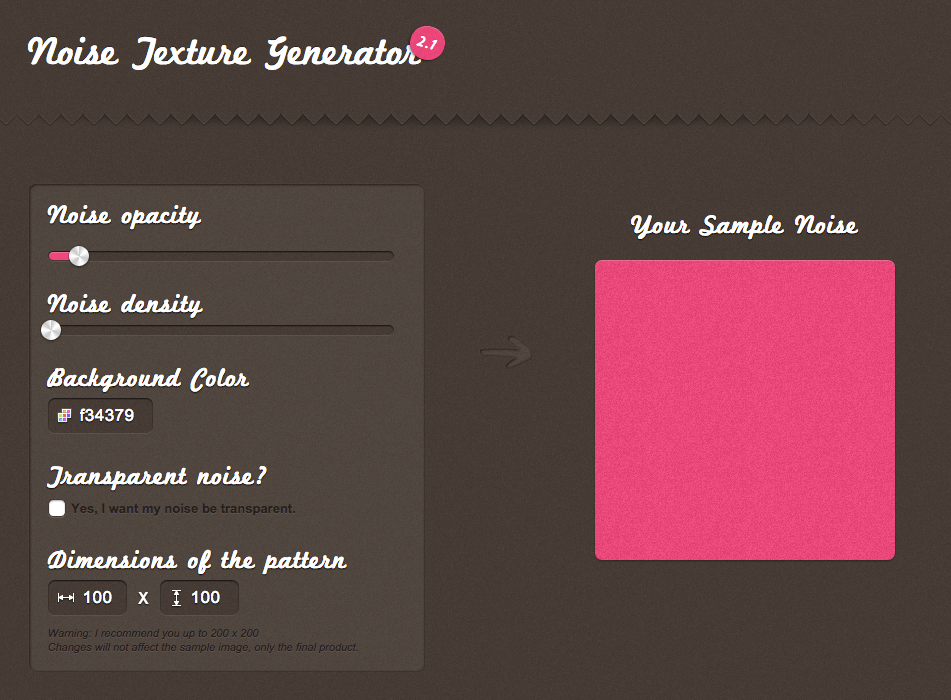
Noisetexture Generator
背景によく使われるノイズ感のあるパターンを簡単に作成できるジェネレータ。ノイズの透明度やカラー設定を行うだけですぐにいい感じのパターンが作れます。作ったパターンは画像でダウンロードできるので素材としての使用も可能ですね。

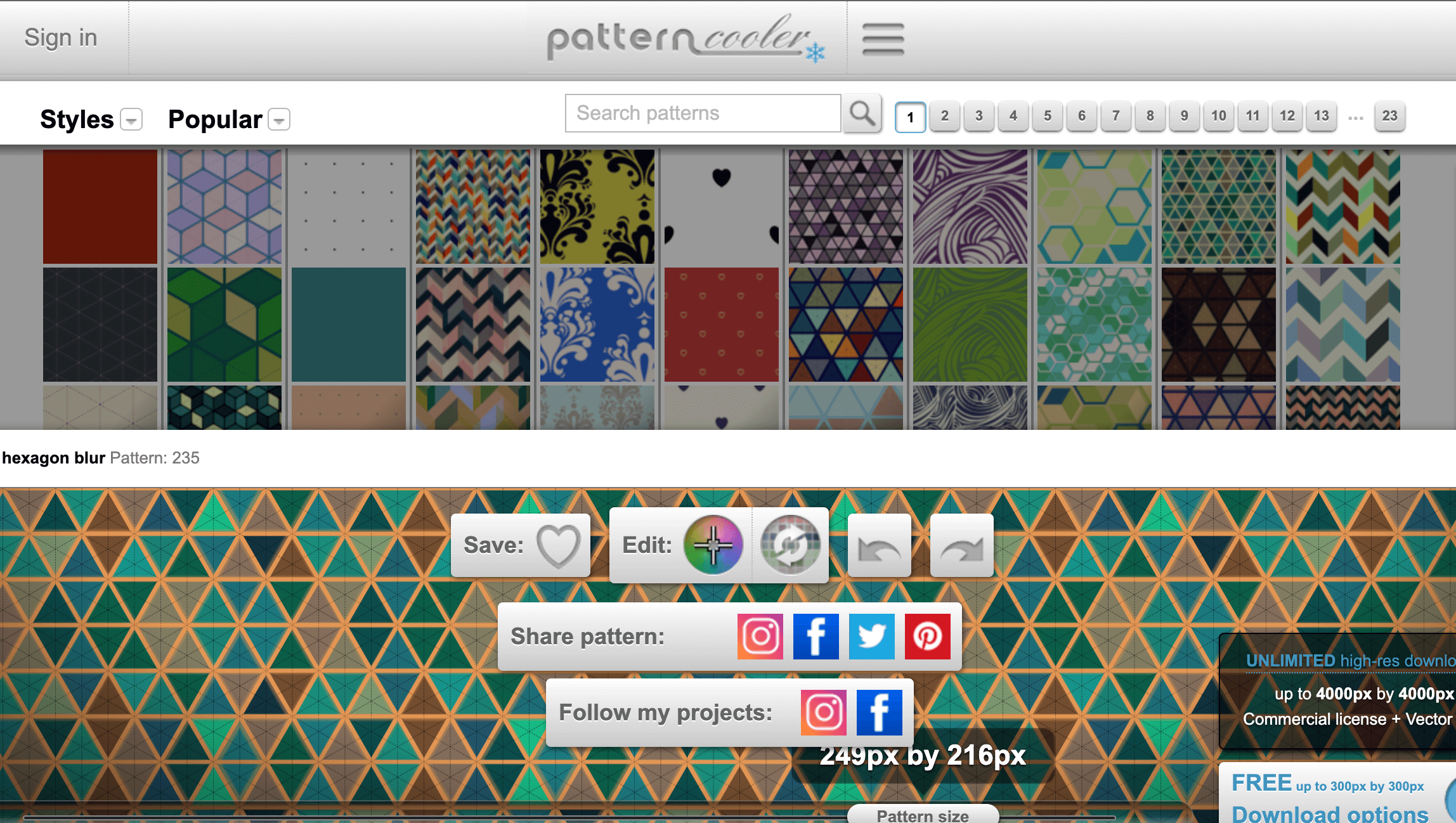
patterncooler
大量に用意されたパターンを選んでカスタマイズできるツール。パターンのイラストの背景に木目調のテクスチャを合成できるので、やり方によってはかなり面白い背景画像を作れます。作った背景は画像としてダウンロードできます。

SVG Backgrounds
SVGの背景パターンを作ることができるツール。右側にあるパターンテンプレートを選んでそのあと左にある配色パターンを調整していきます。作成した背景パターンはSVGでダウンロードしたりコードで取得することもできます。

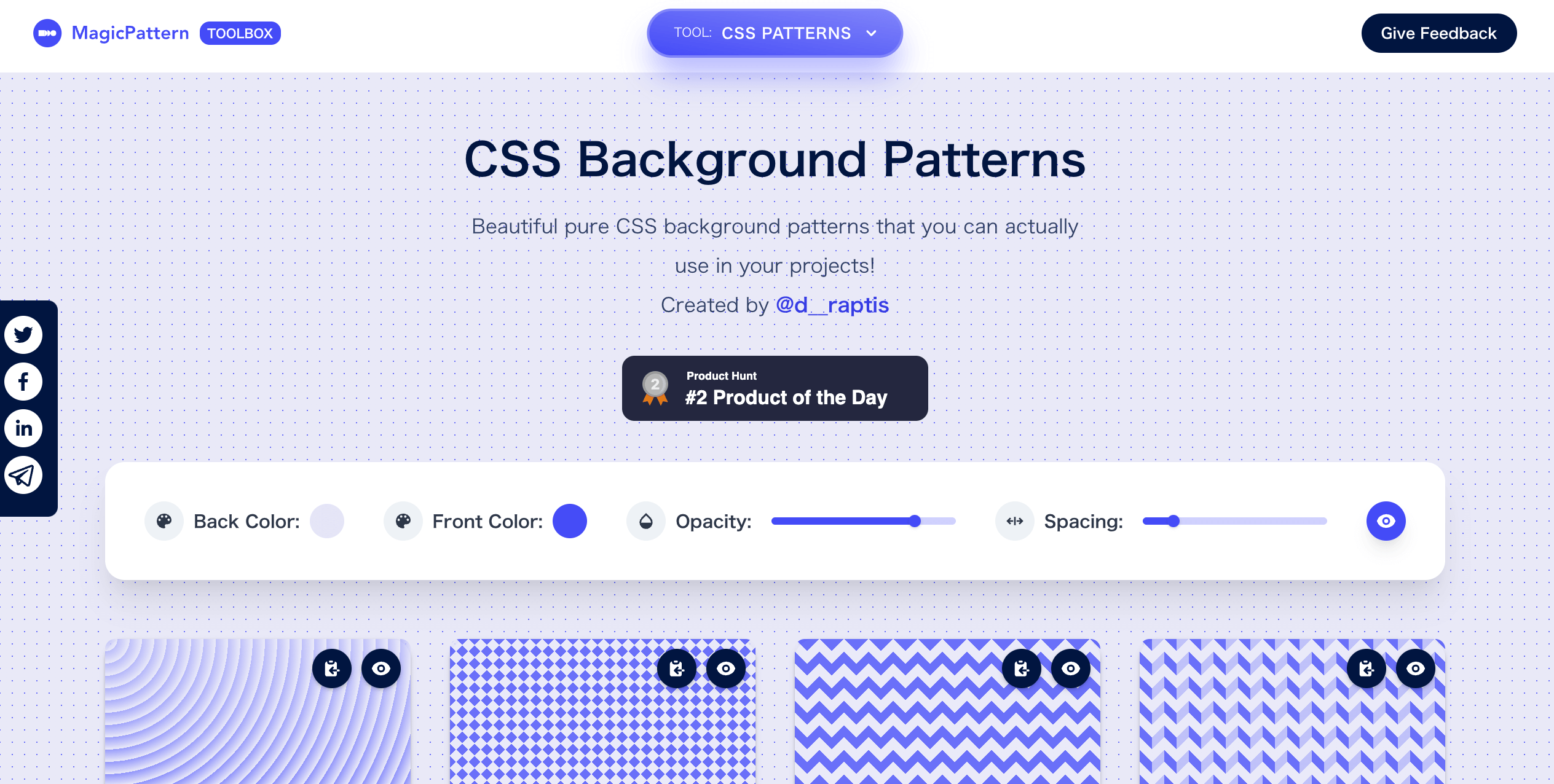
Magicpattern
こちらはCSSでパターンを作成できるジェネレータです。配色や透明度などのオプションを変更すると下にあるすべてのパターンに適用されるので、CSSコードをコピーしてすぐに使用することができます。

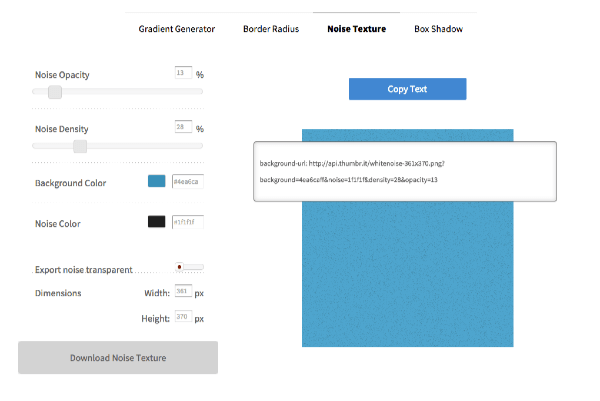
cssmatic
CSSだけで使えるノイズパターンジェネレータ。ノイズのカラーや濃さを設定でき、生成されたCSSコードを貼付けるだけで使用可能です。左下のダウンロードボタンを押せば画像としても使える便利なツール。ノイズジェネレータのほかに、グラデーションやボックスシャドウなんかもありますね。

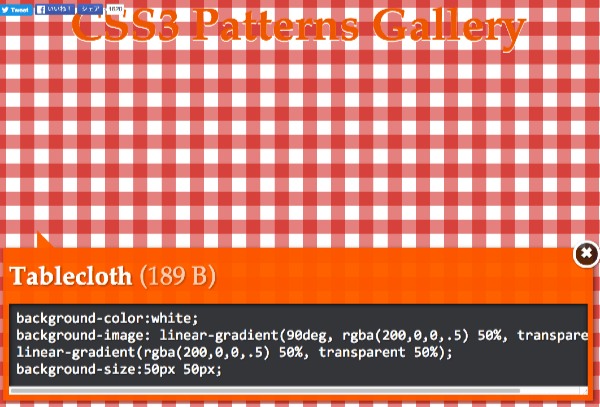
CSS3 Patterns Gallery
こちらはCSSだけで作成された背景パターンのギャラリー。パターンの数はけっこうたくさんあり、どれも高品質。なにより全てCSSで作られてるのがすごいです、コードをコピペすればすぐに使えます。

ダウンロードしたパターンの使い方
ここで紹介したジェネレータで作った背景パターンは、デザイナーさんならPhotoshopやFigmaなどのツールにそのまま入れてしまえばすぐに使うことができます。
CSSで背景パターンを使うには以下のようなコードを貼り付ければOK。
background-color: #ffffff;
opacity: 0.3;
background-image: url('https://domain.com/image/path.png');
background-position: top left;
background-repeat: repeat;