WebデザインのツールとしてXDは当たり前のように使われるようになってきています。でも納品はPSD(フォトショップデータ)を要求されることがまだまだ多いですよね。
XDは単独でPSDデータを出力する機能がありません。一旦svgやpdfにしてそれを読み込む方法もありますが、それだとレイヤー構造が無くなったり、フォントがアウトライン化されるという問題があります。
このページではXDで作成したファイルをPSDに変換する方法を紹介します。
XDのファイルをPSDに変換するには?
PSDデータが必要なときは、PhotopeaというWebサービスを使うことで簡単に変換できます。しかも無料で簡単に使えるので今すぐデータが欲しいというときも使えます。

ただし、普通にやると不完全なデータになるのでやり方と合わせてコツを紹介します。
XDをPSDに変換する方法
Photopeaを使ったXDデータからPSDデータへの変更方法を簡単に説明します。
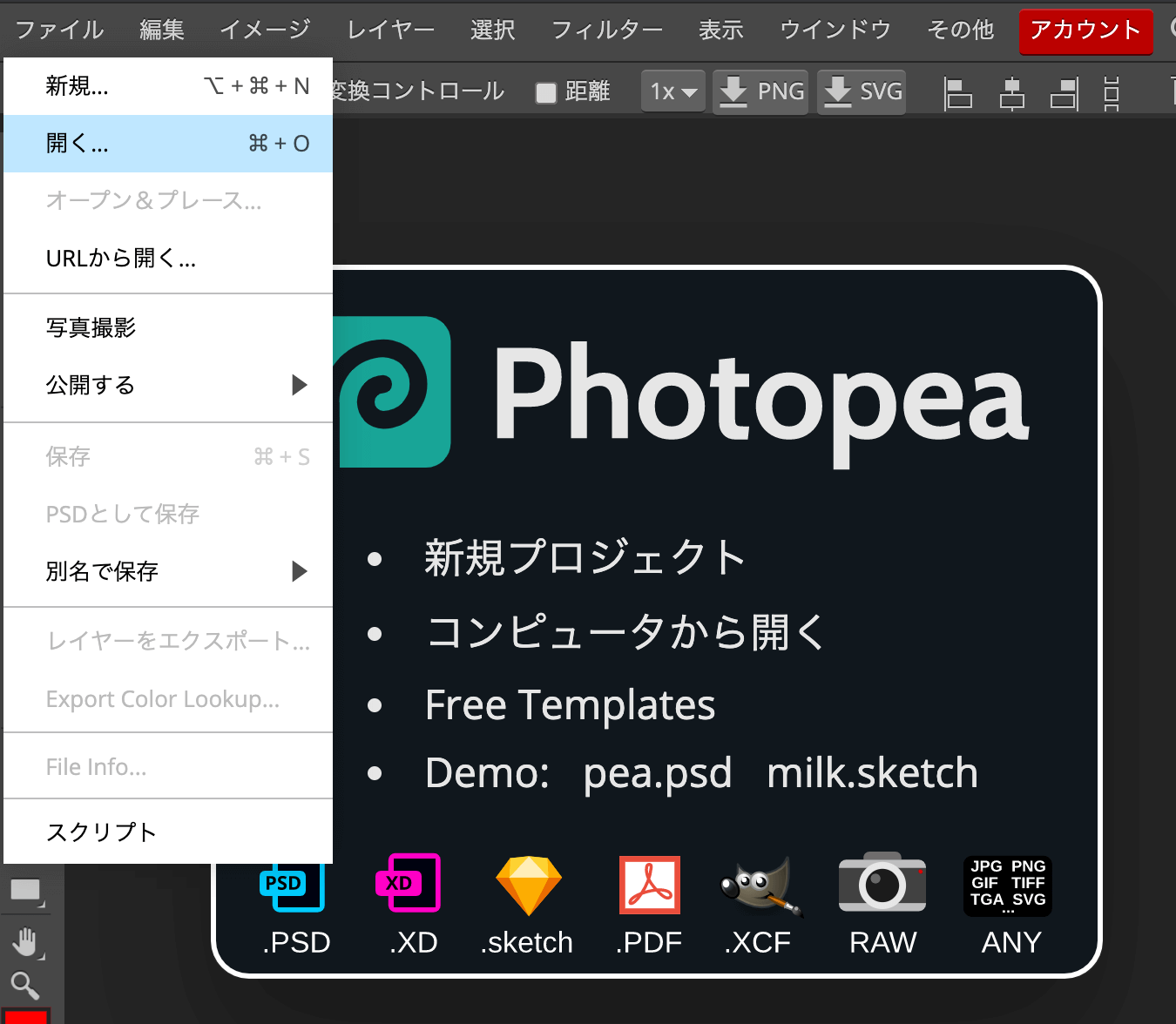
ファイルからXDデータを読み込み。

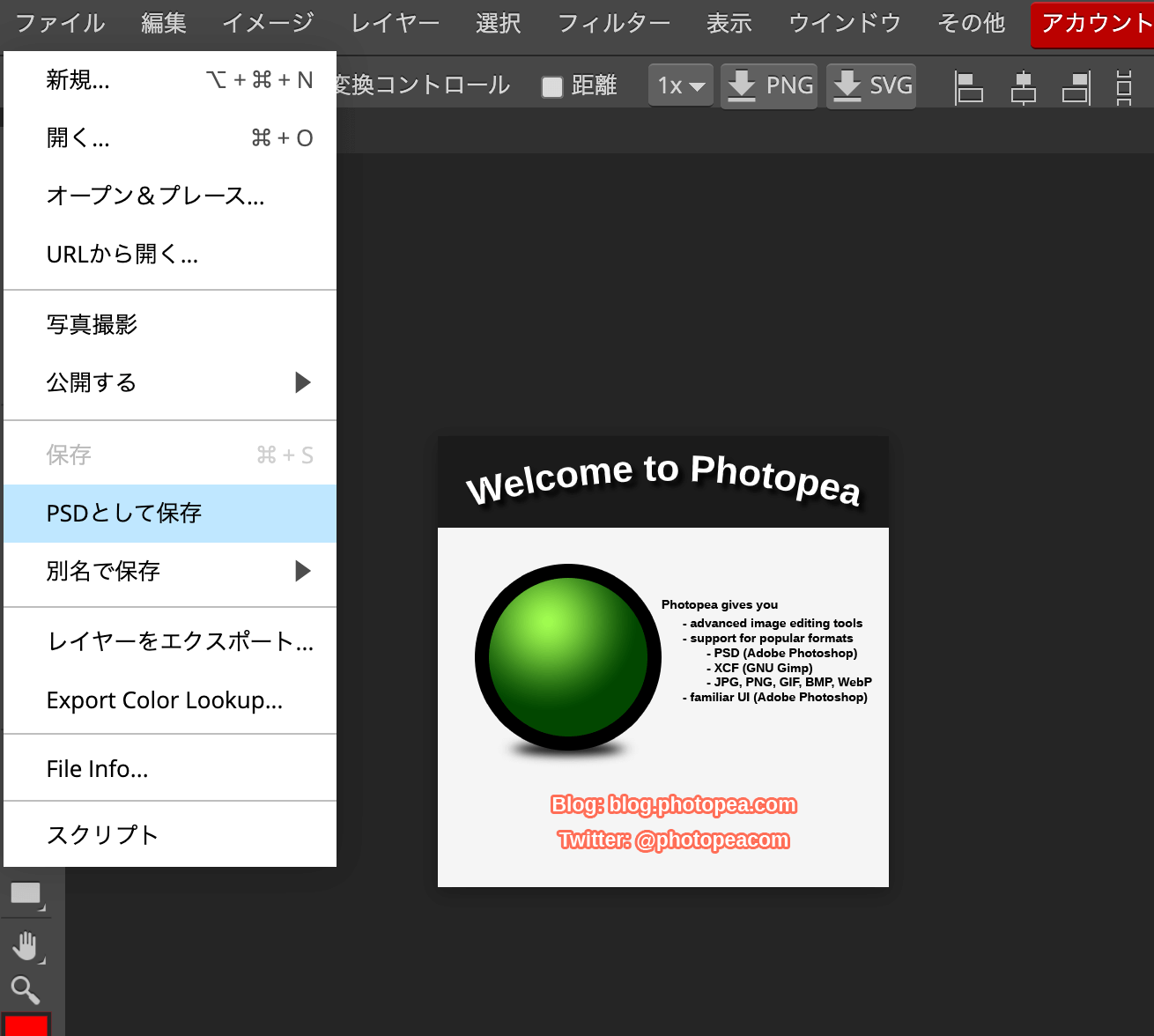
ファイルからPSDで保存をクリック

するとPSDデータをダウンロードできます。テキストやレイヤー構造、複数アートボードもバッチリ適用されるのでPSD上で修正作業も可能です!
Photopeaの注意点
かなり便利なPhotopeaですが注意点もあります。
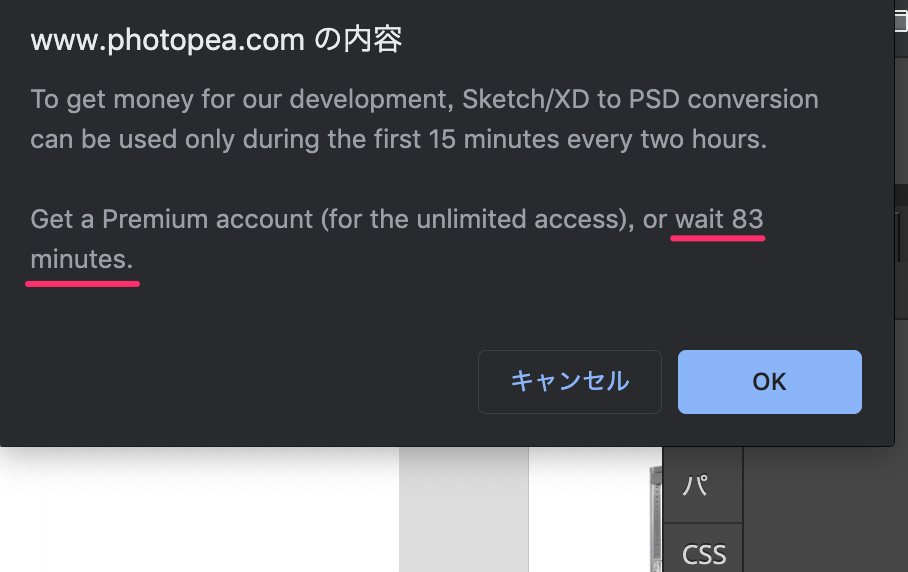
ダウンロードは2時間おきに15分間だけ
1つめは無料版は2時間ごとに最初の15分しかダウンロードできないこと。12時〜12時15分まではダウンロードできるけど、超えちゃうと2時間待つ必要があります。
保存ボタンを押すと「あと何分待ってください」というアラートが表示されます。有料アカウントなら待ち時間なしで変換できます。

マスクやフォントの不具合
マスクした画像がバグります。なのでマスクは外して1枚の画像として表示しておきましょう。
また、一部のフォントが適用されなかったり、線が画像になったりするので注意。
ちなみに、他のサイトの記事には「リピートグリッドを解除」と書いてあることが多いですが、特に問題なく読み込んでくれました。
XD to PSD まとめ
細かい部分で不具合がありますが、レイヤー構造やテキストの編集ができるのは大きなポイント。
Photopeaを使えば「Web制作は便利で軽量なAdobeXDで作成して納品はPSDで」という夢のようなことが可能になります。