自分で簡単にロゴ作成ができる超便利なツールが無料で使い放題なので紹介します。
ロゴデザインは簡単に作るとコピペっぽくなるし、本格的に作ると頭がいたくなるという悩みの多いお仕事です。
そんな厄介なロゴデザインが誰でもできるツール5つと、キレイにロゴを作るコツを合わせて紹介します。
自分で簡単にロゴ作成できるブラウザツール
ここからは誰でも簡単にロゴを作れるツールを紹介していきます。
ブラウザ上で作ったロゴはダウンロードすればすぐに使うことができます。
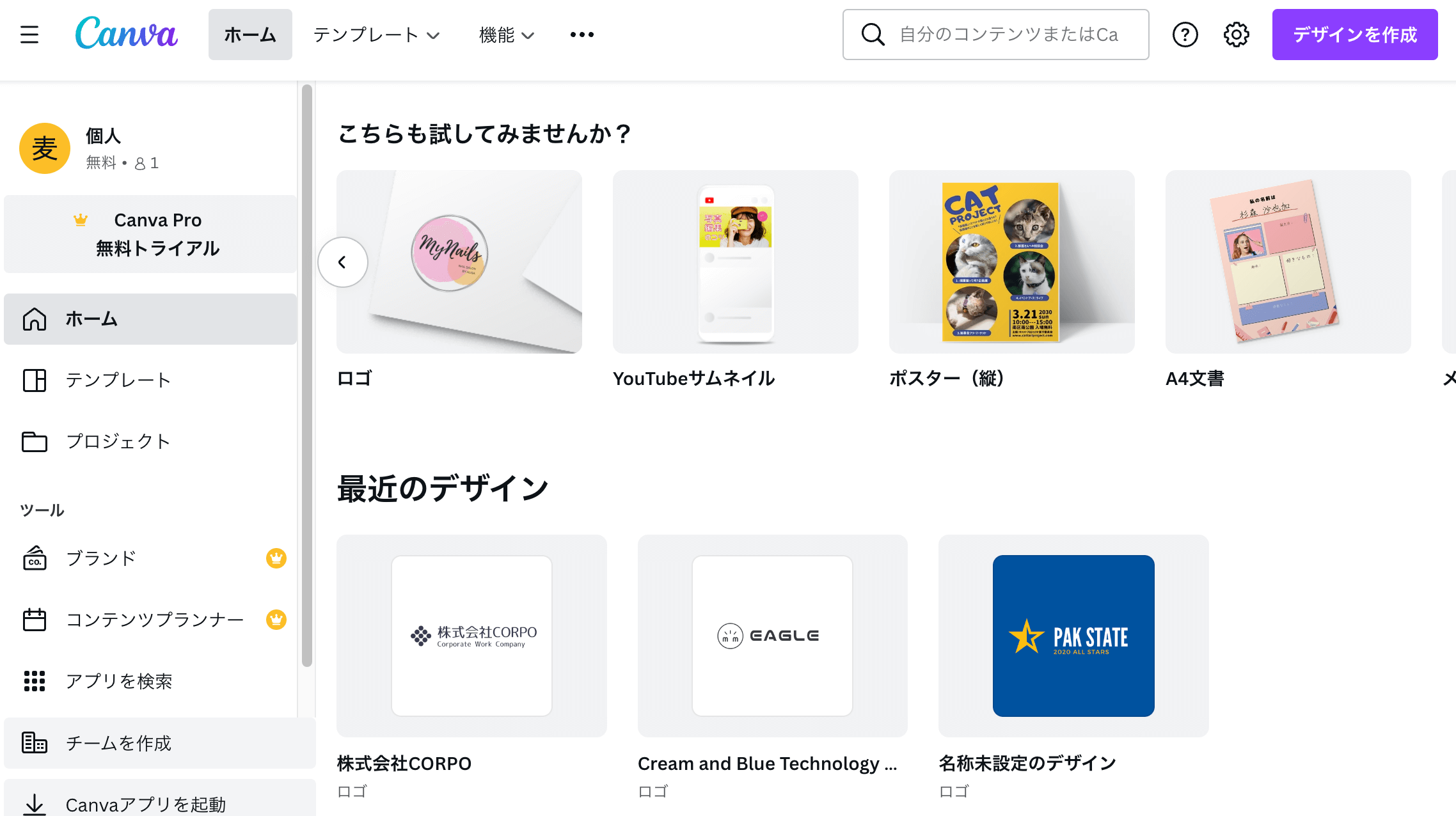
Canva

ブラウザ上でテンプレートから簡単にカスタマイズできる高性能なロゴ作成ツール。
レイアウトのパターンやラインなどの素材を組み合わせるんですが、そのパターンが非常に多く、安い料金で作ってもらうなら最初からこれ使ったほうがいいかもしれないレベル。
ロゴ以外にもFacebookのカバーや名刺、Youtubeのサムネイルなど様々なタイプのデザインをこのツール1本で作ることができます。
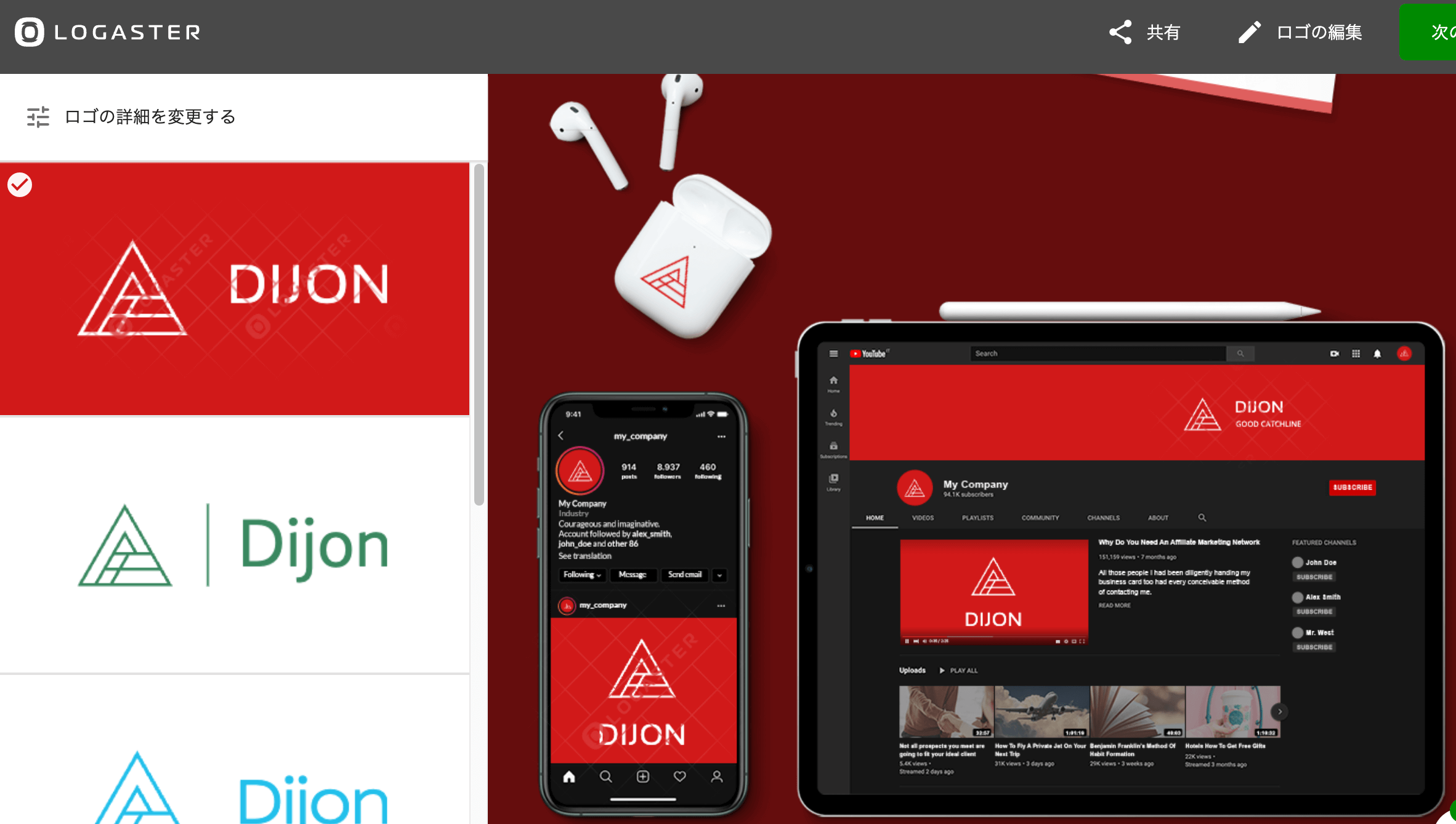
Logaster

最初にいくつか質問に答えると自動的にロゴが作成されるすごいツール。
実際にロゴを使用した名刺やFacebookのヘッダー画像などのモックアップ(画像の右側)を作成してくれるのでロゴのイメージもわかりやすいです。
自分で作るのめんどくさい!という方もこのツールなら全自動であっという間にいい感じのロゴが作れるのでおすすめです。
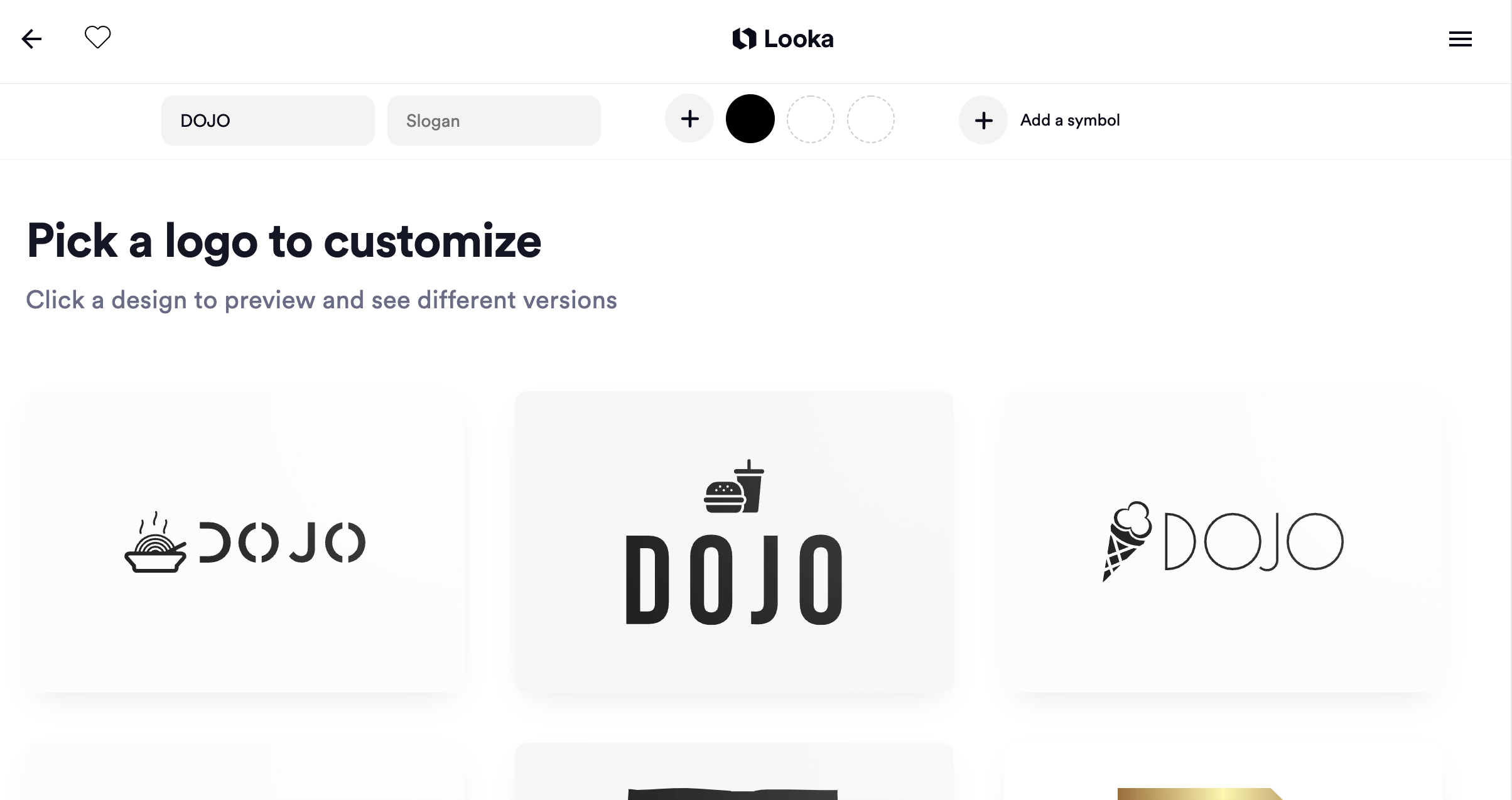
Looka

会社名を入力し、ロゴのスタイルの選択など質問に答えていくと自動的にロゴを作ってくれます。
自動で作成されるロゴはシンプルながらおしゃれなデザインでかなり実用的。
気に入ったデザインをクリックするとアイコンやフォントを編集することもできます。
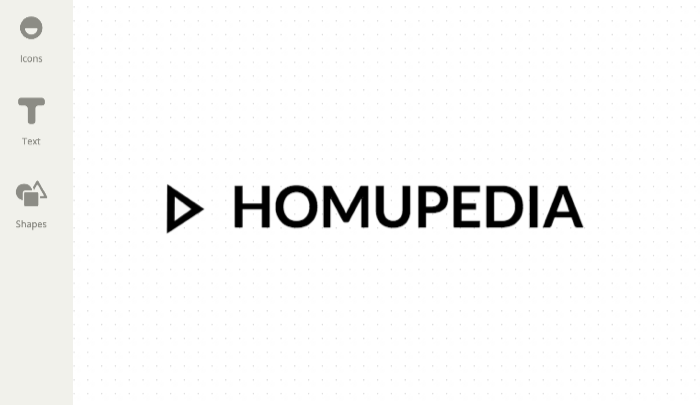
Ucraft

テキストとシェイプを組み合わせてシンプルなロゴを作成できるツール。
ロゴメイカー以外にWebサイトビルダーやLP作成ツールもあります。
Logoshi

こちらはテキストを入力して作成ボタンを押すと自動的にロゴを作成してくれる便利なツール。
作成されたロゴの中から気に入ったものを選んで、スペースやサブテキストのスタイルなどを編集できます。
無料ツールでキレイなロゴを作るコツ

ツールを紹介する前に、無料ツールでキレイにロゴを作るコツを紹介します。
いいデザインをたくさん見てイメージを作る
デザイナーがデザインを始める前にほぼ必ずやるのは、参考になるデザイン(インスピレーション)のチェック。
以下のようなギャラリーサイトや実際にあるものをいろいろ見比べながら、イメージを固めていきます。
レイアウト、フォント、配色を決める
どんなロゴにしたいかイメージが湧いてきたら、レイアウトやフォント、配色を決めていきましょう。
ロゴのレイアウトパターンはそれほど多くないので、ギャラリーサイトで見つけたものを参考にします。
フォントはエレガントなら細め、ポップなら太めのフォントを選びます。配色は会社のイメージに合うようなカラーを選択すればOK。
デザインに関する本もたくさんあるので、そちらも参考にしてみてください。
とりあえず作ってみる、もっと作ってみる
デザインの中でもとくにロゴは、アイデアをたくさん出してその中から選ぶというパターンが多いです。
このあと紹介するツールを使って1つだけでなく、いろんなパターンを作ってみましょう。
まとめ
ロゴデザインはクラウドワークスなどでフリーランスに依頼すれば2〜3万円で作ってくれます。
ただ、安かろう悪かろうなのでどこかのロゴのコピペが後から発覚して、最悪の場合訴訟なんてことにも...
なのですぐにロゴが欲しい場合や、大金を積めない場合はここ紹介したようなツールを使って自分で作ってしまうのも選択肢としてはアリだと思います。
予想以上にできが良かったのでこのサイトのロゴも無料ツールで作ろうかな...