EC-CUBE4.3の商品詳細ページをカスタマイズする方法を紹介します。管理画面から編集する方法やFTPツールを使ったカスタマイズ方法があります。
また、商品詳細ページのレイアウトを変更する方法やページ内で使える商品データの内容と表示方法についても解説します。
EC-CUBE4の商品詳細ページをカスタマイズするには?
EC-CUBE4の商品詳細ページは管理画面からページ編集を開くか、FTPツールでファイルをアップロードする方法でカスタマイズすることができます。
どちらの方法でもHTMLやCSSの知識、Twigの知識が必要になります。
-> 関連記事: EC-CUBE4カスタマイズ初心者のためのTwig入門
管理画面からカスタマイズする方法
商品詳細ページはEC-CUBE4の管理画面からカスタマイズすることができます。
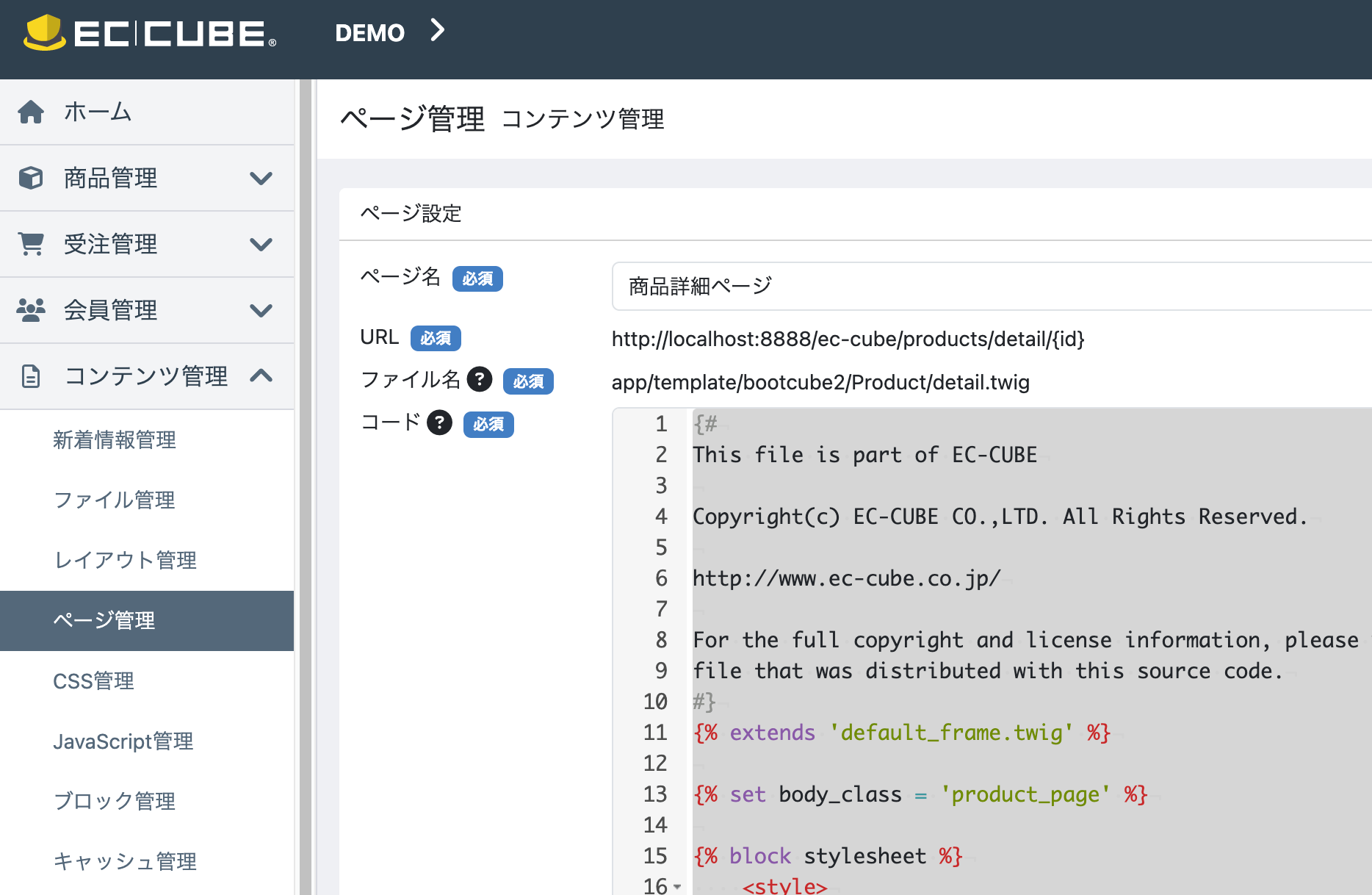
EC-CUBE4の管理画面メニューのコンテンツ管理->ページ管理から商品詳細ページを選択してページ編集画面に入ります。

このページで「コード」のところに表示されるコードを編集することで商品詳細ページをカスタマイズできます。
ページ編集画面では、レイアウトの選択やメタタグの設定も同時に行うことができます。
編集が完了したら右下にある「登録」ボタンを押して編集内容を保存します。
ファイルをアップロードしてカスタマイズする方法
管理画面を使う他にFTPツールを使ってファイルをアップロードする方法もあります。
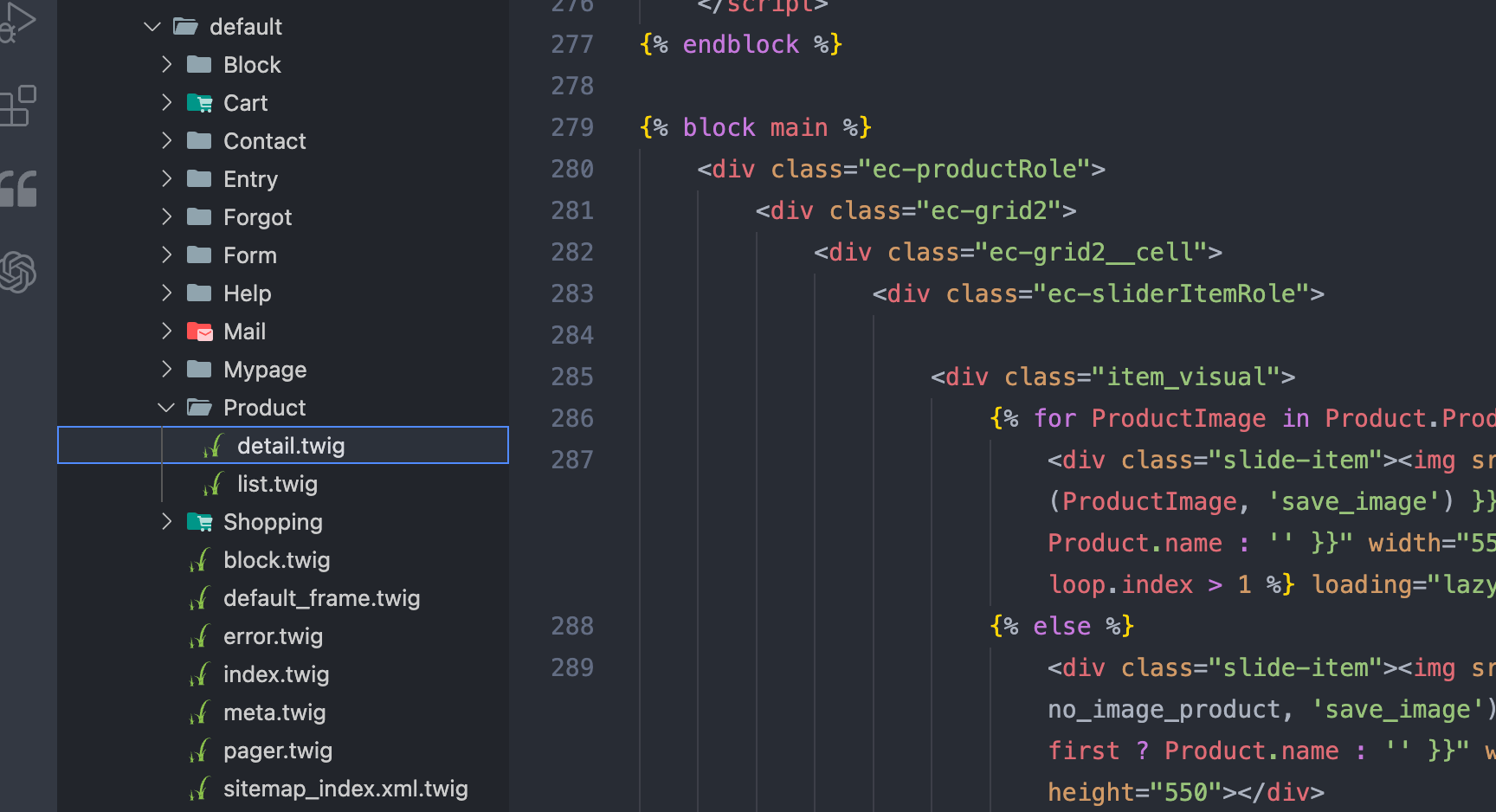
テンプレートフォルダ/Product/detail.twigというファイルをサーバー上の同じ位置にアップロードして上書きしてください。

この方法ではレイアウトの選択やメタタグの設定ができないのであらためて管理画面から設定する必要があります。
またファイルをアップロードしたあと変更内容を反映させるために、コンテンツ管理->キャッシュ管理からキャッシュの削除を行なってください。
EC-CUBE4 商品詳細ページのカスタマイズ方法
ここからは商品詳細ページの具体的な編集方法をいくつか紹介します。
商品詳細ページのレイアウトを変更する方法
商品詳細ページのレイアウトを変更してサイドバーにメニューなどのリンクを表示することができます。
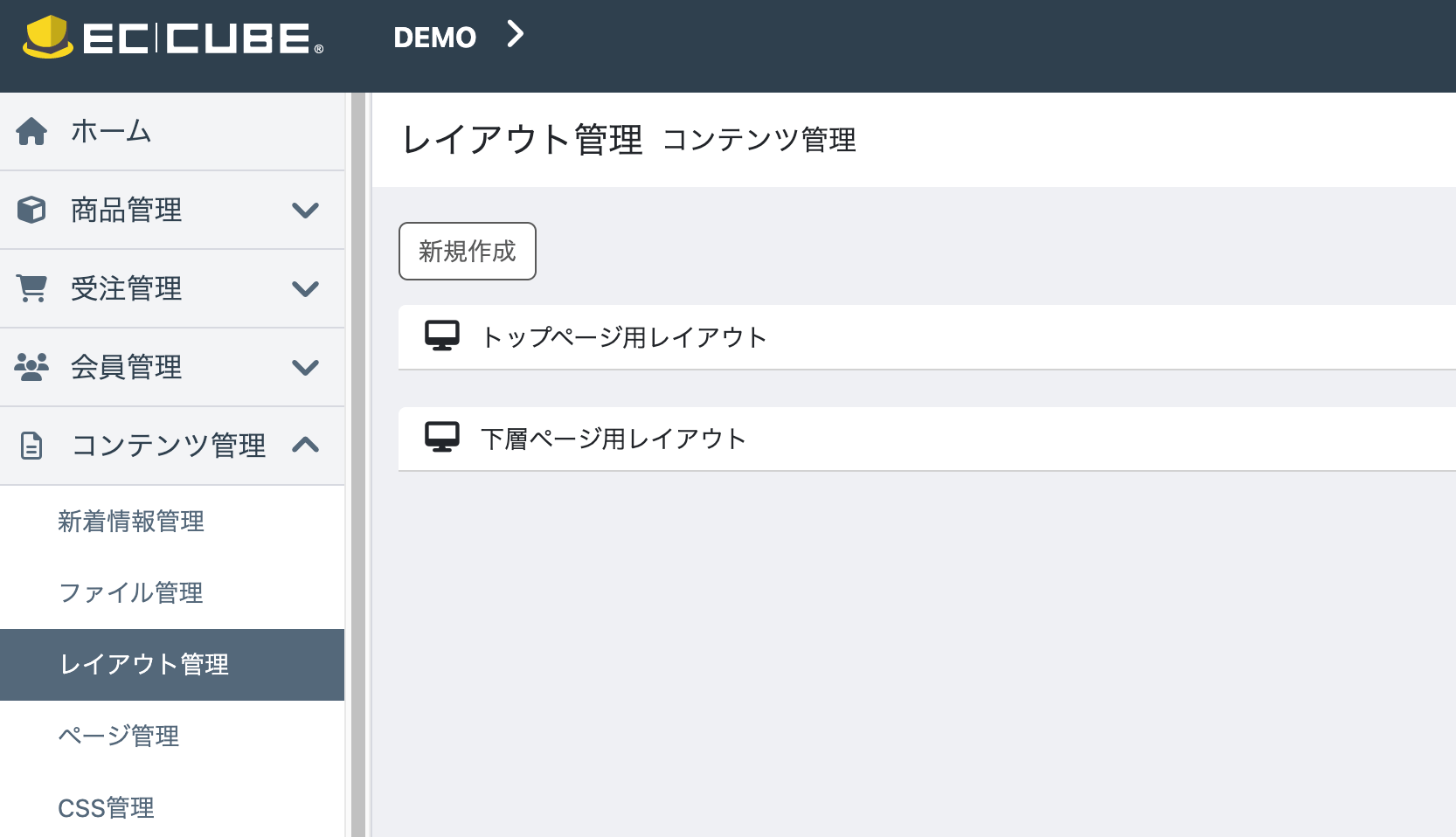
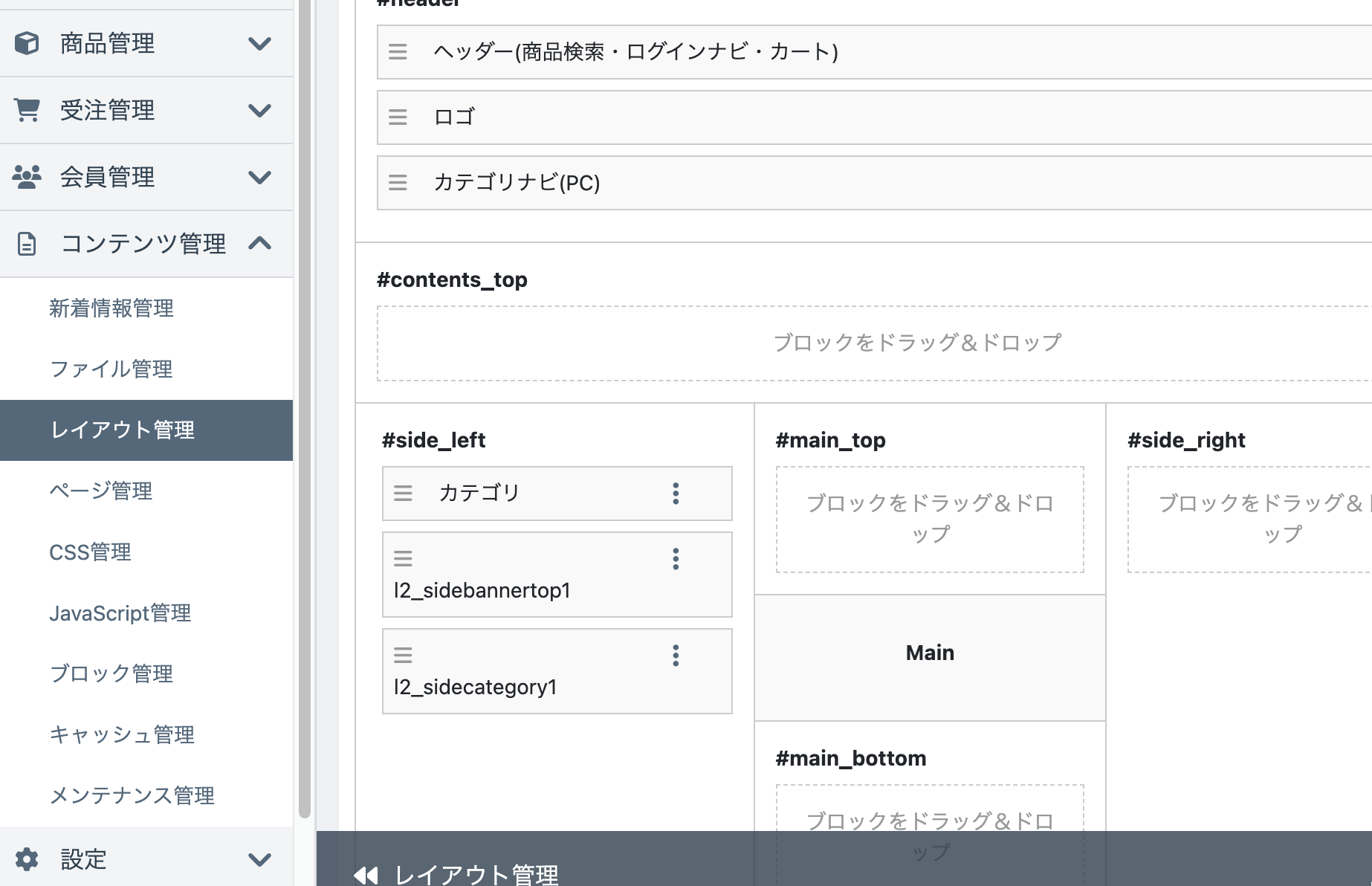
レイアウトを変更するには管理画面のコンテンツ管理>レイアウト管理から行うことができます。

デフォルトではトップページ用と下層ページ用の2つしかありませんが、「新規作成」ボタンから商品詳細用のレイアウトを作成できます。

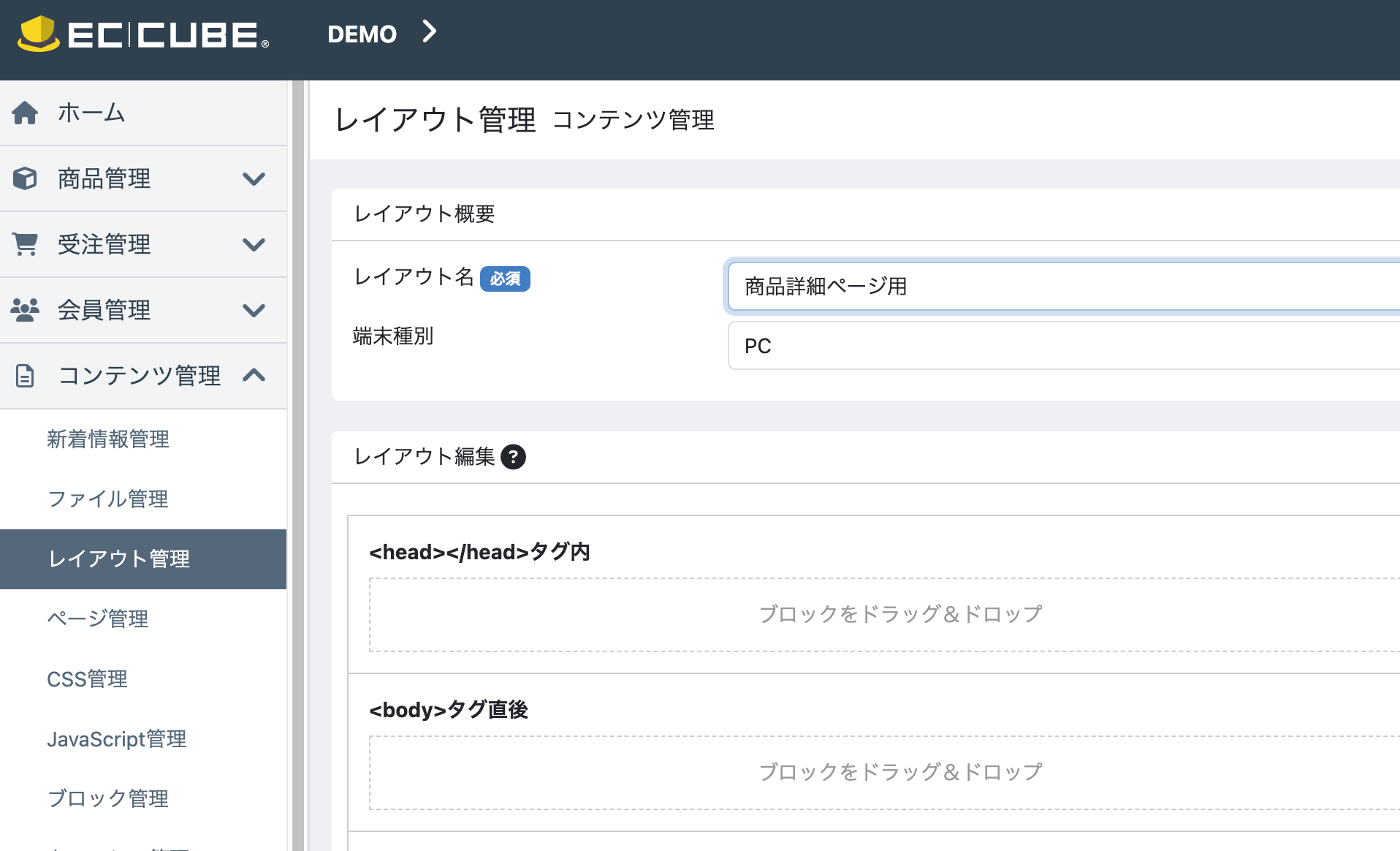
レイアウト作成画面の「Main」のところが詳細ページの内容です。それ以外の部分にブロックを配置することでレイアウトの変更が可能です。
例えばサイドバー(#side_left)にカテゴリメニューなどを配置したり、新しくブロックを作ってバナーを表示することもできます。

ブロックを新しく作る場合はコーディングが必要ですが、こちらのテンプレートではあらかじめよく使うブロックを多数同梱しているのですぐにレイアウトのカスタマイズを行えます。
-> Bootcube2 EC-CUBE4.2&4.3対応のシンプルなデザインテンプレート
商品詳細ページで取得できるデータ詳細
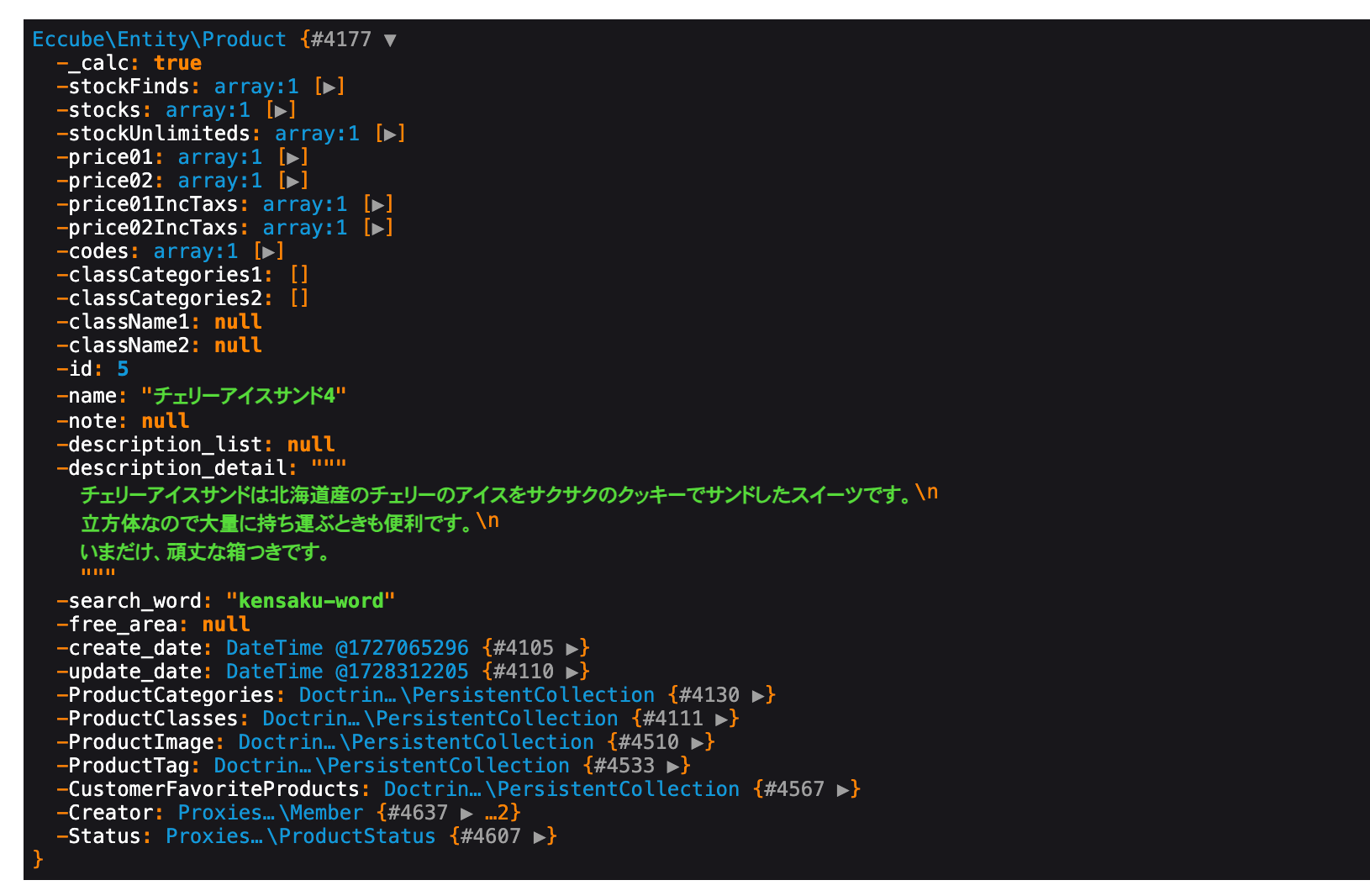
まずはEC-CUBE4の詳細ページで取得できるデータを確認しておきます。詳細ページの商品データは{{ dump(Product) }}で確認できます。
取得できるデータ自体は商品一覧ページと同じでこちらのようになっています。
- stockFinds: 在庫があるかどうか
- stocks: 在庫数
- stockUnlimiteds: 在庫無制限かどうか
- price01: 通常価格
- price02: 販売価格
- price01IncTaxs: 通常価格(税込)
- price02IncTaxs: 販売価格(税込)
- codes: 商品コード
- classCategories1: 規格1
- classCategories2: 規格2
- className1: 規格1の名前
- className2: 規格2の名前
- id: 商品ID
- name: 商品名
- note: ショップ用メモ
- description_list: 商品説明(一覧)
- description_detail: 商品説明
- search_word: 検索ワード
- free_area: フリーエリア
- create_date: 作成日
- update_date: 更新日
- ProductCategories: カテゴリの配列
- ProductClasses: 規格の配列
- ProductImage: 商品画像の配列
- Tags: タグの配列
- CustomerFavoriteProducts: お気に入り商品の配列
- Creator: 最終更新者?
- Status: 公開設定

データの取り出しと表示方法
商品データは単独のデータとして取り出せる場合や配列になっている場合があります。
複数形になっていないものは単独で取り出せるので以下のように書くことで表示できます。データの表示にはフィルターも使えるので日付や価格の表示の際に使用します。
// 商品名
{{ Product.name }}
// 規格1
{{ Product.class_name1 }}
// 商品説明(一覧)
{{ Product.description_list|raw|nl2br }}
// 更新日
{{ Product.update_date|date("Y/m/d") }}配列になっているものはforで取り出すことができます。
// カテゴリの場合
{% if Product.ProductCategories is not empty %}
<div>
<div>{{ '関連カテゴリ'|trans }}</div>
{% for ProductCategory in Product.ProductCategories %}
<ul>
<li>
{% for Category in ProductCategory.Category.path %}
<a href="{{ url('product_list') }}?category_id={{ Category.id }}">{{ Category.name }}</a> {%- if loop.last == false %}
<span>></span>{% endif -%}
{% endfor %}
</li>
</ul>
{% endfor %}
</div>
{% endif %}
// タグ
{% if Product.Tags is not empty %}
<ul>
{% for Tag in Product.Tags %}
<li class="tag_{{ Tag.id }}">{{ Tag }}</li>
{% endfor %}
</ul>
{% endif %}EC-CUBE4の商品詳細ページをカスタマイズしてオリジナルショップを作ろう!
このページではEC-CUBE4の商品詳細ページをカスタマイズする方法を解説しました。ページで使用できる情報をうまく使ってしっかり情報を提供したり、シンプルに少ない情報にすることもできます。
こちらのページではEC-CUBE4.2と4.3向けのデザインテンプレートを販売しています。多数のブロックを設置するだけでレイアウトを作ることができるので今すぐネットショップを公開したい方にもおすすめです。