ネットショップでもスマートフォンからのアクセスが増えているのでスマホ対応は必須となっています。
EC-CUBE4ではスマホ用のレイアウトを作成できたり、使いやすいレスポンシブテンプレートもあるためスマホ対応はそれほど難しくありません。
EC-CUBE4をスマホ対応とは?
スマホ対応はショップをスマートフォンで見たときに正しく表示させるために必要です。
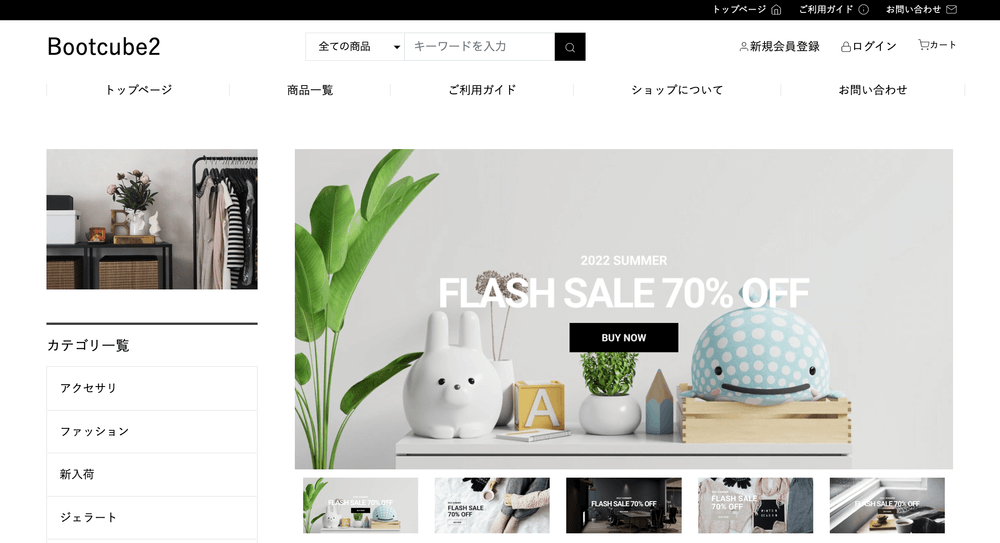
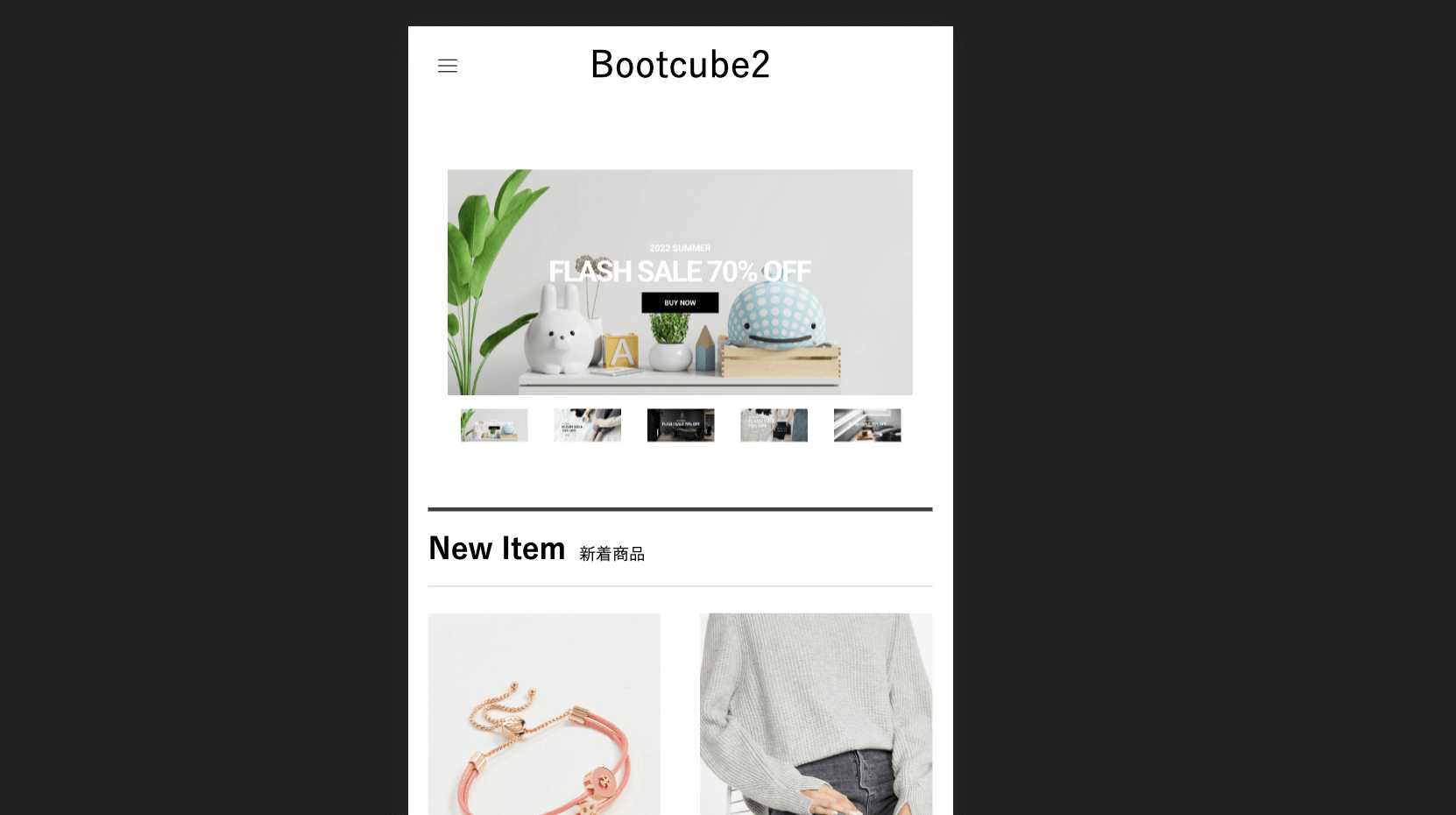
PCの大画面ではサイドメニューや横並びのコンテンツなどがありますが、スマホで表示する場合は縦並びやスライドで表示する場合が多いです。

スマホ対応は必要?
Webサイトはネットショップに限らずスマホからのアクセスが当たり前で、全アクセスの8割以上がスマートフォンからというサイトもめずらしくない状況です。
このような状況の中でスマートフォンに対応しないとショップへのアクセス数が増えにくくなるため、スマホ対応は必須です。
スマホ対応してるかどうかチェックする方法
自分のショップがスマートフォンの表示に対応しているかどうかをチェックする一番簡単な方法は、実際にスマホで表示してみることです。

他にも「ページスピードインサイト」というツールでショップのURLを入力することで自分のショップがどれくらいスマホで快適に見れるかをチェックすることができます。

EC-CUBE4をスマホ対応させる方法
EC-CUBE4でスマホ対応のショップを作るには以下の3つの方法があります。
- モバイル用レイアウトを作る
- PCでレスポンシブデザインに対応させる
- レスポンシブデザインのテンプレートを使う
以下で詳しく解説します。
モバイル用レイアウトを作る
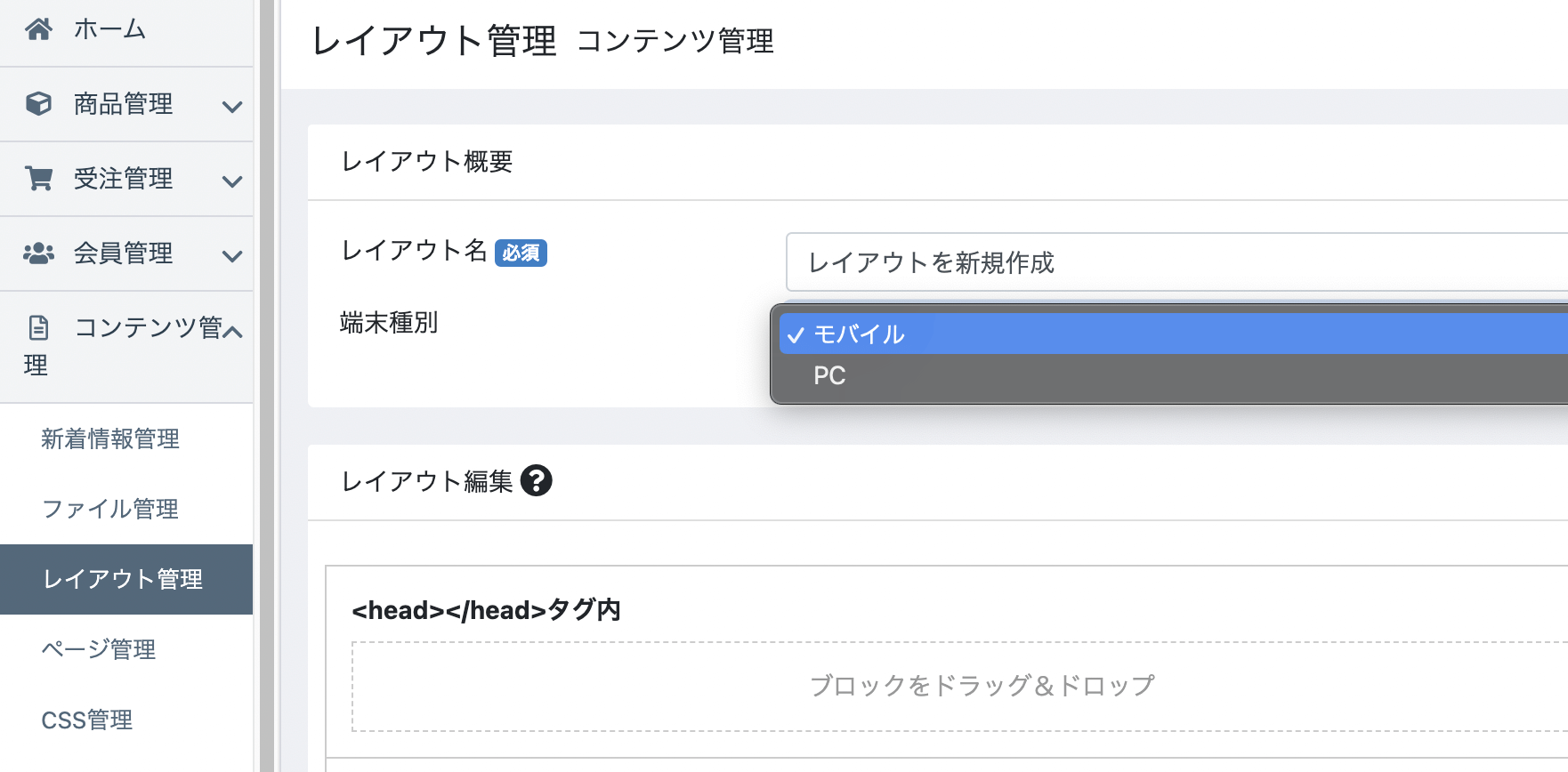
EC-CUBE4ではレイアウトの作成時にPC用とモバイル用のレイアウトを作ることができます。

PC用とは別にモバイル用レイアウトを作ってページに設定することでスマートフォン向けのレイアウトでショップを構築することができます。
PCでレスポンシブデザインに対応させる
モバイル用レイアウトを作る方法の場合、PCとスマホの2種類のレイアウトを作る必要があるので手間がかかる場合があります。
PCのレイアウトはレスポンシブデザインにすることでスマートフォンに対応したレイアウトを作ることができます。
ただ、ゼロからレスポンシブ化するのは大変なので以下で紹介するようなモバイルサイトでも使えるテンプレートを使うことをおすすめします。
レスポンシブデザイン対応のテンプレートを使う
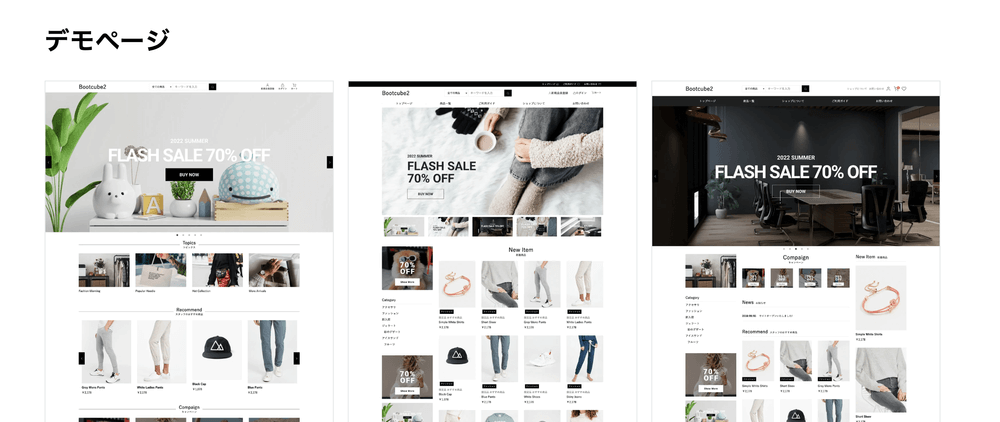
レスポンシブデザインで作られたテンプレートを使えば、最初からモバイルサイトに対応しているので効率よくショップを構築できます。
EC-CUBE4向けテンプレートのBootcube2もレスポンシブ対応していて、同梱されたブロックを組み合わせるだけで新着商品やおすすめ商品、バナーなどの基本的なコンテンツを作成することができます。

PCとスマホでレイアウトを分けるには?
レスポンシブデザインのテンプレートを使うことで最初からモバイルサイトに対応したショップを作ることができます。
ただ、PCとスマホで表示内容を変えたい場合もあります。
そのような場合は、レスポンシブ対応のテンプレートを使った上でPC用とスマホ用のレイアウトを別々に作ることで分けることができます。
まとめ
EC-CUBE4ではモバイル対応のショップを作るのはそれほど難しくありませんが、コードを編集して対応する場合レスポンシブデザインの知識が必要になります。
スマホに対応したショップを構築する場合は基本的にはテンプレートをベースにカスタマイズするのがおすすめです。