EC-CUBE4でおすすめ商品をショップに表示する方法について解説します。
おすすめ商品の表示だけならプラグインを使って表示することができますが、プラグインのブロックを使用せず使用しているテンプレートのデザインを維持したままおすすめ商品を表示することもできます。
EC-CUBE4でおすすめ商品を表示する方法
一番簡単なおすすめ商品の表示はEC-CUBEのオーナーズストアからダウンロードできる無料プラグインを使う方法です。
プラグインをインストールするとブロックも一緒に追加されるのでレイアウト編集で追加するだけでOK。
おすすめ商品プラグインをインストール
まずはオーナーズストアから「おすすめ商品」のプラグインをインストールします。
管理画面のプラグイン一覧からもインストールできます。

おすすめ商品の設定方法
プラグインがインストールできたらおすすめ商品を設定します。
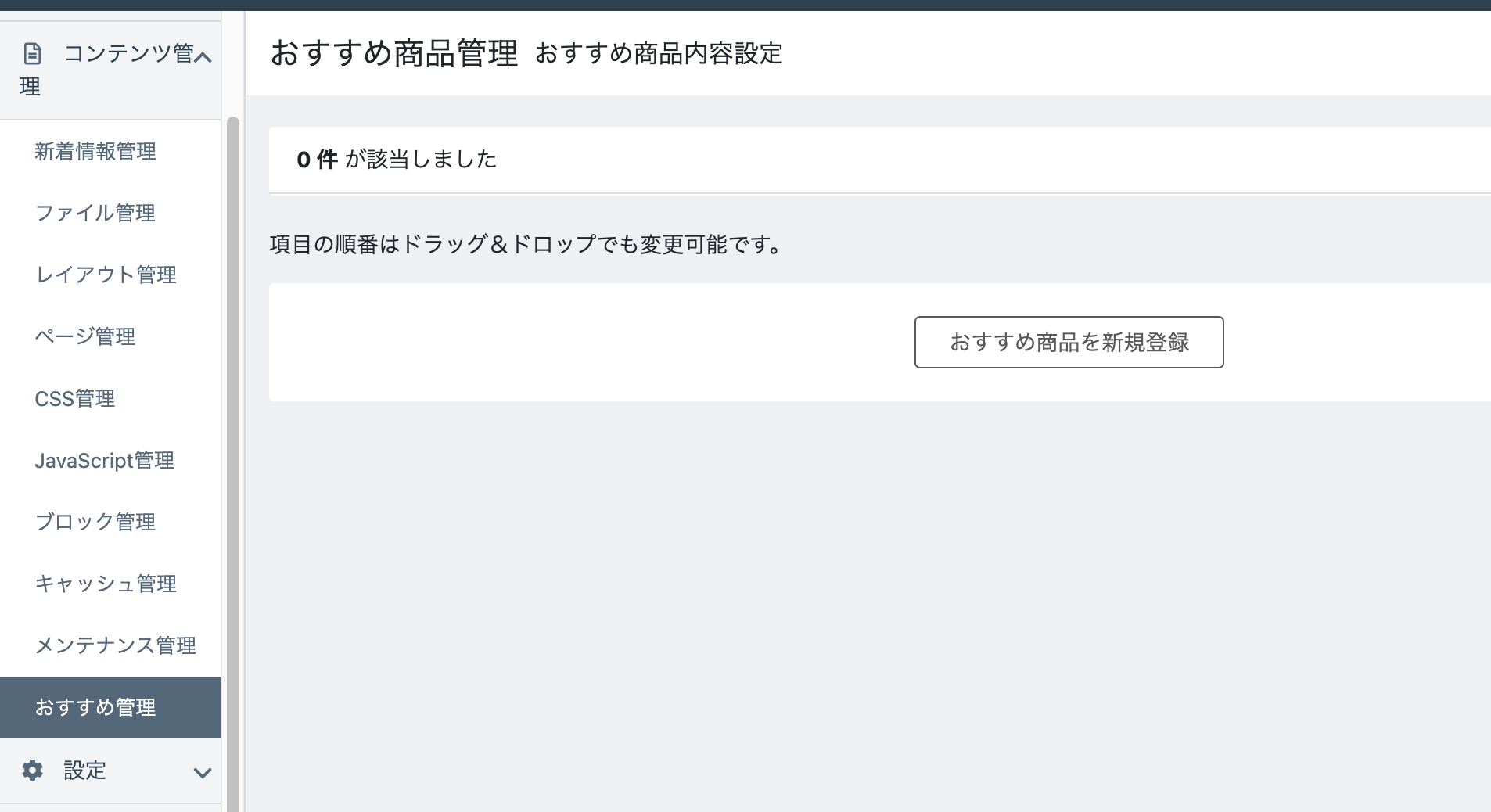
管理画面メニューのコンテンツから「おすすめ管理」をクリックして編集ページに移動します。

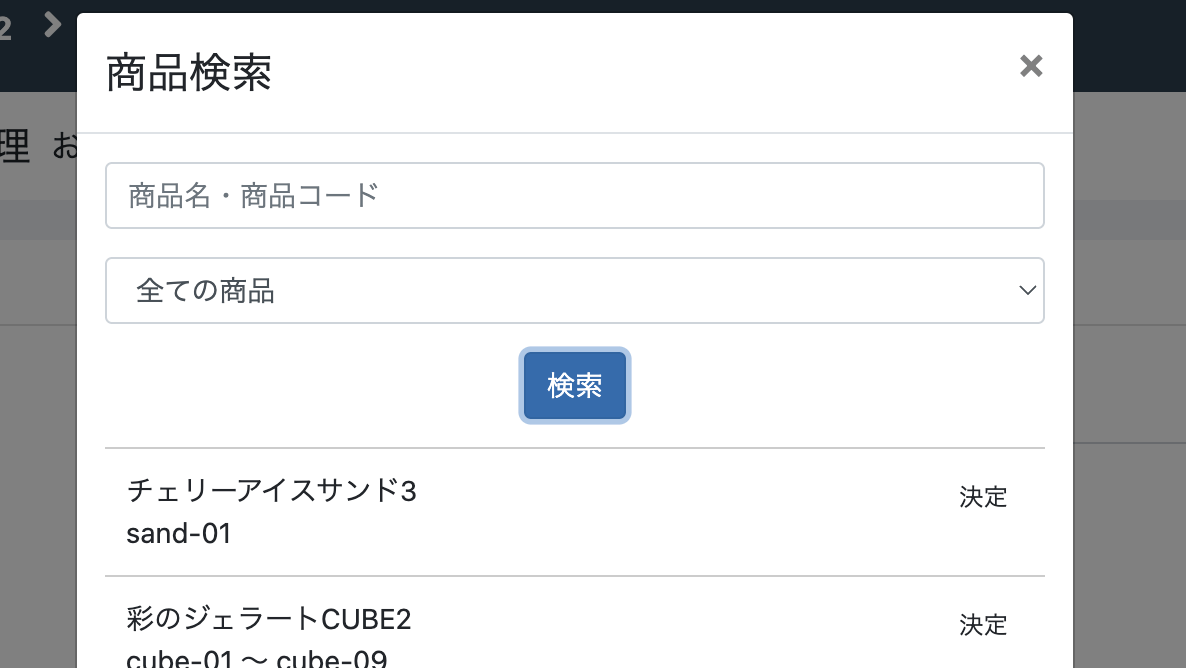
編集ページで「おすすめ商品を新規登録」を押して登録画面を表示し、「商品の追加」ボタンから登録したい商品を検索します。

検索結果から「決定」を押したあと説明文を入力して、画面右下にある「保存」ボタンを押せば登録完了です。
ブロックをレイアウトに配置
レイアウト編集ページを見ると「おすすめ商品」というブロックが追加されているのでこれを配置するだけで表示できます。

デザイン済みのテンプレートでおすすめ商品を表示する
これだけでもおすすめ商品を表示できますが、ブロックのデザインを全て修正しなければいけないのでちょっと面倒です。
ここではレスポンシブテンプレートのBootcube2を使ってすでにデザイン済みのテンプレートにデザインを崩さずおすすめ商品を表示する方法を解説します。
おすすめ商品データの読み込み
Bootcube2で追加した商品一覧ブロックではデフォルトで以下のようなコードを使って商品データを読み込んでいます。
{% set Products = repository('Eccube\\Entity\\Product').findBy([], [],9) %}この部分をおすすめ商品プラグインにあるブロックのものと入れ替えればおすすめ商品のデータを取得できます。
{% set recommend_products = repository('Plugin\\Recommend4\\Entity\\RecommendProduct').getRecommendProduct %}商品一覧ブロックのコードを修正する
データの読み込みができたら商品一覧を表示するコードを修正します。
まずは商品データの繰り返し処理の部分を以下のように変更します。これでおすすめ商品のデータを出力できるようになります。
// 変更前
{% for Product in Products %}
// 中身省略
{% endfor %}
// 変更後
{% for RecommendProduct in recommend_products %}
// 中身省略
{% endfor %}繰り返し処理の変更ができたら、商品データの表示の部分も変更します。
例えば商品名のところはProduct.nameとなっていますが、このままだとエラーになるためRecommendProductを先頭に追加します。
// 変更前
{{ Product.name }}
// 変更後
{{ RecommendProduct.Product.name }}他の部分(画像やリンク、料金など)も同様に変更してください。
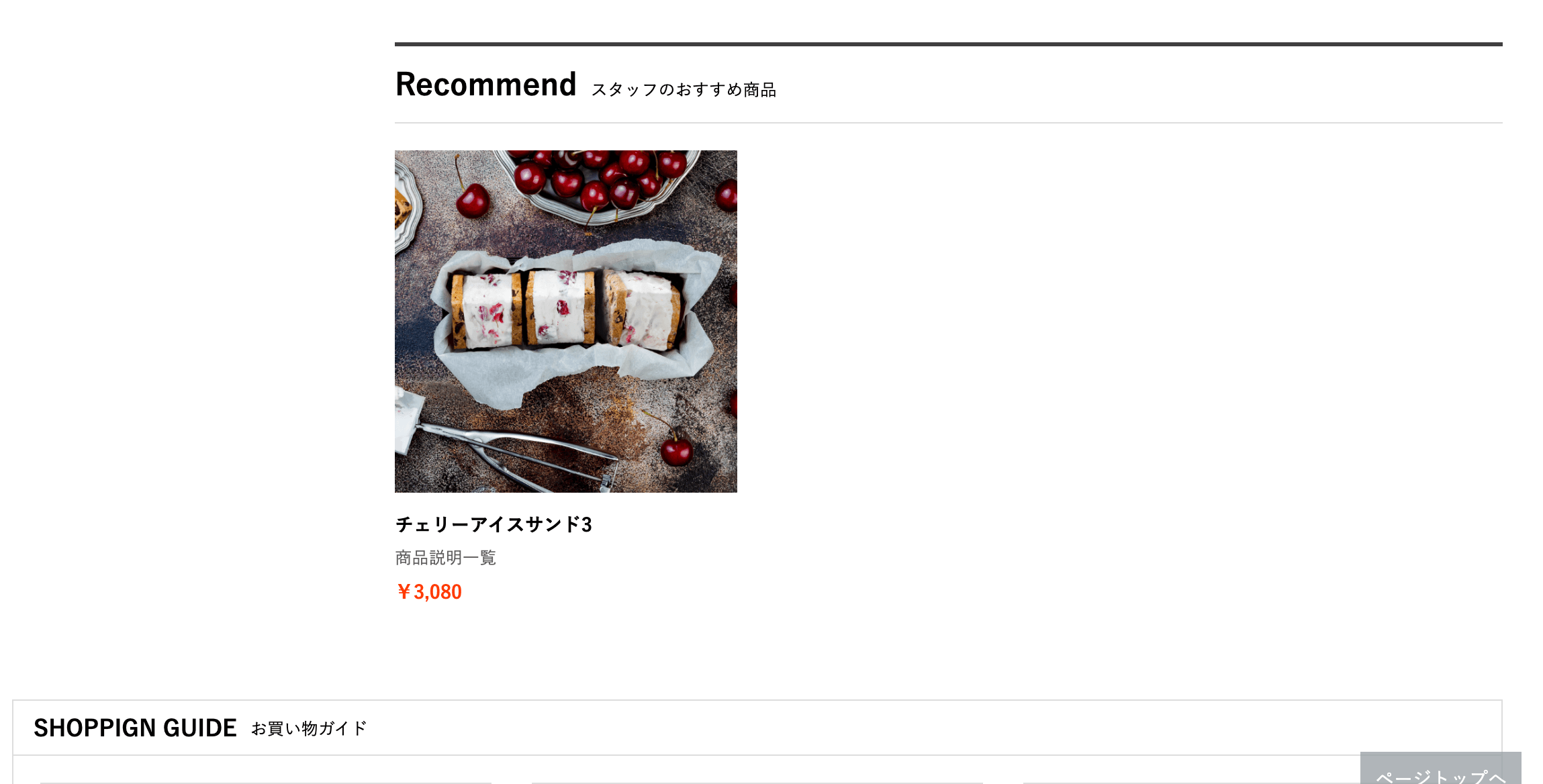
ブロックをレイアウトに配置
あとはレイアウト編集ページでブロックを配置して完了です。

まとめ
EC-CUBE4のおすすめ商品はここで紹介したようにプラグインを使うことで簡単に表示することができます。
すでに作成済みのテンプレートでもおすすめ商品のデータをブロックに読み込ませることで一覧表示することができます。