Wordpressにおしゃれな目次を追加できるEasyTOCの使い方と設定方法をサンプルコード付きで解説します。
自分のブログに目次入れたいけどCSSとかPHPとかわかんない!という場合でも簡単に導入できるのが魅力。
EasyTOCの使い方だけでなく、さらにおしゃれにするためのCSSコード例を紹介します。
EasyTOCプラグインの使い方と設定方法

Wordpressでよく使われる目次プラグインは「Table of Contents Plus」ですが、こちらは更新がストップしています。
Wordpressの最新版(6.x)で使うなら「Easy Table of Contents(EasyTOC)」がおすすめ。
プラグインの新規追加ページで「table of content」検索すると出て来るのでインストールして有効化しておいてください。

EasyTOCの設定は、Wordpress管理画面メニューの「設定」にある「目次」をクリックして開きます。
Easy Table of Contents の一般設定
一般設定で変更できるのは次の通り。
| 項目 | 内容 |
|---|---|
| サポートを有効化 | 目次の対応をする投稿タイプの選択。自動挿入と同じでOK |
| 自動挿入 | 目次を自動挿入したい投稿タイプの選択 |
| 位置 | 目次の表示位置を選択(詳細は後述) |
| 表示条件 | 見出しが最低何個あれば目次を表示するかを設定 |
| 見出しラベルを表示 | 目次の上に表示する見出しのON/OFF |
| 見出しラベル | 目次の上に表示する見出しのテキストを入力 |
| 折りたたみ表示 | 目次を折りたたみできるかどうか設定 |
| 初期状態 | 初期状態で目次が折りたたまれた状態にするかどうか設定 |
| ツリー表示 | 目次をツリー(階層)表示にするかどうかを選択 |
| カウンター | 目次の前に表示する数字の設定 |
| スクロールを滑らかにする | 目次をクリックした時のスクロールをなめらかにする |

基本的にはデフォルト設定でOKですが、変更しておきたいところがあるのでそこだけ解説しておきます。
目次を表示する投稿タイプの選択は忘れずにやっておきましょう。通常の記事で目次を出すには「投稿」にチェックを入れます。
自動挿入の位置は見出しの前後とコンテンツの前後から選べます。「上部」を選ぶとコンテンツの前(タイトルのすぐ下)に目次が表示されます。
目次の前に記事の抜粋やイントロを表示したい場合は、「最初の見出しの前」を選べばOK。
Easy Table of Contents の外観設定
次は外観設定。ここでは目次のスタイルの設定を行うことができます。
| 項目 | 内容 |
|---|---|
| 幅 | 目次の幅を設定、横幅いっぱいにする場合は100%を選択 |
| カスタム幅 | 幅設定で選択肢がない場合にここで細かく設定します |
| 回りこみ | 左右にテキストを回り込ませたい時に設定 |
| タイトル文字サイズ | 目次の見出しラベルの文字サイズを設定 |
| タイトル文字の太さ | 目次の見出しラベルの太さを設定 |
| 文字サイズ | 目次の文字サイズ |
| テーマ | デフォルトで用意されたスタイルから選択 |
| カスタムテーマ | カスタム設定にしている場合に有効になる |

幅の設定と見出しラベルの設定をやっておけばあとはデフォルトでもOKです。
この記事の下の方に見た目をさらにオシャレにするCSSコード例を載せてるのでそちらも参考にしてみてください。
Easy Table of Contents の高度な設定
最後はEasyTOCの高度な設定です。
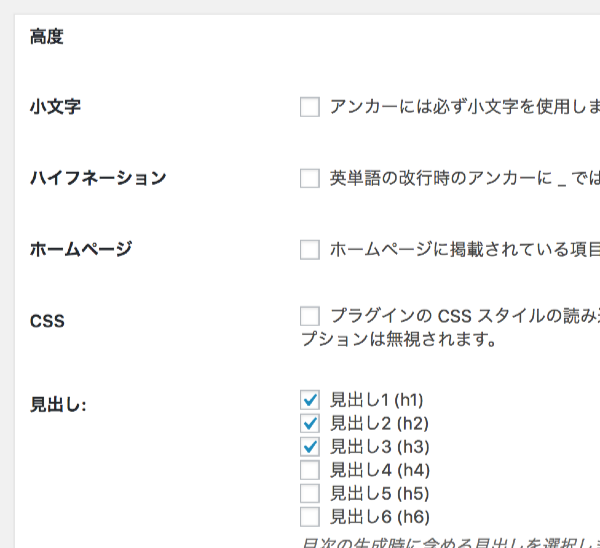
いくつか日本語では使えない設定があります。ここでは見出しの設定だけやっておけば問題ありません。
| 項目 | 内容 |
|---|---|
| 小文字 | アンカーを小文字で表示(日本語非対応) |
| ハイフネーション | 目次が改行される場合単語をハイフンでつなぐ(日本語非対応?) |
| ホームページ | ホームページに掲載されている項目で目次を表示 |
| CSS | プラグインで使用されているCSSスタイルを無視する |
| 見出し | 目次として表示されるHタグを選択、h3まで表示したいならh4以降のチェックを外す |
| 除外する見出し | 目次として表示したくない文字を設定(日本語非対応) |
| スムーズスクロールのオフセット | 目次をクリックした時に、見出しがブラウザの上部とどれくらい離れてるかを入力 |
| モバイルのスムーズスクロールのオフセット | 上の設定のスマホ版 |
| パス制限 | 目次を表示したくないページをURLで指定 |
| デフォルトのアンカー接頭辞 | リンクのidに使用する接頭辞を指定 |
| ウィジェットの固定セレクタ | ウィジェットで目次を使用している場合に固定したい位置を指定 |

EasyTOCのCSSカスタムコード例
ここからは目次をさらにオシャレに見せるためのCSSカスタマイズの例をいくつか紹介します。
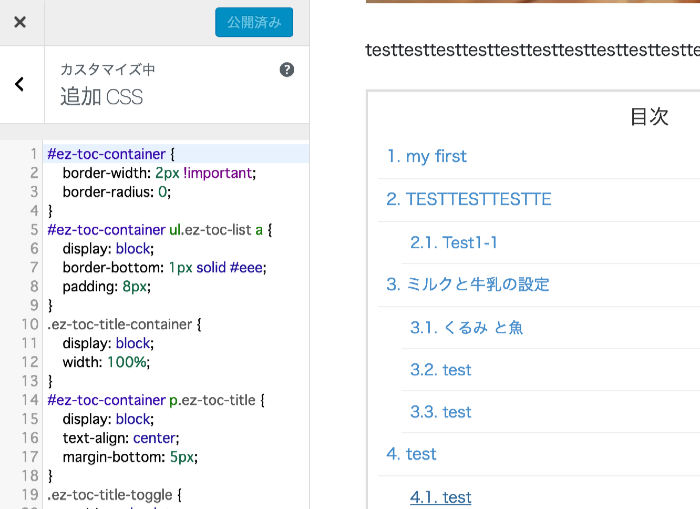
ここで紹介するCSSコードは、「外観」 > 「カスタマイズ」にある「追加CSS」にコピペしてください。

テーマによっては「追加CSS」の項目がない場合があります。その場合は外観 > テーマ編集でstyle.cssの下部にコピペしてください。
シンプルでクールなどこでも使える目次スタイル
どんなタイプのサイトにも使えるシンプルでクールなスタイルがこちら。
枠線の色や見出しの色はプラグインの設定から変更できるので配色だけ変えればいろんなところで使いまわせます。

#ez-toc-container {
border-width: 2px !important;
border-radius: 0;
}
#ez-toc-container ul.ez-toc-list a {
display: block;
border-bottom: 1px solid #eee;
padding: 8px;
}
.ez-toc-title-container {
display: block;
width: 100%;
}
#ez-toc-container p.ez-toc-title {
display: block;
text-align: center;
margin-bottom: 5px;
}
.ez-toc-title-toggle {
position: absolute;
top: 13px;
right: 15px;
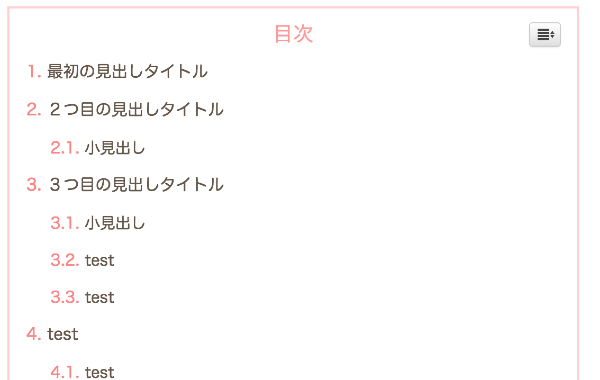
}おしゃれでかわいいピンクの目次スタイル
2つ目はこちら。女性向けサイトやブログでよくみるスタイルです。

- タイトルの色:
#ff9b9a - 背景色:
#fff - 枠の色:
#ffd2d2 - リンクの色:
#65574a
#ez-toc-container {
border-width: 2px !important;
border-radius: 0;
}
#ez-toc-container ul.ez-toc-list a {
display: block;
padding: 6px;
font-family: "ヒラギノ丸ゴ Pro W4","ヒラギノ丸ゴ Pro","Hiragino Maru Gothic Pro","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","HG丸ゴシックM-PRO","HGMaruGothicMPRO";
}
.ez-toc-title-container {
display: block;
width: 100%;
}
#ez-toc-container p.ez-toc-title {
display: block;
text-align: center;
margin-bottom: 5px;
}
.ez-toc-title-toggle {
position: absolute;
top: 13px;
right: 15px;
}
#ez-toc-container.counter-decimal ul.ez-toc-list li a::before, .ez-toc-widget-container.counter-decimal ul.ez-toc-list li a::before {
color: #f98886;
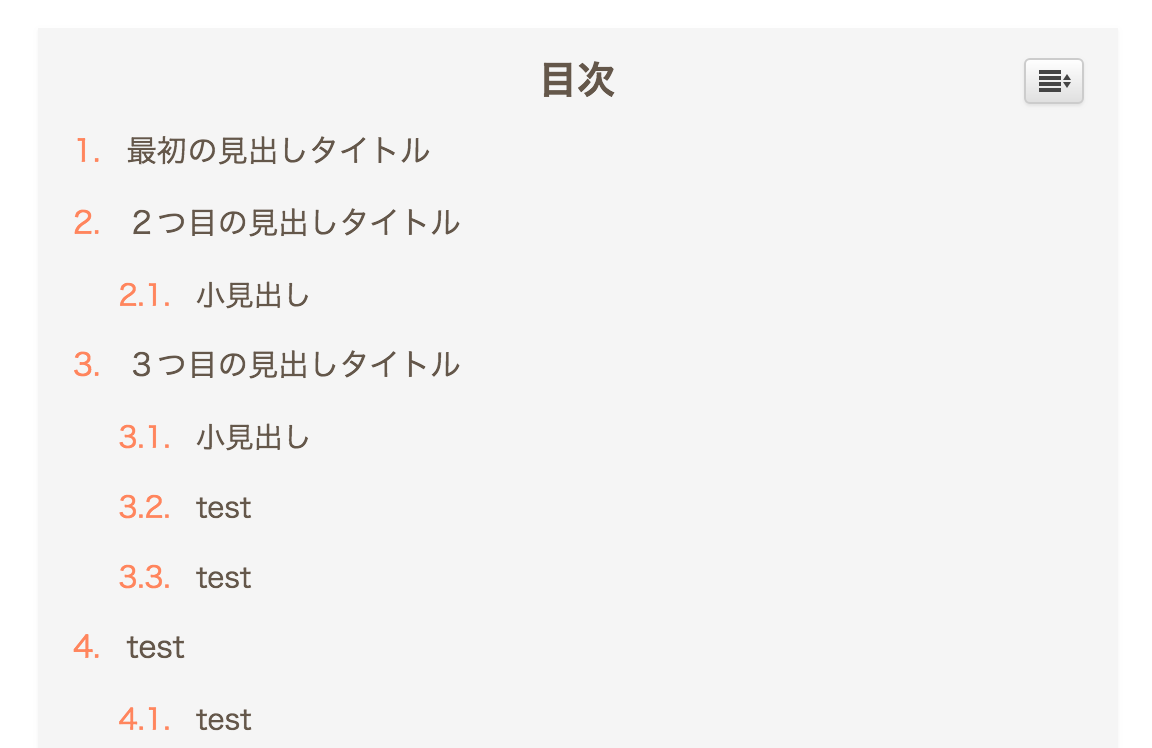
}落ち着いた色合いのフラットなスタイル
3つ目は落ち着いた感じのフラットなスタイルです。背景色を変更することで印象をガラッと変えることも可能。

- タイトルの色:
#65574a - 背景色:
#f5f5f5 - 枠の色:
#f5f5f5 - リンクの色:
#65574a
#ez-toc-container {
border-width: 2px !important;
border-radius: 0;
}
#ez-toc-container ul.ez-toc-list a {
display: block;
padding: 6px;
}
.ez-toc-title-container {
display: block;
width: 100%;
}
#ez-toc-container p.ez-toc-title {
display: block;
text-align: center;
margin-bottom: 5px;
font-weight: bold !important;
}
.ez-toc-title-toggle {
position: absolute;
top: 13px;
right: 15px;
}
#ez-toc-container.counter-decimal ul.ez-toc-list li a::before, .ez-toc-widget-container.counter-decimal ul.ez-toc-list li a::before {
color: #ff855d;
margin-right: 8px;
}まとめ
コンテンツが長くなるとページ全体を確認するのが面倒なので、UX的にも目次は必須。
ただ、目次は設置してあってもスタイルがデフォルトのままだと、見た目がどうしてもよく見るアフィサイトっぽくなります。
ここで紹介したサンプルコードのように少し変更するだけでかなり印象が変わるので、ぜひスタイルカスタマイズに挑戦してみてください。