Wordpressテーマを購入して見た目をちょっと変更したいと思ってもコードの編集を自分でやるのは大変です。
そういうときはコーディング不要でカスタマイズできるWebサイトビルダーを使いましょう。
Wordpressのホームページをマウス操作だけでカスタマイズできるので自力でオリジナルデザインのホームページ作成も可能です。
WordpressのWebサイトビルダーとは?

Webサイトビルダーはコーディングすることなくホームページの作成が可能なツールです。
管理画面からページ内に必要なパーツ(例えば見出しやボタン、画像など)を配置したりスタイルを細かく設定することができます。
いかにページビルダーを使用する場合のメリットとデメリットをまとめてみました。
Webサイトビルダーを使用するメリット
プロに依頼することなく自分でいつでもホームページのカスタマイズができるので低コストにサイトの運用ができます。
もう1つは思いついたときにすぐ変更できるのでA/Bテストなどの検証がやりやすいということもあります。
Webサイトビルダーを使用するデメリット
デメリットとしては全ての機能を使いたい場合に有料版にアップグレードする必要があるところ。
制作をプロに依頼する場合、マイナーなビルダーを使ってると対応してくれない可能性もあります。
WordpressのWebサイトビルダープラグイン
ここからはWordpressで使えるWebサイトビルダープラグインを紹介します。どのプラグインもWordpressの管理画面からインストール可能です。
この他にもたくさんビルダープラグインはありますが、使ってる人が多く比較的情報量が多いものに絞って集めてみました。
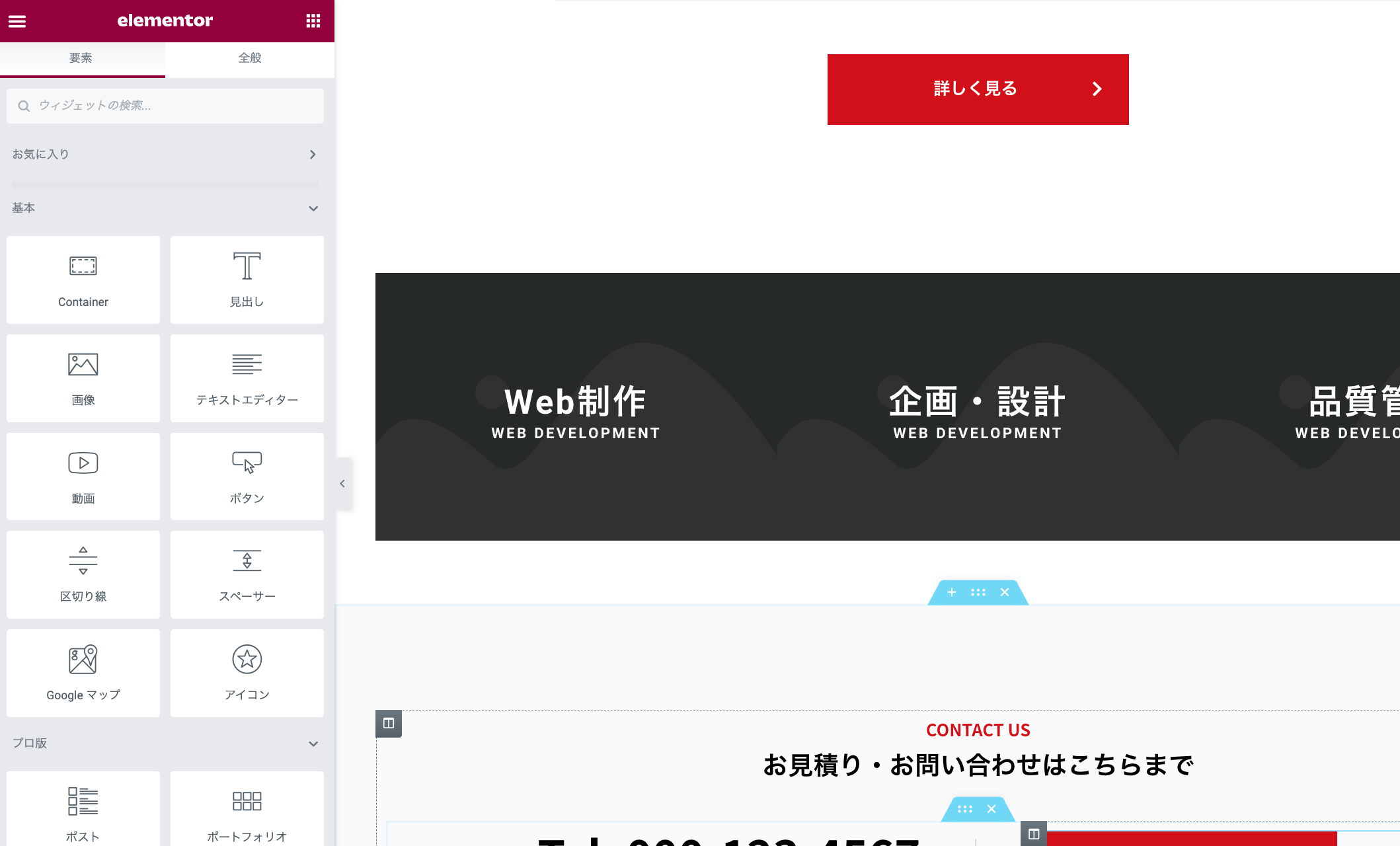
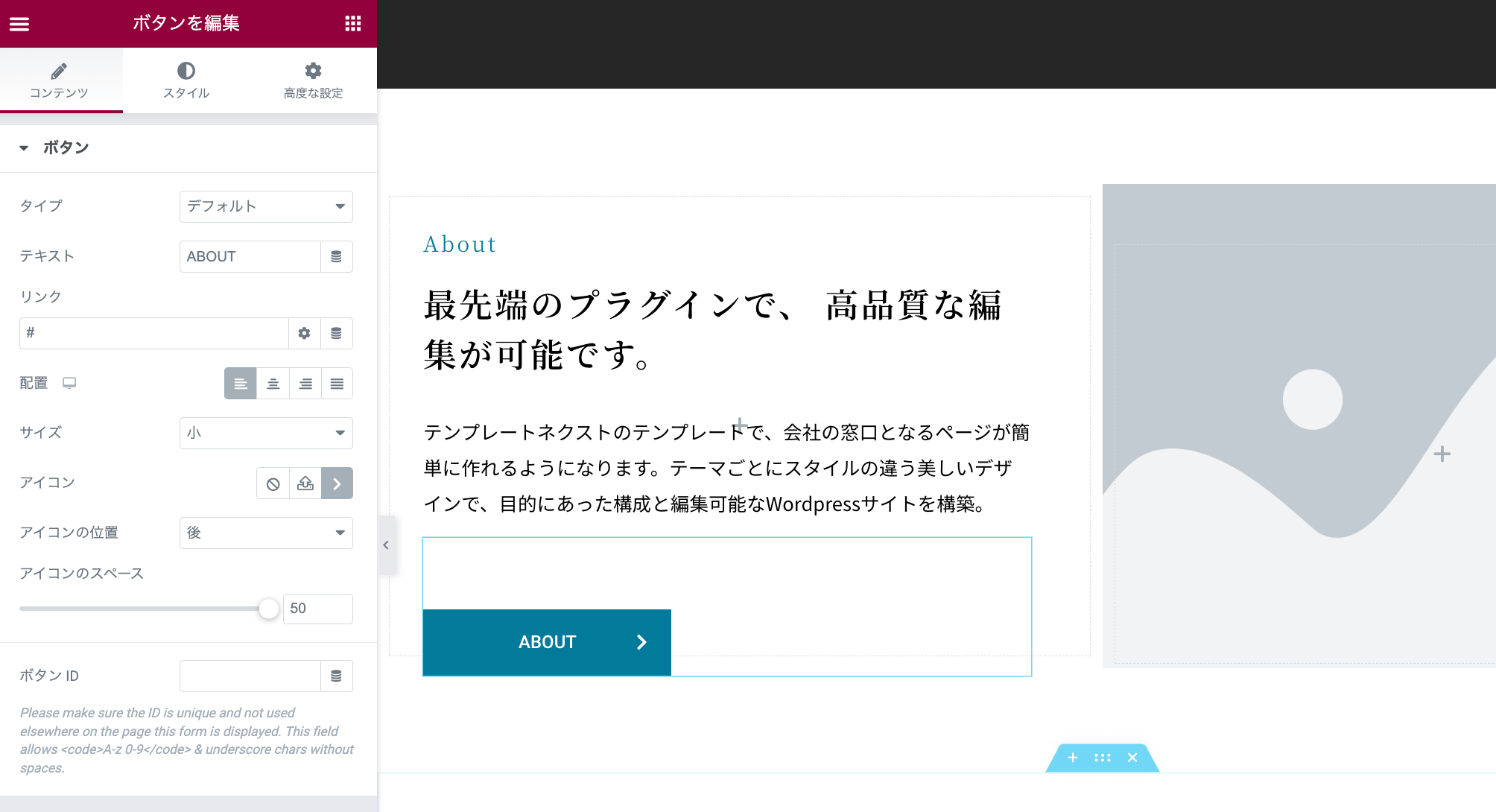
Elementor

ElementorはWordpressで最もよく使われているWebサイトビルダー。固定ページだけなら無料で使えるので手軽に導入できます。
CSSのFlexboxレイアウトに対応するなどPhotoshopやFigmaで作成したデザインを移植しやすいのも便利。
日本語情報も比較的多いのでWordpressをノーコードで構築したいならとりあえずElementorがおすすめします。
-> Elementorを使ったホームページの作成方法はこちら
Beaver Builder

Beaver Builderも使用する人が多いプラグイン。Elementorと同様、ウィジェットを配置してページを作成していきます。
テンプレートをベースにカスタマイズすることもできるので
一部機能は無料で使用可能です。
-> 公式サイトを見る
SpeedProd

こちらは有料($39.5〜)のビルダー機能を備えたWordpressテーマです。
ランディングページや404ページなどあらゆるページのテンプレートが使えるのでデザインの知識なそれほどなくてもすぐにWordpressのサイトを構築できます。
テーマがビルダーに最適化されているのでページスピードなどSEO対策もバッチリ。
-> 公式サイトを見る
Divi

こちらも有料のWebサイトビルダー機能を備えたWordpressテーマ。
ビルダー機能やテンプレートのクオリティが高く、かなり細かいところまでデザインを詰めることができます。
日本語情報も比較的多め。
-> 公式サイトを見る
この中で一番おすすめなのは?
Elementorが使いやすくておすすめです。
固定ページだけなら永久に無料なので手軽にはじめることができ、どのWordpressテーマでも導入できるというのもメリットです。
例えば基本的にはWordpressテーマを使用するけど、一部のページ(ランディングページなど)だけElementorで作るといった柔軟な使い方もできます。
まとめ
WebサイトビルダーはWixやStudioのようにWordpress以外のものもありますが、あえてElementorをおすすめするのはWordpressの豊富なプラグインとネットや書籍の情報量です。
会員限定サイトや予約システム、ECサイトなどもElementorと一緒に使えるのであえてコードを書く必要がないと言えるくらい便利になってきてます。