Wordpressでホームページを作る方法は書籍やブログなどでたくさん公開されているのですでに知っている人もいると思います。でも実際作ってみるとPHPやWordpressのテンプレートタグなど覚えることが多いことに加え、イメージ通りのデザインができないということが多いんですよね。
解決方法としては、プロに依頼したり、Wordpressテーマを購入する方法が考えられますが、予算をできるだけ抑えてホームページを作る場合はElementorのようなWebサイトビルダーを使われることが増えてきています。
このページではElementorを使ったホームページの作成方法についてできるだけわかりやすく解説していきます。
「Elementorの使い方 初心者入門ガイド」ではElementorの機能やウィジェットの使い方、おすすめテンプレートなども紹介しています。そちらもぜひご覧ください!
Elementorでほんとにホームページ作れるの?
ElementorはPhotoshopなどのデザインツールに近い感覚でWebサイトを作ることができるツールで、プログラミングなどの知識は不要です。また、テンプレートが公開されているのである程度でき上がった状態から必要なところだけをカスタマイズするという作り方もできます。
Wordpressテーマはどれでもいいの?
はい。Wordpressテーマはどれでも大丈夫です。ですがWordpressのソースコードそのものやデータベース構造をカスタマイズしている場合は正しく動かない可能性があります。
また、WordpressのバージョンやPHPバージョンなど推奨環境を満たしていない場合も正しく動作しない可能性があります。
動作環境などElementorの基本的なことについてはこちらの記事をごらんください。
=> Elementorとは?メリットデメリットなどをまとめて解説!
ここではWordpressテーマに「Hello Elementor」を使って作業を行います。
作業の大まかな流れ
Elementorを使ったホームページ作成作業の大まかな流れは次のようになります。
- プラグインのインストール: 必要なプラグインをインストール
- 固定ページの作成: Wordpressで固定ページを作成
- Elementorでページ作成: ウィジェットを配置してコンテンツやスタイルを作成
- レスポンシブ化: 作ったページをタブレットやスマホに最適化
- 表示を確認: 最後に表示を確認
プラグインインストールは一度やれば完了です。固定ページの作成もWordpressを使ったことがある方であれば特に問題なくできると思います。
3以降についてもやることはそれほど難しくありません、とくにレスポンシブ化は非常に簡単で、慣れれば数分で終わってしまう作業です。
ここからは実際の作業をもう少し細かく紹介していきます。
1.Elementorプラグインのインストール
それではまずプラグインのインストールからはじめます。Elementorを使うために必要なプラグインは次の2つです。
- Elementor: Elementor本体
- Elementor Header&Footer: ヘッダーとフッターを作るためのプラグイン
プラグインのインストール方法はWordpressの他のプラグインと同じです。
まずは「プラグイン -> 新規追加」からプラグイン追加画面を開いて、右上の検索フォームに「elementor」と入力します。「Elementor Website Builder」というプラグインが表示されるのでそちらをインストールして有効化してください。

2つめのプラグインもインストールします。右上の検索フォームに「elementor header footer」と入力すると、「Elementor Header & Footer Builder」というプラグインが表示されるのでインストールと有効化をしておきます。

これで必要なプラグインはインストールできました。Wordpressの管理画面メニューに「Elementor」、「テンプレート」、外観メニューの中に「Elementor Header & Footer Builder」というメニューが追加されていれば完了です。
2.固定ページの作成
Elementorは固定ページを使ってWebサイトを作るので固定ページを作成します。
有料のプロ版を使うと記事や記事一覧などのページも作ることができますが、ひとまず無料版で作業を進めます。
Wordpressメニューの「固定ページ -> 新規追加」で固定ページの編集画面を開きます。
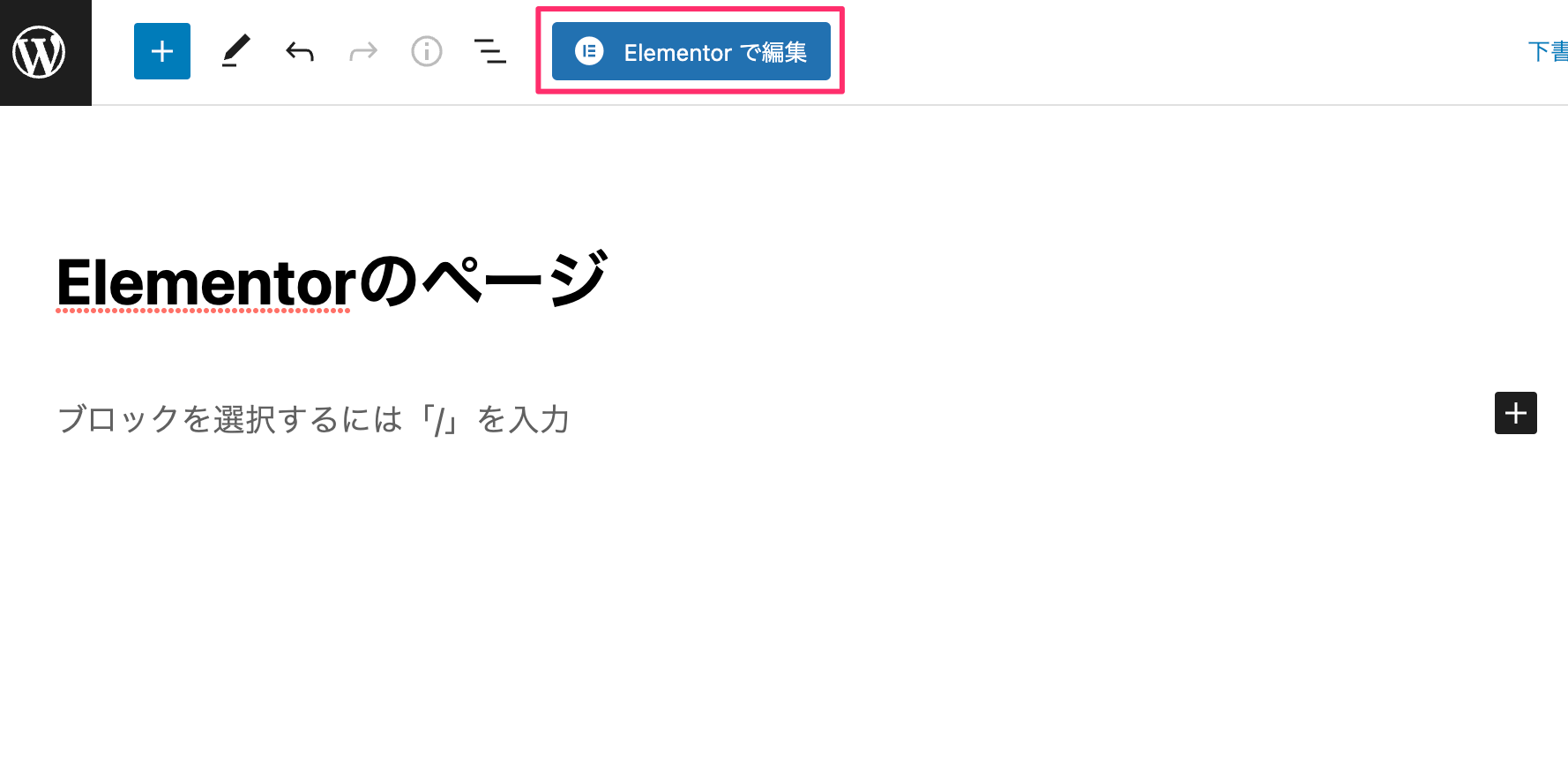
ページを開いたら適当にタイトルをつけて保存しましょう。その後編集ページの上にある「Elementorで編集」ボタンを押します。このボタンを押すことでElementorの編集画面を開くことができます。

ボタンを押すと下の画像のようなページが表示されます。

編集ボタンが表示されない場合は?
もしここでボタンが表示されない場合は、Elementorの設定を確認します。
カスタム投稿タイプで作ったページでElementorを使用する場合はElementorの設定画面からカスタム投稿タイプを適用する必要があります。
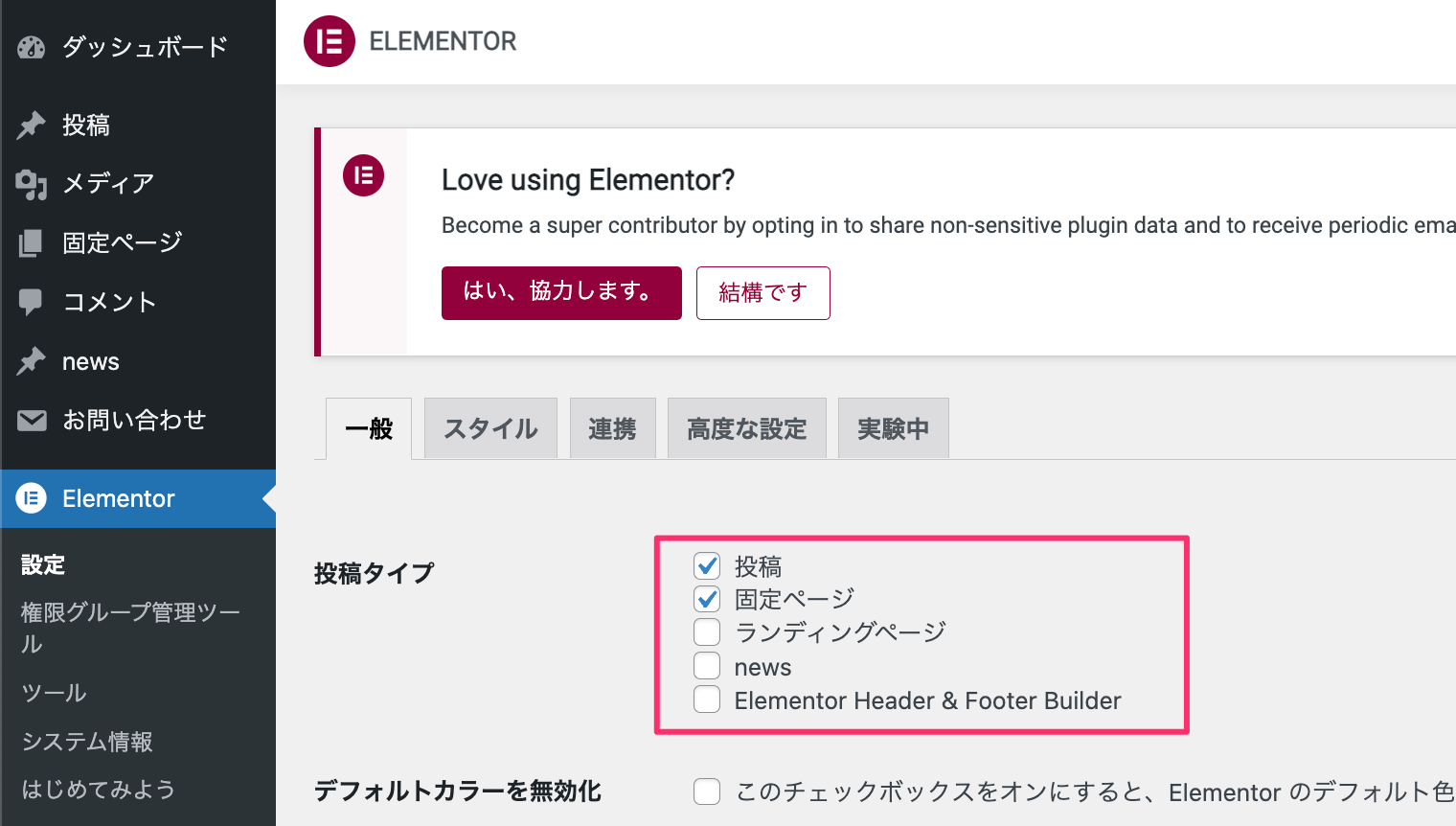
「Elementor -> 設定」で設定ページを開き、一般タブにある「投稿タイプ」の項目でElementorで編集したい投稿タイプをチェックします。

これでボタンが表示されるようになるはずです。
なんかおかしい!画面が崩れる!
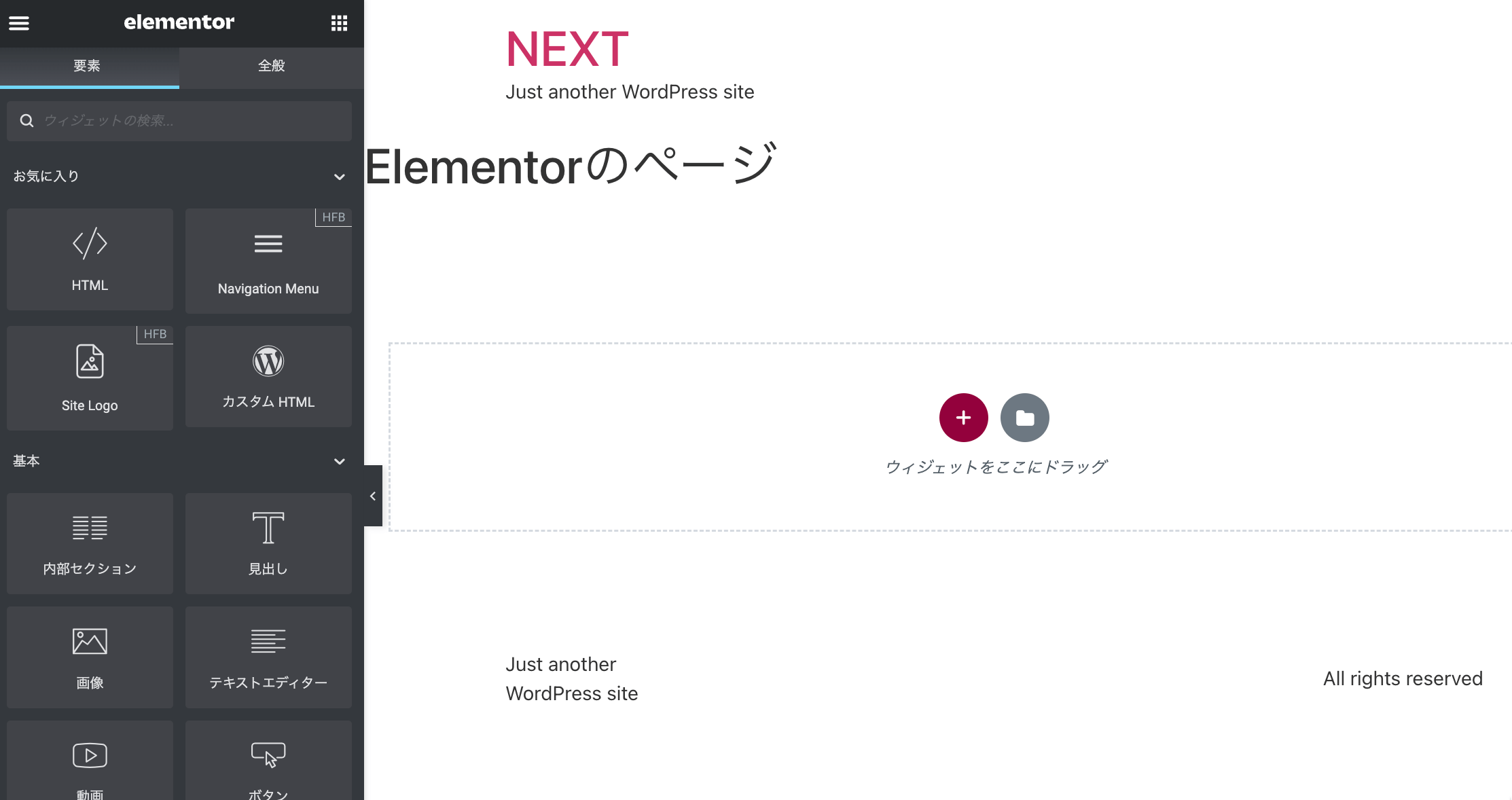
ここではWordpressテーマに「Hello Elementor」を使っているので、Elementorの編集画面はスッキリしています。
使用しているWordpressテーマによってはスタイルの影響で画面が崩れてしまったり、サイドバーやページタイトルが表示される場合もあります。
そのような状況を避けてまっさらなページを作るには、ページ設定を変更すればOKです。
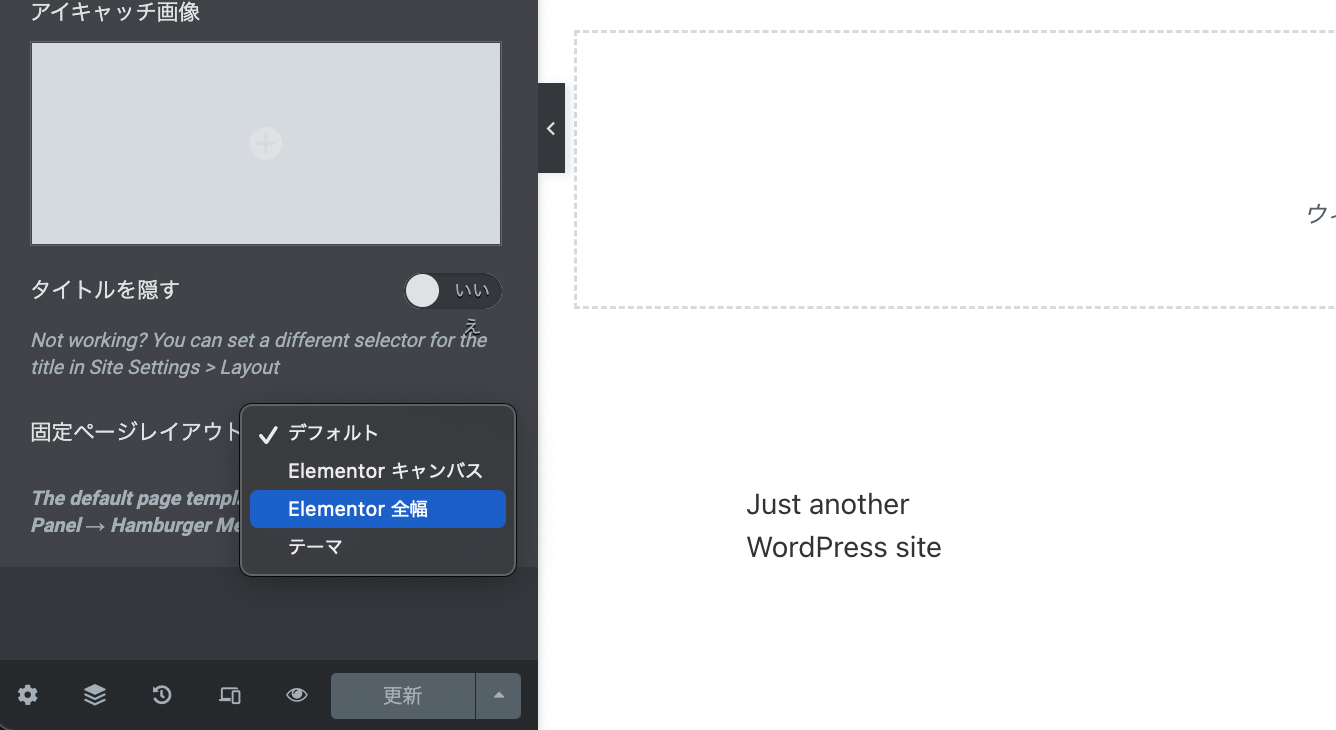
Elementor編集画面の左下に小さなアイコンがいくつか並んでいると思いますが、この一番左の歯車アイコンをクリックして設定パネルを表示します。「固定ページレイアウト」を「Elementor全幅」に変更してみましょう。

こうすることで元のWordpressテーマの影響を受けずにデザインを作っていくことができます。
3.Elementorでページ作成
ここまででElementorを使ってホームページを作る準備ができました。
あとは左のパネルに並んでいるウィジェットをページ内に配置して自由にレイアウトを作っていくことができます。
まずはいくつかコンテンツを作りながらElementorの使い方に慣れていきましょう。デザイナーの方はPhotoshopやFigmaと操作感が違うので最初は気持ち悪く感じるかもしれません。でも大丈夫、慣れれば超簡単です。
横並びのコンテンツを作ってみる
最初は画像とテキストが横並びになっているコンテンツを作ってみます。
見出しウィジェットの配置
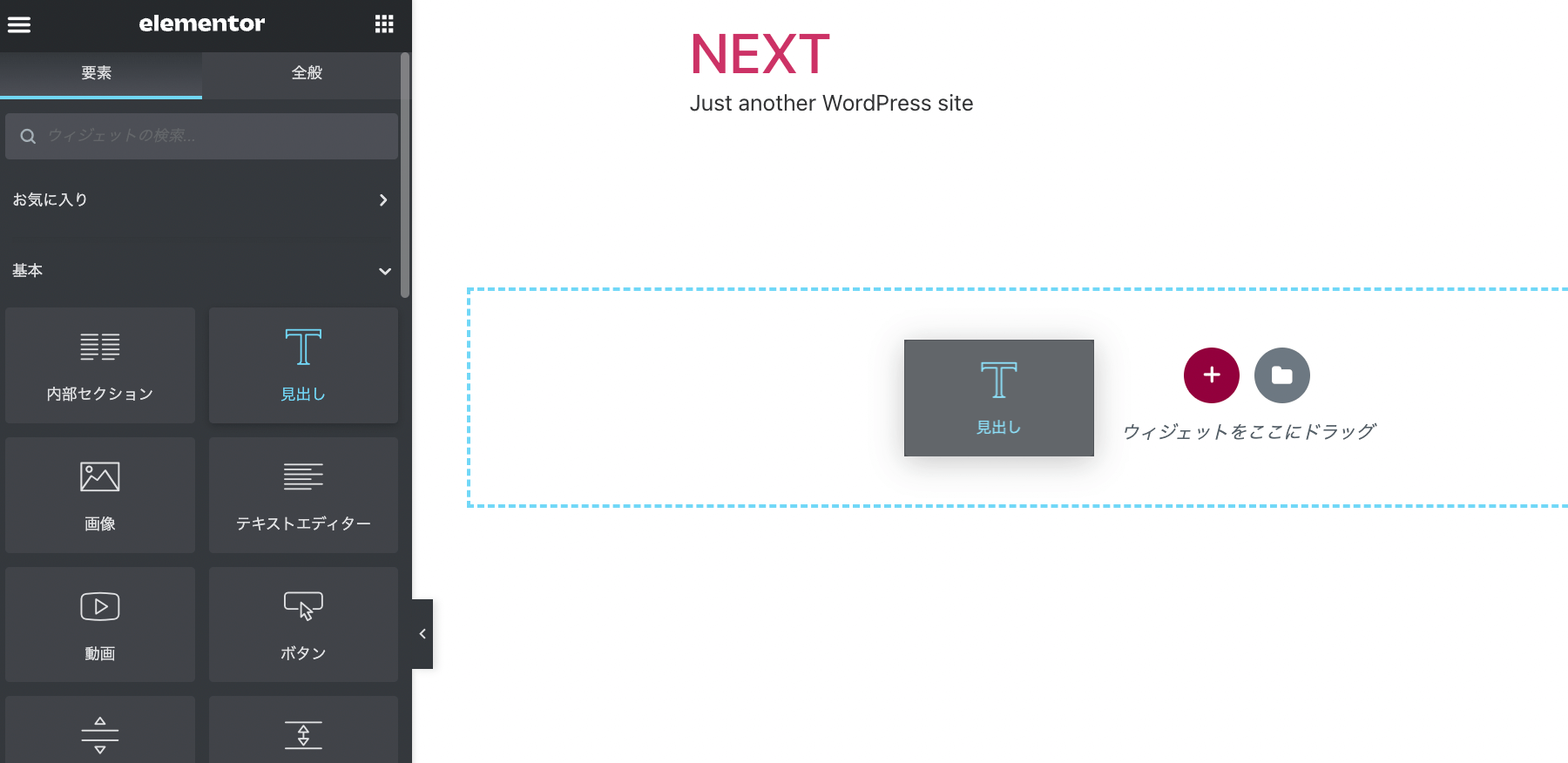
見出しを配置したいので、左のウィジェット一覧にある見出しウィジェットを「ウィジェットをここにドラッグ」のところまで持っていきます。

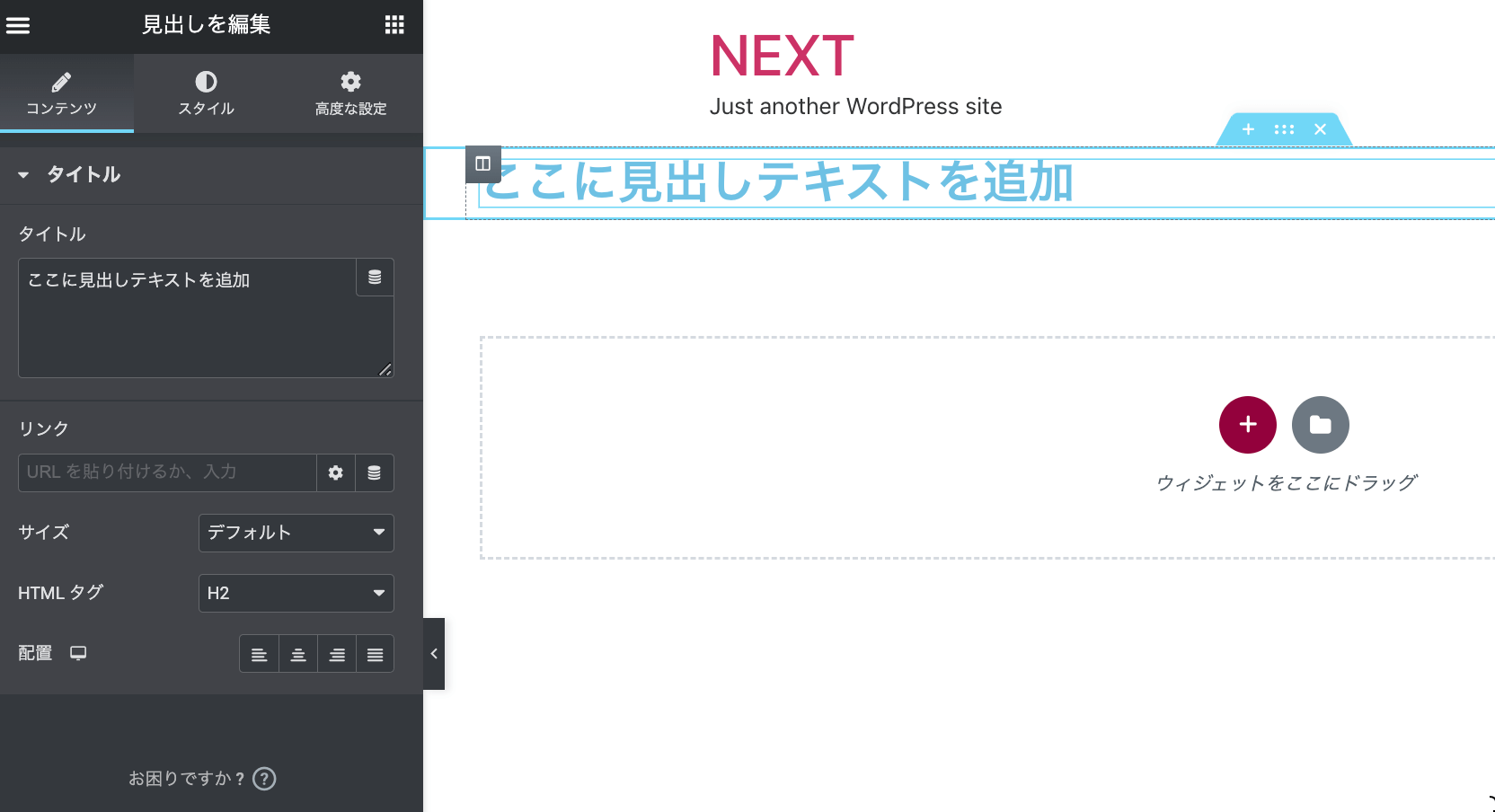
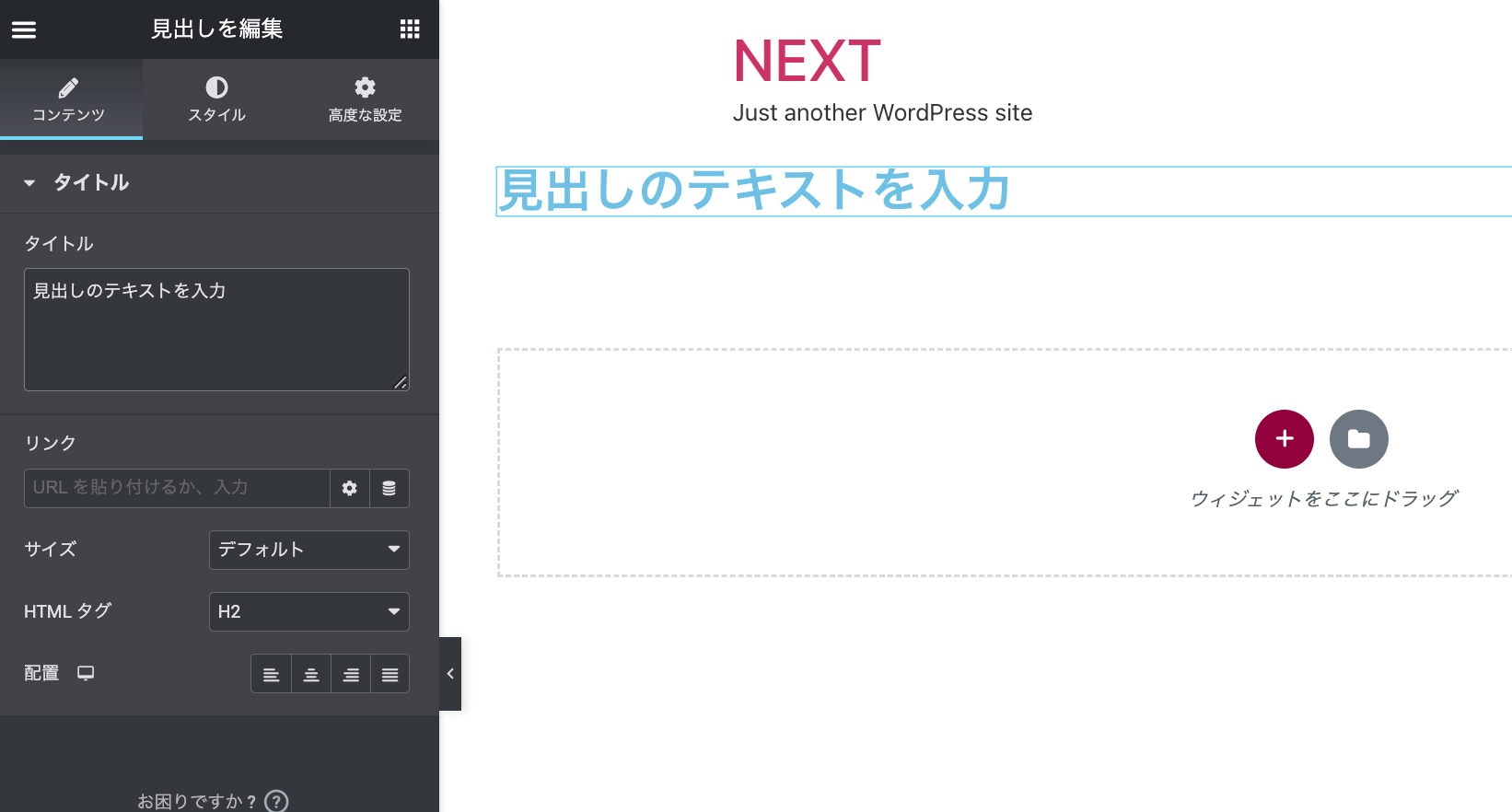
するとウィジェットが画面に配置され、左のパネルが配置したウィジェットの編集パネルに切り替わりました。

ウィジェットの編集パネルは3つのタブに分割されていて、ざっくり説明すると以下のようになります。
- コンテンツ: テキストや画像などコンテンツの変更
- スタイル: 文字のスタイルや配色の変更
- 高度な設定: パディングやマージン、レスポンシブの設定
見出しウィジェットの編集
まずはテキストを変更してみます。左のパネルで入力した内容が、画面にも反映されます。

見出しのコンテンツタブではHTMLタグの選択や、配置を変更することもできますが、とりあえずこのままにしておきます。
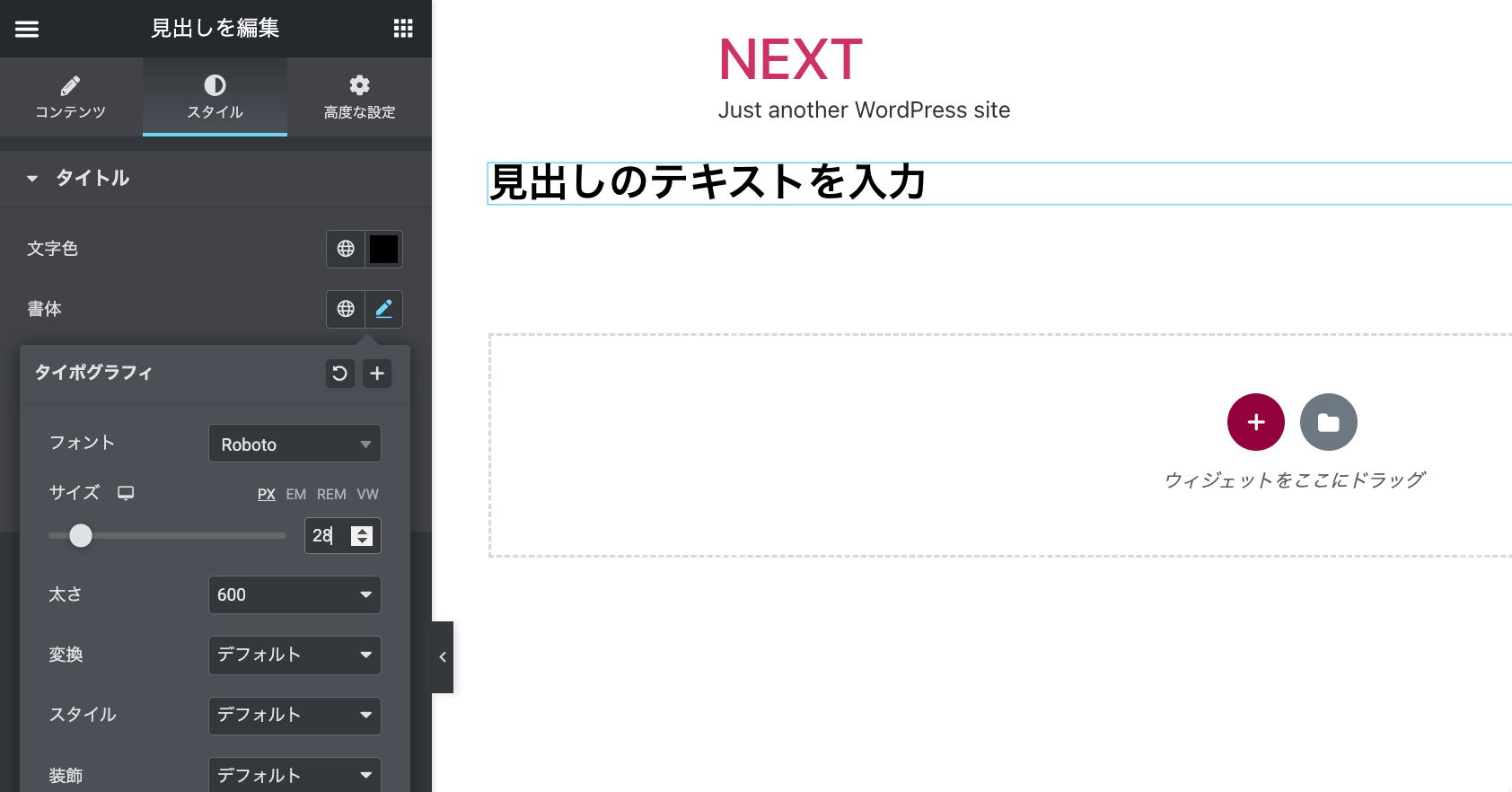
次はスタイルタブで文字のスタイルを変更してみます。スタイルタブをクリックしてパネルを切り替え、文字色と書体を変更してみます。

テキストウィジェットの配置と編集
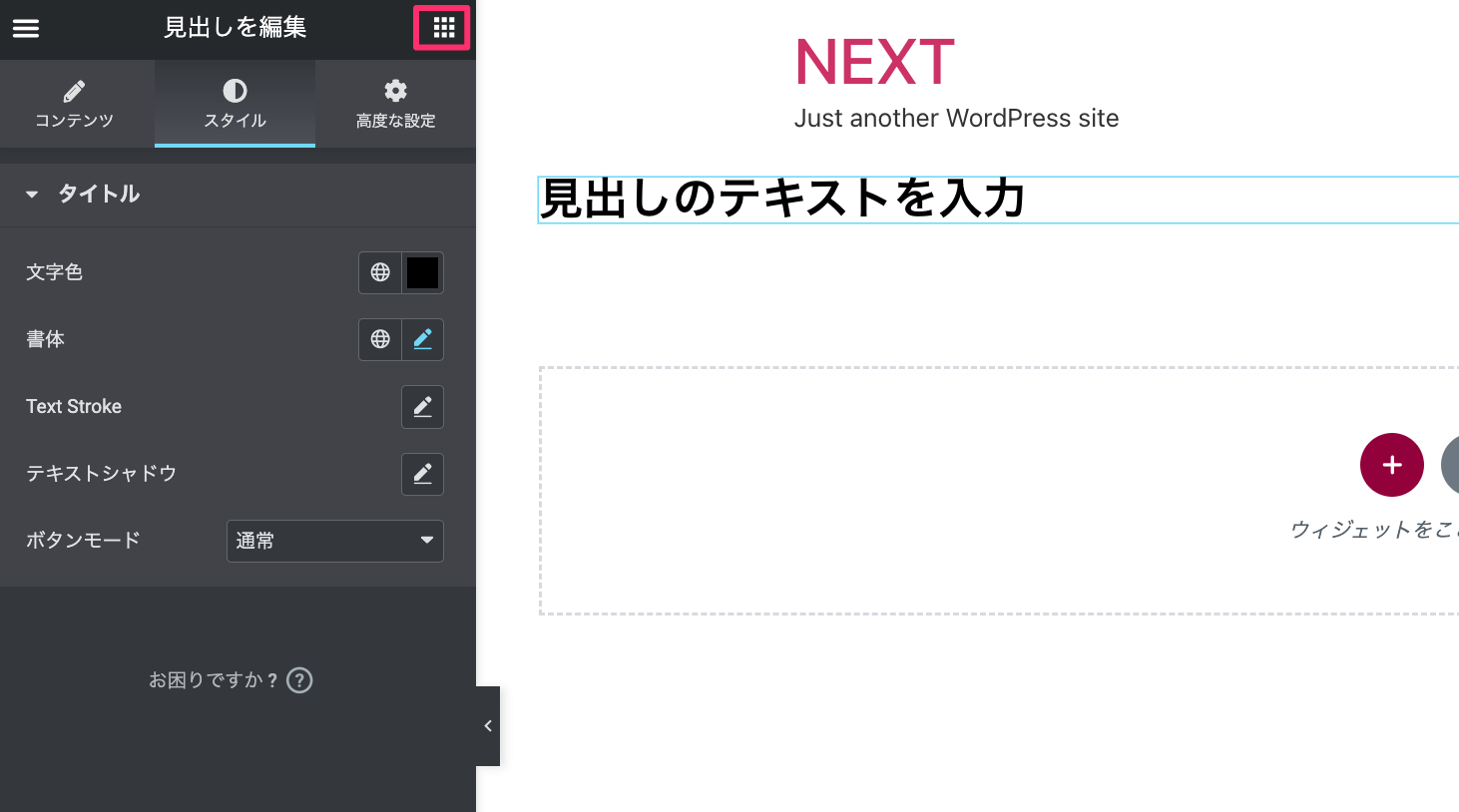
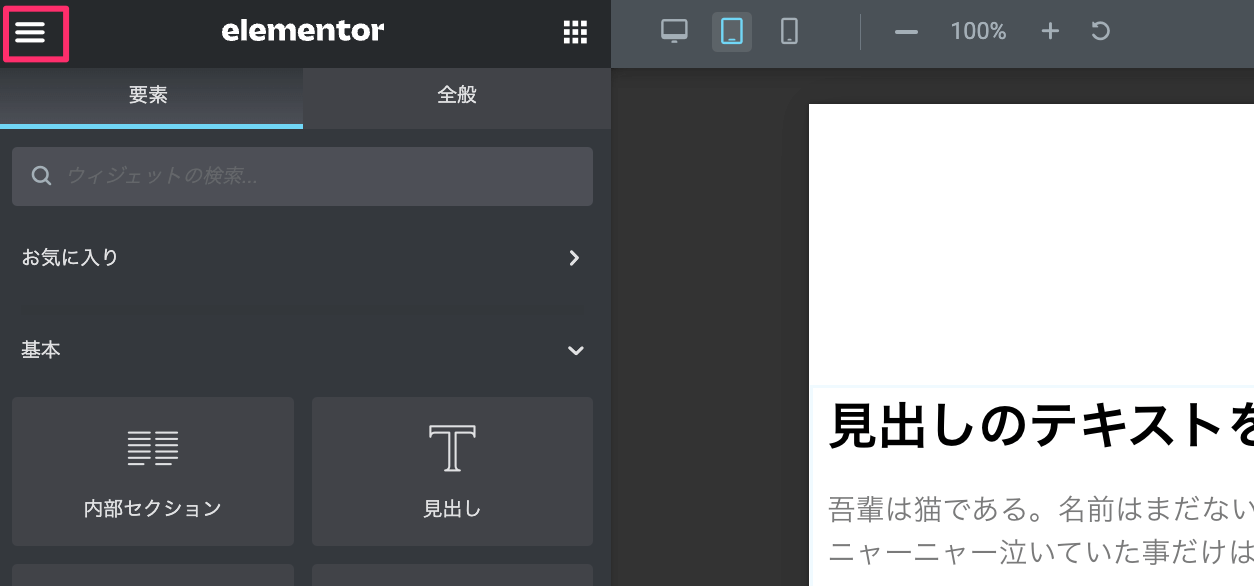
次は見出しの下にテキストを入れてみましょう。ウィジェット一覧画面を表示したいので、パネルの右上にあるアイコンを押します。

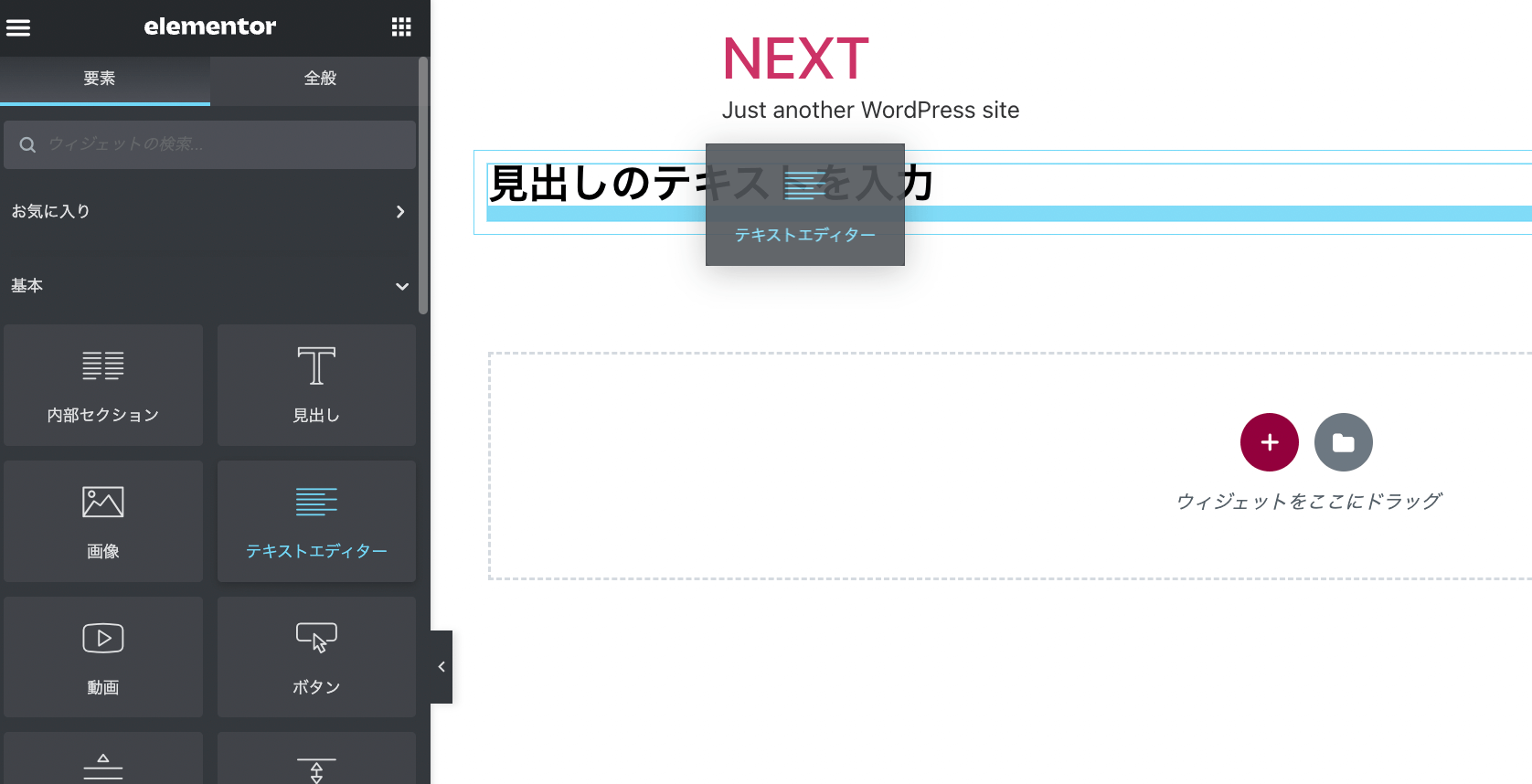
先ほどと同じようにウィジェット一覧から「テキストエディター」を画面に配置します。
今回は「ウィジェットをここに配置」の場所ではなく、見出しの下に持っていきます。すると画像のように、水色の線で挿入する位置を教えてくれます。

配置すると先ほどと同じように、ウィジェットの編集パネルに切り替わります。見出しと同じようにテキストとスタイルを変更できます。

カラム(列)を追加して画像ウィジェットを配置する
次に画像を配置したいのですが、見出しやテキストの横に画像ウィジェットを持って行っても、上下にしか水色の線が出てくれません。

コンテンツを横に入れたい場合はカラム(列)を追加する必要があります。
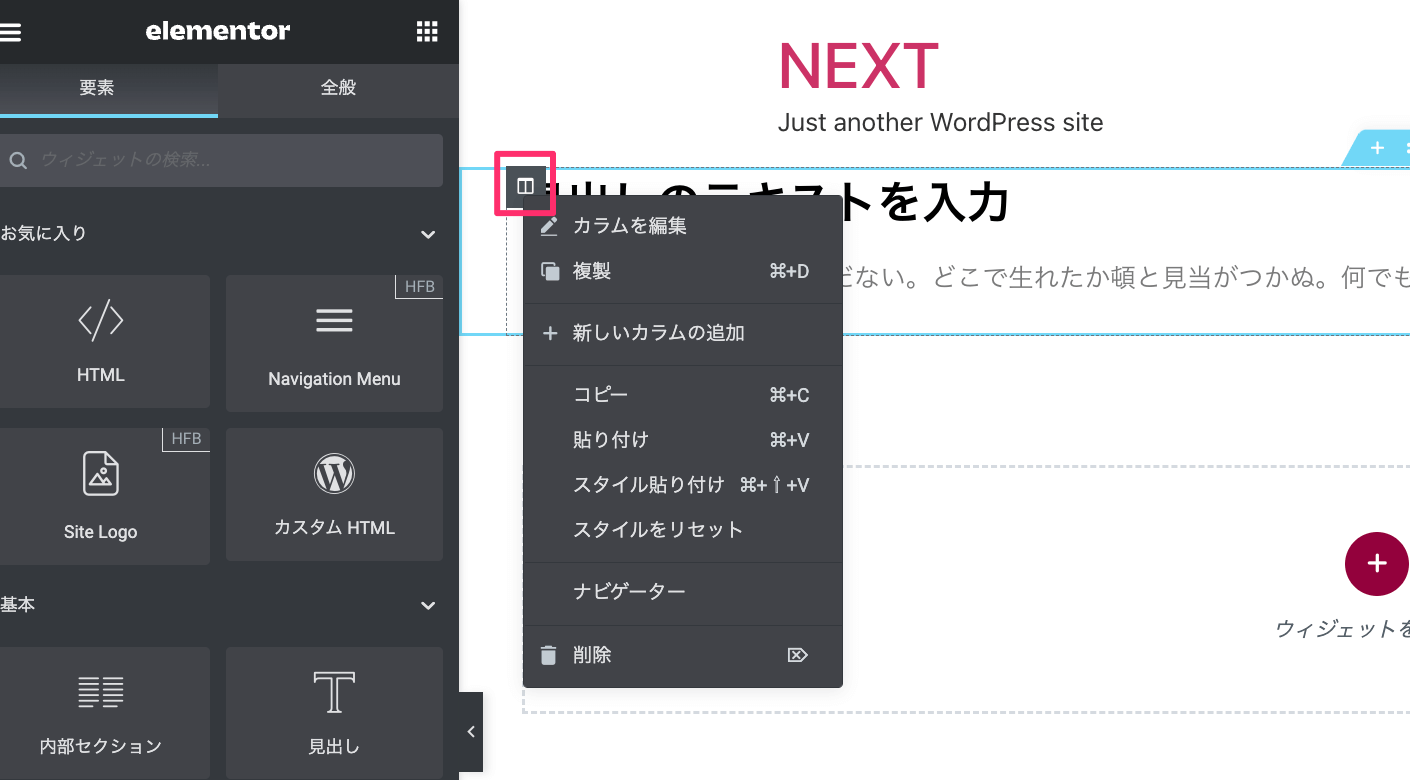
マウスカーソルを見出しの上に持っていくと、左上に黒いアイコンが表示されると思います。これはカラムのアイコンで、このアイコンの上で右クリックするとカラムのメニューが表示されます。

このメニューで「新しいカラムの追加」を選択するとカラムが追加されます(カラムは横にしか追加されません)。

この状態で、追加されたカラムの方に画像ウィジェットを配置することで、横並びのコンテンツが出来上がります。

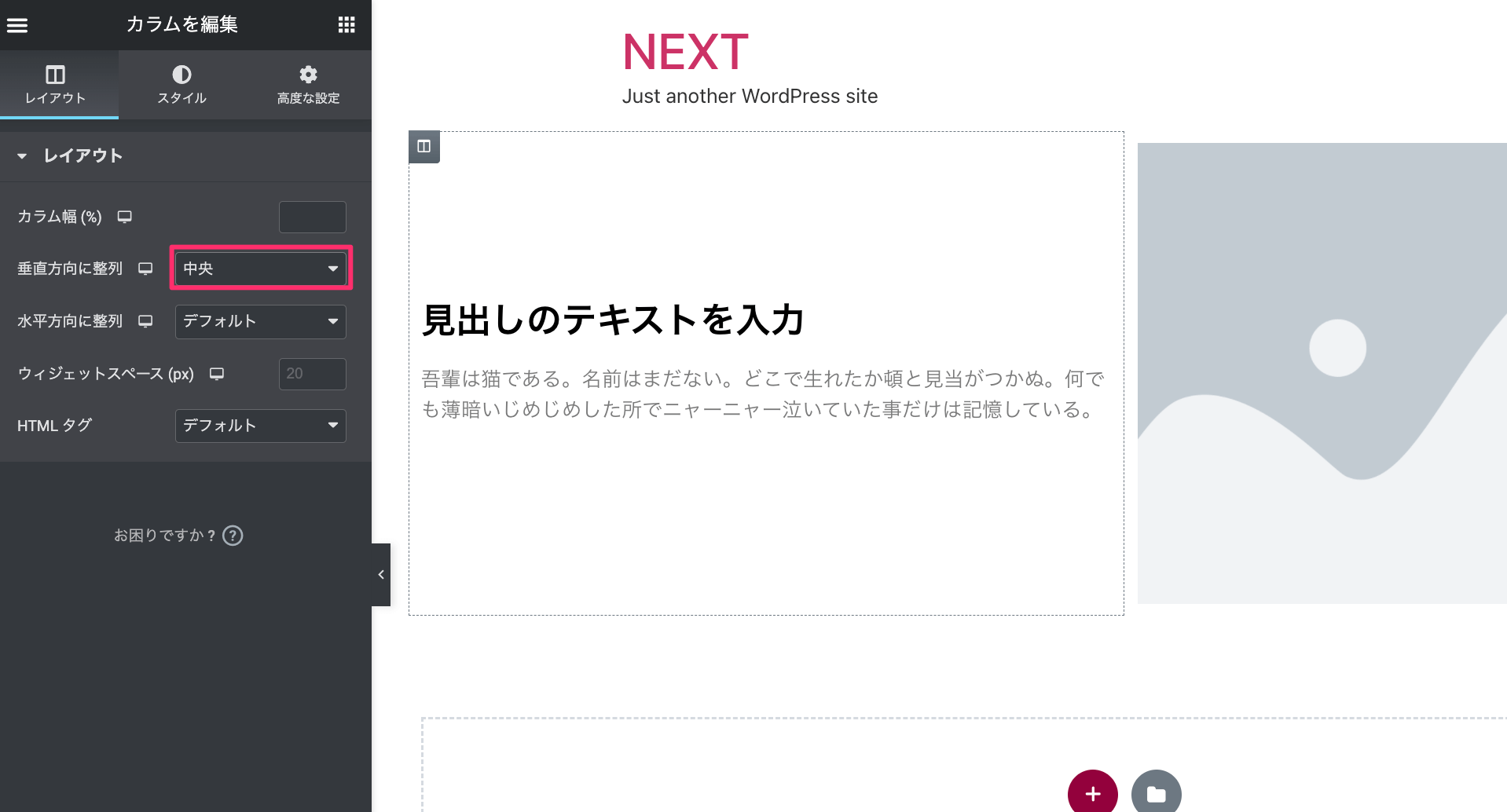
このままだと見栄えが悪いので、先ほどの黒いカラムアイコンをクリックして、カラム編集パネルを表示し、「垂直方向に整列」で「中央」を選んで見出しとテキストが真ん中に来るようにします。

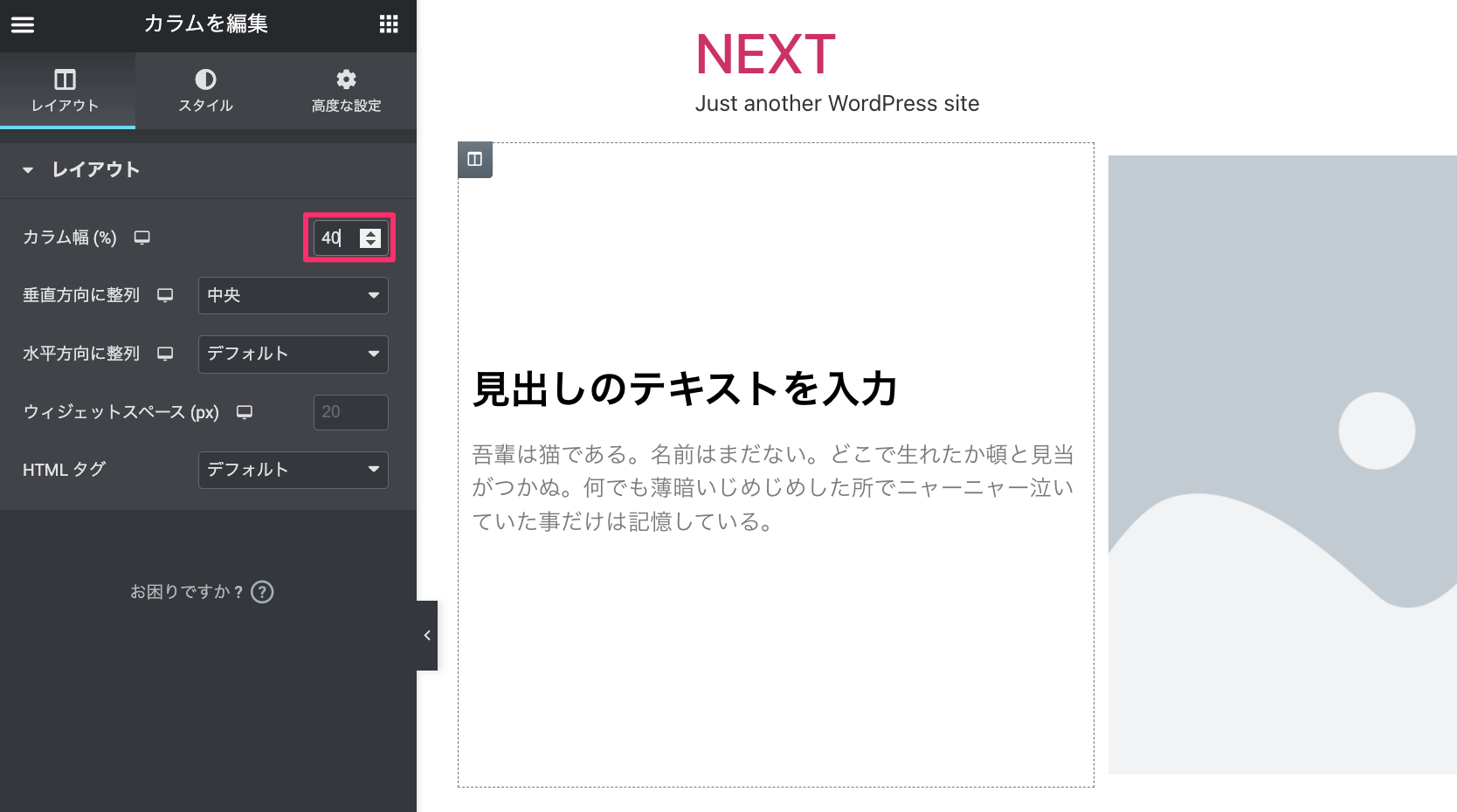
さらにもう少し画像を大きく表示したいので、カラムの幅を変更します。黒いカラムアイコンをクリックしてカラムの編集パネルを開き、「カラム幅(%)」で「40」と入力します。

カラムの幅は数値で変更する以外に、マウスカーソルをカラムとカラムの間に持って行ってドラッグすることで自由に変更することもできます。
ここまでが基本的な操作の流れになります。ウィジェットは画像やテキストの他にもボタンやアイコンなど多数用意されているので色々試してみてください。
各種ウィジェットの使い方やオプションについてはこちらをごらんください。
Cardコンポーネントを作ってみる
もう一つコンテンツを作ってみましょう。2つめはブログなどでよく使われるCardタイプのレイアウトです。
見出しを中央に配置し、その下に3列の画像付きコンテンツを作成してみます。
見出しと小見出しを配置して中央揃え
まずは先ほどと同じように見出しを配置し、その下に同じ見出しウィジェットで小さなサブタイトルをつけてみます。
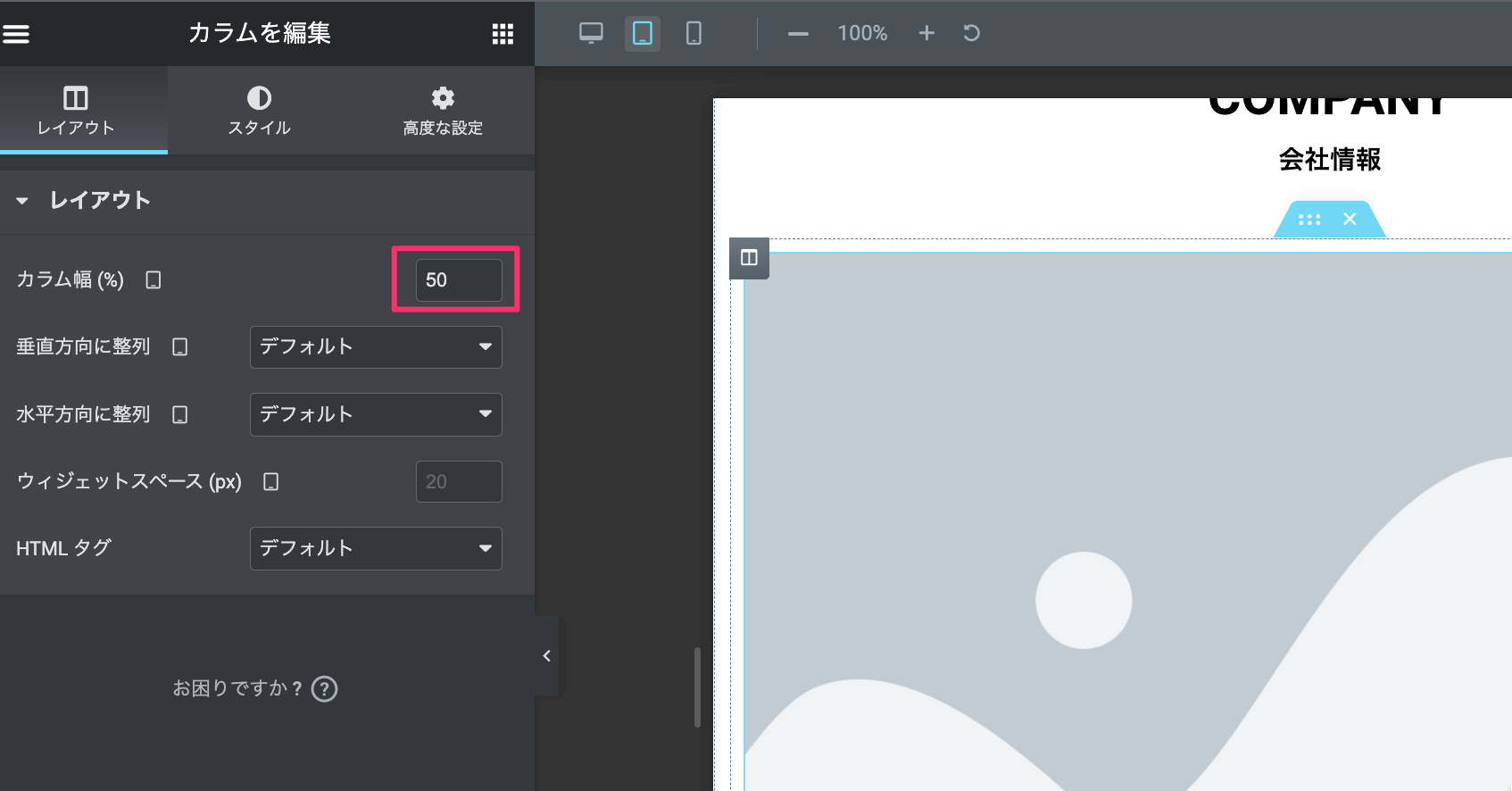
ここで気になるのが、見出しの間に勝手に入るスペースです(画像のCOMPANYと会社情報の間)。

自動的にスペースが入るのはカラムの設定が原因です。初期設定ではウィジェットの間に20pxの空間が入るようになっています。
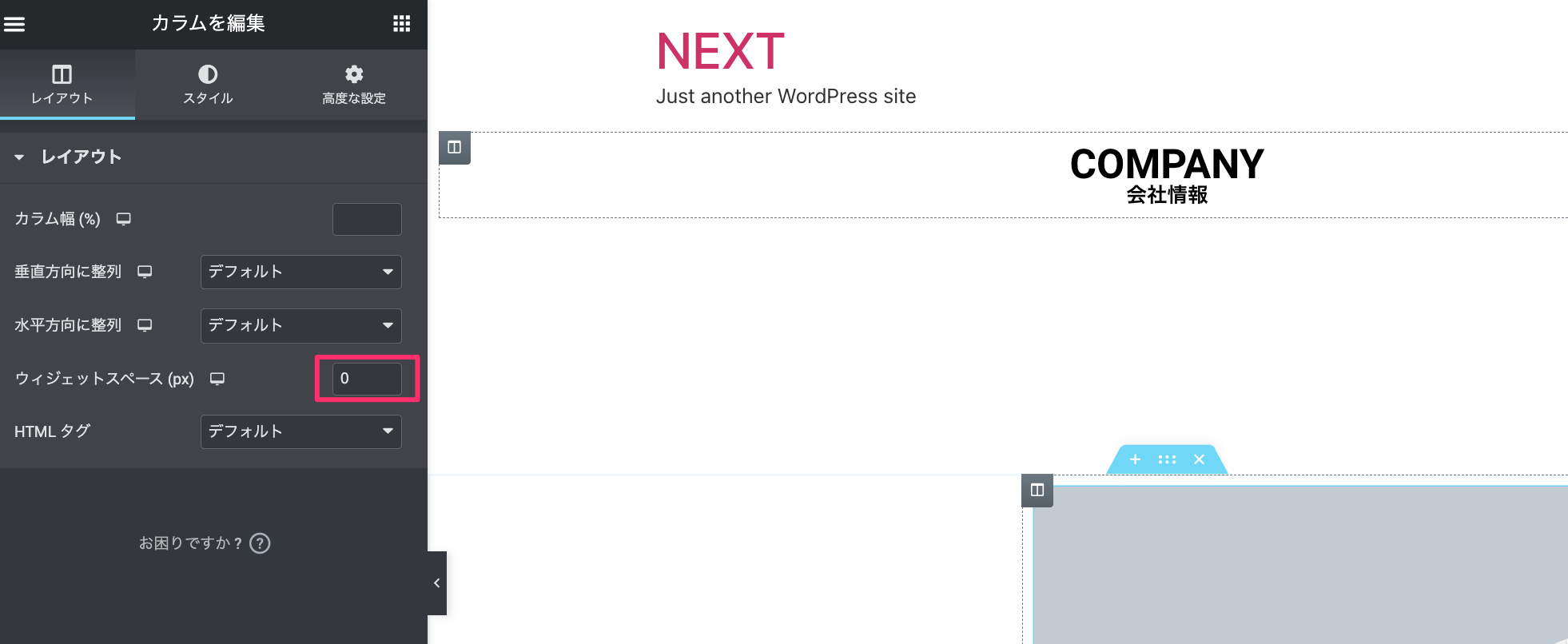
スペースを入れないようにするためには、黒いカラムアイコンをクリックしてカラムの編集パネルを表示し、「ウィジェットスペース(px)」を0にします。

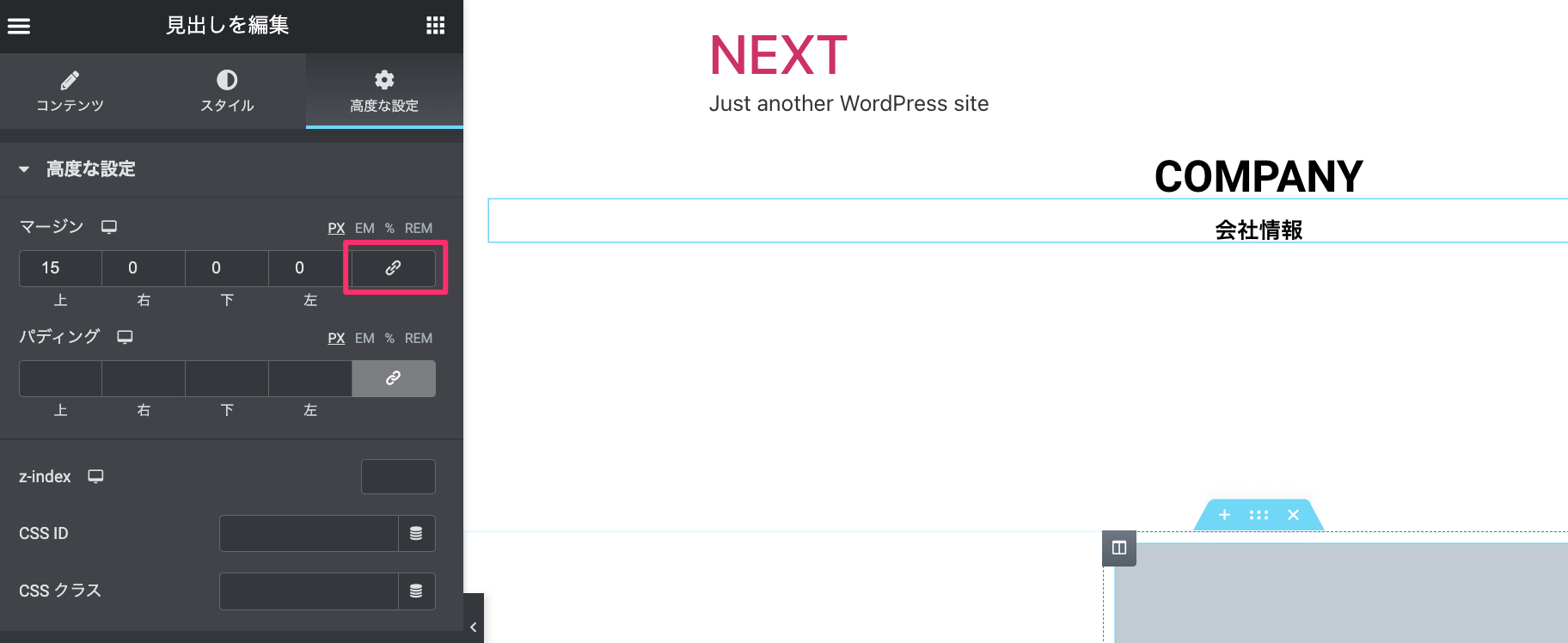
これで勝手に入るスペースを解除できました。あとは見出しウィジェットの高度な設定タブからマージンの設定を入れることで上下のスペースを調整できます。
スペースを調整する際は、編集パネルの右側にあるリンクアイコンを押せば値を個別に調整できます。

内部セクションを配置しカラムを作成
次は3列のコンテンツを入れたいのですが、先ほどと同じように「カラムを追加」すると横にカラムが追加されてしまいます。
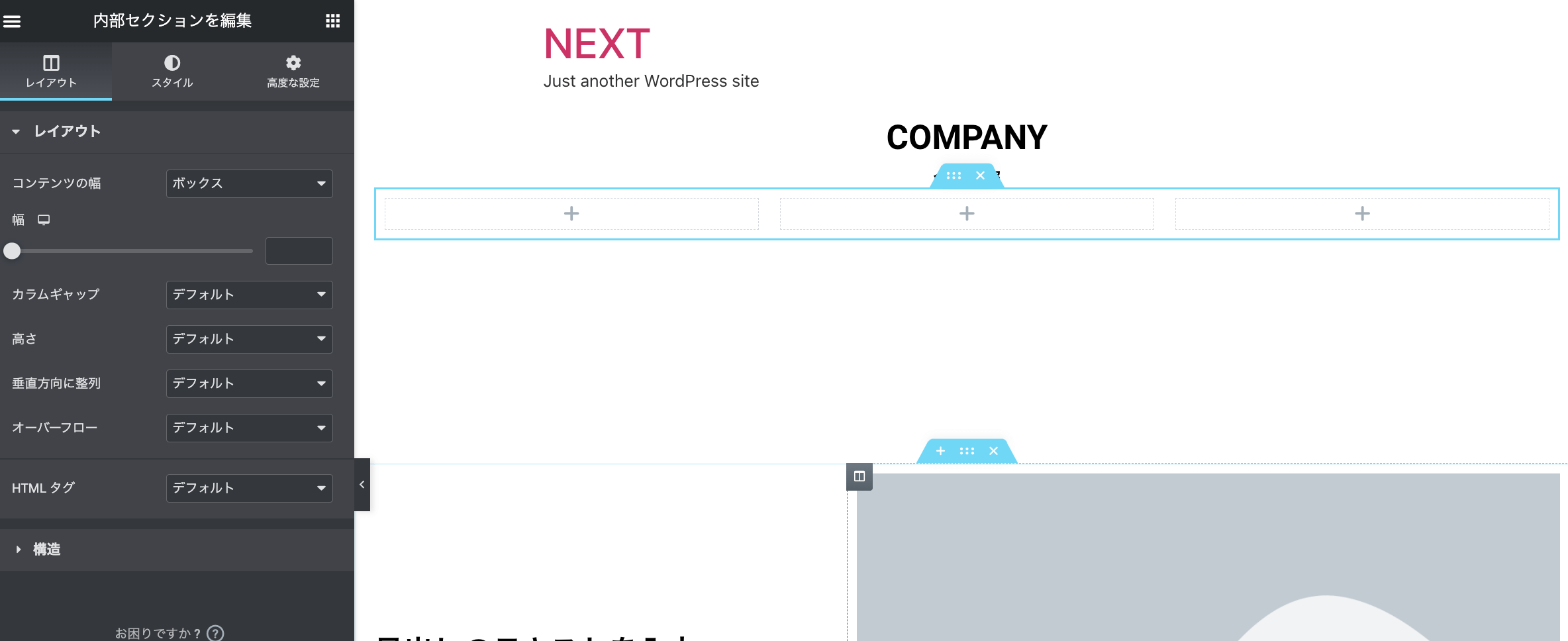
今回は見出しの下に3列のカラムを作りたいので、「内部セクション」ウィジェットを使用します。内部セクションを配置すると配置した場所でカラムを作成することができます。
内部セクションを配置して、3列になるまでカラムを追加してみます。

3列コンテンツの作成
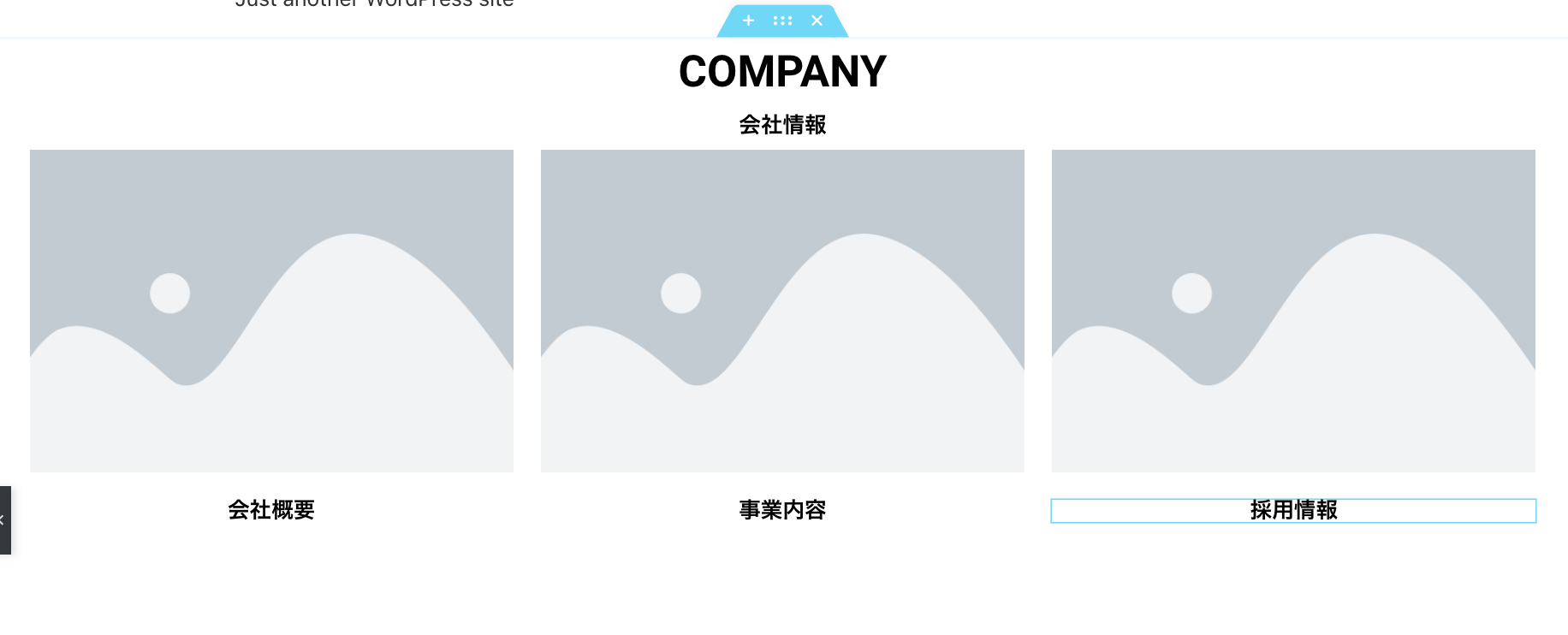
カラムを作れたので、中にコンテンツを入れていきます。画像、見出しの順にウィジェットを配置し、3列分のコンテンツを作ってみましょう。

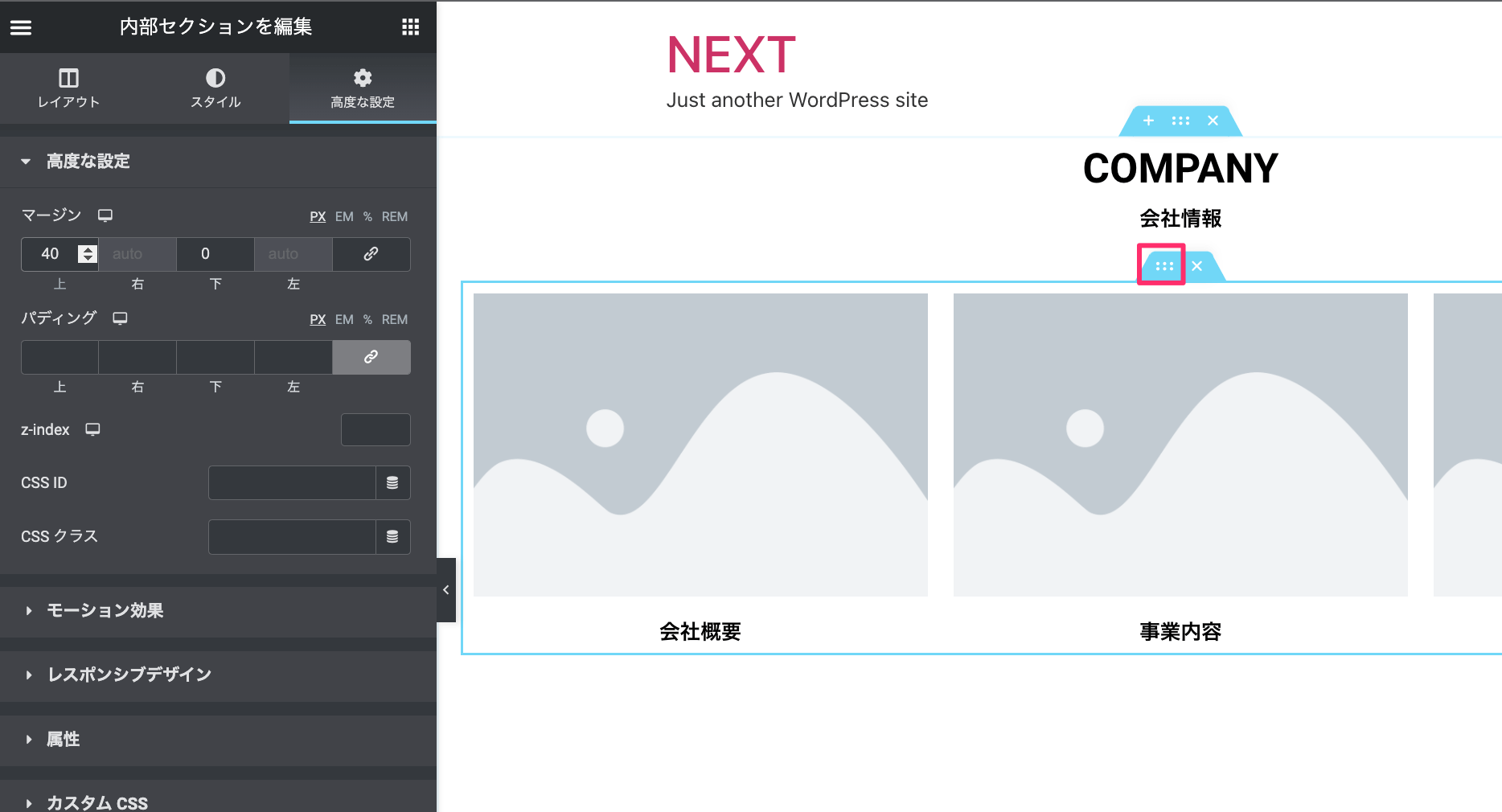
このままだとサブタイトル(会社情報)とぴったりくっついてしまうので少しスペースをあけたいと思います。
先ほど設置した内部セクションの水色のアイコンをクリックして編集パネルを表示し、高度な設定タブにある「マージン」の項目を編集します。

これでいい感じになりました。画像や見出しにはリンクをつけることもできるので必要であれば設定をしておきましょう。
もっと高度なレイアウト、デザインについて知りたい!
セクションやカラムについては簡単に説明しましたが、使いこなすことができればBootstrap5で作れるようなレイアウトをElementorを使って簡単に作成できるようになります。
また、スタイルも高度な設定でできることはまだまだたくさんあります。ここでは書ききれないのでレイアウトとスタイルについては下記の記事をご覧ください。
ここまでが基本的なページの作り方です。ホームページにはこの他にもたくさんコンテンツがあるのでウィジェットの配置とスタイリングを繰り返して完成させていきます。
4.作ったページをレスポンシブ化する
Elementorでのレスポンシブ化作業は大まかに以下のようなことを行います。
- レイアウトの調整: カラムの幅やコンテンツの配置
- スペースの調整: 上下左右のスペースを調整
- スタイルの調整: 文字サイズなどの調整
ここではレイアウトの調整を行なってみます。
レスポンシブモードの切り替え
Elementorでレスポンシブ化をするには、「レスポンシブモード」を使用します。
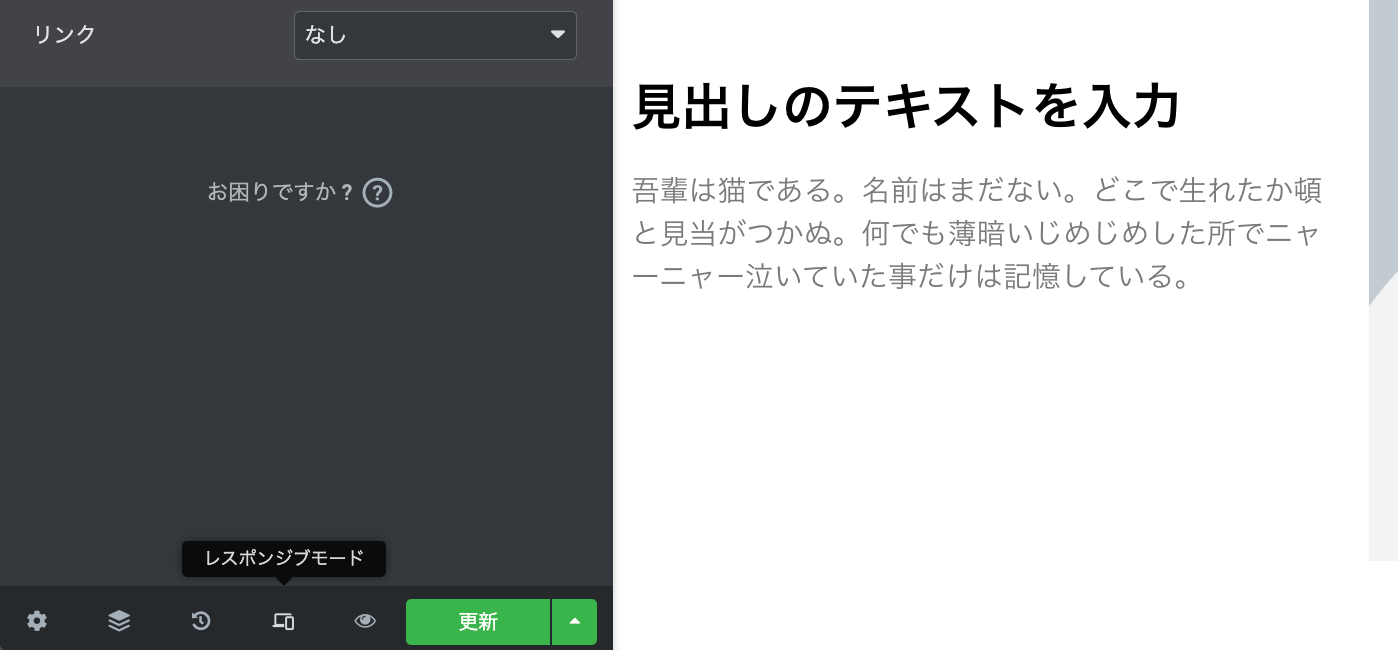
レスポンシブモードは編集パネルの下にあるレスポンシブアイコンをクリックすると起動します。

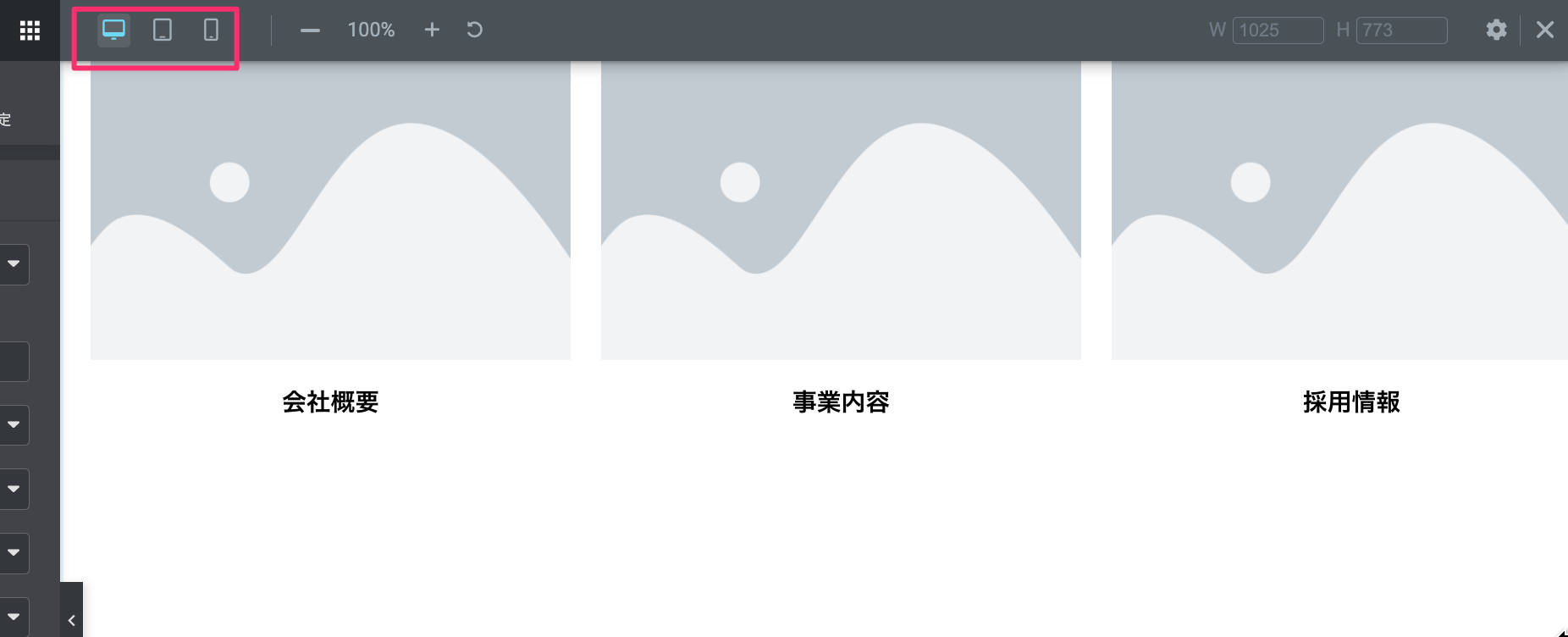
起動すると画面の上にメニューバーが表示されます。左側のアイコンでPC、タブレット、モバイルの切り替えが可能です。

モードを切り替えた状態でスタイルの変更を行うと、変更内容はそのモードでのみ適用されます。
なので他の画面サイズのことは気にせず、現在のモードで見た目を調整するだけでレスポンシブ化の作業ができてしまうというわけです。
タブレット画面で最適化
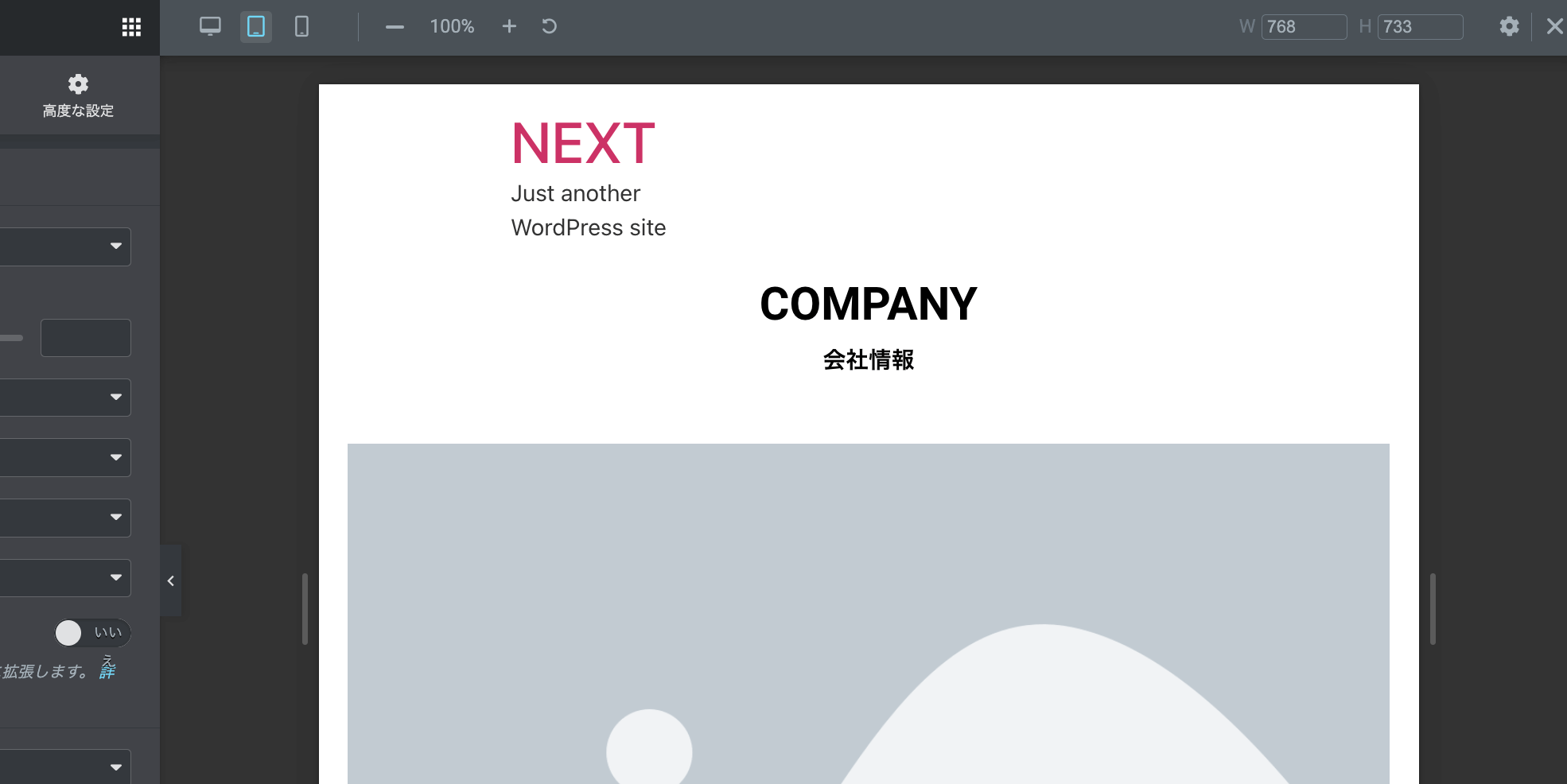
それではまずタブレット画面でレイアウト調整を行なってみます。切り替えアイコンの真ん中のアイコンを押すとタブレット画面になります。

横並びのコンテンツは縦並びになります。スペースの調整は必要かもしれませんがレイアウトはこれで問題ないでしょう。
3列のコンテンツも縦並びになります。少し画像が大きくなって見づらいので、タブレットでは2列表示にしてみます。
3列それぞれのカラムの黒いアイコンをクリックしてカラムの編集画面を表示し、「カラム幅(%)」を50に設定して2列で表示できるようにします。

編集画面で見た目が変わらない場合は一度内容を保存してこの後で紹介するプレビューで実際の画面を見てください。
設定した通り、タブレット画面で2列になっているはずです。
スマートフォン画面で最適化
メニューバーの切り替えアイコンの3つめを押してスマートフォン画面に切り替えてみます。
3列のコンテンツも横並びのコンテンツも縦1列で表示されていると思います。
こちらはとくにレイアウトの変更は必要ではないのでこのままでもいいでしょう。
もっと複雑なレイアウトの場合は?
この記事で作成したコンテンツは比較的簡単なレイアウトなのでレスポンシブ化も簡単にできます。
実際にはPCでのみ表示するコンテンツや、CSSのpositionプロパティにあたる「絶対配置」にしているコンテンツなど、複雑なレイアウトを作る場合もあります。さらに詳細なレスポンシブ化の方法については以下の記事にまとめているのでそちらをご覧ください。
=> Elementorでサクッとスマホ対応のレスポンシブサイトを作る方法
5.作成したページを表示して確認する
では最後に作成したページを実際に確認して問題がないかチェックします。
Elementorの編集画面では実際の画面と異なる可能性があるので、作成したページはブラウザで確認しておくことをお勧めします。
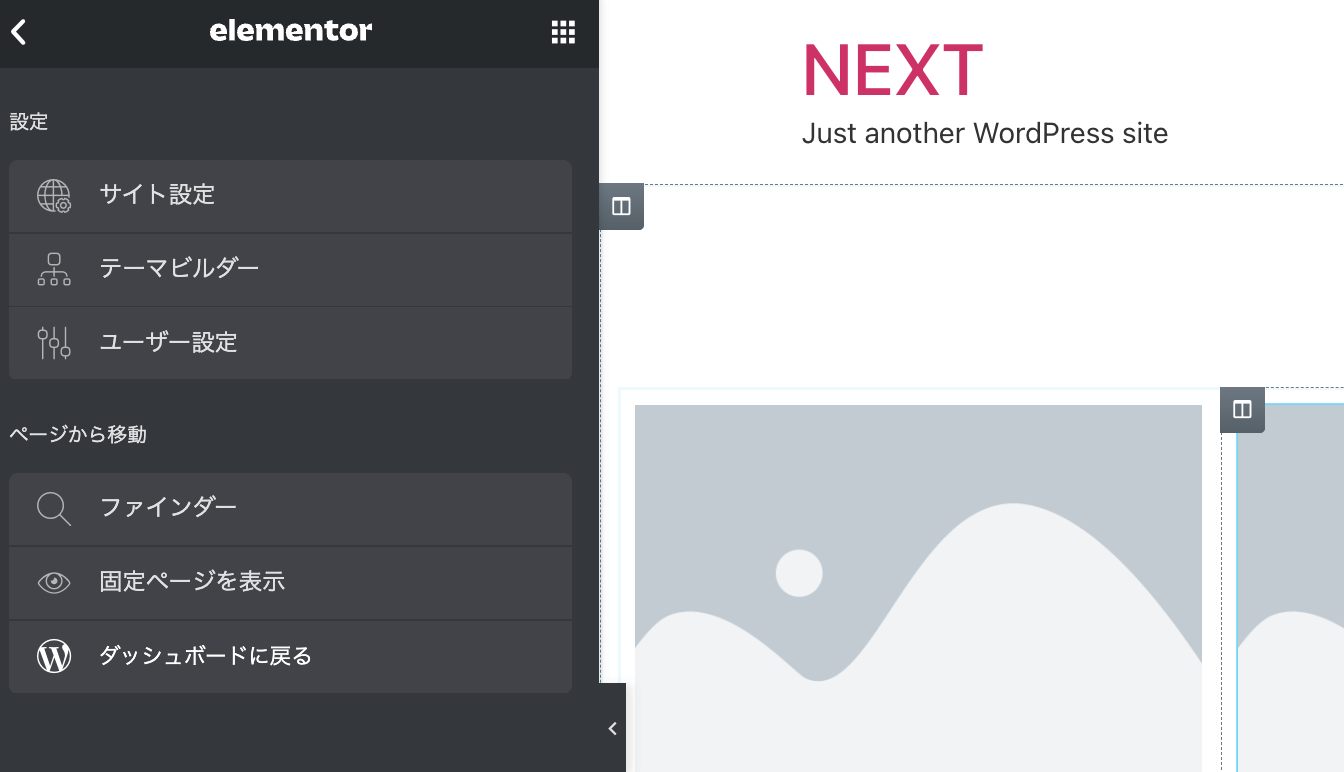
やり方自体は簡単で、編集パネルの左上にあるバーアイコンを押して設定メニューを開き、「固定ページを表示」を押すだけです。

Elementorの設定メニューでは次のようなことができます。
- サイト設定: サイト全体の配色やフォントなどテーマ設定が可能
- テーマビルダー: プロ版のみ、記事ページや記事一覧などのページを作成
- ユーザー設定: Elementorの機能や動作の設定
- ファインダー: Elementorで作ったテンプレートを検索して移動
- 固定ページを表示: 固定ページを表示
- ダッシュボードに戻る: Wordpressの編集画面に戻る

ページを表示して問題があればその箇所を修正しましょう。問題がなければこれで完了です。
もっと効率良くホームページを作るには?
Elementorを使うことでコーディングの知識がなくてもホームページの作成が可能になります。
ここで紹介したようにウィジェットを配置していくだけなので簡単に作れるように思えるのですが、実際ゼロから作ろうと思うとどうしても手間がかかります。そんなときはElementor向けに作られたテンプレートを使うとさらに効率良くホームページの作成が可能になります。