Web制作の現場では予算も時間も人材も足りないことが多く、ホームページ作成やリニューアルを諦めたり、後回しにしたりするのはよくあるパターンです。
このような状況でとにかく低コストでWebサイトを作成したい場合におすすめなのがElementorです。Elementorはコーディングスキルがなくても使えるWebサイトビルダーで、レスポンシブ化やデバッグの工数を大幅に削減してくれます。
この記事ではとにかくコストを削減したいWeb制作者さんがElementorを使うべき理由を5つに分けて解説してみます。
Elementorの使い方については「Elementorの使い方 初心者入門ガイド」にまとめています。Elementorでどんなことができるのかをさらっと確認していただけると思いますのでこちらもぜひご覧下さい。
Elementorを使うべき5つの理由
Elemenorを使うべき理由は次の5つです。どれも作業効率を上げることができたり、そもそも操作が不要になったりするのでWordpressを使ったWeb制作のコストを削減することができます。
- HTMLもPHPも不要
- Flexbox対応
- レスポンシブ化が超簡単
- デバッグほぼ不要
- Wordpressで使える
5つの理由について1つ1つ具体的に解説していきます。
HTMLもPHPも不要
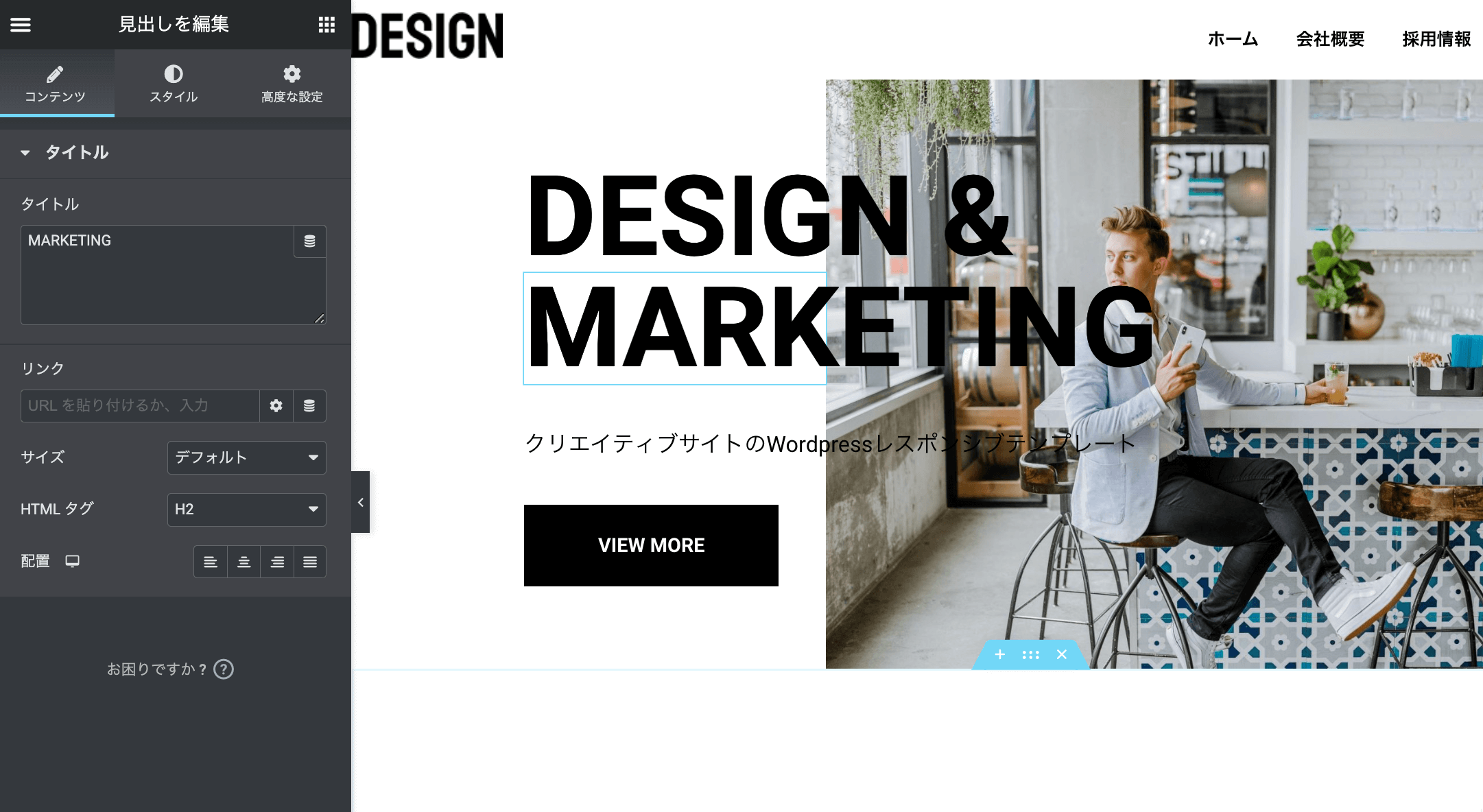
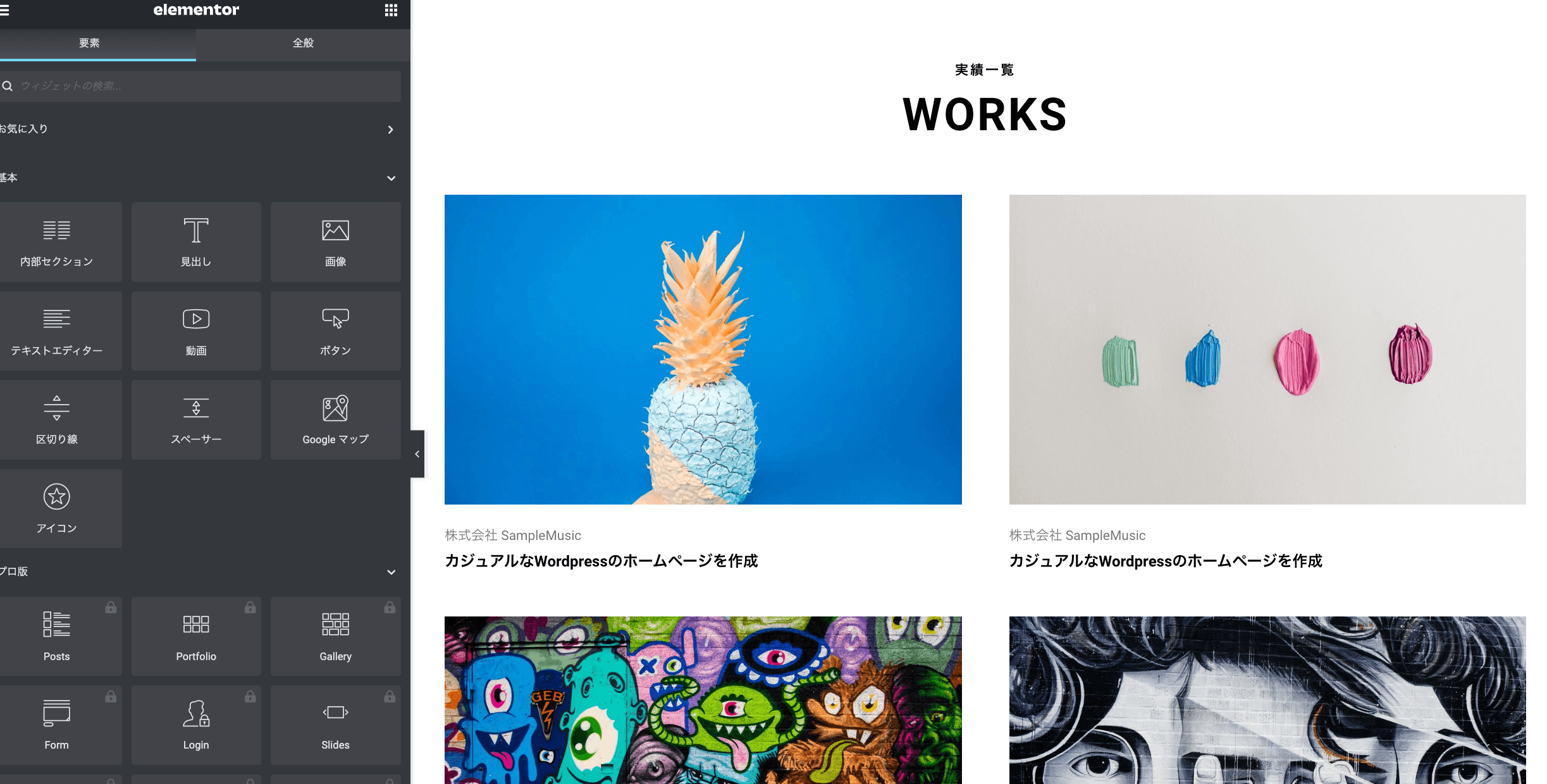
ElementorはWordpressのサイトをドラッグ&ドロップで作成できるWebサイトビルダーです。なので難しいコーディングは一切不要でホームページを作成することができます(一応コーディングもできます)。

コード書くより早い!
ドラッグ&ドロップのWebサイトビルダーは10年近く前からあったのですが、どれも使い勝手が悪かったりできることが限られていたりして、結局Wordpressでコード書いた方が早いというのが現実でした。
Elementorの場合はUIもわかりやすく、作ったサイトをテンプレートとして使いまわせたり、レスポンシブ化やデバッグ作業がものすごく短い時間で終わるのでコーディングするより早くサイト作成ができます。
Flexbox対応
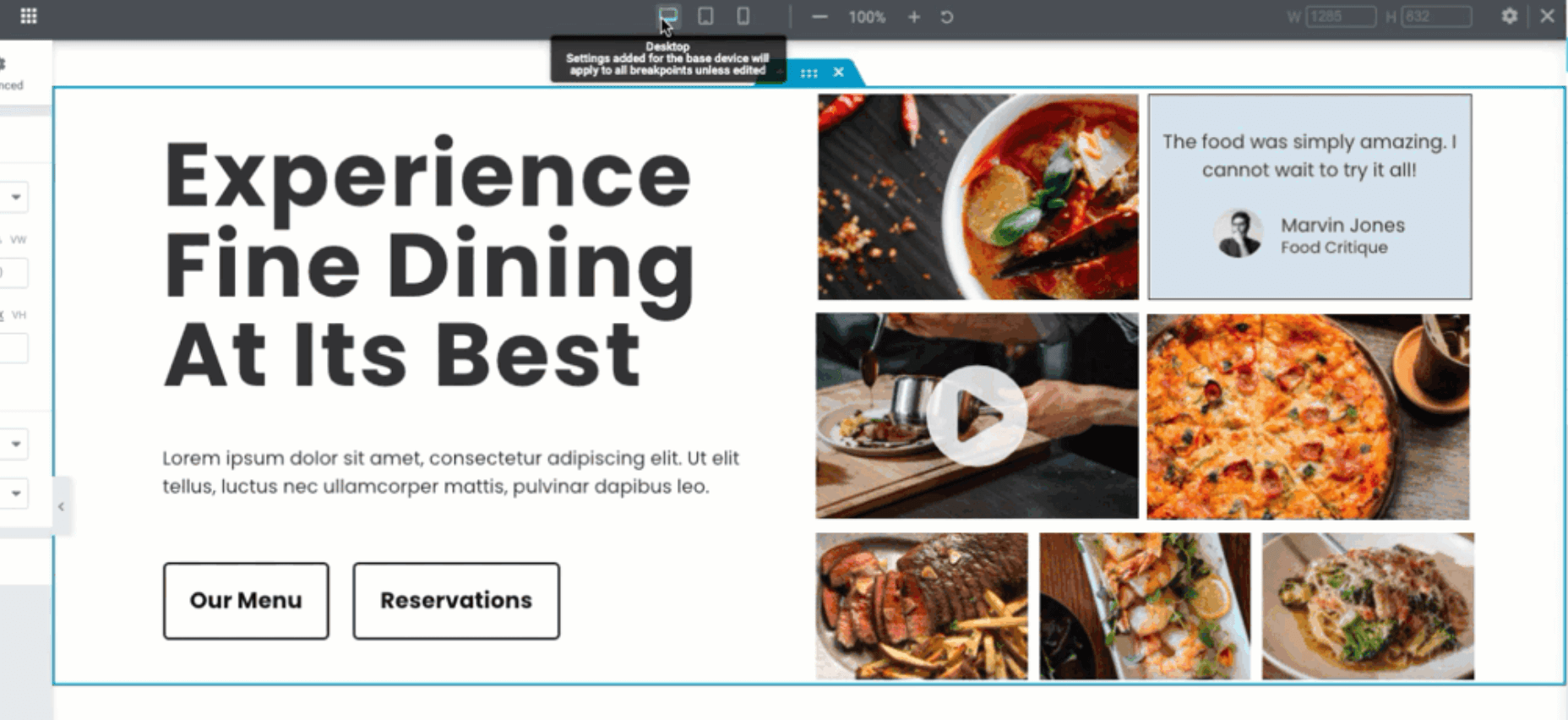
Elementorの最新バージョンである3.6で対応したのがFlexboxです。CSSを書いてる人ならお馴染みの要素を整列する機能が実装されました。

これでよりコーディングに近い感覚でサイト構築ができます。Elementorはデザインツールというより、ビジュアルコードエディターみたいな感じですね。画像や見出しを配置して、Flexboxでレイアウトを作っていくと考えると分かりやすいと思います。
レスポンシブ化が超簡単
レスポンシブ対応はCSSのメディアクエリを駆使して画面サイズごとにレイアウトを調整していくという結構大変な作業です。
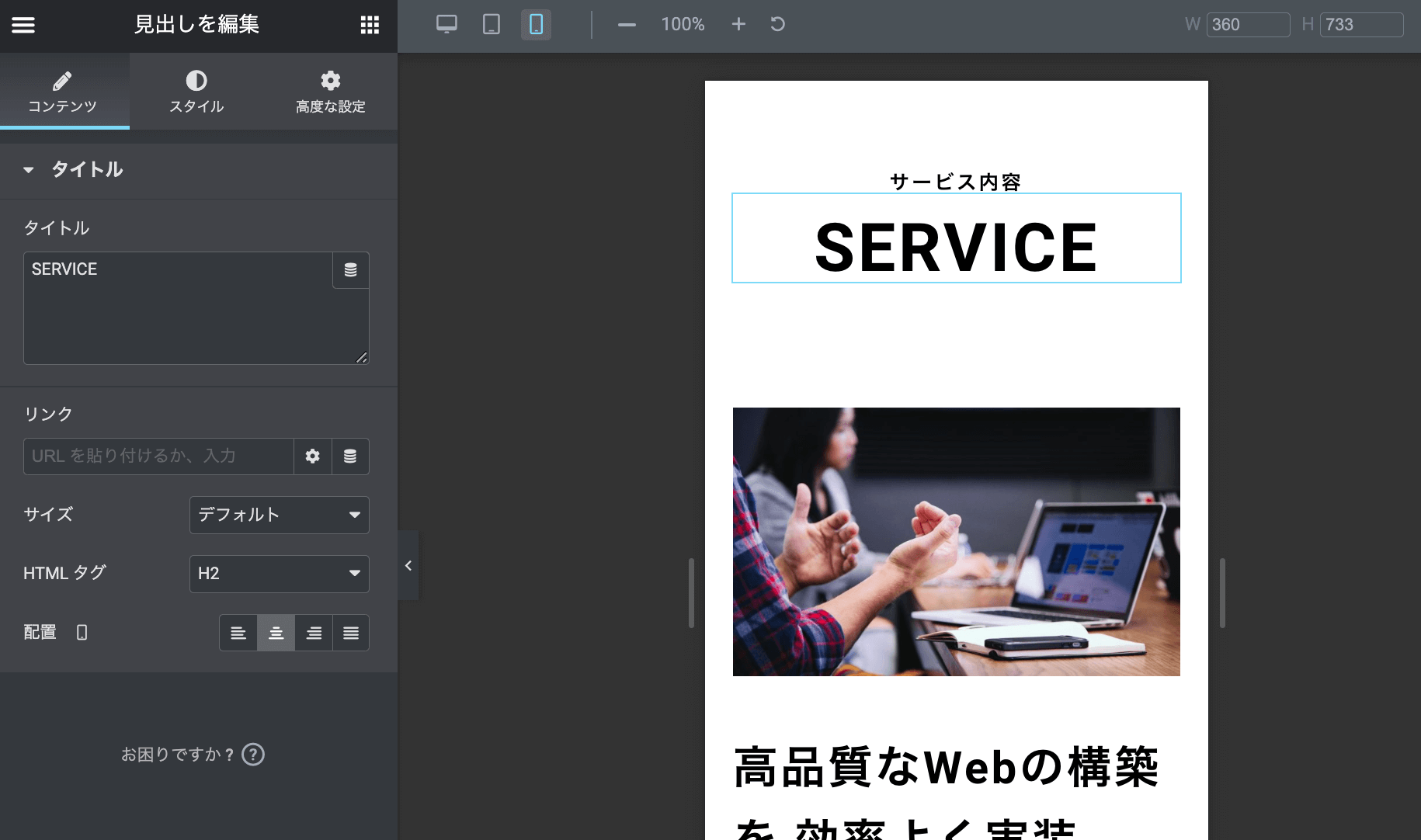
Elementorには作成したWebサイトをレスポンシブ対応できるレスポンシブモードというものがあり、タブレットやモバイルなどの画面幅に切り替えて画面を見ながらレイアウトやスタイルの調整ができます。

コード規約無視でゴリ押し!
CSSで書いていた頃は読み込み順やらセレクタやらコーディング規約(保守しやすくするためのガイドライン)などいろんなものを気にしながら、神経をすり減らすような調整をしていましたが、Elementorを使うとそんなこと一切考えずにゴリ押しできるのでめちゃくちゃ楽ちんです。
ちなみにレスポンシブモードのブレークポイントは自分で作ることができるので案件に合わせて調整が可能です。
デバッグほぼ不要

制作と同じくらい時間がかかるのがデバッグです。Androidでなぜかレイアウトが崩れるとか、iOSのSafariだけうまく動かないということがよくありますが、Elementorで作ったサイトが特定の環境下でうまく表示されないということは今のところありません。
もちろん100%バグが発生しないわけではないものの、HTMLやCSSでコーディングする場合に比べてかなり不具合の発生が少なくなり、デバッグにかかる時間が相当短縮されました。
ChromeでElementorの編集画面で表示されている内容がそのまま他のブラウザやスマートフォンでも表示できている感じです。
Wordpressで使える

ここまでの内容はWixやWebflowのようなWebサイトビルダーでもできるのですが、Elementorの場合はWordpressで使えるのが最大の強み。
Wordpressで使えるということは、データを移行せずそのまま使い続けられることや、便利なプラグイン、テーマ、豊富な日本語情報など他のサービスにない優位性があります。
さらにコストを削減するElementorテンプレート
Elementorのテンプレート機能を使うとさらに効率よくサイトを作成することができます。テンプレートを使えばすでに出来上がった状態からカスタマイズを始めることができるのでより効率よくWordpressサイトの作成が可能です。