ElementorのようなWebサイトビルダーでよくある問題が、AdobeXDやFigmaで作ったデザインをそのまま表現しづらいため、どうしても単純なレイアウトになってしまいます。
そのような問題を解決してくれるのが、Elementor3.6で追加されたContainerウィジェットです。CSSのFlexboxに対応しているのでHTMLとCSSで作れるようなデザインならほぼ対応可能になりました。
このページではElementorに新しく追加されたContainerウィジェットについて解説します。そのほかのElementorの機能については「Elementorの使い方 初心者入門ガイド」にまとめていますのでそちらも合わせてご覧ください。
ElementorのContainerって何?
ContainerはElementor3.6で追加された新しいウィジェットです。それまでのバージョンにあった「セクション」と「内部セクション」が廃止されて「Container」に置き換えられました。
セクションと内部セクションがContainerに統合されたことでElementorで問題になっていたdiv要素の肥大化(階層の深さ)が改善され、パフォーマンスが相当上がっているようです。
Elementor3.6ではまだアルファテストの段階で、設定画面で有効化することでContainerを使用可能になります。

セクションと内部セクションはどうなるの?
セクションや内部セクションをウィジェットとして使用することはできなくなりますが、以前のバージョンで使っていたものは問題なく表示することができます。
新しくセクションを追加できないものの、セクションの中にContainerを追加したりしてカスタマイズすることは可能です。ただセクションとContainerを同時に使用することは推奨されていません。
Containerで何ができるの?
ElementorではContainerの中にウィジェットを配置してレイアウトを作成していきます。Containerを使うことで内部に配置するウィジェットの整列が簡単にできるようになります。
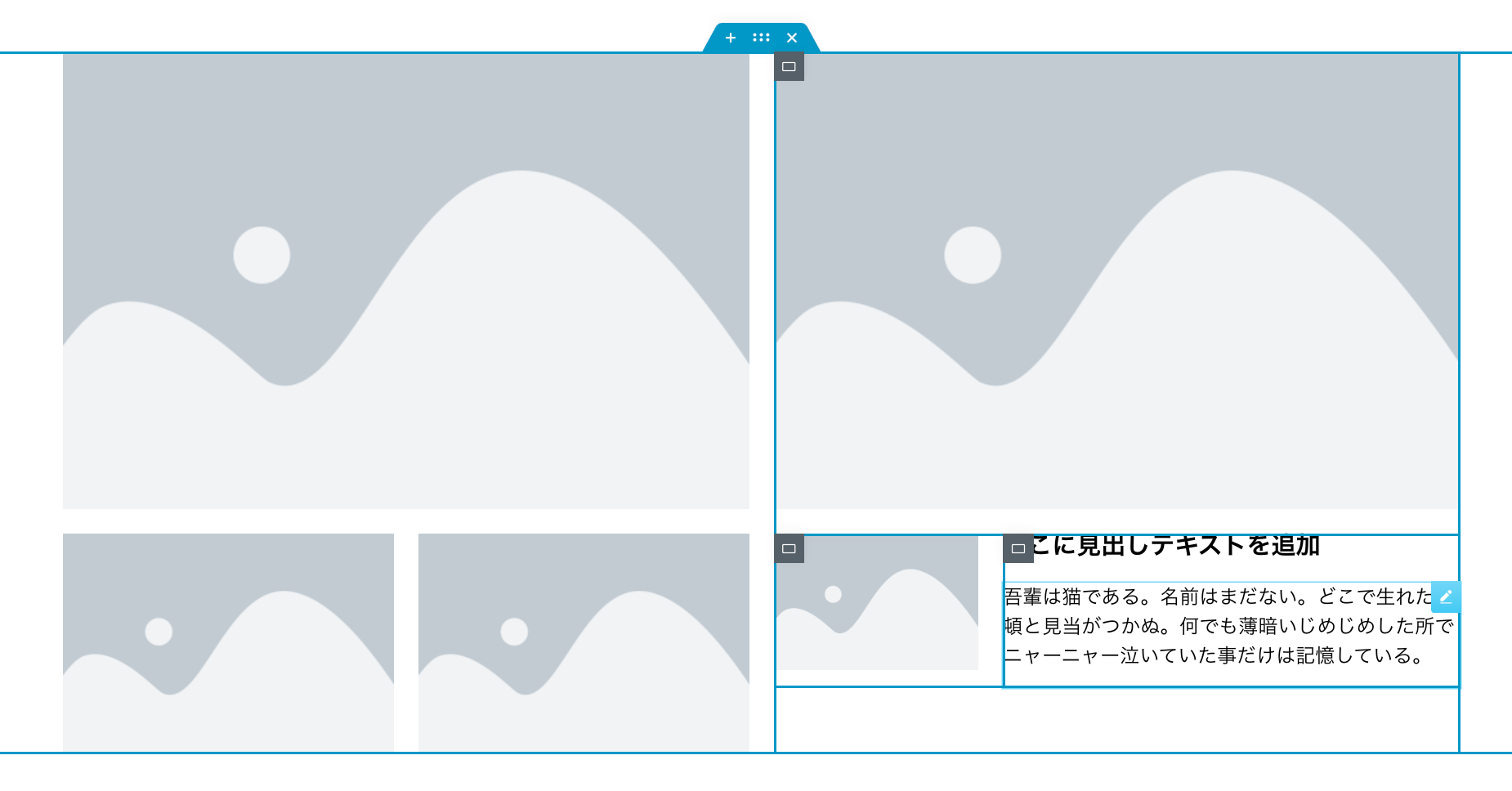
また、Containerの中にContainerを入れて階層構造を作ることができるのでかなり複雑なレイアウトを作ることもできます。

Containerの使い方
ここからはElementorで使えるContainerウィジェットの使い方について以下の順で解説します。
- Elementor設定で有効化する
- ウィジェットを配置する
- レイアウト設定
- スタイル設定
- 高度な設定
Elementor設定で有効化する
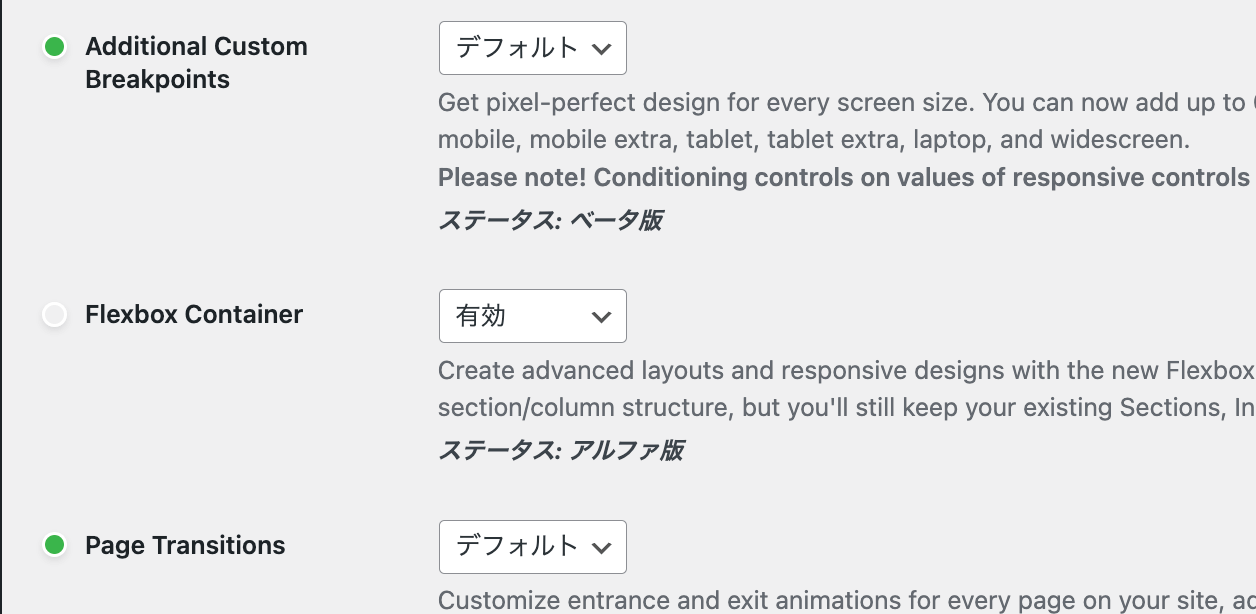
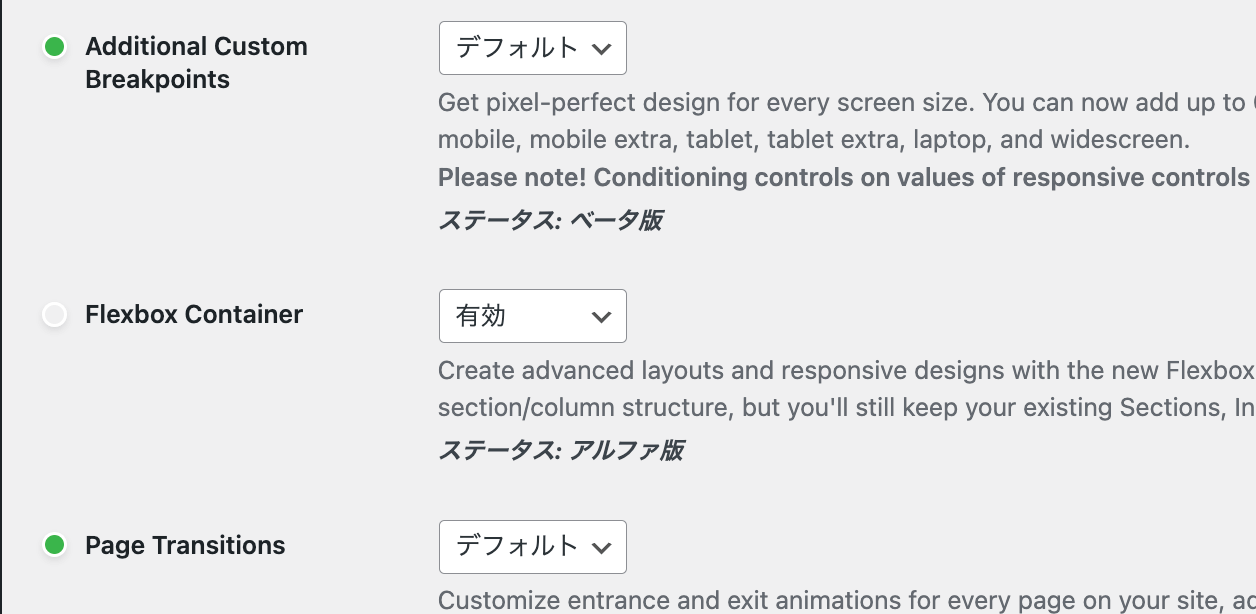
Containerウィジェットは2022年4月現在ではまだアルファテスト段階なので、デフォルトで有効化されていません。まずはElementorの設定から「Flexbox Container」を有効化してください。

ウィジェットを配置する
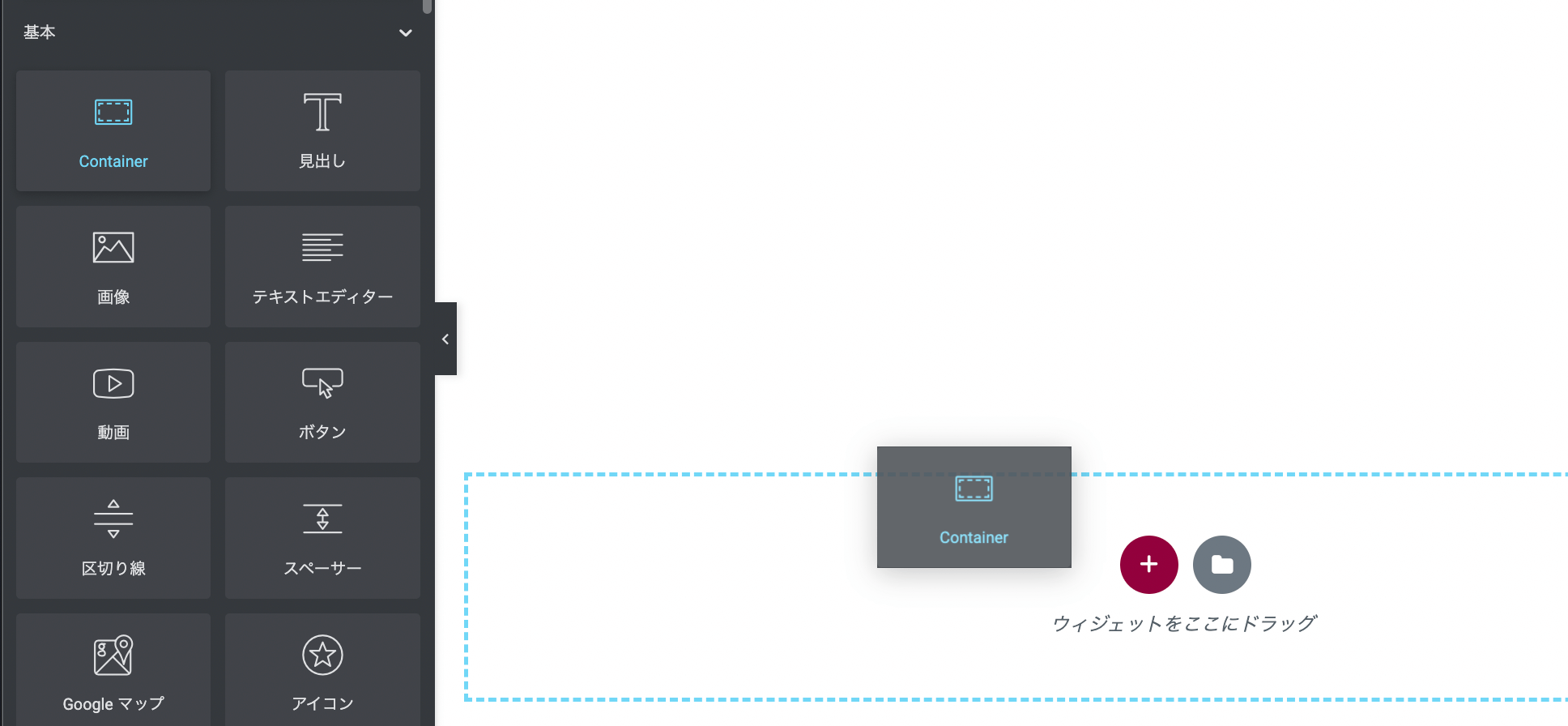
有効化するとElementor編集画面のウィジェット一覧にContainerウィジェットが表示されます。Containerを配置するにはウィジェット一覧からドラッグ&ドロップするします。

ウィジェットを配置すると青いタブのついた枠が画面に追加されます。これがContainerでこの中にさらにContainerを入れてレイアウトを作ったり、見出しやボタンウィジェットを入れてデザインを作っていきます。
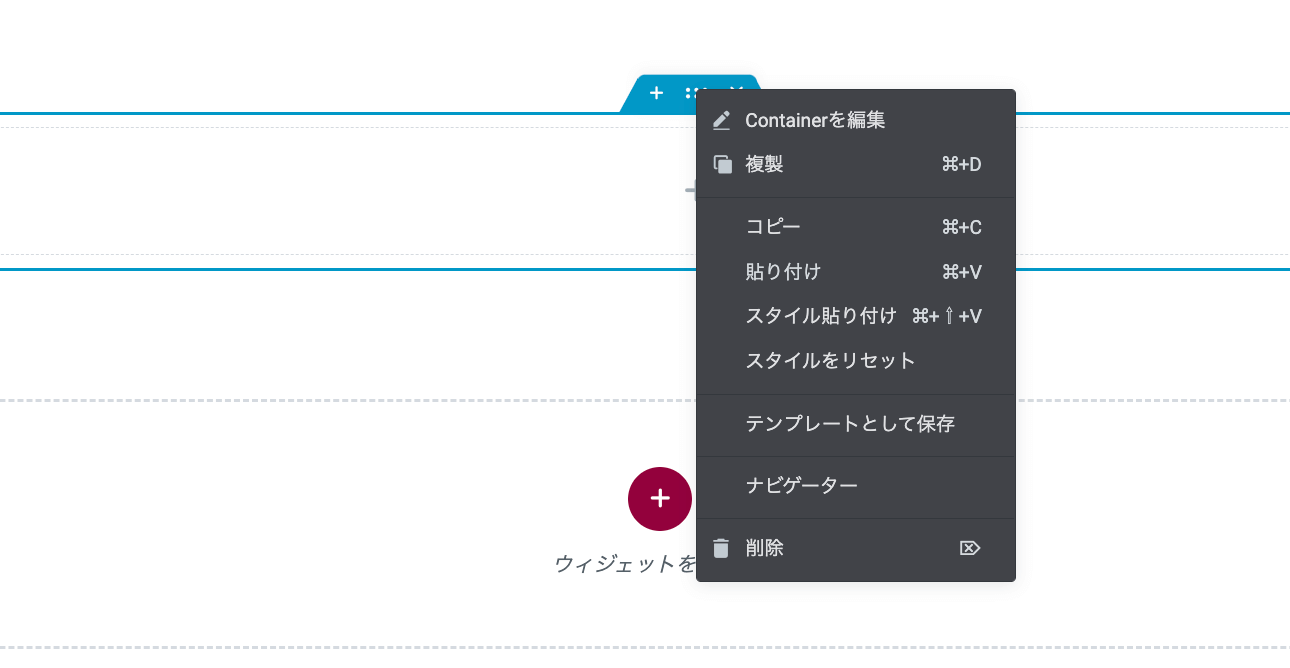
Containerの右クリックメニュー
タブのところを右クリックするとContainerのメニューが表示されます。メニューでは以下のようなことができます。
- Containerを編集: クリックすると左の編集パネルがContainerの内容に切り替わる
- 複製: 選択したContainerを複製する
- コピー: 選択したContainerをコピーする
- 貼り付け: コピーしたものを貼り付ける(Container以外のウィジェットでも可能)
- スタイルを貼り付け: コピーしたContainerのスタイルのみ貼り付ける
- スタイルをリセット: 選択したContainerのスタイルをデフォルトに戻す
- テンプレートとして保存: 選択したContainerをテンプレートとして保存する(中身のウィジェットも含む)
- ナビゲーター: ナビゲーターを開いて選択状態にする
- 削除: Containerを削除する

レイアウト設定
レイアウト設定ではContainerウィジェット独自の設定を行えます。Containerウィジェットの高さや幅の指定の他に、Containerウィジェット内に配置したウィジェットのFlexboxの設定も行うことができます。
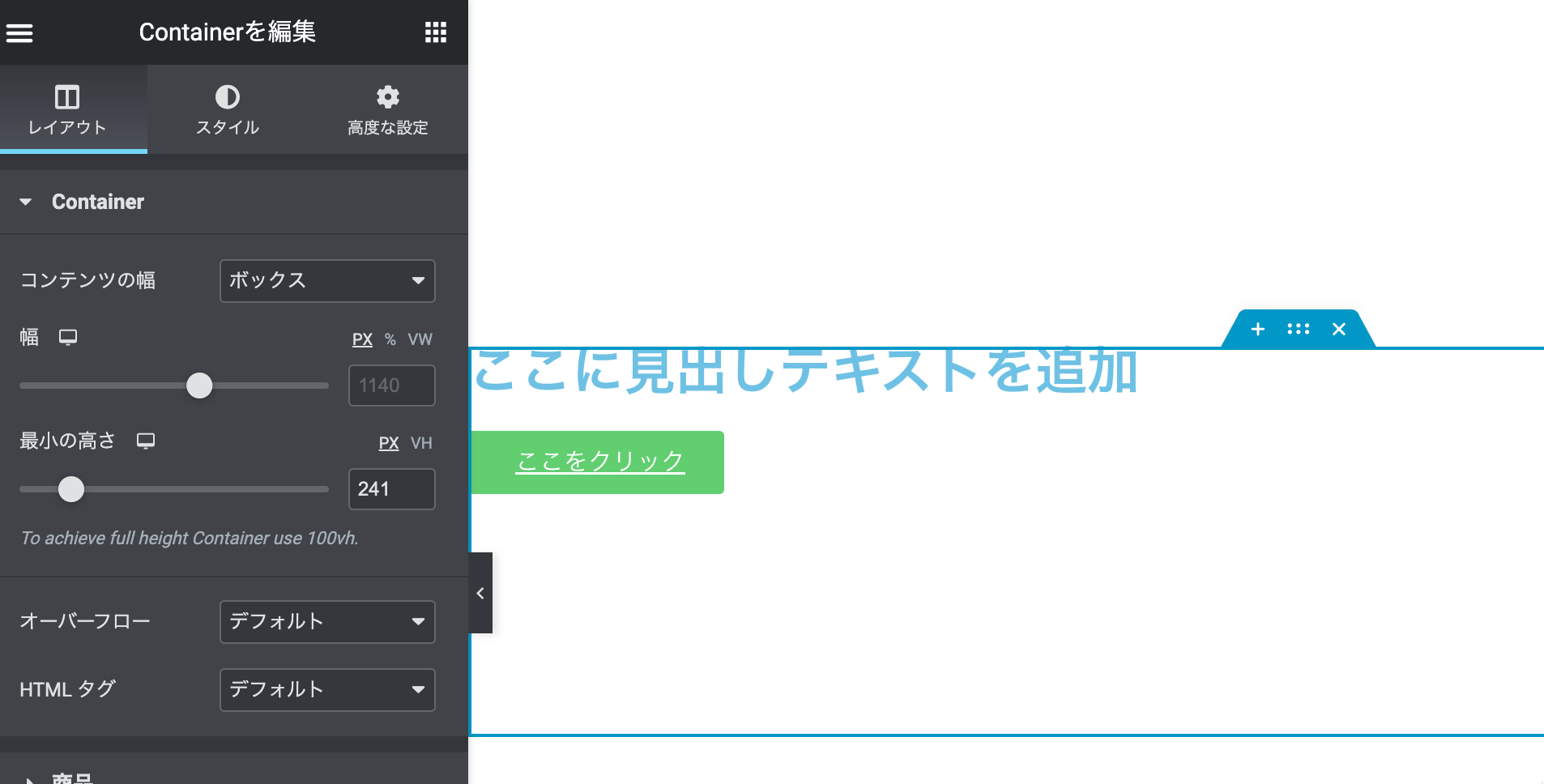
Container
レイアウト設定のContainerではウィジェットの幅や高さの設定ができます。HTMLタグのところで「a」タグを選択するとContainer全体をクリックできるようになります。
- コンテンツの幅: コンテンツ幅を画面端まで表示するか固定幅で中央に表示するかを選択
- 幅: Containerの幅を指定
- 最小の高さ: Containerの最小の高さを指定
- オーバーフロー: はみ出したものを非表示にするかどうかを選択
- HTMLタグ: ContainerのHTMLタグを選択

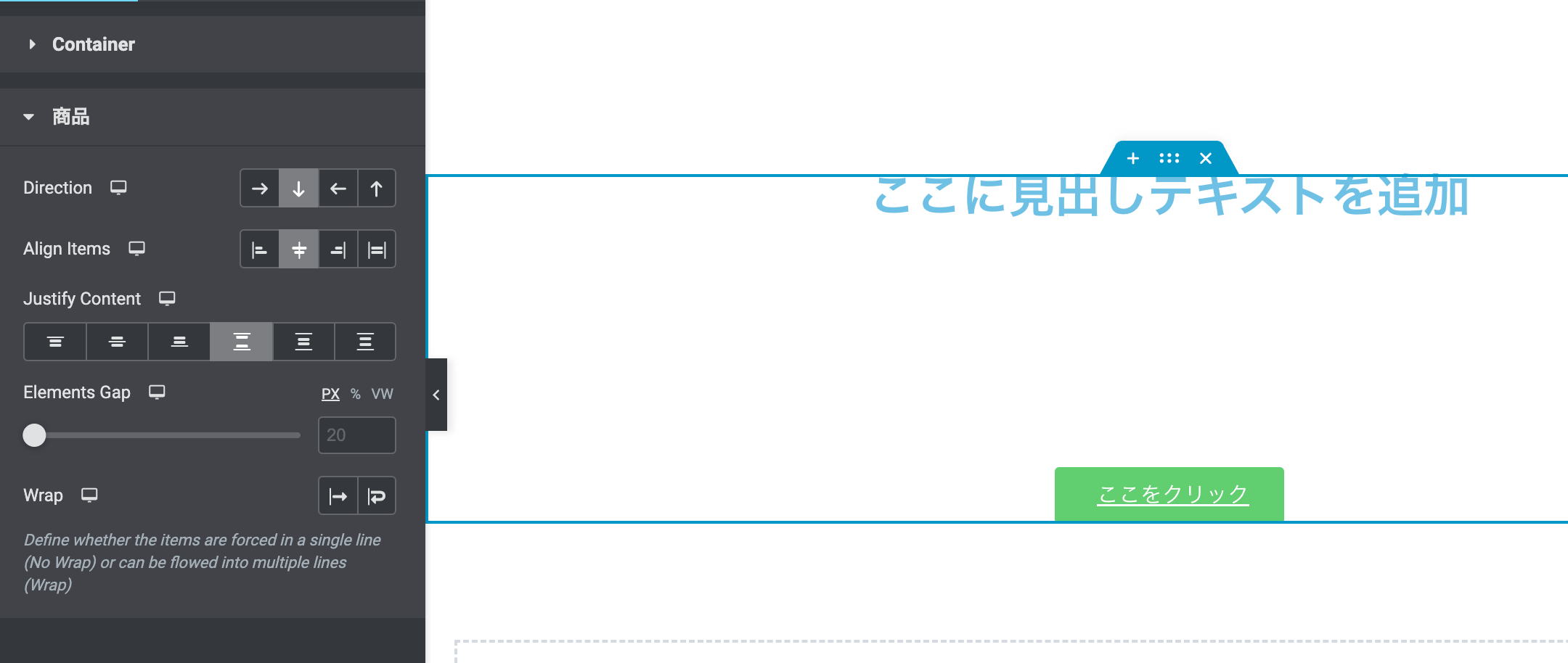
商品
「商品」のオプションではCSSのFlexboxの設定ができるようになっています。
- Direction:
flex-directionの設定、コンテンツの方向の指定 - Align Items:
align-itemsの設定、横方向の整列 - Justify Content:
justify-contentの設定、縦方向の整列 - Elements Gap: ウィジェット間のスペースを指定
- Wrap:
flex-wrapの設定、コンテンツを折り返したり1行で表示

スタイル設定
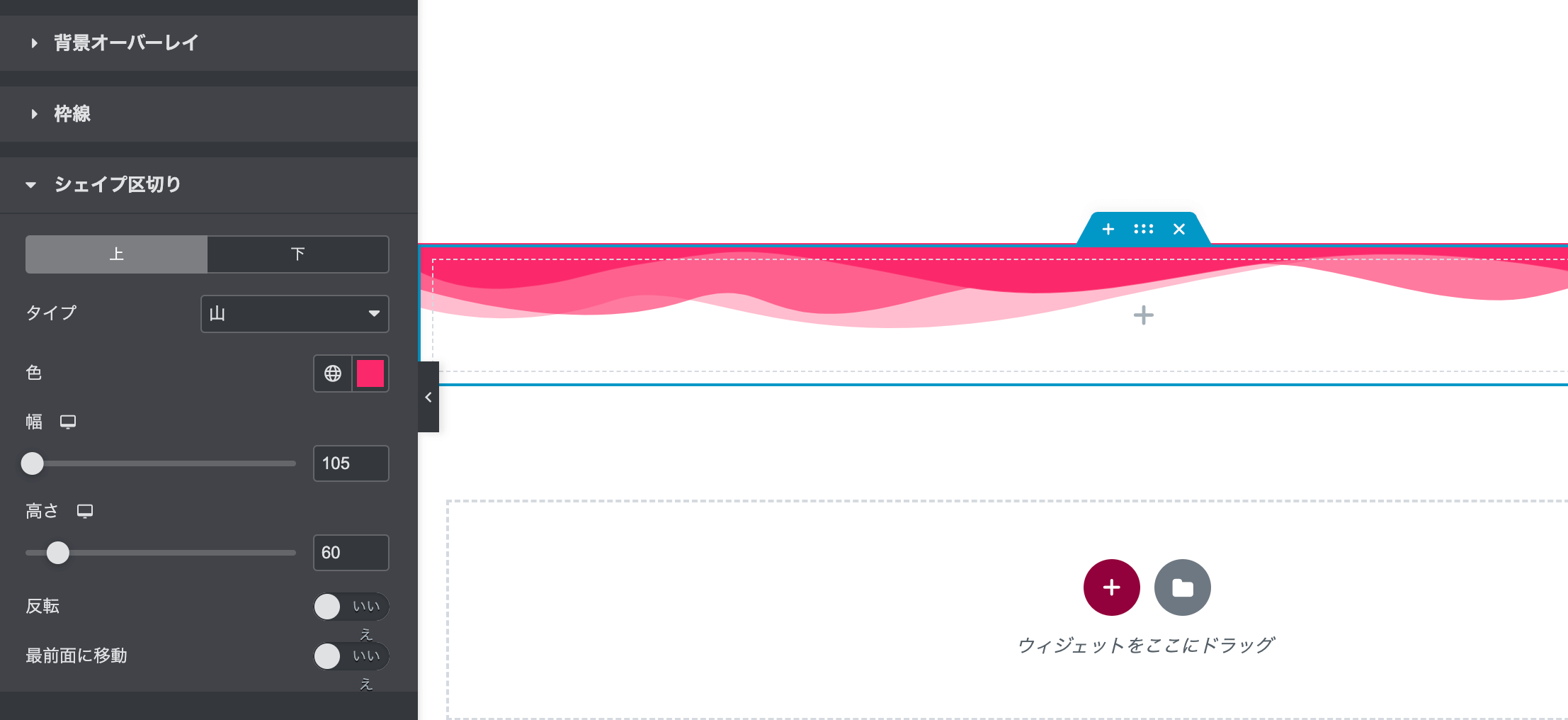
Containerウィジェットのスタイル設定は他のウィジェットとほぼ同じなので簡単に説明します。背景やボーダー、シェイプの表示が可能です。
- 背景: 背景の色、画像、動画、スライドショーを設定
- 背景オーバーレイ: 背景に被せる色を設定
- 枠線: Containerにボーダーラインを設定
- シェイプ区切り: Containerの上下にさまざまなパターンのシェイプを設置

高度な設定
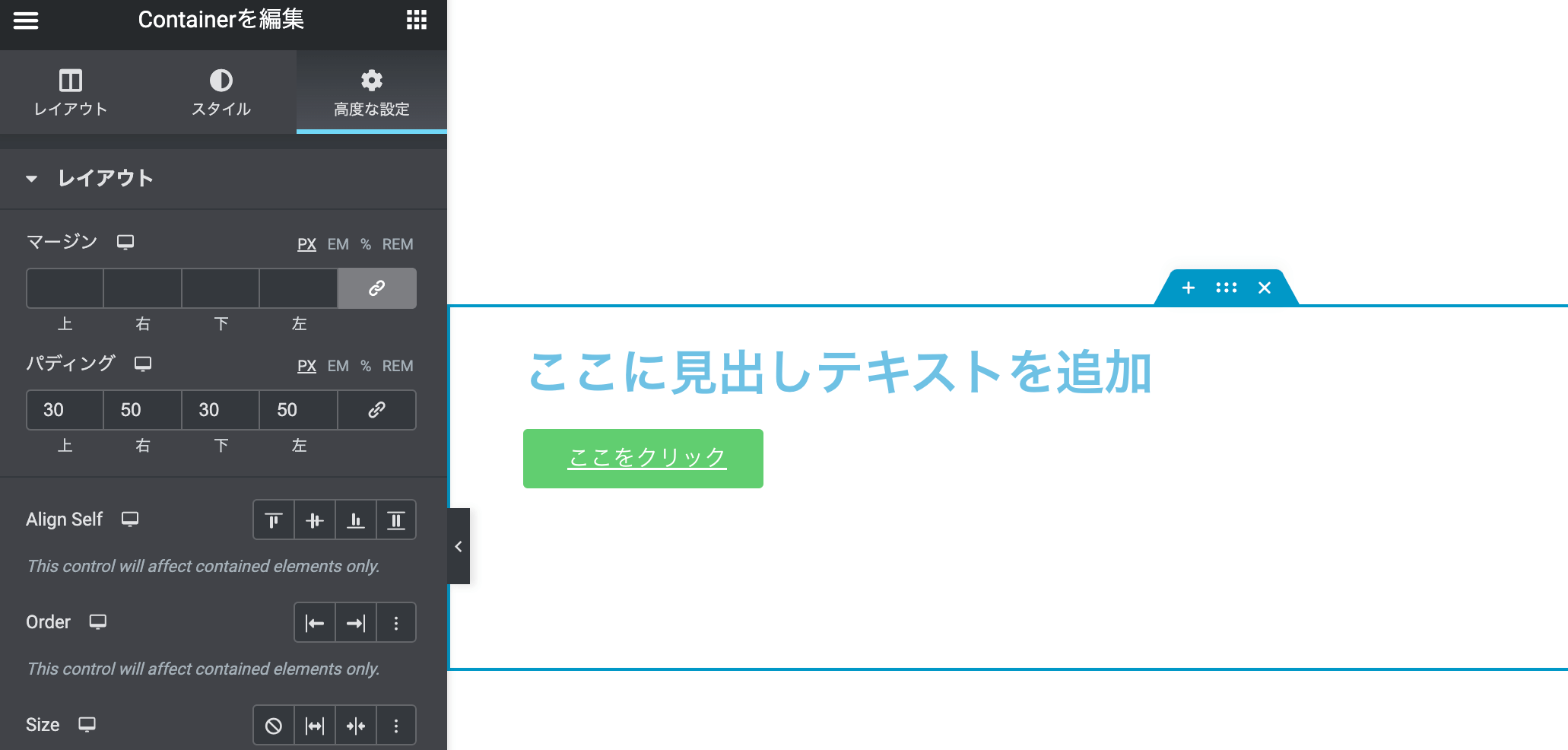
高度な設定タブではマージンやパディング、align-selfやflex-growなどのFlexboxに対応したレイアウト設定が可能です。
モーション効果ではスクロールでフェードインするようなアニメーションを追加できたり、タブレットやモバイルデバイスで非表示に設定することもできます。
- レイアウト: マージンやパディングなどの設定
- モーション効果: スクロールやマウスオーバーでアニメーションを追加可能
- レスポンシブデザイン: ブレークポイントごとの表示・非表示の選択
- Attributes: 有料版で使える機能、HTMLタグに属性を追加できる
- カスタムCSS: 有料版で使える機能、CSSコードを追加できる

Elementorをもっと賢く利用するには?
Elementorに追加されたContainerウィジェットはめちゃくちゃ便利なので、コーポレートサイトを作るだけならわざわざHTMLとかCSSを書かなくてもElementorだけで作れてしまいます。
さらにElementorにはテンプレートをエクスポートしたりインポートする機能があるのでかなり効率よくWebサイトを作成できます。