ポップアップはWebサイトの訪問者に行動を促すためによく使われるもので、ElementorPro(有料版)のポップアップビルダーを使うとコーディング不要でポップアップを作成できるようになります。
トリガーの設定や表示するページ、特定のURLからのアクセスのみ表示などかなり細かく設定できるので使いこなせば効果的なポップアップを簡単に作成できるようになります。
Elementorの使い方やレスポンシブのやり方については「Elementorの使い方 初心者入門ガイド」にまとめているのでそちらをご覧ください。
ElementorProのポップアップビルダーって何?
ポップアップビルダーは画面上に表示するポップアップを作成できる機能です。ElementorPro(有料版)のみの機能で、コーディング不要でレイアウトやスタイル、トリガーの設定などができます。
どんなポップアップを作れるの?
ポップアップは通常のElementorと同じようにウィジェットを配置して作成できるので、どんなコンテンツでも表示できます。
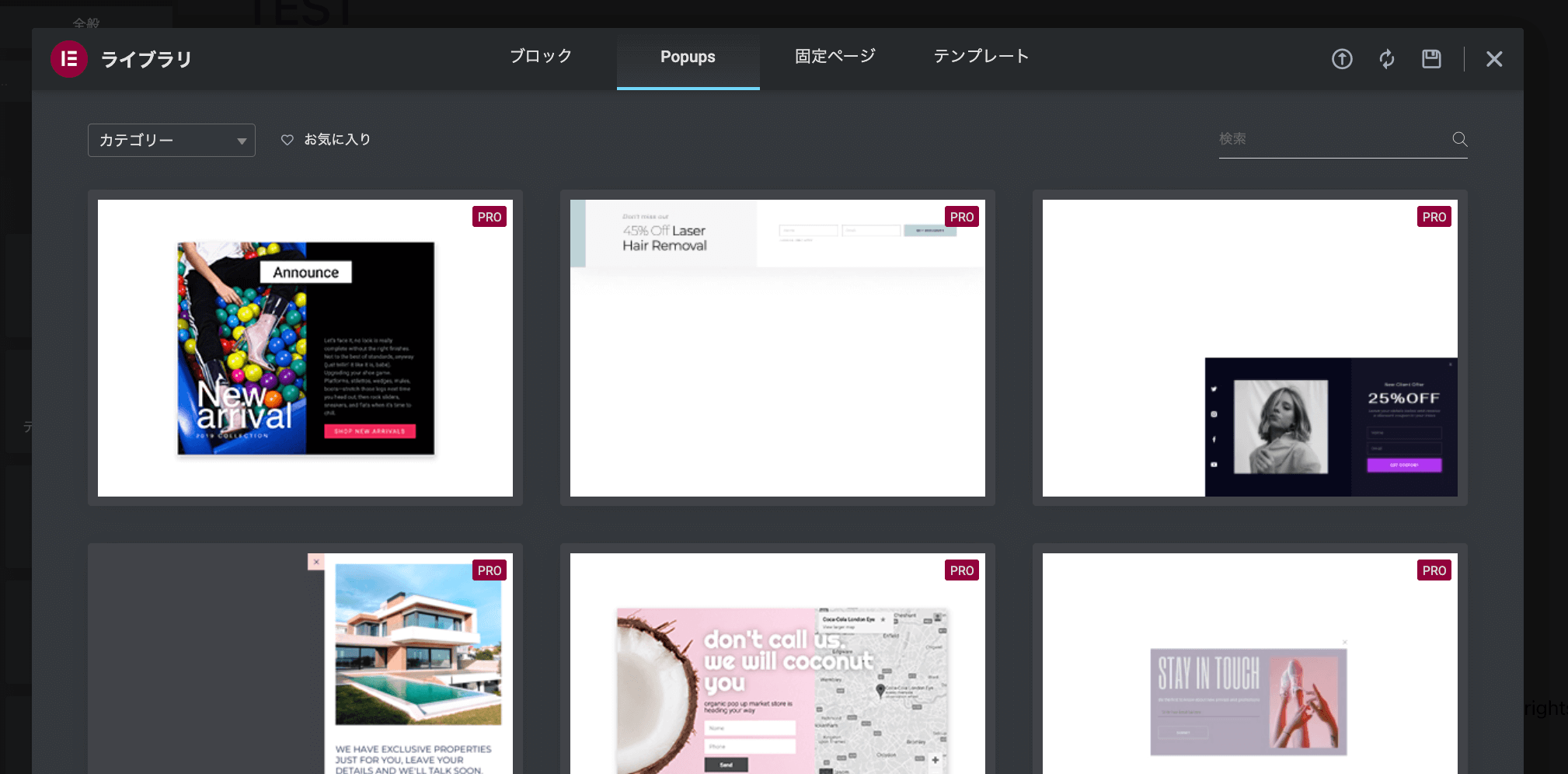
例えばポップアップビルダーのテンプレートには以下のようなものがあります。
- 問い合わせフォーム
- ログインフォーム
- 関連記事やおすすめ記事
- バナーやクーポンの表示
- クリックで開くサイドメニュー

どんな設定ができるの?
ポップアップビルダーでできるのは、ウィジェットを配置してレイアウトを作成するだけでなく、表示できる条件やトリガーの設定が可能です。
- 表示できるページ(特定のカテゴリや固定ページなど)
- スクロールやクリックなど表示するタイミングの設定
- セッション数や特定のデバイスなど表示できる条件を設定
また、複数のポップアップをそれぞれ別の条件で作成することもできます。
Elementorでポップアップを作る方法
ここからはElementorでポップアップを作る方法を解説します。すでにElementorを使ったことがある人なら簡単に作れると思います。
手順は以下の通り。
- ポップアップビルダーを開く
- ウィジェットを配置
- ポップアップの設定
- 表示するページの条件設定
- 表示するタイミングの設定
- 表示できる条件の設定
1.ポップアップビルダーを開く
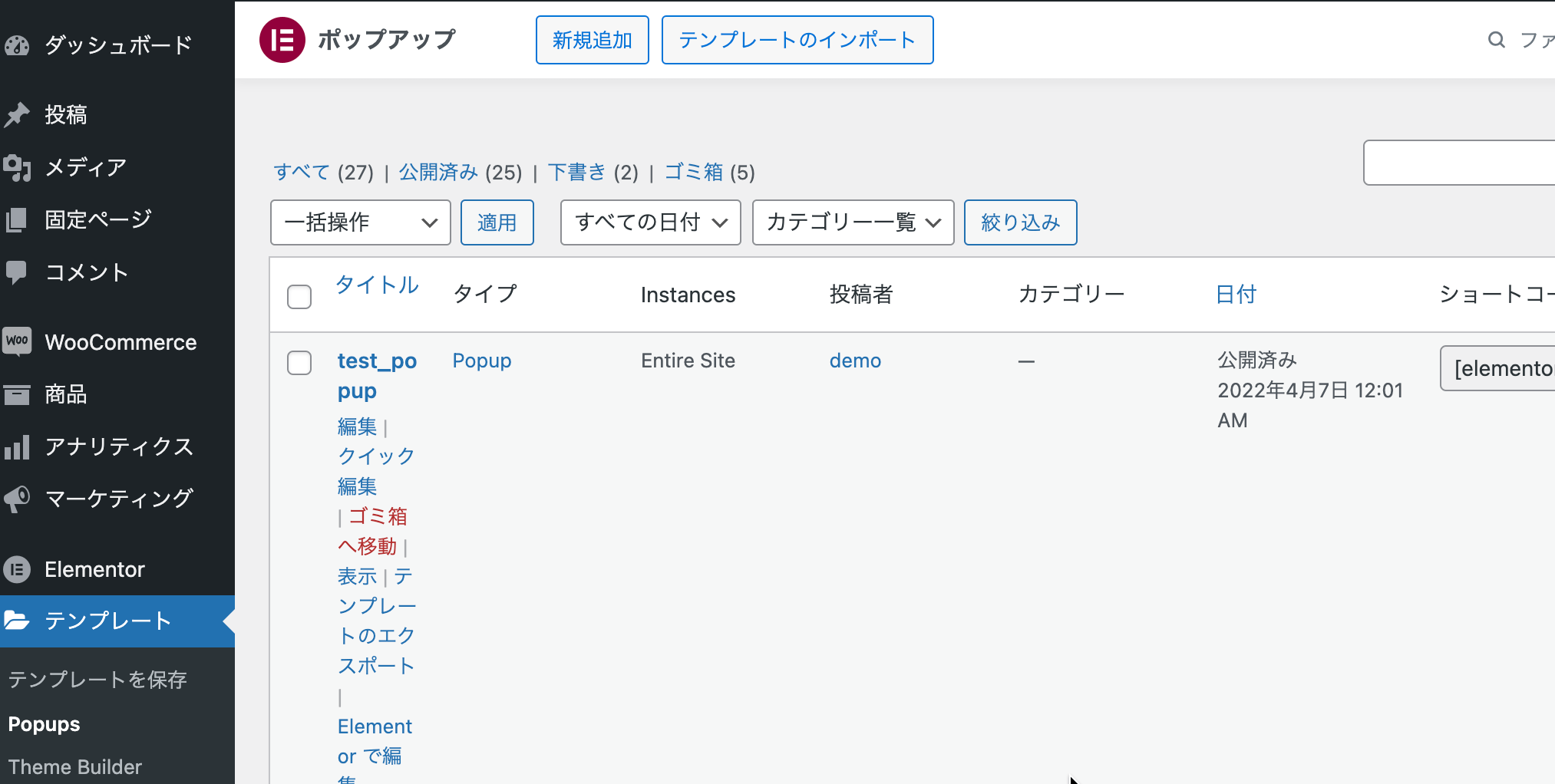
ポップアップを作成するには「テンプレート -> Popups」でポップアップ一覧ページを開き、「新規作成」ボタンを押します。

作成ボタンを押すと、ページ名を入力する画面が表示されるのでわかりやすい名前を入力してください。入力できたら「テンプレートを作成」ボタンで編集画面に移動します。
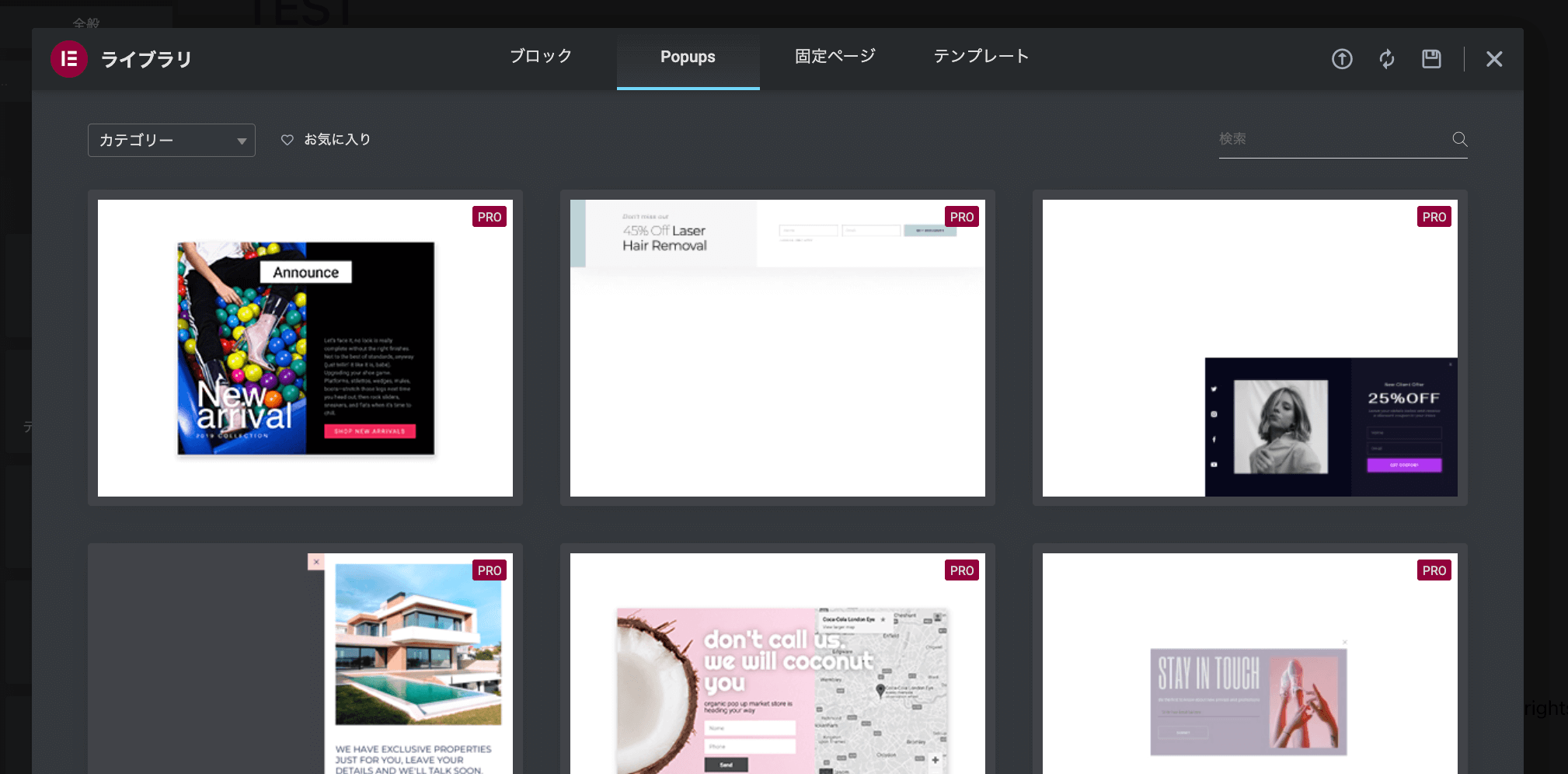
最初にテンプレートライブラリが表示されるので、必要ならこの中からテンプレートを選んでインポートしてください。ゼロから作成する場合はライブラリの右上にあるxボタンでパネルを閉じます。

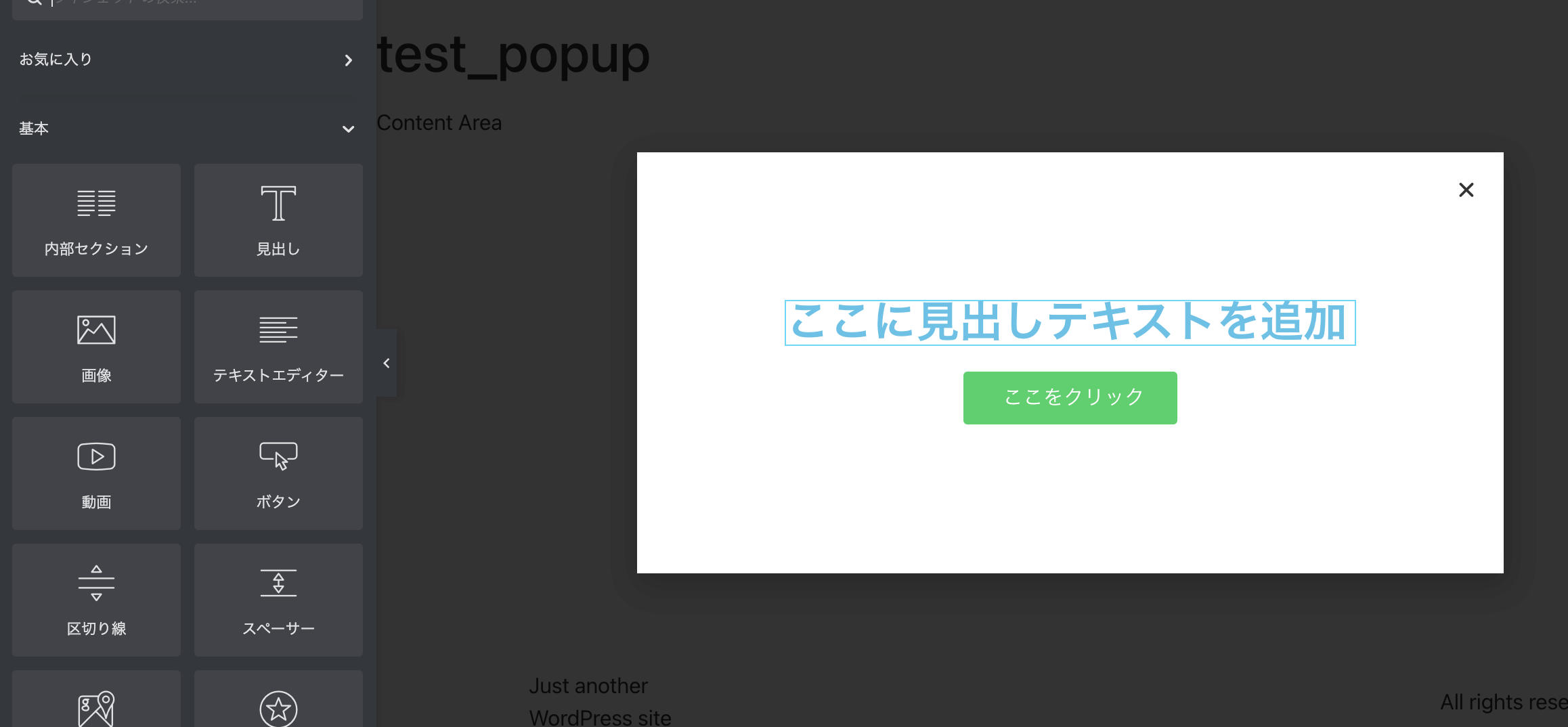
2.ウィジェットを配置
ポップアップの編集画面に移動すると、中央にウィジェットを配置できるエリアが表示されるので、必要なウィジェットを配置していきます。

3.ポップアップの設定
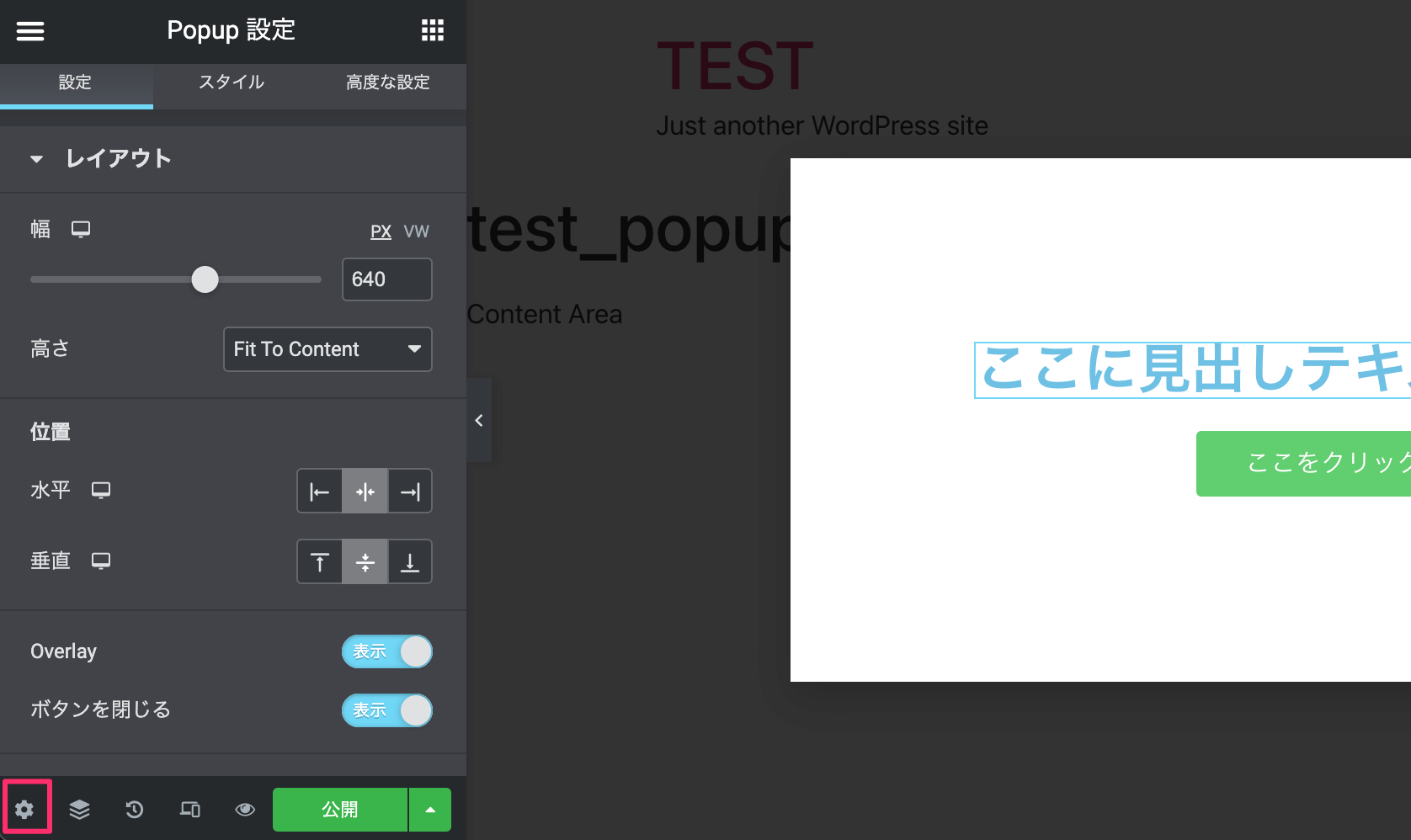
ウィジェットを配置してポップアップの中身を作れたら、次は設定を行います。編集画面の左下にある設定アイコンからポップアップの設定画面を開くことができます。

設定
設定タブではポップアップのレイアウトや表示する際のアニメーションをカスタマイズできます。また、動的コンテンツを表示する場合は表示したいデータを指定してプレビューすることもできます。
- レイアウト: ポップアップの位置やサイズ、表示アニメーションの設定
- 一般設定: タイトルや公開ステータスなどのページ設定
- Preview Settings: 実際のページを読み込んで動的コンテンツの表示チェックを行う
レイアウトで左右に寄せて高さを画面の高さにすればサイドメニューを作成することもできます。
スタイル
スタイルタブではポップアップのスタイル、閉じるボタンのスタイルなどを設定できます。
- Popup: 背景、ボーダー、シャドウの設定
- Overlay: 背景オーバーレイのスタイルを設定
- ボタンを閉じる: 閉じるボタンの位置やスタイルを設定
高度な設定
高度な設定タブではCSSコードで直接スタイルを変更したり、ポップアップの動作に関する詳細設定ができます。
- Show Close Button After (sec): 閉じるボタンが表示するまでの時間
- Automatically Close After (ms): 自動的に閉じるまでの時間
- Prevent Closing on Overlay: ポップアップの外をクリックして閉じるのを防ぐ
- Prevent Closing on ESC Key: ESCキーで閉じるのを防ぐ
- Disable Page Scrolling: ページのスクロールを停止
- Avoid Multiple Popups: 複数のポップアップを表示しない
- Open By Selector: ボタンクリックでポップアップを開く場合のセレクタを指定
「Open By Selector」では、a[href="#popup-menu-anchor"]のようにセレクタを指定できます。トリガーでクリックを選択し、ボタンウィジェットのIDをセットすればボタンクリックでポップアップが開くようになります。
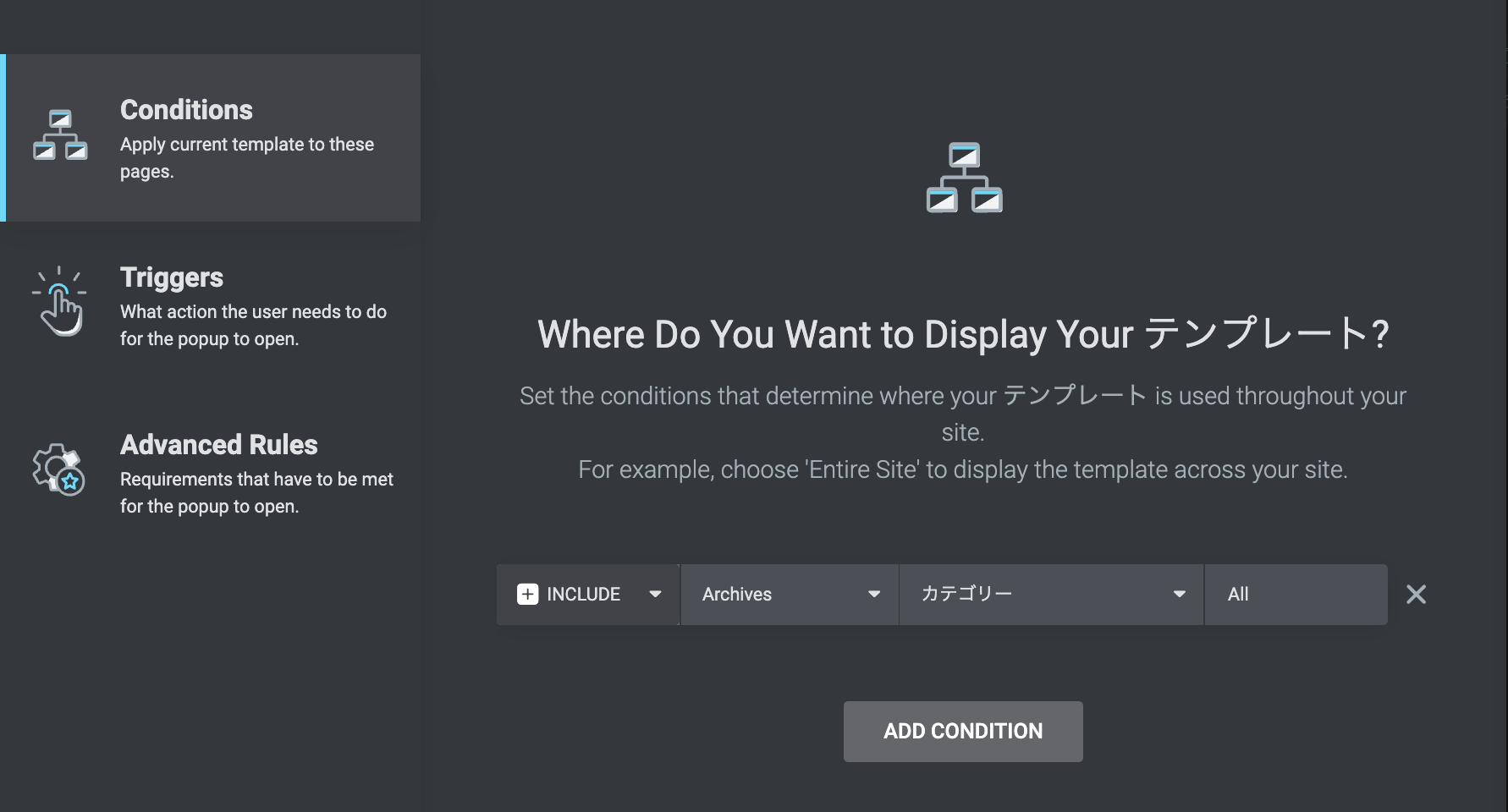
4.表示するページの条件設定
編集ページの左下にある「公開(更新)」ボタンを押すか、その右にある上向きの矢印アイコンで「Display Conditions」を押すと表示するページの条件を設定できます。
全てのページで表示できるようにしたり、特定の記事やカテゴリでのみ表示させることができます。

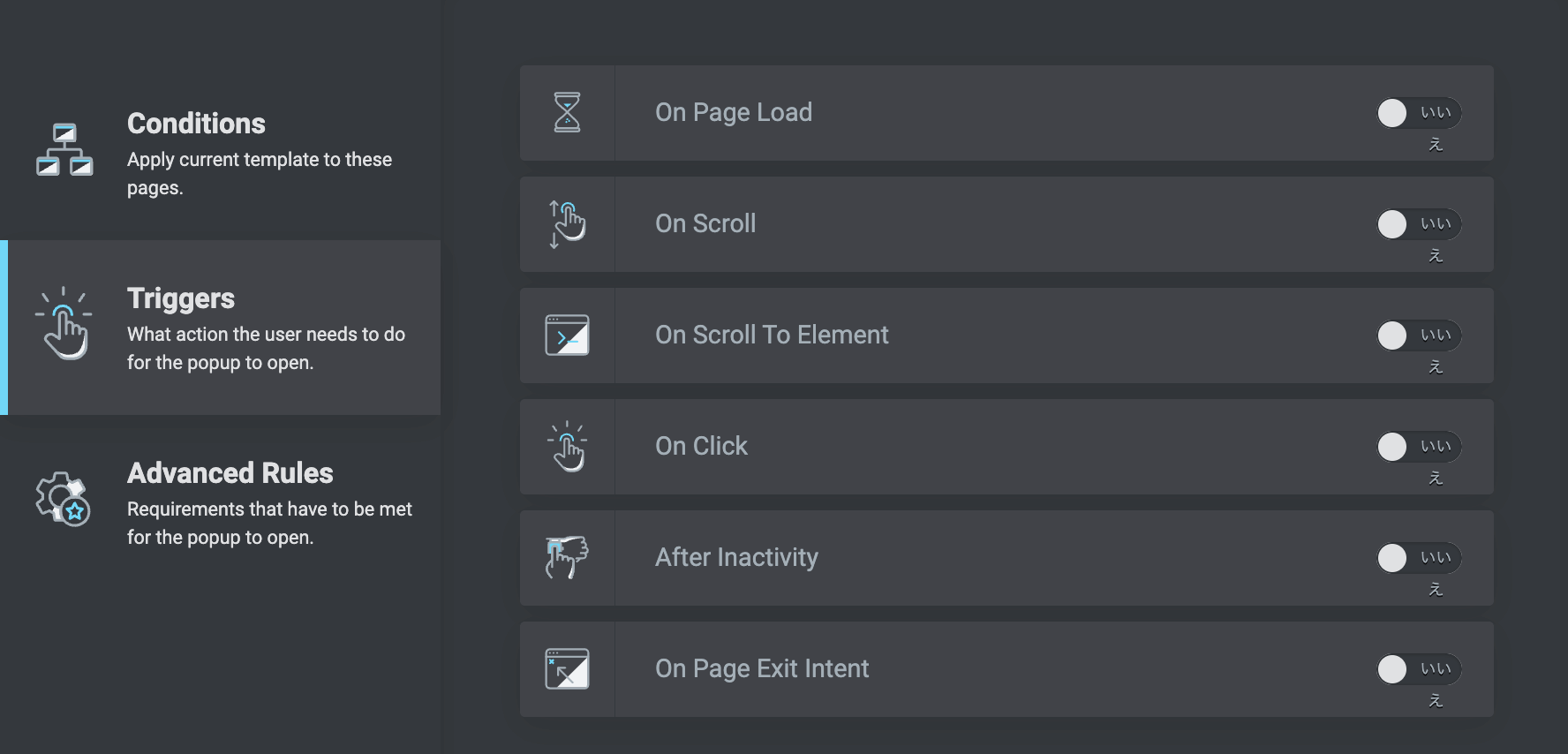
5.表示するタイミングの設定
表示するタイミング(トリガー)を設定します。ボタンのクリックやスクロールなどから選んで設定します。

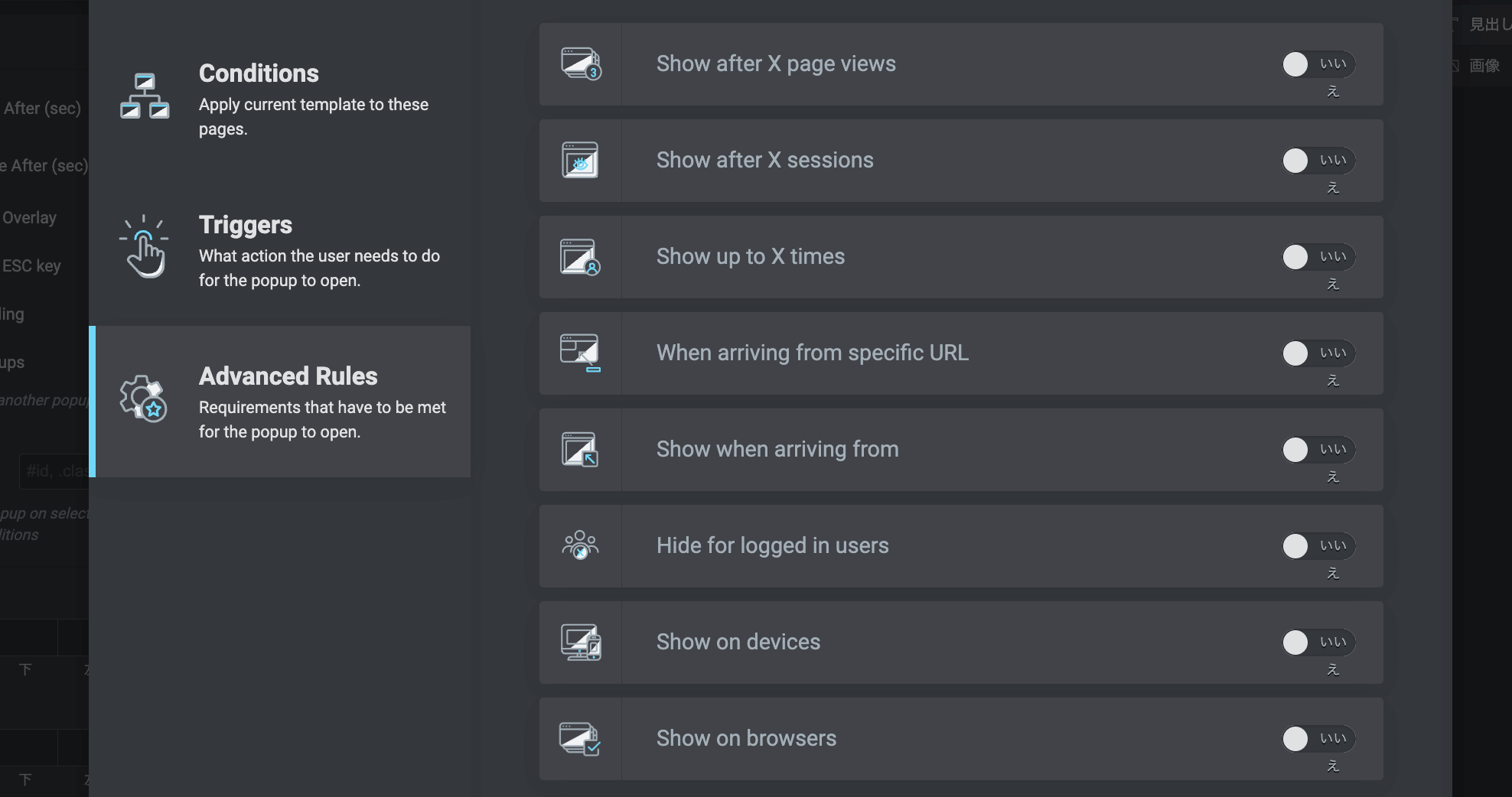
6.表示できる条件の設定
「Advanced Rules」では表示できる条件を設定できます。ここで設定した条件を満たした上で、トリガーが発動されたらポップアップが表示されます。
設定できる条件は以下の通りです。
- Show after X page views: 必要なページビュー数
- Show after X sessions: 必要なセッション数
- Show up to X times: ポップアップが表示される最大数
- When arriving from specific URL: 特定のURLからのアクセスで表示
- Show when arriving from: どこからきたか(検索エンジン、外部リンク、内部リンク)で表示
- Hide for logged in users: ログインユーザーの場合は非表示
- Show on devices: 表示するデバイス
- Show on browsers: 表示するブラウザ

普通のページはElementorテンプレートでサクサク作る
ElementorProのポップアップビルダーを使うことでWebサイトの訪問者を具体的な行動に誘導することができます。ポップアップの出し方や場所を細かく設定できるので使い方によってはかなり効果的なツールになりそう。
Elementorでは作成したものはテンプレートとして書き出したり、別の場所で作ったものをインポートすることができます。ポップアップだけでなく通常のページでもテンプレートを使うことで効率よくWordpress構築が可能です。