ElementorProで使えるフォームビルダーは、Elementorの編集画面上で様々なフォームを簡単に作成できる機能です。
フォームの項目設定だけでなく、訪問者がフォーム送信ボタンを押した後に自動的に確認メールを送信したり、SlackやCRMツールに入力内容を送ることもできます。
このページではElementorPro(有料版)で使えるフォームビルダーの使い方を解説します。Elementor自体の使い方は「Elementorの使い方 初心者入門ガイド」にまとめているのでそちらをご覧ください。
ElementorProのフォームビルダーとは?
ElementorProのフォームビルダーではElementorの編集画面でウィジェットとして設置するだけでフォームを作成できる機能です。Elementor画面から離れることなくフォームの編集ができます。
一般的なフォームパーツには全て対応しているためほぼどんなフォームでも作成可能です。使用可能なフォームフィールドの一覧はこちらをご覧ください。
フォームビルダーで何ができるの?
フォームビルダーでは以下のようなことが可能です。
- フォームに入力された内容をデータベースに保存する
- ポップアップにフォームを作成できる
- フォームに入力された内容を指定したメールアドレスに送信する
- 送信後にリダイレクト設定できる
- フォームを複数のステップに分けることができる
- 外部アプリ(MailchimpやSlack)にデータを送ることができる
フォームはウィジェットとして設置可能なので、固定ページだけでなくポップアップにも表示できます。送信後の設定も複数追加できるので色々な使い方が可能です。
フォームビルダーを使ったフォームの作り方
ElementorProのフォームビルダーを使った実際のフォームの作り方を解説します。操作の流れは以下のようになります。Elementorで使えるウィジェット同じように簡単にフォームを作成できます。
- ウィジェットを設置
- フォームの設定
- フォームフィールドを追加
- ボタンの設定
- アクションの設定
- ステップの設定
- そのほかの設定
- formID、カスタムメッセージ、スタイル
1つずつ詳しく解説します。
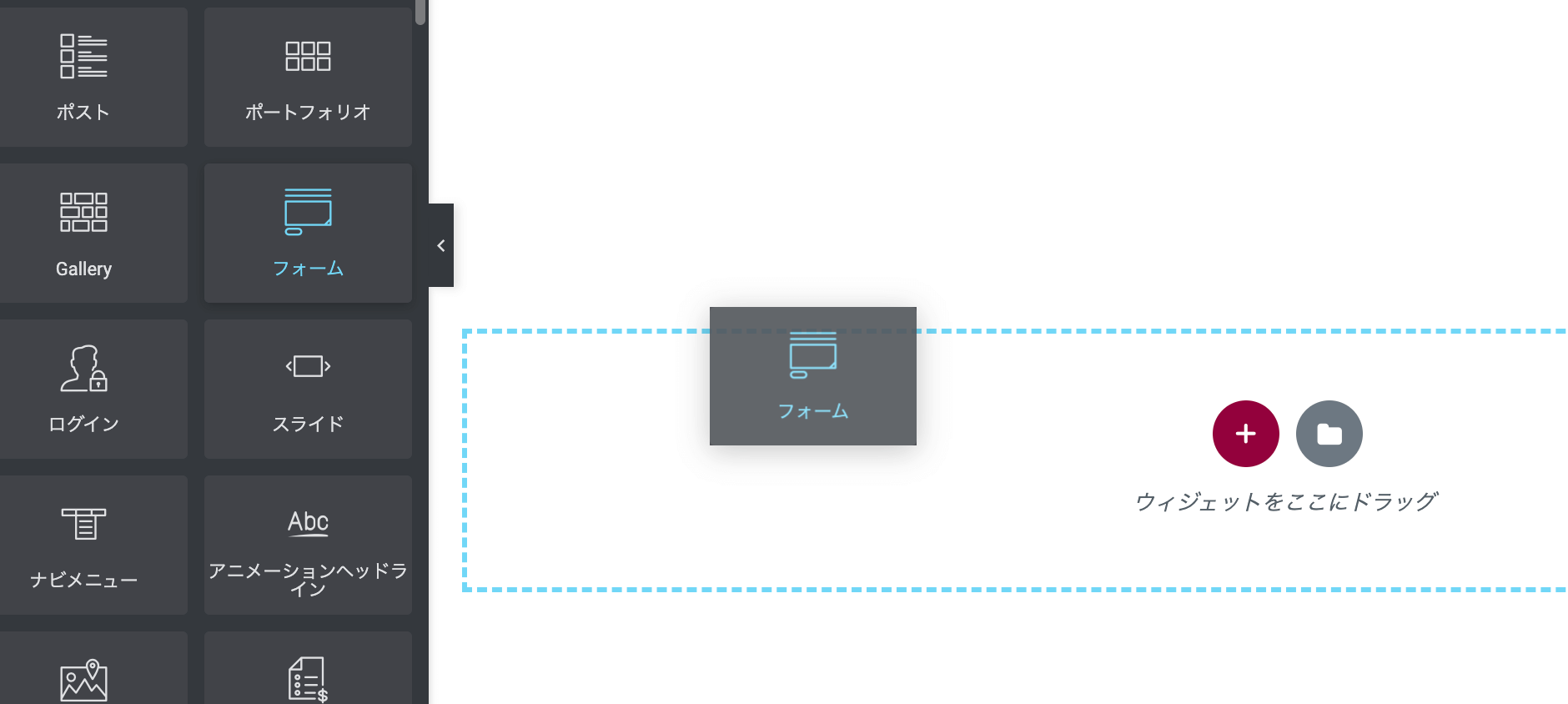
1.ウィジェットを設置
まずはウィジェットを設置します。Elementorの操作と同じように設置したい場所までドラッグ&ドロップするだけでOK。

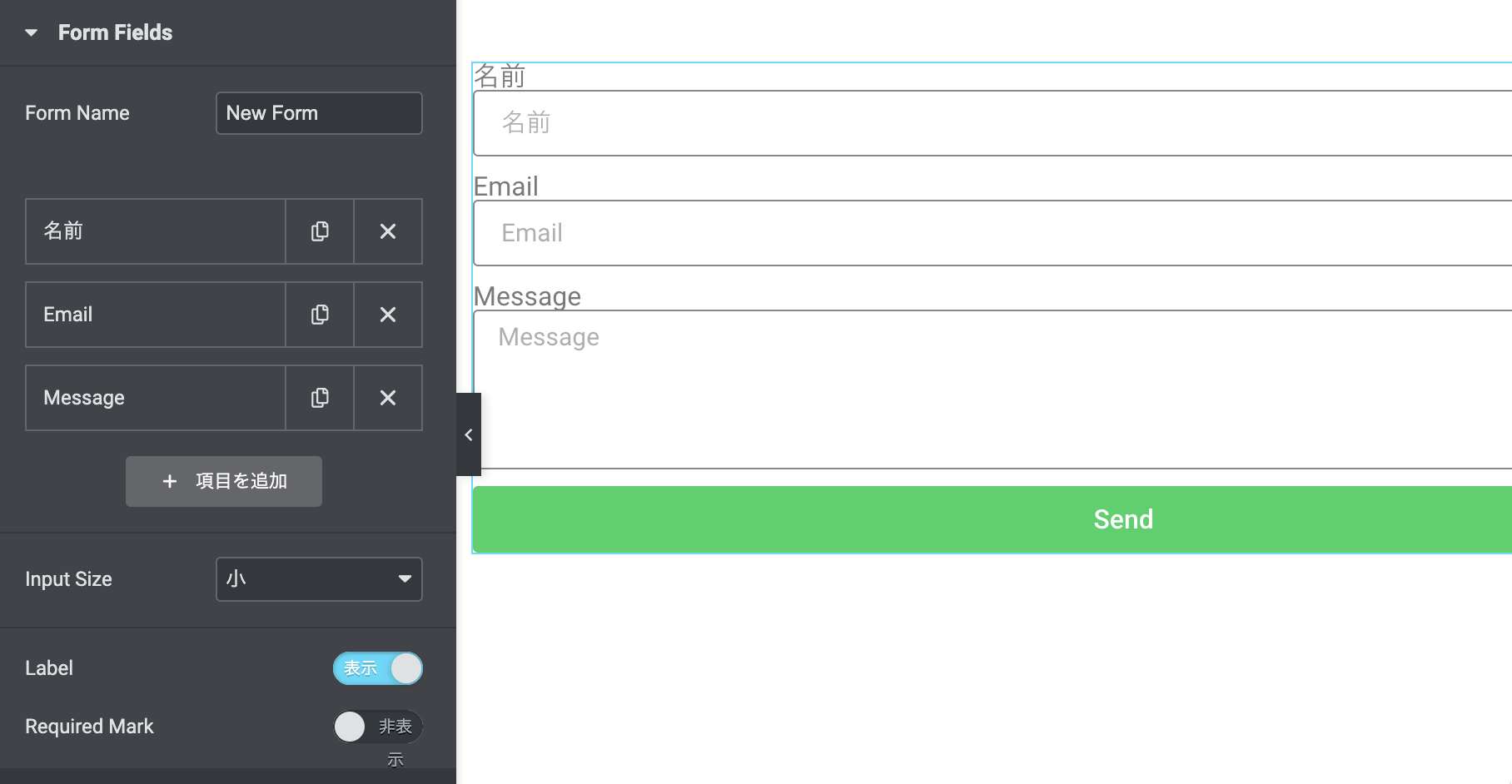
2.フォームの設定
次にフォームの設定を行います。「Form Fields」のドロップダウンを開くとフォームフィールド全体の設定とフィールドの追加を行うことができます。次のような項目があるので設定しておきます。
- Form Name: フォーム名を入力
- Input Size: フォームのサイズを指定
- Label: ラベルを表示するかどうかを指定
- Required Mark: 必須項目にマークをつける

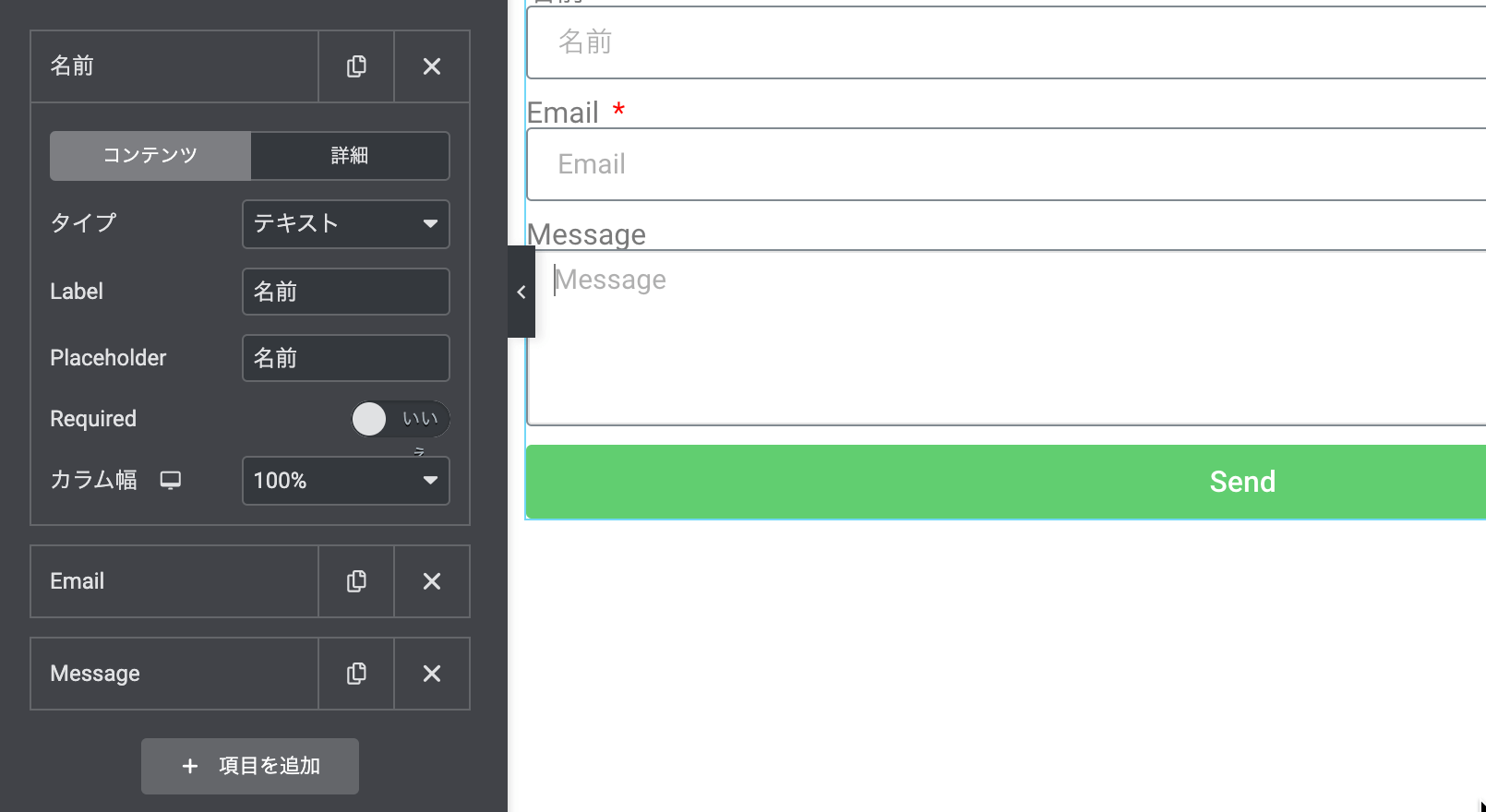
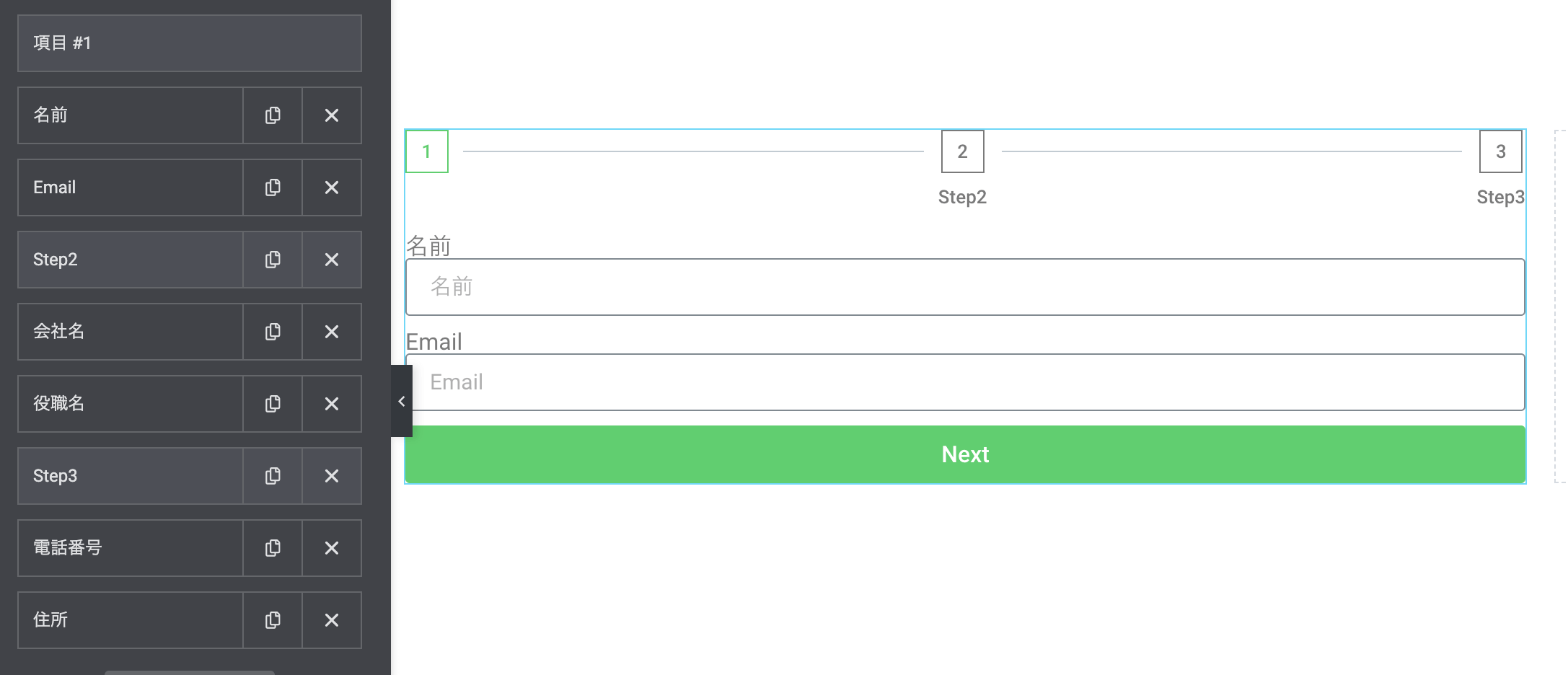
3.フォームフィールドを追加
全体の設定ができたらフォームフィールドを追加します。「項目を追加」で必要なフォームを追加できます。項目は、項目名の右にある「x」ボタンで削除できます。
フィールドの設定内容は以下のようになっています。
- タイプ: フォームタイプを選択
- Label: ラベルを入力
- Placeholder: プレースホルダーを入力
- Require: 必須項目かどうかを選択
- カラム幅: フォームの幅を設定
- Default Value: 初期値を設定
- ID: フィールドのIDを入力
- ショートコード: データ送信用のショートコード

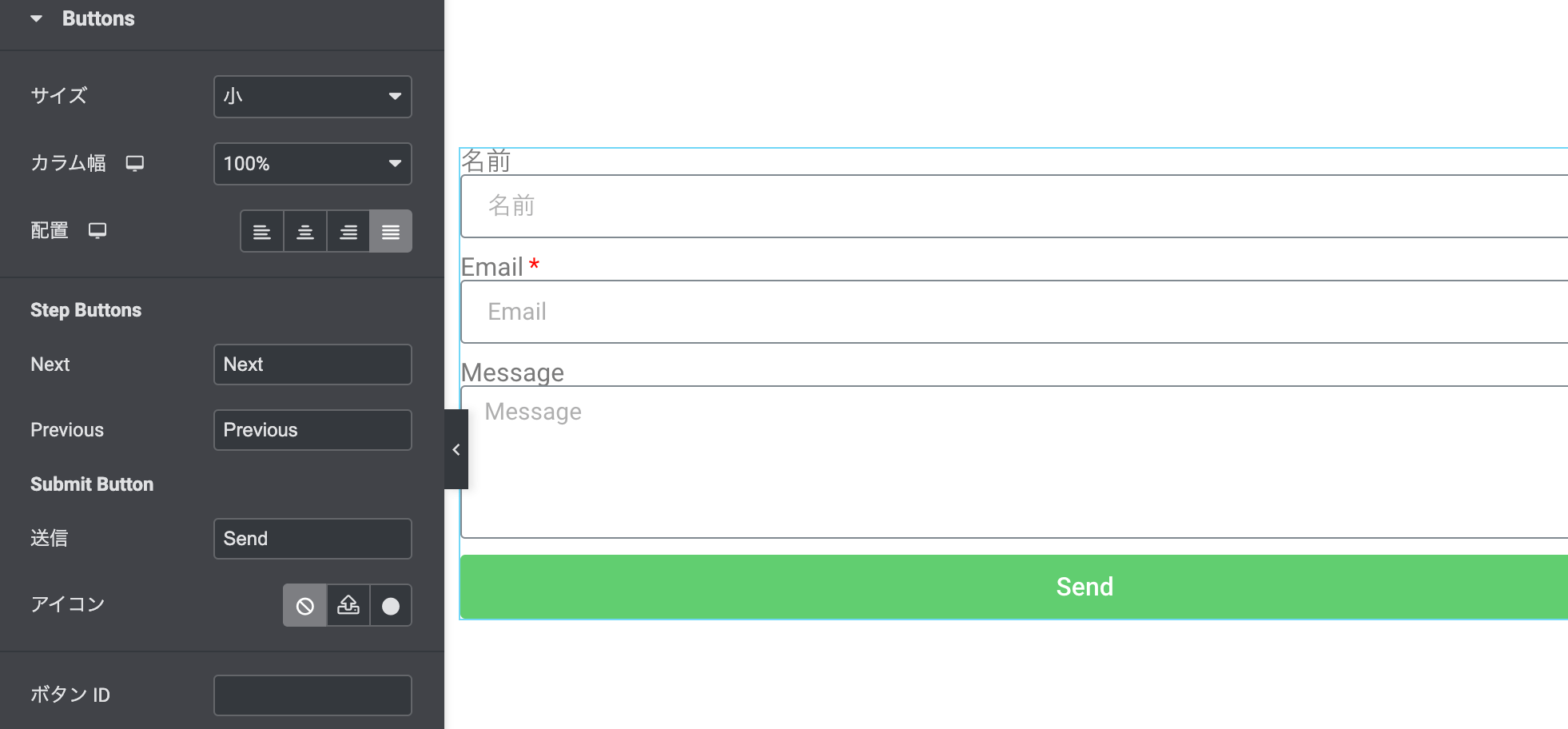
4.ボタンの設定
ボタンのレイアウトを変更できます。送信ボタンの他に、ステップフォーム用のボタン設定も行えます。

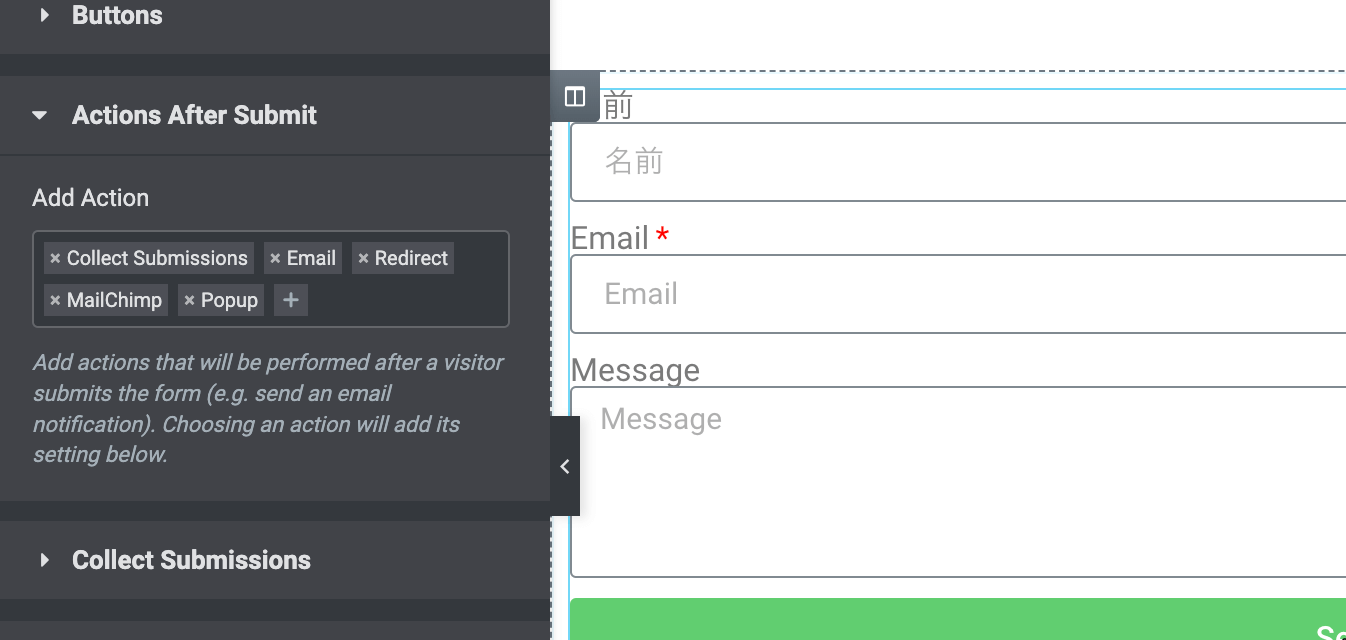
5.アクションの設定
フォーム送信後のアクションを設定します。「+」ボタンでアクションを追加できます。追加したアクションは新しくドロップダウンメニューが表示されるのでそちらで設定を行います。
送信後のアクションでできることに関してはこの記事の下の方でまとめているのでそちらをご覧ください。

6.ステップの設定
ステップの設定を行います。ここで行えるのはステップのラベルの表示のみです。フォームを複数のステップに分割するには、「Form Fields」のドロップダウンに戻り、**フォーム項目のタイプ設定で「Step」を選びます。**Stepタイプの項目を入れると入れた場所の上下を分割することができます。

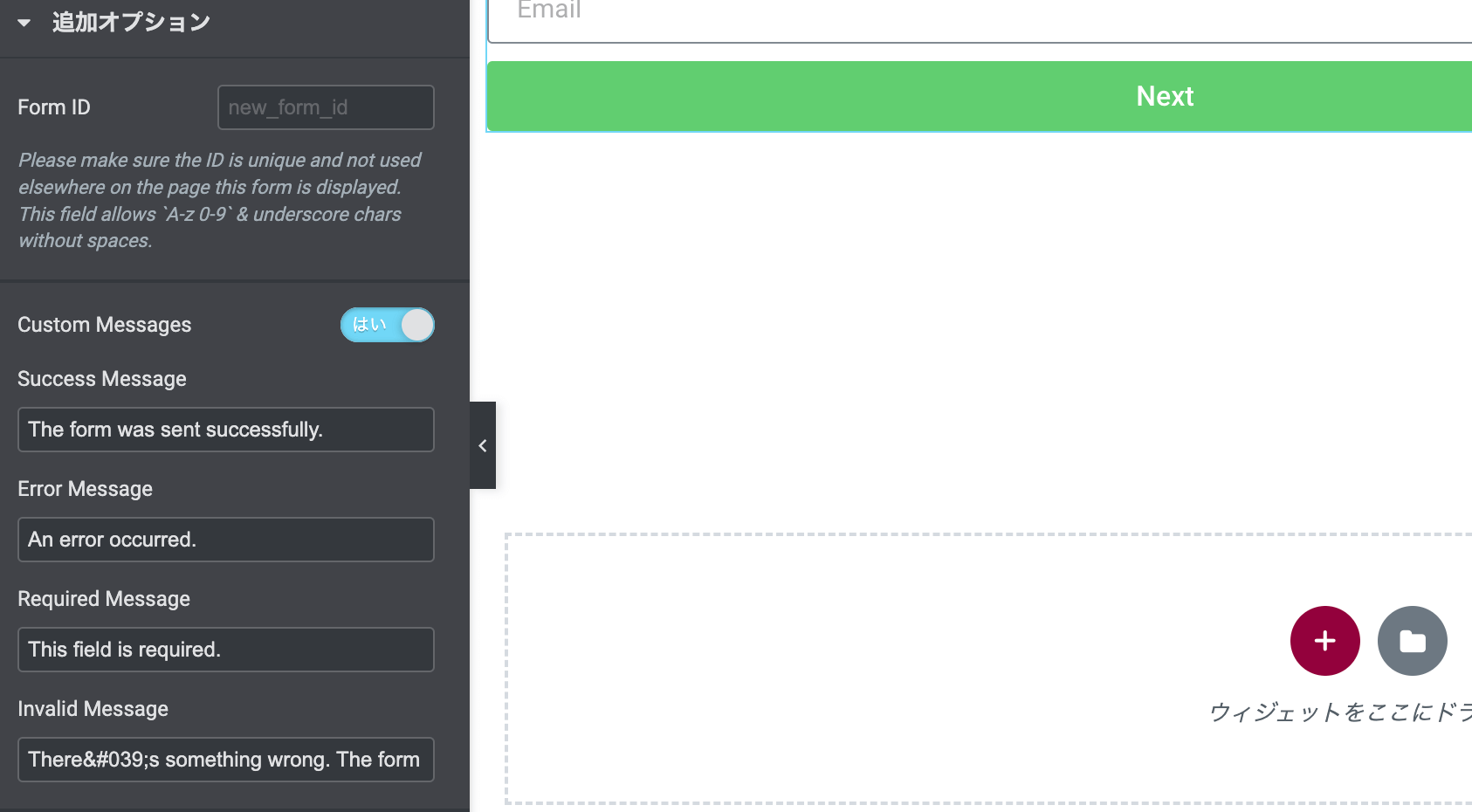
7.追加オプションの設定
追加オプションではフォームのIDとエラーメッセージの編集ができます。

「Actions After Submit(送信後のアクション)」でできること
フォームビルダーではフォームの入力者が送信ボタンを押した後に実行するアクションを複数定義できます。設定できるアクションは以下のようなものです。
- フォームの内容をデータベースに保存
- 指定したアドレス宛に確認メールを送信
- リダイレクト
- 外部アプリとの連携してCRMツールやSlackに送信
- ポップアップの表示/非表示
それぞれについてもう少し詳しく解説します。
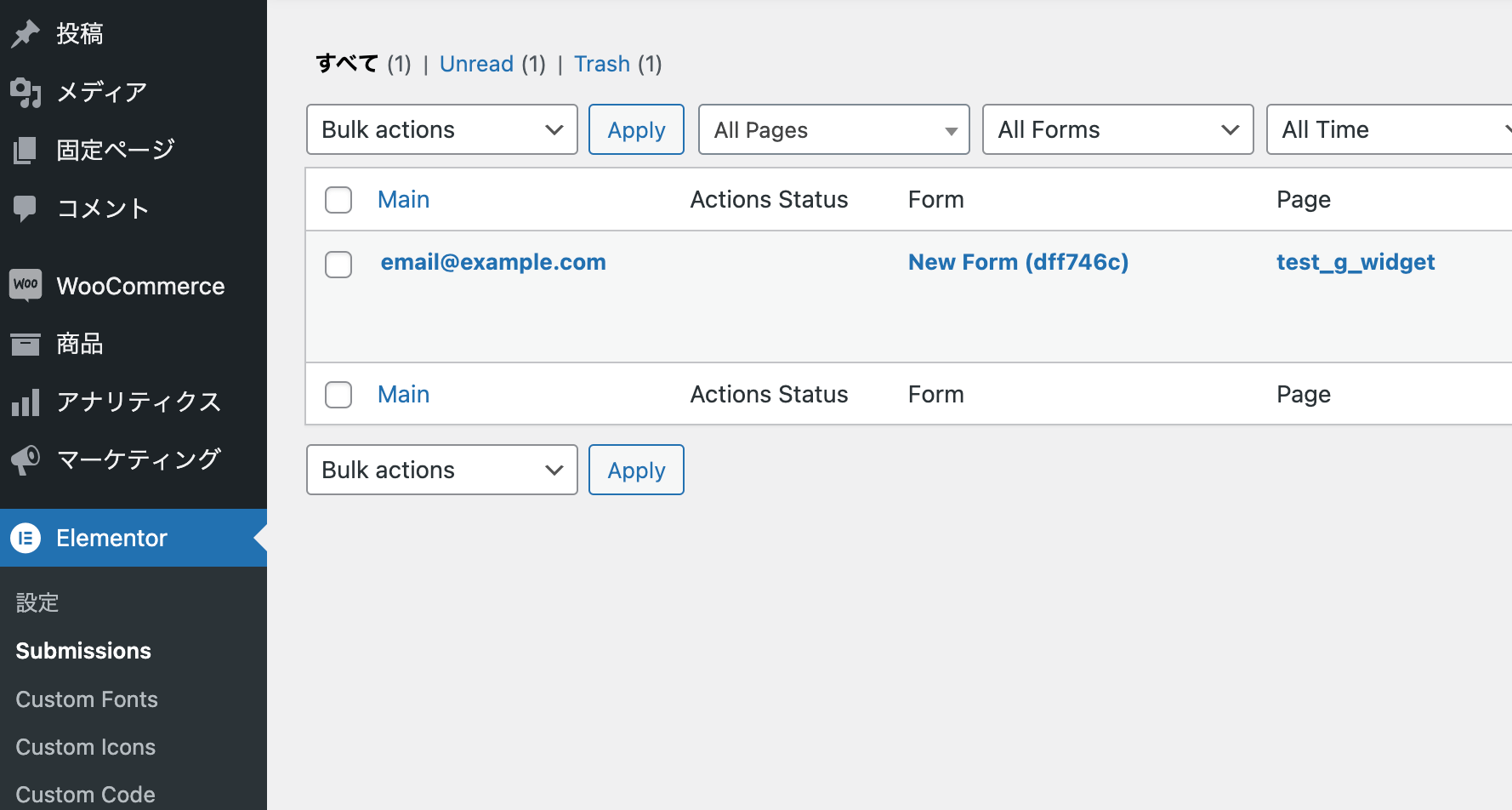
フォームの内容をデータベースに保存
「Collect Submissions」で実行できます。フォームが送信されるとWordpressのデータベースに内容が保存されます。内容は「Elementor -> Submissions」で確認できます。

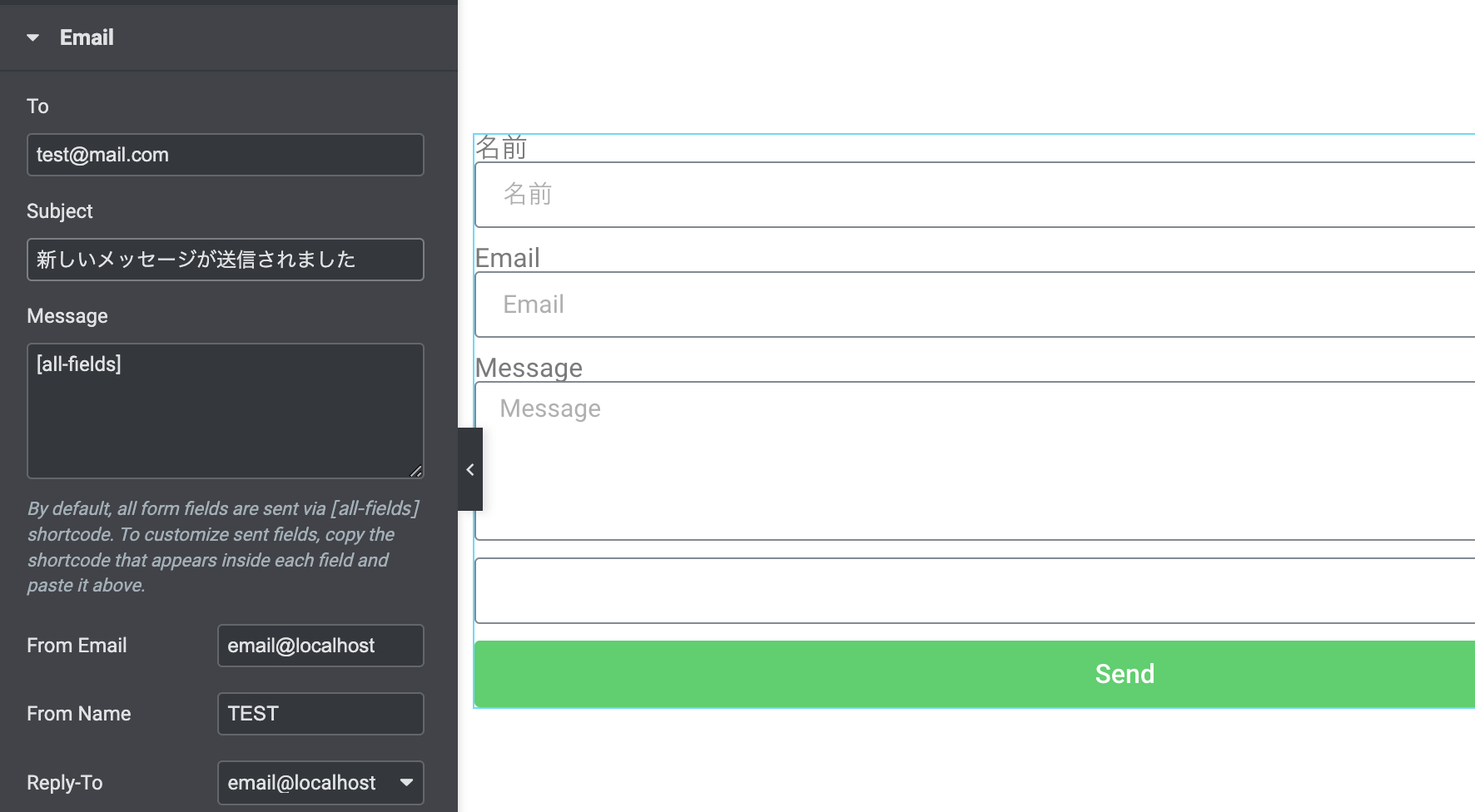
指定したアドレス宛に確認メールを送信
「Email」と「Email 2」で実行できます。2つあるので片方を管理者に、片方をフォームの入力者に送るメッセージ用として使うことができます。

入力内容は[all-fields]で出力できます。
Messageの項目はHTMLで記述することもできます。ここに[field id="name"]のように名前を入れることでメッセージをパーソナライズすることもできます。nameのところをフォームフィールドのIDに置き換えるだけで入力内容を表示できます。
<p>こんにちは、[field id="name"] さん。</p>
<p>メッセージ内容: [field id="message"]</p>リダイレクト
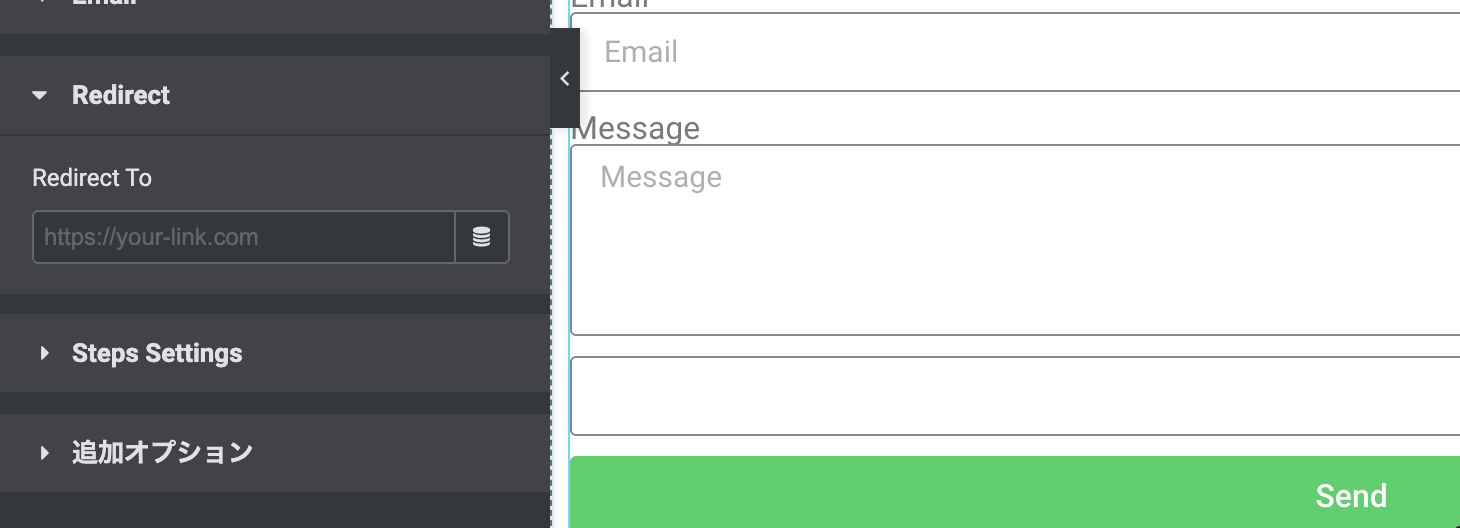
フォームの送信後、指定したURLにリダイレクトさせることができます。

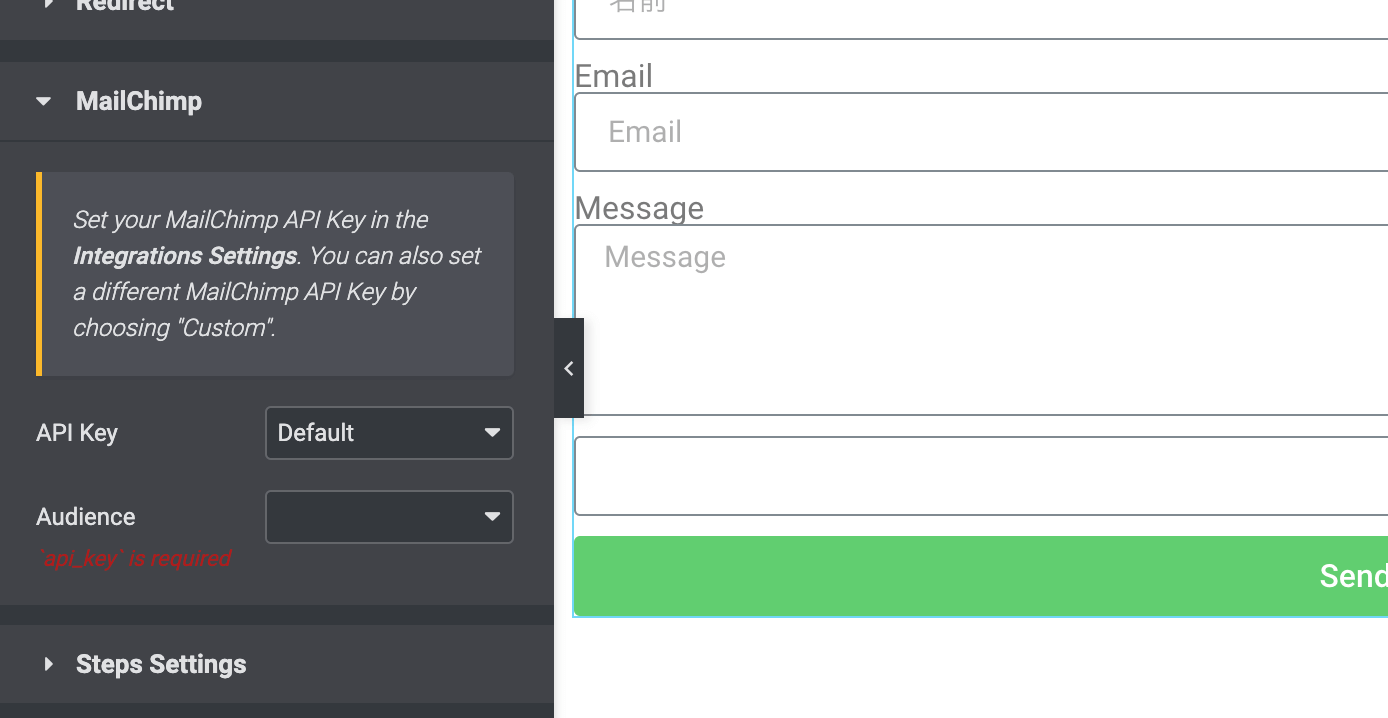
外部アプリに送信
MailchimpやSlackのような外部アプリに入力内容を送信して顧客情報を追加したり、通知を送ることができます。選択したアプリごとにAPIキーなどを登録します。

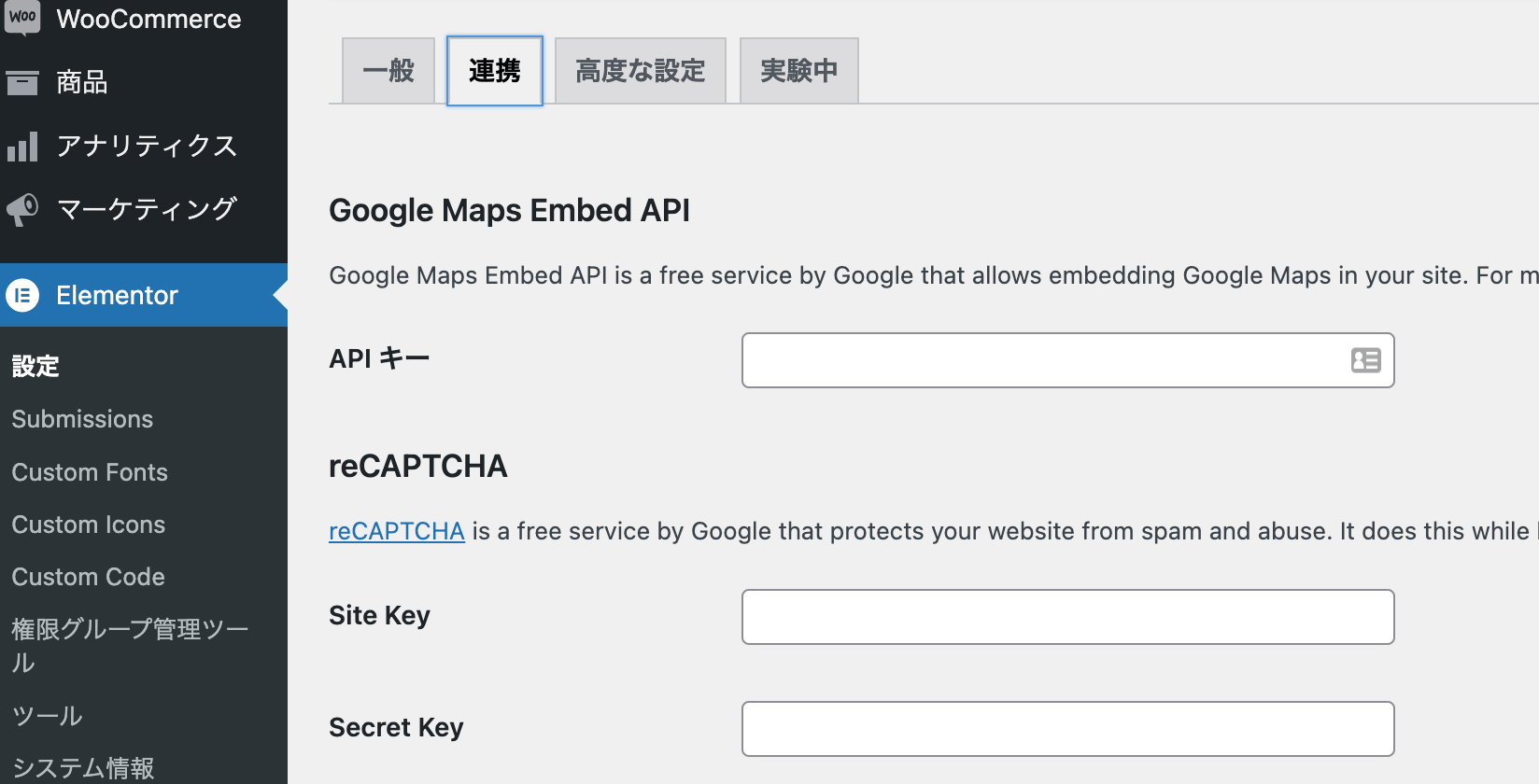
APIキーの設定は、「Elementor -> 設定」の連携タブのところで行うことができます。

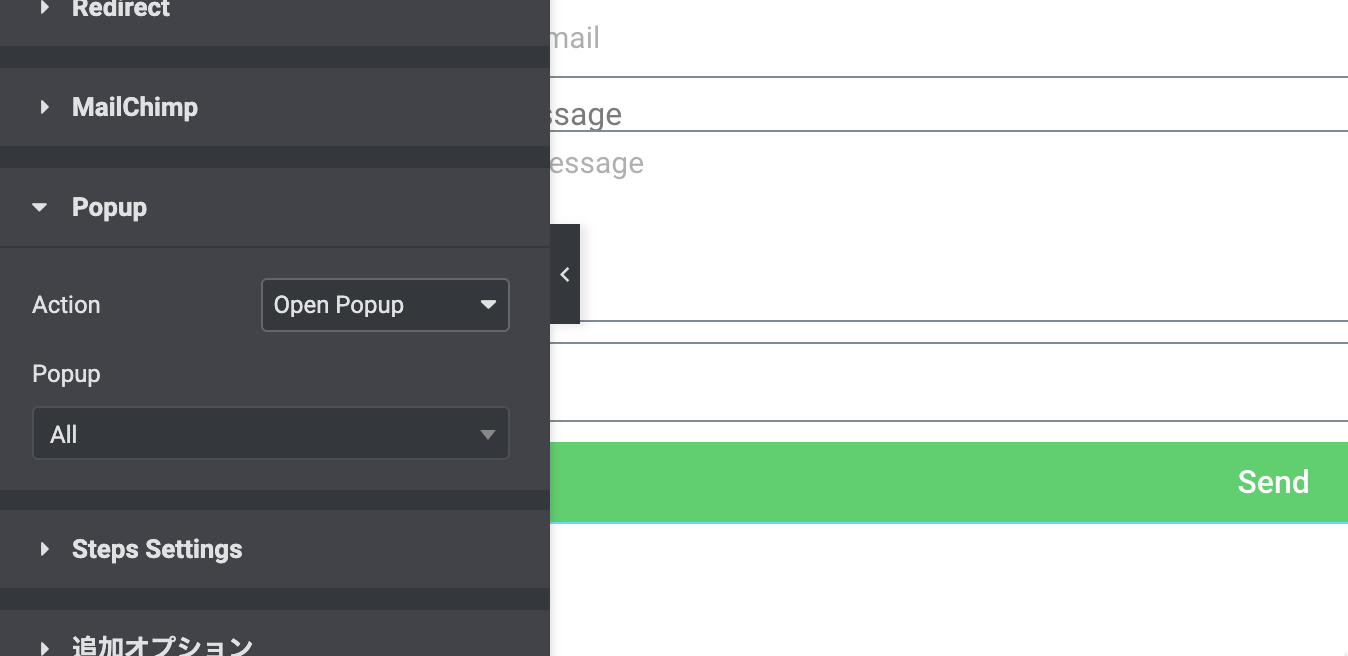
ポップアップの表示/非表示
フォーム送信後にポップアップを起動したり、フォームに使用していたポップアップを閉じたりできます。
開く場合はポップアップビルダーで作成したポップアップを選択します。

Elementorで問い合わせページを効率よく作成する方法
Elementorのフォームビルダーを使えばウィジェットを配置するだけで簡単にフォームを作成できます。
Wordpressでフォームを送信できるプラグインは「ContactForm7」などがありますが、Elementorを使えばプラグイン不要で問い合わせページも簡単に作成できます。