ElementorはWordpressで最もよく使われているWebサイトビルダーで、しっかり使いこなせばPhotoshopやFigmaで作ったものをそのまま再現できるレベルの機能が揃ってるツールです。
このページではElementorでできるWebデザインのやり方を目的別にまとめてみました。Elementorでホームページを作成される方の参考になれば幸いです。
Elementorのレイアウトやレスポンシブに関しては「Elementorの使い方 初心者入門ガイド」にまとめているので、こちらもぜひチェックしてみてください。
Elementor スタイリングの基本
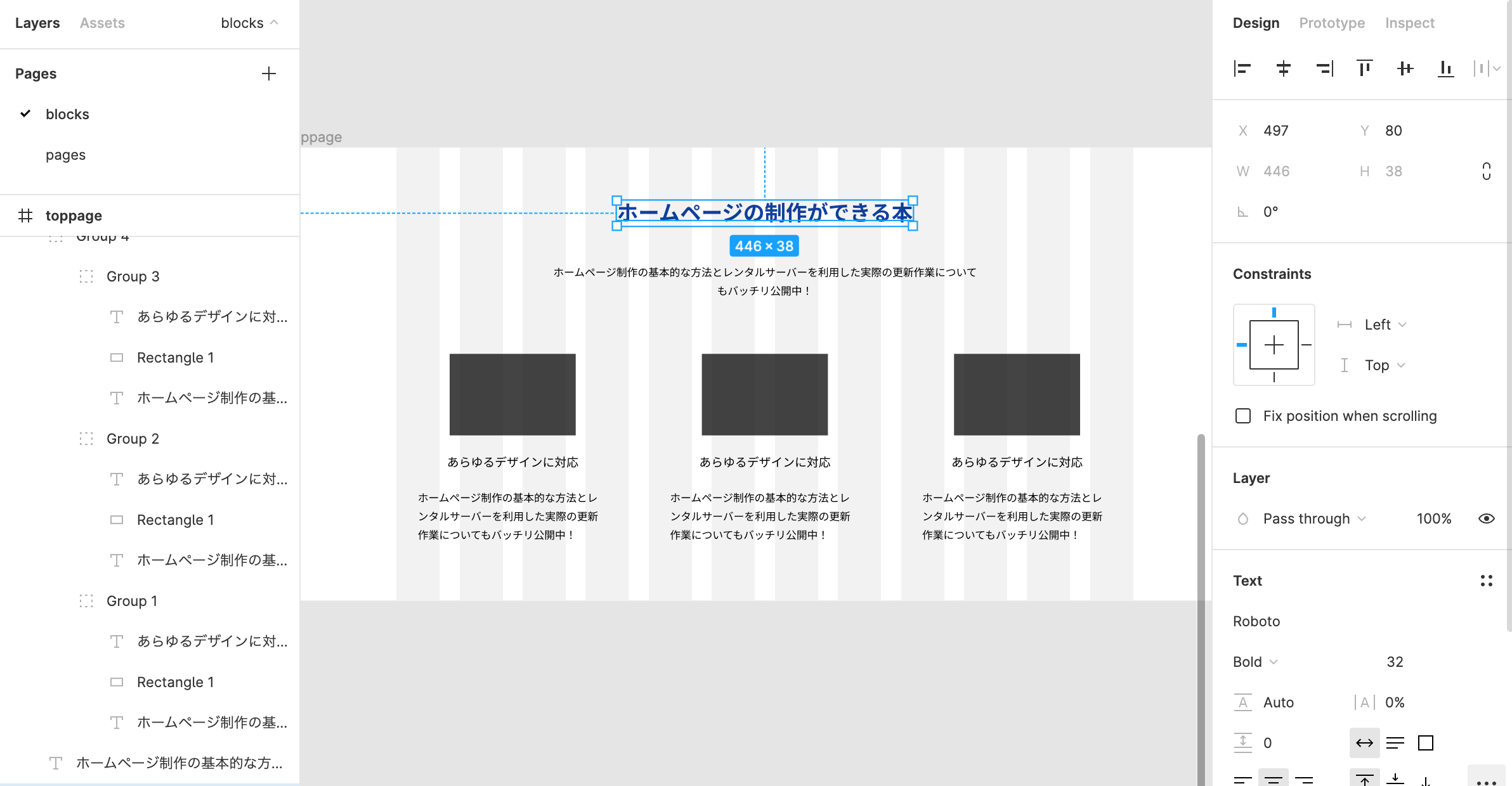
PhotoshopやFigmaなどのデザインツールでは画像のように左右にパネルが表示され、色や文字サイズなどの細かい設定を行うことができます。また配置したコンテンツはレイヤーパネルに表示されます。

Elementorでもデザインパネルとレイヤーパネルがあり、よくあるデザインツールと同じような設定を行うことができます。

ElementorとFigmaの違い
Elementorとデザインツールではいくつか異なる点があります。1つめは使用するツールの違いです。
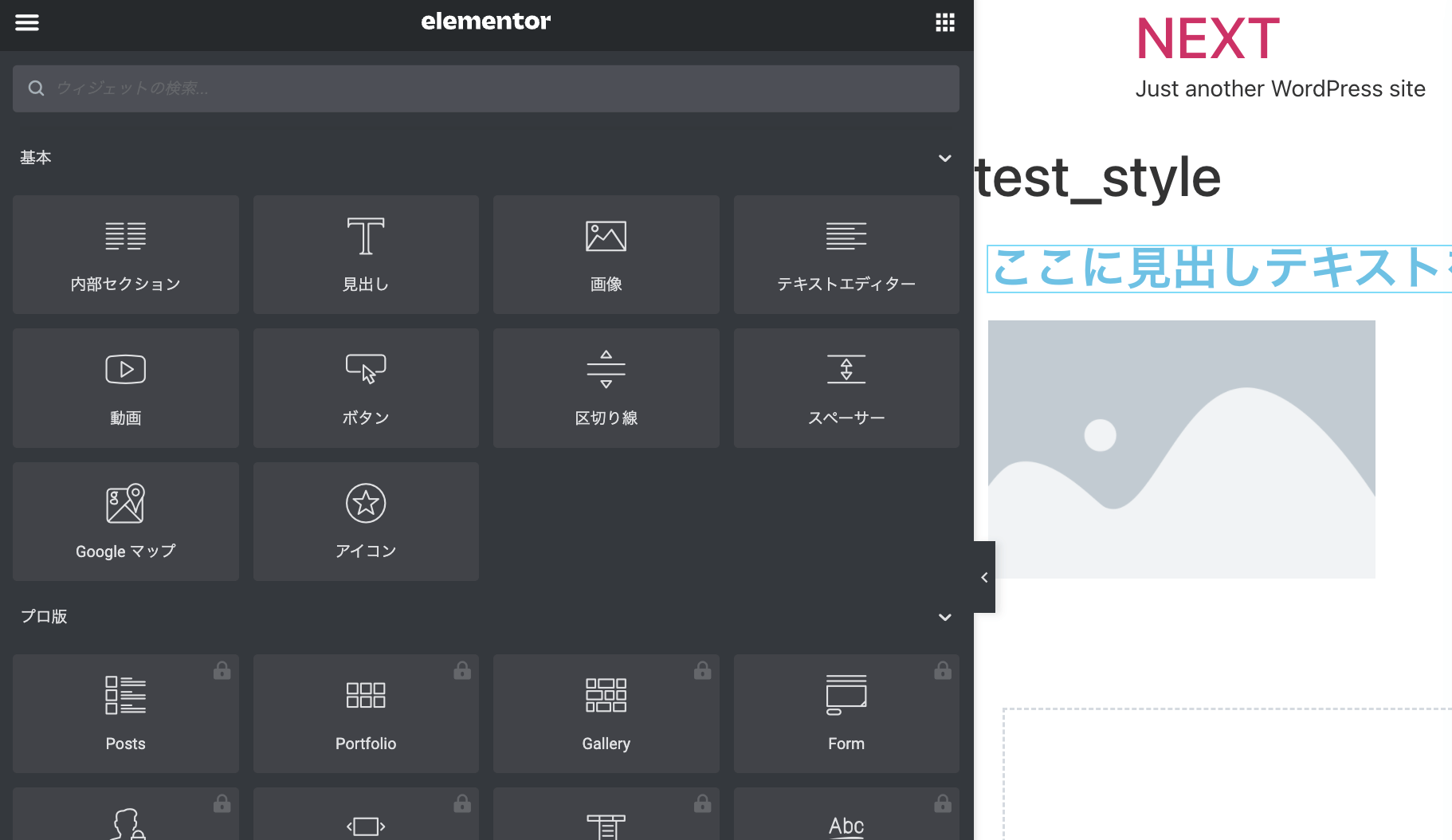
Figmaの場合、四角や線、テキストなどの基本的なツールを組み合わせてデザインを作っていきます。一方Elementorでは40以上あるウィジェットを使ってページのデザインを作っていきます。ウィジェットにはそれぞれ異なる設定項目が用意されています。

もう1つの違いは、Figmaではツールを使って自由に要素を配置できますが、Elementorではカラムの中に積み重ねるようにしてウィジェットを配置していくところです。

配置したウィジェットはデフォルトでブロック要素(幅100%)となっているため、横並びにテキストを配置する場合はインライン化などを行う必要があります。
Elementorのスタイル方法
Elementorを使ったデザインは配置したウィジェットごとに行います。ウィジェットにはそれぞれ個別の設定項目と共通の設定項目が用意されています。
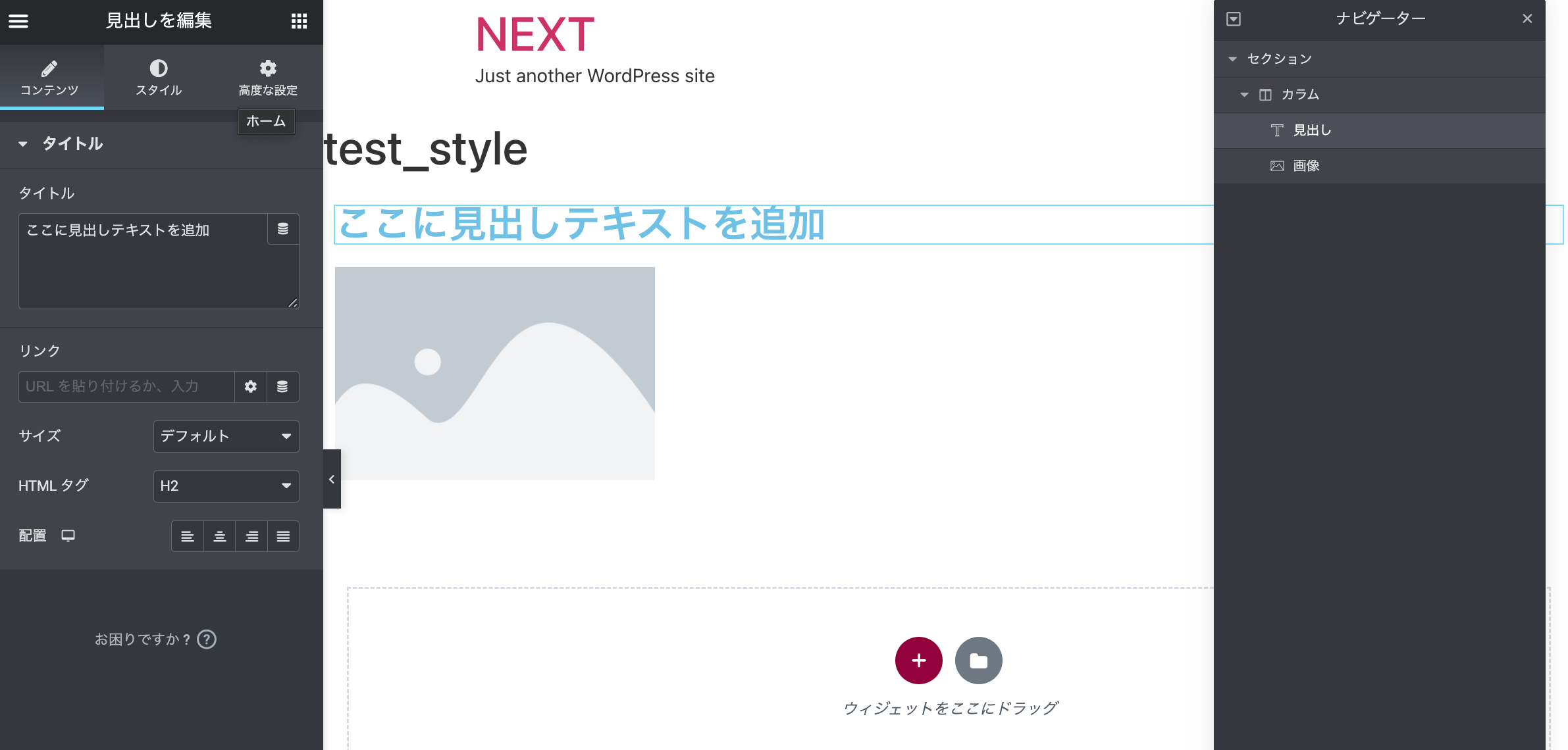
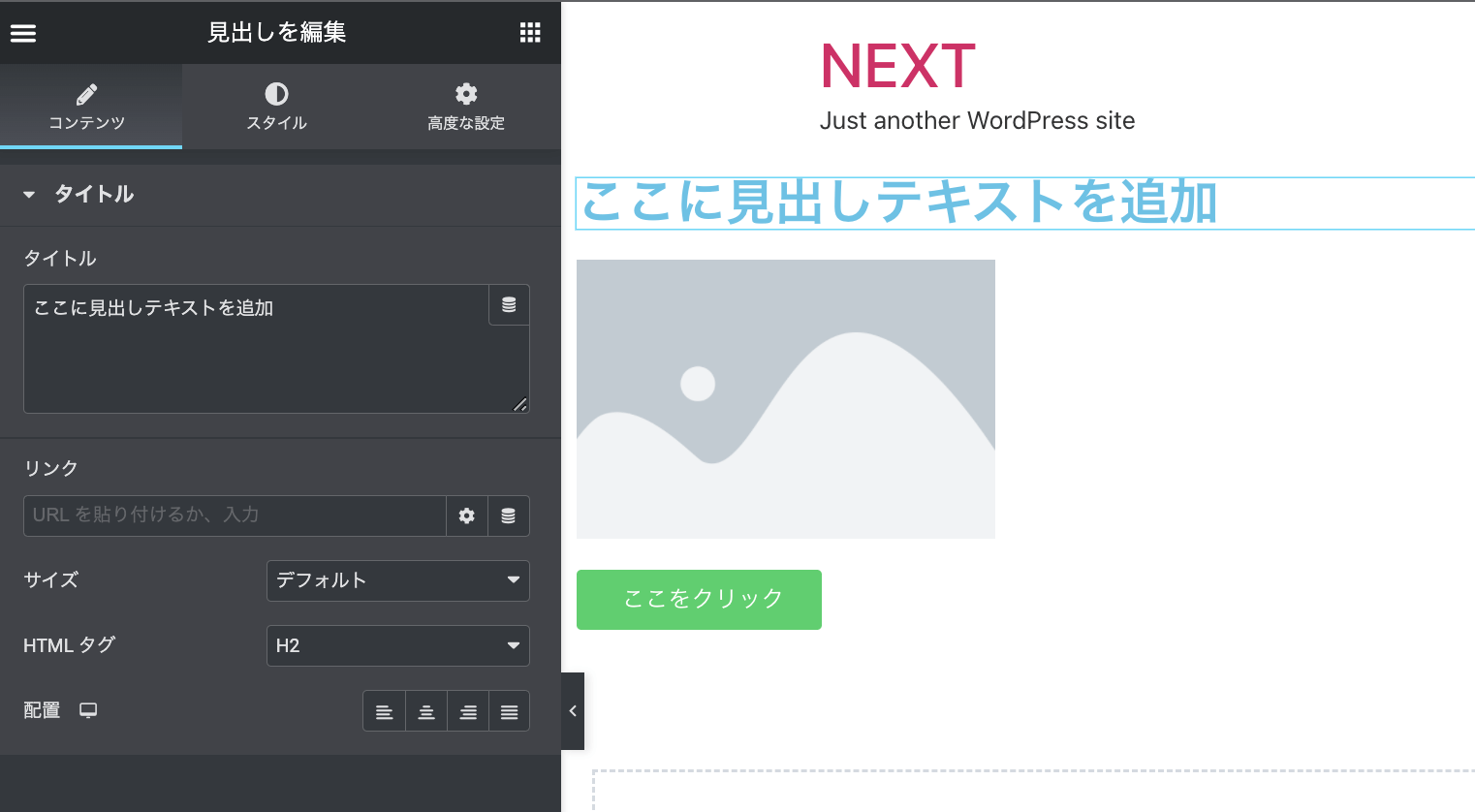
配置したウィジェットをクリックすると編集画面の左にデザインパネルが表示されます。設定項目は上にあるタブをクリックして切り替えることができます。

「コンテンツ」タブではウィジェットのテキストや画像の変更など表示するコンテンツの変更ができます。
「スタイル」タブではウィジェットごとに異なる設定項目があり、テキストなら文字スタイルや色、画像なら幅や配置(左寄せなど)などを変更することができます。
「高度な設定」タブではパディングやマージン、ボーダーライン、背景など共通の設定を行うことができます。
セクションとカラムのスタイルについて
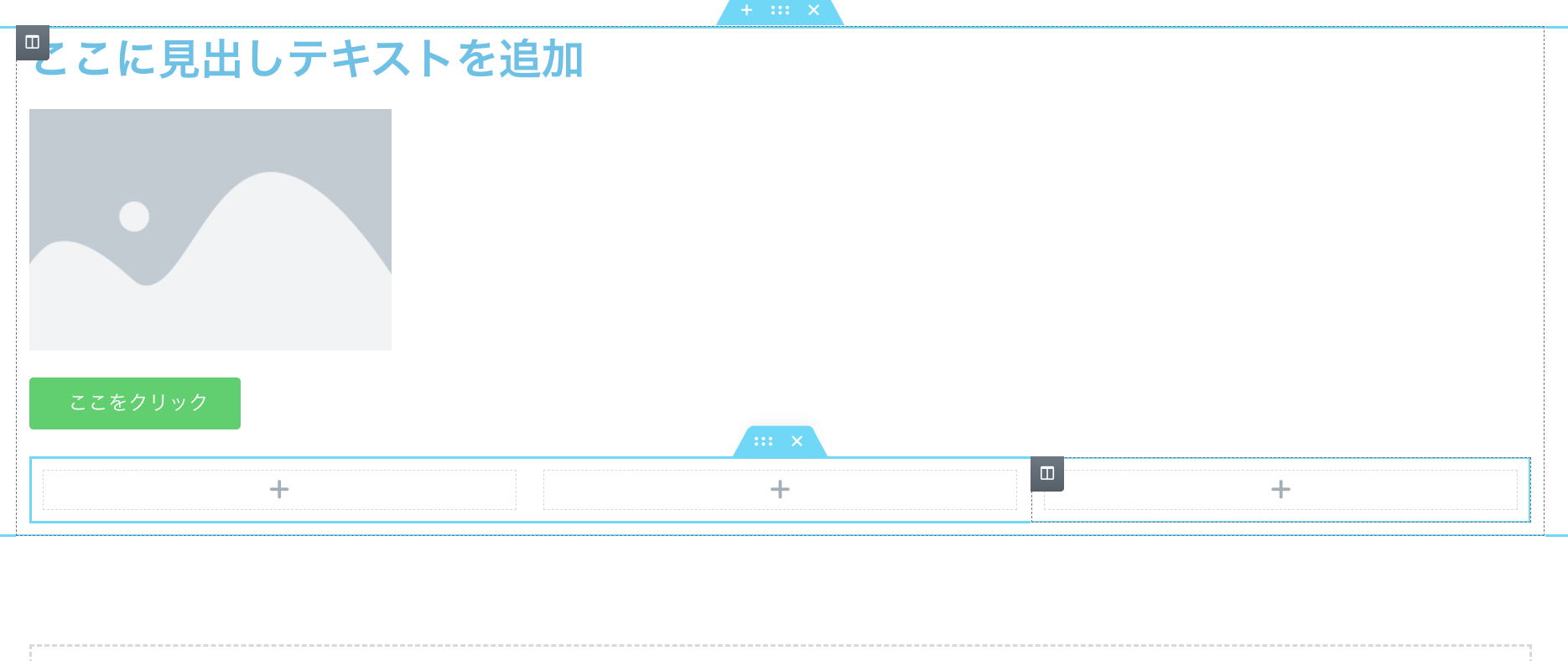
Elementorではページにウィジェットを配置すると自動的にセクションとカラムが作成されます。
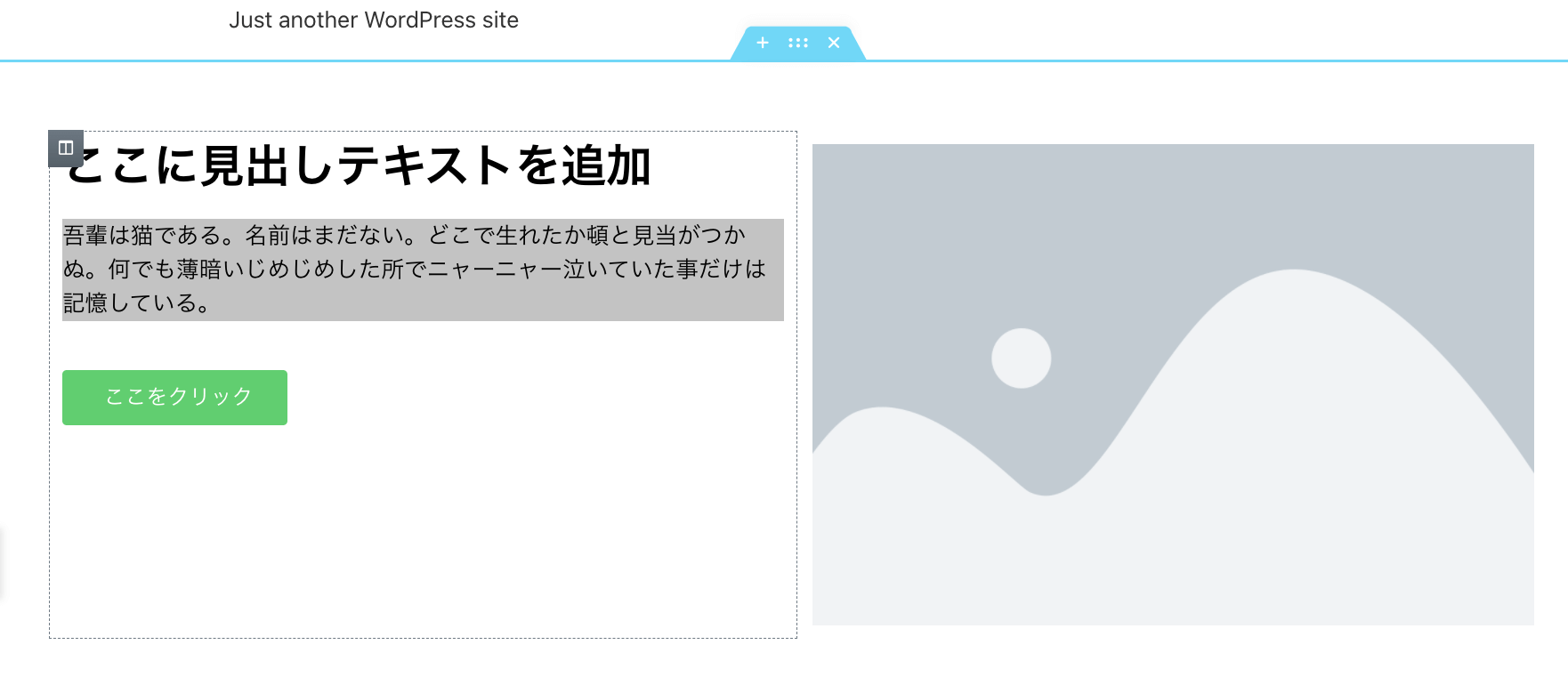
下の画像で青いタブがついているのがセクション、左上に黒いアイコンがついているのがカラムです。

上の画像の場合以下のような構造になっています。内部セクションはカラムの中に配置できるウィジェットです。内部セクションの中に内部セクションを配置することはできません。また、カラムは横方向にしか作れません。
セクション
- カラム
- 見出しウィジェット
- 画像ウィジェット
- ボタンウィジェット
- 内部セクション
- カラム
- カラム
- カラムセクションとカラムは厳密にはウィジェットではないのですが、ウィジェットと同じようにスタイルの変更が可能です。他のウィジェットと異なる点は、配置するウィジェットの整列やスペースを設定できる点です。
また、セクションやカラムにマージンやパディングを設定することでレイアウトを変えることができます。
レイアウトも使いこなせばBootstrap5を使って作れるようなWebサイトを簡単に作れるようになります。レイアウトについては以下の記事にまとめているのでそちらをご覧ください。
=> 「Elementor Bootstrap風レイアウトを作れるマル秘テク」
Elementorの目的別スタイリング方法
ここからはElementorでできる目的別のスタイリング方法を解説していきます。ウィジェットごとに設定項目が違うところがちょっとわかりにくいですが、慣れればFigmaで作れるデザインはほぼElementorでもできるようになります。
- ウィジェットごとのスタイリング? -> NG
- 全てのウィジェットの解説が必要、被るところあり
- スタイル中心? -> こっち
- ウィジェット関係なく、プロ版とか一般ウィジェットとかでも対応可能
編集パネルのどこをいじればいいのかをまとめるだけ
文字のデザインを変えたい
見出し、テキストエディター、ボタンなどで表示されるテキストのデザインを変更することができます。
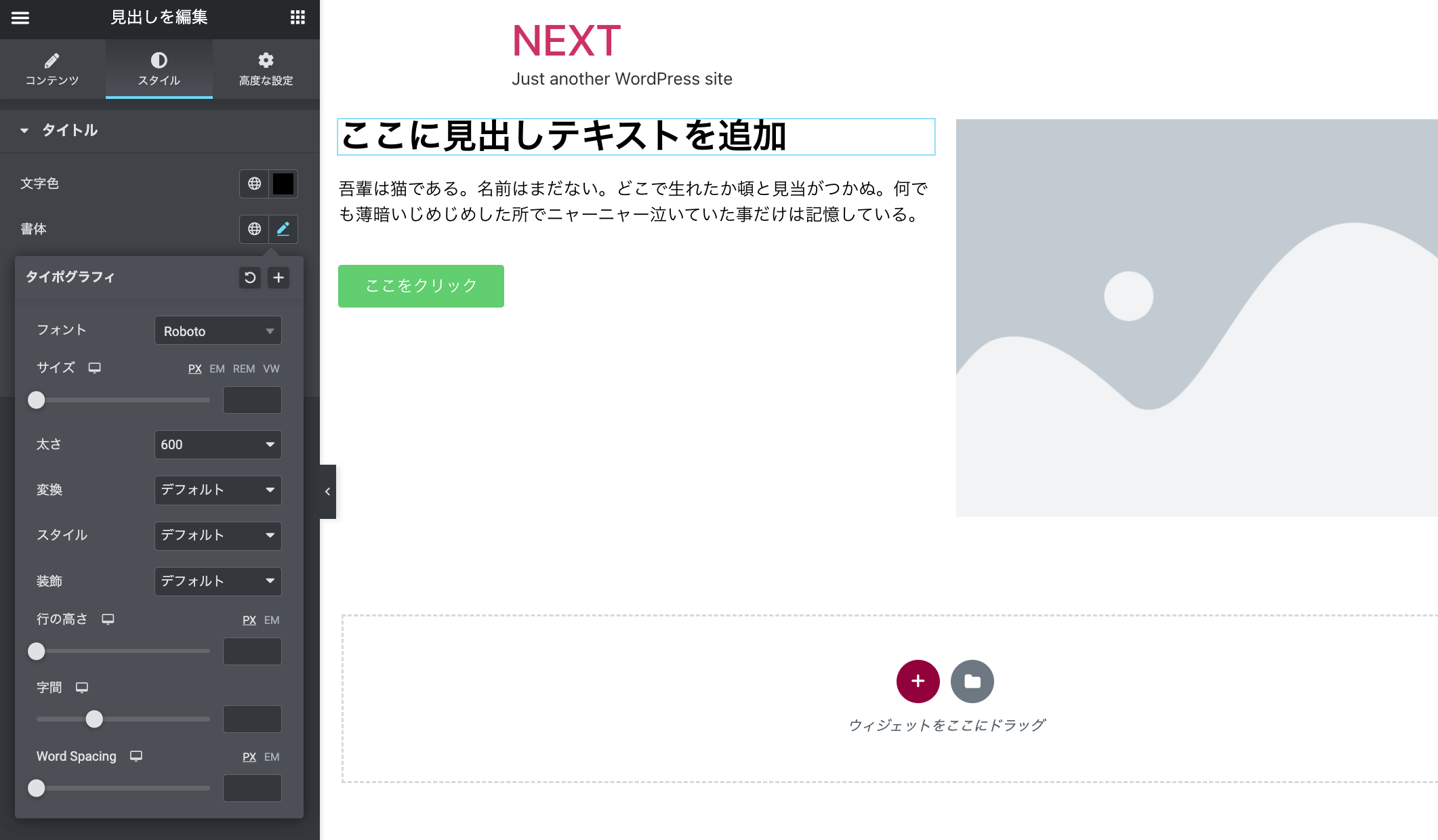
文字のスタイルを変更するには編集パネルのスタイルタブを開いて、「文字色」や「書体」からスタイルの設定ができます。

線のスタイルや角丸を変えたい
線のスタイルは、ウィジェット全体に対して適用できるものと、ボタンのようにウィジェットに直接適用できるものがあります。
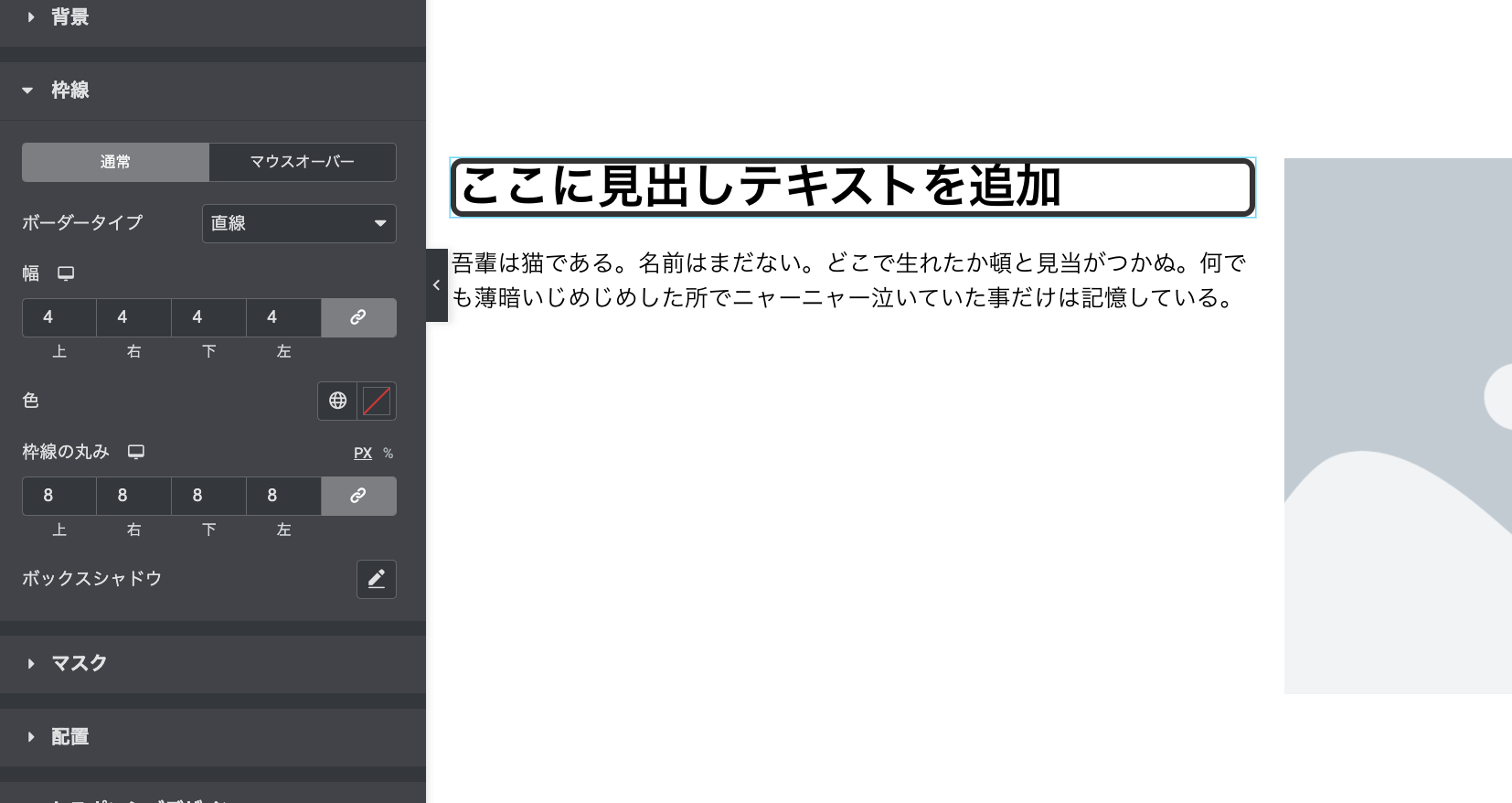
ボタンの場合は「スタイル」タブ、そのほかの場合は「高度な設定」タブから枠線のスタイルを変更できます。線のスタイルや色、角丸をつけることができます。

ボタンの場合はブロック全体とボタンそのものに線をつけることができます。

背景に色やテクスチャをつけたい
ウィジェットの高度な設定タブから背景色、背景画像の設定が可能です。マウスオーバー時の背景も設定できます。

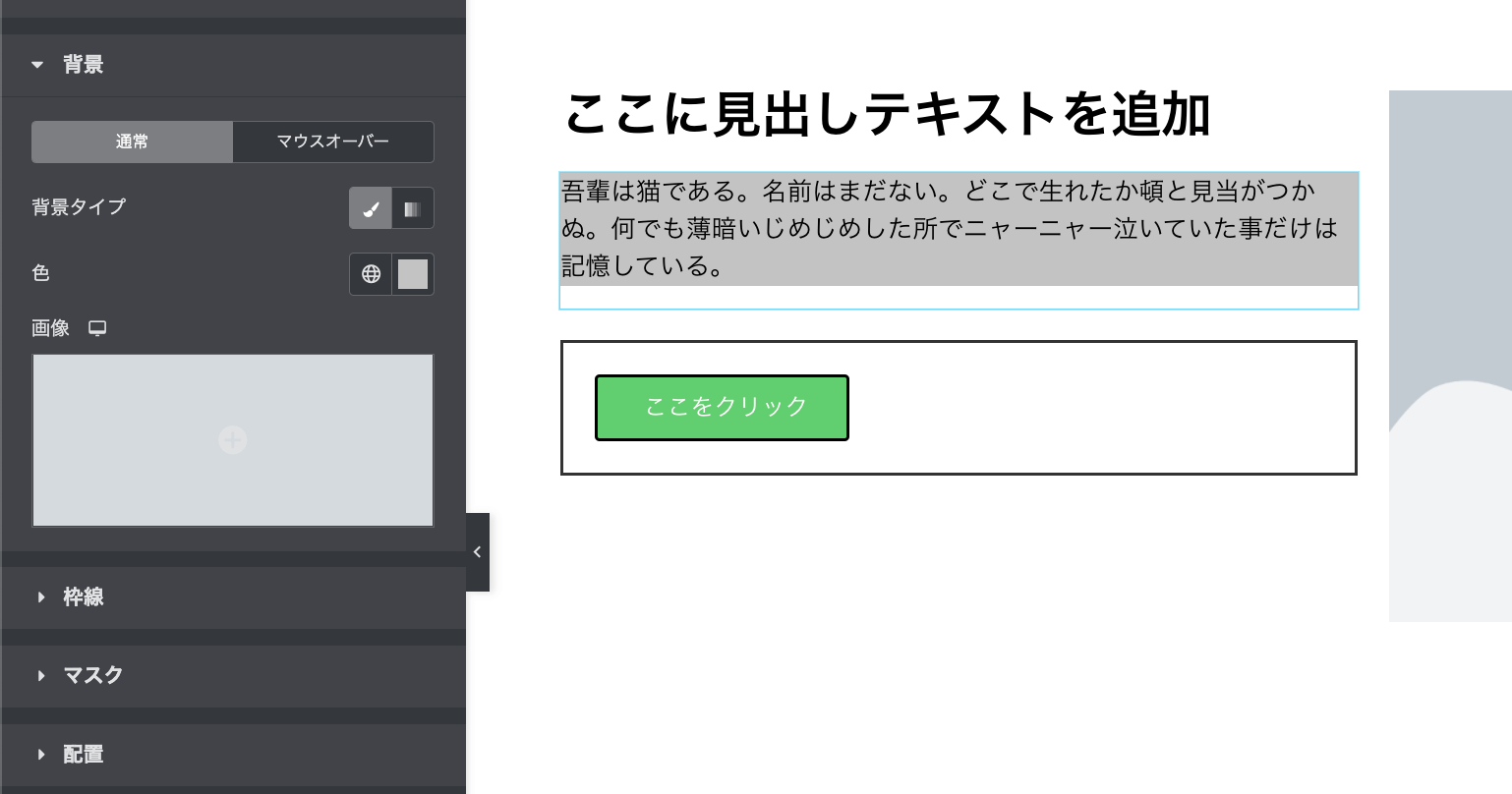
セクションやカラムは高度な設定ではなく、スタイルタブから背景設定が可能です。通常のウィジェットと異なるのは動画やスライドショーを背景として設定できるところです。
背景オーバーレイでは背景の上にさらに背景を載せることができます。画像を透過させて暗い背景を作成し、その上に文字を表示するようなデザインが可能です。

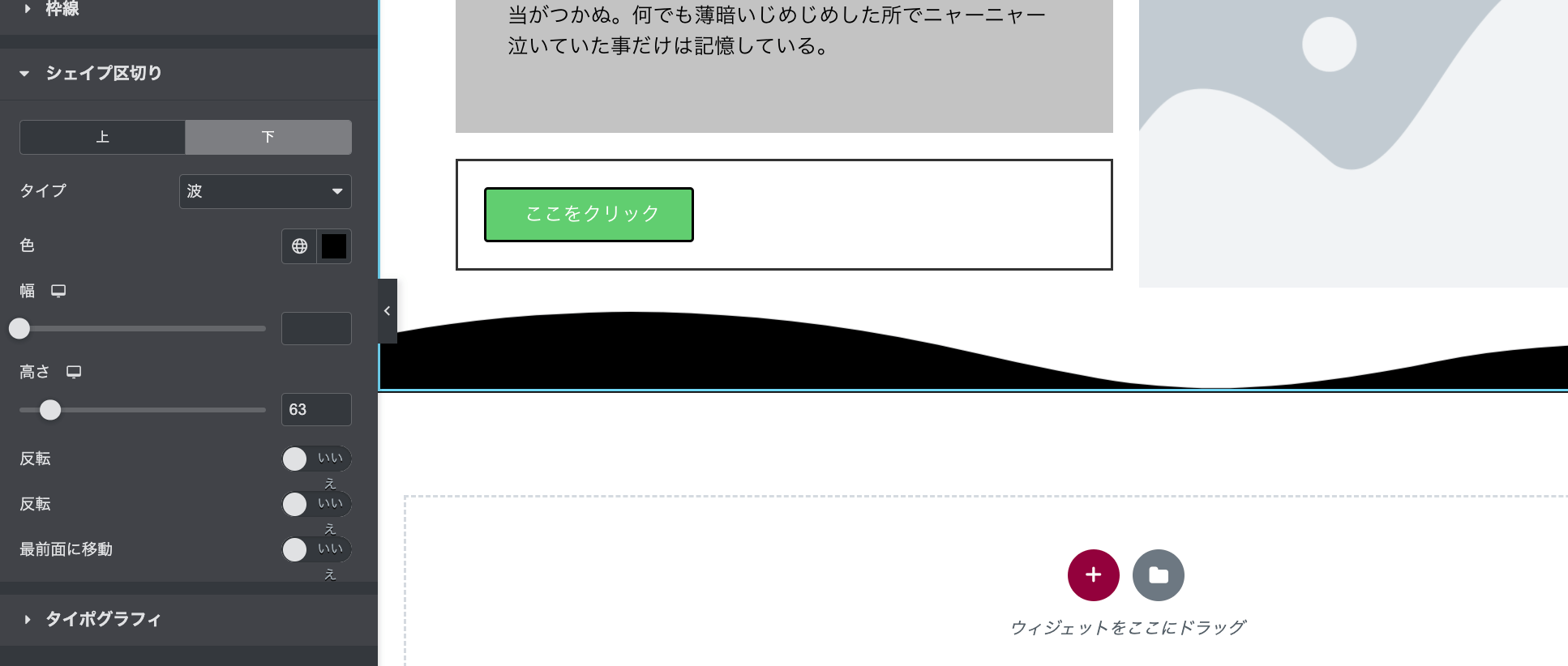
セクションの下に波の模様を入れたい
セクションのスタイルタブには「シェイプ区切り」という項目があります。これはセクションの上下に波や三角などのシェイプを配置できるもので、コンテンツ間の装飾としてLPなどでよく使われるデザインです。

スペースをあけたい、狭くしたい
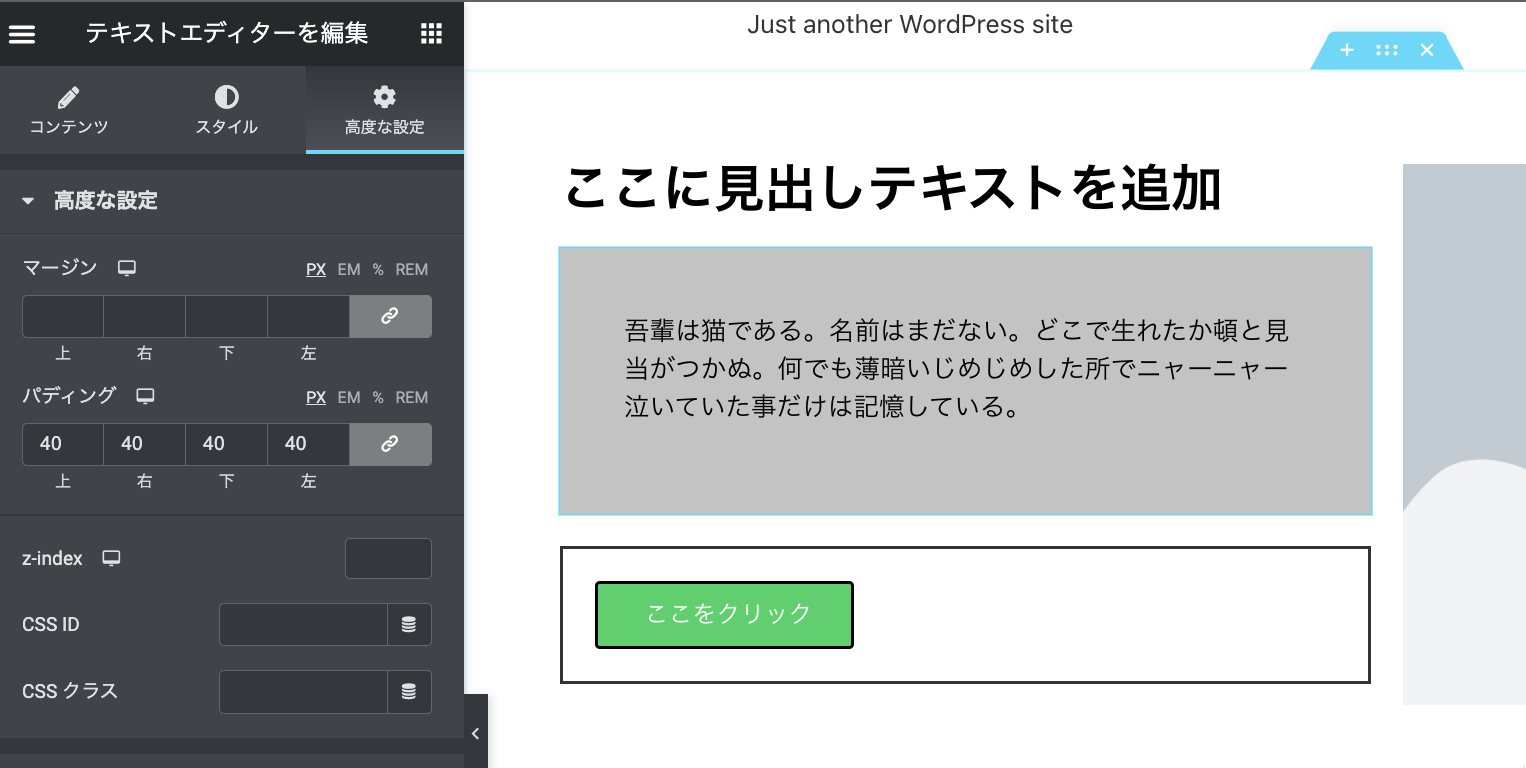
ウィジェットの上下左右にマージンとパッディングの設定が可能です。
高度な設定タブから設定を行うことができます。数値はの右にあるリンクアイコンを押すことで上下左右に個別のスペース設定が可能です。
このマージンやパディングはレスポンシブでブレークポイントごとに設定することも可能です。

コンテンツを垂直や水平方向に整列したい
PhotoshopやFigmaなどのデザインツールでは整列ツールを使って複数のコンテンツをまとめて整列することもできますが、Elementorではセクションやカラムの設定から行うことができます。
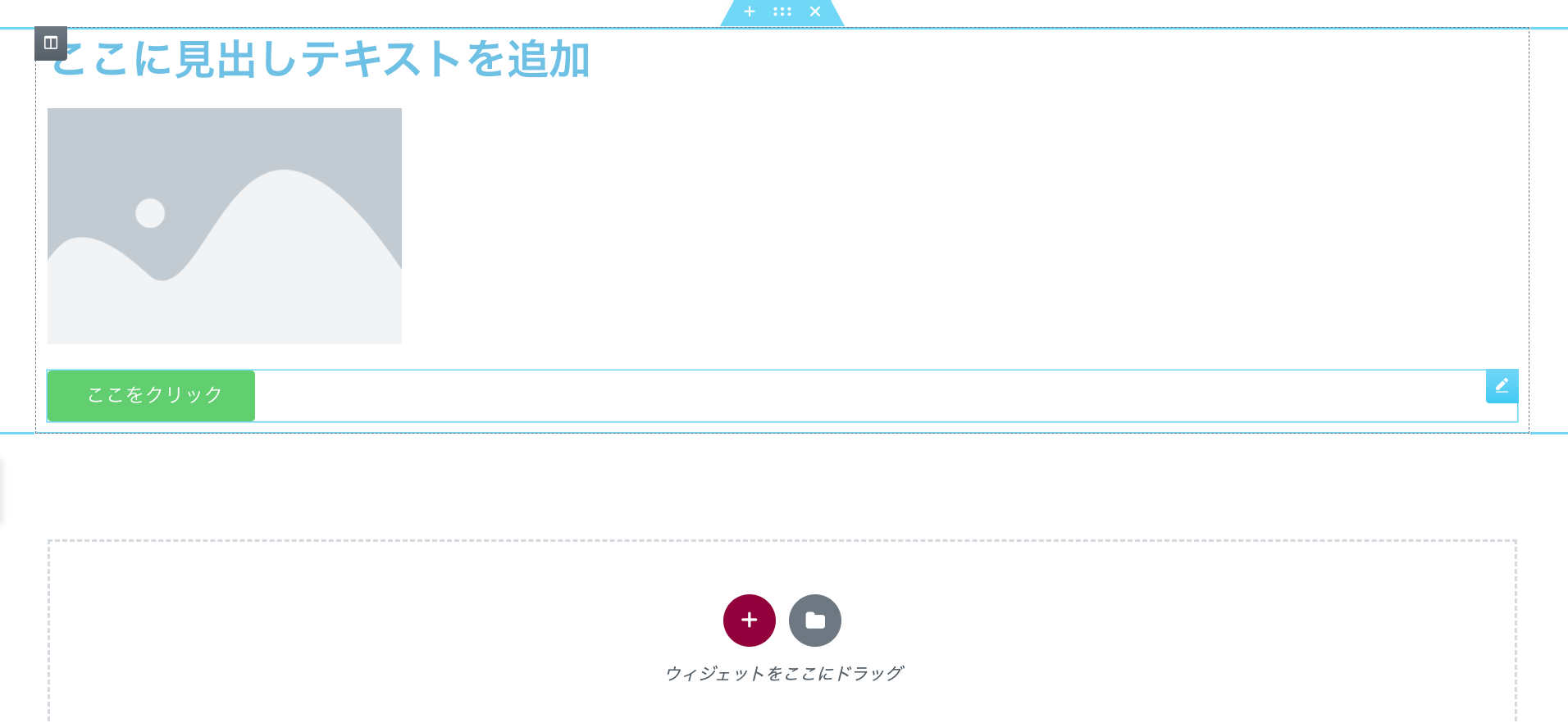
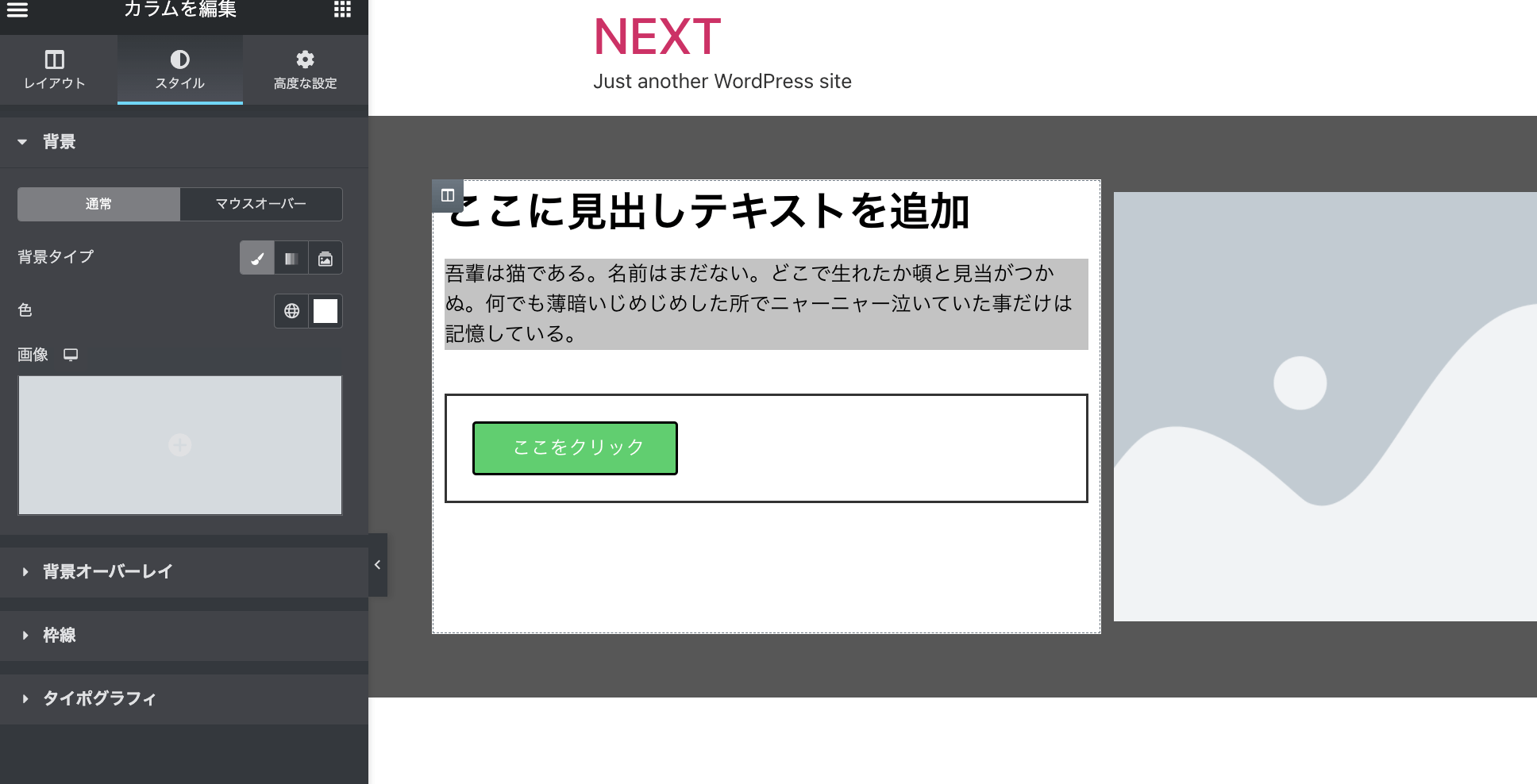
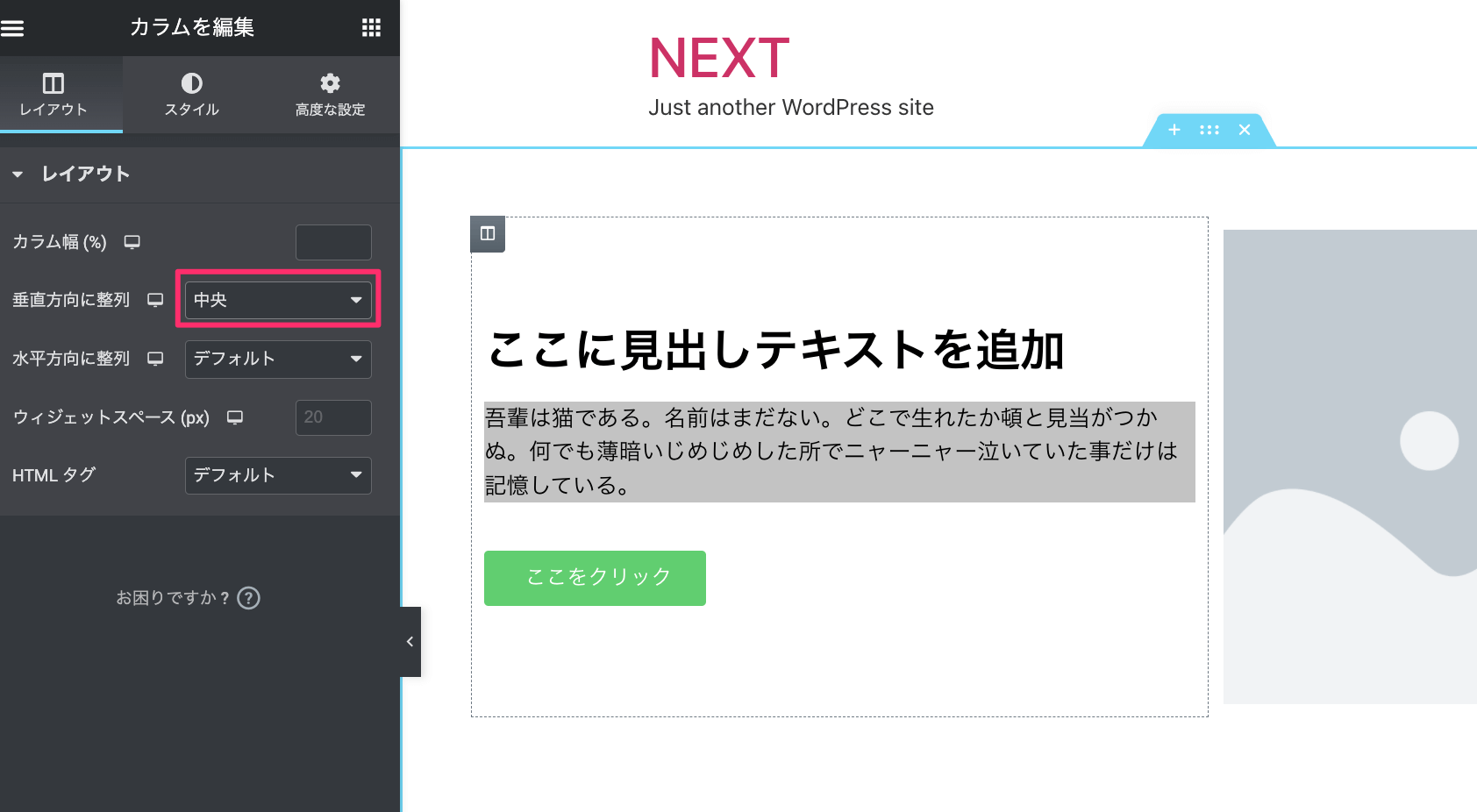
例えば以下の画像のように左側のテキストコンテンツを右側の画像に対して中央に配置したい場合があります。

このような場合はカラムやセクションのレイアウトタブにある「垂直方向に整列」で「中央」を選択すればOKです。中央以外にも均等に配置なども可能です。

ドロップシャドウを作りたい
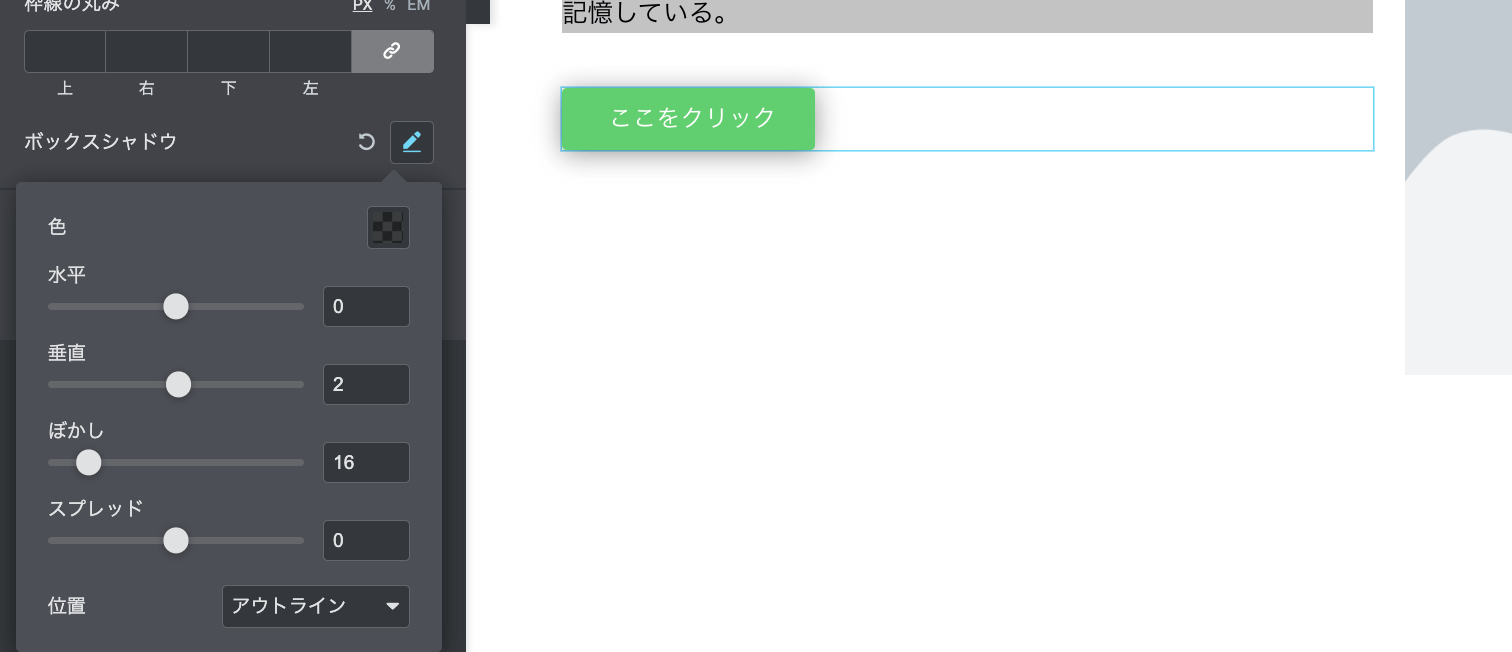
ボタンや画像ウィジェットではドロップシャドウをつけることができます。テキストの場合はテキストシャドウをつけることができます。

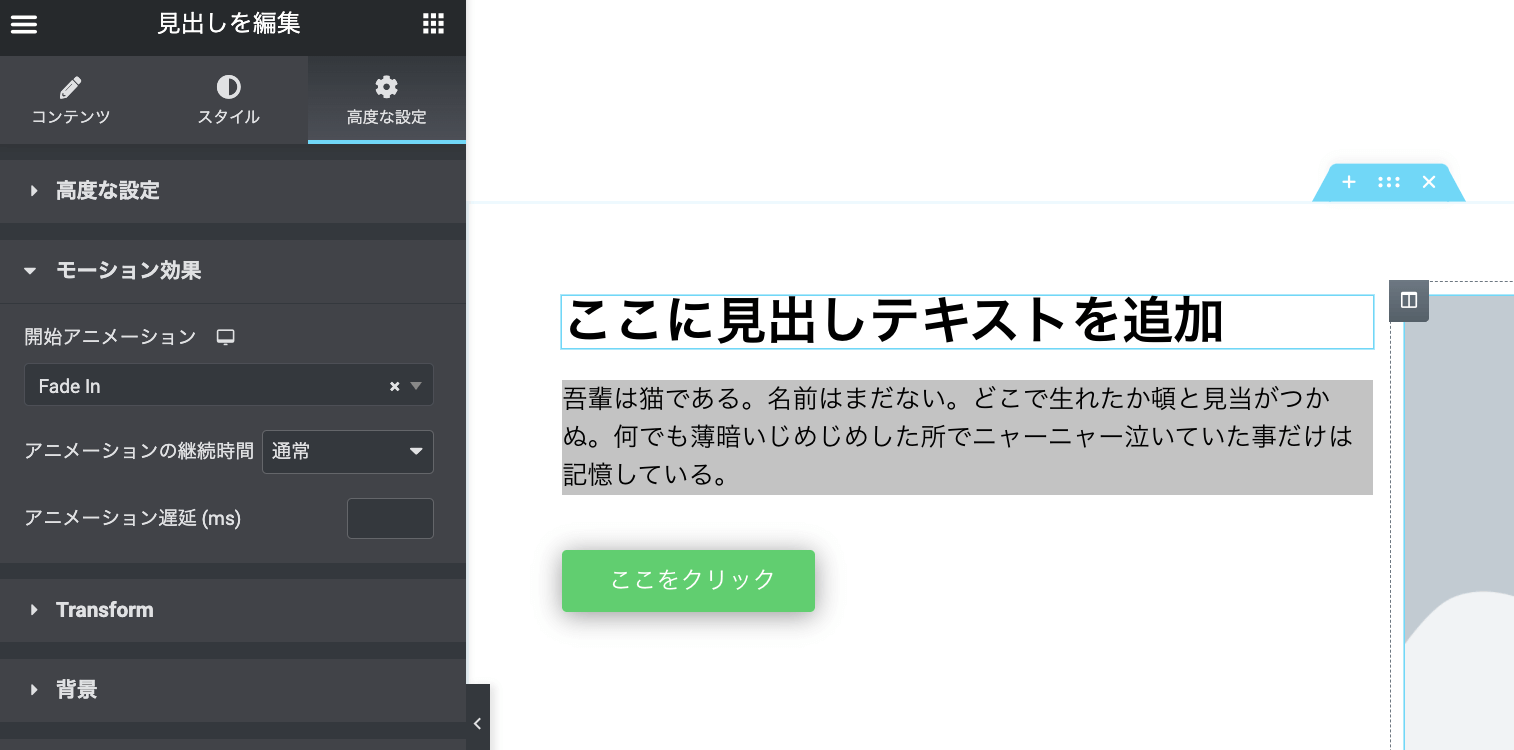
コンテンツをスクロールでフェードインさせたい
コンテンツの位置までスクロールするとアニメーションでフェードインさせることができます。

セクション全体をフェードインさせたり、見出し、テキスt、ボタンを順にフェードインさせることもできます。アニメーションの種類はフェードイン以外に、ズームやフラッシュなどから選択可能です。
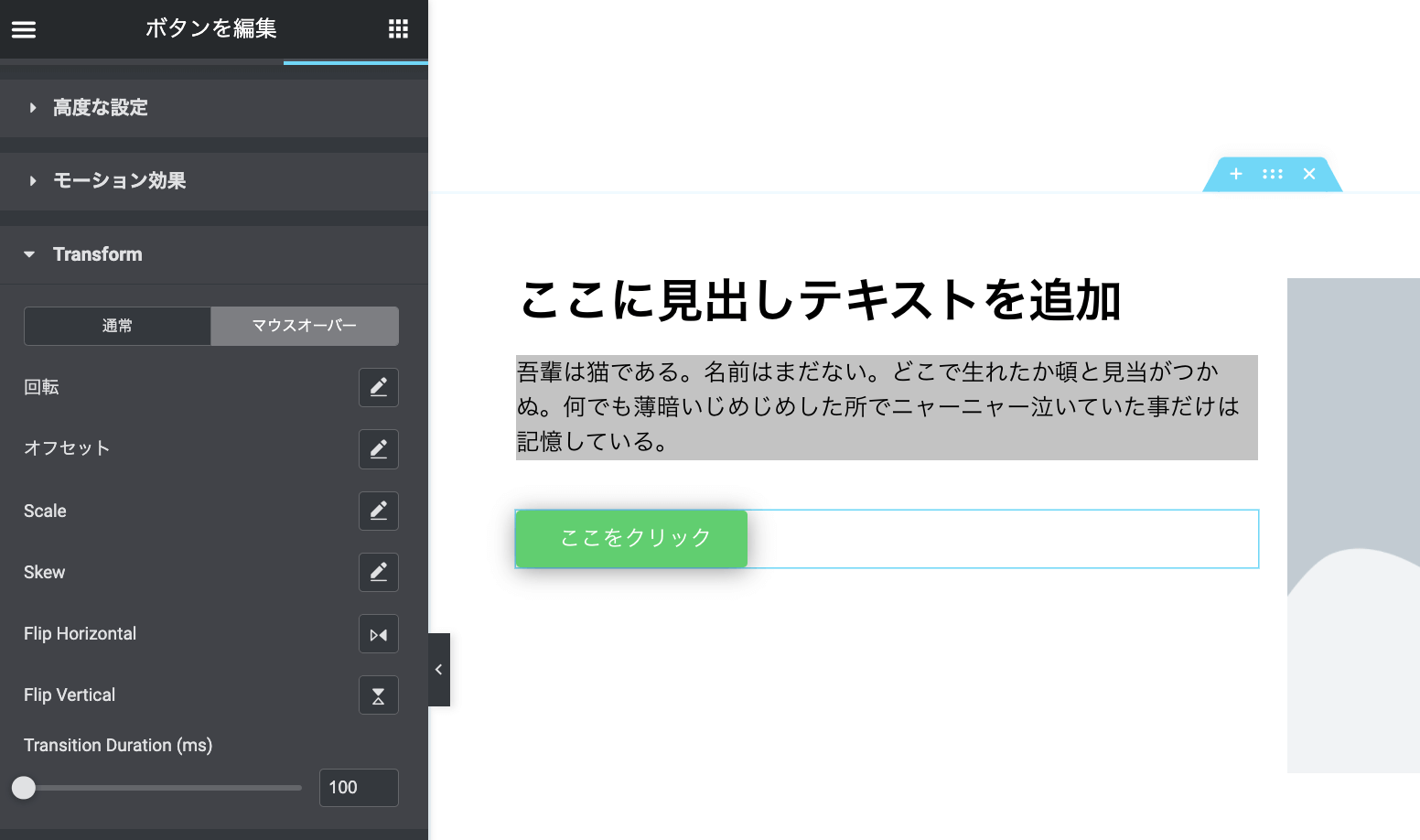
コンテンツをマウスオーバーで変形させたい
高度な設定タブにある、「Transform」の機能を使うことで、配置したウィジェットを変形させることができます。
マウスオーバー設定も可能なので、マウスオーバーした時にサイズを変更したり、左右に動かしたりすることもできます。ボタンのマウスオーバーエフェクトによくあるデザインもここで作ることができます。

Elementorでもっと効率よくデザインするには?
Elementorを使うことでWordpressサイトを効率よく作成することができますが、ウィジェットを並べてフォントや色を変えただけだとちょっと残念なデザインになってしまうかもしれません。
じっくり作ってる時間が取れない!という場合はElementor対応のテンプレートを使ってみるのがおすすめ。テンプレートはあらかじめデザイン済みなのでテキストと画像を変更するだけで非常に効率よくホームページを作成することができます。