WordpressをWebサイトビルダーにしてくれるElementorがさらに進化してかなり複雑なデザインにも対応できるようになりました。
Bootstrap5で作るようなレイアウトや高品質なWebサイトによくあるコンテンツが重なるようなデザインも簡単に作ることができます。
この記事ではElementorのレイアウト機能を使いこなす方法を解説していきます。
そのほかの機能については「Elementorの使い方 初心者入門ガイド」にまとめています。高機能なElementorを使いこなして効率よくホームページを作りたい方はこちらもおすすめです。
Elementorのレイアウト機能でできること
Elementorのレイアウトはセクションとカラムを使って作っていきます。Bootstrap5を使ったことがある方であれば、rowとcolに置き換えてもらうとイメージしやすいかもしれませんね。
このセクションとカラムは個別にマージンやパディング(上下左右のスペース)を設定できるので位置をずらしたり、上に重ねたりすることもできます。
どんな感じのものができるかは以下の例をご覧ください。
Bootstrap5風のレイアウト
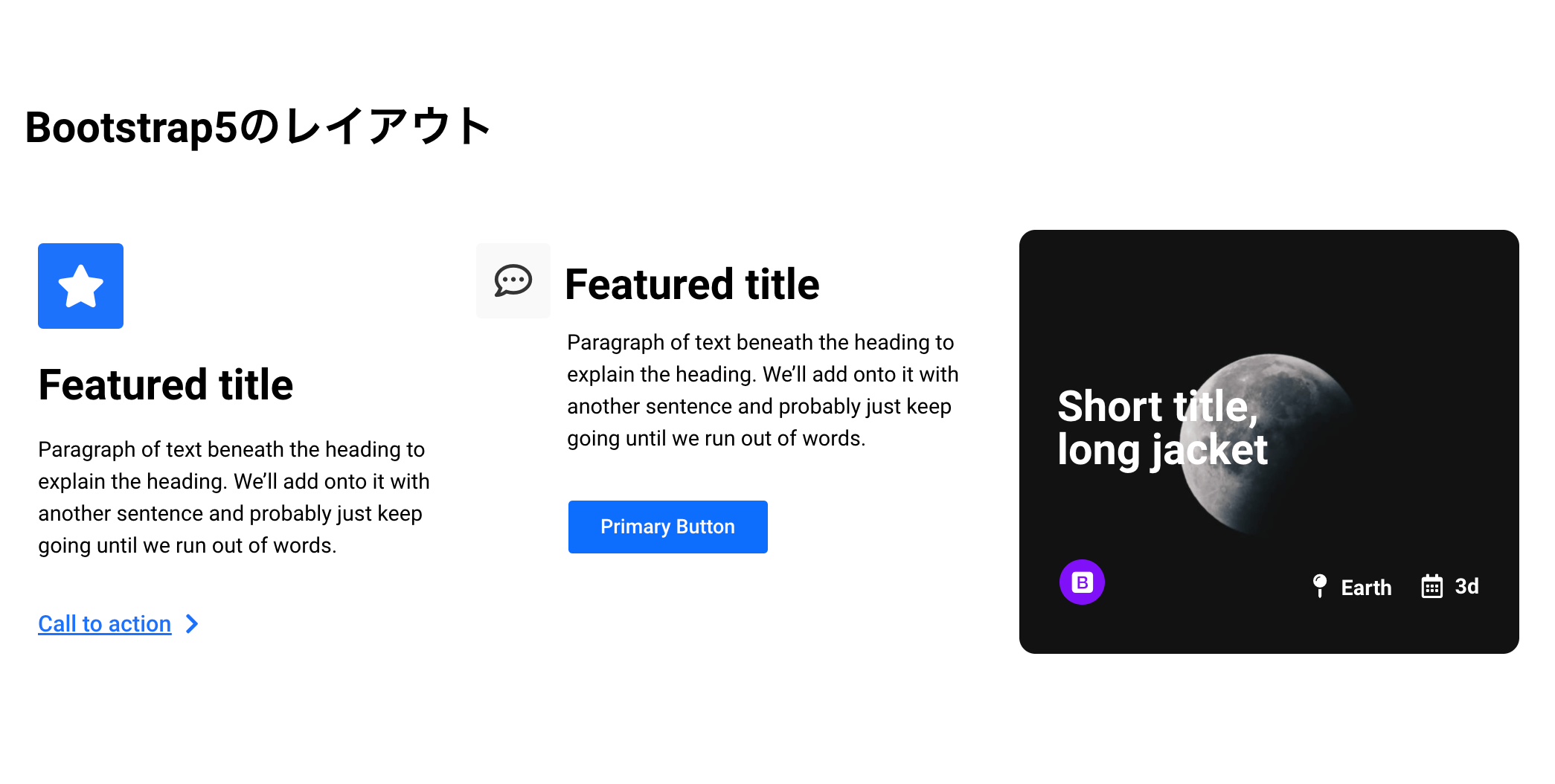
例えばWeb制作でよく使われるCSSフレームワークであるBootstrap5で作れるようなレイアウトも作成可能です。
公式ドキュメントのレイアウトサンプルにあるものをいくつか作ってみました。

こういうものがHTMLやCSSを使わずに作れるのはすごく楽ちんですね。セレクタとか気にせずガシガシ配置して調整していくだけなので、デザインツールを使ってる感覚で作れます。
コンテンツをずらすレイアウト
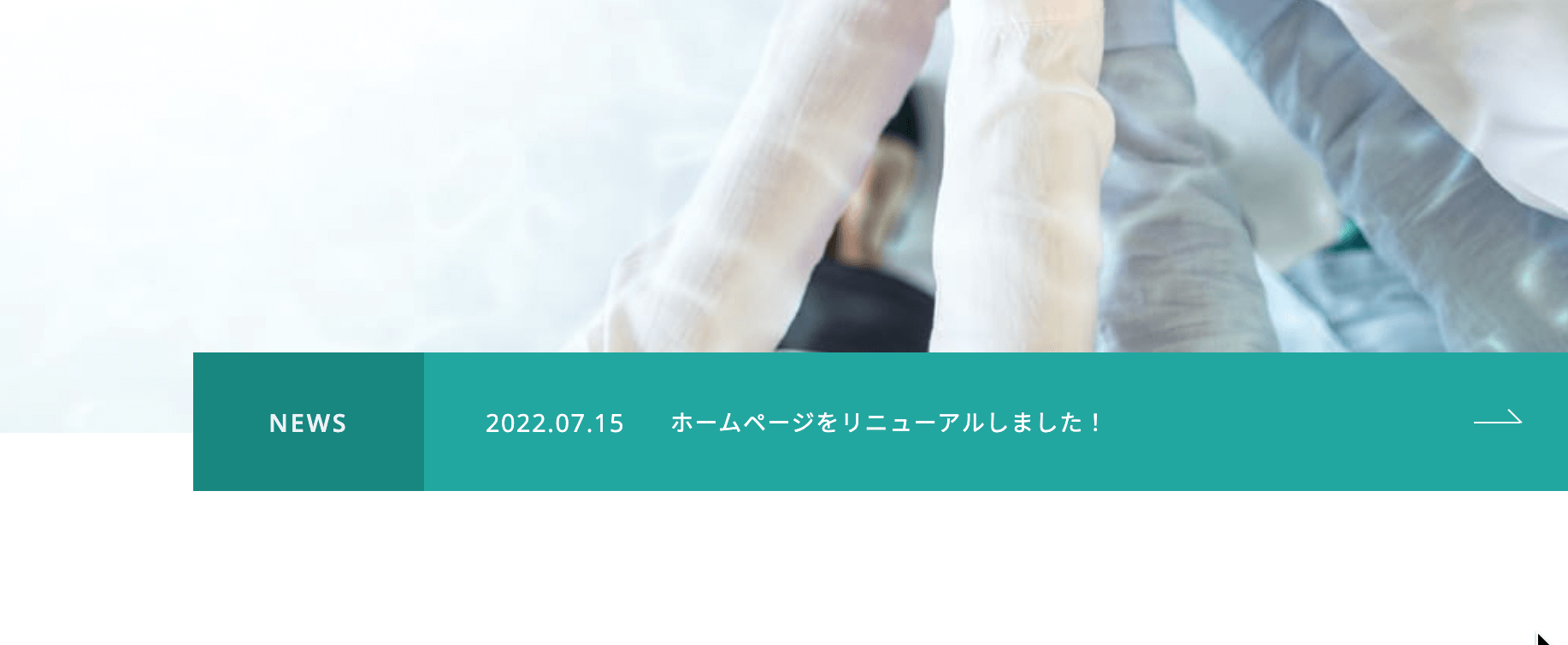
他にも上下にマージンをつけることでコンテンツをずらすこともできます。
よくあるデザインパターンとしてはメインビジュアルにお知らせコンテンツが重なったりするものがあります。

こんな感じで横に並んでいるコンテンツの上下を動かすこともできます。

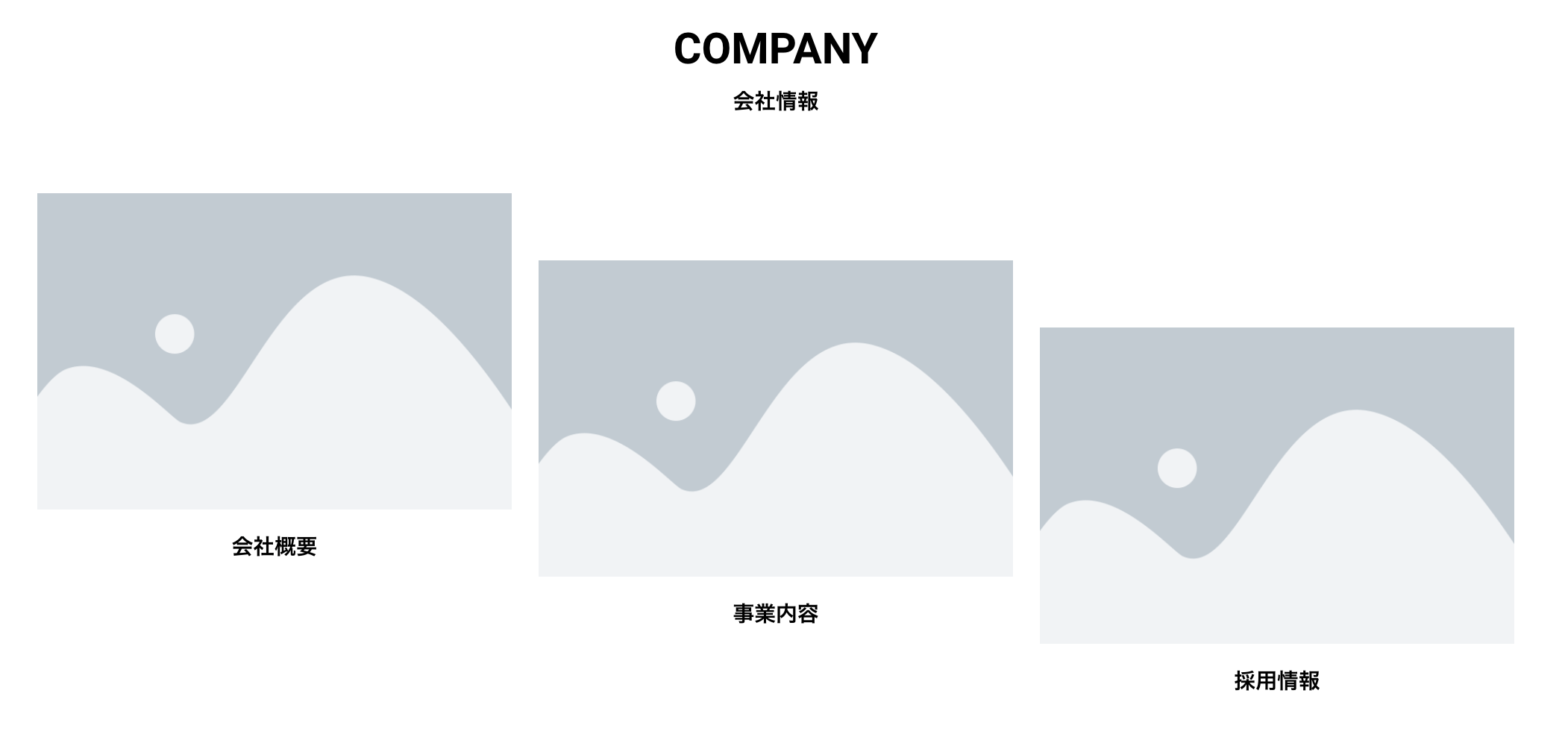
絶対配置でアイコンや装飾を自由に動かす
また、アイコンやラベルをposition: absolute;にあたる「絶対配置」にすることで自由に位置を動かすこともできます。

実際使ってみると思った以上にできることが多いので、FigmaやXDでデザインしたものをそのままElementorに落とし込むということも普通にできそうな感じです。
レイアウトの作り方
ここからはレイアウトを作るために必要なセクションとカラムの機能について詳しく解説していきます。
セクションとカラム
Elementorではウィジェットを配置していくだけでWebサイトを作ることができます。ウィジェットをページに配置すると自動的にセクションが作られます。
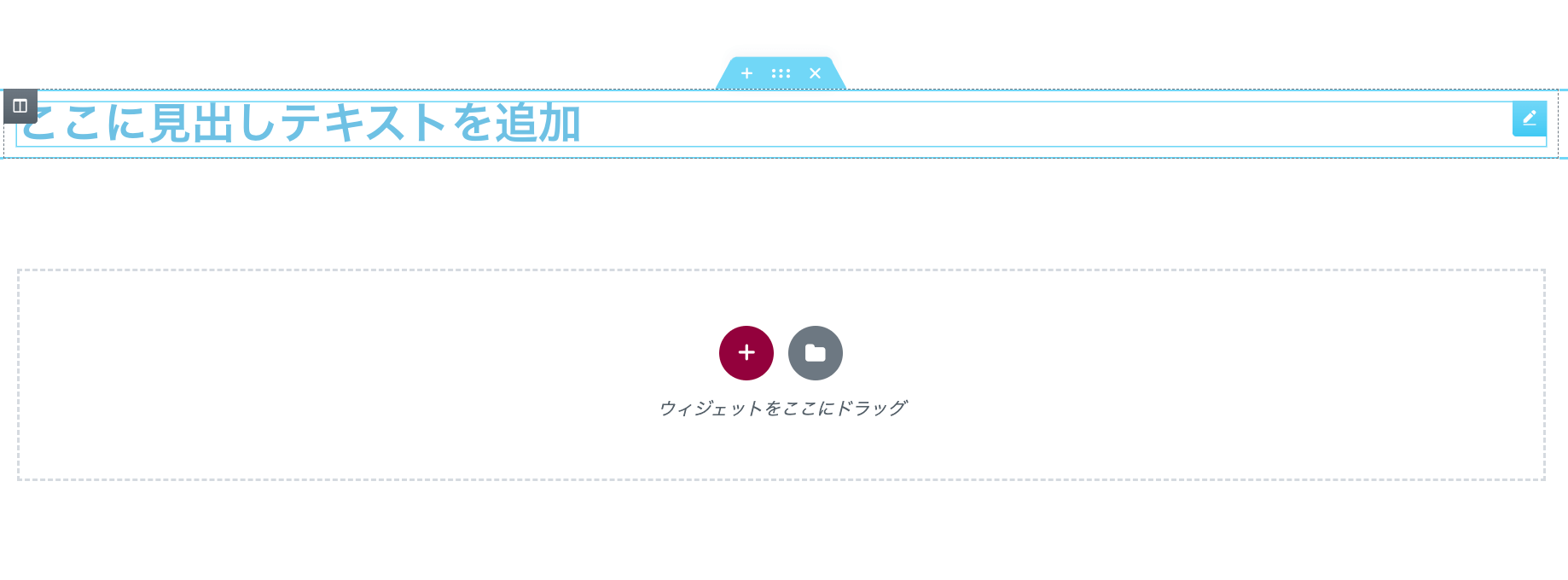
以下の画像では見出しウィジェットを「ウィジェットをここにドラッグ」に配置した結果です。ウィジェットだけが配置されるのではなく、自動的にセクション(水色のボタンと線で囲われた部分)とカラム(黒いアイコンと点線で囲われた部分)が作成されます。

セクションにはカラムが含まれており、カラムは横方向に複製することができます。ウィジェットは縦に積み重ねることしかできませんが、横方向に追加したカラムに配置することで横並びのコンテンツを作ることができます。

内部セクション
内部セクションはウィジェットとしてページに配置できるセクションです。内部セクションをセクションの中(のカラムの中)に配置することでカラムの列を縦に積み重ねることができます。
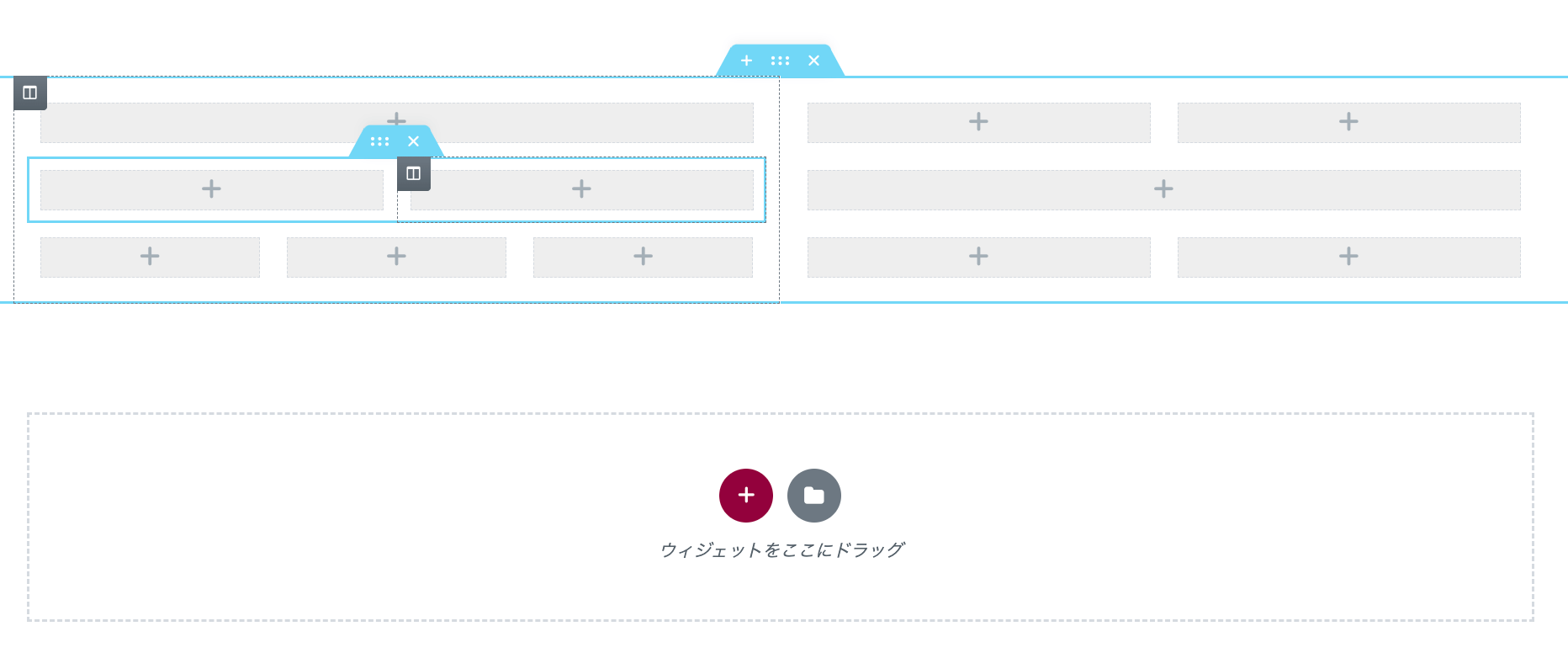
内部セクションを配置したものがこちらの画像です。内部セクションで追加したカラムの中にコンテンツを入れてレイアウトを作っていくことができます。

セクション自体はカラムを横方向にしか追加できません。ちょっとこの辺りが分かりにくいかもしれませんが、構造的には以下のようになっています。
セクション
- カラム
- 内部セクション(1列)
- 内部セクション(2列)
- 内部セクション(3列)
- カラム
- 内部セクション(2列)
- 内部セクション(1列)
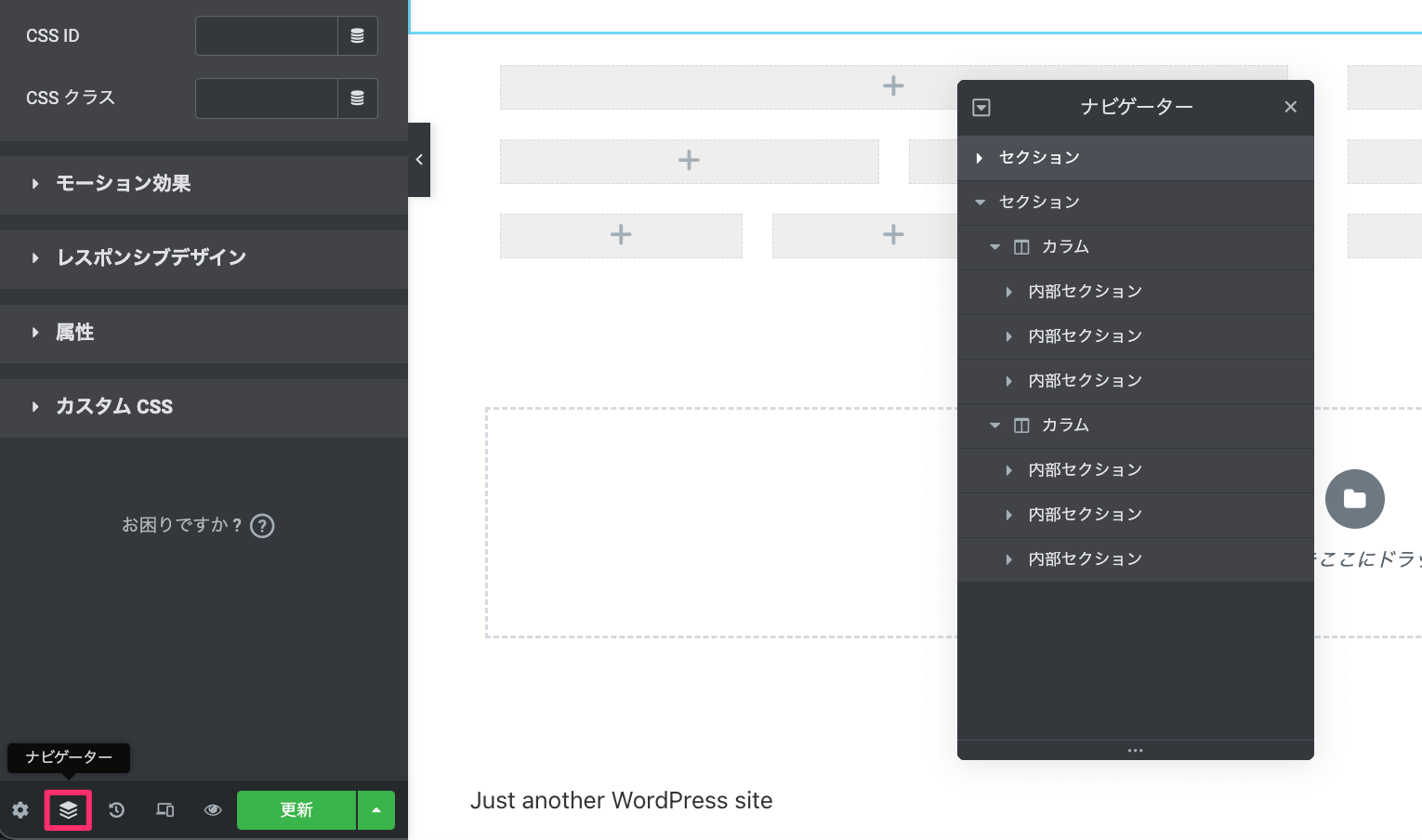
- 内部セクション(2列)構造については「ナビゲーター」機能を使うと分かりやすいと思います。左のパネルの下にあるレイヤーアイコンを押すとPhotoshopのレイヤーパネルのようなものが表示されます。

このナビゲーター上でセクションやカラムの順序を入れ替えたり、配置したウィジェットのメニューを表示(右クリック)させたりすることもできます。結構便利です。
内部セクションにさらに内部セクションを入れることはできません。
セクションの追加
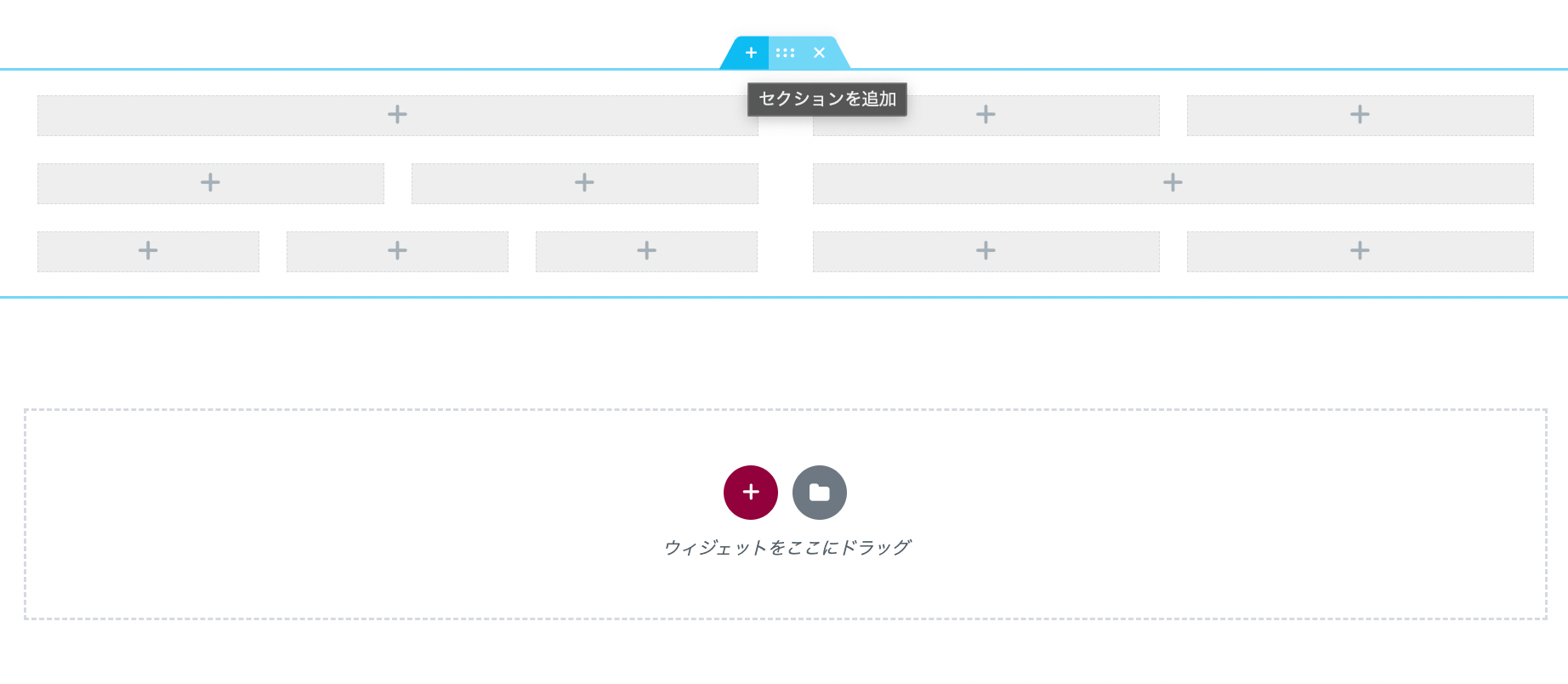
セクションを追加するには、水色のタブの左にあるプラスボタンを押します。

レイアウトメニュー
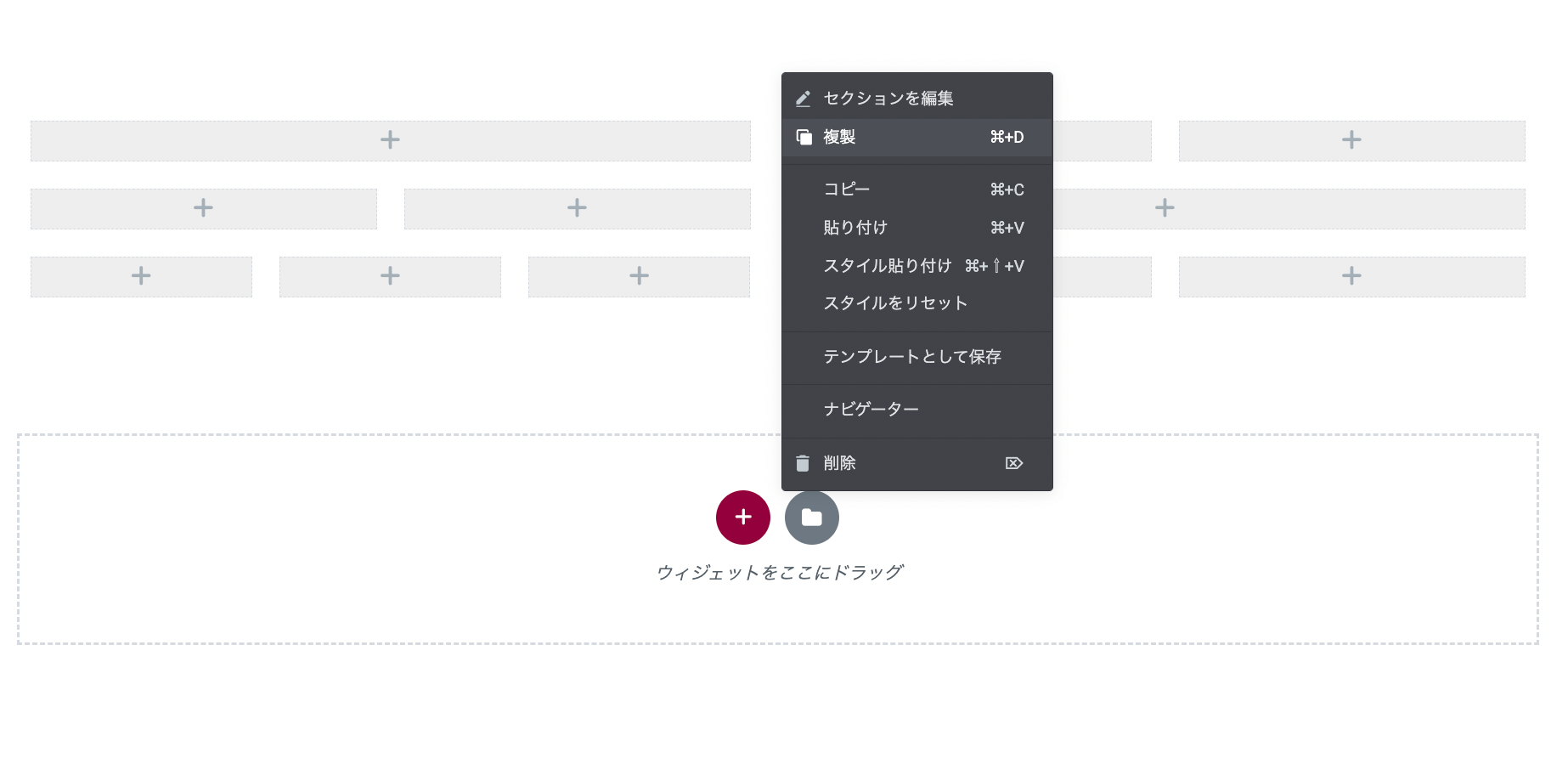
セクションやカラムはアイコンを右クリックすることでメニューを表示することができます。

- 〜を編集: セクションやカラムの編集パネルを表示
- 複製: 配置したウィジェットやスタイルをそのままコピーする
- 新しいカラムの追加: カラムを追加(カラムのみ選択可能)
- コピー: クリックしたセクションやカラムをコピーする
- 貼り付け: コピーしたものを貼り付け(配置)
- スタイル貼り付け: スタイルだけを貼り付け
- スタイルをリセット: スタイルをデフォルトに戻す
- テンプレートとして保存: セクションをテンプレートとして保存する(セクションのみ選択可能)
- ナビゲーター: ナビゲーターを起動
- 削除: 削除する
このメニューの中でもスタイルの貼り付けは非常に便利でよく使う機能です。例えば同じレイアウトのコンテンツが複数ある場合、1つ変更すると他も全て変更する必要があるのですが、この機能を使えば一発でスタイルをコピーできます。
レイアウトの移動
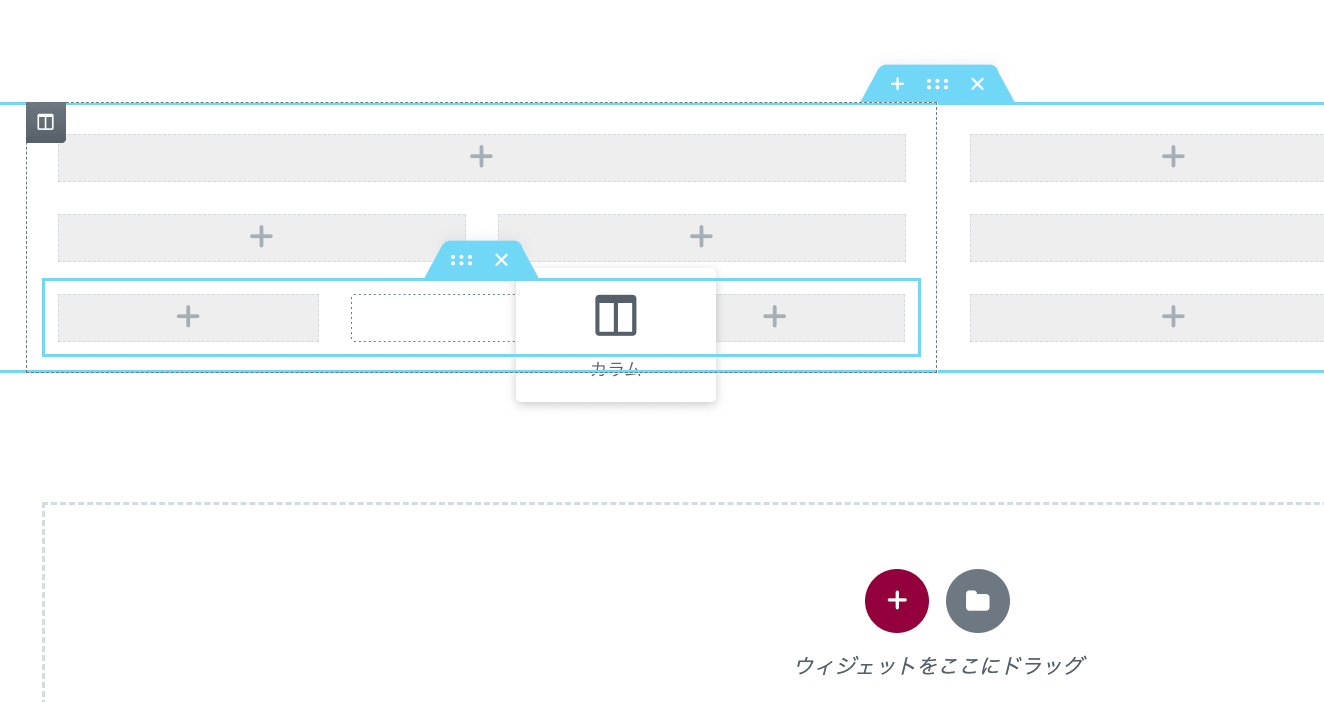
セクションやカラムはアイコンをドラッグすることで移動させることができます。
上下に順序を入れ替えたり、カラムを別のセクションに持っていったりすることもできます。

編集パネル使ったレイアウトの作り方
ここからはアイコンをクリックすると表示される左側の編集パネルを使ったレイアウトの編集方法について解説します。配置したウィジェットの整列や背景色の変更、パディングやマージンで余白を調整するといったことが可能です。
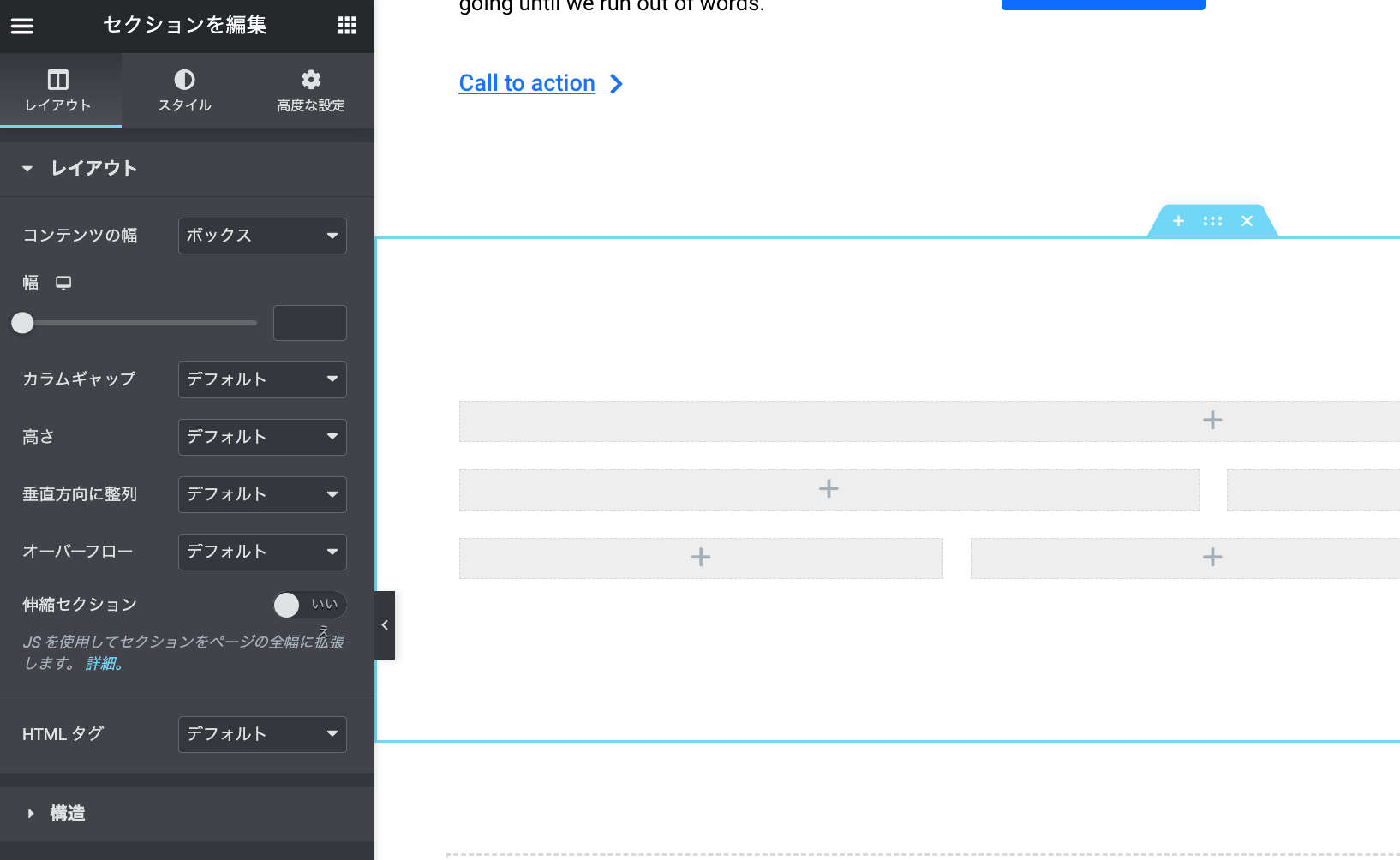
レイアウトタブで幅の変更や整列を行う
レイアウトタブではコンテンツの幅や高さ、カラム間のスペースなどを調整することができます。
セクションと内部セクションのレイアウト編集
- コンテンツの幅: ボックスで幅固定で中央揃え、全幅を選ぶと画面端まで広がる
- 幅: ボックス選択時に幅を設定
- カラムギャップ: カラム間のスペースを調整、すき間なしでピッタリくっつける
- 高さ: セクションの高さを調整
- 垂直方向に整列: 垂直方向の整列を選択
- オーバーフロー: セクションからはみ出したものを非表示にする
- 伸縮セクション: Javascriptを使用して横幅を全幅にする(内部セクションでは選択不可)
- HTMLタグ: セクションのHTMLを選択
- 構造: カラムが複数ある場合に構造のパターンを選択できる

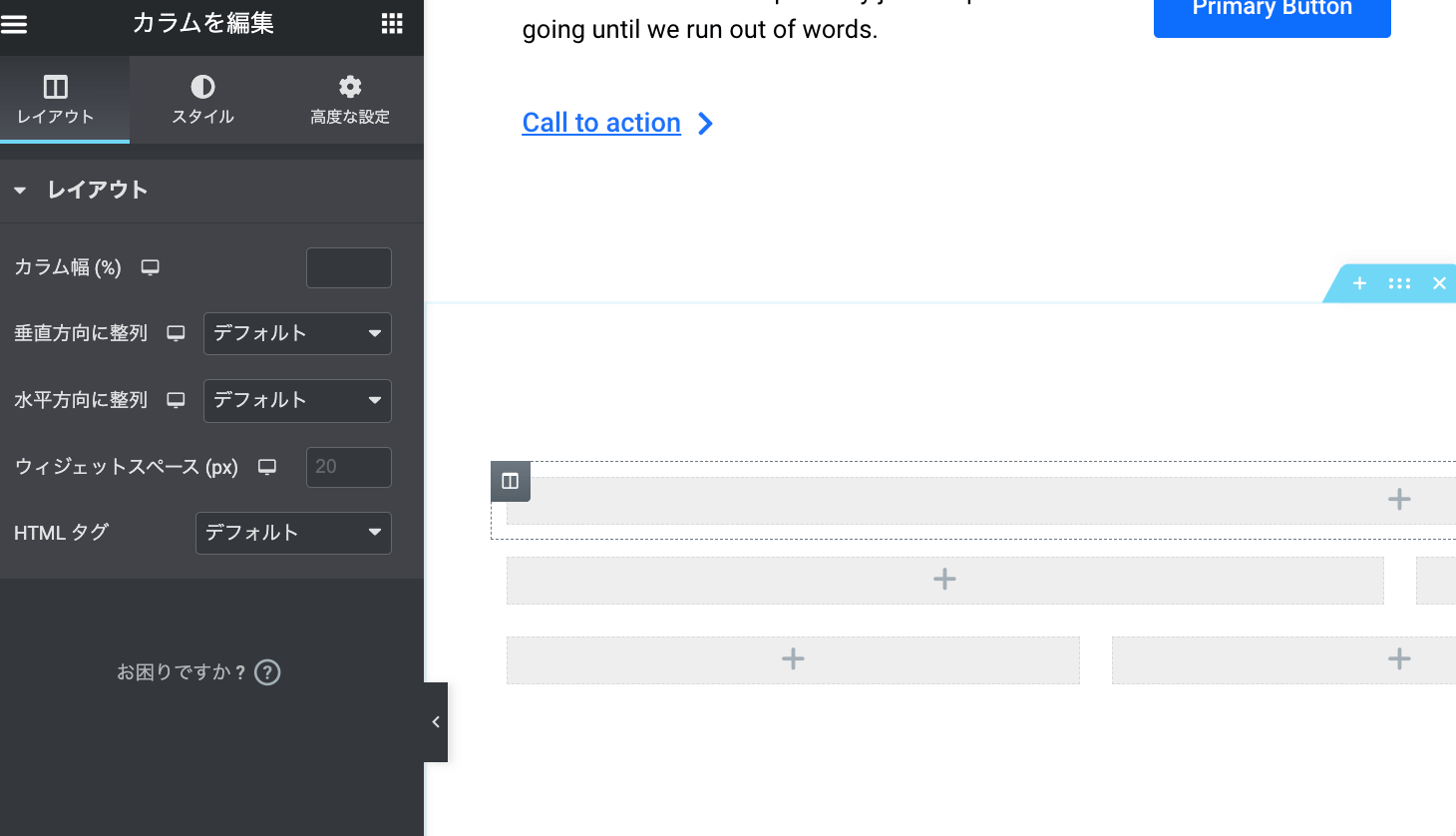
カラムのレイアウト編集
カラムにウィジェットを配置すると、デフォルトでは自動的にスペースが入ります。スペースを詰めるには「ウィジェットスペース」を0に設定しておきます。
- カラム幅(%): カラムの幅を調整、%のみ
- 垂直方向に整列: カラム内に配置したウィジェットを垂直方向に整列
- 水平方向に整列: カラム内に配置したウィジェットを水平方向に整列
- ウィジェットスペース(px): 配置したウィジェット間のスペースを調整
- HTMLタグ: カラムのHTMLタグを選択

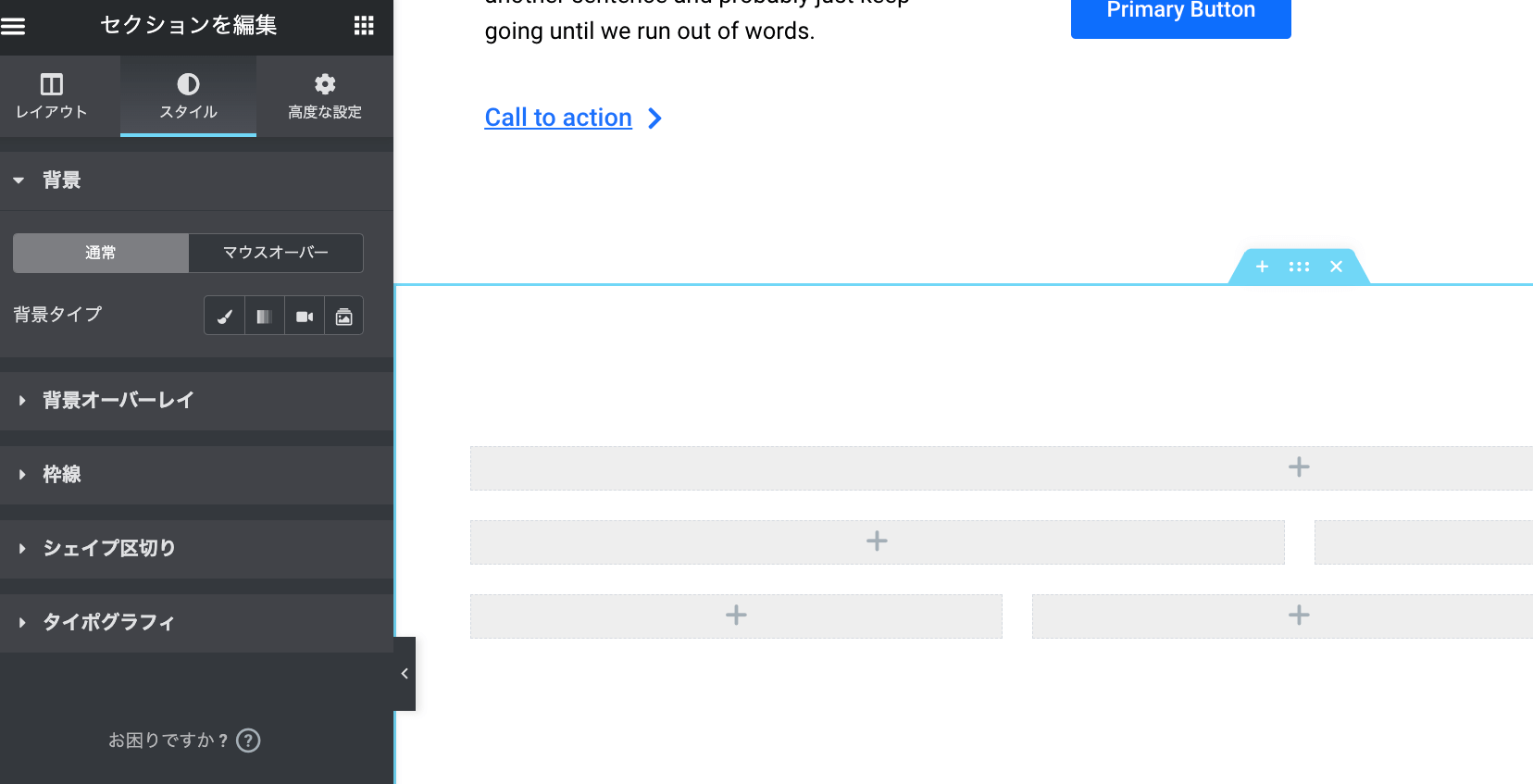
スタイルタブで背景や枠線を設定する
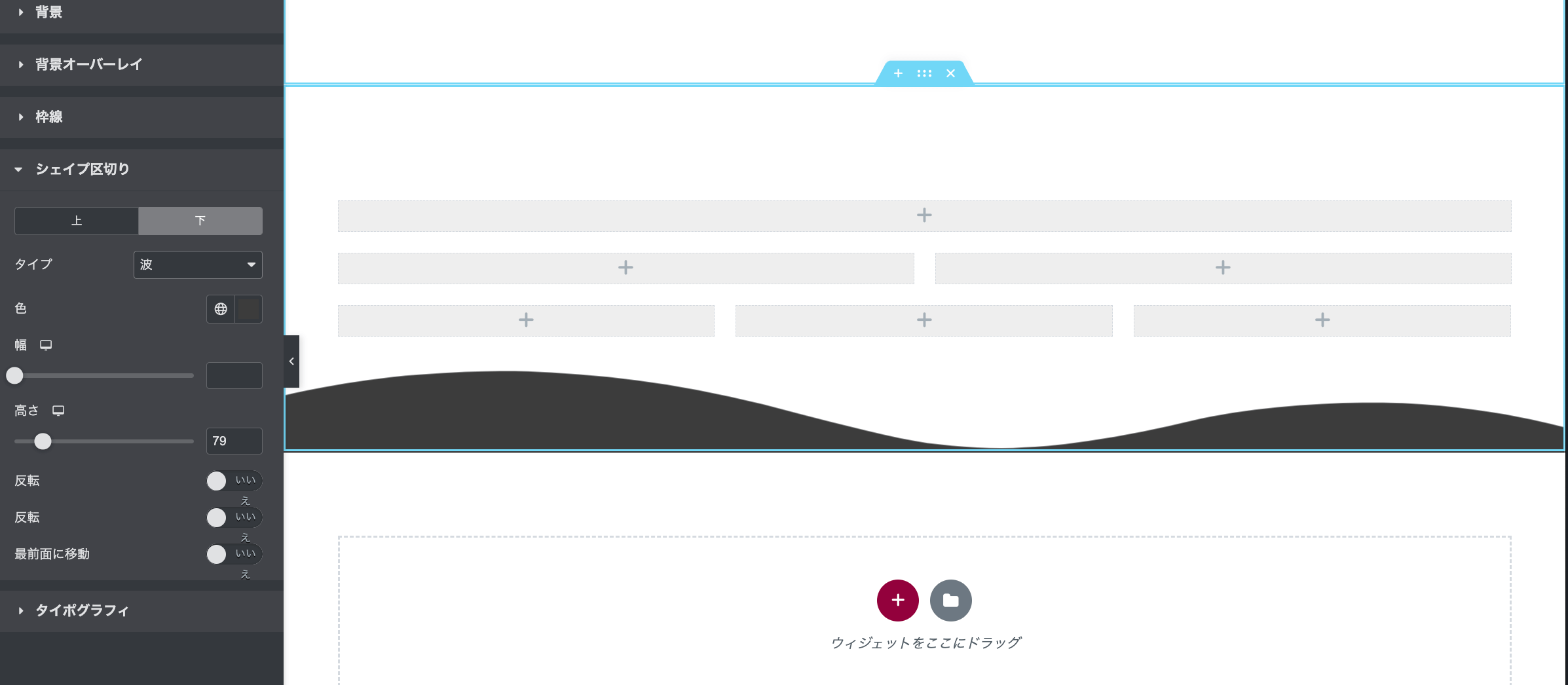
スタイルタブでは背景やボーダーライン、シェイプ区切りの設定ができます。
シェイプ区切りはセクションの上下に色々なパターンのシェイプを配置してくれる機能で、波や三角形やカーブなどを表示できます。

セクションとカラムのスタイル編集
- 背景: 背景色や背景画像を設定、グラデーション、動画、スライドで表示可能
- 背景オーバーレイ: 背景の上に背景を重ねる
- 枠線: ボーダーライン、角丸、ボックスシャドウの設定
- シェイプ区切り: セクションの上下にシェイプを設置(セクションのみ)
- タイポグラフィ: セクションごとの文字スタイルの設定

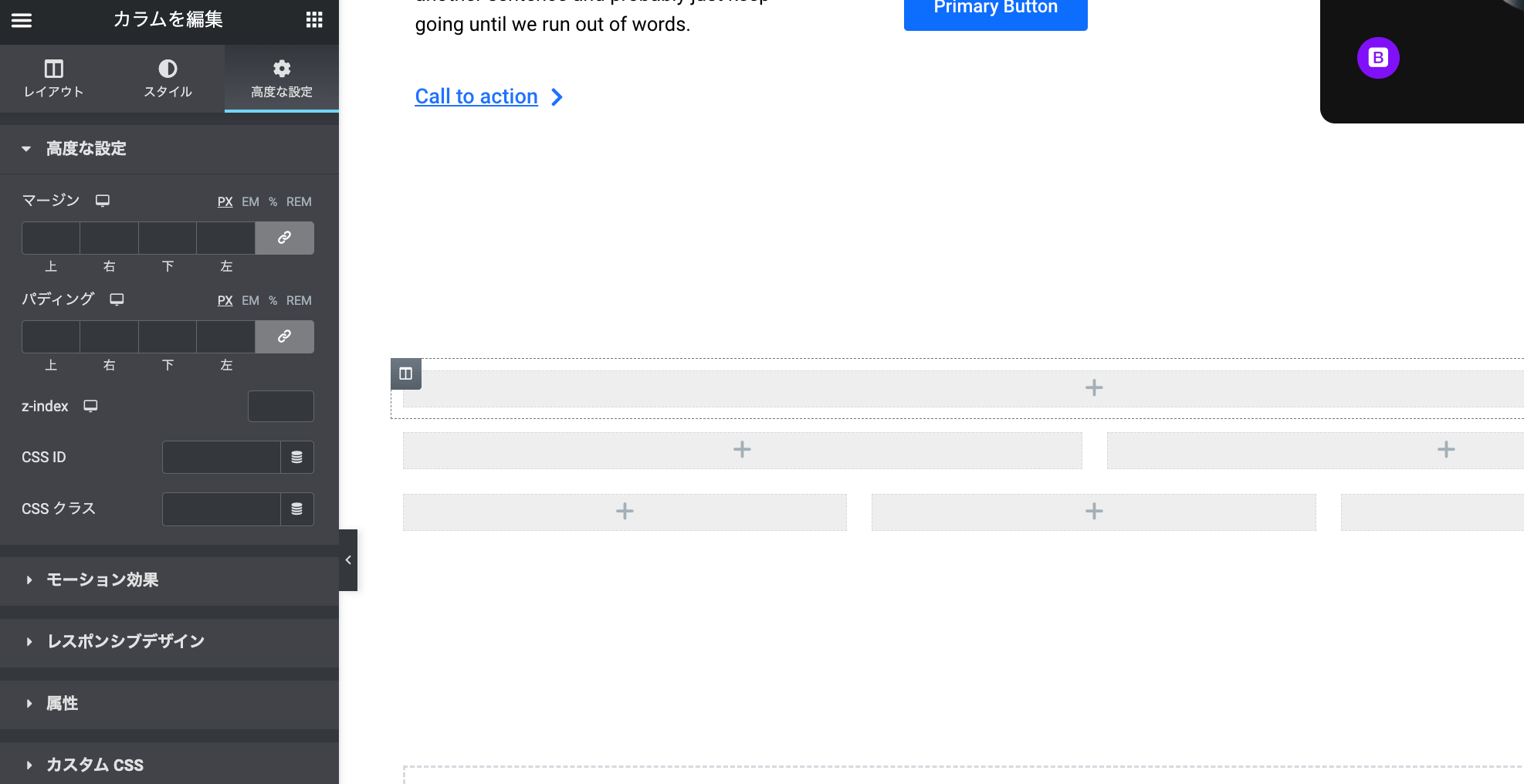
高度な設定タブで余白やアニメーションを設定する
高度な設定タブではパディングやマージンの他に、z-indexやアニメーション、レスポンシブデザインで表示のON/OFFなどの設定が可能です。
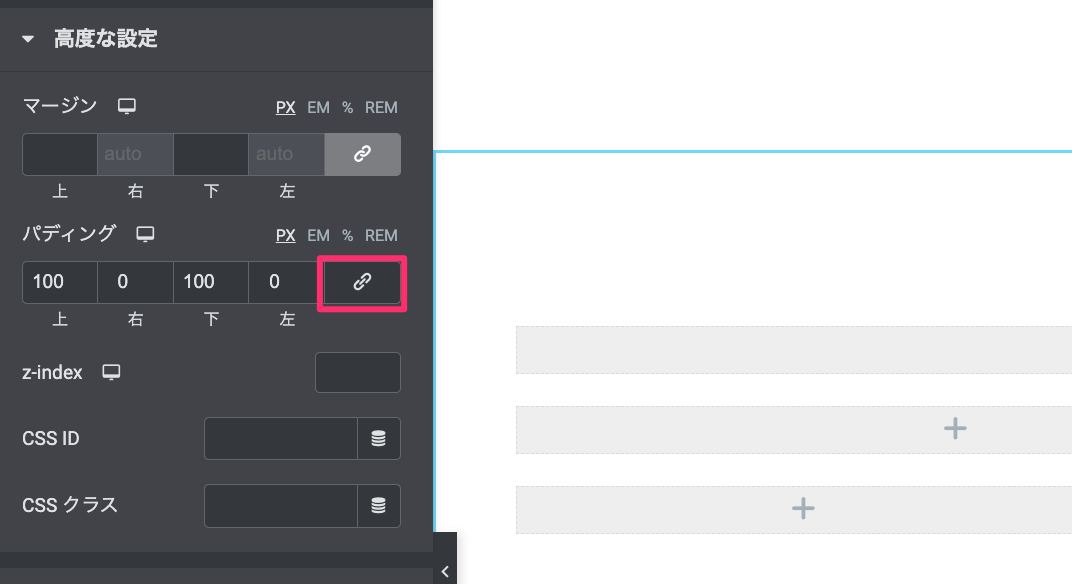
マージンやパディングは、右側のリンクアイコンをクリックすることでリンクを解除し、上下左右の個別設定ができるようになります。

セクションとカラムの高度な設定編集
- 高度な設定: パディング、マージン、z-indexの設定、idやclassの追加も可能
- モーション効果: スクロールで画面に入ったときのアニメーションを設定
- レスポンシブデザイン: タブレットやモバイル時の表示ON/OFF設定
- 属性: HTML属性の追加(プロ版のみ)
- カスタムCSS: CSSコードを追加(プロ版のみ)