作成したホームページのレスポンシブ化(スマホ対応)はSEOにも影響する可能性があるため必ずやっておきたい作業です。
Wordpressで作ったホームページの場合はHTMLやCSSを編集する必要がありましたが、Elementorを使うことでコーディング作業不要でレスポンシブ化を行うことができます。
この記事ではWordpressプラグインのElementorを使って効率よくレスポンシブ化を行う方法を解説します。
Elementorを使ったホームページの作成方法に関しては「Elementorの使い方 初心者入門ガイド」にまとめているので、こちらもぜひチェックしてみてください。
レスポンシブ化って何?
レスポンシブ化は1つのWebサイトをパソコンでもスマホでも綺麗に見ることができるようにすることです。
レスポンシブ化されていないサイトは、画面全体が縮小されてズームしないと見えなかったり、幅が細長くなって見づらいページになってしまいます。

どうすればホームページをレスポンシブ化できるの?
PCで表示しているものをスマホやタブレット用に最適化するには、横並びのレイアウトを縦並びに変更します。
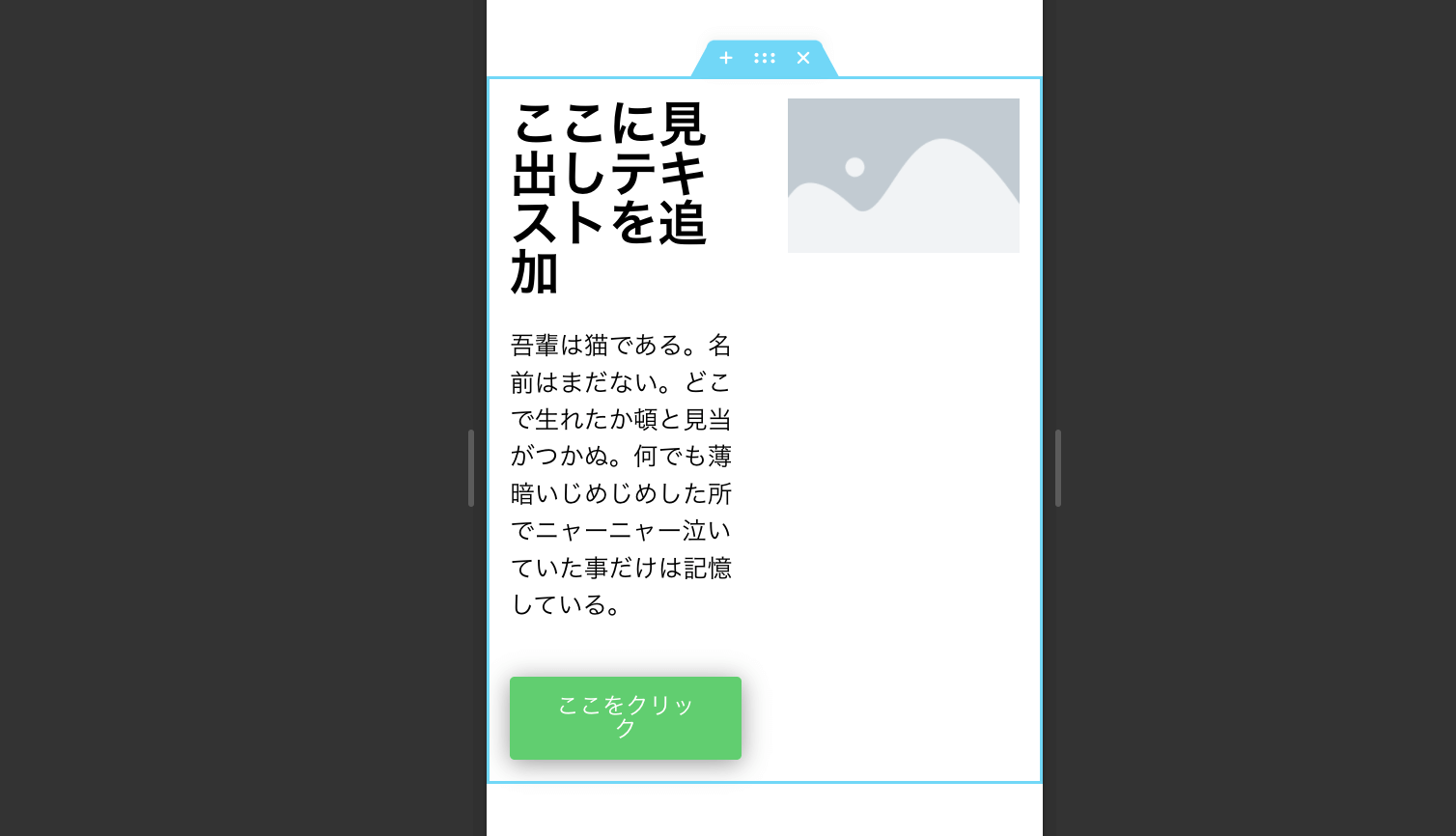
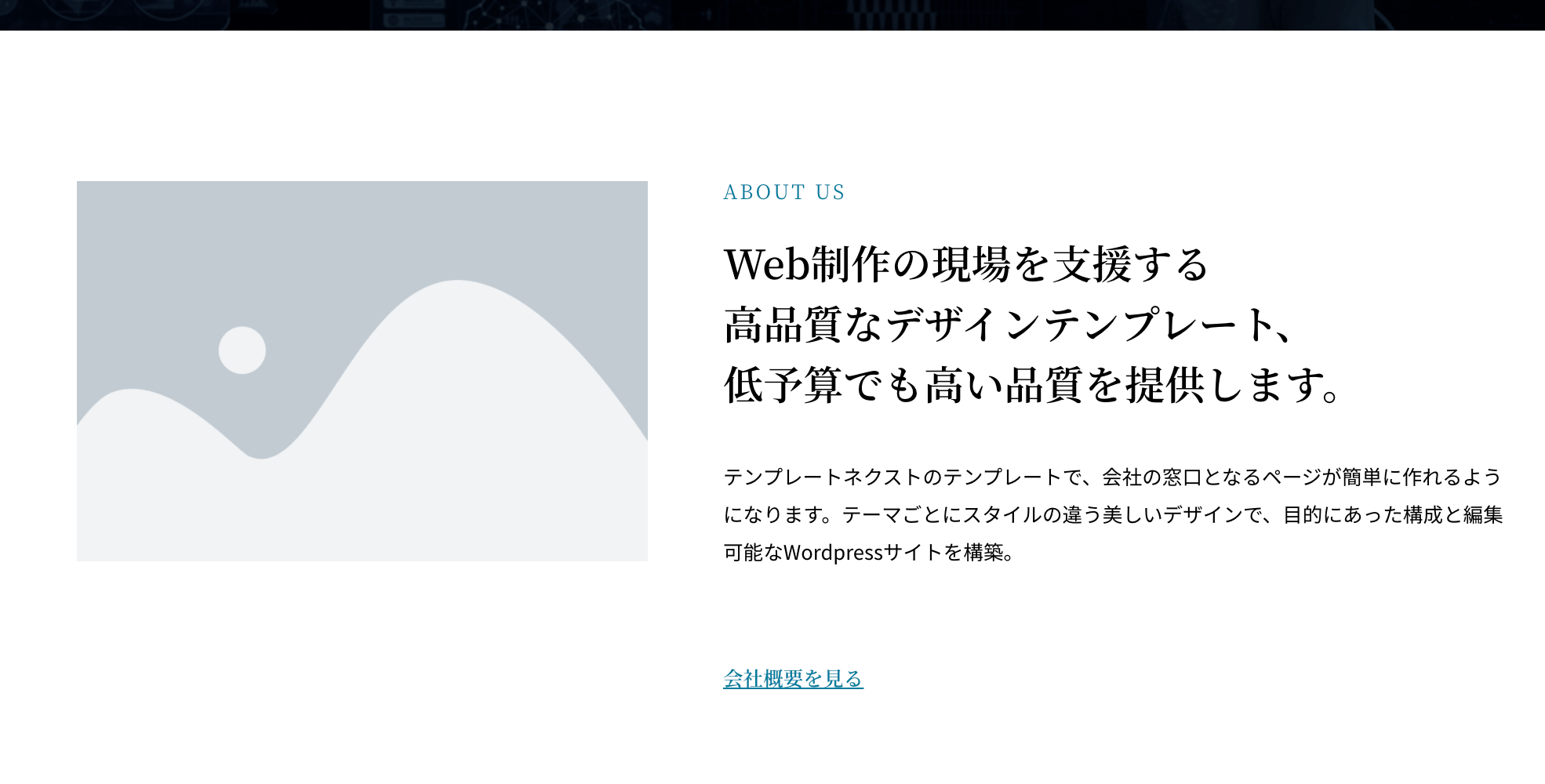
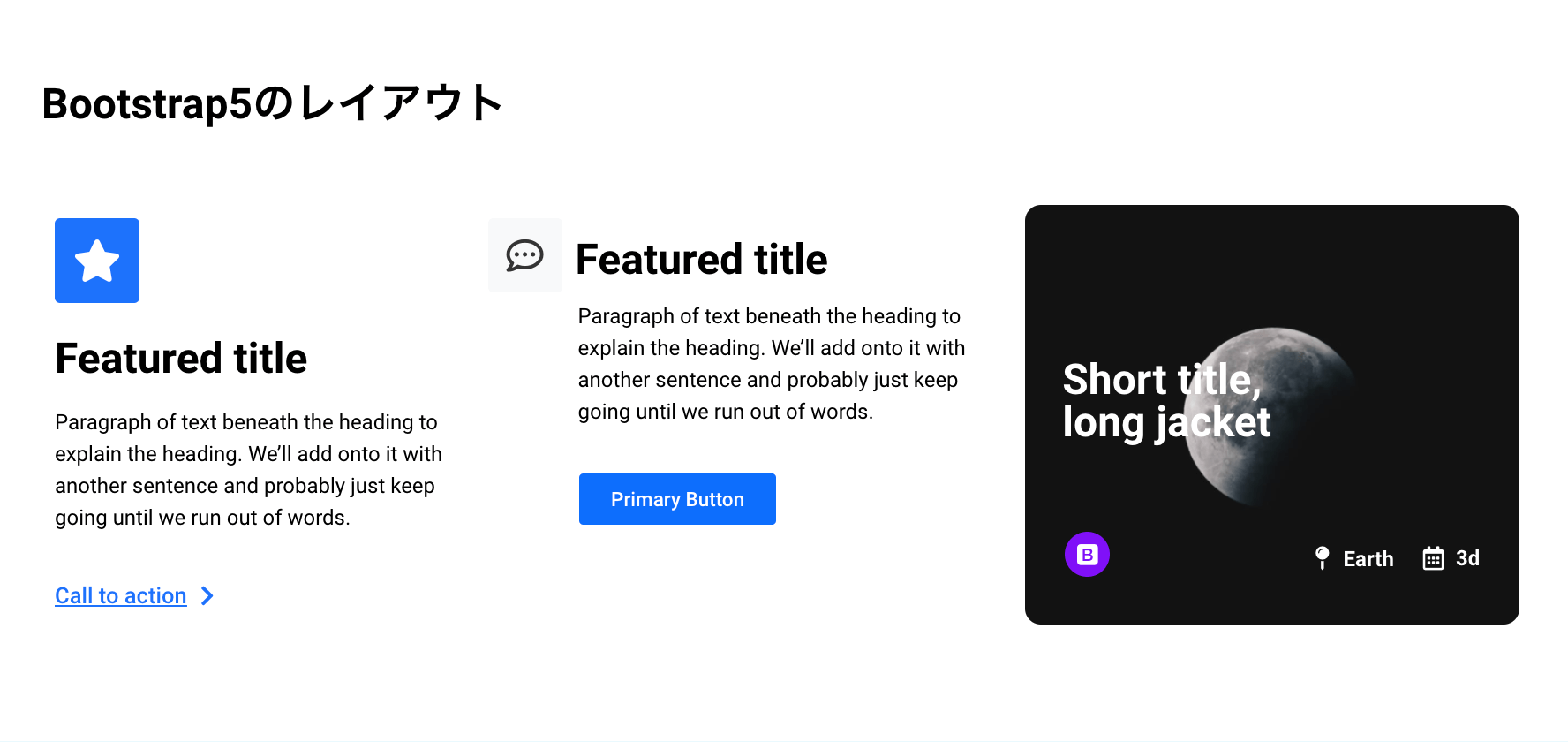
例えばこちらのように画像とテキストが横に並んでいる場合。

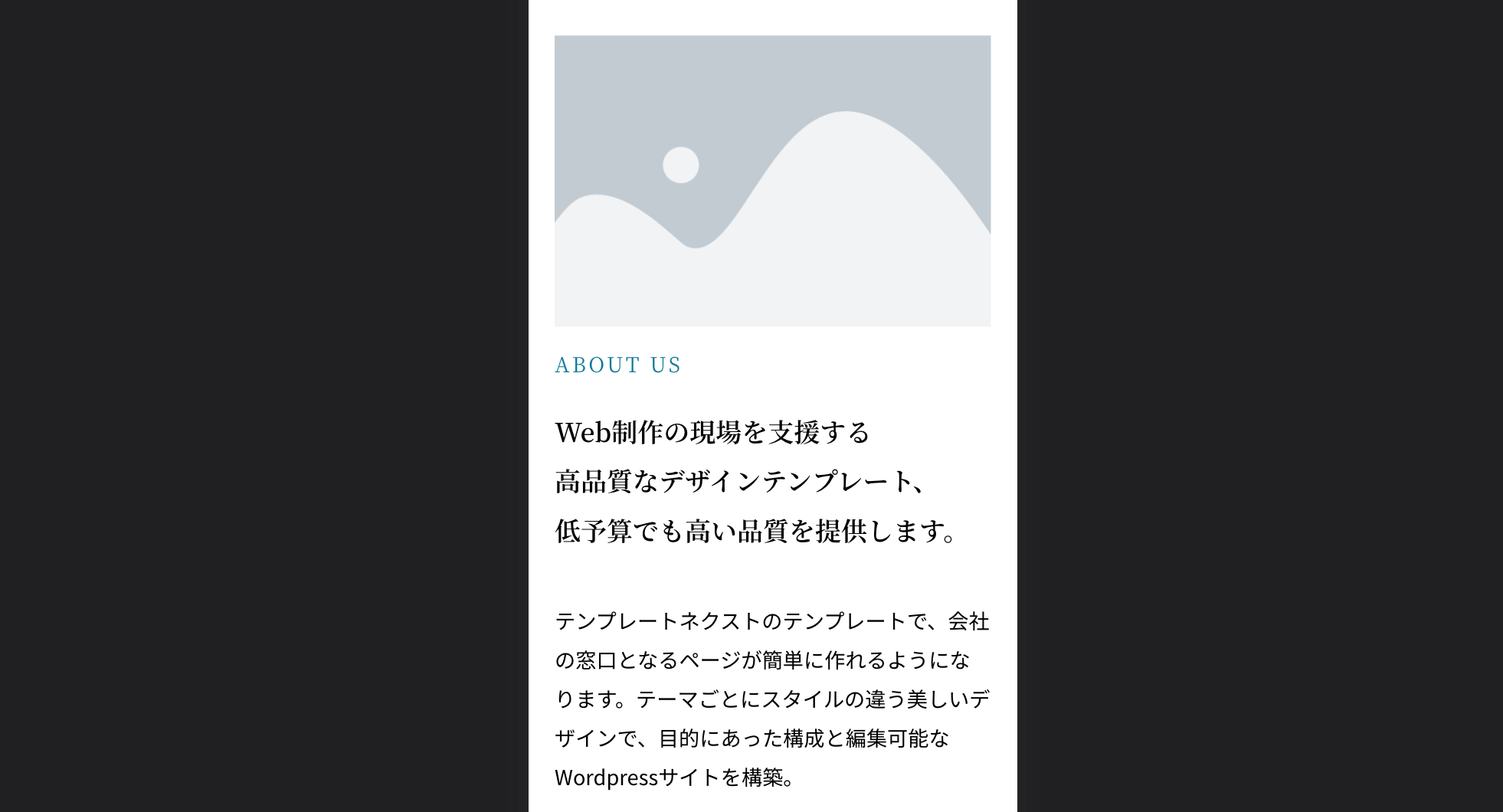
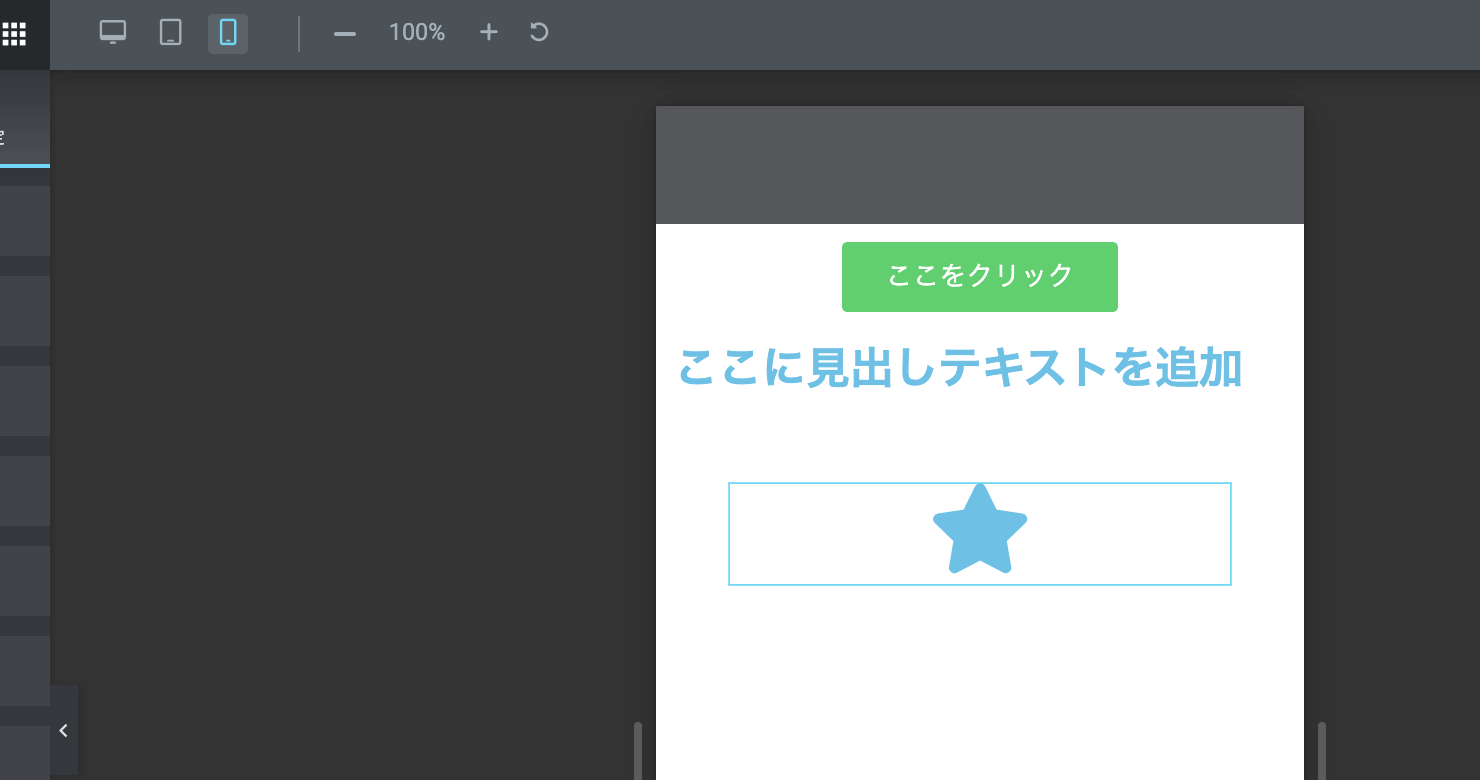
スマホでは縦に並べることで細い画面でも見やすく表示することができます。

他にもスマホで文字サイズの調整をしたり、余白を調整したり、PCで表示していたコンテンツをスマホで非表示にしたりといったことも行います。
このような調整はHTMLやCSSで行うとかなり時間がかかる作業ですが、Elementorに搭載されている便利な機能を使うことでかなり効率よく行うことができます。
Elementorを使ったレスポンシブのやり方
Elementorでレスポンシブサイトを作るには、レスポンシブモードに切り替えた後、タブレットやスマートフォンなどそれぞれの画面サイズで問題なく表示されるようにウィジェットの設定を行います。
Elementorのレスポンシブデザイン機能でできることは次の4つです。
- レスポンシブモードへの切り替え
- カラム幅の変更
- スタイルの設定
- コンテンツの表示/非表示の設定
どれも実際の画面を見ながら調整できるためそれほど難しくありません。
レスポンシブモードに切り替える
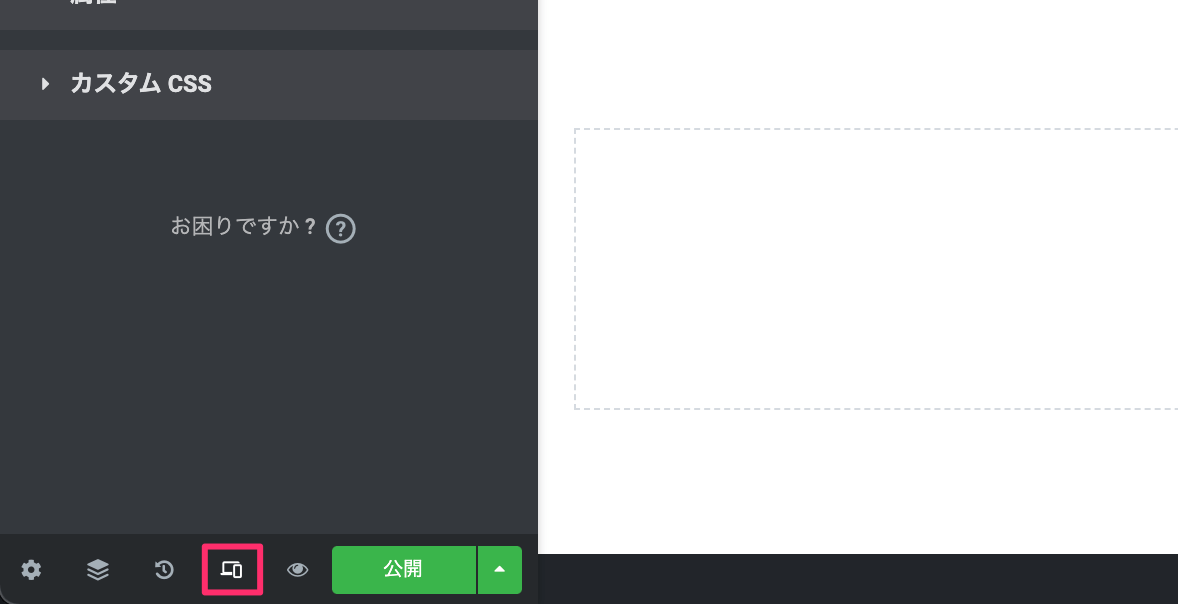
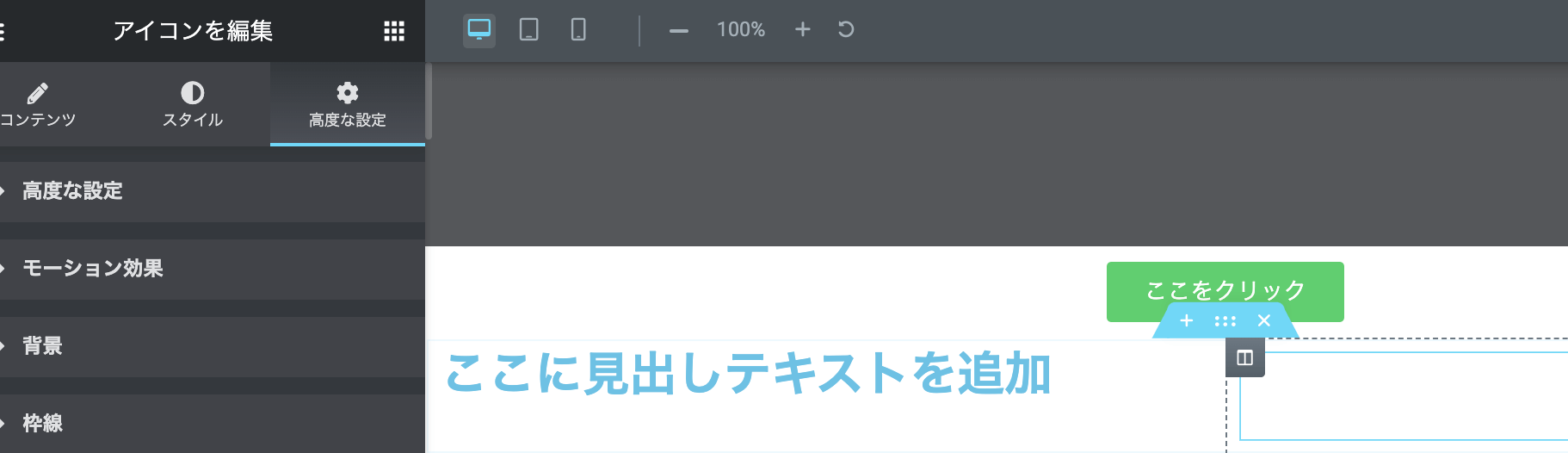
まずはElementorの編集画面にあるスマホアイコンを押してスマホ画面に切り替えます。

レスポンシブモードに切り替えると画面の上にナビゲーションバーが追加されます。

左側に3つ並んでいるアイコンを押すことで、PC、タブレット、スマホの画面幅に切り替えることができます。

この状態でそれぞれの画面幅ごとに崩れているところや変更が必要なところを修正していきます。
横並びコンテンツのレイアウト調整
横並びコンテンツのレイアウトをタブレットやスマートフォンで変えるには、カラムの幅を調整します。
例えば、PC画面で3列に並んでいる場合。

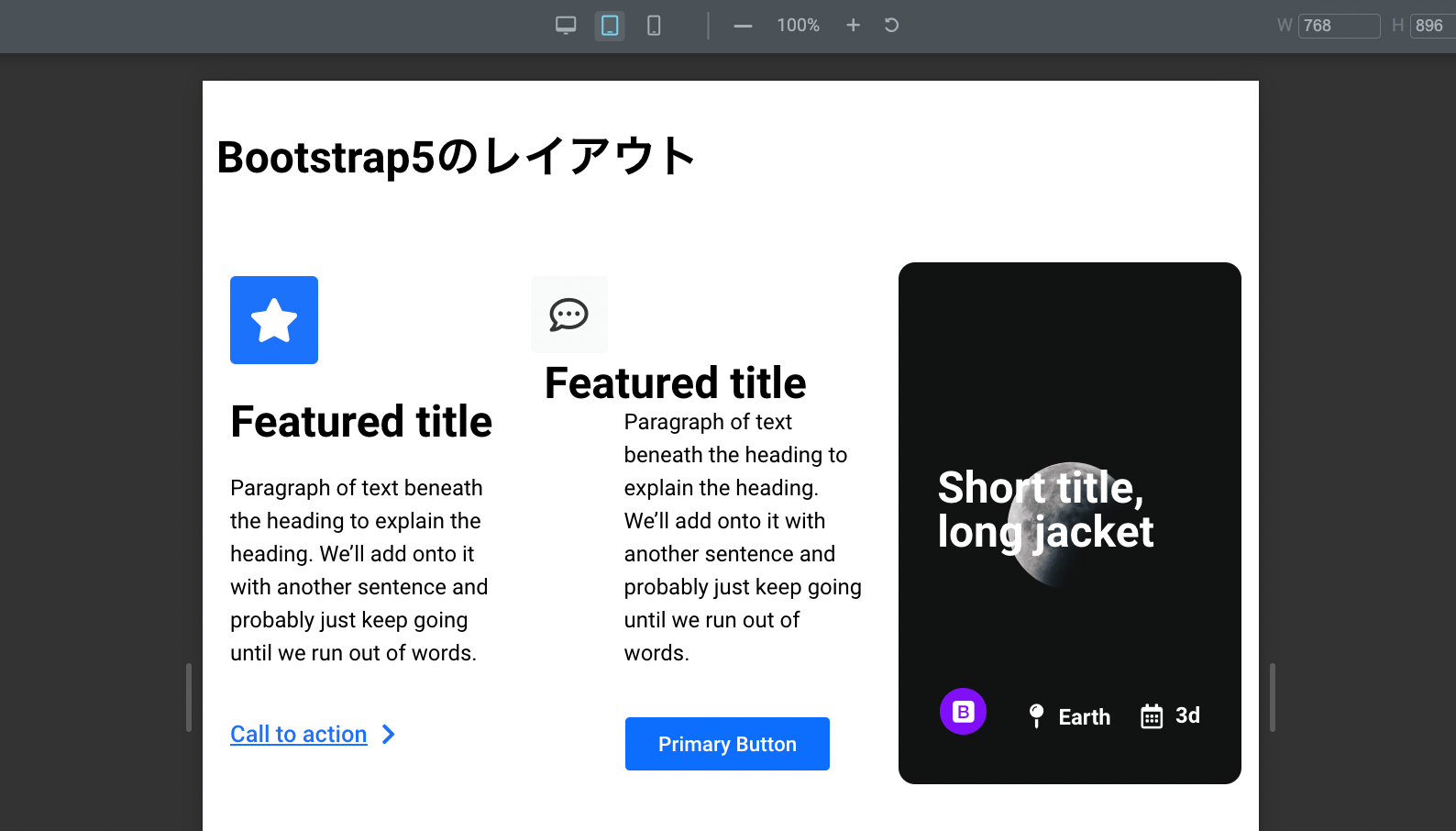
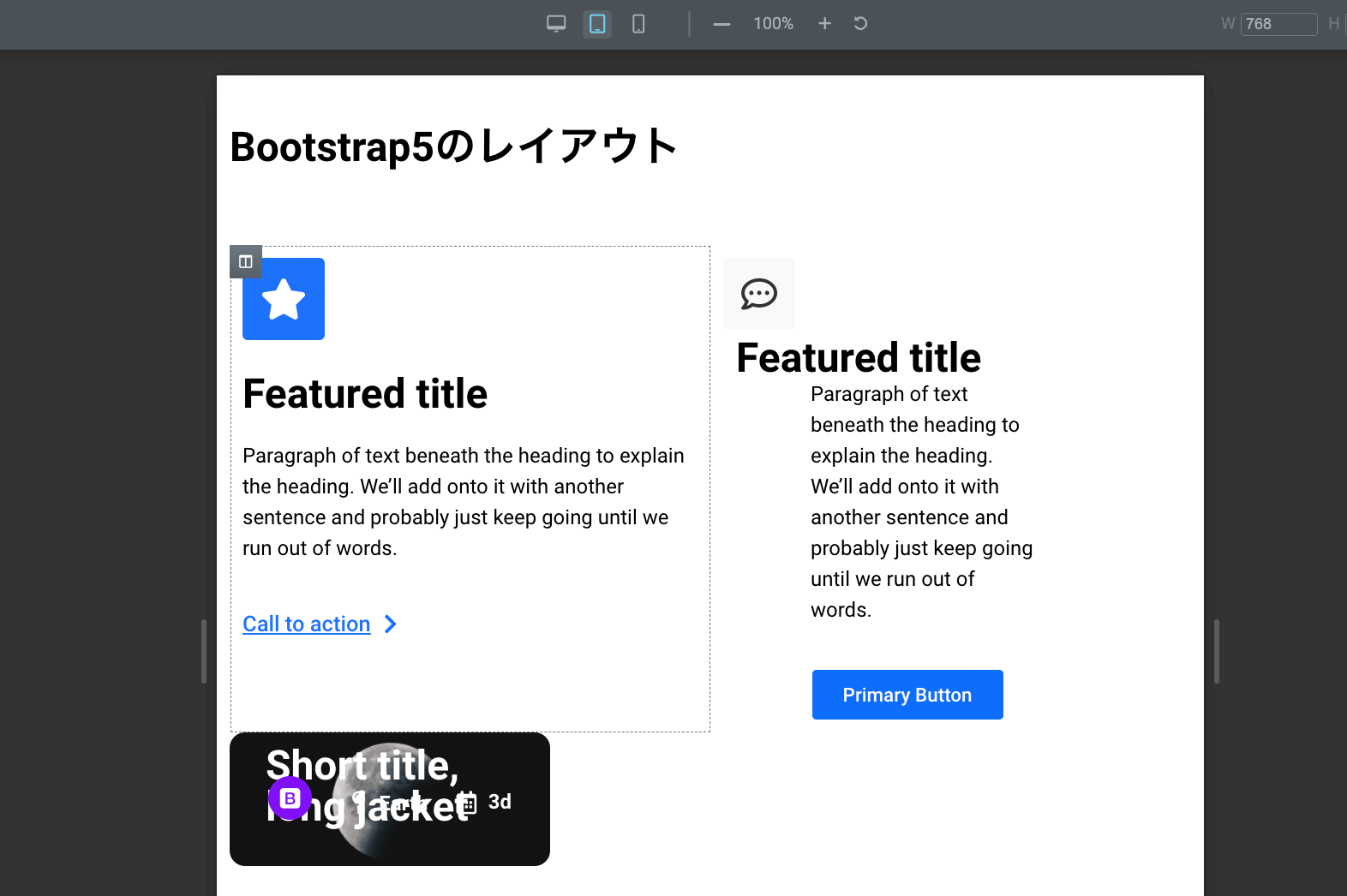
タブレットでは少し窮屈になってしまうので、2列に変更してみます。

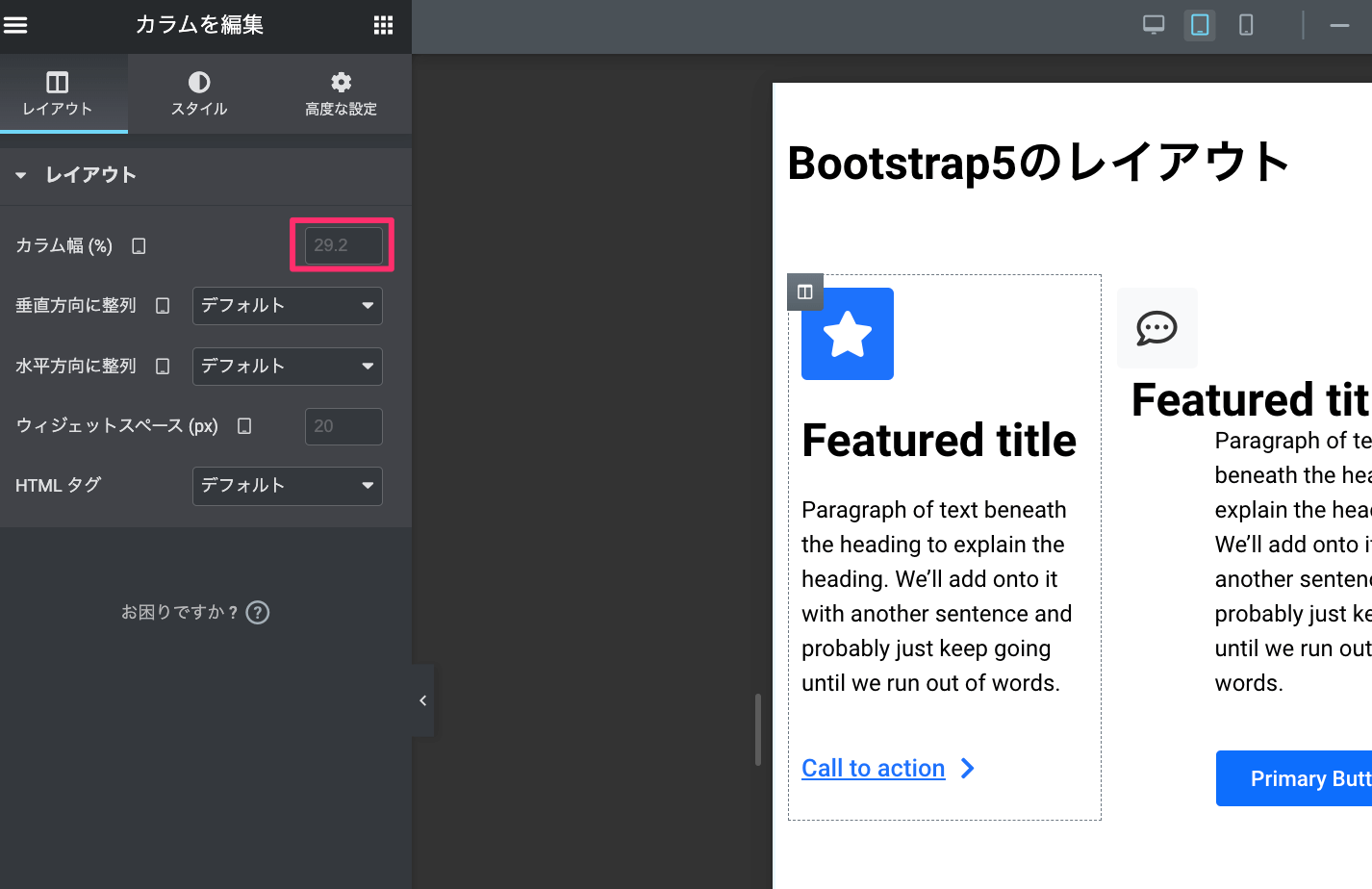
カラムをマウスオーバーすると出てくる黒いカラムアイコンをクリックして、カラム編集パネルを開き、「カラム幅(%)」の値を50に設定します。

すると設定したカラムの幅が50%になります。他のカラムも50%に設定します。

このままだと3つめのカラムが左に寄ってしまうので中央寄せにします。今のところElementorにはカラムを中央寄せする機能がないため、空のカラムを間に追加して間接的に中央に寄るようにします。
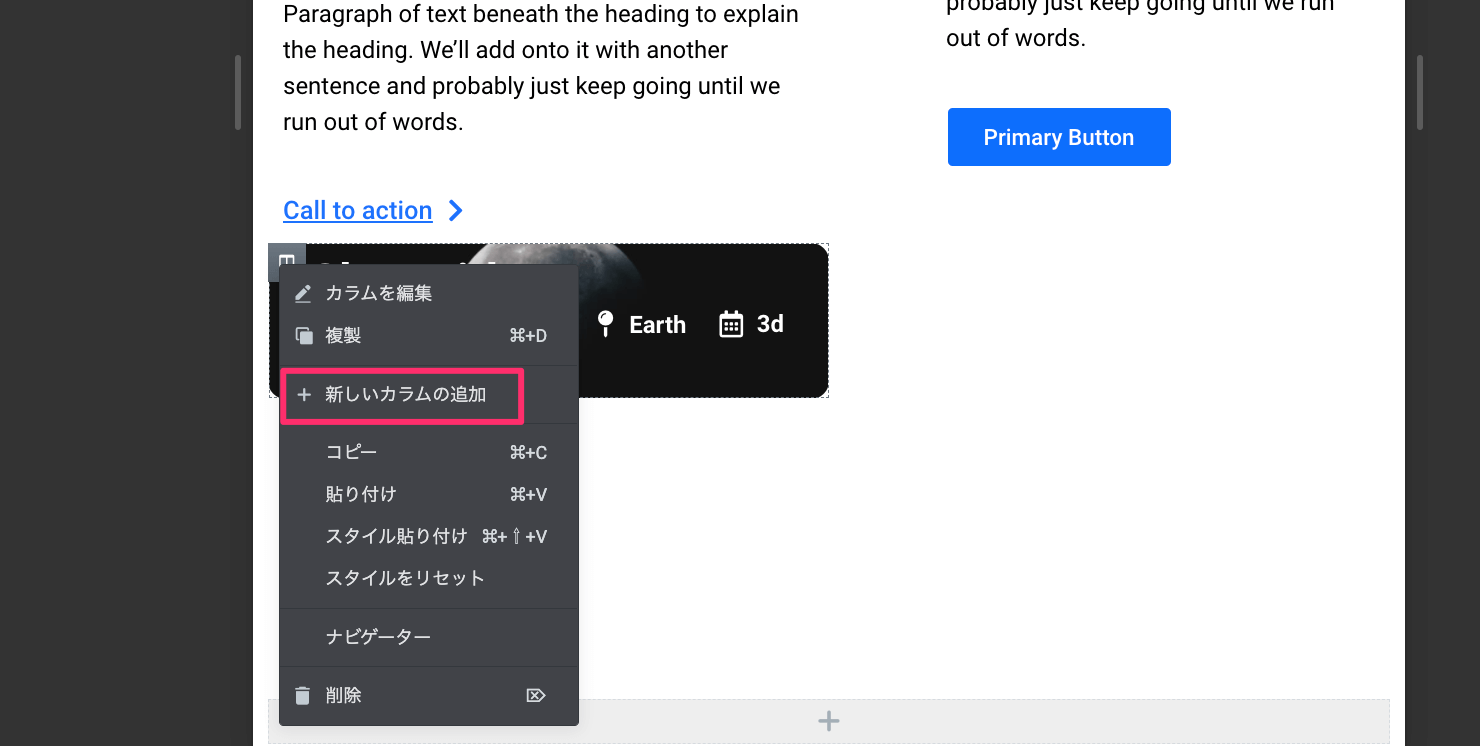
まずは黒いカラムアイコンを右クリックしてメニューを表示し、「新しいカラムの追加」でカラムを追加します。

カラムが右に追加された場合はマウスでカラムをドラッグして左に移動してください。
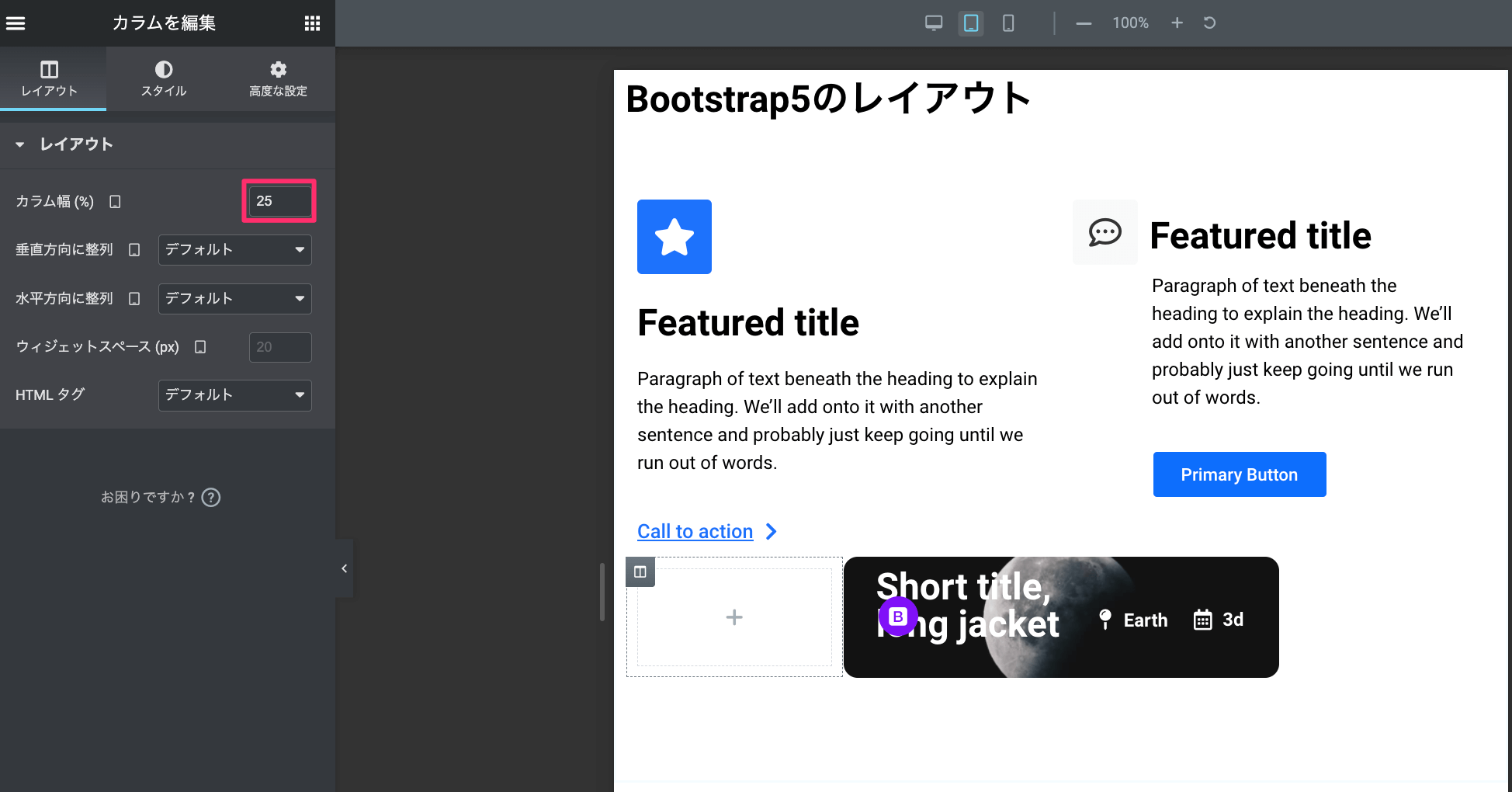
そのあと追加したカラムの幅を25%に設定すれば擬似的に中央寄せにすることができます。

追加したカラムはタブレットでしか使わないので、PCとスマホでは非表示にしておきます。

カラムの幅調整はここまででやったことを繰り返すだけです。上の例のように奇数列を偶数列にする場合はカラムを追加して中央寄せにしたり、最初か最後のカラムを横幅100%で表示するなどの処理が必要になります。
PCやタブレット、スマホでコンテンツの表示ON/OFF
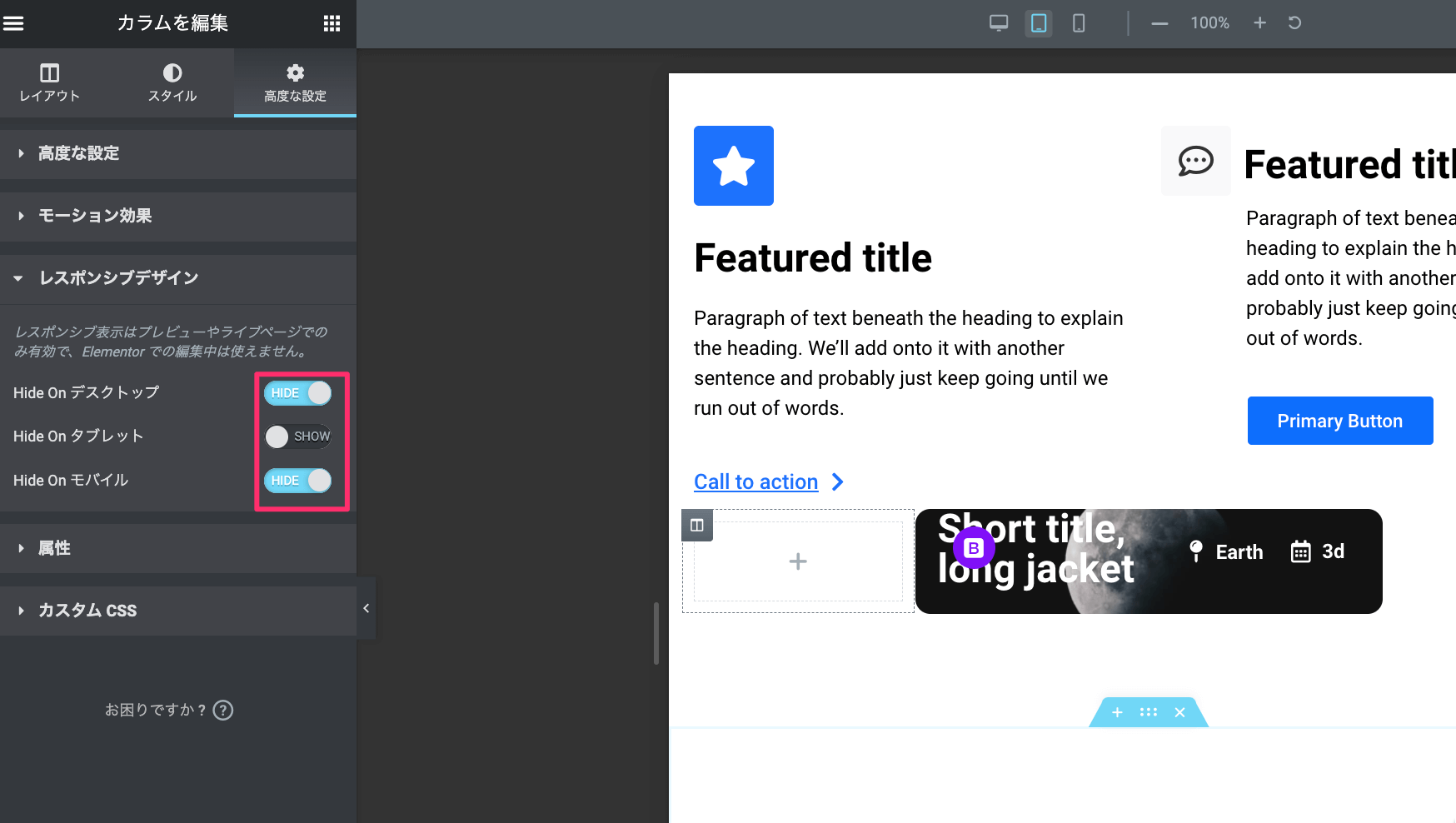
コンテンツの表示・非表示は「高度な設定」タブ内の「レスポンシブデザイン」のところで変更可能です。

デフォルトでは全て表示(SHOW)になっていますが、スマホでは表示しないなどの設定が可能です。
先ほどの例の場合、デスクトップとモバイルを「HIDE」の設定にしておきます。
文字サイズや余白の調整
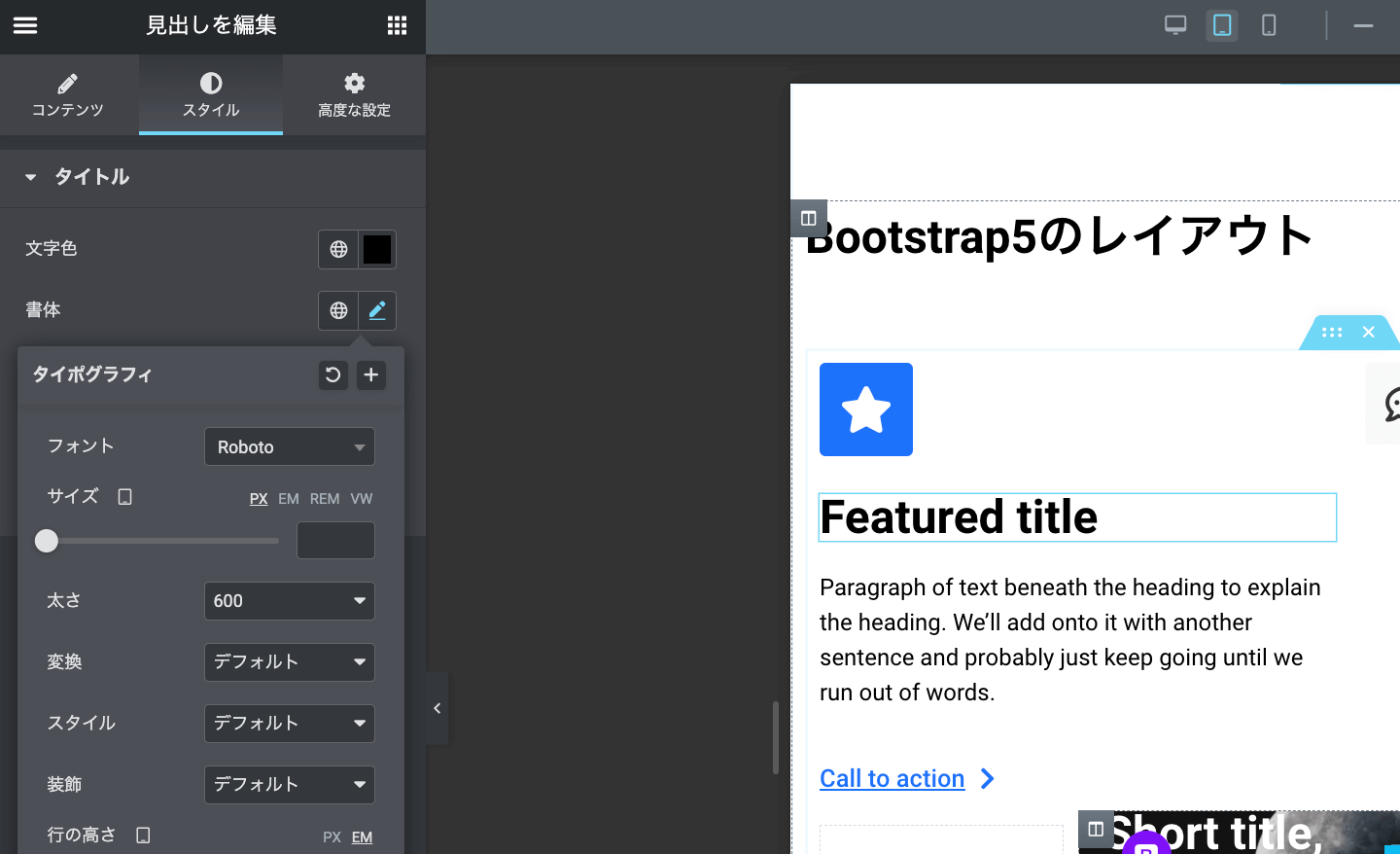
スマホで文字が大きすぎるとか、余白が広すぎてコンテンツが狭くなるなどの場合は画面サイズごとにスタイルを変更することができます。
やり方はスタイルの方法と同じです。レスポンシブモードで変更したい画面サイズにしたあと、変更が必要なところを修正してください。

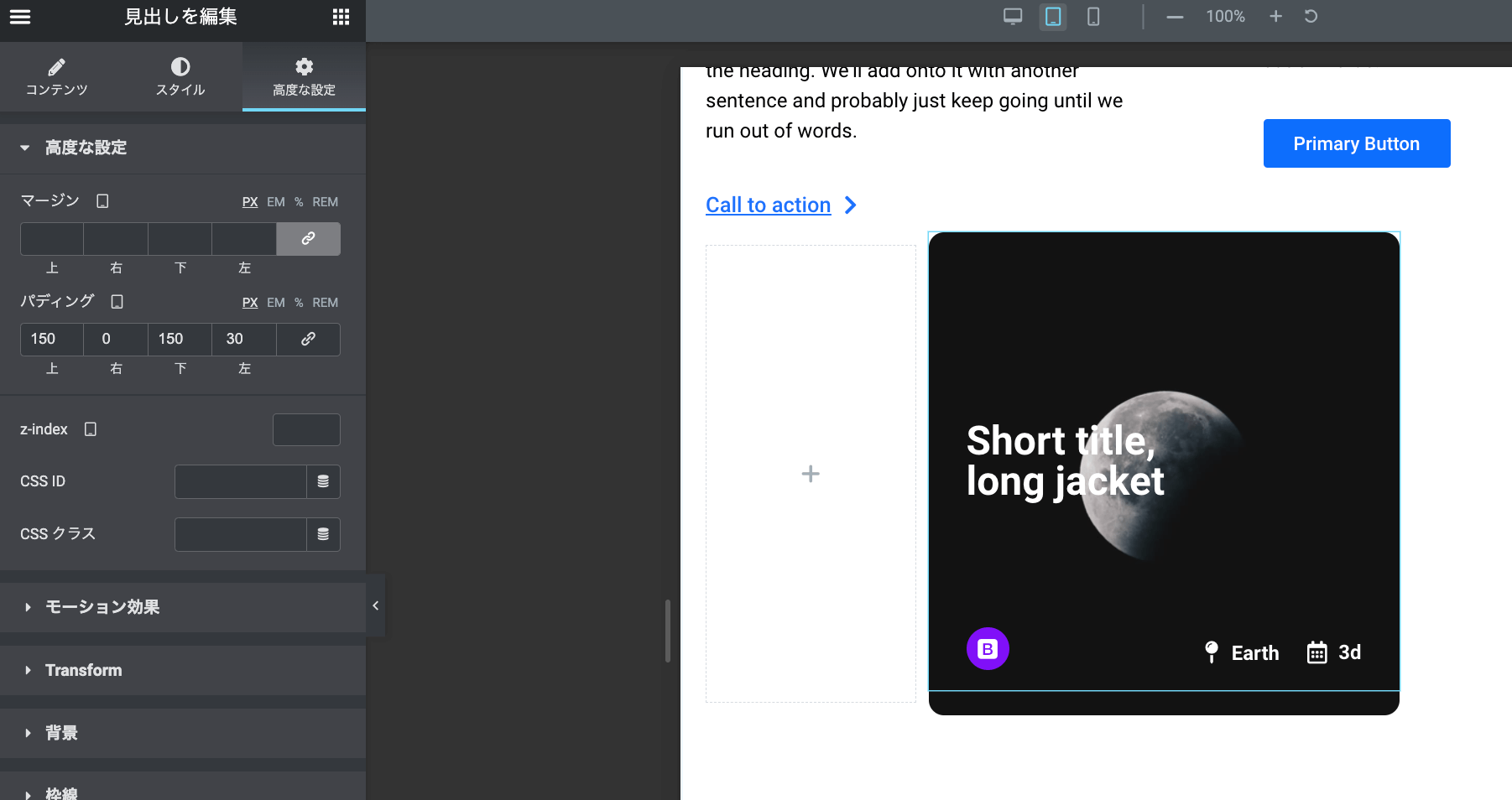
レイアウト変更のところで3列目のコンテンツの高さがかなり低くなっていたのでこちらも修正しておきます。
カラムの高さを変えることができないので、見出しの上下のパディングを設定して調整しました。

カラムの順序を逆にする
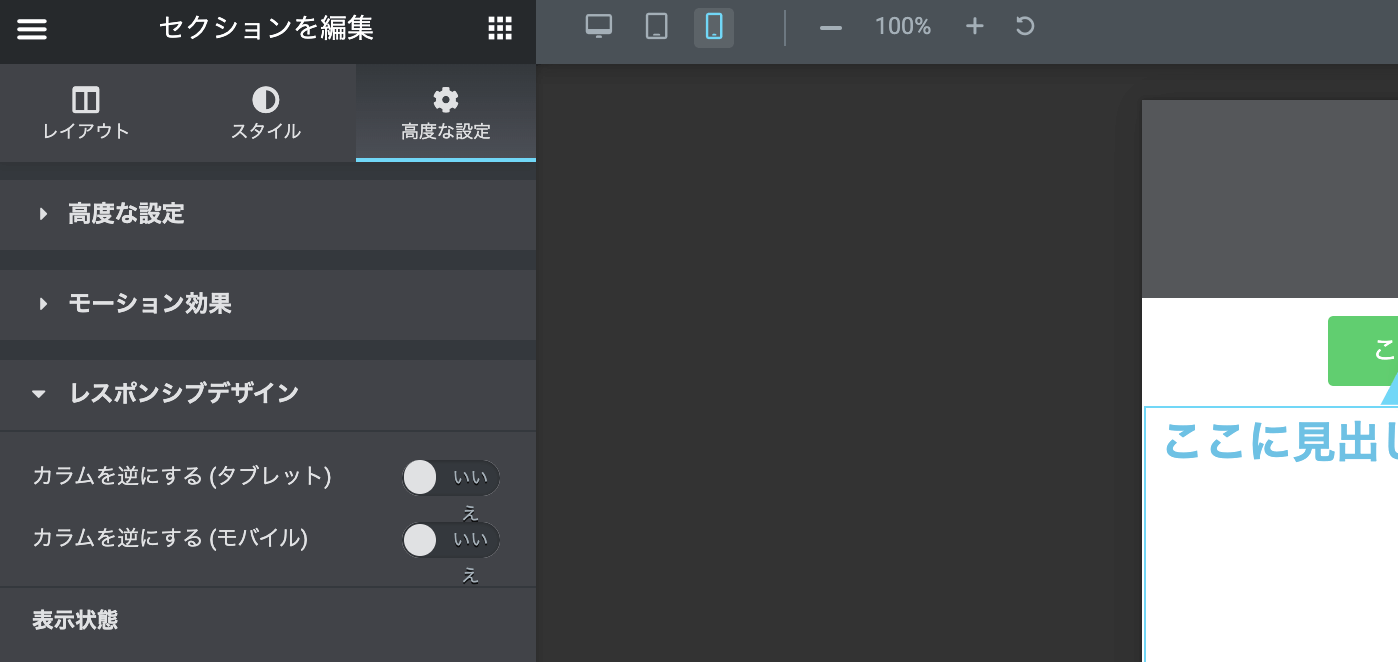
カラムの順序の変更は「高度な設定」タブ内の「レスポンシブデザイン」のところでできます。セクション編集でのみ可能です。

カラムの順序は自動的に縦並びになり、左にあるものが上にくることになります。
「カラムを逆にする」を「はい」に切り替えると、右から順に並ばせることができます。
レスポンシブ対応のテンプレートで効率よくホームページを作ろう!
Elementorを使えばWordpressで作成したホームページを効率よくレスポンシブ化することができます。それでも細かい設定やサイズの調整など、どこを変えればいいかわかっていないと難しく感じるかもしれません。
もっと楽にスマホ対応のサイト作りたい!という場合はElementor対応のテンプレートを使ってみるのがおすすめです。テンプレートを使えばレスポンシブ化の作業自体不要になるので効率よくWebサイトを作ることができます。