PhotoshopやFigmaでデザインしたWebサイトをElementorで作ろうと思っても、何をどう組み合わせればいいのかわからないとうまくデザインを再現できなくて、残念な見た目のホームページが出来上がってしまいます。
ElementorはPhotoshopのようなデザインツールとはツールも機能も違うのですが、使い方のコツを理解すればクオリティの高いデザインを作ることも可能です。
このページではElementorで利用できる各種ウィジェットの使い方を解説していきます。Elementor自体の使い方については「Elementorの使い方 初心者入門ガイド」にまとめているのでそちらもぜひご覧ください。
Elementorウィジェットの使い方
Elementorを使ったホームページ作成は、「ウィジェットを配置してコンテンツやスタイルを編集する作業」 になります。
ウィジェットごとに設定項目があり、テキストを入力したり、表示する画像を選択したり、見た目のスタイルを編集することができます。
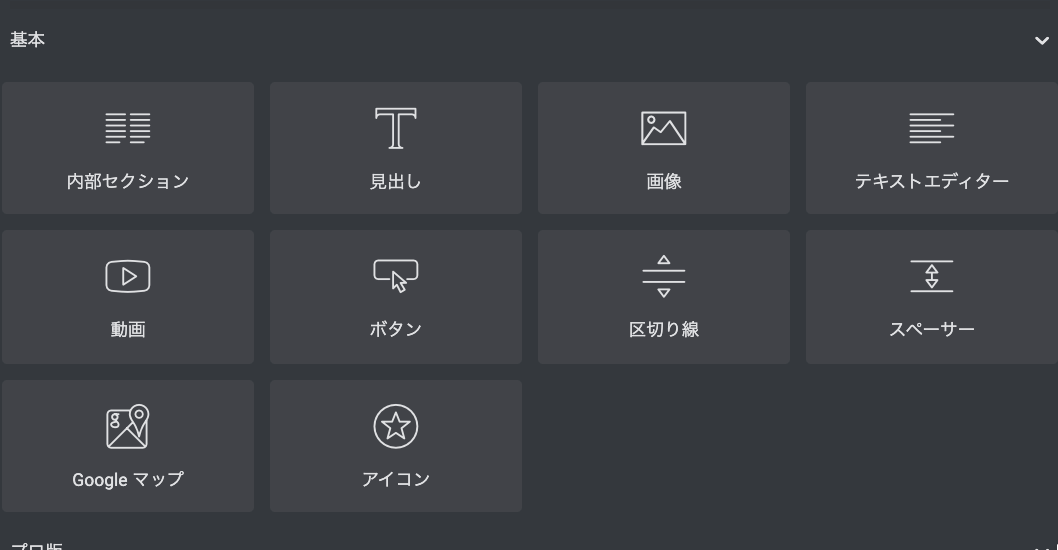
ウィジェットはタイプごとにグループ分けされていて、Elementorでは次のウィジェットを使用可能です。
- 基本: ページの基本となるウィジェット、見出しや画像、ボタンなど
- 一般: 画像ボックスやカルーセルなど、機能を持ったもの
- プロ: 有料版で使えるウィジェット、動的なコンテンツ表示が可能
- サイト: こちらも有料、検索やページネーションなどWordpressの機能に関するもの
さらにプラグインで様々なウィジェットを追加することができます。
このページでは基本ウィジェットと一般ウィジェットについて解説します。そのほかのウィジェットについては別記事で紹介します。
また、ウィジェットのスタイルについてはElementorでスタイルを活用する方法をご覧ください。
Elementor 基本ウィジェットの使い方
基本ウィジェットでは内部セクション(カラム)、見出し、ボタンなどホームページの基本的なパーツがまとめられています。
ほとんどのWebサイトは基本ウィジェットの組み合わせだけでも作成することが可能なので、ウィジェット多すぎてよくわからない!という方は基本ウィジェットだけ覚えれば大丈夫です。

内部セクション
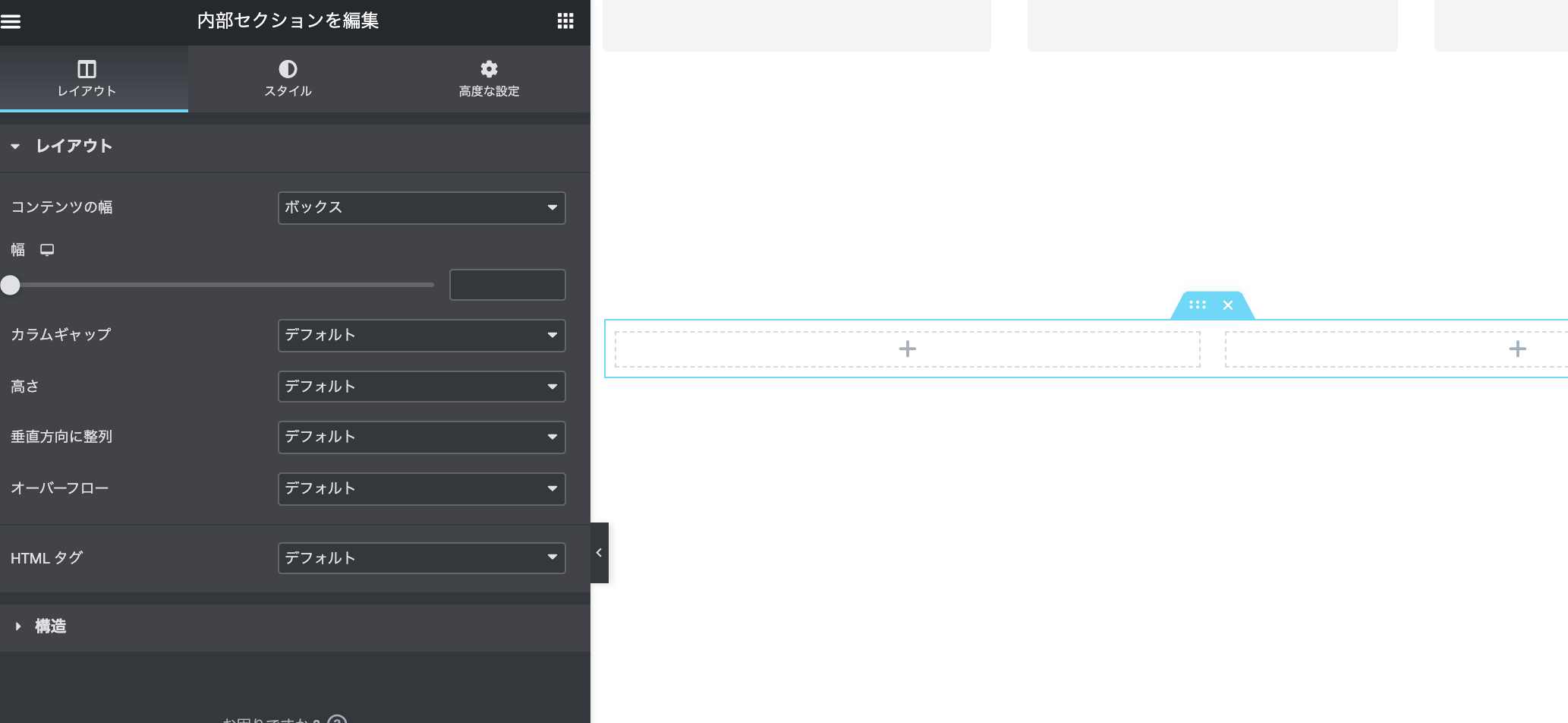
「内部セクション」はセクションのカラム内にさらにカラムを配置することができるウィジェットです。
Elementorではページにウィジェットを配置すると自動的にセクションが作成されます(ウィジェットはその中に入る)。
セクション内は10列まで分割することができ、内部セクションはその列の中にさらに10列まで分割できるセクションを配置できます。
列の1つ1つがカラム(点線の部分)でカラムをまとめたものがセクション(青い線の部分)です。

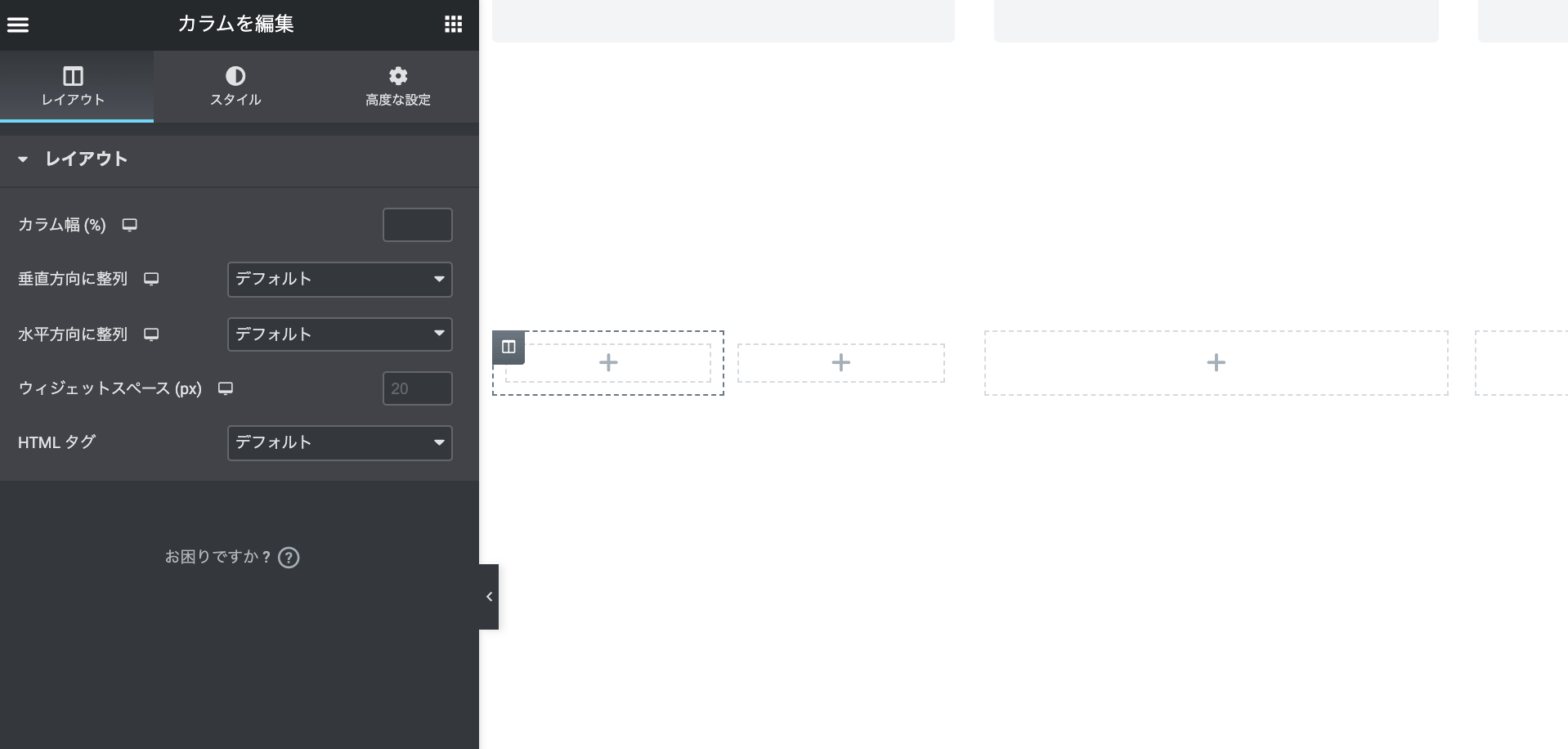
カラム(列)
「カラム」というウィジェットはないのですが、セクションや内部セクションを配置すると使用できるようになります。
カラムは10個(列)まで作成でき、それぞれ列の幅(%)を指定することができます。セクションで作成したカラムの中に内部セクションを配置してさらにカラムを作成することができます。
幅はタブレットやスマホレイアウトで個別に設定することも可能です。例えば、PCとタブレットでは3列、スマホで2列などにすることができます。

セクションとカラムについて
セクションや内部セクション、カラムについてはできることが多く、レスポンシブデザインを作る際にも非常に重要なウィジェットです。
セクションとカラムの使い方をマスターすれば、HTMLとCSSでしか作れないような高品質なレイアウトを作成したり、あっという間にタブレットとスマートフォンに対応したレスポンシブデザインを作れてしまいます。
ちょっとこのページでは書ききれないので別の記事にしました。Elementor使われる場合はぜひこちらもご覧ください。
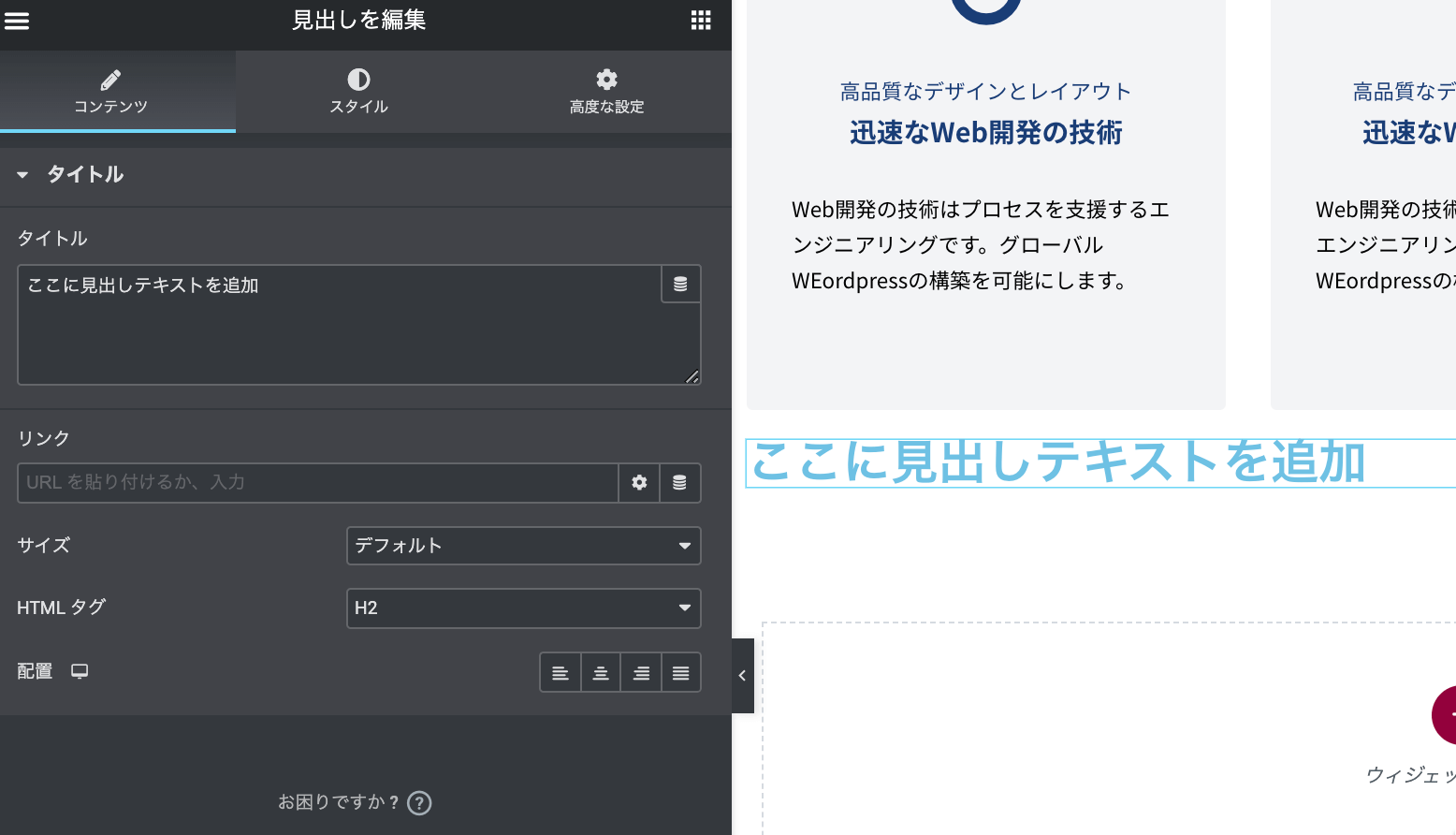
見出し
「見出し」は名前の通り見出しを作成できるウィジェットです。短いテキストやリンクを作成するとこもできます。
- タイトル: 表示する見出しテキストを入力
- リンク: リンクを作成する場合はURLを入力
- サイズ: 文字の大きさを選択、細かい設定はスタイルパネルでも可能
- HTMLタグ: HTMLタグの指定
- 配置: 左揃えや中央揃えなどの配置を指定

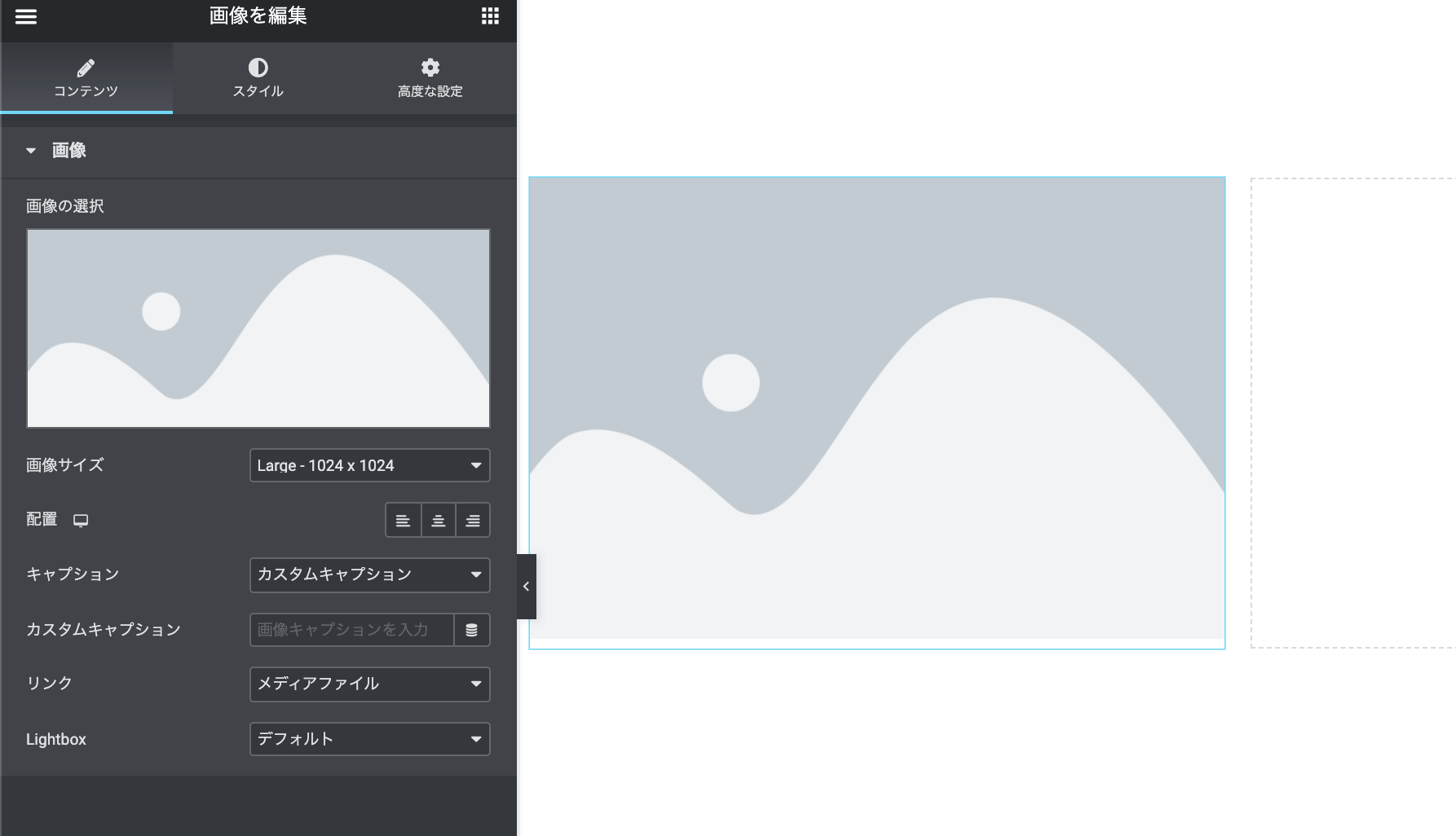
画像
「画像」ウィジェットを使うと画像を配置できます。コンテンツパネルの画像をクリックすることで画像をアップロードできます。
画像のリンクは普通にURLを指定することもできるのですが、「リンク」で「メディアファイル」を選択すると大きい画像を表示してくれるLightboxを使用することができます。
- 画像を選択: クリックすると画像をアップロードできます
- 画像サイズ: 画像のサイズを選択
- 配置: 画像の配置を選択、小さい画像を中央揃えにするなど
- キャプション: キャプションを表示する場合はテキストを追加可能
- リンク: 指定したURLに移動、もしくはクリックで大きな画像を表示可能

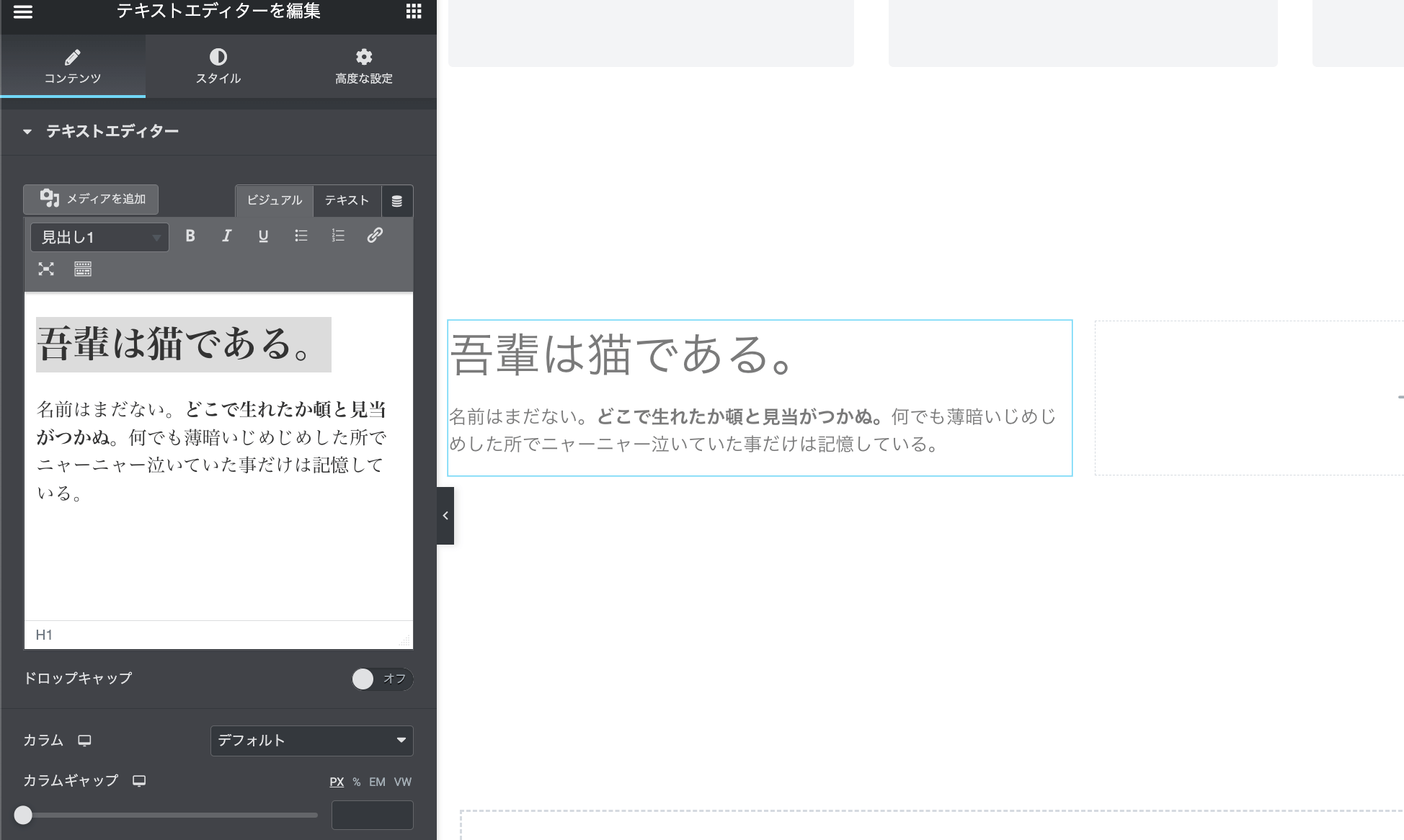
テキストエディター
「テキストエディター」は複数行のテキストを作成する場合に使用します。
選択した文字を見出しにしたり、太字にしたり、リストを作成したり、Wordpressのエディターと同じことができます。
- エディター: 表示したい文字を入力、ビジュアルエディタの他にテキストエディタも使用可能
- ドロップキャップ: 1文字目を大きくする機能
- カラム: 入力したテキストを複数の列に分割できる機能
- カラムギャップ: 分割した際の列の間隔を指定

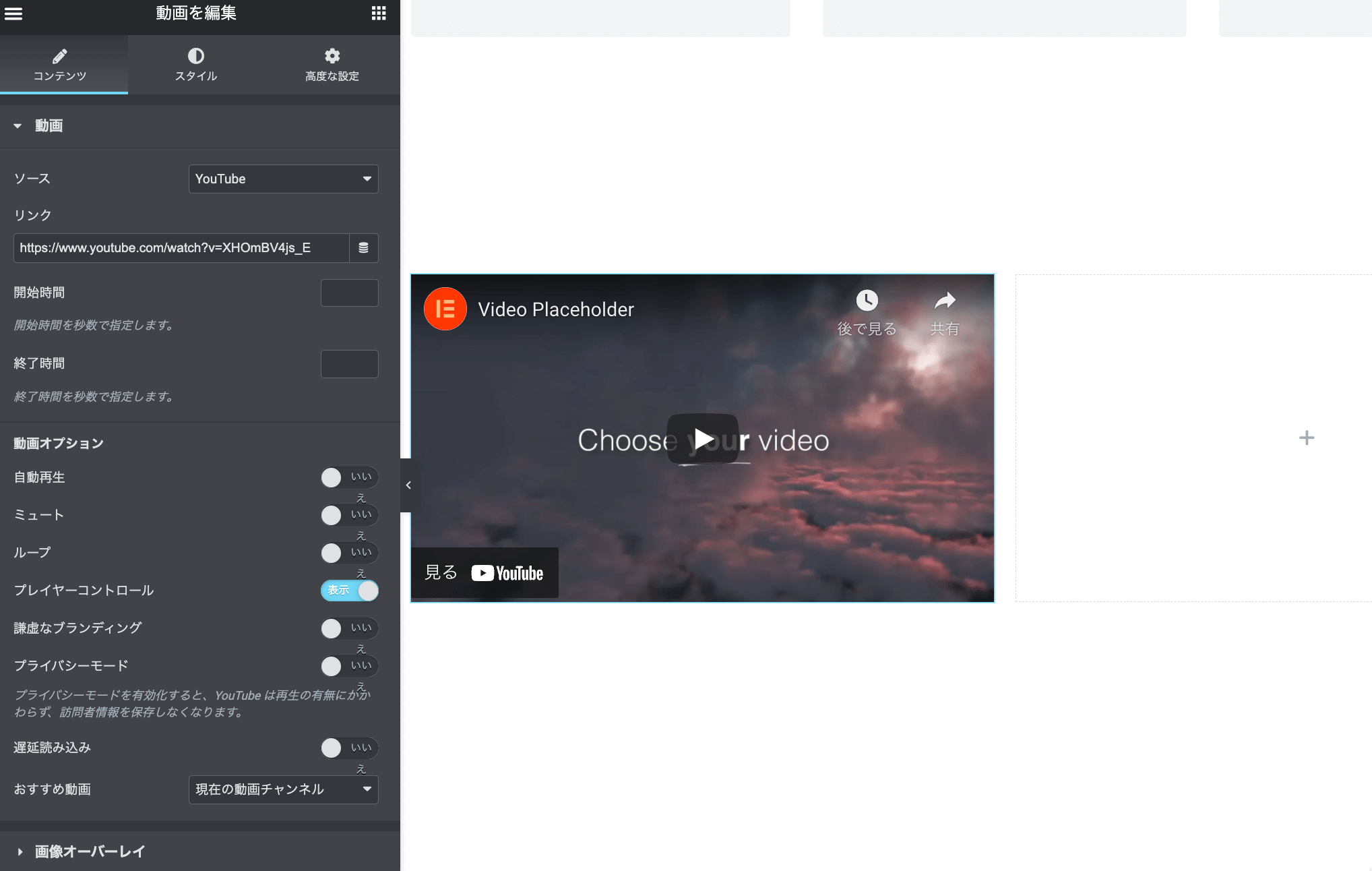
動画
「動画ウィジェット」ではYoutubeや独自にアップロードした動画をページに挿入することができます。
オプションでは開始時間の指定や、自動再生のオン/オフなど細かい設定が可能です。
Youtube
- ソース: ソースの選択、Wordpressにアップロードしたものは「独自アップロード」を選択
- リンク: 動画のリンク先URLを指定
- 開始時間: 動画の開始時間を指定
- 終了時間: 動画の終了時間を指定
- 自動再生: 自動的に再生したい場合はオン
- ミュート: 音声を消したい場合はオン
- ループ: 繰り返し再生したい場合はオン
- プレイヤーコントロール: 一時停止や音量調整などのコントロールを表示したい場合はオン
- 謙虚なブランディング: Youtubeロゴを非表示にする
- プライバシーモード: オンにすると動画を再生しない限り訪問者情報を取得しなくなる
- 遅延読み込み: 遅延読み込みをする
- おすすめ動画: 再生後に表示されるおすすめ動画の指定
Vimeo
- ソース: ソースの選択、Wordpressにアップロードしたものは「独自アップロード」を選択
- リンク: 動画のリンク先URLを指定
- 開始時間: 動画の開始時間を指定
- 自動再生: 自動的に再生したい場合はオン
- ミュート: 音声を消したい場合はオン
- ループ: 繰り返し再生したい場合はオン
- イントロのタイトル: 左上に表示されるタイトルのオン/オフ
- イントロのポートレイト: 左上に表示されるポートレイトのオン/オフ
- イントロの署名欄: 左上に表示される署名欄のオン/オフ
- 色の管理: イントロやボタンなどの色を変更
Dailymotion
- ソース: ソースの選択、Wordpressにアップロードしたものは「独自アップロード」を選択
- リンク: 動画のリンク先URLを指定
- 開始時間: 動画の開始時間を指定
- 自動再生: 自動的に再生したい場合はオン
- ミュート: 音声を消したい場合はオン
- ループ: 繰り返し再生したい場合はオン
- プレイヤーコントロール: 一時停止や音量調整などのコントロールを表示したい場合はオン
- 動画情報: 動画の情報を表示
- ロゴ: 動画にロゴを表示
- 色の管理: シークバーの色を変更
独自アップロード
- ソース: ソースの選択、Wordpressにアップロードしたものは「独自アップロード」を選択
- 外部URL: 別サーバーに保存している場合に選択
- リンク: 別サーバーに保存している場合にURLを入力
- ファイルを選択: Wordpressにアップロードした動画を選択
- 開始時間: 動画の開始時間を指定
- 終了時間: 動画の終了時間を指定
- 自動再生: 自動的に再生したい場合はオン
- ミュート: 音声を消したい場合はオン
- ループ: 繰り返し再生したい場合はオン
- プレイヤーコントロール: 一時停止や音量調整などのコントロールを表示したい場合はオン
- ダウンロードボタン: 動画のダウンロードボタンを表示
画像オーバーレイ
画像オーバーレイは動画の再生前に表示されるサムネイルを指定することができます。
- 画像オーバーレイ: 使用する場合はオン
- 画像の選択: 表示したい画像を選択
- 画像サイズ: 画像のサイズを選択
- 再生アイコン: 中央の再生アイコンを表示する場合はオン
- Lightbox: 再生ボタンを押すと大きな画面で表示されるようにしたい場合はオン

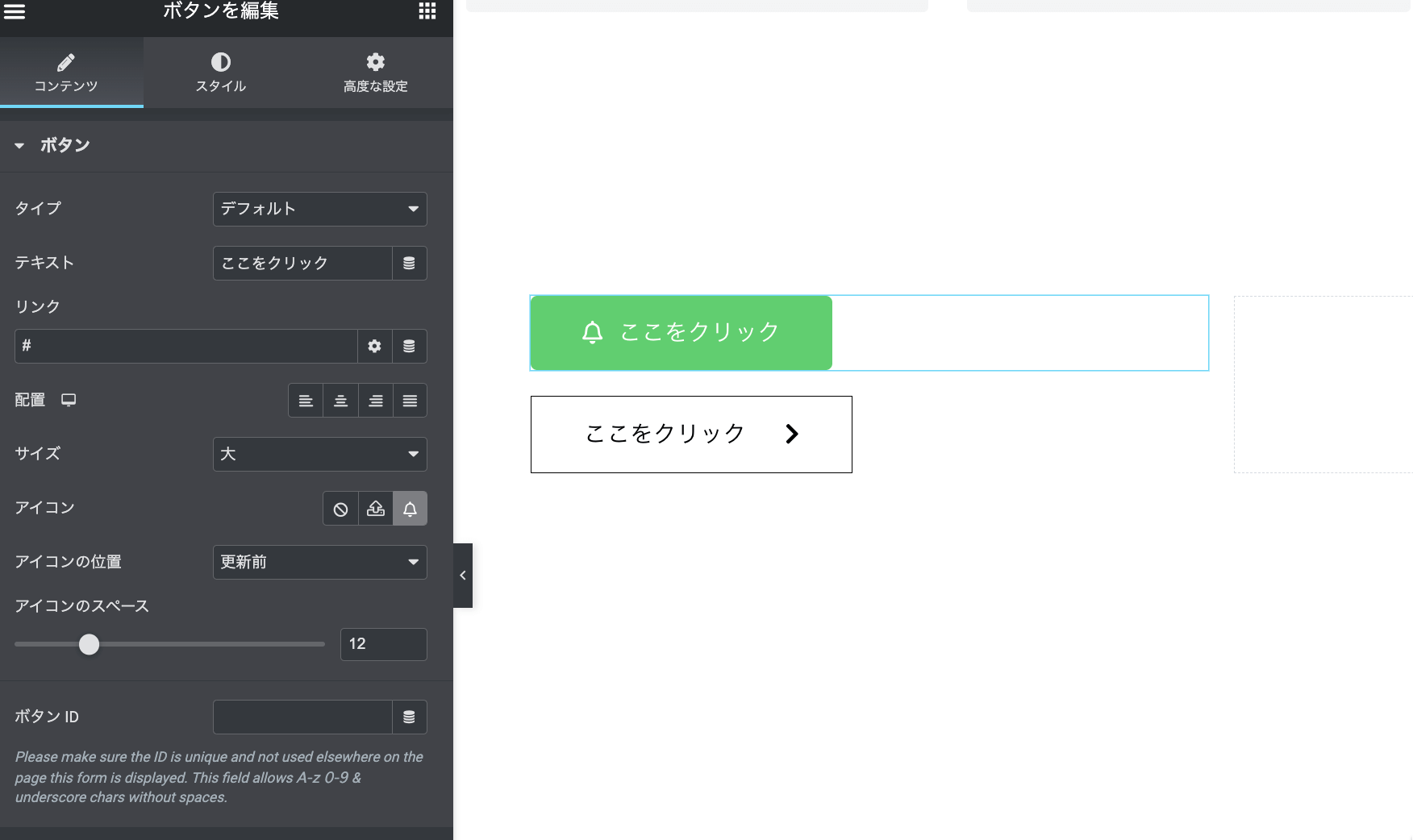
ボタン
「ボタン」ウィジェットでボタンを設置できます。
リンクやボタンテキストの他にアイコンを表示することもできます。アイコンはFontAwesomeだけでなく、SVGアイコンのアップロードも可能です。
- タイプ: アイコンのスタイルを選択、細かい設定はスタイルタブでできます
- テキスト: ボタンのテキストを入力する
- リンク: ボタンのリンクURLを入力する
- 配置: ボタンの配置を指定
- サイズ: あらかじめ用意されたサイズから選択、細かい調整はスタイルタブでできます
- アイコン: ボタンに表示するアイコンを指定
- アイコンの位置: アイコンの位置をテキストの前か後かを指定
- アイコンのスペース: テキストとアイコンの距離を指定
- ボタンid: ボタンのidを入力

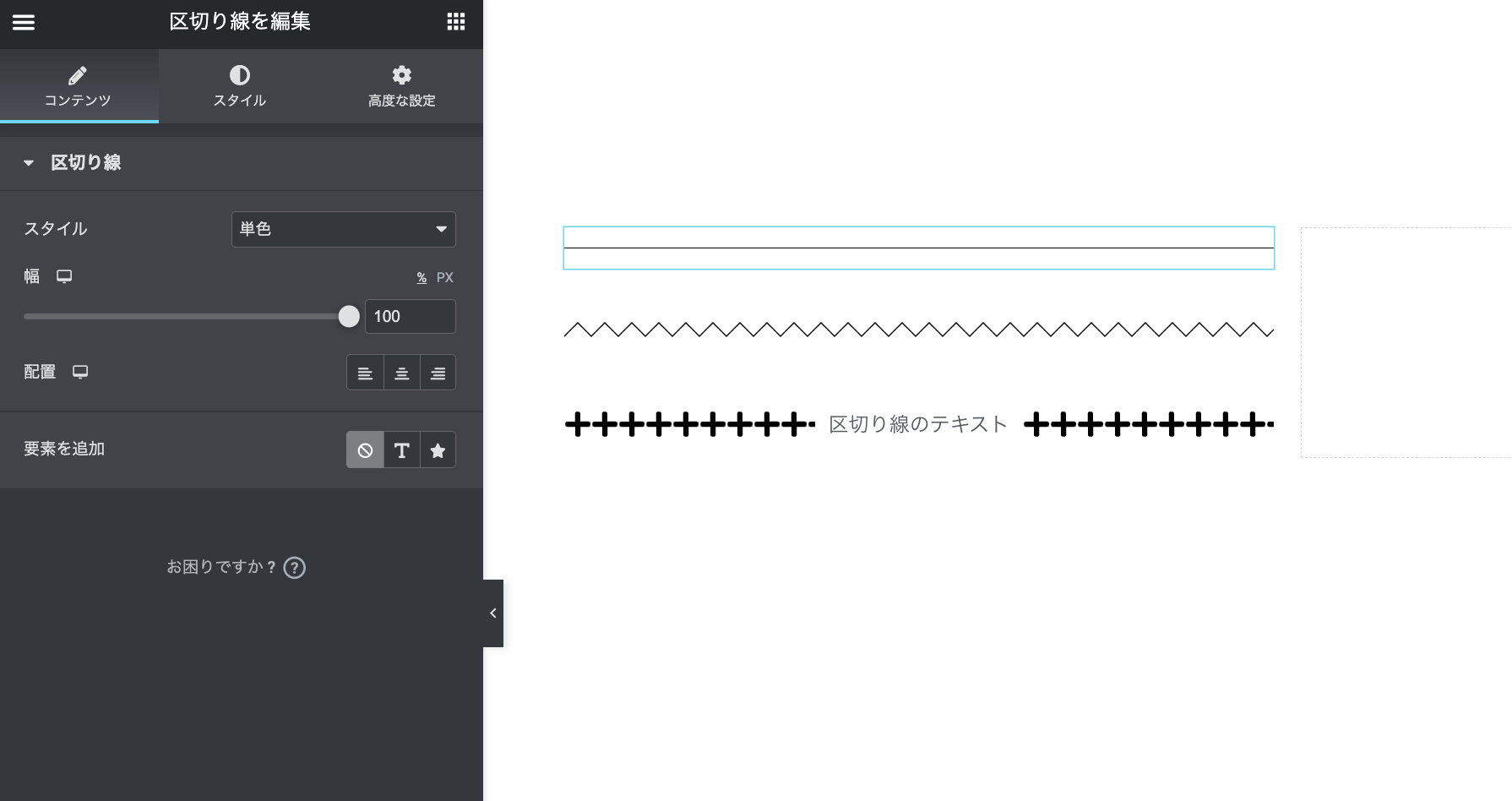
区切り線
「区切り線」ではページに線を配置することができます。
線のスタイルや幅などを指定できるので、単なる区切りだけでなく装飾としても利用できます。
- スタイル: 線のスタイルを指定できます
- 幅: 線の横幅を指定できます、%とpxのどちらかで指定します
- 配置: 線を右寄せにしたり、中央寄せにしたり、配置を指定できます
- 要素を追加: 線にテキストやアイコンを配置できます、スタイルタブで位置を調整することもできます

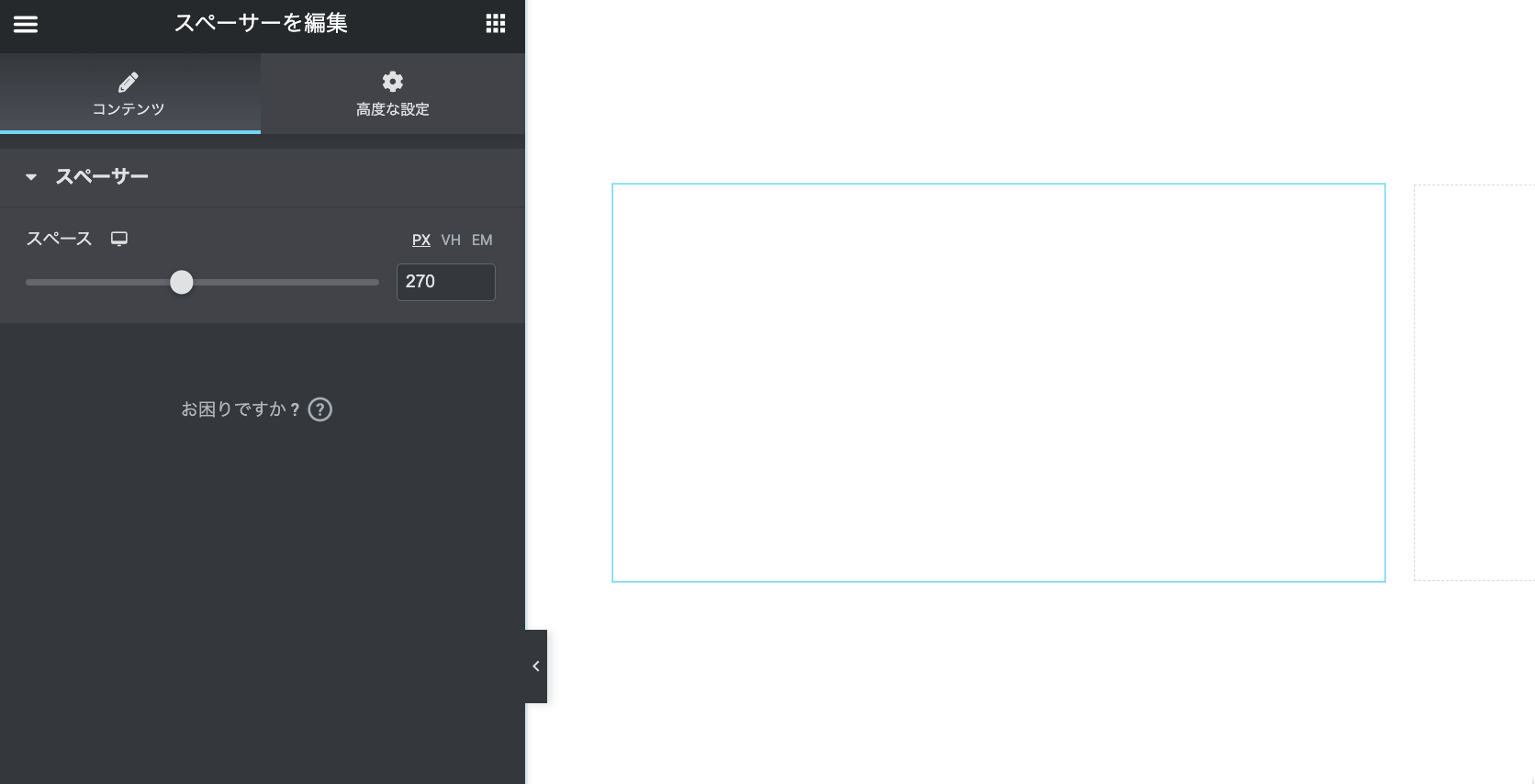
スペーサー
「スペーサー」を使うとウィジェットとウィジェットの間にスペースを設置できます。
スペースはウィジェットのパディングやマージンでも可能ですが、同じ幅を指定する際に何度も設定する手間を省くことができます。
指定できるのは縦の幅だけとなっています。
- スペース: スペースの幅を指定、pxとvhとemを切り替えることができます

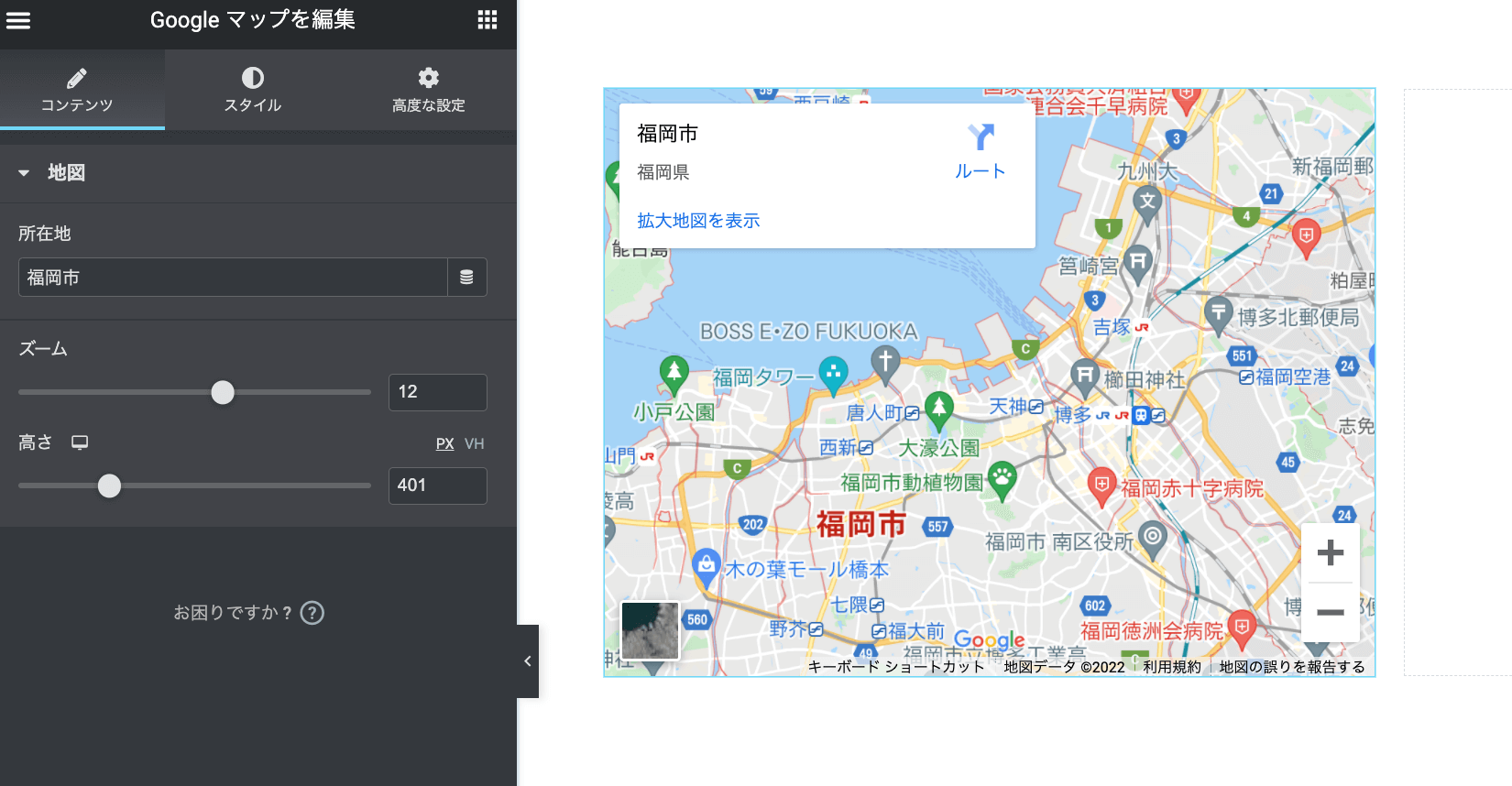
Googleマップ
「Googleマップ」はページに地図を配置できるウィジェットです。
拡大や高さの指定が簡単にできるので、HTMLで設置するよりも楽ですね。
- 所在地: 地図に表示したい地名や住所を入力
- ズーム: どこまで拡大表示するかを指定
- 高さ: 地図の高さを指定、横幅はカラムの幅で変更します

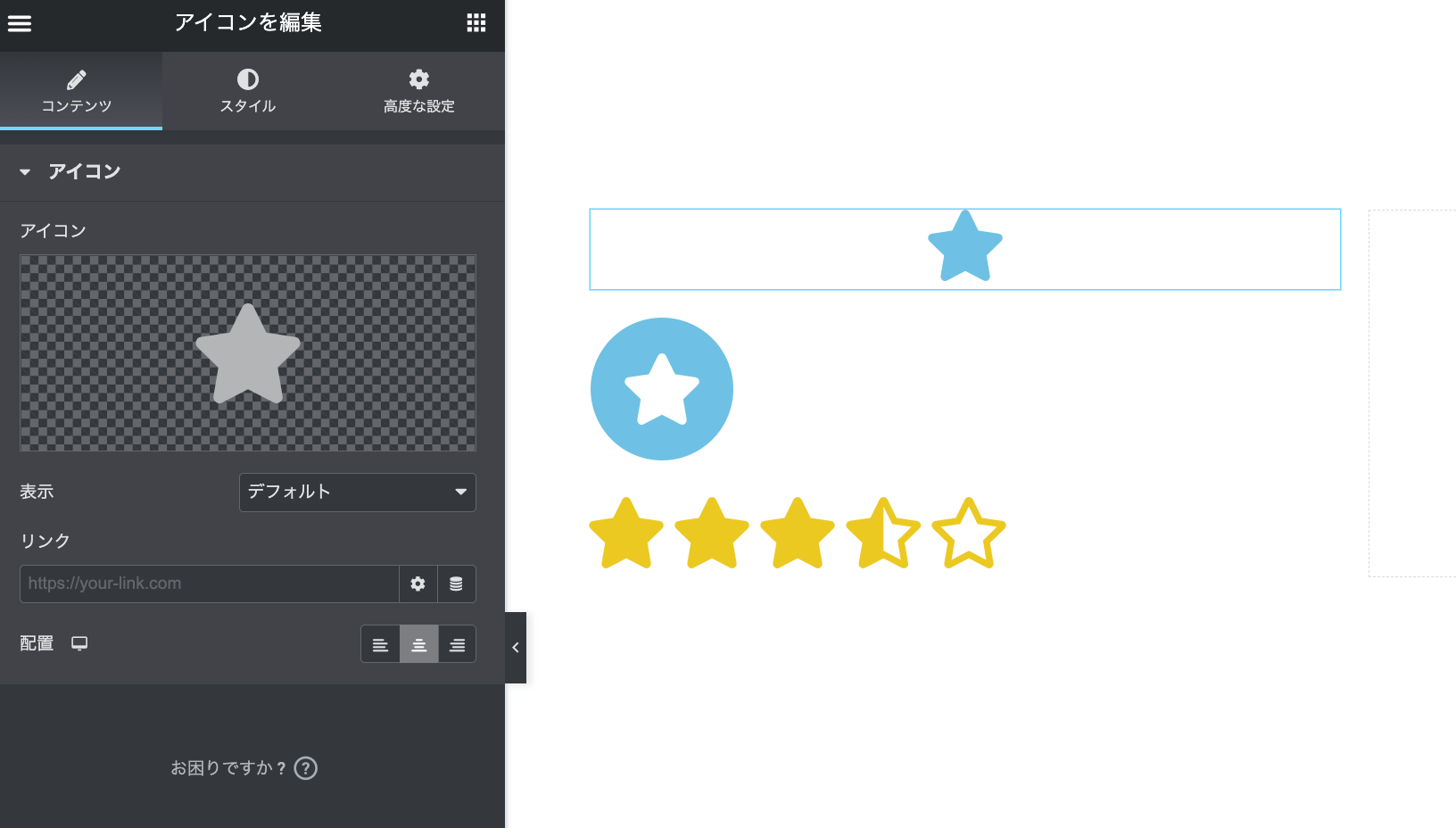
アイコン
「アイコン」はページにアイコンを設置できるウィジェットです。
FontAwesomeアイコンだけでなく自分で作ったSVGアイコンも使用可能。
- アイコン: アイコンを選択します
- 表示: アイコンの背景をつけたり、線をつけることができます
- リンク: リンクにしたい場合はURLを指定
- 配置: 中央揃えなどの配置を指定

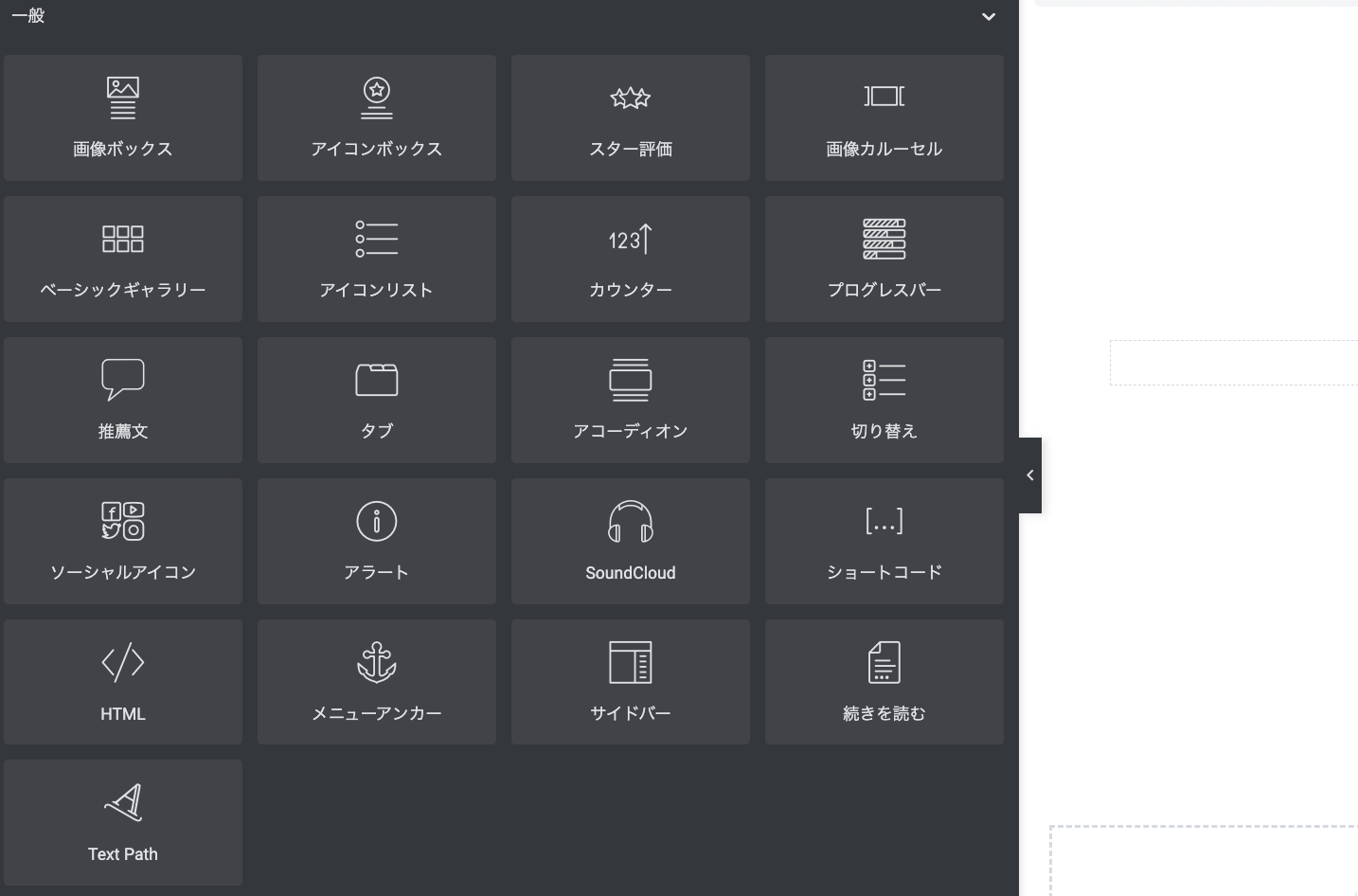
Elementor 一般ウィジェットの使い方
一般ウィジェットでは画像ボックスやアイコンリストなど、基本ウィジェットよりも少し複雑なものや機能を持ったものが登録されています。

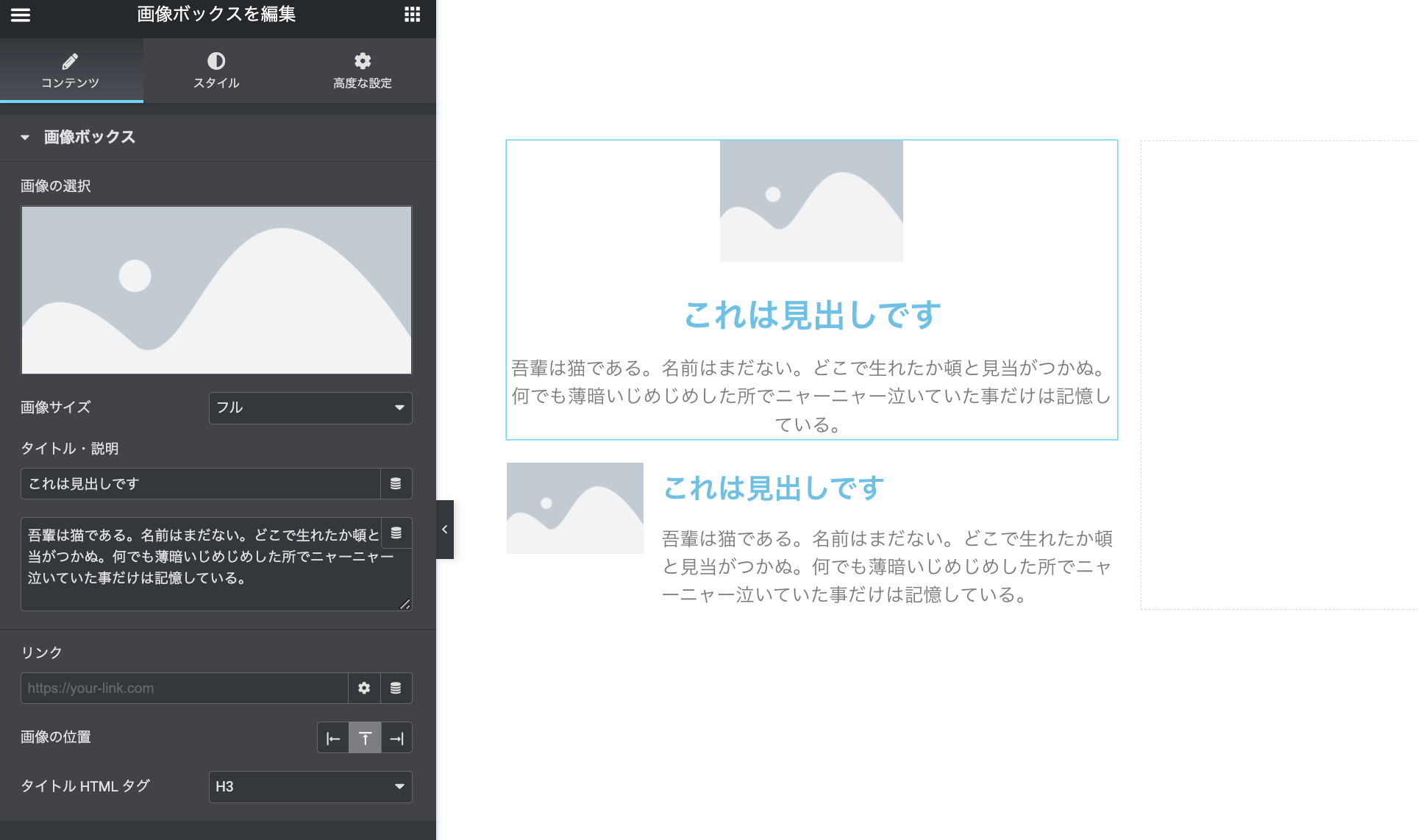
画像ボックス
「画像ボックス」はサムネイル付きのテキストコンテンツを作成できるウィジェットです。
ページへのリンクやブログなどでよく使われるレイアウトで、画像の位置を左や右に配置することもできます。
- 画像の選択: 表示する画像を選択
- 画像サイズ: 画像のサイズを指定
- タイトル・説明: 見出しと説明文を記入
- リンク: リンクURLを入力
- 画像の位置: 画像の位置を左、上、右から選択
- タイトルHTMLタグ: 見出しのHTMLタグを指定

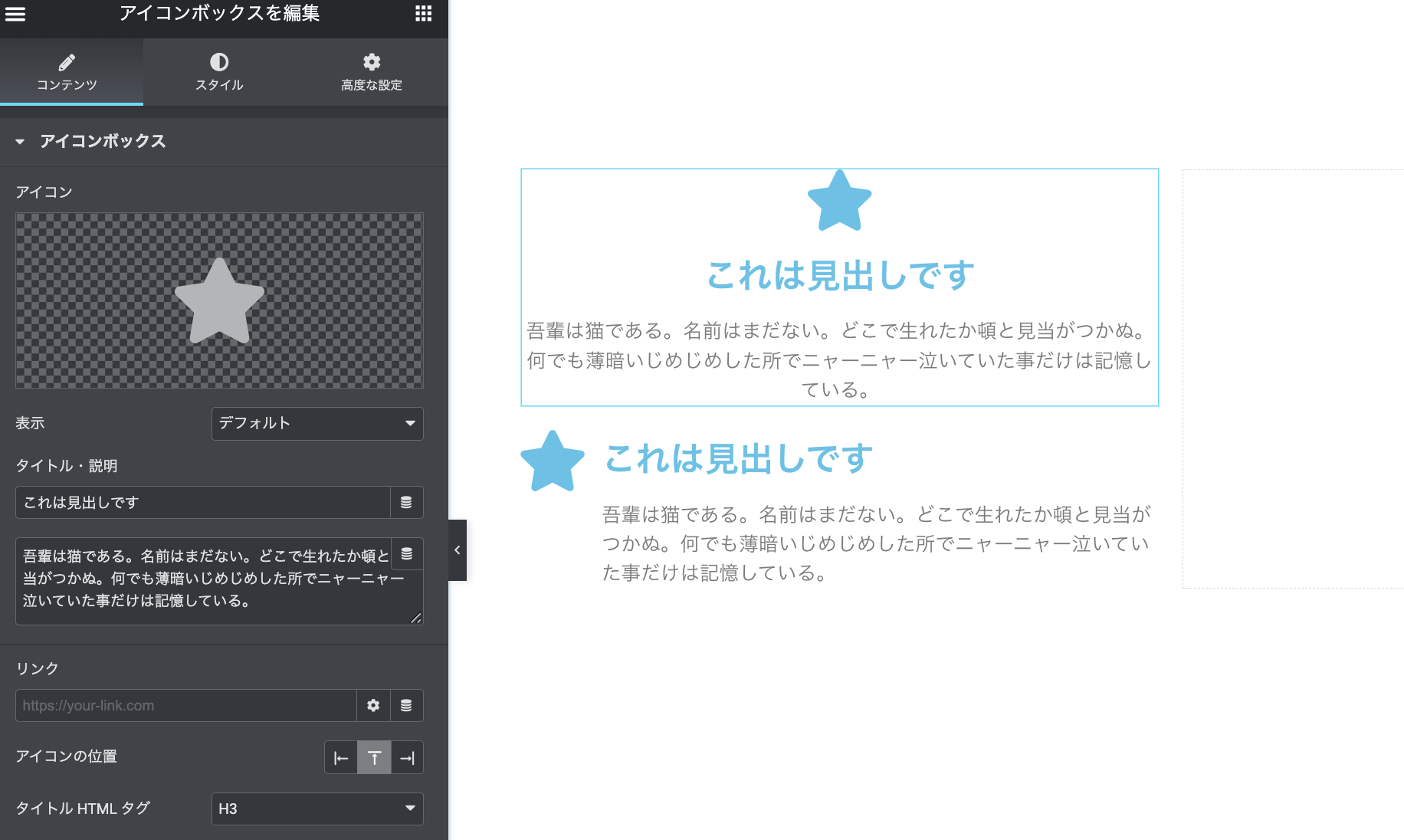
アイコンボックス
「アイコンボックス」は画像ボックスの画像がアイコンに変わったものです。
アイコンはSVGアイコンをアップロードして使用することも可能です。
- アイコン: 表示するアイコンを選択
- 表示: アイコンの背景をつけたり、線をつけることができます
- タイトル・説明: 見出しと説明文を記入
- リンク: リンクURLを入力
- 画像の位置: 画像の位置を左、上、右から選択
- タイトルHTMLタグ: 見出しのHTMLタグを指定

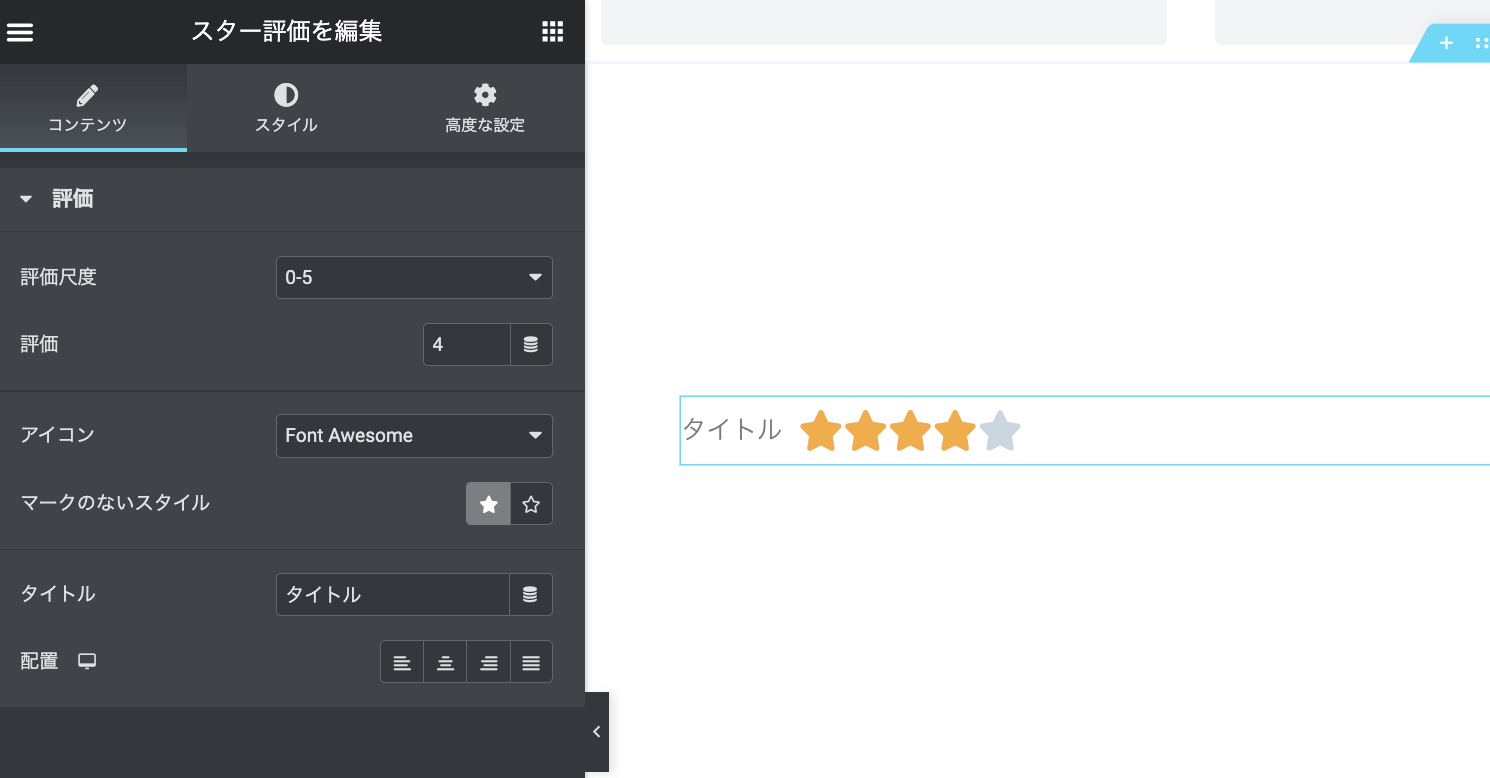
スター評価
「スター評価」はAmazonレビューのようコンテンツを配置できるウィジェットです。
基本ウィジェットの「アイコン」を並べて同じものを作ることができますが、こちらの方がより簡単に作成できます。
- 評価尺度: 5点満点か10点満点から選択
- 評価: 評価を入力
- アイコン: 使用するアイコンのタイプを選択、SVGアップロードはできない
- マークのないスタイル: マークのないスタイルを選択
- タイトル: タイトルをつける場合はテキストを入力
- 配置: 中央揃えなどの配置を選択

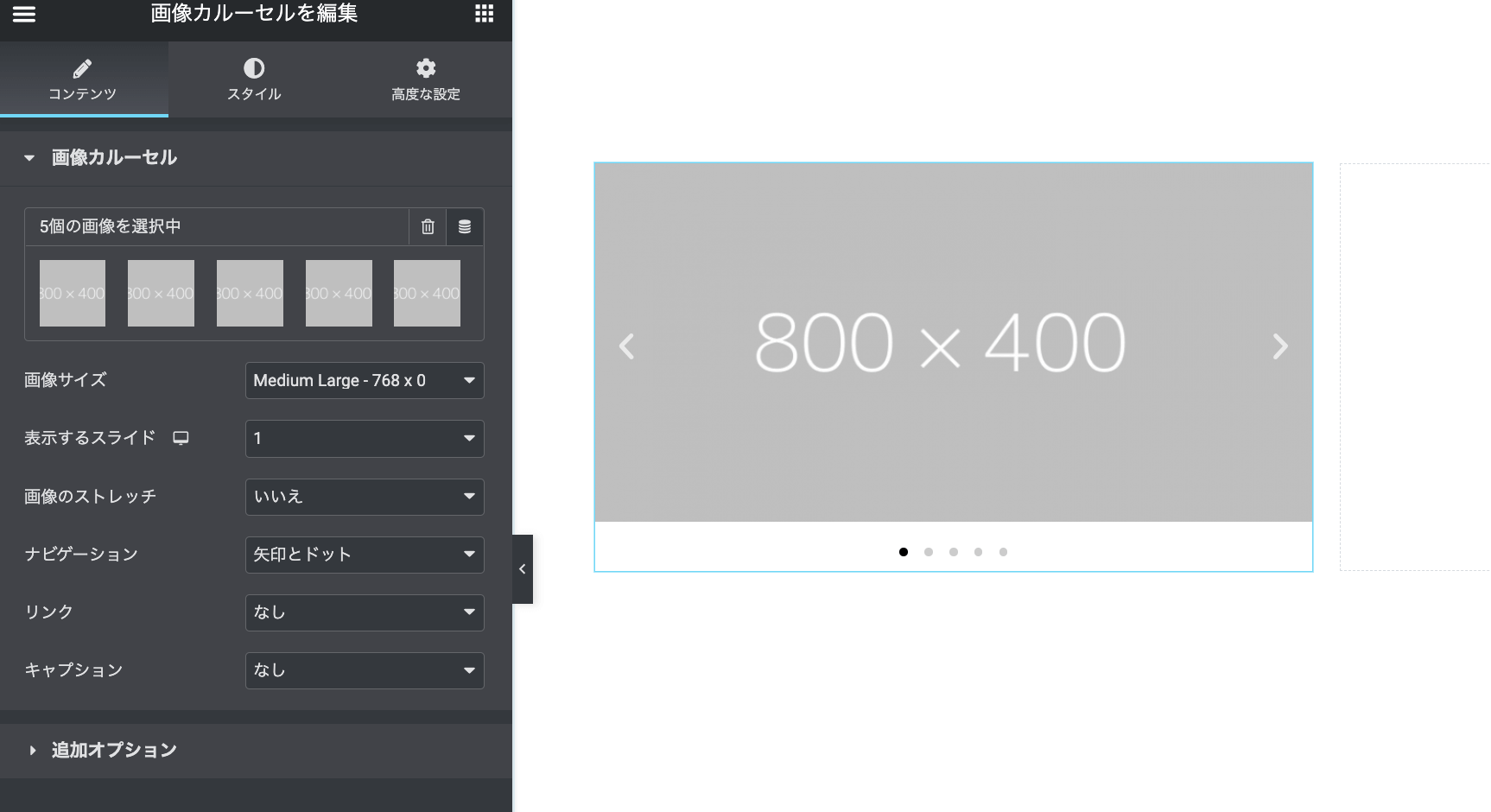
画像カルーセル
「画像カルーセル」は画像のスライドショーを設置できるウィジェットです。
スライドショーはホームページのヘッダーなどでよく使われるもので、自動再生するかどうかやスライドのエフェクトなど細かい設定も可能です。
- 画像を選択: 表示する画像を選択
- 画像サイズ: 画像のサイズを指定
- 表示するスライド: 一度に何枚表示するかを指定、1なら1枚ずつスライド、2なら2枚ずつスライドします
- 画像のストレッチ: カラム幅に合わせて拡大するかどうかを指定
- ナビゲーション: 矢印やドットを表示するかを指定
- リンク: 画像にリンクをつける場合にURLを指定
- キャプション: 画像にキャプションをつける場合にテキストを入力
追加オプション
- 自動再生: 自動的に画像をスライドするかを指定
- ホバーで一時停止: マウスオーバーでスライドを停止するかを指定
- 操作で一時停止: ナビゲーション操作で停止するかを指定
- 自動再生速度: 自動再生の時間をミリ秒で指定
- 無限ループ: 無限にループするかどうかを指定
- エフェクト: スライドかフェードインかを選択
- アニメーション速度: 切り替え速度を指定
- 向き: どちらむきにスライドするかを選択

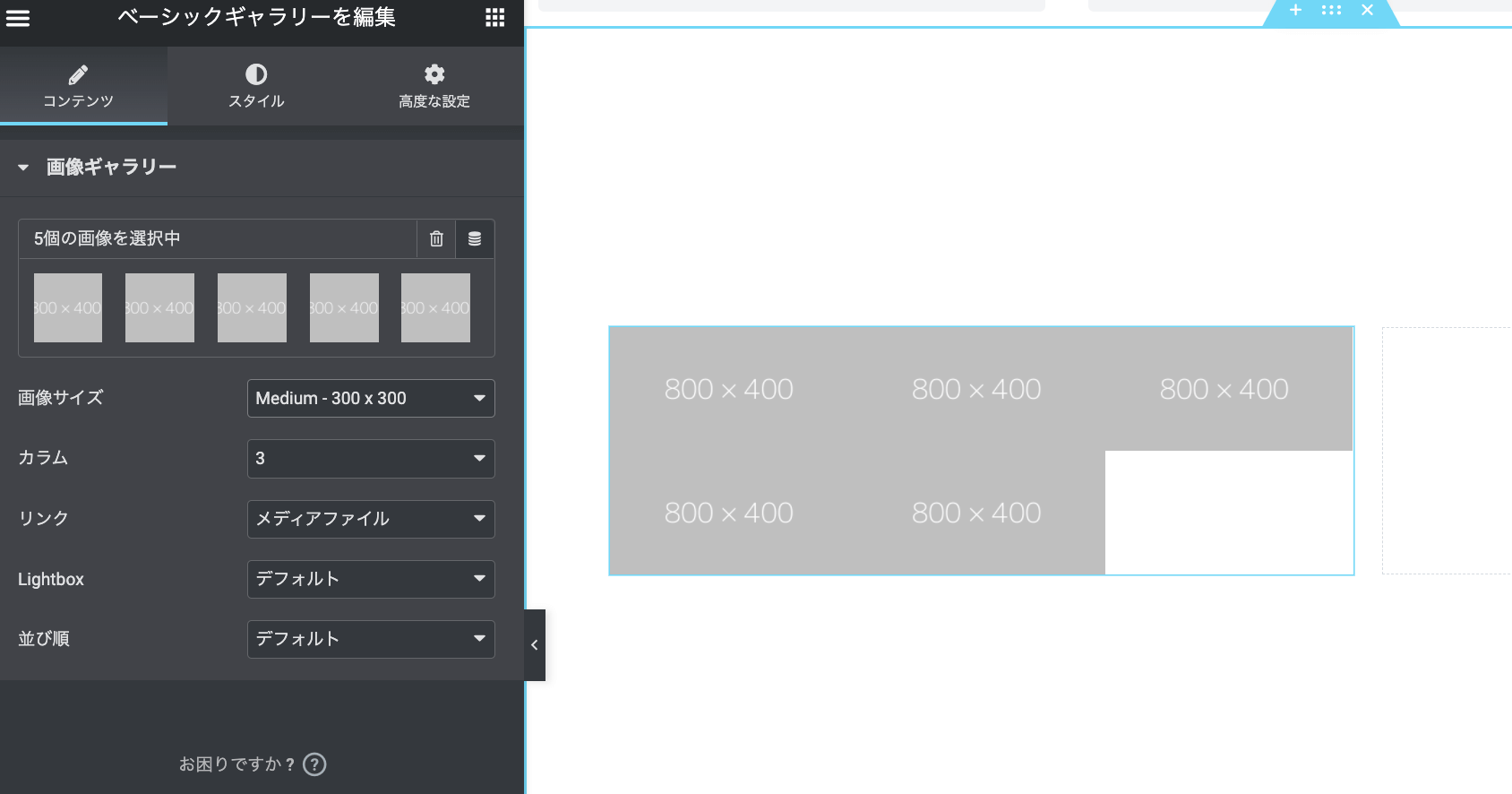
ベーシックギャラリー
「ベーシックギャラリー」は画像を一覧表示できるウィジェットです。
画像はクリックでLightboxで大きく表示させることができます。URLを指定して特定のページに移動させることはできません。
- 画像選択: 画像を選択
- 画像サイズ: 画像のサイズを選択
- カラム: 画像の列を指定
- リンク: リンクを指定
- Lightbox: Lightboxを使用するかどうかを選択
- 並び順: 並び順を選択

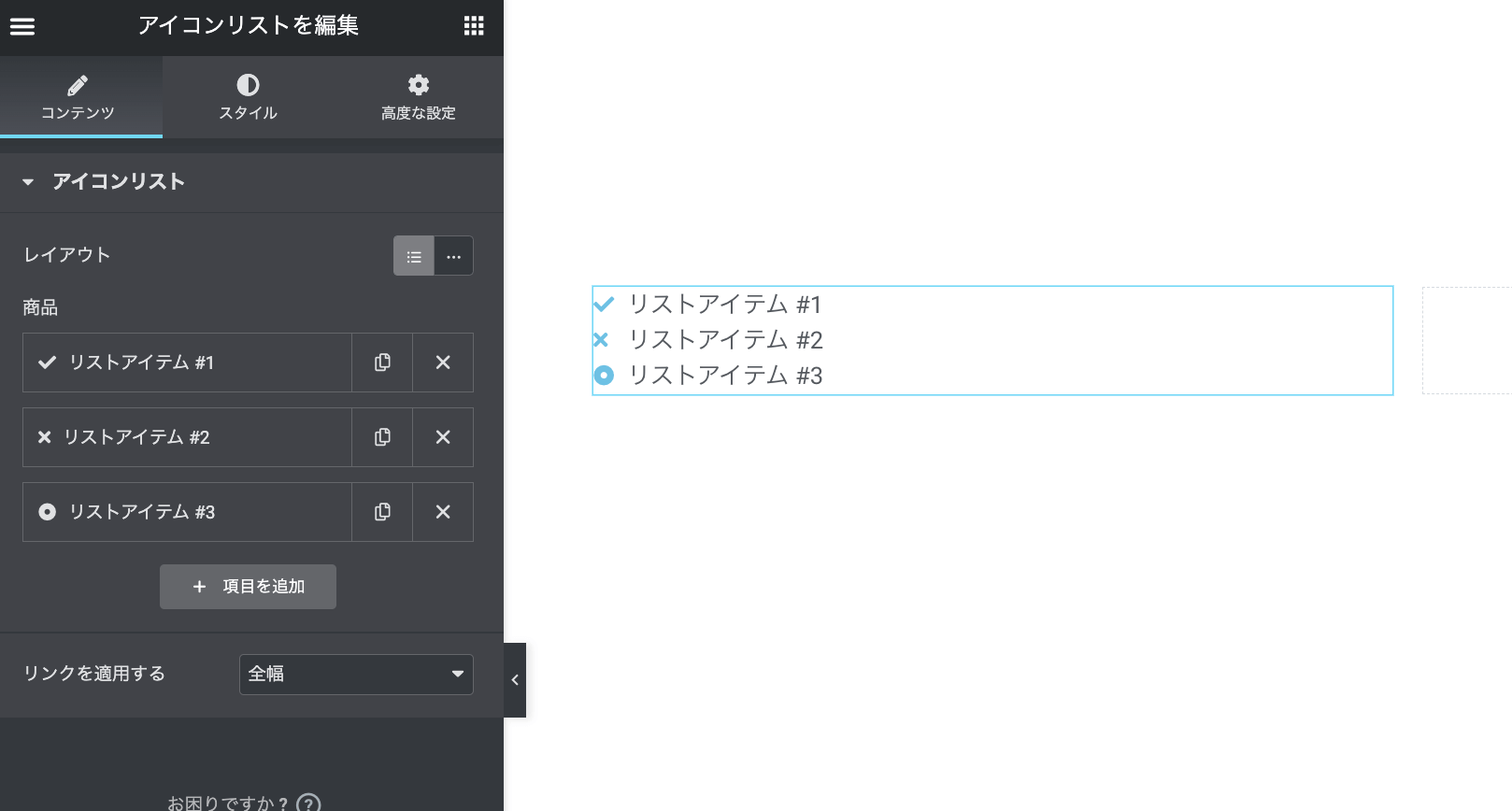
アイコンリスト
「アイコンリスト」はアイコン付きのリストを作成できるウィジェットです。
リストはリンクにすることも可能です。スタイルパネルで文字やアイコンのスタイルを変更できます。
- レイアウト: 縦並びか横並びのレイアウトを選択
- 商品: リストを作成
- リンクを適用する: リンクを行全体に適用するかテキストに適用するかを選択

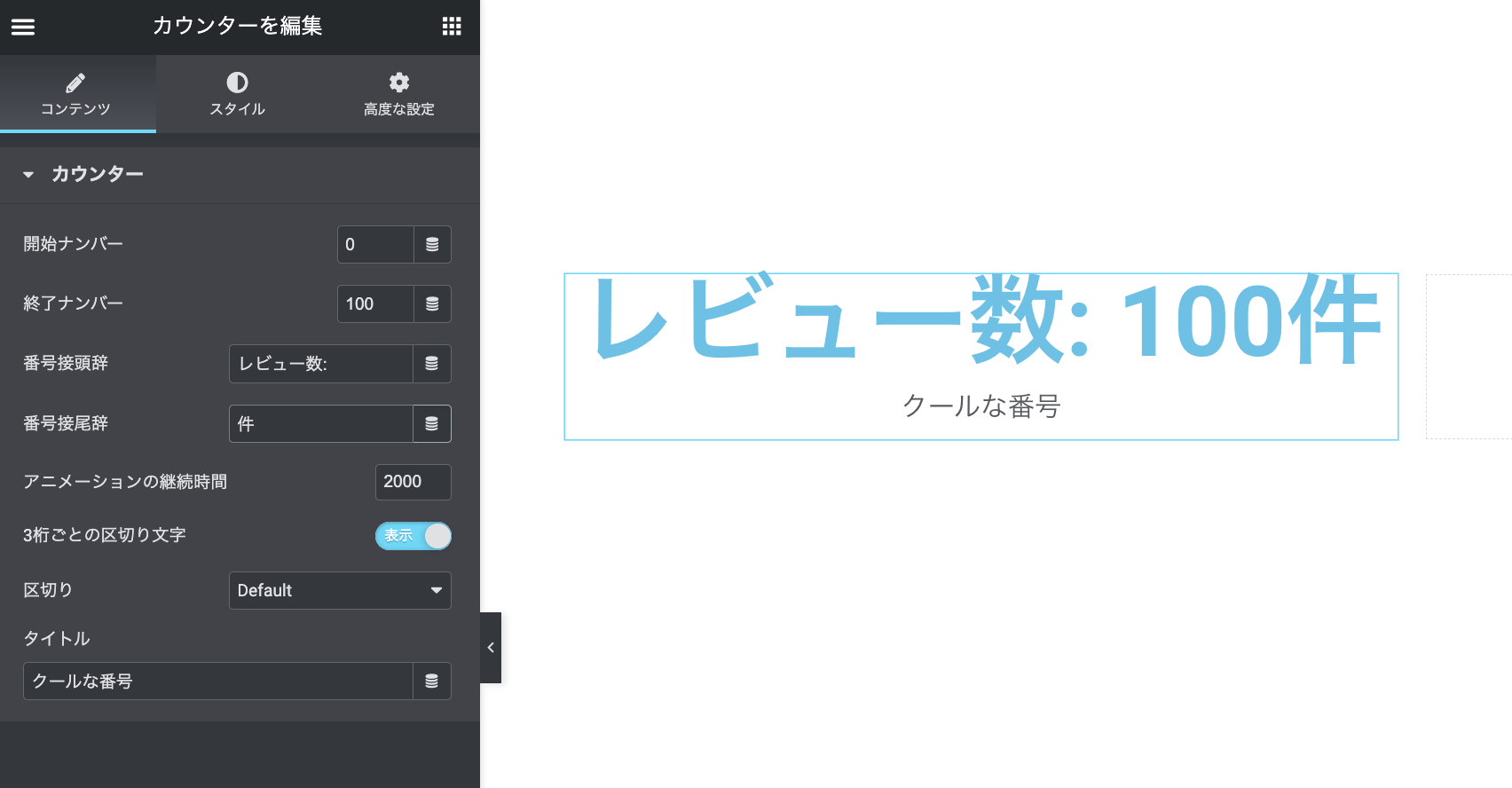
カウンター
「カウンター」は開始番号から終了番号までアニメーションでカウントするウィジェットです。
海外のサイトでよく見るコンテンツで、レビュー数や購入数を表示するために使われます。
- 開始ナンバー: カウントの開始番号
- 終了ナンバー: カウントの終了番号
- 番号接頭辞: 番号の前につけるテキスト
- 番号接尾辞: 番号の後ろにつけるテキスト
- アニメーションの継続時間: カウント終了までに時間
- 3桁ごとの区切り文字: 3桁ごとに区切り文字を入れる場合はオン
- 区切り: 区切りの選択
- タイトル: 番号の下のテキスト

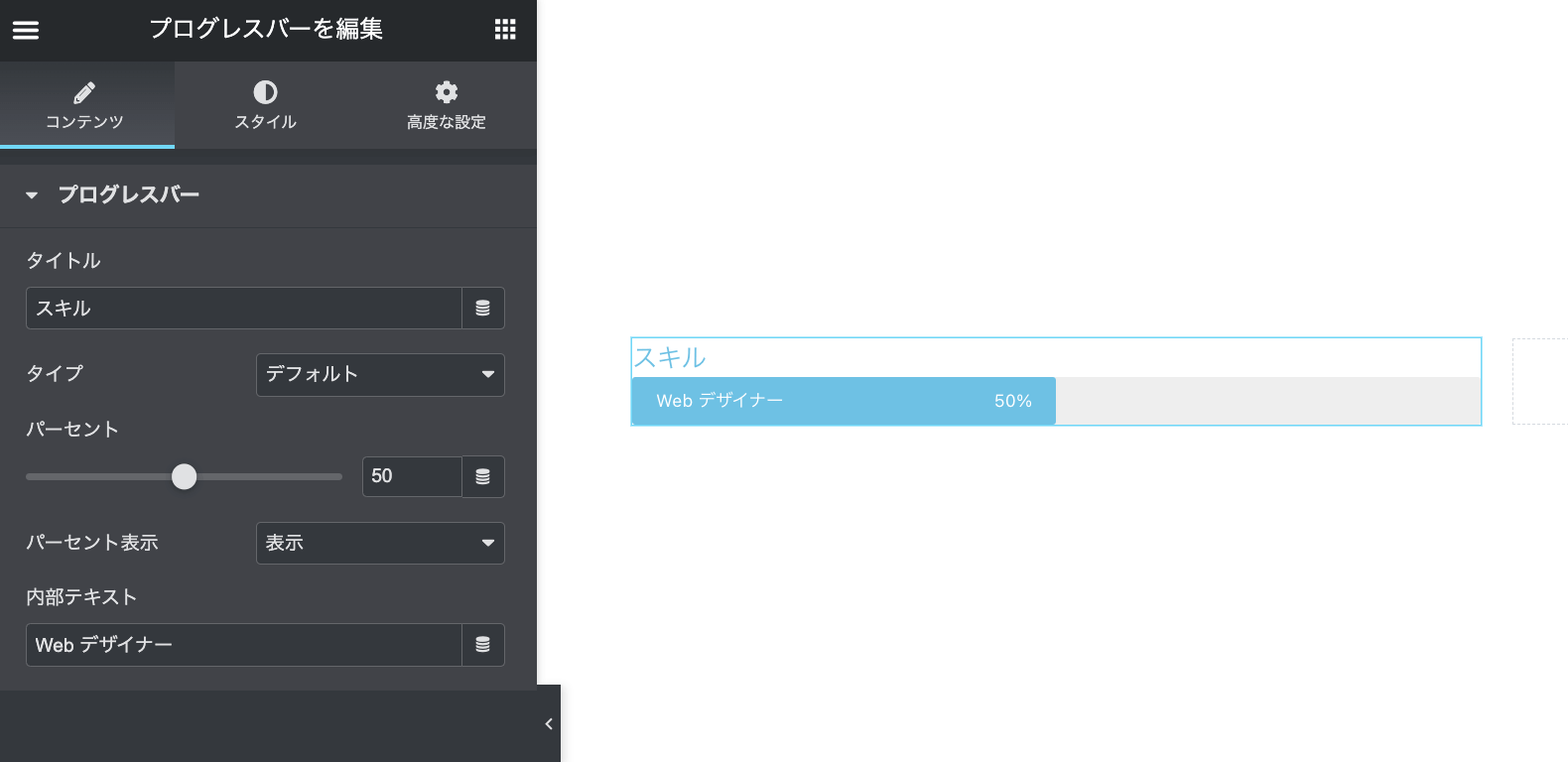
プログレスバー
「プログレスバー」は割合やレベルを表すコンテンツを作成できます。
バーの色や太さ、文字のスタイルはスタイルタブで調整できます。
- タイトル: 見出しを作成
- タイプ: バーのタイプを選択
- パーセント: バーの割合を指定
- パーセント表示: 数字を表示する場合はオン
- 内部テキスト: バーの中のテキストを入力

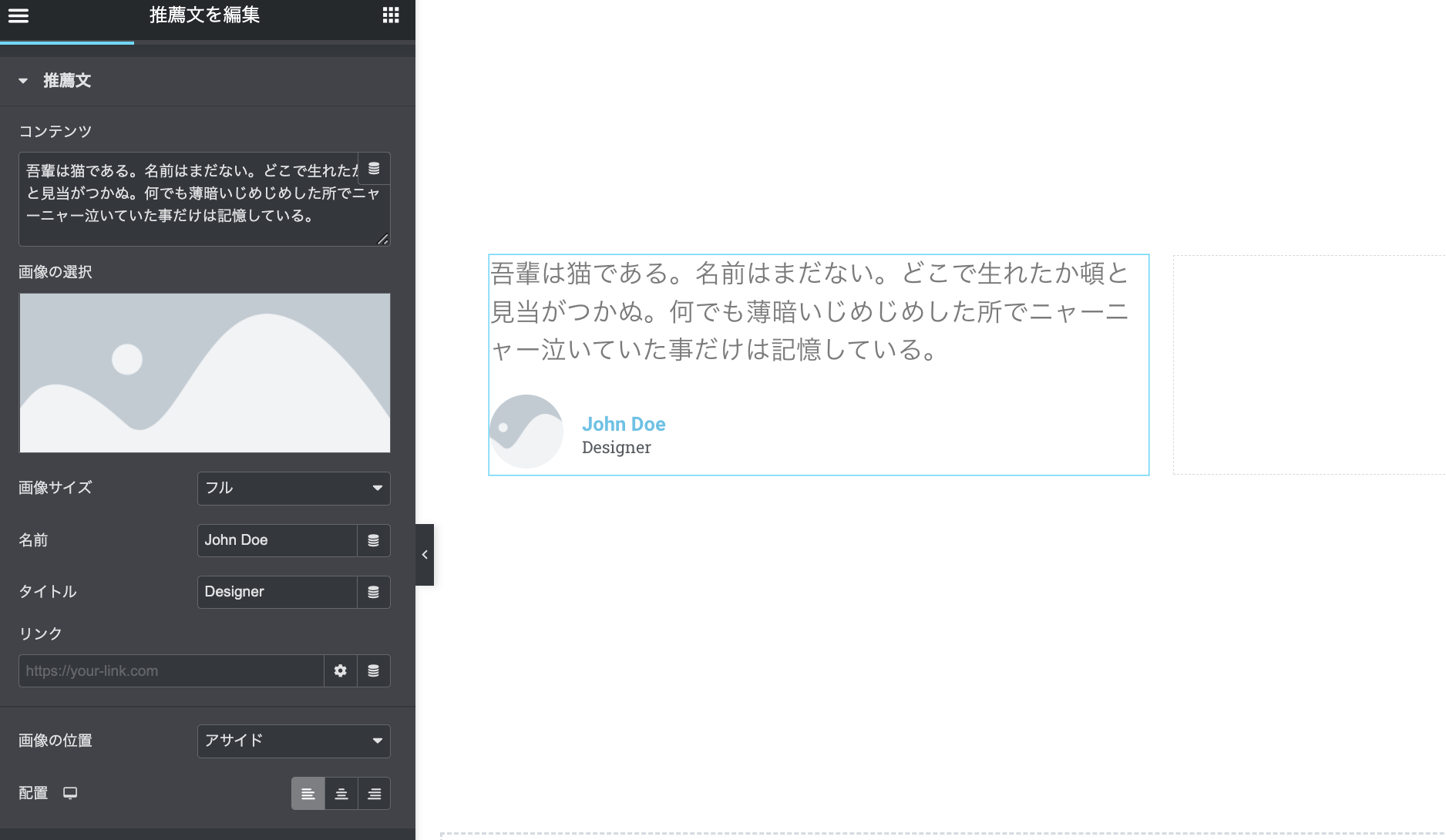
推薦文
「推薦文」はお客様の声などのコンテンツを作成できるウィジェットです。
コンテンツが限られているので、カスタマイズしたい場合は基本ウィジェットを組み合わせて作ることもできます。
- コンテンツ: テキストを入力
- 画像の選択: 表示する画像を選択
- 画像サイズ: 画像のサイズを指定
- 名前: 名前を入力
- タイトル: タイトルを入力
- リンク: リンクをつける場合はURLを入力
- 画像の位置: 画像の位置を上か横から選択
- 配置: 推薦者の配置を中央や左右に変更

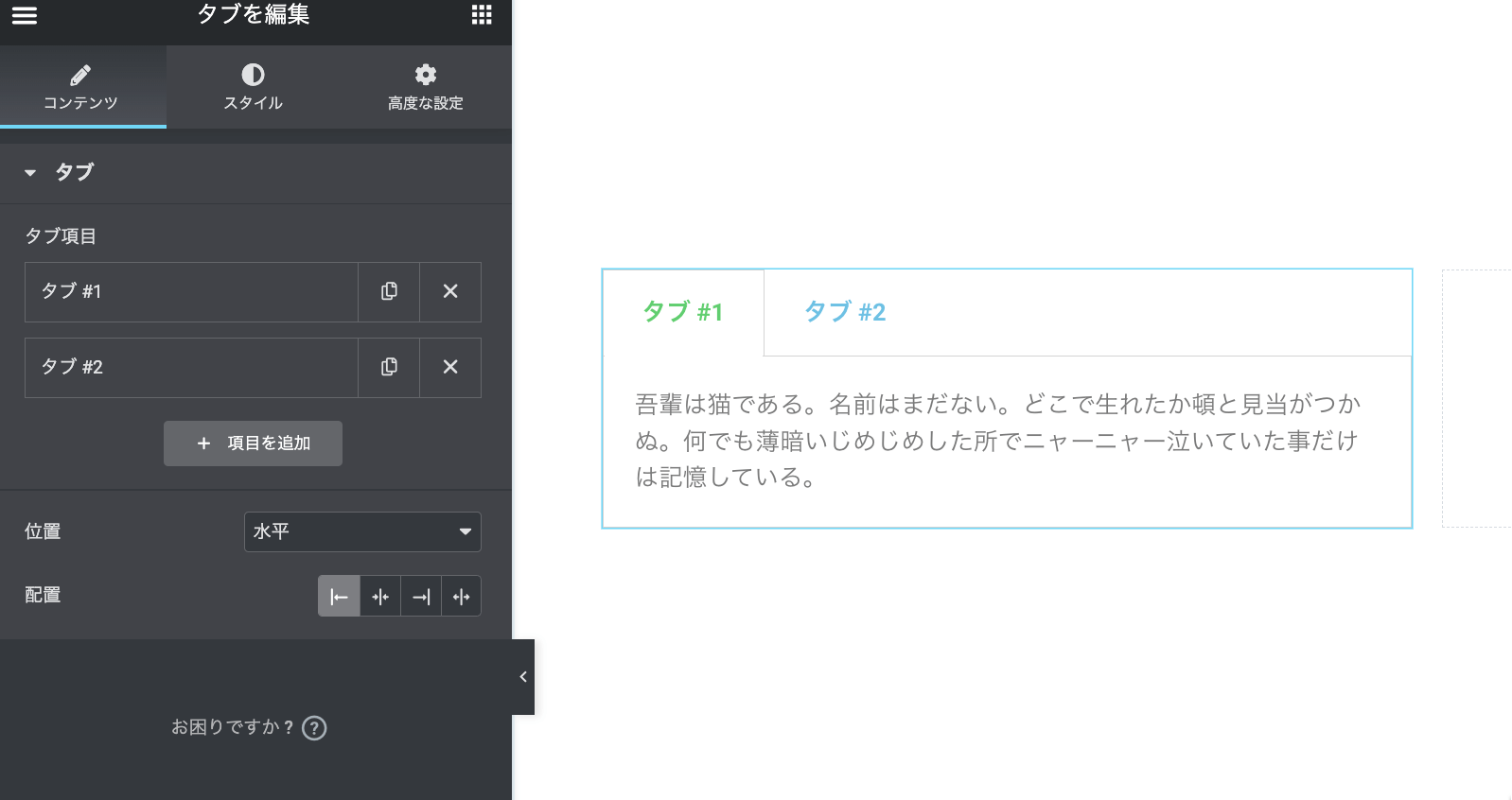
タブ
「タブ」はタブで切り替えられるコンテンツを作成できます。
中身のコンテンツはテキストエディタを使えるので、画像やリンクやHTMLを使うこともできます。
- タブ項目: タブの項目を入力
- 位置: タブの位置を上か横から選択
- 配置: タブの配置を選択

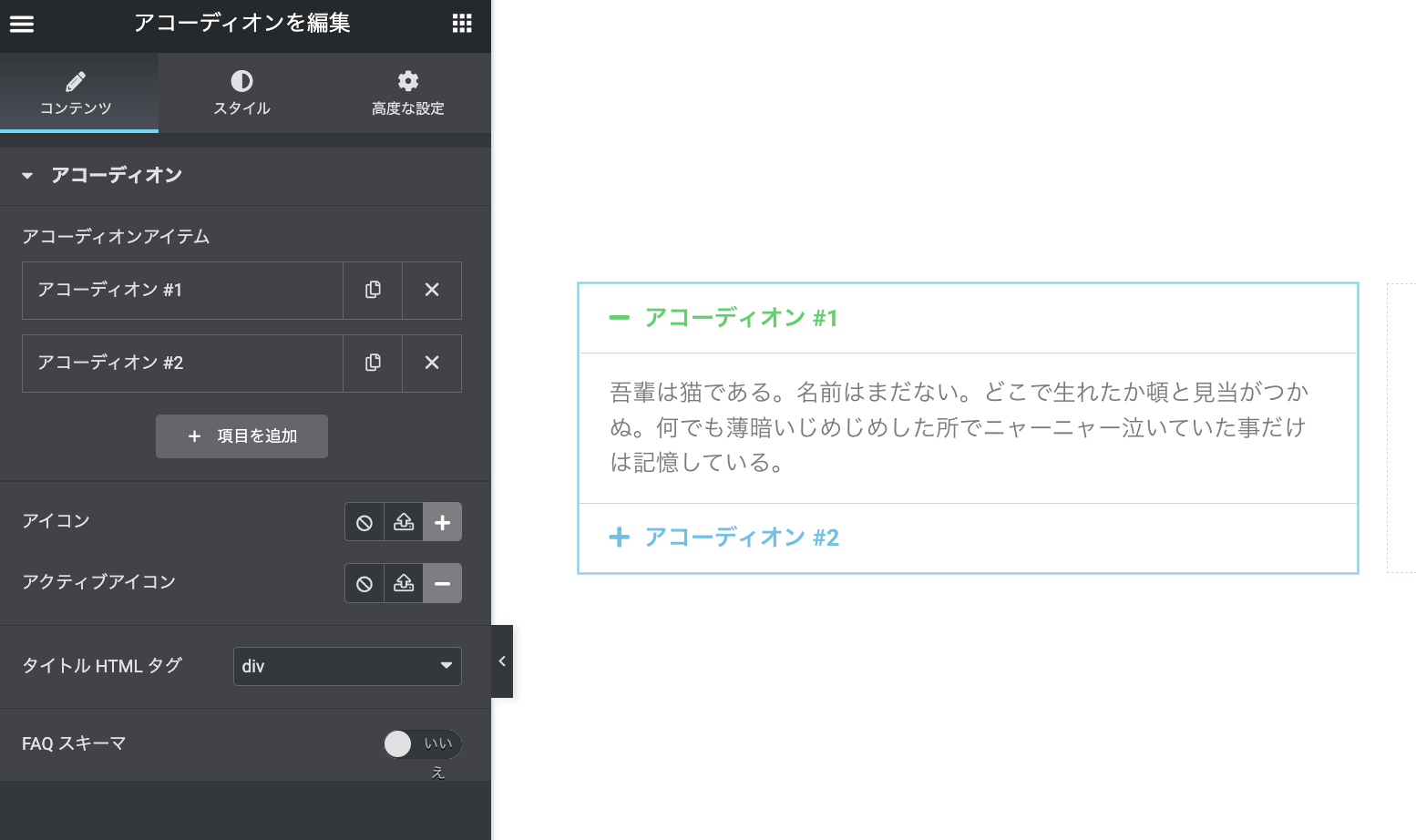
アコーディオン
「アコーディオン」は閉じたり開いたりできるコンテンツを作成できます。1つ開くと別のものは閉じます。
こちらも中身のコンテンツはHTMLを使用可能です。スタイルタブでアイコンの左右の配置を変更することができます。
- アコーディオンアイテム: コンテンツを作成
- アイコン: 閉じた状態のアイコンを選択
- アクティブアイコン: 開いた状態のアイコンを選択
- タイトルHTMLタグ: タイトルに使用するHTMLタグを選択
- FAQスキーマ: FAQとして作成する場合はオン

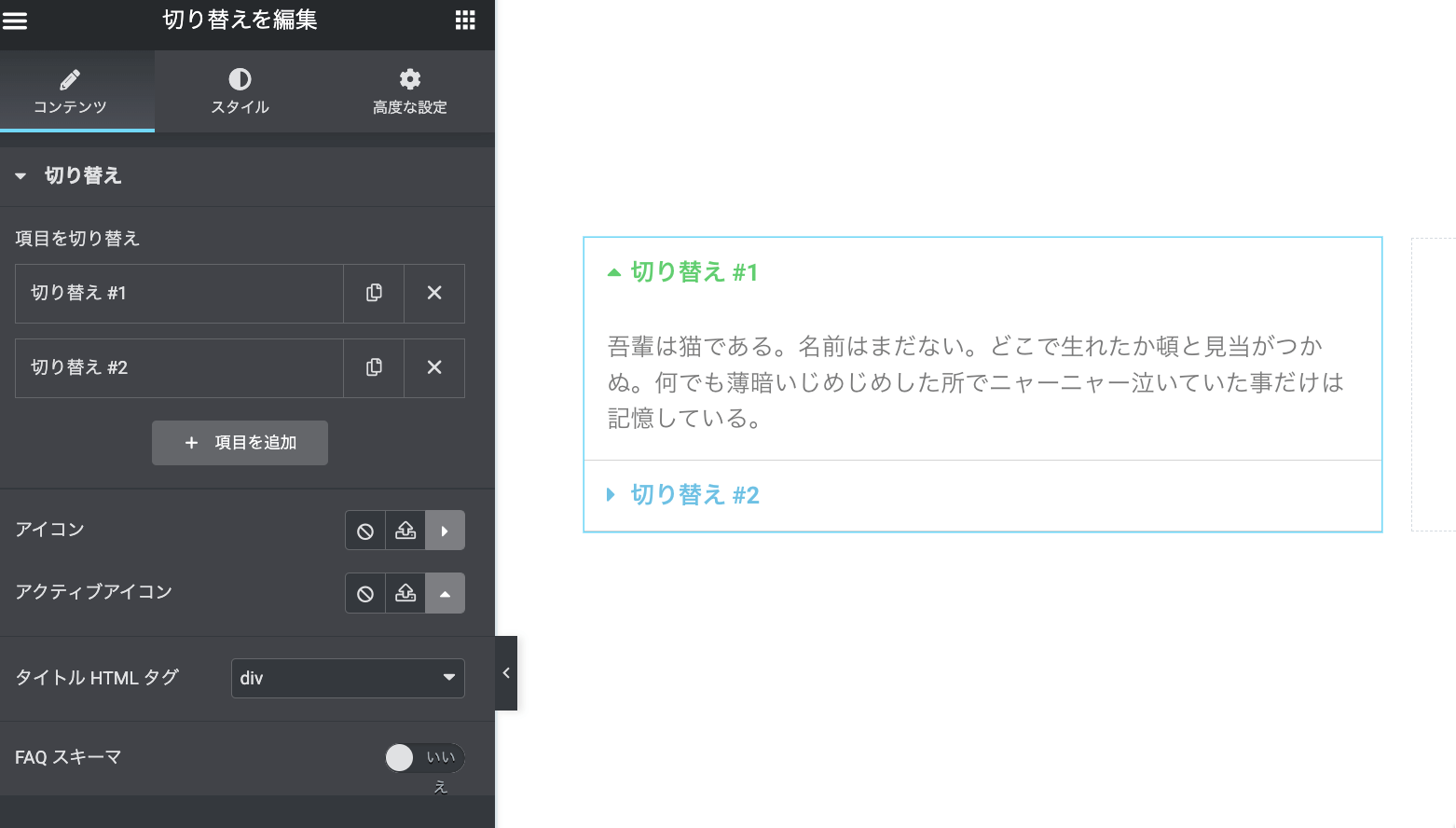
切り替え
「切り替え」ウィジェットは見た目はアコーディオンと同じですが、全てのコンテンツを開いた状態にできます。
基本的にはアコーディオンと同じような設定ができます。
- 切り替えの項目: コンテンツを作成
- アイコン: 閉じた状態のアイコンを選択
- アクティブアイコン: 開いた状態のアイコンを選択
- タイトルHTMLタグ: タイトルに使用するHTMLタグを選択
- FAQスキーマ: FAQとして作成する場合はオン

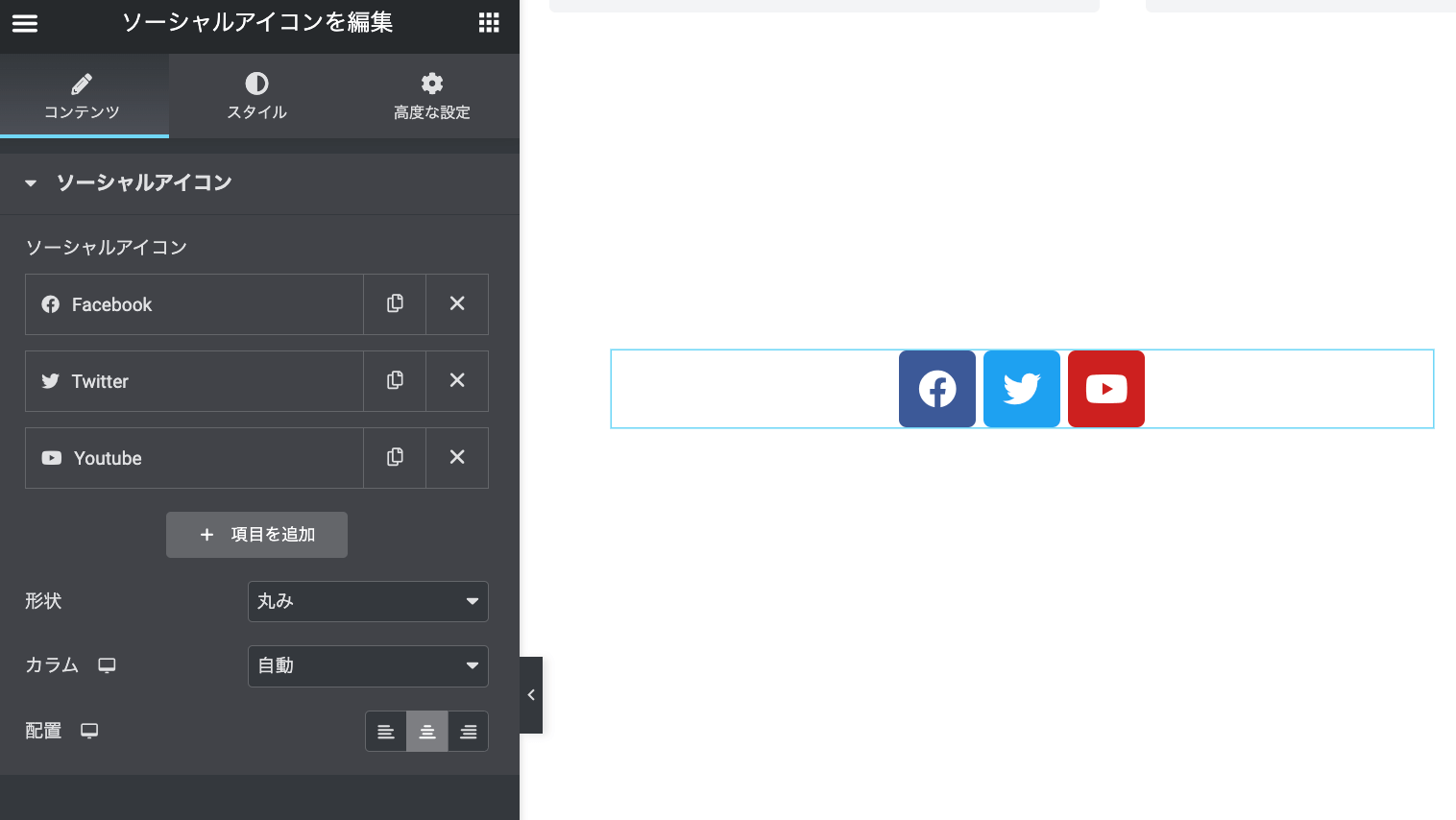
ソーシャルアイコン
「ソーシャルアイコン」ではソーシャルメディアアイコンのリストを作成できます。
アイコンにはリンクURLを追加できます。アイコンの色は選択したSNSの公式カラーを自動的に当てることができます。
- ソーシャルアイコン: SNSアイコンの選択とリンクの作成
- 形状: 角丸、円、四角から選択
- カラム: 何列で表示するかを指定
- 配置: 中央、左右から配置を選択

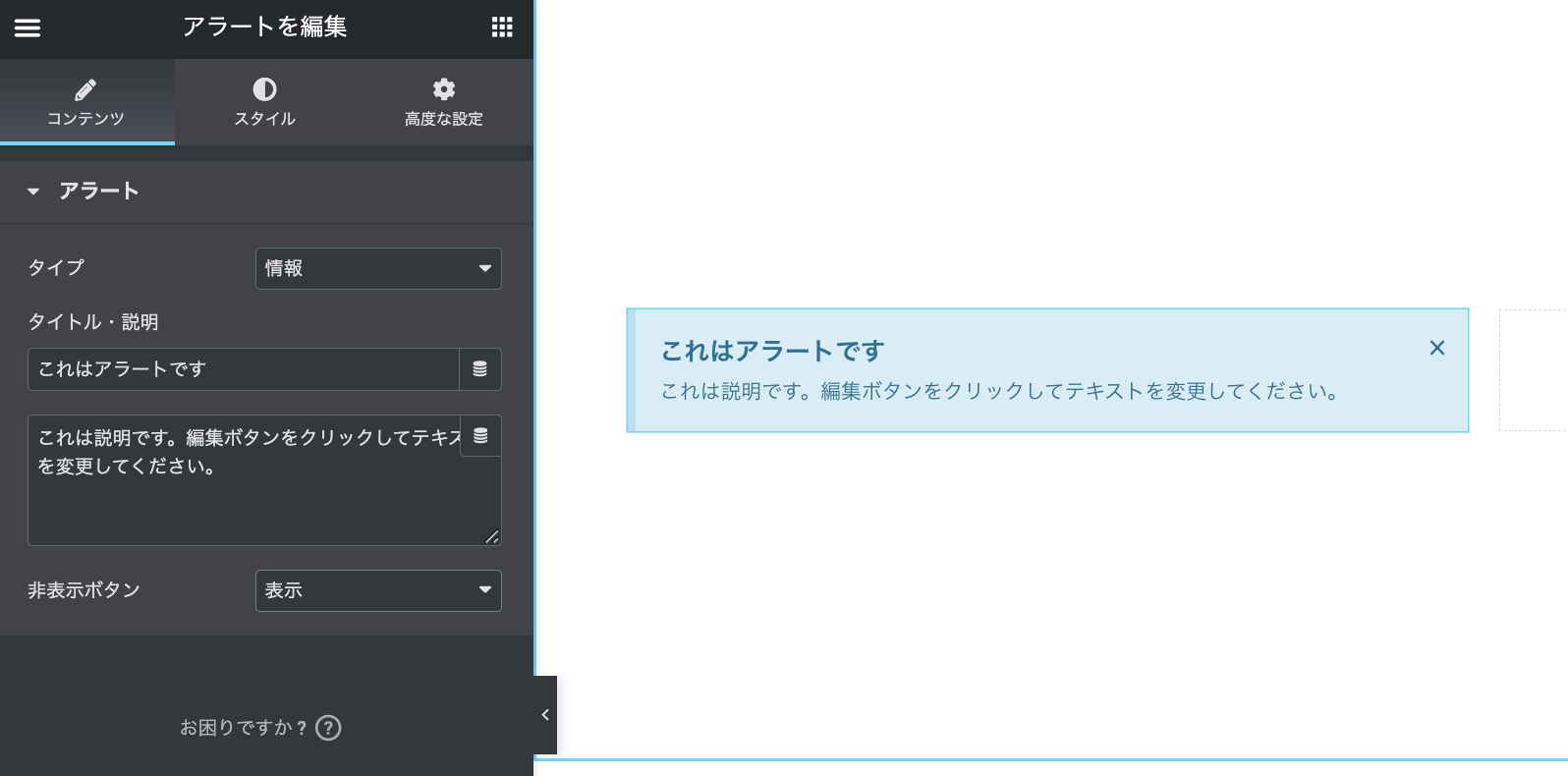
アラート
「アラート」では緊急のお知らせや注意事項などのアラートコンテンツを作成できます。
アラートは閉じるボタンで閉じることができます。
- タイプ: スタイルのタイプを選択
- タイトル・説明: 見出しとテキストを入力
- 非表示ボタン: 閉じるボタンを表示する場合はオン

SoundCloud
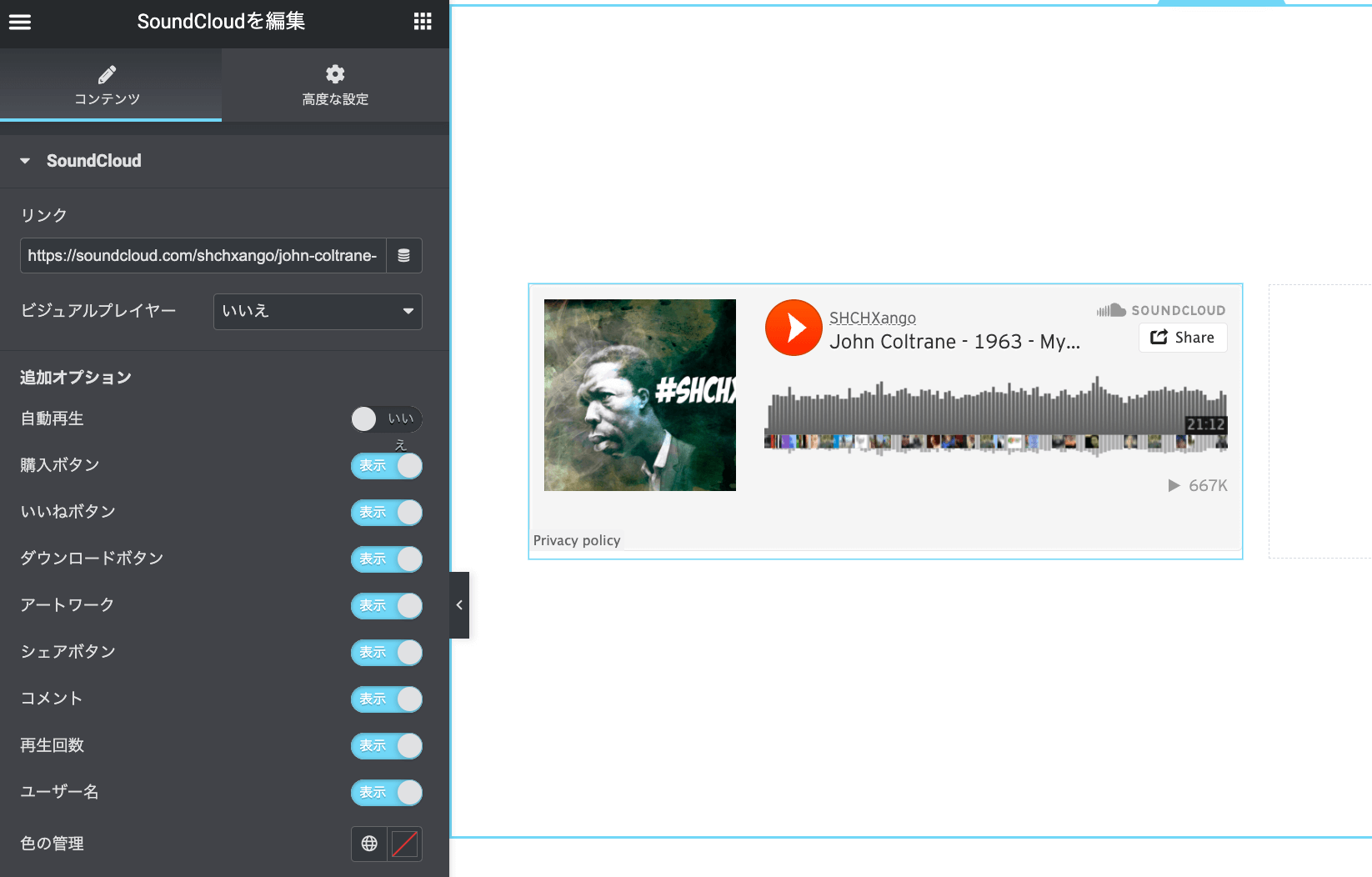
「SoundCloud」ウィジェットでサウンドクラウドのコンテンツを挿入することができます。
- リンク: 表示したいコンテンツのリンクを入力
- ビジュアルプレイヤー: プレイヤーのタイプを選択
- 追加オプション: 各オプションの表示/非表示切り替え
- 色の管理: ボタンなどの色を指定

ショートコード
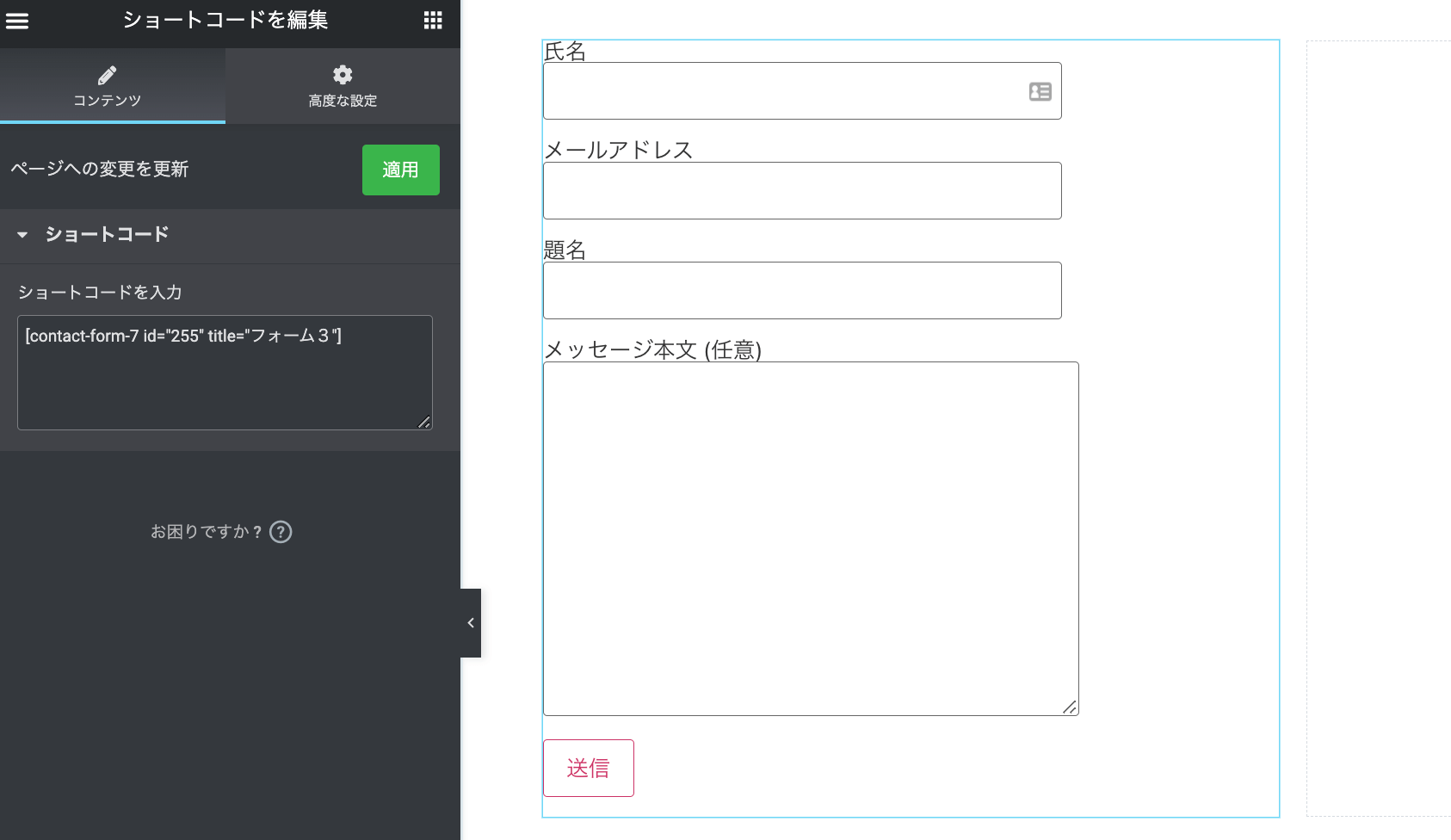
「ショートコード」はショートコードを配置できるウィジェットです。
コンタクトフォーム7などのプラグインで使えるショートコードを配置することができます。
- ショートコードを入力: 表示したいショートコードを入力

HTML
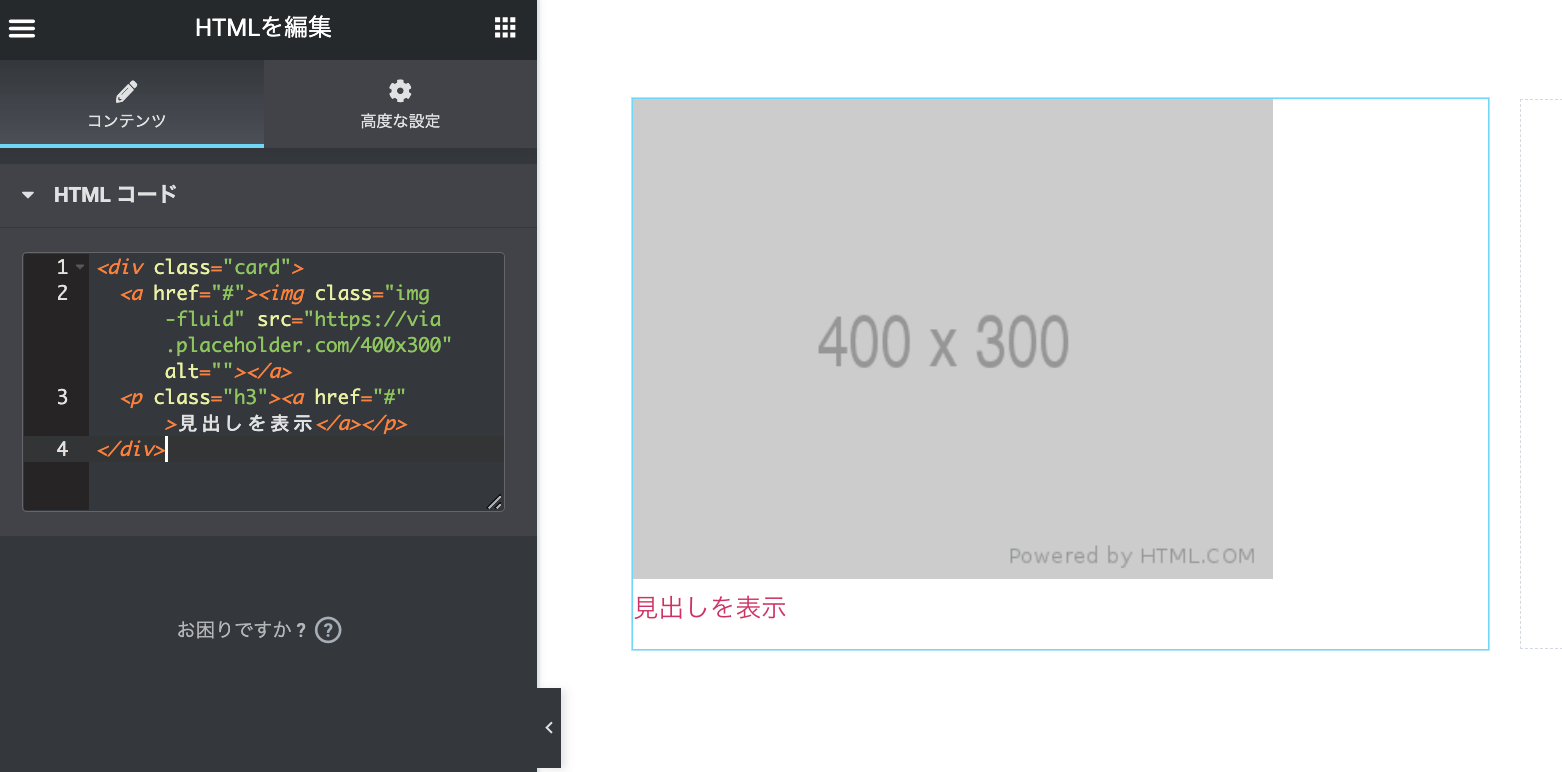
「HTML」ウィジェットはHTMLコードを挿入できるウィジェットです。
タグが色分けされているので入力しやすくなっています。HTMLウィジェットではショートコードを使用することができません。
- HTMLコード: コードを入力

メニューアンカー
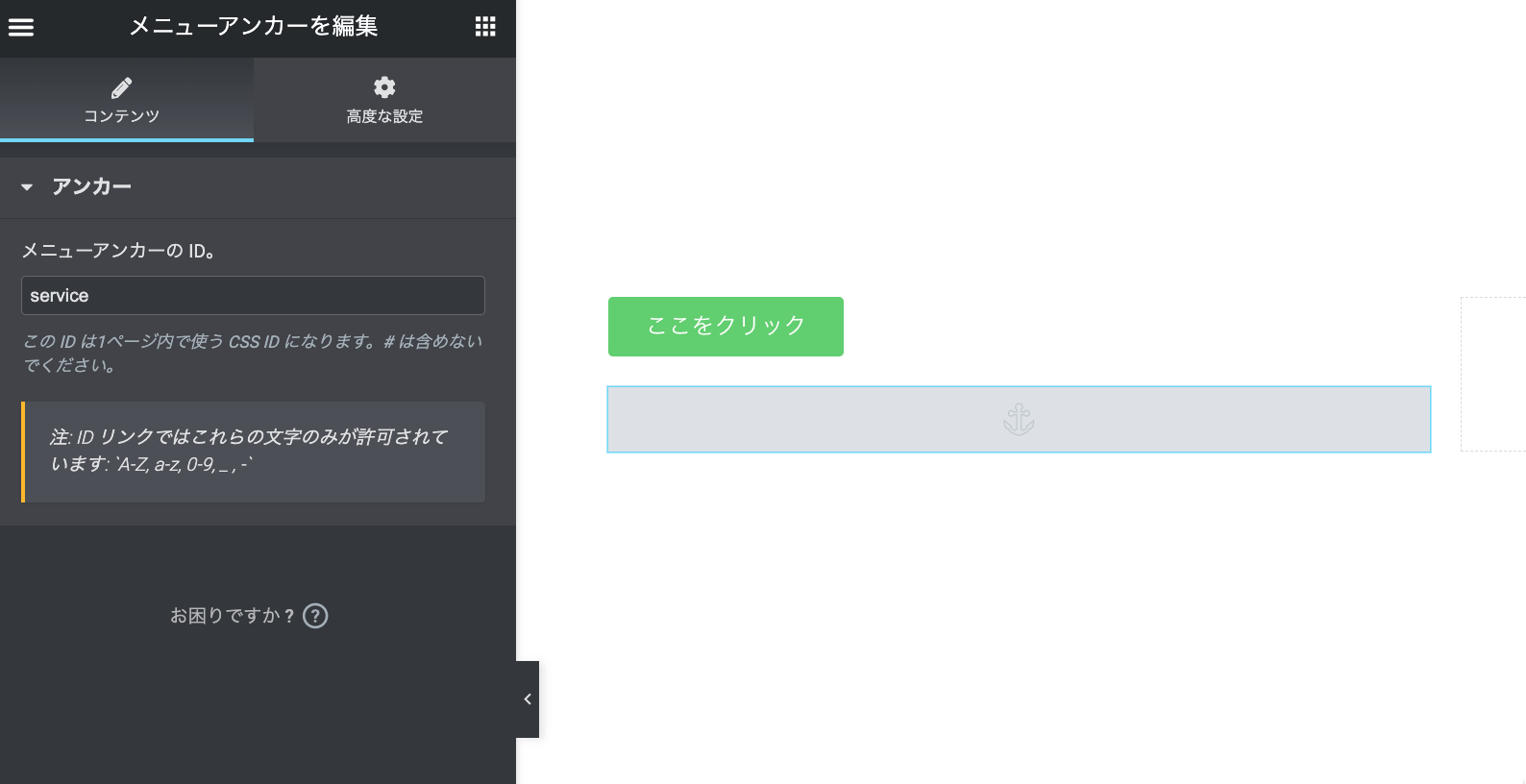
「メニューアンカー」は少しわかりにくいのですが、ページ内リンクの移動先を作成できるウィジェットです。
ナビゲーションメニューやボタンにページ内リンクを指定し、メニューアンカーでリンクで指定したIDを入力することで、メニューアンカーの位置までスクロールさせることができるようになります。
- メニューアンカーのID: IDを英数字で入力

サイドバー
「サイドバー」はページ内にサイドバーを配置できるウィジェットです。
- サイドバーの選択: 表示したいサイドバーを選択

続きを読む
「続きを読む」ウィジェットで続きを読むのリンクテキストを作成できます。
- 「続きを読む」テキスト: 表示したいテキストを入力。

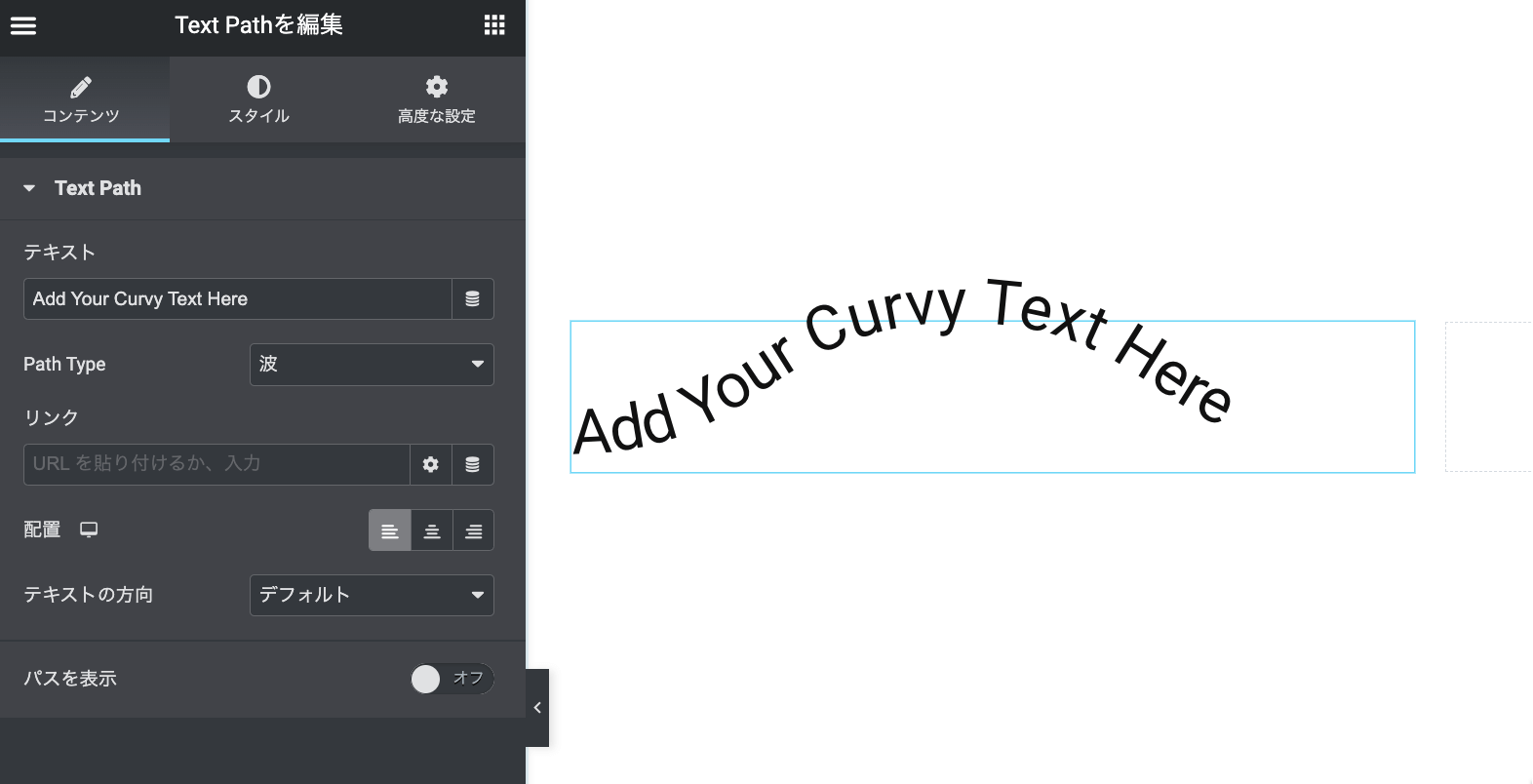
Text Path
「Text Path」はテキストを様々な形状で表示するウィジェットです。
- テキスト: 表示するテキストを入力
- Path Type: 形状のパターンを選択
- リンク: リンクする場合はリンクURLを入力
- 配置: 配置を選択
- テキストの方向: テキストが流れる方向を選択
- パスを表示: パターンの線を表示する場合はオン