Wix初心者向けに進化したWixエディターの使い方を解説。
Wixエディターは新バージョンになってからさらに使いやすく進化しており、これからWixを始める人でもより簡単に使えるようになりました。
ここではエディターページの使い方、パーツの編集や整列方法をまとめて紹介します。
Wixエディターの基本操作
ここまでホームページの作成ができました。すごく簡単な操作なので10分もかからなかったかもしれません。
ここからはテンプレートから作成したサイトをカスタマイズしながら、操作方法をざっくりと説明していきます。
Wixの画面構成
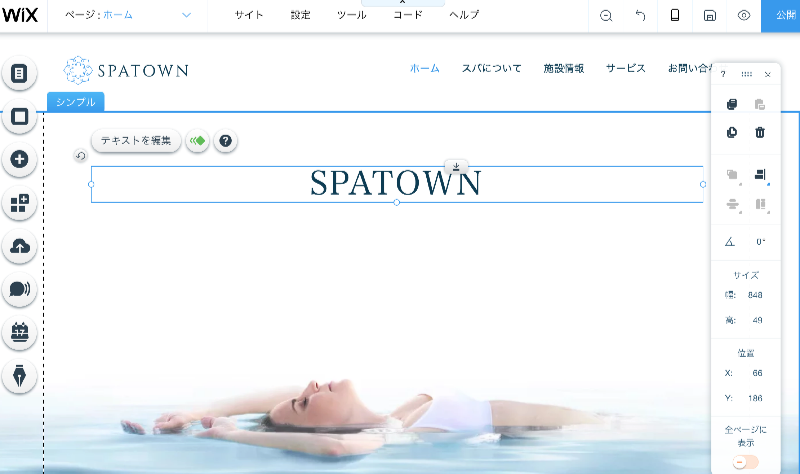
まずはWixエディターの画面構成について。

画面に表示されるパネルとできることについては大まかに次のようになっています。
| パネル | 内容 |
|---|---|
| 上ナビゲーション | 上部のナビゲーションではサイトの設定や操作のやり直し、変更の保存ボタンなどがあります。 |
| 左ツールパネル | ページの追加やパーツの追加など主にサイトを作るためのツールが配置されています。 |
| 右レイアウトパネル | 配置したパーツの位置を細かく設定できる機能があります。 |
エディター画面では主に左のツールパネルを使ってコンテンツを配置します。
右のレイアウトパネルは細かく設定するときに使いますが、マウスのドラッグ操作でもパーツの配置を変えることができるのでどちらか使いやすい方を選んでください。
ページの追加と削除
では実際にページを追加と削除をやってみましょう。
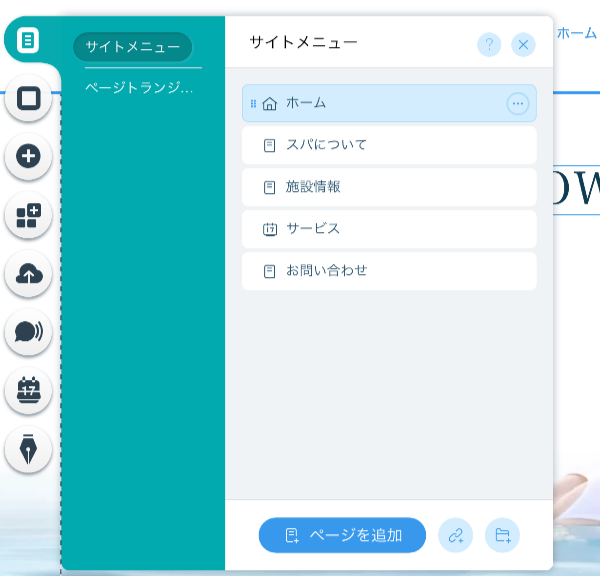
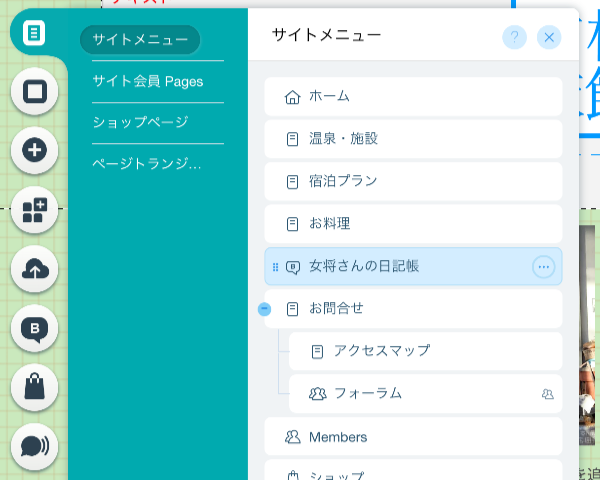
まずはツールパネルの一番上にあるページアイコンをクリックし、ページ設定を表示します。

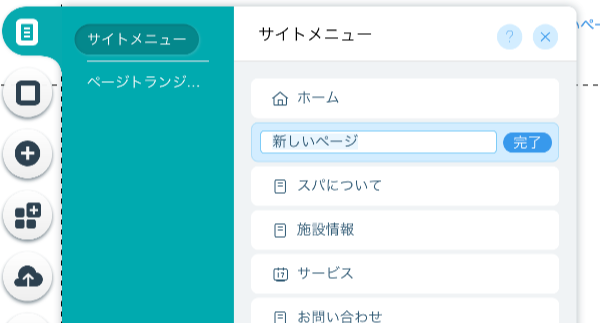
ページを追加するにはパネルの下部にある「ページを追加」ボタンを押します。出てくるフォームにページ名を入力して「完了」ボタンを押せばOK。

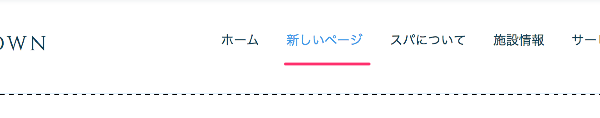
ページを追加すると空のページが追加され、自動的にメニューにもリンクが追加されます。

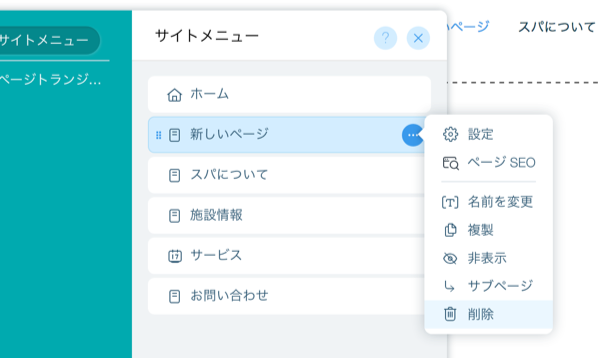
ページを削除するには追加と同じようにページアイコンからパネルを表示し、ページの右にあるメニューボタンをクリックした後、削除を選択します。

ページの削除の場合もメニューが自動的に削除されます。
パーツの追加と削除
次にパーツの追加と削除もやってみましょう。
パーツを追加するにはツールパネルの3つ目にある「追加アイコン」をクリックします。

一覧から追加したいパーツを選択し、クリックするか、追加した位置にドラッグすると画面に配置されます。

パーツを削除するには、パーツをクリックした後の選択状態で、キーボードの「削除(delete)」ボタンを押すか、右側パネルのゴミ箱ボタンを押します。

するとパーツが削除されます。
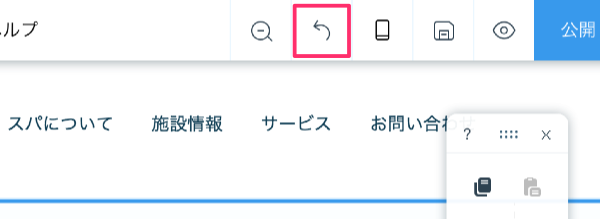
もし間違って別のパーツを消してしまったり、操作をやり直したいときは画面上のナビゲーションメニューにある「元に戻す」ボタンをクリックします。

このボタンを押せば、ページの追加や削除もやり直せるので覚えておきましょう。
Wixのツールパネルの機能

Wixエディターで重要なツールの1つが、左側にあるツールメニュー。ページの設定をしたり、パーツを追加したりといったことができます。
まずはこのツールメニューの使い方から確認しておきましょう。
| ボタン名 | 機能 |
|---|---|
| メニュー&ページ | メニューとページの編集ができます。メニューはページと連動しているので、ページを作成するとメニューも自動的に追加されます。ページの編集ではページの追加や削除、SEO設定を行うことができます。 |
| 背景 | ページ全体の背景を編集可能。写真や色を設定できます。ページ全体で共通の設定にしたり、ページごとに色分けすることも可能。 |
| 追加 | パーツを選んでページにコンテンツを追加できます。追加できるパーツはたくさんあって、ボタンのような小さなものから、ブログのようなまとまった情報まで様々。 |
| アプリ | 問い合わせフォームやコメント、Googleアナリティクスや会員ログイン機能など数多くの機能を追加できます。 |
| アップロード | ホームページで使いたい画像ファイルはここからアップロードします。自分で用意する以外にもフリー素材を選んだり、有料画像を購入して使ったりできます。 |
| ブログ | ブログページを追加したり、ページ内に記事を追加することができます。ブログの管理ページでは、アクセス解析やFacebookに自動投稿する機能などを使うことができます。 |
| その他 | アプリを追加することで新しくメニューが追加される場合があります(ショップなど)。追加されたメニューからアプリの管理を行うことができます。 |
Wixエディターで配置したコンテンツの操作方法

Wixのエディターでは選択したパーツの設定変更や移動などを行います。
パーツの複数選択をしたり、前面背面移動などPhotoshopのようなデザインツールに近い感覚で操作できるのが特徴。
パーツの選択と編集
パーツの選択をするには対象をクリックすればOK。
選択したパーツのすぐ上に編集メニューが表示されるので、メニューからやりたいことを選んで編集します。
パーツを削除したい場合は選択した状態で、キーボードの「削除(del,delete)」キーを押します。
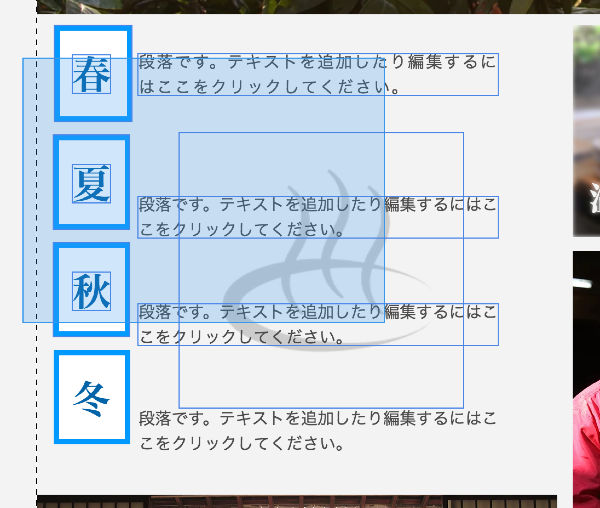
パーツの複数選択
パーツは複数選択することもできます。やり方は次の2つ。
- 「Shift」キーを押しながらクリックで選択するパーツを追加
- マウスをドラッグして複数のパーツを一度に選択

パーツ選択の解除
ドラッグで複数選択した際にどうしても余計なものまで選択状態になる場合があります。
複数選択した状態で特定のパーツを解除する場合は、「shift」キーを押しながら対象をクリックすると解除できます。
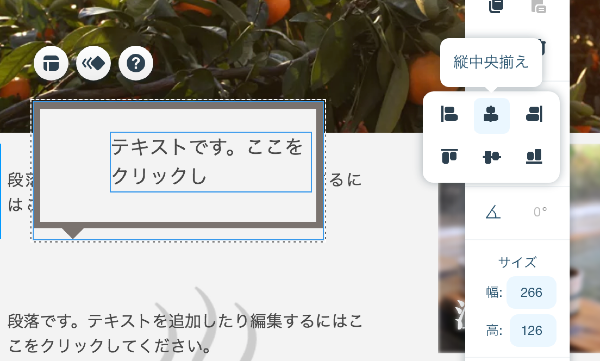
パーツの移動と整列
選択したパーツはマウスのドラッグで移動したり、整列することができます。
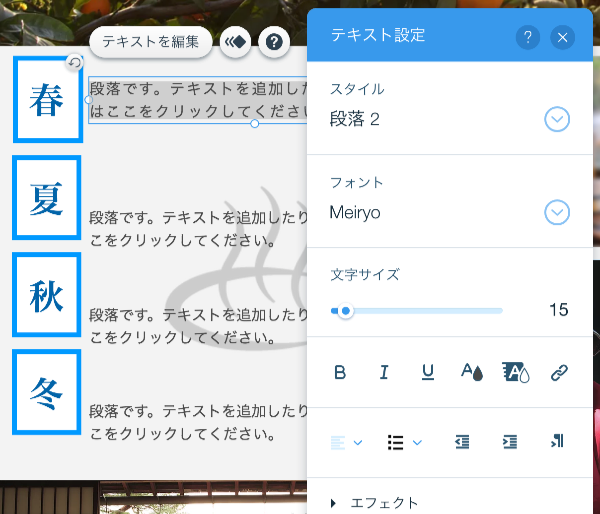
例えば四角い箱の中央に文字を入れたい場合は次のようにします。
- 箱と文字を選択
- 右にあるツールパネルの縦中央揃えと横中央揃えを押す

操作のやり直し
編集したけどやっぱり元に戻したい、間違って編集したなどの場合は操作を元に戻すことができます。
やり方は次の2つです。
- 「ctrl(macはcommand)」+「z」キーを押す
- 画面上部のメニューにある「もとに戻す」ボタンを押す
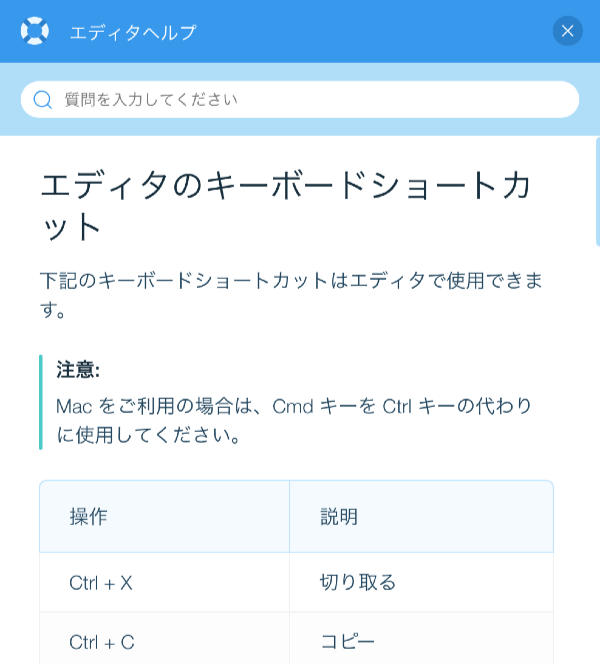
Wixエディターのキーボードショートカット
Wixエディターにはキーボードショートカットがいくつか用意されています。
どんなショートカットがあるかは画面上部の「ヘルプ」から「ショートカットキー」を選択すればOK。

すべて覚えるのは大変ですが、よく使うショートカットキーだけでも覚えておくと便利です(Macの場合はCtrlをCommandに置き換えてください)。
| 操作 | 意味 |
|---|---|
Ctrl + C |
コピー |
Ctrl + V |
ペースト |
←, ↑, →, ↓ |
1ピクセル移動 |
Ctrl + ←, ↑, →, ↓ |
10ピクセル移動 |
Ctrl + Z |
もとに戻す |
Shift を押しながらパーツをクリック |
複数選択 |
Shift を押しながらパーツをドラッグ |
上下左右の位置固定で移動 |
まとめ
Wixのツールはたくさんあるので慣れるまでに少し時間がかかるかもしれません。
最初から完璧に作ろうと思うと大変なので、まずは少しずつ使いながらエディターに慣れていくと良いと思います。
Wix自体はすごくよくできたホームページ作成ツールなので、きちんと使いこなせれば自分でどんなサイトでも作れるようになります。