Wordpressの子テーマはほぼコピペだけで1分もあれば作れるのでやり方だけ覚えれば簡単に作成できます。
ただ最初はうまく反映できなかったりカスタマイズ方法がわかりにくかったりするので対処方法についても紹介します。
子テーマを使わないとどうなる?
自分で作ったテーマであれば不要ですが、有料テーマを購入したりテーマをダウンロードして使う場合は必ず子テーマを用意します。
まずは簡単に子テーマが必要な理由についてまとめておきます。
テーマがアップデートで変更内容が書き換えられてしまう

Wordpressテーマをダウンロードしたり購入して使う場合は、そのテーマがアップデートされる場合があります。
アップデートを適用すると全てのファイルが新しいものに置き換えられるので、カスタマイズ内容も書き換えられてしまいます。
親テーマがアップデートされても子テーマに影響はないので変更内容はそのまま維持できるようになります。
高機能なテーマはファイル数が多く管理しづらい

高機能な有料テーマの場合テンプレートだけでなく機能を実装した関数ファイルが多く含まれています。
とくに作業する人が複数人の場合は誰がどのファイル触ったかわからなくなったり間違って変更したりすることもあります。
子テーマなら必要なファイルだけを管理すればいいのでシンプルに運用できます。
1分でできる!Wordpress子テーマの作り方
子テーマに必要なのはテーマのフォルダと2つのファイルだけ。内容もほぼコピペで作れるので難しい作業はありません。
以下の4つの作業で簡単に作成できます。
- ディレクトリ(テーマフォルダ)を作成
- style.cssを作成
- functions.phpを作成
- 子テーマを有効化する
1. ディレクトリ(テーマフォルダ)を作成
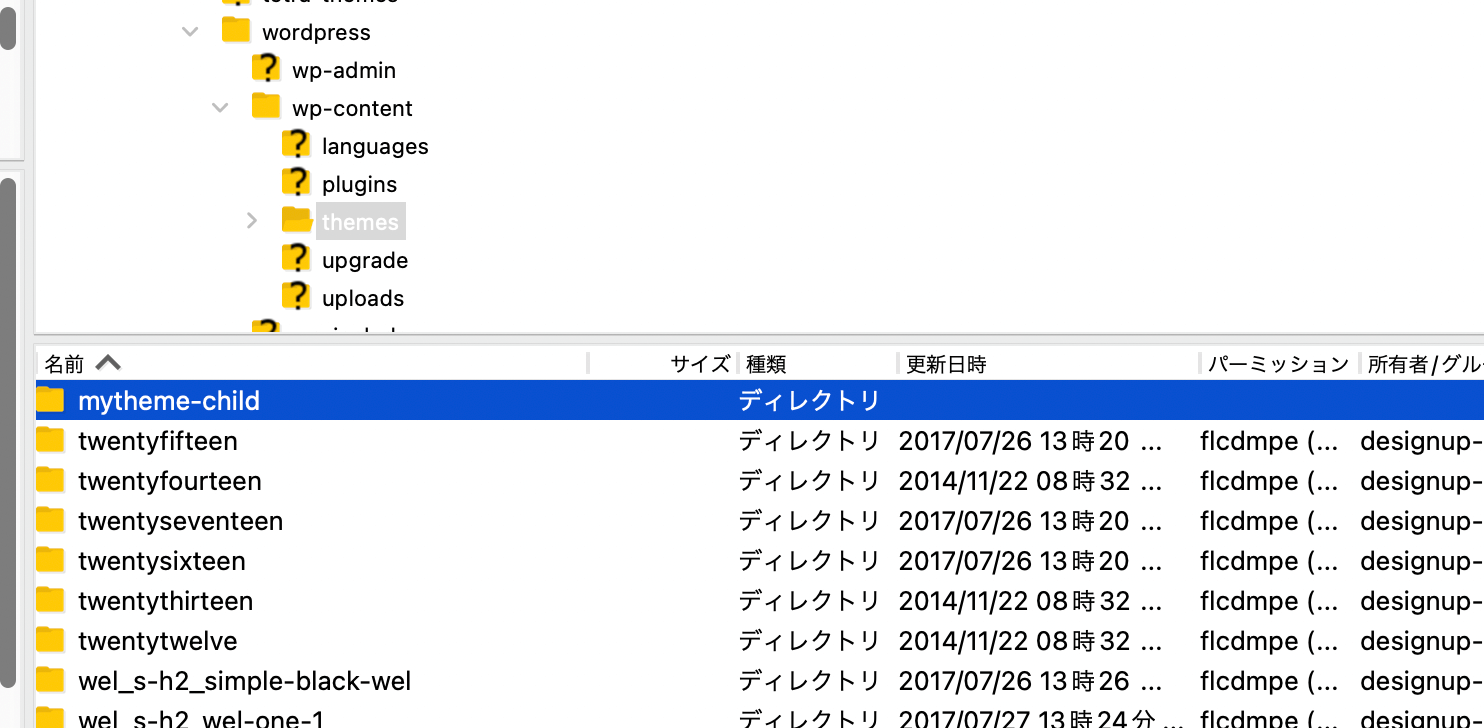
まずはwordpressのthemesフォルダに子テーマ用のフォルダを作成します。
フォルダ名はなんでもいいですが、子テーマであることがわかるように-childをつけておくことが多いです。
ここではmytheme-childという名前でフォルダを作成しました。
wp-content/themes/mytheme-child2. style.cssを作成
フォルダができたらその中にstyle.cssを作成します。
このCSSファイルの上に必要な情報を記入します。この中で必須なのはテーマ名と親テーマのディレクトリ名です。
- Theme Name: テーマ名を記入、なんでもOK
- Theme URI: テーマのURLを記入
- Description: テーマの説明文
- Author: テーマの作者名
- Author URI: 作者のURL
- Template: 親テーマのディレクトリ(フォルダ)名を正確に記入
- Version: 子テーマのバージョン
- Text Domain: 子テーマのテキストドメイン
- License: ライセンス
- License URI: ライセンスのURL
- Tag: 子テーマのタグ
ここでは親テーマにhello-elementorを指定しました。親テーマは子テーマの作成前にインストールしておいてください。
/*
Theme Name: My Child Theme
Theme URI: https://theme-url.com/
Description: 子テーマ
Author: theme author
Author URI: https://author-url.com/
Template: hello-elementor
Version: 1.0.0
Text Domain: mytheme-child
License: GNU General Public License v3 or later.
License URI: https://www.gnu.org/licenses/gpl-3.0.html
Tags: flexible-header, custom-colors, custom-menu, custom-logo
*/3. functions.phpを作成
style.cssができたら次はfunctions.phpを子テーマのフォルダの中に作成します。
functions.phpに書く内容は以下の通りです。特に変更するところはないのでこのままコピペしてください。
// functions.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
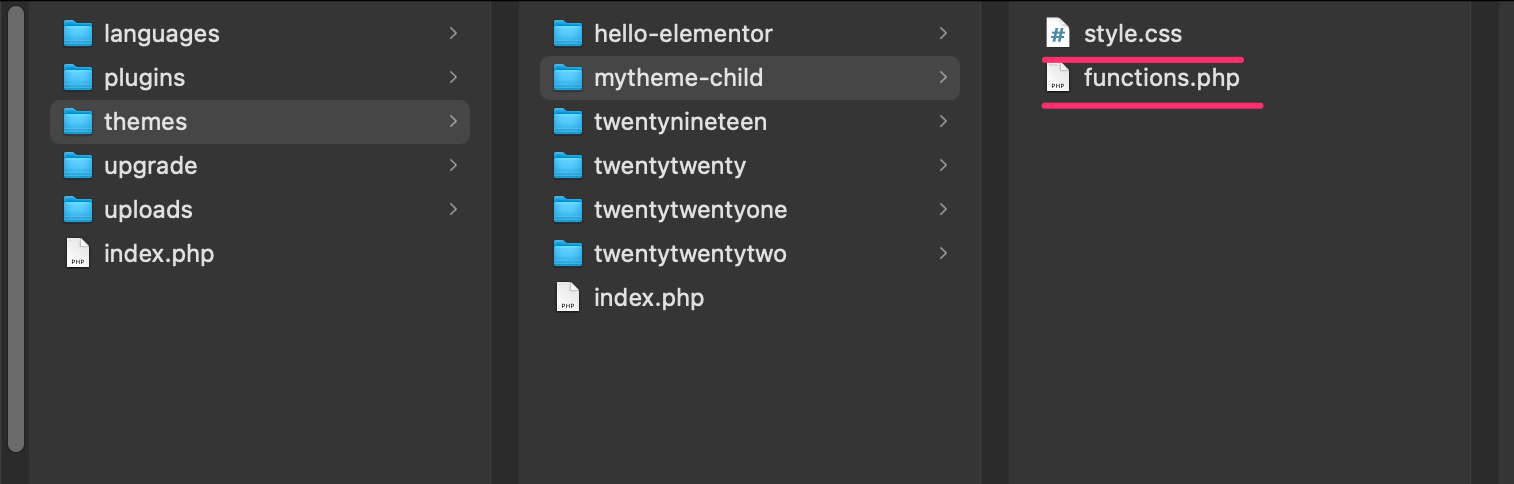
}ここまでで必要なファイルはそろいました。この時点でテーマフォルダの中身は以下のようになっているはずです。

4. 子テーマを有効化する
最後に子テーマを有効化すれば作業完了です。
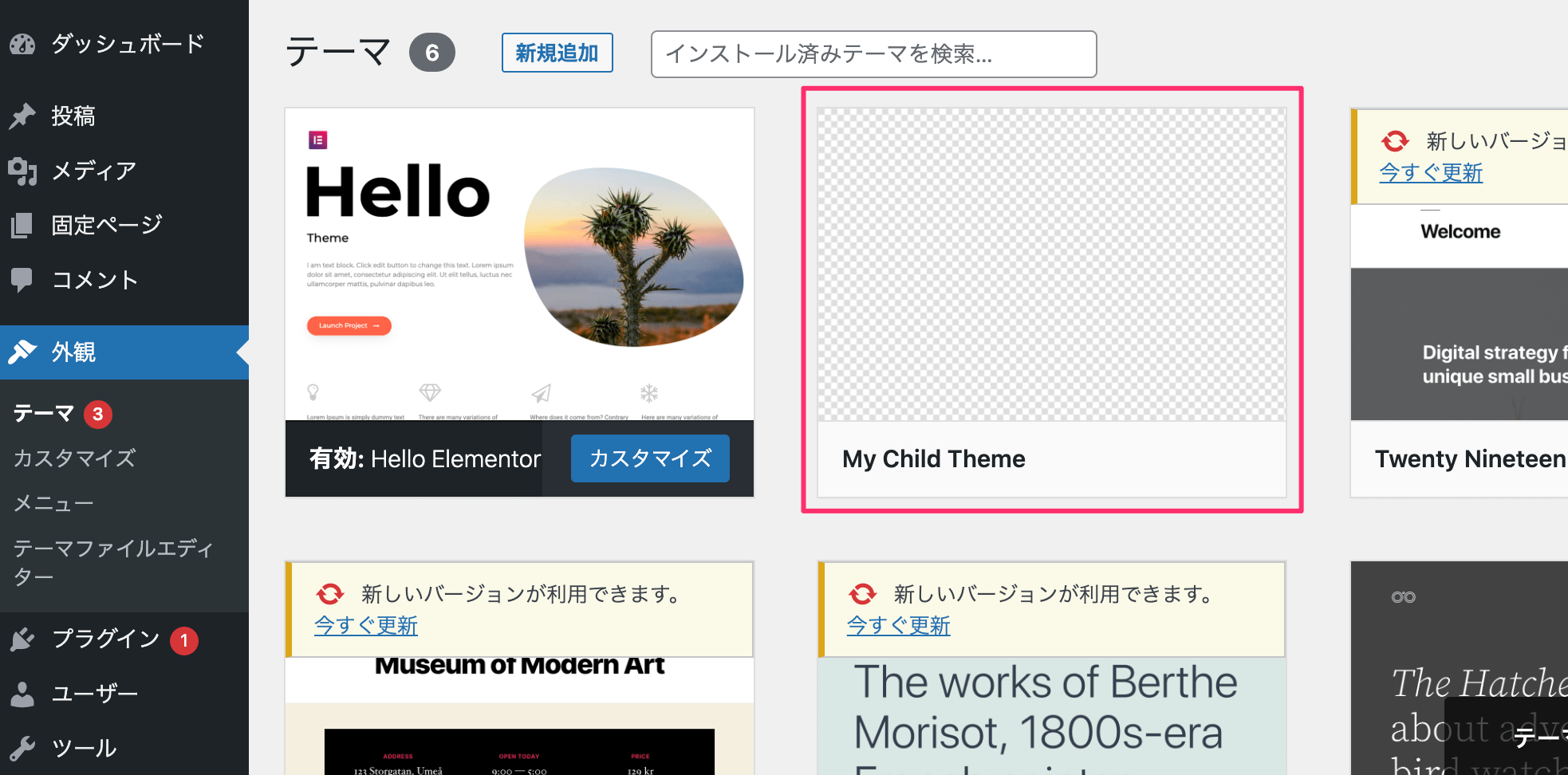
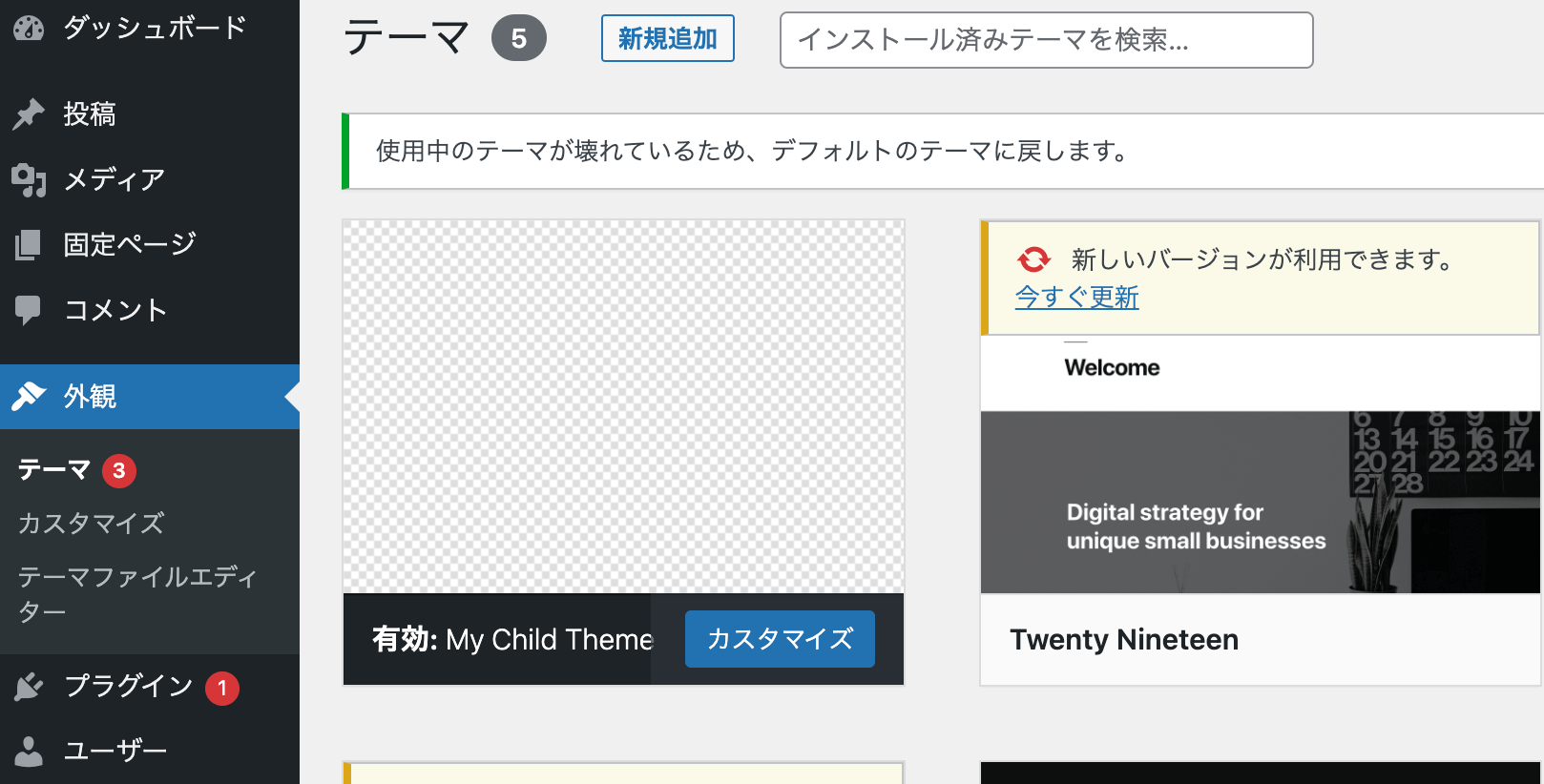
管理画面の「外観 -> テーマ」でテーマ一覧画面を開くと以下のように追加した子テーマが表示されます。

screenshot.pngを用意していないのでサムネイル画像はありませんが、子テーマとしては問題なく動作します。
表示されている子テーマにマウスを移動すると、「有効化」ボタンが表示されるのでクリックしてください。
これで子テーマの有効化は完了です。
作成した子テーマを本番環境(サーバー)にアップロードする方法
ローカル環境でテーマを作成した場合は、本番環境にアップロードして有効化する必要があります。
アップロード方法は次の2つの方法があります。
子テーマのフォルダをzip化して本番環境の管理画面で追加する
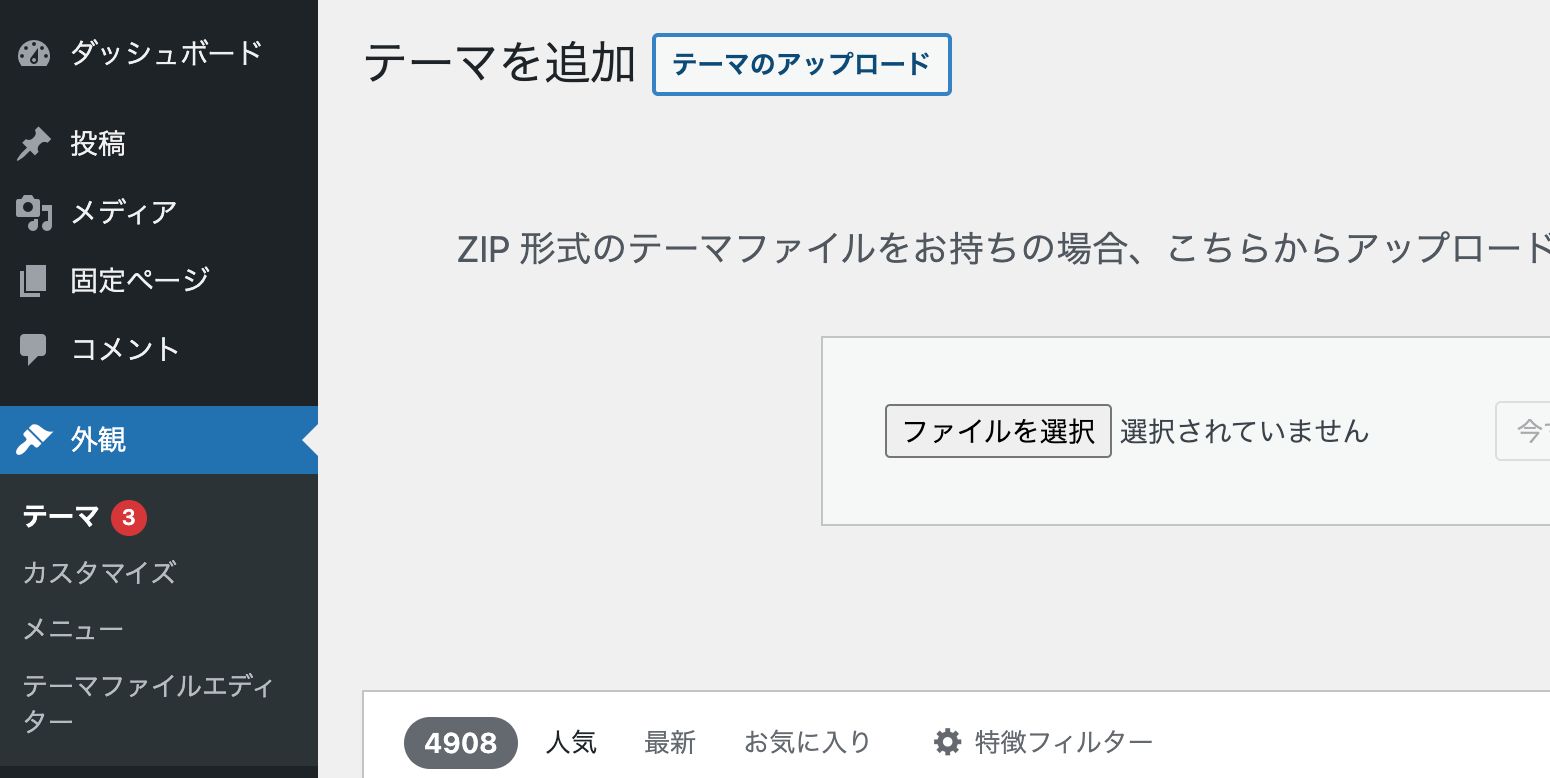
子テーマのフォルダをフォルダごとzip化し、本番環境のテーマの新規追加画面からアップロードできます。

FTPで子テーマのフォルダをアップロードする
もう一つの方法はFTPツールを使って子テーマのフォルダを本番環境にアップロードすることもできます。

子テーマが反映されないときはどうすれば?
子テーマを作っても管理画面に表示されなかったり、画面にエラーが表示されてしまう場合があります。
だいたいはファイルの書き間違いが原因なので、作成したファイルをもう一度よく確認してください。
style.cssで書き間違いがないかチェックする
style.cssに書き間違いがないかチェックしましょう。とくにテーマ名が抜けていないか、親テーマのフォルダ名は正確に記入できているかを確認してください。
/*
Theme Name: My Child Theme
Template: hello-elementor
*/functions.phpで間違いがないかチェックする
子テーマにはfunctions.phpも必要です。phpの開始タグ<?phpが抜けていてCSSが反映されなかったり、コピペする際に;が抜けていて「このサイトで重大なエラーが発生しました。」と表示されたりするので注意が必要です。
// functions.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
// ; が抜けているだけでエラーが表示される
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' )
}

Wordpress子テーマのカスタマイズについて
最後に作成した子テーマのカスタマイズについて簡単に紹介します。
子テーマと言っても通常のWordpressテーマとできることは同じなので、テンプレートを追加したり、スタイルを追加して読み込ませることができます。
子テーマを有効化すると親テーマはどうなる?
子テーマ有効化すると親テーマは無効化されますが、管理画面からは削除できなくなります。
間違って削除してしまった場合は「使用中のテーマが壊れているため、デフォルトのテーマに戻します。」というエラーが表示され、デフォルトテーマに自動的に切り替わります。

親テーマの一部だけ変更したい場合は?
子テーマでも通常のWordpressテーマと同じように編集できますが、親テーマの一部をカスタマイズしたい場合もあります。
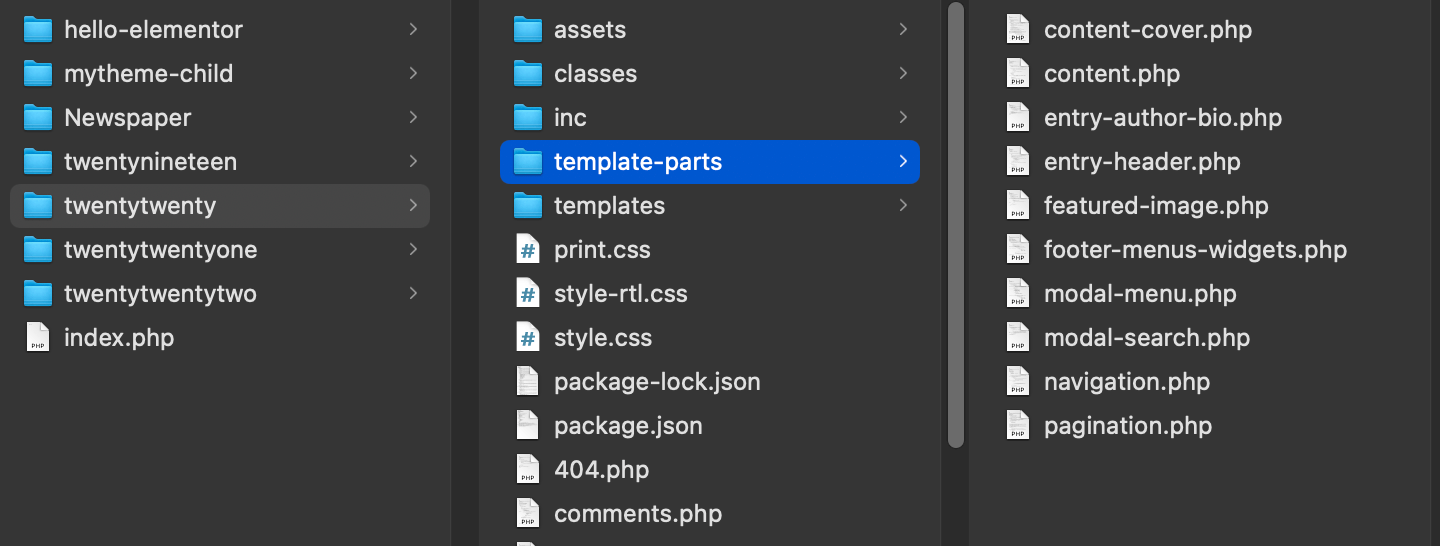
そのような場合は親テーマのテンプレートファイルをコピーして、必要な部分だけを編集してください。
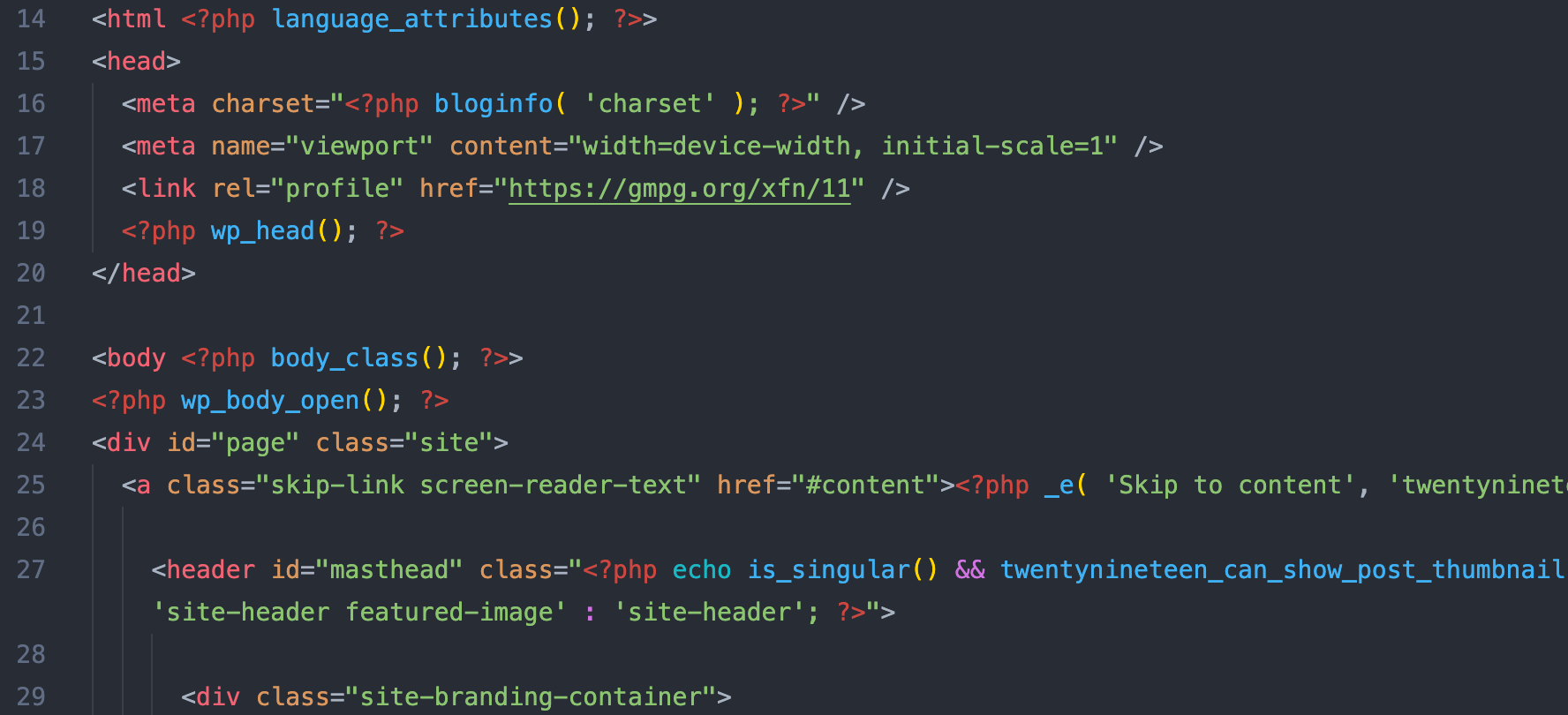
例えば、HelloElementorの場合、トップページを修正したいならまずはindex.phpをコピーします。
その後不要な部分を削除してHTMLやPHPコードを追加してください。
<?php
/**
* The site's entry point.
*
* Loads the relevant template part,
* the loop is executed (when needed) by the relevant template part.
*
* @package HelloElementor
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
get_header();
/* この部分を削除
$is_elementor_theme_exist = function_exists( 'elementor_theme_do_location' );
if ( is_singular() ) {
if ( ! $is_elementor_theme_exist || ! elementor_theme_do_location( 'single' ) ) {
get_template_part( 'template-parts/single' );
}
} elseif ( is_archive() || is_home() ) {
if ( ! $is_elementor_theme_exist || ! elementor_theme_do_location( 'archive' ) ) {
get_template_part( 'template-parts/archive' );
}
} elseif ( is_search() ) {
if ( ! $is_elementor_theme_exist || ! elementor_theme_do_location( 'archive' ) ) {
get_template_part( 'template-parts/search' );
}
} else {
if ( ! $is_elementor_theme_exist || ! elementor_theme_do_location( 'single' ) ) {
get_template_part( 'template-parts/404' );
}
}
*/ ?>
<h1>新しくタイトルを追加</h1>
<?php get_footer();結果はこちらのようになります。

おさらい
Wordpressの子テーマの作成は簡単にできますが、文字の打ち間違いやコピペミスでエラーになることも多いので注意が必要です。
子テーマ作成の方法をまとめるとこんな感じになります。
- 親テーマがアップデートされても子テーマを作っていれば書き換えられない
- 子テーマを作るには最低限style.cssとfunctions.phpがあればいい
- 子テーマでCSSが反映されないときは作ったファイルで書き間違いがないかチェックする
- 子テーマでも普通のテーマと同じようにテンプレートを追加したりカスタマイズできる
子テーマでもしエラーが出ても最悪ファイルを消してしまえば元に戻すことができるので安心してカスタマイズできるというのも子テーマの便利なところです。