MetaBoxはWordpressのカスタムフィールドを簡単にカスタマイズできる無料プラグイン。テキスト入力だけだったデフォルトのカスタムフィールドに、カレンダーや画像のアップロード、チェックボックスなど40種類以上のフィールドを使用可能。
この記事ではMetaBoxの使い方から画面への反映方法までまとめて紹介します。
Metaboxとは?

MetaboxはWordpress向けの無料プラグインで、投稿画面にはないカスタムフィールドを追加できます。
例えば投稿内容に商品情報を表示したい場合に、投稿画面でリストや表を作って表示させてもいいのですが、専用の入力フォームがあると便利です。
Metaboxを使うことで毎回入力が必要なものをカスタムフィールドとして切り分けることができるようになります。
MetaBoxの使い方
Metaboxの使い方を以下の3つのステップで解説します。
- プラグインをインストール
- カスタムフィールドを作成
- カスタムフィールドを投稿画面に表示
1.プラグインをインストール
プラグインのインストールは、プラグインの新規インストール画面を開き、「meta box」と入力すると出てくるのでインストールボタンを押せば完了。

インストールしても設定画面のリンクがないのはこのプラグインの仕様。カスタムフィールドはオンラインエディタで作ることになってます。
2.カスタムフィールドを作成
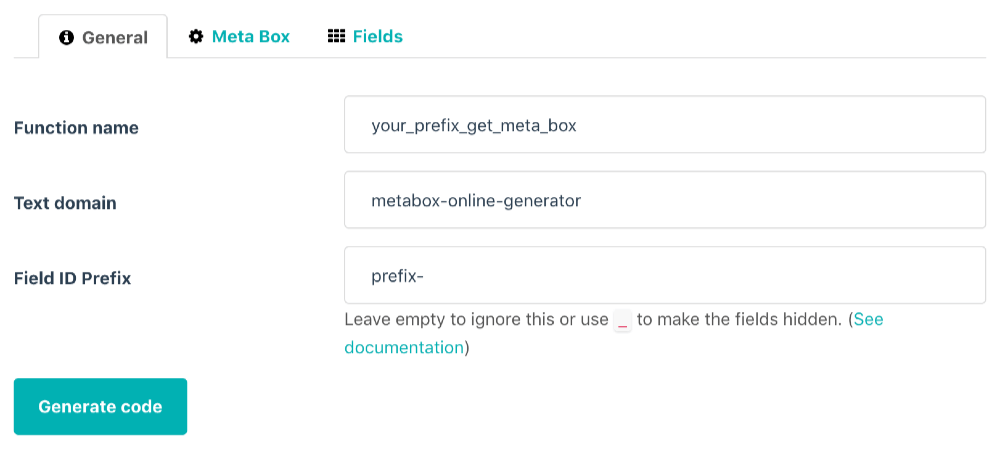
オンラインエディタを開くと、カスタムフィールドを作る前にいくつかの項目を入力する必要があるので記入しておきます。
- Function name: カスタムフィールドの関数名。複数作る場合は被らないようにする
- Text domain: 翻訳で使うテキストドメイン。テーマのものを使う
- Field ID Prefix: フィールドIDの接頭辞

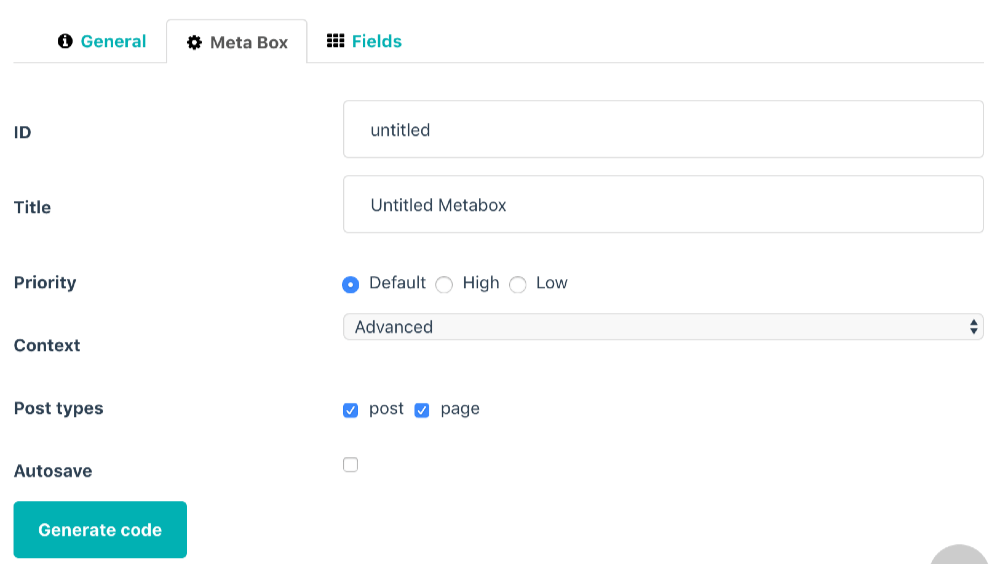
- ID: これから作るMetaBoxのID
- Title: これから作るMetaBoxのタイトル
- Priority: 読み込みの優先順位。複数のカスタムフィールドがある場合に使う。
- Context: MetaBoxを配置したい位置。デフォルトでOK。
- Post Type: 投稿タイプ。あとで変えられるのでデフォルトのままでOK
- Autosave: 更新ボタンではなく、入力時に保存するかどうか。デフォルトのままでOK

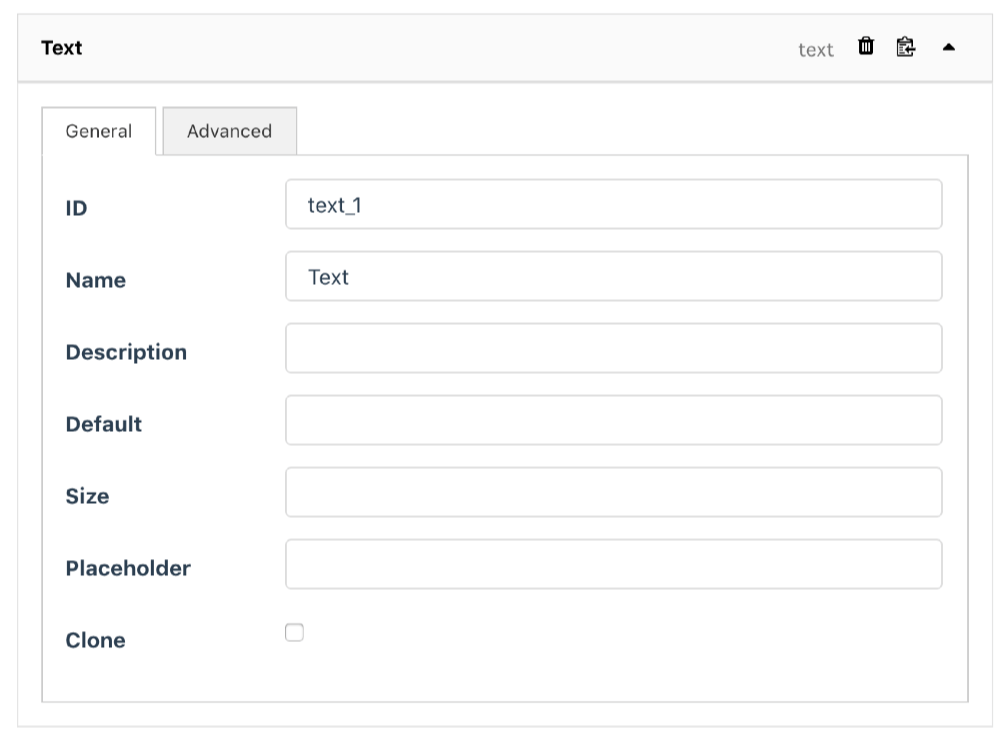
基本的な入力ができたら、「Fields」タブに移動してフィールドを作成していきます。フィールド一覧が左側に並んでいるので、必要なものをクリックして追加していきましょう。
- ID: フィールドのID。自動的に付けられるのでそのままでもOK
- Name: フィールドの名前。こちらも自動
- Description: 説明文
- Default: 初期値がある場合に入力
- Size: フィールドのサイズ
- Placeholder: 例文など
- Clone: 複製できるようにするかどうか

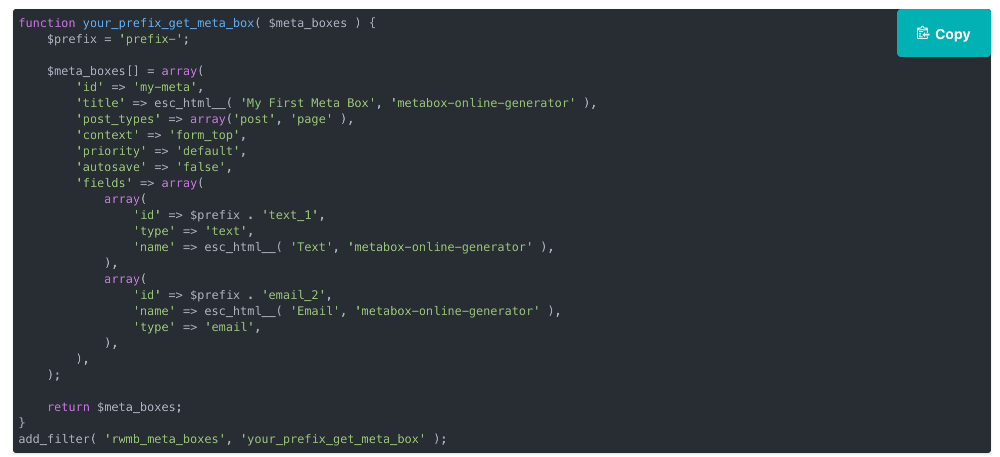
フィールドが完成したら左下の「Generate Code」ボタンでコードを作成してコピーします。

3.カスタムフィールドを投稿画面に表示
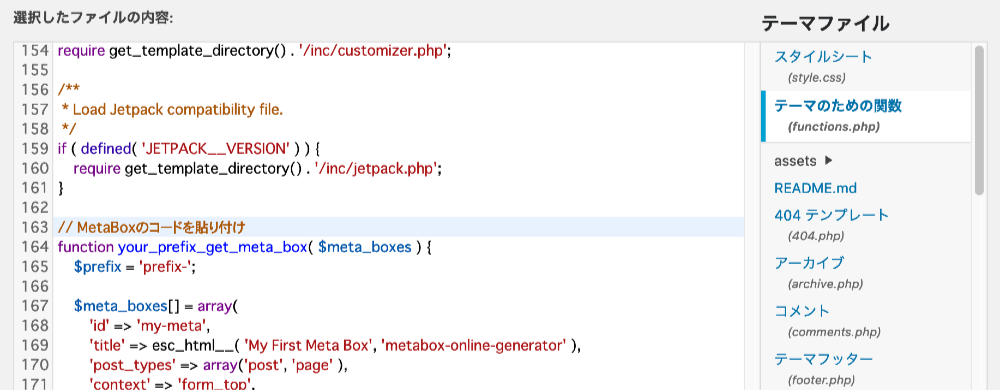
ジェネレータで作成したコードはコピーしてfunctions.phpに貼り付けます(別にphpファイルを作成してincludeしてもOK)。

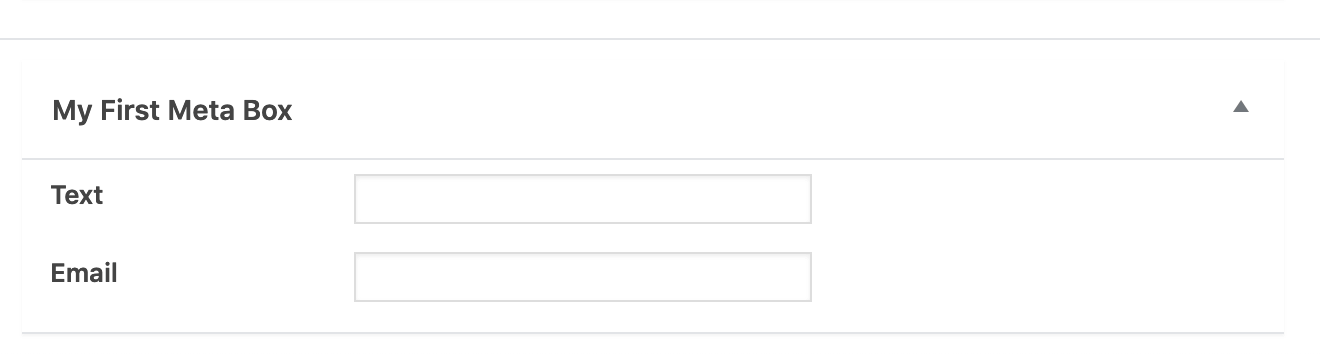
貼り付けたらファイルを保存して投稿画面を開いてみます。うまくいけば画面の下に表示されます。

あとは追加したカスタムフィールドに値を入力して通常の記事と同じように保存(更新)ボタンでデータを保存することができます。
入力内容を表示する方法については以下で解説します。
MetaBoxで入力した内容を画面に反映させる方法
MetaBoxで入力した値を画面に反映させるにはテンプレートにコードを書く方法とショートコードを使う方法2つがあります。
テンプレートにコードを書いてカスタムフィールドの値を表示する
表示させるには通常のカスタムフィールドと同様、テンプレート側で値を取得する必要があります。フィールドに複数の値がある場合は配列が返ってくるのでforeachなどで出力します。
// 設定したIDでデータを取得して表示
$value = rwmb_meta( $field_id );
echo $value;
// 値が複数ある場合はforeachなどで表示
$interests = rwmb_meta( $field_id );
foreach ( $interests as $interest ) {
echo $interest;
}ショートコードを投稿画面に追加する
カスタムフィールドの値はショートコードでも表示可能。フィールドIDを入力するだけなので簡単です。
別の投稿からデータを取得することもできます。
// フィールドIDで表示
[rwmb_meta meta_key="field_id"]
// 別の投稿から値を取得する場合は投稿IDを入れる
[rwmb_meta meta_key="field_id" post_id="15"]すでに作ったショートコードと組み合わせれば、テンプレートにコードを入れなくても投稿画面のレイアウトを作れたりします。ショートコードの作り方は、Wordpress5対応 ショートコードの使い方と作り方をご覧ください。
[layout_short_code]
[rwmb_meta meta_key="field_id"]
[/layout_short_code]Metaboxのカスタマイズ
Metaboxをさらに使いこなすためのTipsをいくつか紹介します。
投稿タイプごとにMetaBoxを作るには?
MetaBoxで作ったフィールドはすべての投稿画面で表示されますが、post_typesを編集することで投稿タイプごとに異なるフィールドを設定することができます。
add_filter( 'rwmb_meta_boxes', 'prefix_register_meta_boxes' );
function prefix_register_meta_boxes( $meta_boxes ) {
$prefix = 'field_prefix_';
$meta_boxes[] = array(
'id' => 'personal',
'title' => 'Personal Information',
// ここに投稿タイプを入力
'post_types' => array('post', 'page' ),
'context' => 'normal',
'priority' => 'high',
'fields' => array(
array(
// 省略
),
)
);
return $meta_boxes;
}まとめ
カスタムフィールドはブログを書くだけなら使うことはほぼないんですが、不動産や中古車など特定の項目を繰り返し入力する必要がある場合に必須になります。
カスタムフィールドプラグインはMetaBoxの他にも「Advanced Custom Fields」があるので使いやすい方を使いましょう。実装する側としてはコードで細かい設定ができるのでMetaBoxがおすすめ。