Wordpress初心者が最初につまずくのがこのテンプレート構造の問題。どのファイルを編集すればどこが変わるかがわからないと、テーマのカスタマイズで地獄のような苦しみを味わうことも。
ポイントを抑えれば以外と簡単なところでもあるので、さくっとテンプレート構造を覚えてしまいましょう!
Wordpressのテンプレート構造って何?
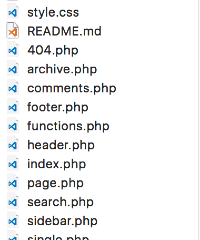
Wordpressのテーマの中身を見てみると、index.phpのように.phpのついているファイルが並んでいると思います。

これがWordpressのテンプレート。これらのテンプレートは表示しているページに合わせて自動的に選択されます。
例えばトップページなら「index.php」、カテゴリページなら「category.php」。これは自動的に選ばれるので、管理画面で設定したり、何かコードを書いたりする必要はありません。
Wordpress初心者でもわかるテンプレート構造の基本
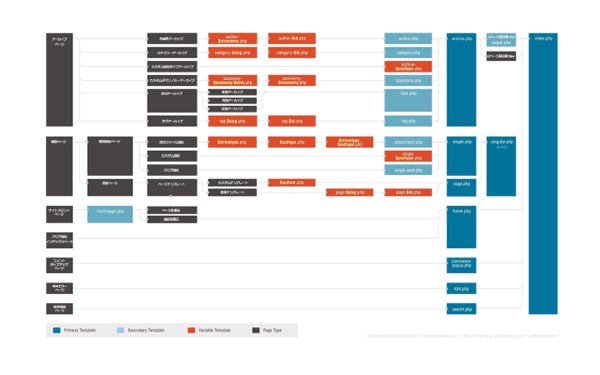
では具体的にどのような基準で選ばれるのかというと、公式ドキュメントに掲載されている画像でわかるようになってます。
英語で難しいかもしれませんが覚えておきたいのは次の3つだけ。
- テンプレートはアクセスしたURLで自動的に選択される
- テンプレートには優先順位がある
- 最終的にindex.phpで全て表示可能
例えばトップページにアクセスした場合、「front-page.php」 > 「home.php」 > 「index.php」の順でチェックされ、「front-page.php」も「home.php」もない場合、最終的に「index.php」が表示されます。
タグアーカイブ(一覧)の場合は、「tag-slug.php」 > 「tag-id.php」 > 「tag.php」 > 「archive.php」 > 「index.php」の順になります。
なぜテンプレート構造が必要なのか?
**「index.php」で全て表示できるなら、他のテンプレートいらなくない?**というのは、Wordpressを初めて間もない初心者の頃に思ってたことです。
もちろん「index.php」1つで強引にテーマを作ることもできるんですが、対応するページが増えれば増えるほどごちゃごちゃして見づらくなり、ますますカスタマイズしにくいテーマになっていきます。
実際最初の頃はindex.phpだけでテーマを実装したこともあるんですが、ページの追加やレイアウトの変更に耐えきれずやっぱ1枚じゃ無理という結論になりました...
なのでテーマを作るなら必須ということです。
Wordpressテンプレートの使い分け方
テンプレートの使い分けは主に次の2つの方法があります。
- ページのタイプ: 投稿ページ、カスタム投稿ページ、固定ページ、タグ、カテゴリなど
- タイプごとの個々のページ: idやslug
例えば、次のような構造の場合
- category.php
- category-3.php
- category-banana.php
カテゴリのidが3の場合は「category-3.php」、カテゴリのslugがbananaの場合は「category-banana.php」その他のカテゴリは「category.php」が選ばれます。
なお、投稿ページや日付アーカイブのように必ずしもslugとidを使えるわけではないので、先ほどの画像やドキュメントページでどんなわけ方ができるかチェックしておきましょう。
特定ページのスタイルを変えるには?
ここまでがテンプレートの使い分け方ですが、スタイルも同様にページごとに切り替えたい場合があります。
特定のページでスタイルを変更するには次の3つの方法があります。
- 特定ページのテンプレートを作ってstyleタグで直接記述する
- header.phpのheadタグ内で特定のページのみlinkを追記・変更する
- functions.phpで特定ページの場合に読み込むスタイルを変更する
下2つの方法は現在のページのデータ(idやカテゴリ)を取得して判定する必要があります。
// 特定のカテゴリでスタイルを変更する場合
global $post
$category = $post->post_id
if ($category == 'banana') {
echo '<link rel="style" src="banana-style.css">'
}まとめ
テンプレート構造が分かると、Wordpress初心者によくありがちな**「このページを編集するのにどのファイルを開けばいいかわからない」**ということがなくなります。
ページ数の多い複雑なサイトになればなるほど、テンプレート構造は重要になってくるので、仕事でWordpress使う人は特に覚えておきたい要素です。