Wordpressテーマを自作するには自分でデザインやHTMLを用意してWordpress化する方法とベースとなるテーマからカスタマイズする方法があります。
このページではWordpressテーマを自作する方法と大まかな手順、自作が難しい場合の対処方法について解説します。
Wordpressテーマ自作のメリットとデメリット
Wordpressテーマの自作はプログラミングの勉強も必要なので少し難易度が高め。
記事の最後の方に自作が難しい場合の対処法を紹介していますが、まずはWordpressテーマを自作するメリットとデメリットをまとめてみました。
テーマを自作するメリット
テーマを自作できるようになると以下のようなメリットがあります。
- 自分で自由にホームページを作れる
- 仕事にできる
- 副業で稼げる
最も大きなメリットは自分で自由にホームページをカスタマイズできるようになることです。
またWordpressをカスタマイズできるようになればクラウドソーシングなどで収入を得ることも可能になります。
ちなみにWordpress構築案件だと30万〜60万円程度の報酬で発注されることも多いです。
テーマを自作するデメリット
テーマを自作する場合のデメリットとしては次のようなことが考えられます。
- 勉強する必要がある
- 時間がかかる
- 結果的にうまくできる保証がない
思い通りにカスタマイズできるようになるためには勉強に時間がかかります。
また、時間をかけて勉強しても結果的に思い通りのことができないかもしれません。
Wordpressテーマの自作に必要なスキルは?効率よく学ぶには?
自作する場合に必要なスキルと効率よく学ぶための方法について紹介します。
勉強は必要ですが、やることが明確になっていて、効率よくやる方法がわかっていればかなり時間を短縮することができると思います。
テーマ作成に必要なスキル
テーマの自作に必要なスキルは次のようなものがあります。
- PHP(プログラミング言語)
- Wordpressの仕組みやWordpressタグ
- HTMLとCSS
他にもWordpressでサイトを運用する場合はサーバーやデータベースの知識、セキュリティ、SEOなどについて知っておく必要があります。
必要なスキルを効率よく学ぶ方法
必要なスキルを効率よく学ぶためには実際に手を動かしながら学ぶのが一番早いです。
Wordpressの勉強方法としては次のような方法がおすすめです。
- Youtubeの動画を見る
- 本を買って勉強する
- 学習サイトを使う
Youtubeの動画を見る
Youtube動画でWordpressの使い方がたくさん紹介されているので動画を見ながらテーマの作成方法を学ぶことができます。

本を買って勉強する
本で学ぶ場合は以下のようなテーマを作成できる入門書を選びましょう。Wordpressは更新のスピードが早いのでできるだけ新しいものがいいです。
学習サイトを使う
もう1つ見逃せないのが学習サイト。Wordpressの場合は有料の学習サイトがほとんどですが、Udemyだとセールやってることが多いので、高額なコースでも3000円程度で学べちゃったりします。

コースがたくさんあってどれがいいか迷うときは以下のようなポイントをチェックしていれば大丈夫です。
- レビュー数が多い
- 評価が高い
- 目的にあってる(テーマの作成を学べる)
- 金額が高め
- コンテンツ量が多い(動画は1時間より10時間以上の方がいい)
Wordpressテーマを自分で作る方法
Wordpressテーマを自分で作る方法は以下の2つの方法があります。
- ベーステーマを使って少しずつカスタマイズする
- HTMLをWordpressテーマに置き換える
すでに使うテーマが決まっている場合や、それほどオリジナリティを必要としない場合はテーマをベースにカスタマイズしていきます。
HTMLから作る場合は自分でデザイン〜コーディングまで行ったHTMLファイルをWordpressのファイルに変換していく作業を行います。
ベーステーマを使って少しずつカスタマイズする
ベーステーマを使ってカスタマイズする方法を紹介します。
この方法でテーマを作る場合、テーマ選びが重要です。
ベースにおすすめのテーマは?
勉強しながらやるなら高機能なテンプレはあまりおすすめできません。
理由としてはコードがかなり複雑なのでどこをどういじればいいのか分かりにくいからです。
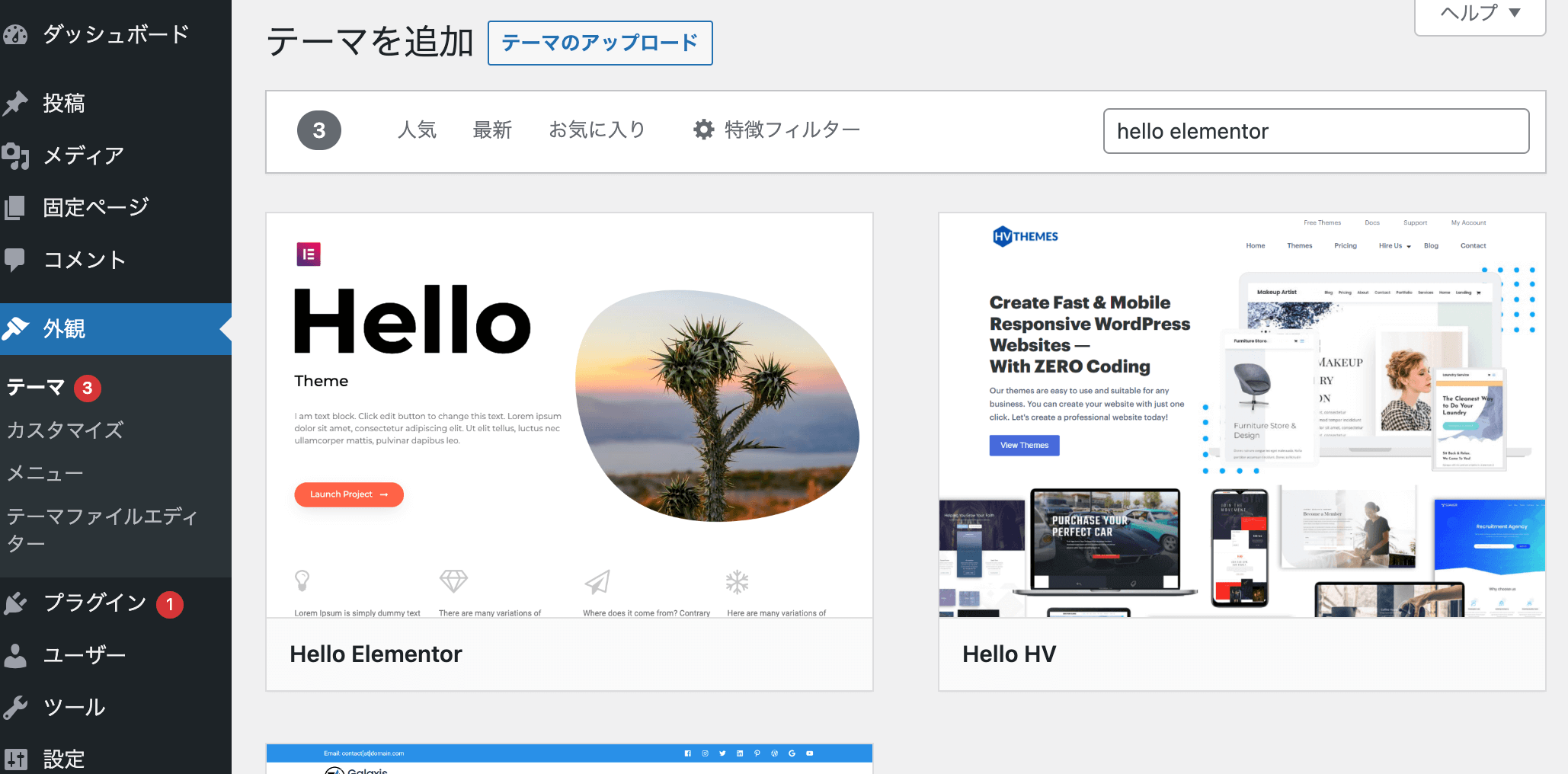
ベーステーマにおすすめできるのはデフォルトテーマか、「Hello Elementor」のようなシンプルなテーマです。

カスタマイズのやり方
ベーステーマを使ってカスタマイズするには変更したい場所からいじっていきます。
カスタマイズの手順としては以下のような感じになります。
- ページを見て変えたいところを探す
- テーマのどのファイルに書かれているか探す
- テーマファイルを編集、ページを更新してチェック
例えばロゴを変えたり、記事一覧にテーマにはない情報を表示させたり目的に合わせて部分的に編集していきます。
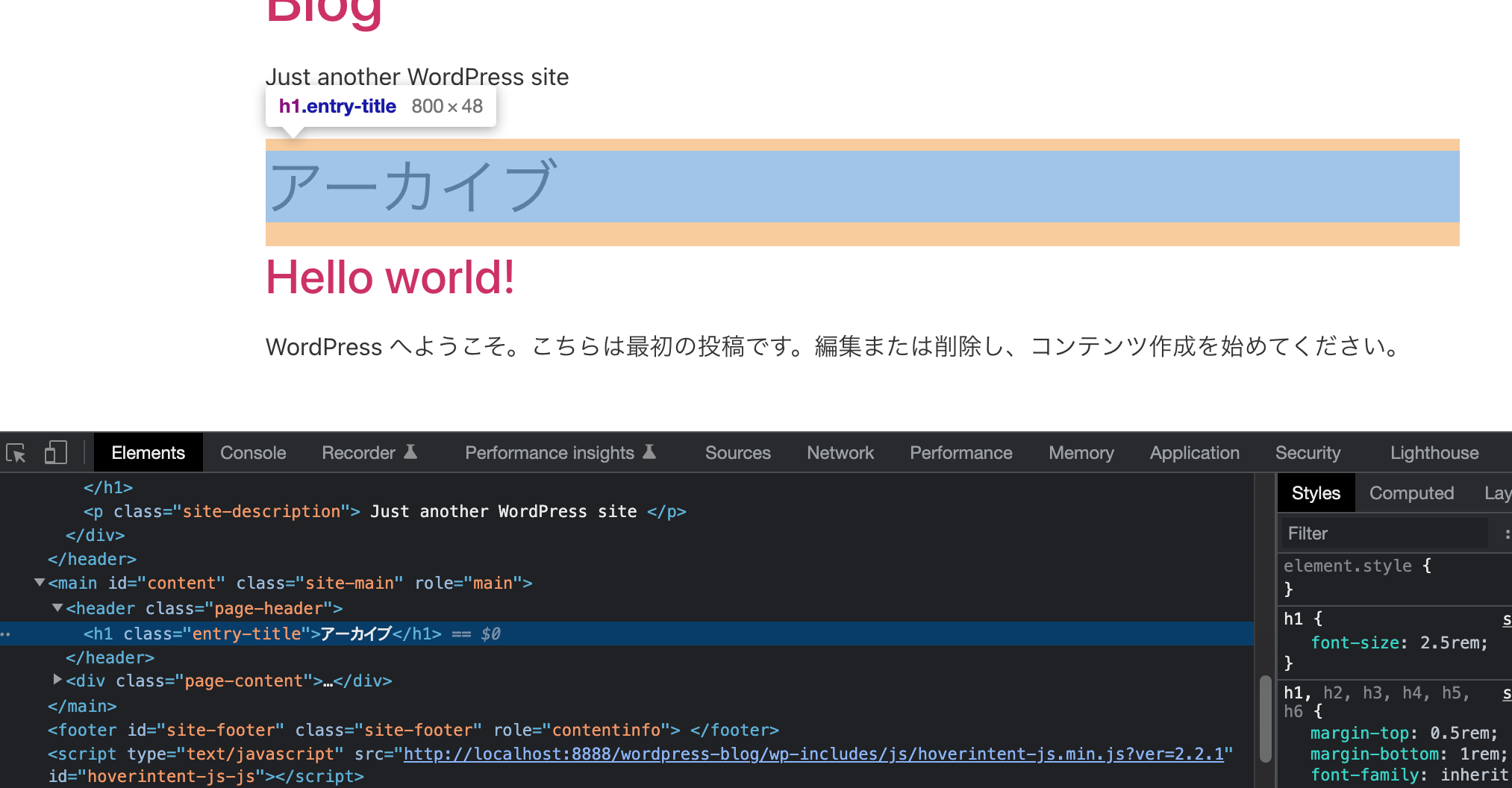
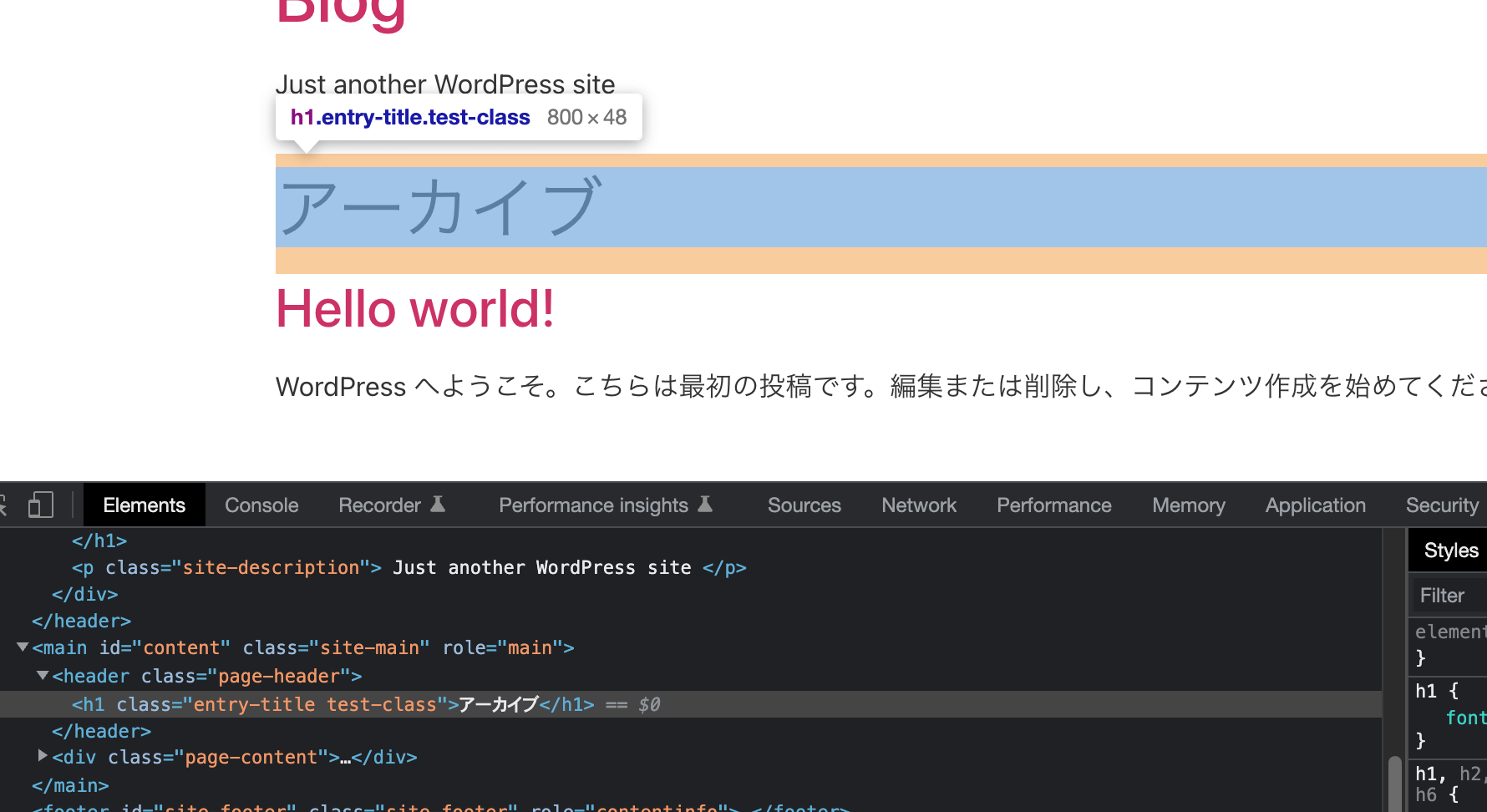
どのファイルに書かれているかを探すには、Devtoolsで変更したい箇所のHTMLタグのクラス名やID名を探し、コードエディターの検索機能でテーマファイル全体を取得したクラス名やID名で検索すればだいたいわかります。
ページを見て変えたいところを探す
Devtoolを開いて編集したい箇所のHTMLタグをチェック。ここでは「アーカイブ」をのHTMLタグを探すとクラス名がentry-titleでした。

テーマのどのファイルに書かれているか探す
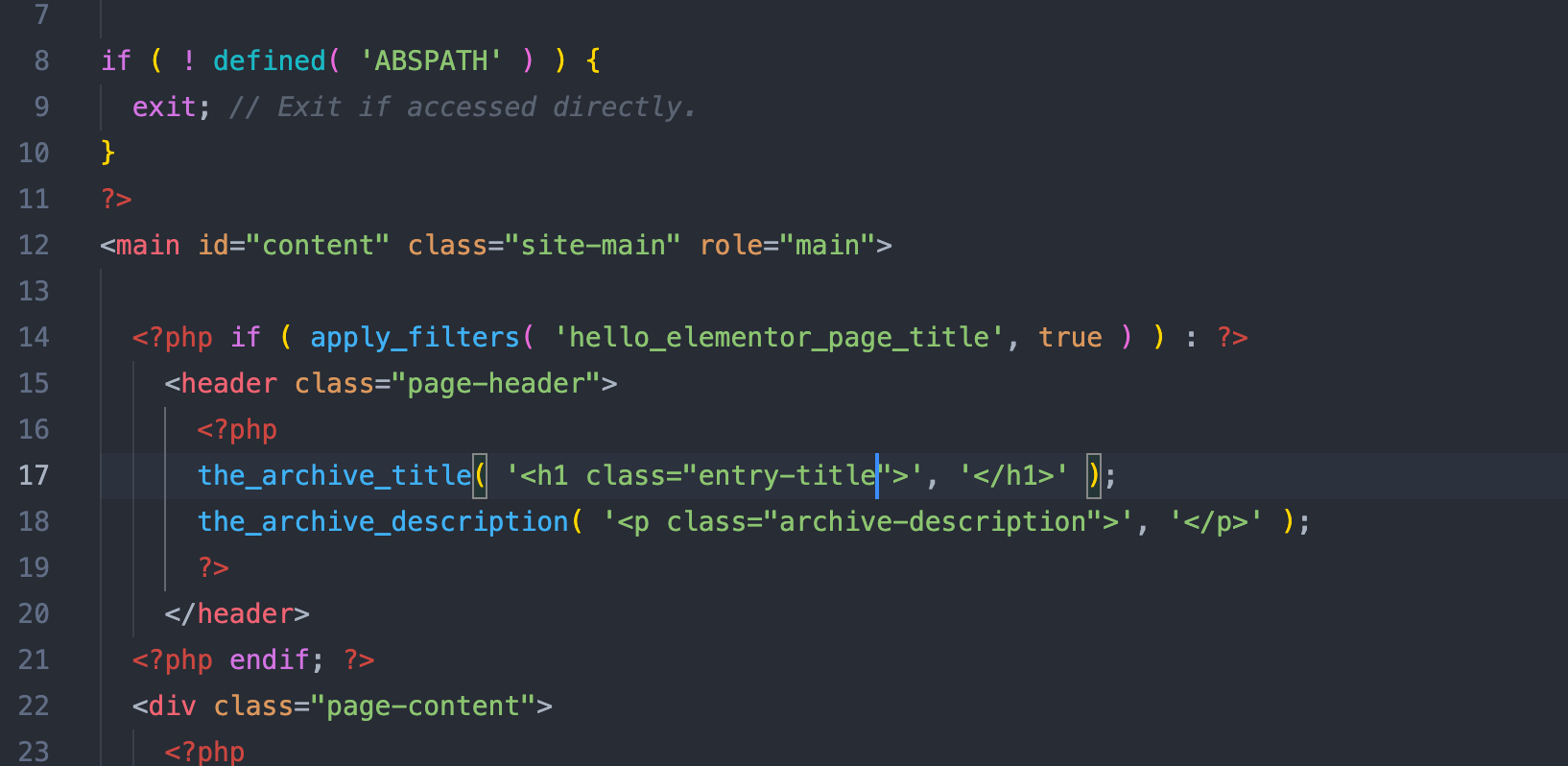
コードエディターでentry-title探すと、template-parts/archive.phpに探していたものが見つかります。

テーマファイルを編集、ページを更新してチェック
このHTMLタグにtest-classを入れてみました。画面を更新して反映されるかチェックします。

この作業を繰り返して変更が必要な箇所をどんどんカスタマイズしていきます。
HTMLをWordpressテーマに置き換える
もう1つの方法としてはHTMLをWordpressテーマに置き換える方法があります。
こちらはWordpressタグやPHPの知識が必須なのでやや難易度が高めです。
大まかな手順は以下のようになります。
- HTMLをWordpressファイルに分割する
- データの読み込みが必要な部分をWordpressタグに置き換えていく
- functions.phpにサイドバーやサムネイル表示などの機能を追加する
詳細について以下で解説します。
HTMLをWordpressファイルに分割する
まずは作成したHTMLファイルをWordpressのファイルに分割していきます。
トップページの場合は次のようになります。
| Wordpressファイル | HTMLファイル |
|---|---|
| header.php | HTMLの宣言(一番上)からヘッダーの閉じタグまで |
| footer.php | フッターの開始タグからHTMLの閉じタグ(一番下) |
| index.php | ヘッダー、フッターを除いた残りの部分 |
データの読み込みが必要な部分をWordpressタグに置き換えていく
ファイルに分割ができた状態でもページの表示は可能です。
このままだと同じ内容の表示しかできない(記事を追加しても表示されない)のでデータの読み込みが必要な部分をWordpressタグに置き換えていく必要があります。
functions.phpにサイドバーやCSSファイルの読み込みなどを追加する
CSSファイルはHTMLに直接記述することが推奨されていません。基本的にはfunctions.phpに記述することになります。
/**
* CSSとJavascriptファイルの追加例
*/
function wpdocs_theme_name_scripts() {
wp_enqueue_style( 'style-name', get_stylesheet_uri() );
wp_enqueue_script( 'script-name', get_template_directory_uri() . '/js/example.js', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpdocs_theme_name_scripts' );この他にもfunctions.phpでページネーションやパンくずリストなどを追加することができますが、複雑な機能についてはプラグインで実装するようにしたほうが効率よくテーマを作成できます。
テーマの自作が難しいときの対処法
ここまでWordpressテーマの自作方法を紹介しましたが、難易度は少し高めでどうしても難しい場合があります。
そんなときでもオリジナルデザインのWordpressサイトを作る方法があるので紹介します。
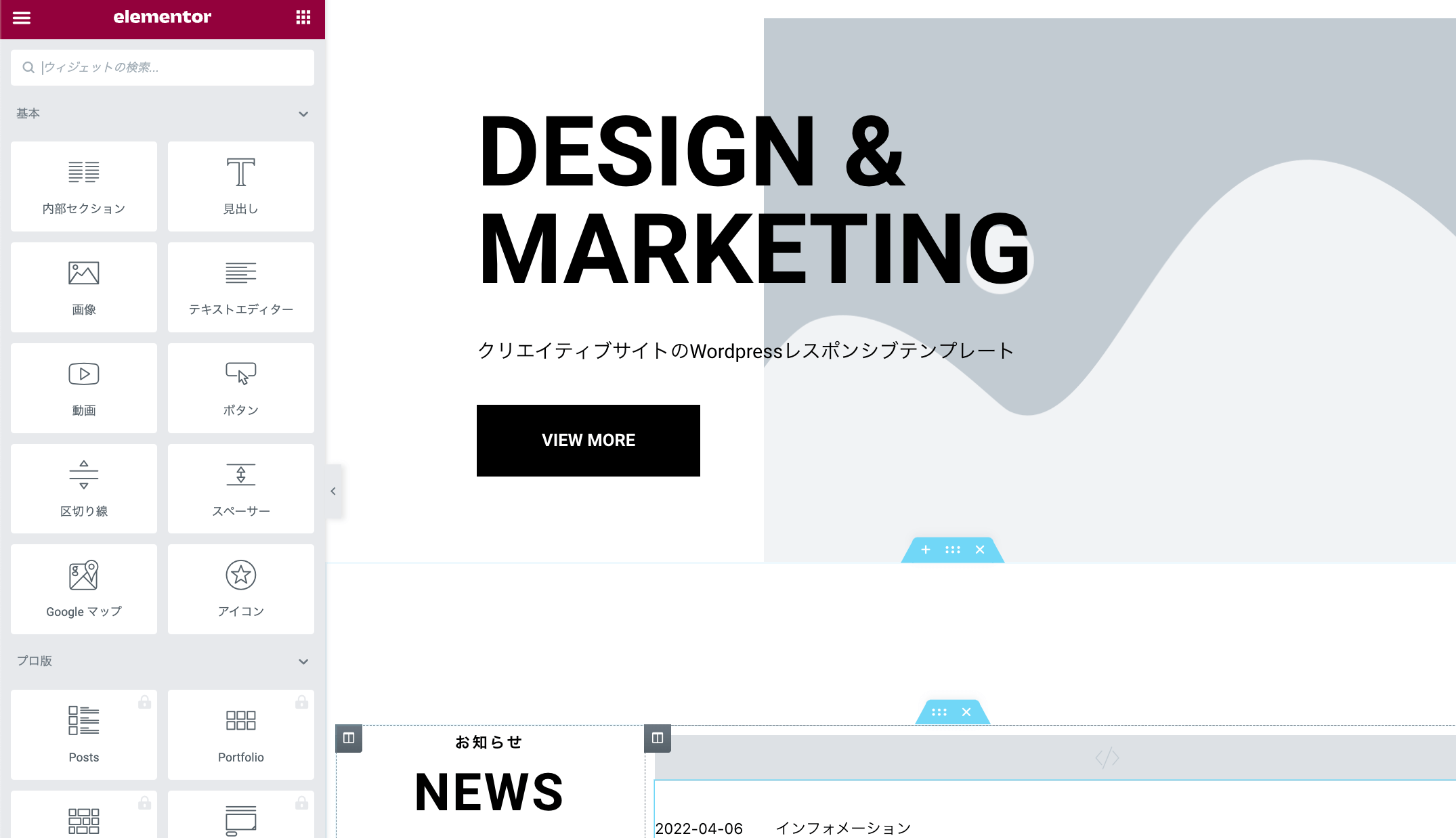
ノーコードツールのElementorを使う
ElementorはHTMLもCSSもPHPも不要でWordpressサイトを作れる無料プラグインです。

Wordpressの管理画面から通常のプラグインと同じようにインストールするだけでドラッグ&ドロップでページを作れる機能を無料で追加することができます。
有料テーマを使う
もう1つの方法は高機能な有料テーマを使う方法です。
有料テーマはあらかじめ用意されたデモを1クリックでインストールできたり、テーマオプション機能で簡単にデザインの編集ができます。
テーマのソースコードはかなり複雑なのでコードのカスタマイズは難しいですが、管理画面から使える機能でページの作成ができるので比較的簡単にサイトの構築が可能です。
Wordpressテーマ自作のおさらい
長くなりましたが、Wordpressテーマ自作方法のおさらいをするとこんな感じになります。
- メリットはなんでも作れるようになること、デメリットは時間がかかること
- 学習サイトや書籍などで勉強しながら作っていく
- 自分のパソコンにWordpressをインストールするところからはじめる
- テーマの自作はベーステーマを使うかHTMLをWorpdress化する
- 作ったテーマはサーバーにアップロードすることで全世界に公開できる
- 難しい場合はElementorのようなノーコードツールを使う
Wordpressでテーマを自作するにはある程度勉強が必要なので少し難しいと感じるかもしれませんが、最近はElementorのようなノーコードツールがかなり進化しているのでこちらを使われることも増えています。
実際Wordpressの制作案件でもElementorを使ってサイトを作成することもあり、仕事としても使う機会が多くなっています。
この記事がテーマ自作の参考になれば幸いです。
