Wordpressテーマの編集方法とテンプレートをカスタマイズした際に発生するエラー対策方法を解説します。
Wordpressテーマの編集は管理画面から行う方法とローカル環境で編集したファイルをFTPツールでアップロードする方法があります。
テーマ編集する場合に注意しておきたいこともあるので合わせて紹介します。
テーマ編集でよくあるエラーと対処法
Wordpressの編集でよくあるエラーと対応方法について紹介します。
PHPでシステム開発するようなカスタマイズを除けばこの対策方法で8割くらいは問題を防ぐことができると思います。
テーマのアップデートで編集内容が全部消えた!?
初心者のころにやってしまったことがあるのがこれ。テーマを直接編集している場合、テーマをアップデートすると変更内容が消えてしまいます。
この問題を防ぐには子テーマを使う必要があります。
子テーマを使うことで変更内容を維持したままテーマのアップデートが可能です。
何もしてないのに画面が真っ白!?
テーマをカスタマイズしていると急に画面が真っ白になることがあります。気づかないうちにPHPのコードを変えてしまった場合に起こることが多いです。
いつでも元に戻せるようにするために必ずテーマのバックアップをとっておきましょう。
プログラミングができるならデバッグモードにすることでエラーの出ているファイルを特定することができますが、PHPがわからない場合は編集前の状態に戻す必要があります。
テーマをいじったら表示が崩れた!?
真っ白ではなく表示が崩れる場合はHTMLやCSSの問題です。
以下のようにdivの閉じタグを正しく設置していない場合や間違って削除してしまった場合によく発生します。
<div>
<div>
<h1>見出し</h1>
<p>テキスト</p>
</div>Wordpressテーマはどこで編集できるの?
Wordpressテーマは管理画面から編集することもできますが、基本的にはコードエディターで編集したファイルをFTPツールでアップロードすることが多いです。
簡単な編集なら管理画面からやってしまっても大丈夫です。
管理画面から直接編集する
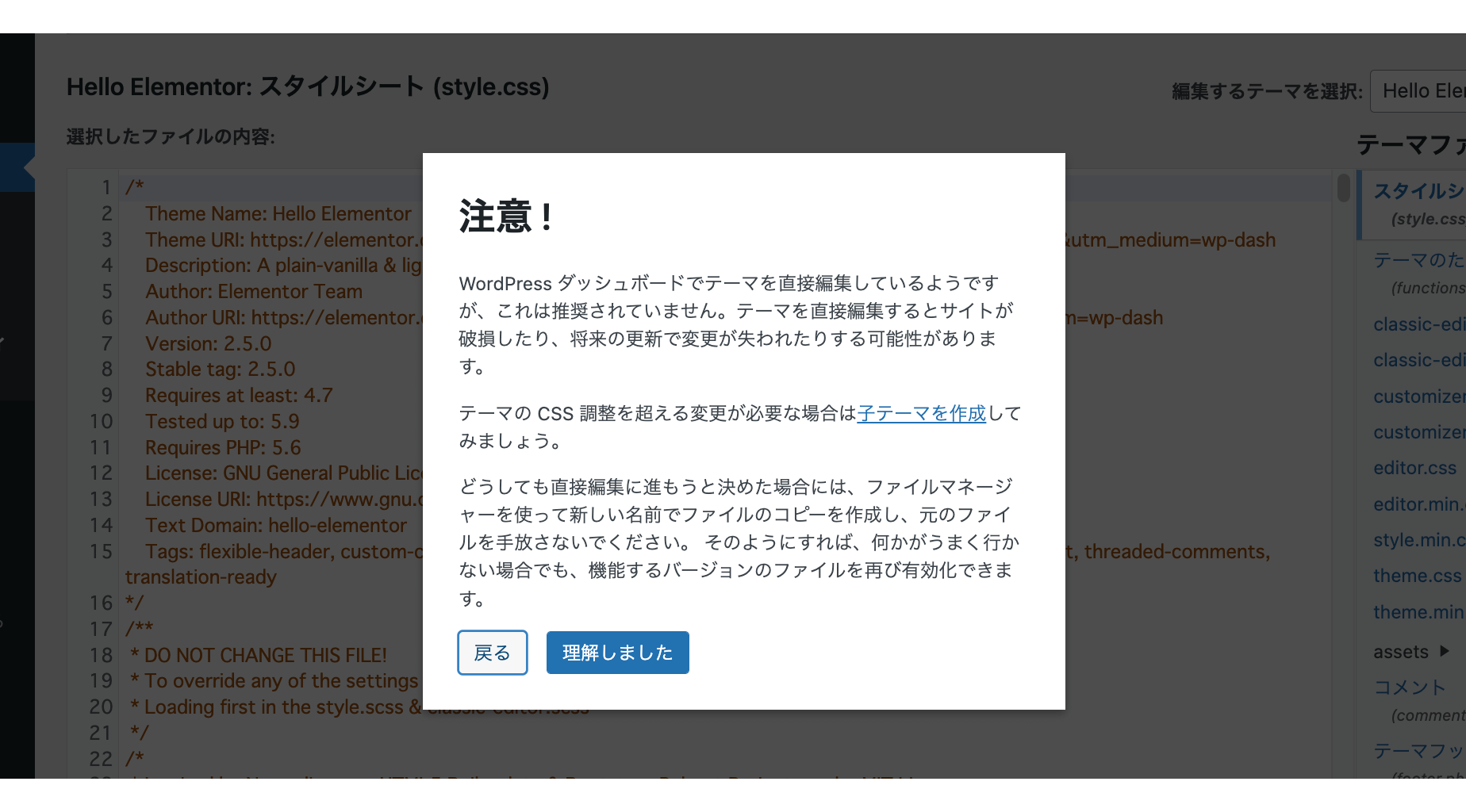
管理画面からWordpressテーマを編集するには管理画面メニューの「外観->テーマエディター」をクリックします。
注意文が表示されるので「理解しました」をクリックすれば編集できるようになります。

注意文にも書いてある通り、管理画面から編集することは推奨されていません。ファイルのアップロードやテーマのアップデートで上書きされてしまう可能性があるからです。
Wordpressテーマの編集は可能な限り子テーマを使うことをおすすめします。
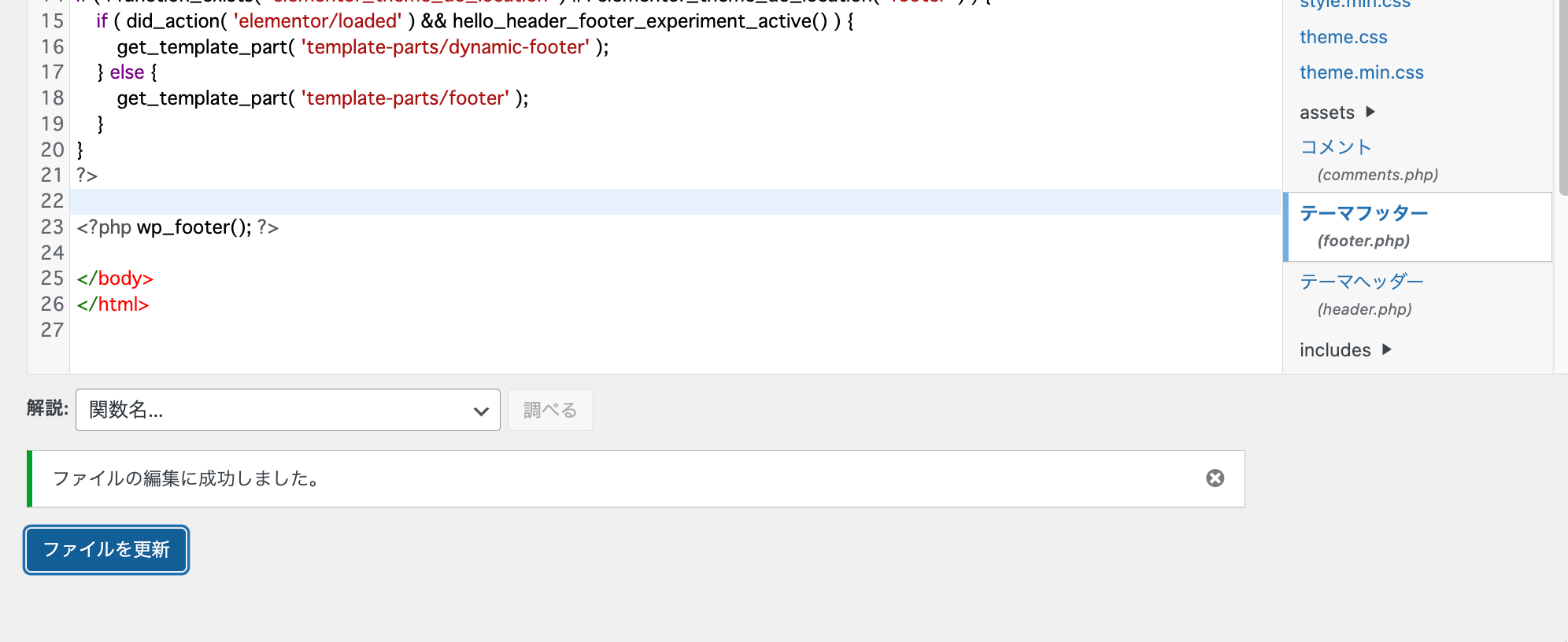
管理画面から編集を続ける場合は右側の「テーマファイル」から編集したいファイルを選択してコードを書き換えていきます。編集が完了したら忘れずに「ファイルを更新」ボタンで編集内容を保存してください。

ローカル環境で編集する
自分のパソコンにWordpressをインストールして、その中でテーマを編集していきます。
自分のパソコンにWordpressをインストールする方法はLocalを使うことが多いです。

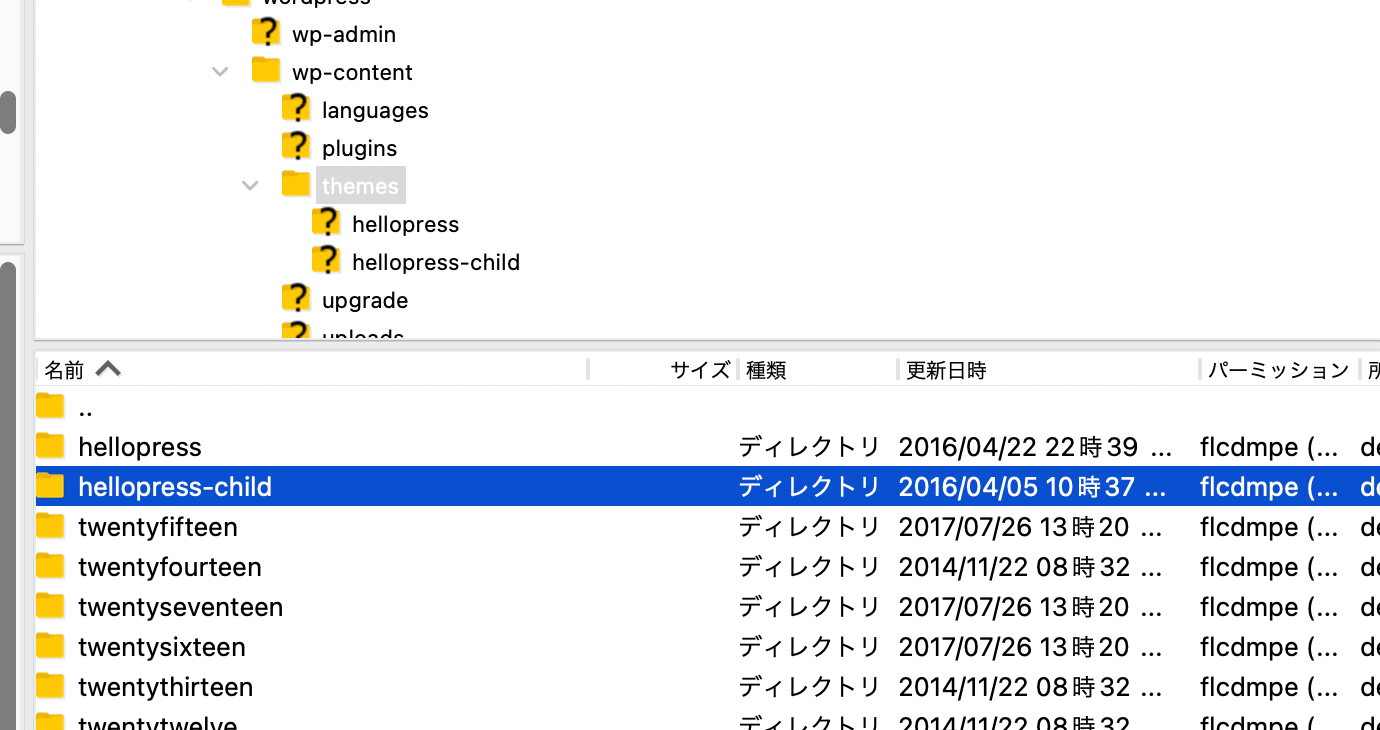
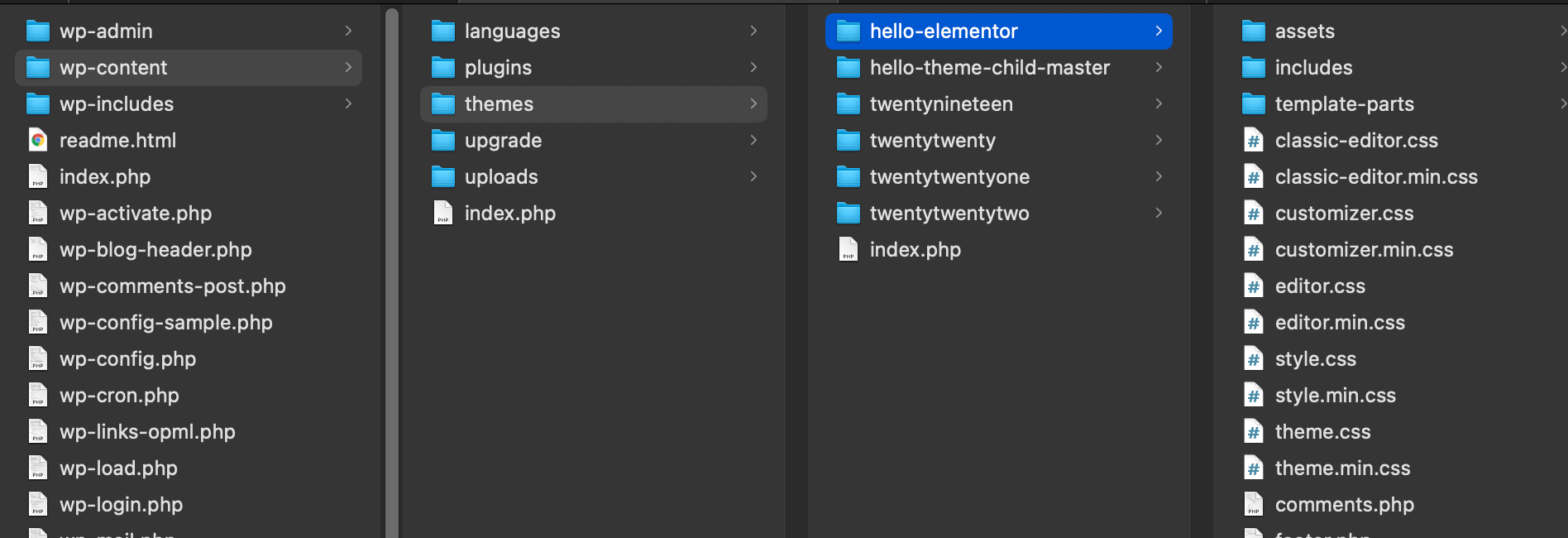
Wordpressをインストールしたらテーマフォルダにあるテンプレートファイルをコードエディターで編集していきます。
編集内容を本番環境(サーバー)にアップロードするには?
自分のパソコンでテーマを編集しても見ることができるのは自分だけです。
カスタマイズしたファイルはサーバーにアップロードすることで誰でも見ることができるようになります。
ファイルをアップロードするにはFTPツールを使います。

Wordpressテーマのどのファイルを編集すればいいの?
やりたいことによってテーマ内のどのファイルを編集すればいいかが変わってきます。
テーマの編集をする際はどのファイルを編集すればいいのかを理解しておく必要があります。
表示内容(コンテンツ)を変更したい場合
表示するコンテンツを追加したり、表示内容を変更したい場合は~.phpというテンプレートファイルを編集します。
例えば特定のカテゴリの記事一覧を表示したい場合やトップページにスライドショーを設置したい場合などです。
ページによって対象のファイルが違うので注意しましょう。

スタイルを編集したい場合
色や余白の広さ、文字のスタイルなど見た目のデザインを編集したい場合は~.cssという拡張子のCSSファイルを編集します。
CSSファイルを編集するにはCSSの知識が必要です。
メニューの表示内容を変えたい場合
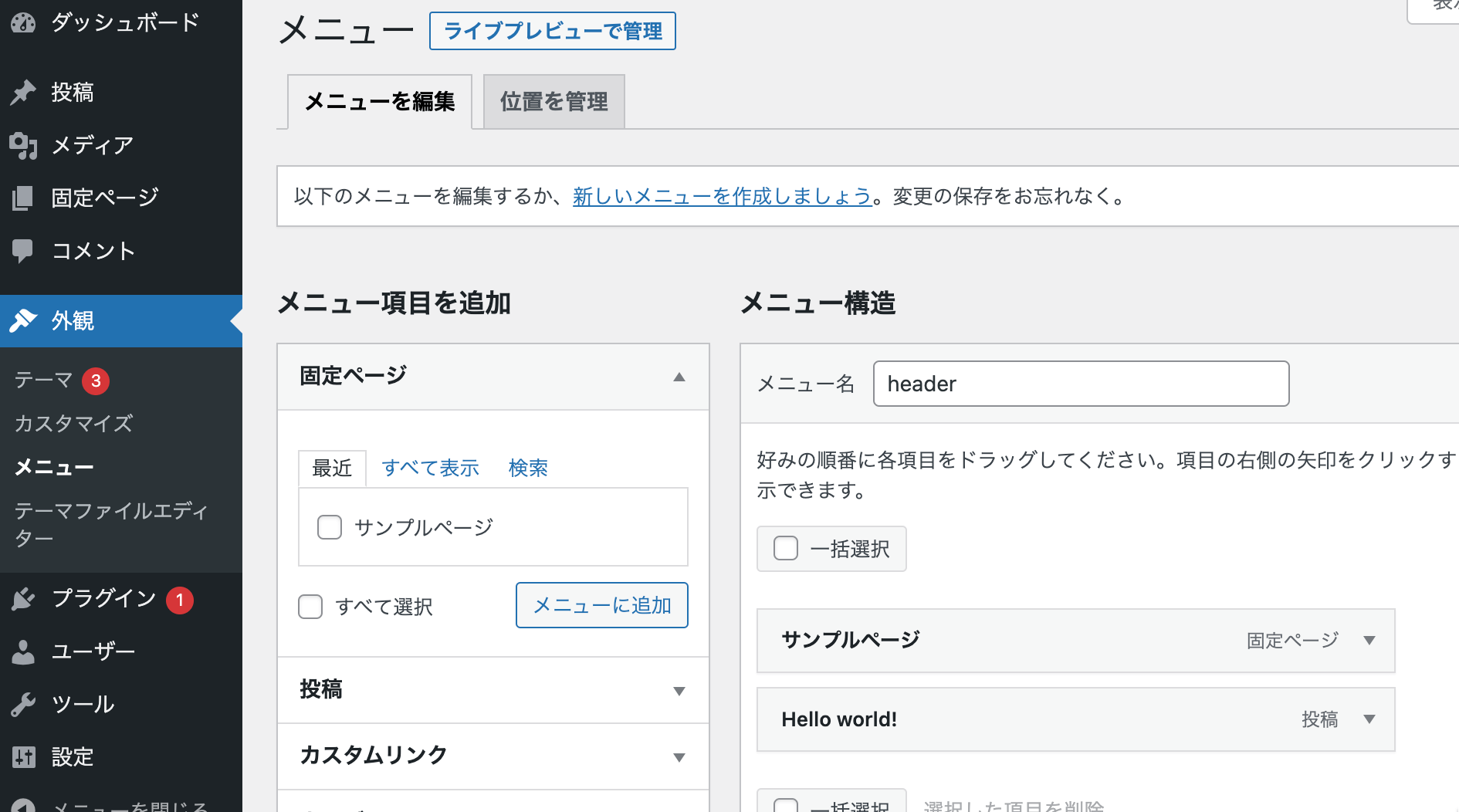
ヘッダーやフッターに表示されるメニューを編集したい場合はテーマのファイルではなく管理画面から変更できます。
「外観->メニュー」でメニューの編集ページが表示されるのでこの中で編集したいメニューを選んでメニュー内容を変更します。

コーディング不要でページをカスタマイズできる方法
ここまでテーマのコードを編集する方法を紹介してきましたが、はじめてWordpressを触る人には「何のことだかさっぱりわからない」という感じだと思います。
Wordpressのテーマを編集するにはHTMLやCSSだけでなく、PHPやデータベースについての知識も必要です。
そんなに勉強してる時間がない!という人でも簡単にWordpressのカスタマイズができる方法があります。
無料プラグインのElementorを使う
ElementorはWordpressをコーディングせずにカスタマイズできるようになるWebサイトビルダーです。
トップページや固定ページを自由に編集できるためElementorだけでホームページを作ることも可能です。
Elementorの使い方についてはElementorの記事一覧にまとめているので興味がある方はぜひご覧ください。
おさらい
Wordpressのテーマを編集する方法をざっくり解説してみましたがちょっと長くなったのでおさらいしておきます。
- 編集は子テーマを使い必ずバックアップをとっておく
- Wordpressテーマの編集は管理画面から直接行うことができる
- ローカル環境で編集したテーマファイルをアップロードすることもできる
- 編集したい場所によって対象のファイルが違う
- Elementorを使えばコードに触ることなくホームページを作成できる
Wordpressのテーマ編集はHTMLやCSSの他にPHPの知識も必要です。またWordpressユーザーマニュアルを読んでWordpressの仕様についても勉強しておく必要があります。
Wordpressのアップデートは今も活発で新しい機能がどんどん追加されており常に勉強し続ける必要があるため難易度は高め。
コーディングはちょっと難しいかなと思ったらElementorのようなWebサイトビルダーを使うのも1つの手です。