Webデザイナーの必需品になりつつあるAdobeXD。初心者向けにどんなことができるのかをまとめてみました。
本家のドキュメントにはそれぞれの機能やツールの説明がより詳しく掲載されているので、そちらも合わせてチェックしておきましょう!
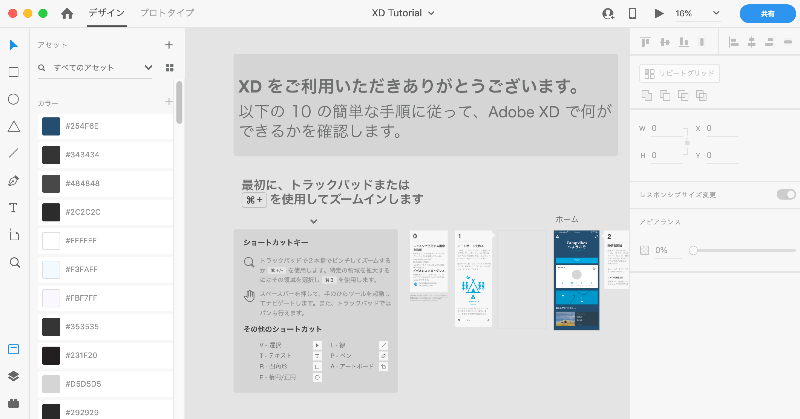
XDでできること ワークスペース編
まずはワークスペースです。左側にはツールバー、レイヤーパネル、アセットパネル、右側にはスタイルパネル(プロパティインスペクター)があります。

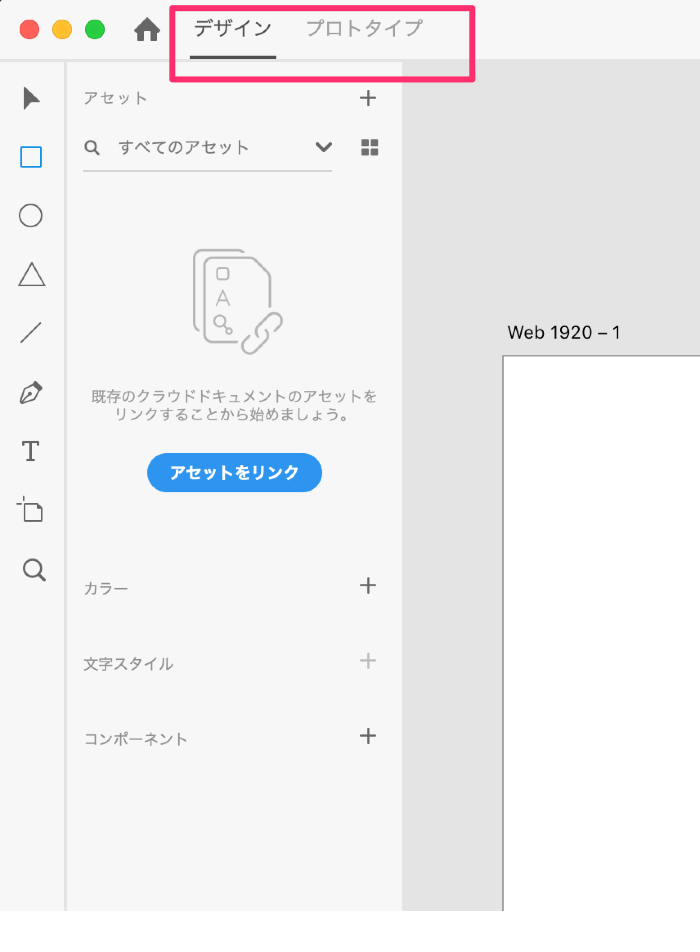
デザインモードとプロトタイプモード

画面上部のタブでモード切り替えができます。デザインモードでは複数のアートボードを配置でき、アートボード内のレイヤーはレイヤーパネルで一覧表示されます。この辺りはPhotoshopとだいたい同じですね。
プロトタイプモードでは画面遷移のアニメーションやドロップダウン、サイドメニューの作成などが可能。これらのインタラクションを追加することでプレビューの際に実際の動きに近い表現ができるようになります。
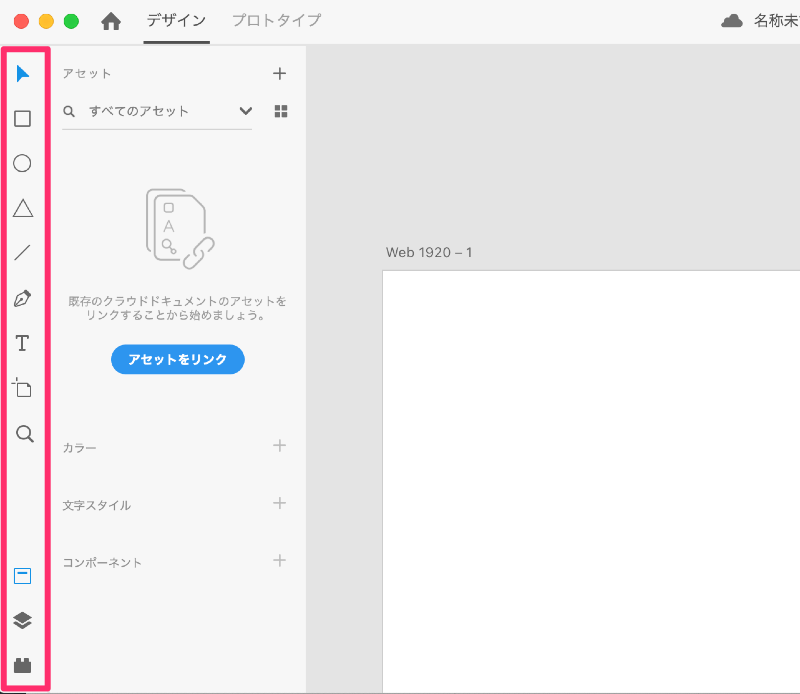
ツールバー
ツールバーには次のツールがアイコンで配置されています。

| 項目 | 内容 |
|---|---|
| 選択ツール | オブジェクトの選択 |
| 描画ツール | 四角、三角、丸、線を描画 |
| パスツール | パスを書く、すでにあるオブジェクトのパスを修正したり消したりもできる |
| テキストツール | テキストを入力する、範囲選択でテキストボックスに |
| アートボードツール | アートボードを追加、iPhone、PCなどのテンプレートから選ぶこともできる |
| パネル切り替えボタン | アセット、レイヤーパネル、プラグインの切り替えボタン |
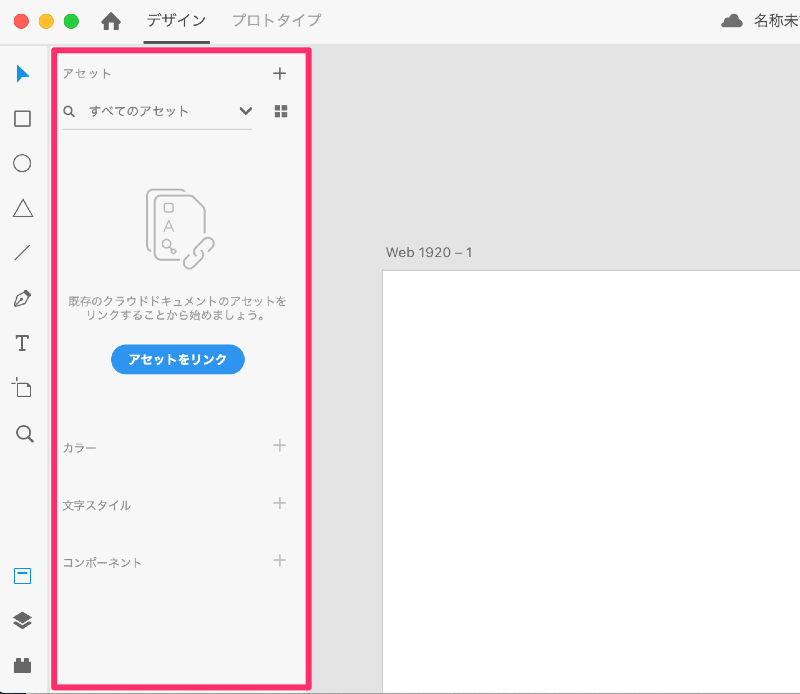
アセット、レイヤーパネル、プラグインパネル
ツールバーの隣にあるのが次の3つのパネル。

| 項目 | 内容 |
|---|---|
| アセットパネル | 登録したアセット(カラー、文字スタイル、コンポーネント)一覧を表示 |
| レイヤーパネル | アートボード内のレイヤーを表示 |
| プラグインパネル | プラグイン一覧を表示 |
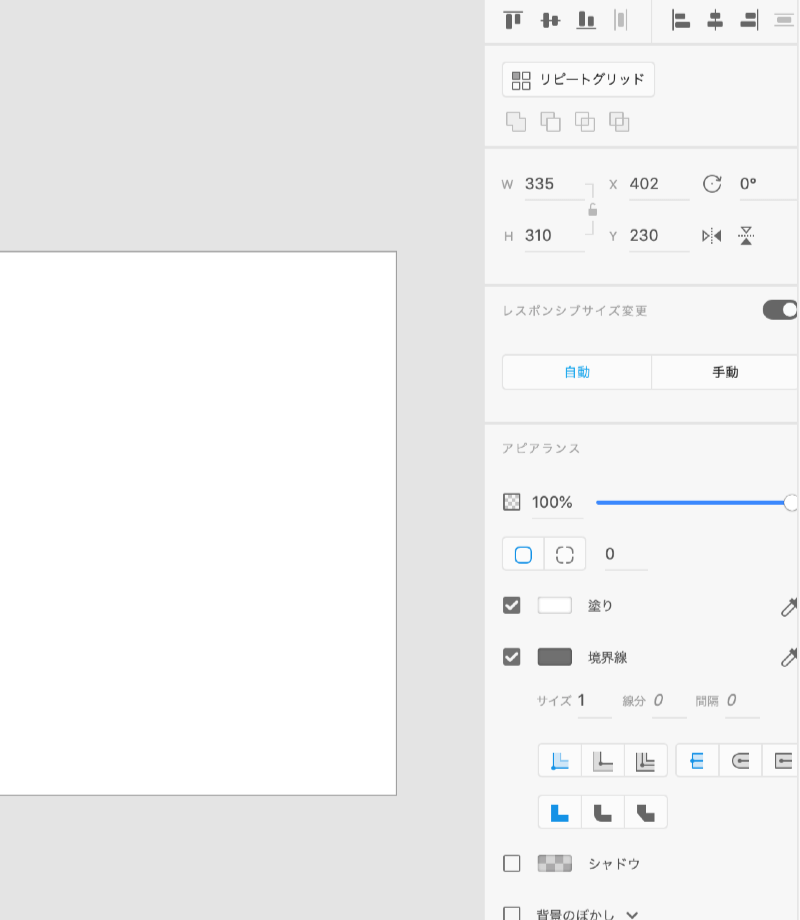
スタイルパネル(プロパティインスペクター)
ワークスペースの右側にあるのがスタイルパネル。

| 項目 | 内容 |
|---|---|
| 整列 | 均等揃えや上揃えなどの整列 |
| リピートグリッド | オブジェクトのリピート機能 |
| パスファインダー | なか窓や合体などのパス結合機能 |
| リサイズ | オブジェクトのサイズ変更と、回転、反転 |
| レスポンシブサイズ変更 | レスポンシブレイアウト向けのサイズ変更機能 |
| テキスト | フォント、文字間隔、行間、揃え、テキストボックスへの切り替えなど |
| アピアランス | 塗り、罫線、ドロップシャドウ、ぼかし |
まとめ
XDはUXデザインのためのツールですが、普通にWeb制作に使えるので、これ1本でほぼ作業が完了します。動作もPhotoshopよりはるかに軽量でツール類も数が絞られているのでシンプルで使いやすいのがGood。
ただ、画像の切り抜きやイラレのような文字スタイルの高度な編集はできないため、要所要所でPhotoshopやイラストレータを使う感じですね。