Webデザインをしていると、ボタンやヘッダーなど複数のページで使い回す必要のある場面が多くあります。以前は必要な分だけコピペして、変更があったら全てのページで同じ作業を繰り返していました。
AdobeXDのコンポーネントを使えば、1箇所の変更が全てに適用されるため、より効率よくWeb制作の作業を進めることができます。
AdobeXD初心者のための コンポーネントの使い方 基本編
コンポーネントはXDの機能の中でもよく使われるものの1つ。これを使いこなすだけで作業効率がかなり上がるのでXD使いの方は絶対マスターしておきたい機能です。
まずは基本的なところから解説します。
コンポーネントの作り方
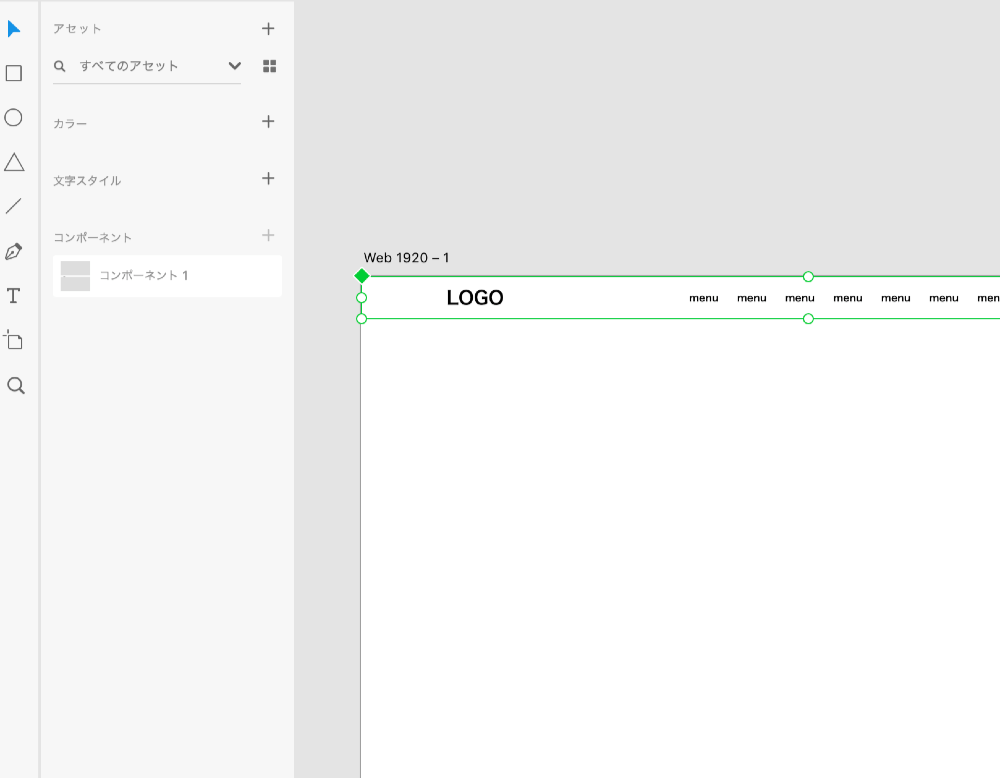
ヘッダーやフッターなど繰り返し使うものはコンポーネントにしておくと便利です。作ったオブジェクトをコンポーネントにするにはオブジェクトを選択した状態で次のいずれかを実行します。
- 右クリック->「コンポーネントにする」を選択
- command+k(ctrl+k)
- アセットパネルでコンポーネント追加ボタンを押す
オブジェクトをコンポーネントにすると画像のように枠の色が変わります。

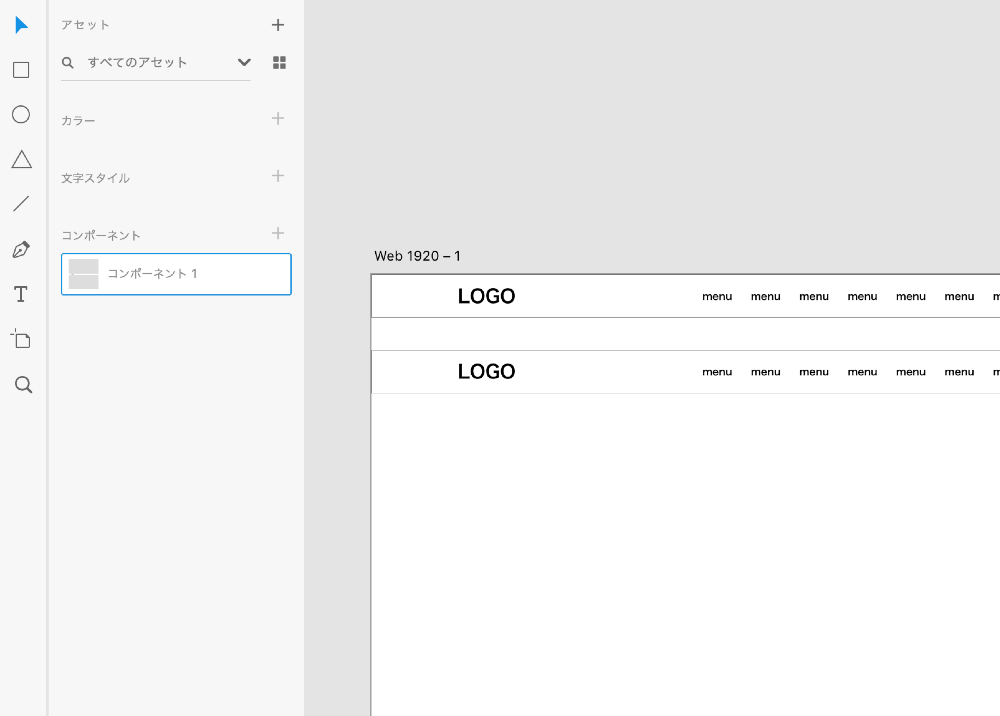
インスタンスの作り方
コンポーネントのインスタンスを作るには、マスターコンポーネントが作成された状態で次のいずれかを実行します。
- ワークスペースに設置されたコンポーネントを複製
- アセットパネルからドラッグ&ドロップ

コンポーネントは一度登録すれば、アセットパネルからドラッグ&ドロップで追加可能。なので間違って削除しても戻るボタンを連打する必要はありません。
マスターコンポーネントを編集する
インスタンスはマスターコンポーネントの変更がそのまま適用されるため、複数のインスタンスに対して一度に変更を加えることができます。

ワークスペースからマスターコンポーネントを削除した場合は、次の方法でマスターコンポーネントを編集できるようになります。
- コンポーネントを右クリック->「マスターコンポーネントを編集」を選択
- アセットパネルのコンポーネントを右クリック->「マスターコンポーネントを編集」を選択
- shift+command+k(shift+ctrl+k)
コンポーネントの解除
コンポーネントを解除したい場合は、グループ解除を行えばOK。
- コンポーネントを右クリック->「コンポーネントをグループ解除」を選択
- shift+command+G(shift+ctrl+G)
まとめ
XDのコンポーネントを使いこなせば、何度でも再利用することができるようになるので、Web制作の効率が一気に上がります。
複数プロジェクトでよくあるパターンを使い回せるのでUXやスタイリングなどに時間を使えるようになると思います。