Webデザインをしていると同じ要素のくり返すことがよくあります。以前は1ヶ所修正するのに手作業で行ってましたが、XDのリピートグリッドを使えば、1度の変更で全てに適用できるので作業効率がかなり上がります。
このページではXDでもとくによく使うリピートグリッドの基本的な使い方をまとめてみました。
AdobeXD初心者のための リピートグリッドの使い方
リピートグリッドとは**くり返し要素をコピペすることなく、自動的に作ってくれる機能。**Wordpressの記事一覧ページや、サイドメニューなど同じレイアウト、スタイルのコンテンツをくり返す場合に使います。
リピートグリッドの作り方
オブジェクトをリピートグリッドにするには次の2つの方法があります。
- 右側のスタイルパネルで「リピートグリッド」ボタンを押す
- command+R(ctrl+R)を押す

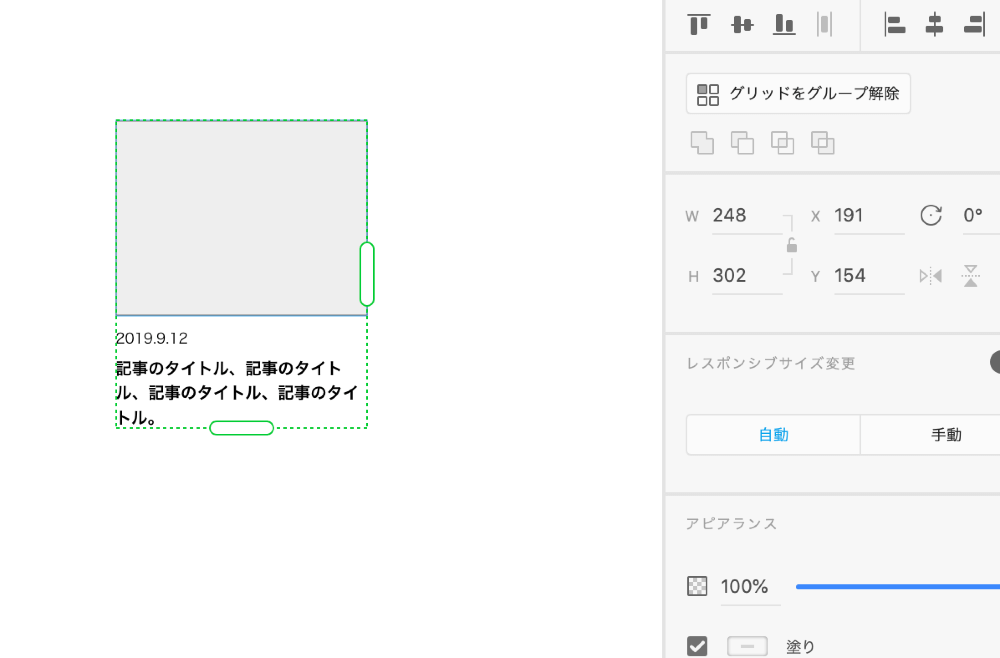
リピートグリッドを作ると緑色の点線で囲まれ、右と下にドラッグできるボタンが追加されます。
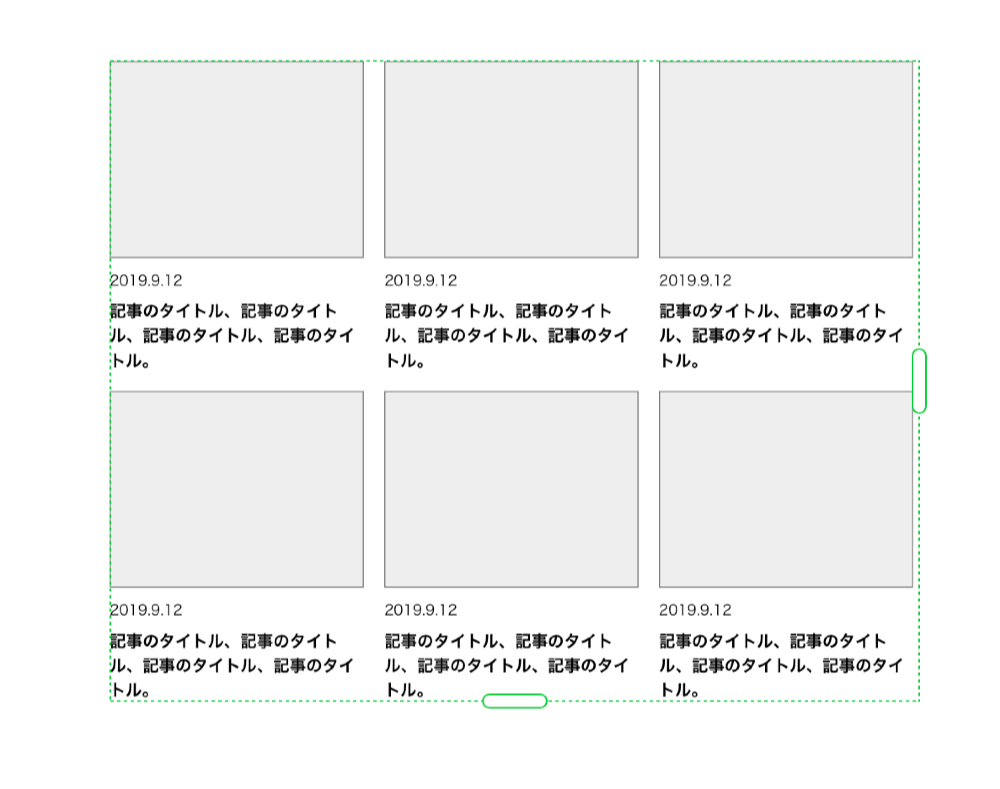
このボタンをドラッグすると...簡単にコンテンツをくり返すことができるのです。

リピートグリッドを解除する方法
リピートグリッドはグループと同じ扱いになるので、グループ解除と同じ方法で解除できます。
- 右側のスタイルパネルで「グリッドをグループ解除」ボタンを押す
- リピートグリッドを選択した状態で、shift+command+G(shift+ctrl+G)
リピートグリッドの注意点
リピートグリッドでは一括で変更できる部分と個別に編集できる部分があります。
| 項目 | 内容 |
|---|---|
| 一括変更 | コンテンツの配置・追加・削除、カラーなどスタイルの変更 |
| 個別変更 | テキストの内容、画像 |
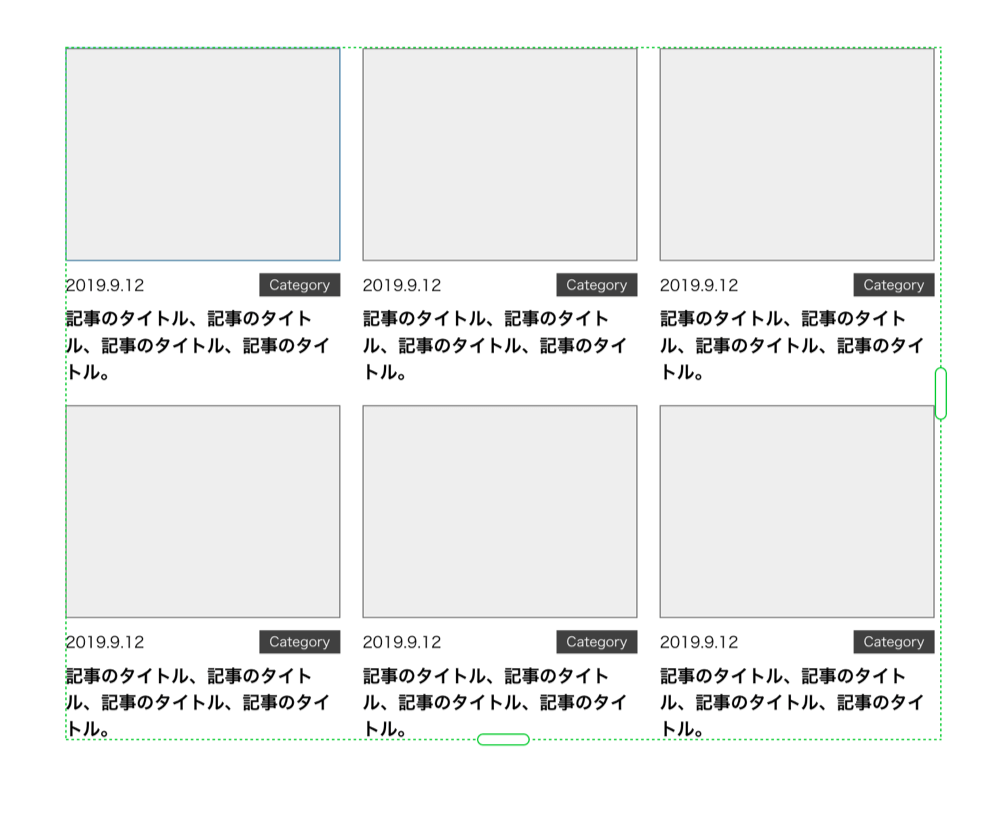
例えば、記事一覧コンテンツでカテゴリラベルを追加すると全てに適用されます。このカテゴリラベルの背景色も全てに適用されます。

一方、ラベルのテキストは個別に書き換えることができます。
リピートグリッドの編集機能
リピートグリッドの編集機能は次の2つがあります。
- コンテンツ間隔(縦横)の一括調整
- テキストと画像の一括編集
コンテンツ間隔(縦横)の一括調整
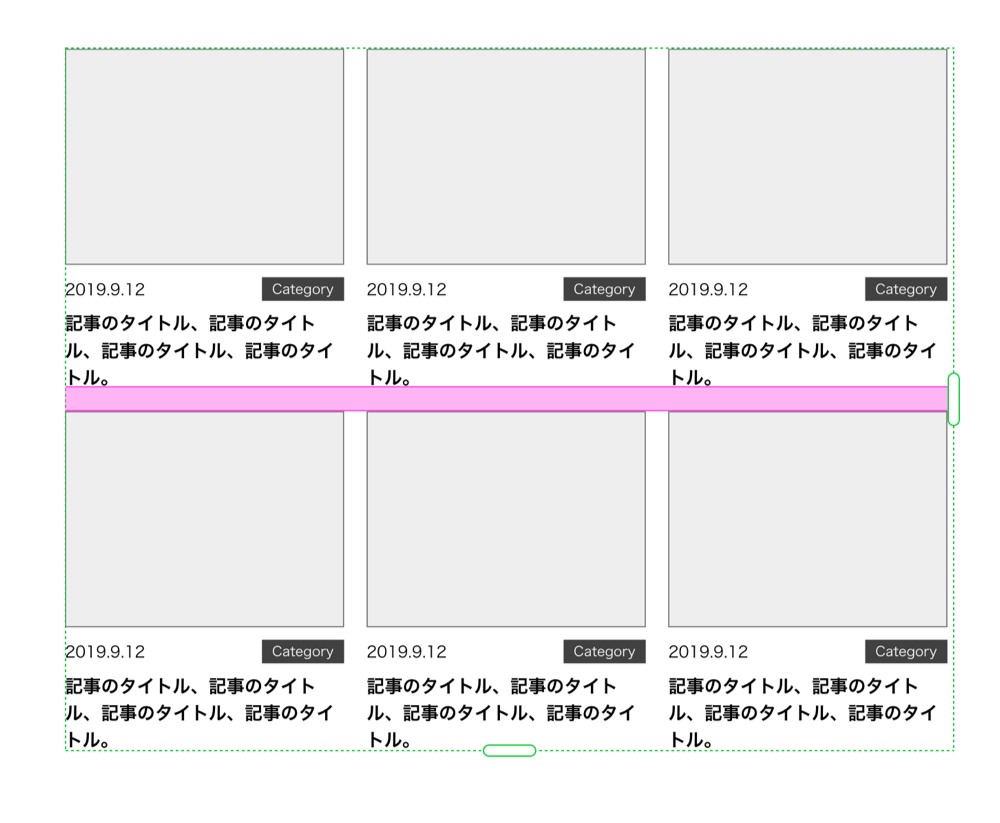
くり返し要素の間隔を一括で変更できます。くり返しコンテンツの間にマウスを移動するとピンク色のバーがでてきます。これを左右や上下にドラッグすることですべてのコンテンツの間隔を一括で調整できます。

テキストと画像の一括編集
テキストと画像は個別に変更できますが、あらかじめファイルを用意しておくことで一括変更が可能です。
テキストの場合は改行したテキストを.txtの拡張子で保存しておき、ファイルをリピートグリッドのテキスト上にドラッグ&ドロップすれば一発書き換えできます。

画像の場合は複数の画像を選択してリピートグリッドの画像の上にドラッグ&ドロップすればOK。

このあたりは本家のドキュメントのGifを見るとわかりやすいですね。
まとめ
Webデザインでは同じコンテンツを繰り返しループさせることがよくあるので、XDのリピートグリッドを使えば作業効率が格段に上がります。
コンポーネントをリピートグリッド化したり、コンポーネント内でリピートグリッドを使うこともできるので、再利用もOK。