AdobeXDはUXデザインツールとしてもっともよく使われるツールの1つ。単に静的なデザインを作るだけでなく、プロトタイピングモードでアニメーションや画面遷移を作ることができるのも大きな特徴です。
ここではWebでよく使われるスライドショーをXDを使って作ってみました。
XDでスライドショーを作る方法
XDの自動アニメーション機能を使ってスライドショーを作ってみます。
STEP1.スライドを作成
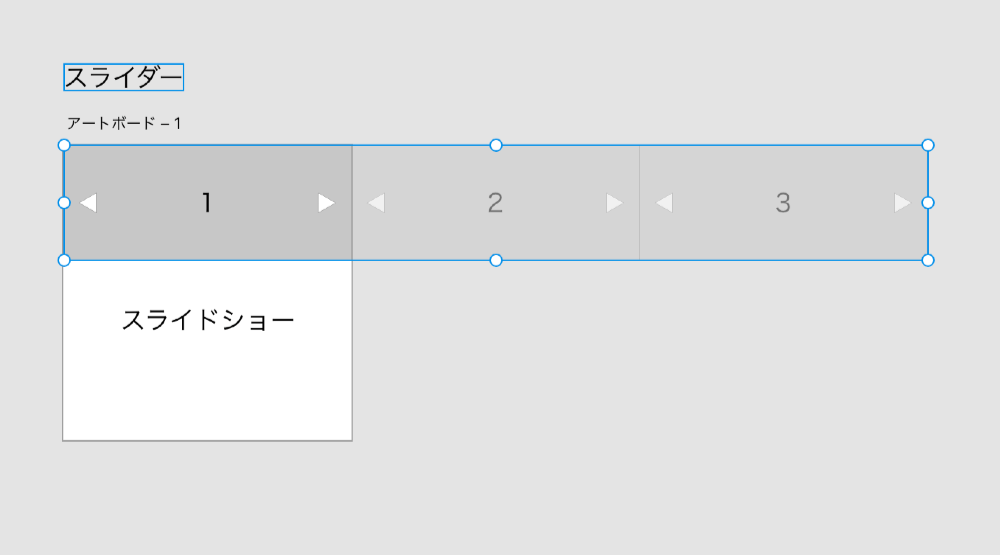
スライドショーとして表示するスライドを作ります。画面の外にはみ出しますが、必要な枚数用意します。
ここではスライドを3枚用意し、矢印ボタンも用意しました。

STEP2.アートボードをコピーしスライドの位置を修正
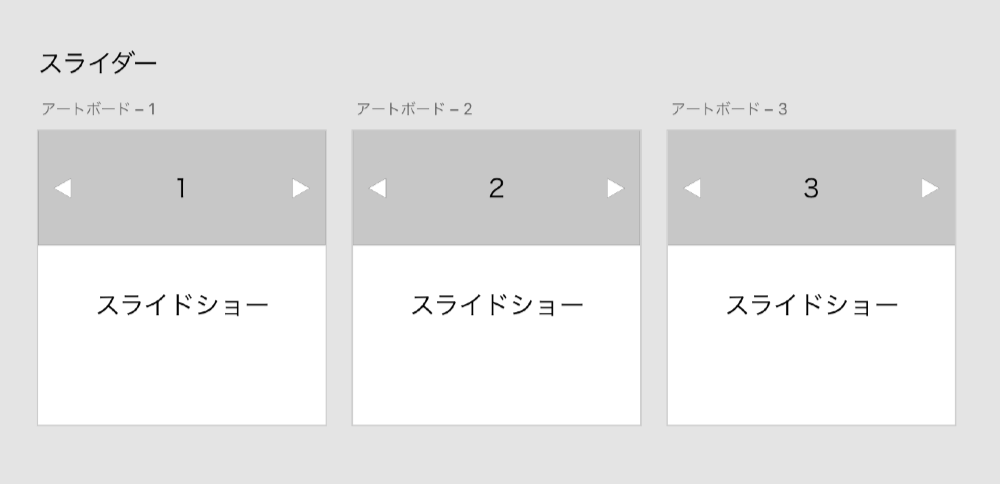
次はアートボードをコピーします。コピーしたらスライドの位置を調整します。2つ目のアートボードはスライド2を、3つ目のアートボードはスライド3を中央に移動します。
はみ出しているスライドは削除せず、そのまま残しておきます。

STEP3.アートボードをリンクする
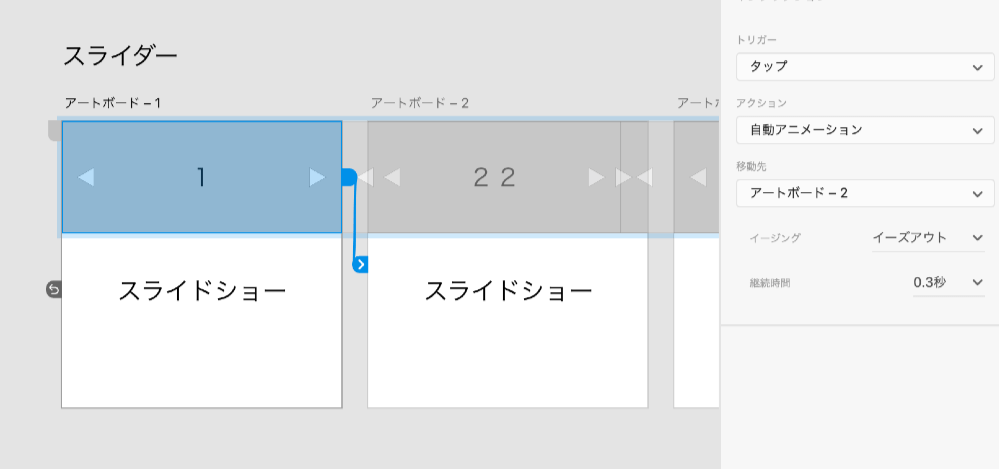
最後にプロトタイプモードに変更してアートボードをリンクさせます。アートボード1のスライド1を選択し、青いリンクボタンをアートボード2にドラッグします。
設定はトリガーを「タップ」、アクションを「自動アニメーション」にします。

スライドショー完成
完成するとこんな感じ。今回はタップでスライドするようにしましたが、ドラッグでもOK。デザインや挙動をもう少し調整すればプレビューで本物と見紛う出来栄えに。