これまでWebデザインといえばPhotoshopが定番でしたが、より一層UXが重視されるようになり、単純なスタイリングより画面遷移やプロトタイピングも含めたツールが選ばれるようになっています。
このページではWebデザインの新定番になるかもしれない無料ツールに合わせて、サイトとして公開もできるツールを紹介します。
無料で使えるWebデザインアプリ 2022
まずはデザインに特化した無料のツールです。
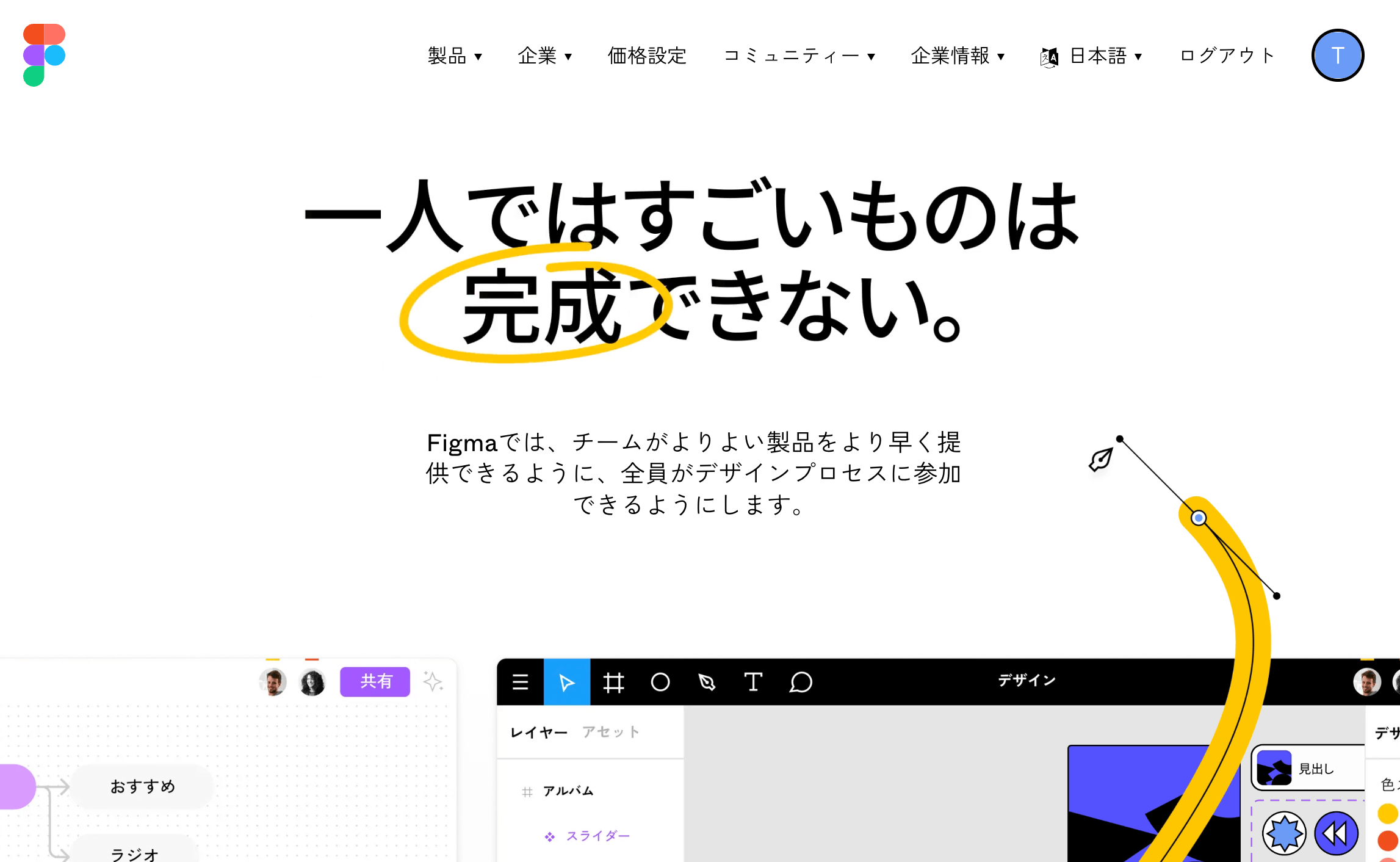
Figma

-> Figmaを使ってみる
最近日本語にも対応してますます使いやすくなってデザインツールの定番になりつつあるのがこのFigma。
チーム間でコンポーネントの共有、スマホでライブプレビュー、Sketchファイルの読み込みなどWebアプリと思えないほど機能盛りだくさん。
エディター部分も高機能でXDのような画面遷移を使ったプロトタイピングもできるので本格的に使えるデザインツールです。
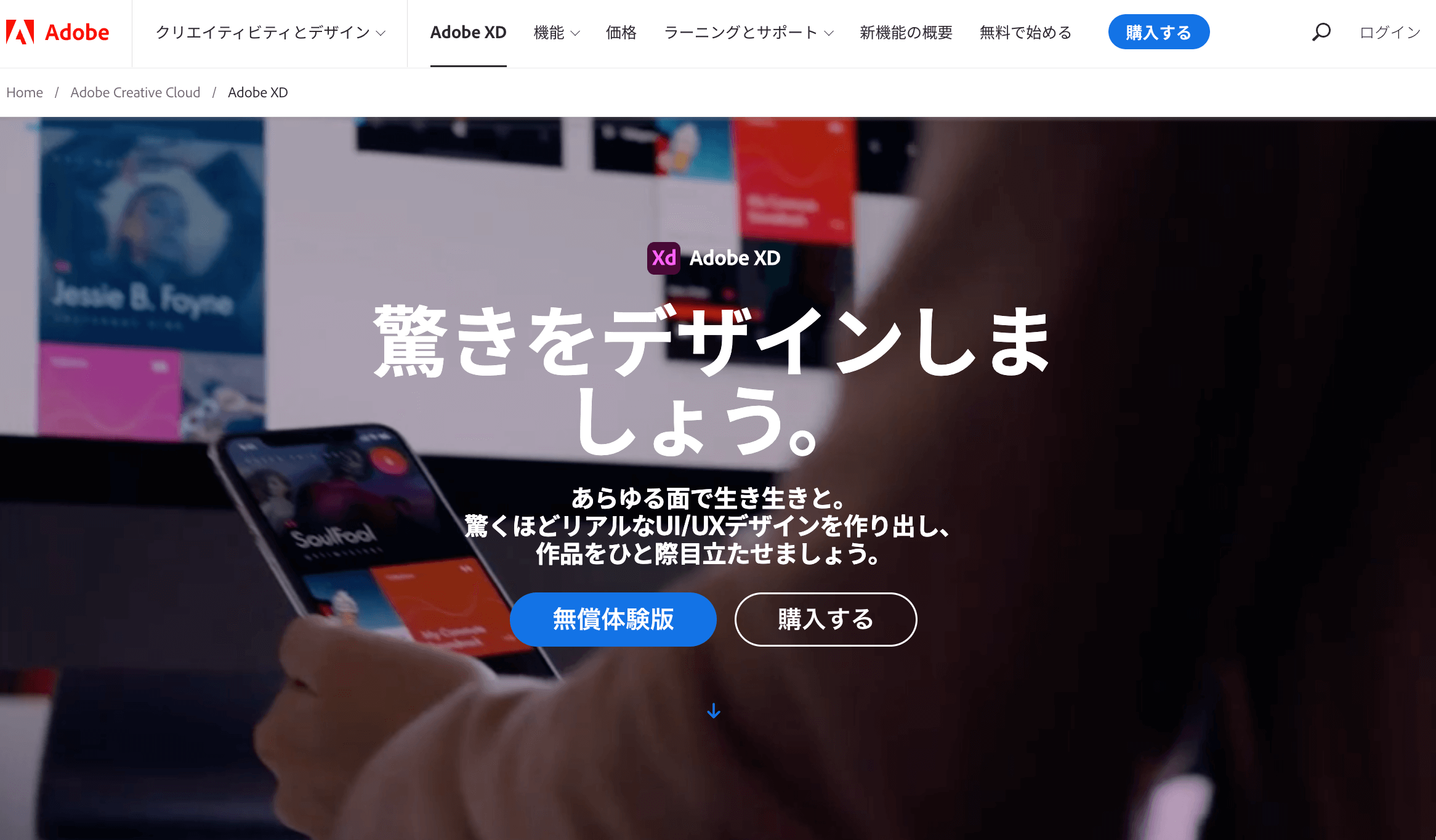
Adobe XD(エックスディー)

XDではプレビュー画面でページ遷移やボタンを押した時の反応を再現できるため、より完成に近い状態の動作確認が可能。
フォントの調整や配色、線のスタイルなどWebでできることはほぼ対応してます。
ワイヤーフレームからプロトタイピング、コーダーさんに渡すデザインデータの作成までこれ1本でできるのがすごいところ。
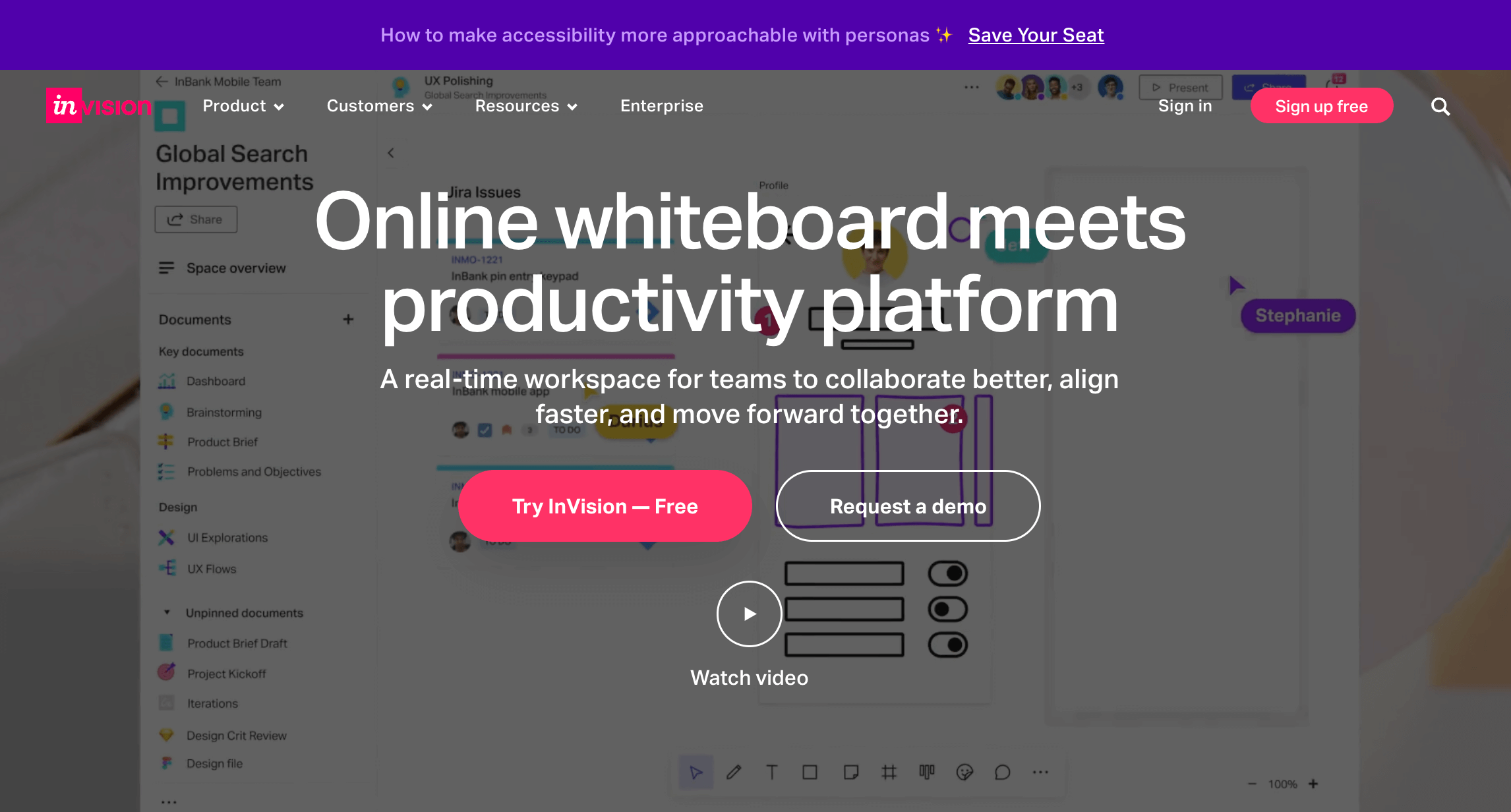
inVision

エアビーやAmazonでも使われている超意識高いデザインツールがこのinVision。
チーム間でデータの共有やデザインのバージョンコントロール、細かいアニメーションの作成、デバイスごとのレスポンシブデザインなどなど非常に多機能で完成度の高いツール。
しかもこれでまだベータ版なのでこれからの進化にも期待できます。
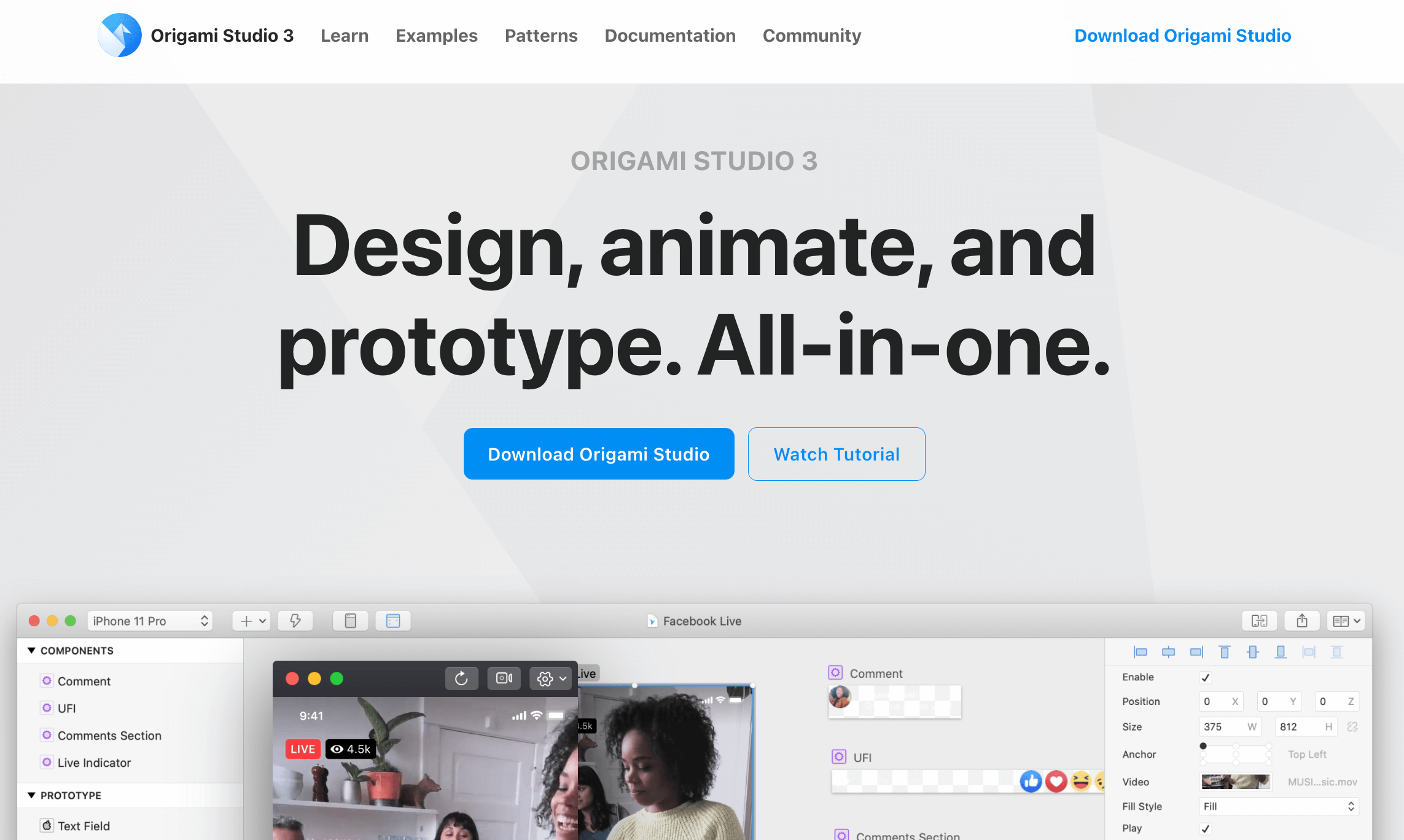
Origami Studio

こちらはゼロからデザインを作っていくというより、デザインされたものにインタラクティブなアニメーションなどを追加するもの。
アニメーションはかなり細かく設定できるので、アプリのプログラミングを始める前に動作のイメージを作るのに便利です。
デザインした後にWebサイトとして公開できるビルダー系ツール
無料でデザインした後に、作ったデザインをそのままWebサイトとして公開できるツールがこちら。
デザインがそのまま公開されるので、コーディングの手間を省いてWebサイトの制作ができるようになります。
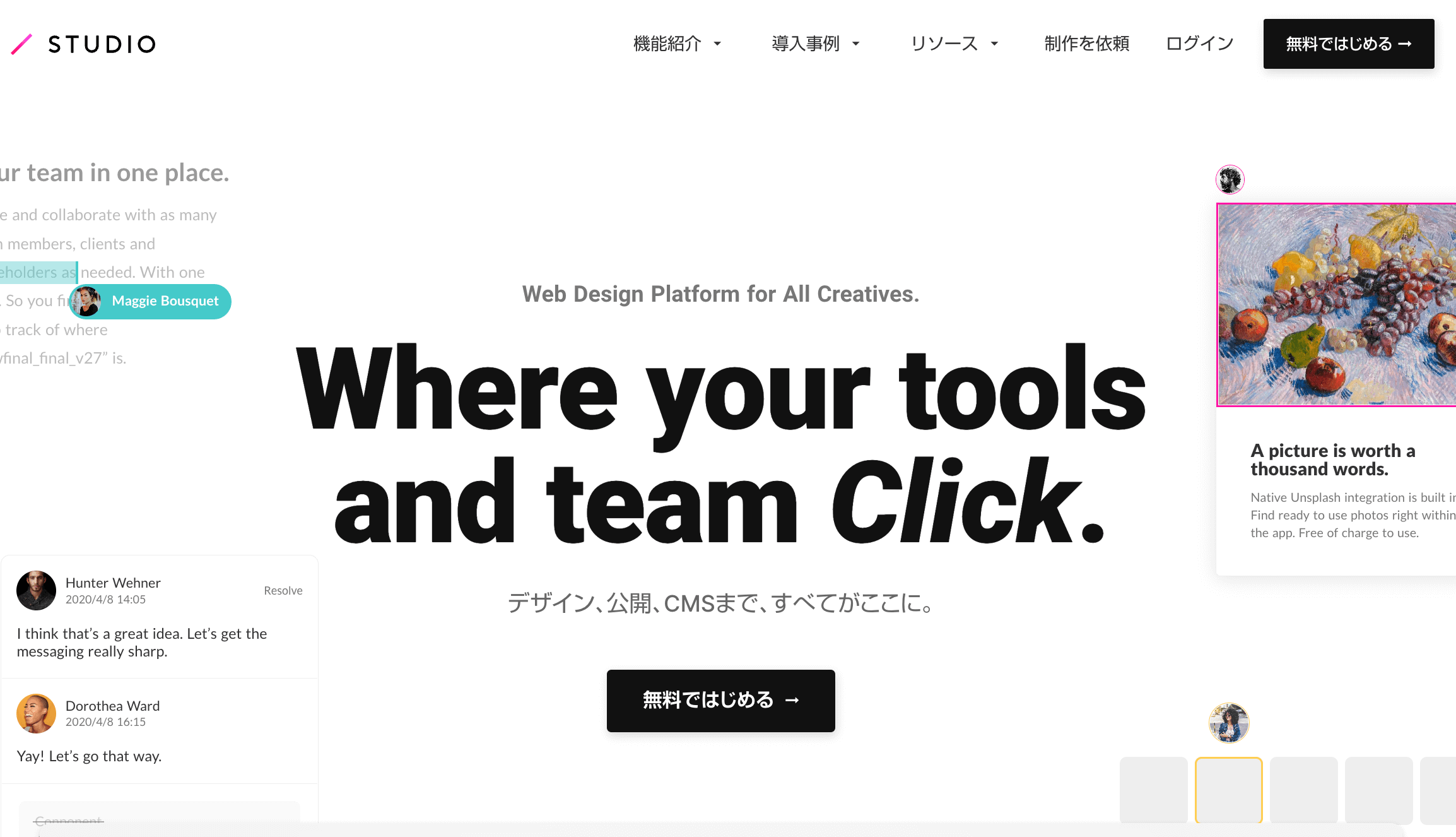
STUDIO

最近話題になっているのがSTUDIO。コーディング不要でWebサイトを作成できるためデザイナーさんに人気のWebアプリです。
画面のUIもシンプルでみやすく、操作も簡単なのでPhotoshopのように何ができるのかわからん!ということもありません。
STUDIOの使い方については以下の記事にまとめているのでノーコードツールに興味ある方は是非チェックしてみてください。
-> 「STUDIOとは?使い方をまとめてみた」
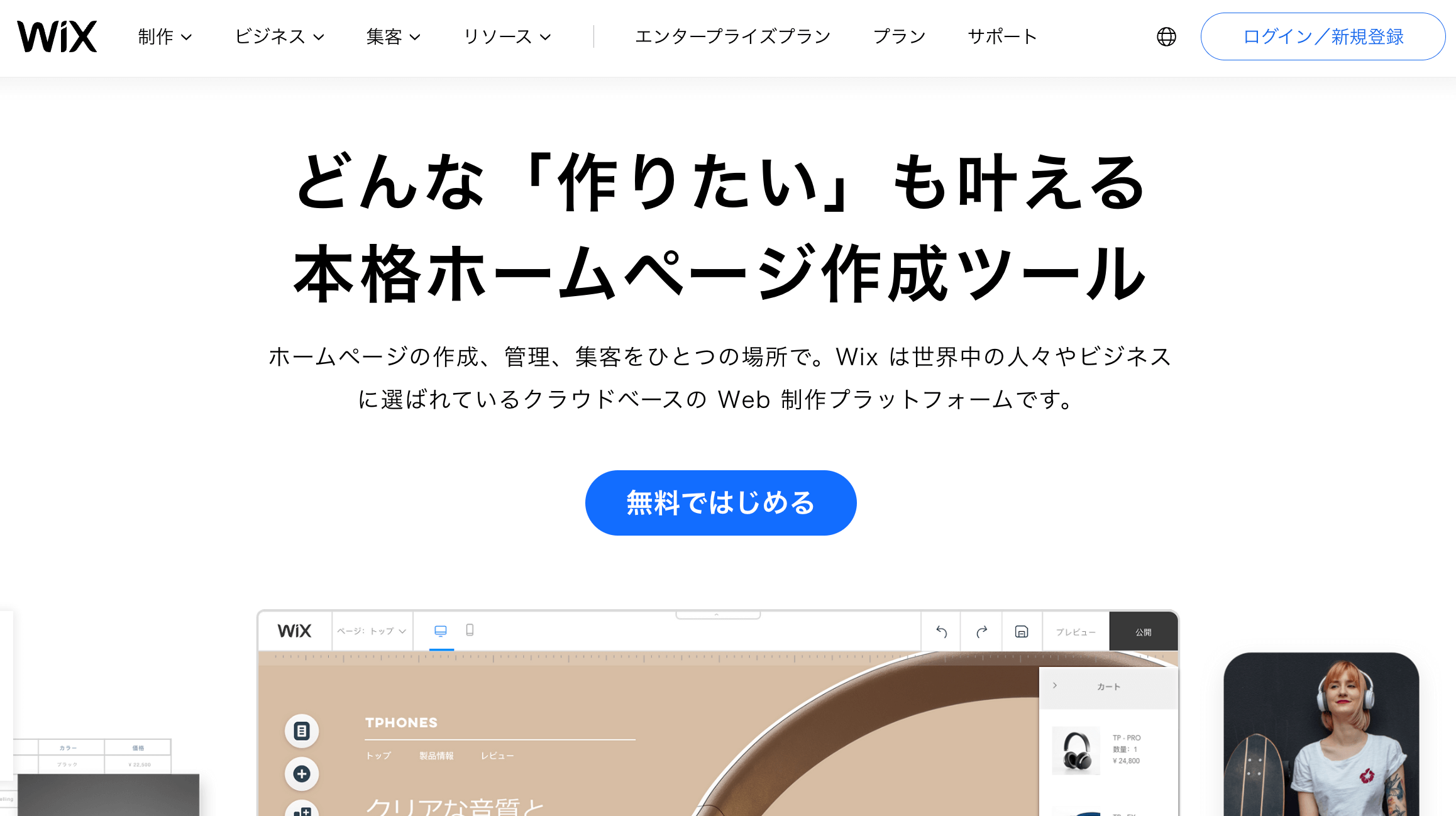
Wix

-> Wixのサイトを見る
国内でも有名なWebサイトビルダーツール。アプリをONにするだけでブログやフォームを簡単に追加できます。
エディター部分は無料で使えるのでデザインまでは無料で行うことができます。広告ありならそのまま無料で公開することも可能。
関連記事: Wixでできる!はじめてのホームページ作成
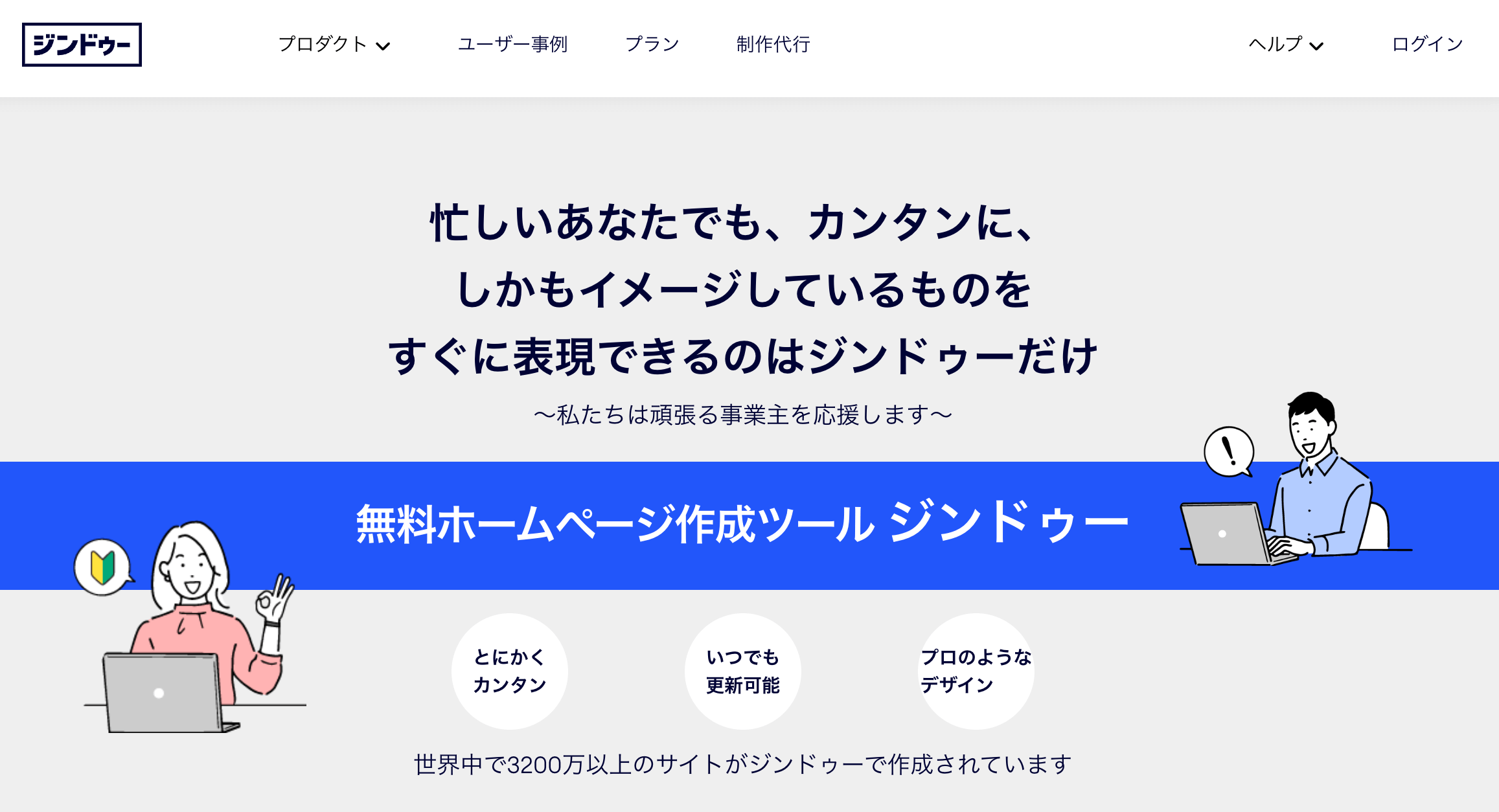
Jimdo

-> Jimdoのサイトを見る
Wixに次いでよく使われるビルダー系ツールがこちら。エディター部分はWixよりシンプルでブログやポートフォリオサイトに向いています。
無料プランの場合はWix同様広告が表示されます。
FigmaやXDで作ったデザインをPSDで納品できる!?
この記事で紹介したFigmaやXDなどのアプリは無料で使えてサクサクWebデザインできる便利なツールです。
でも実際の仕事ではPSD(Photoshopデータ)で納品を求められることもまだまだありますよね。
そんなときはFigmaやXDをPSDに変換できるツールを使えば一発でPSDファイルを作成できます!
詳しいツールの解説やは使い方は以下の記事をご覧ください。
まとめ
最近のデザインアプリはデザインのためのツールと、Webへの公開まで繋がっているツール(STUDIOなどのビルダー系)に分かれてる感じですね。
ビルダー系はそのまま公開できるので一見便利そうですが、jQueryプラグインを入れることができなかったり、headタグ内の編集が制限されているということがあります。
そのあたりを考慮した上でならビルダー系ツールはすごく簡単にサイトを作れるのでオススメです。