CSSのbox-shadowの使い方からよくある実装パターン、box-shadowを簡単に作れるCSSジェネレーターも合わせて紹介します。
box-shadowとは
box-shadowはWebページの指定した要素に対して影をつけることができるCSSプロパティです。
影をつけることで要素を立体的に見せたり印象的な感じに見せることができます。

単純な影をつけるだけでなく、ぼかしをなくしてこちらのようなベタ塗りの影を作ることもできます。

FigmaやPhotoshopなどで作ったシャドウのあるデザインをCSSで実装するための基本的な方法について解説します。
box-shadowの基本的な使い方
box-shadowに設定できる値は上下左右のオフセットだけでなく、ぼかしや拡張など次のような値を指定できます。
- inset: 内側に影をつける
- offset-x | offset-y: 上下左右に影を移動させる
- blur-radius: ぼかし
- spread-radius: 影の大きさ
- color: 影の色
CSSコードは次のように書きます。
/* offset-x | offset-y | blur-radius | spread-radius | color */
.box-shadow {
box-shadow: 0px 10px 15px 2px rgba(0, 0, 0, 0.2);
}結果はこちらのようになります。

ドロップシャドウを薄くしたり濃くしたりするには?
ドロップシャドウを薄くするには、rgbaで指定している透明度を下げたり、ぼかしの値を大きくしたりします。
/* 薄くする */
.box-shadow {
box-shadow: 0px 10px 15px 0px rgba(0, 0, 0, 0.05);
}結果はこちらのようになります。

逆に濃くするには透明度を1に近づけたり、ぼかしをなくしていきます。ぼかしを0pxにすると完全にベタ塗りの背景色のようになります。
/* 濃くする */
.box-shadow {
box-shadow: 10px 10px 0px 0px rgba(0, 0, 0, 1);
/* 枠線 */
border: 1px solid;
}結果はこちらのようになります。境界線をわかりやすくするため枠線をつけています。

ドロップシャドウのサイズを大きくしたり小さくするには?
ドロップシャドウのサイズを大きくするにはspread-radiusの値を大きくします。
/* 大きくする */
.box-shadow {
box-shadow: 4px 4px 15px 10px rgba(0, 0, 0, 0.1);
}結果はこちらのようになります。

逆に小さくするにはspread-radiusの値を0以下にします。
/* 小さくする */
.box-shadow {
box-shadow: 5px 5px 20px -5px rgba(0, 0, 0, 0.1);
}結果はこちらのようになります。

box-shadowのよくある実装パターン
ドロップシャドウの
下だけにシャドウを付ける
ドロップシャドウのサイズやぼかしのサイズなどをカスタマイズすることで下だけに影をつけることもできます。
.box-shadow {
box-shadow: 0px 22px 15px -15px rgba(0, 0, 0, 0.2);
}

四方にシャドウを付ける
上下左右のオフセットを0にすることで四方にドロップシャドウをつけることができます。
.box-shadow {
box-shadow: 0px 0px 15px 0px rgba(0, 0, 0, 0.2);
}

box-shadowを複数つける
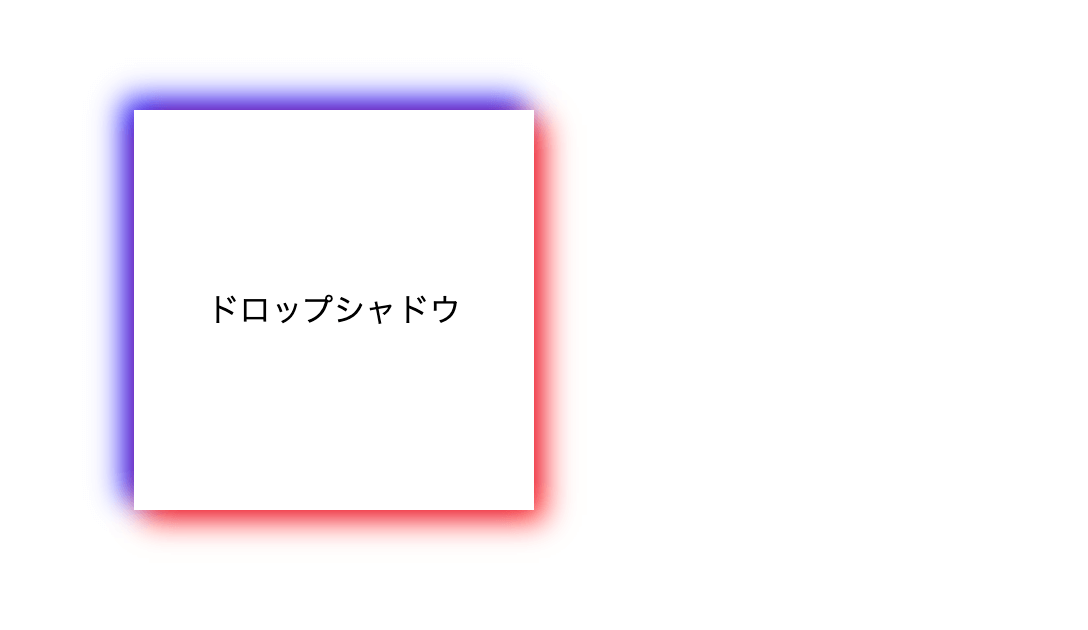
box-shadowはカンマで区切ることで複数つけることができます。
.box-shadow {
box-shadow: 5px 5px 15px red, -5px -5px 15px blue;
}

box-shadowを内側に設定する
内側にドロップシャドウをつけることもできます。
.box-shadow {
box-shadow: inset 5px 5px 15px rgba(0, 0, 0, 0.2);
}

box-shadowを作れるジェネレーターはFigma一択
box-shadowを作れるジェネレーターは検索すれば色々出てくるのですが、どれも広告だらけで見辛く使い勝手もそれほどよくありません。
それよりはFigmaのような無料のデザインツールでドロップシャドウを作ってCSSコードを取得した方が手っ取り早いです。
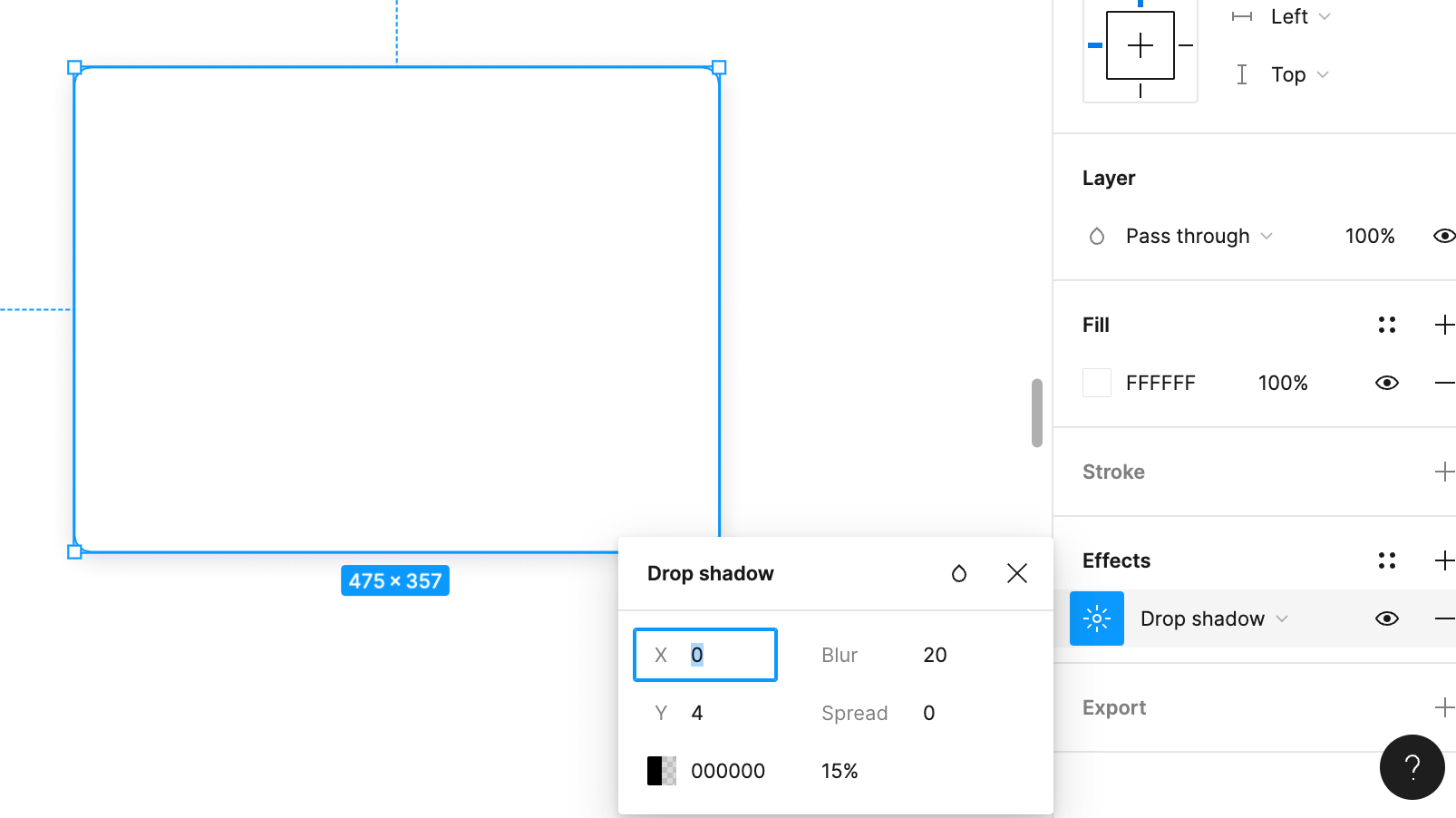
Figmaを使って四角ツールなどで箱を作ったら右側のパネルの下の方にある「Effects」からドロップシャドウを作ることができます。

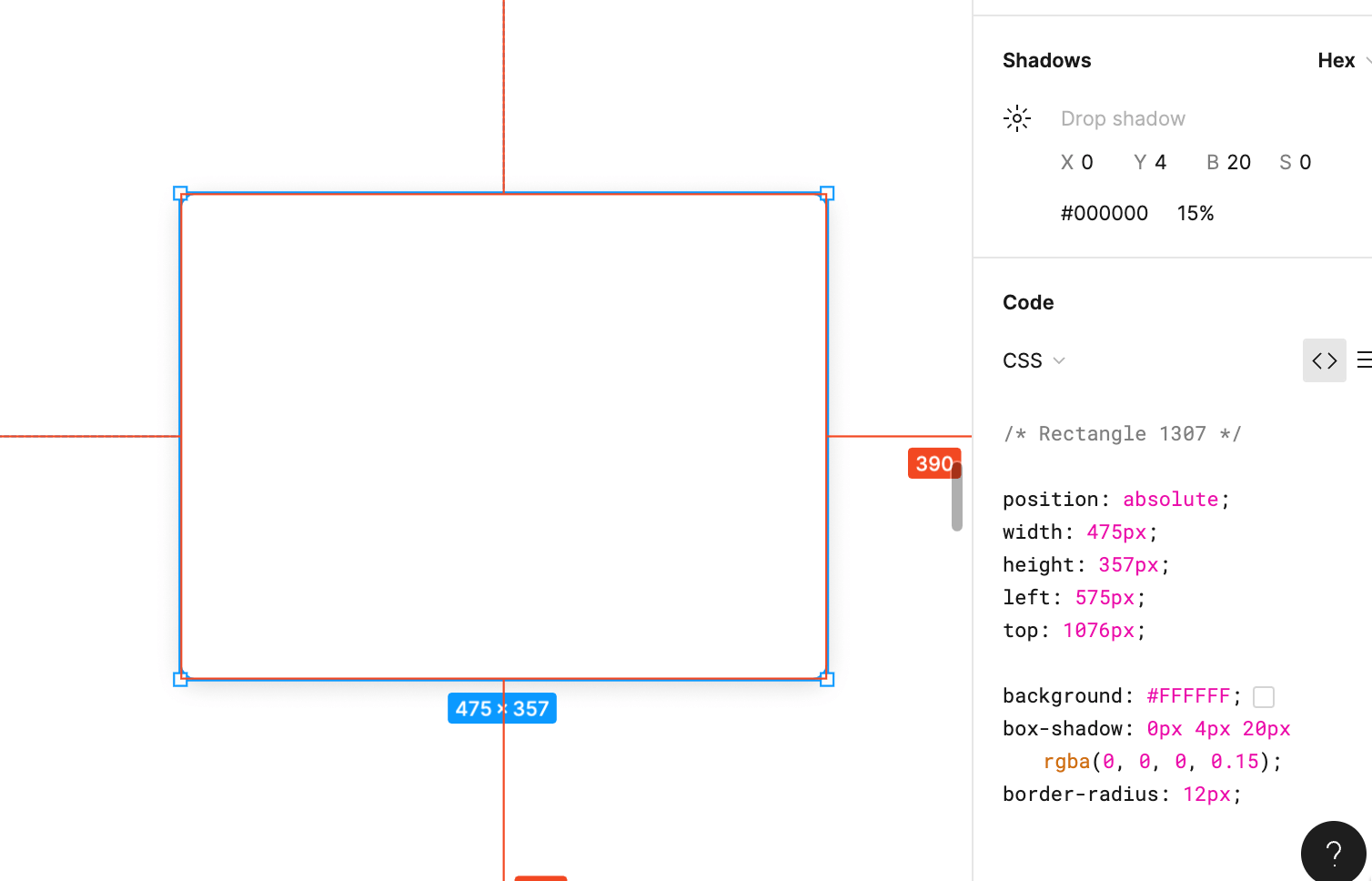
ドロップシャドウができたら、右側のパネルの上にある「Inspect」でCSSコードを取得できるパネルに切り替わるので下の方にあるコードをコピペすればデザイン通りのドロップシャドウを作成できます。

まとめ
ドロップシャドウは適当に作ると見た目もショボくなるので、色を薄くしたり、ぼかしを調整することでいい感じの影を作ることができます。
この記事を参考に、box-shadowを活用してあなたのWebサイトにおしゃれなドロップシャドウを追加してみてください!