この記事では、色調整からブラウザ対応まで、フィルターを活用したさまざまなエフェクトの作り方をわかりやすく解説していきます。
CSSフィルターで使える効果とその違いやよく使われるおすすめCSSフィルタージェネレーターも紹介します。
CSSフィルターとは?
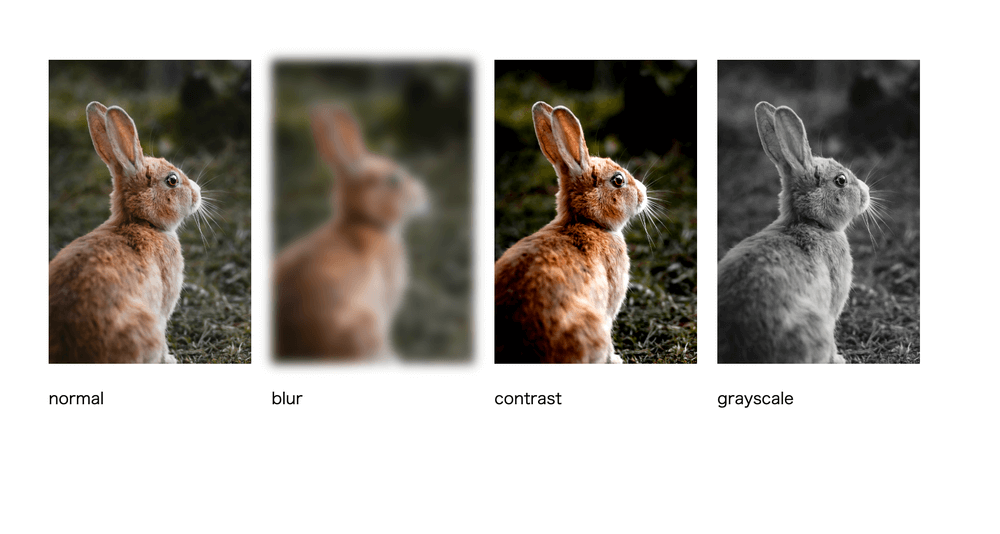
CSSフィルターはWebページ上の要素に対して、ぼかしや色調補正などができるCSSプロパティです。
Photoshopほど細かい設定はできないものの、コントラストやグレースケールといった基本的なエフェクトに対応しています。

CSSフィルターのブラウザ対応
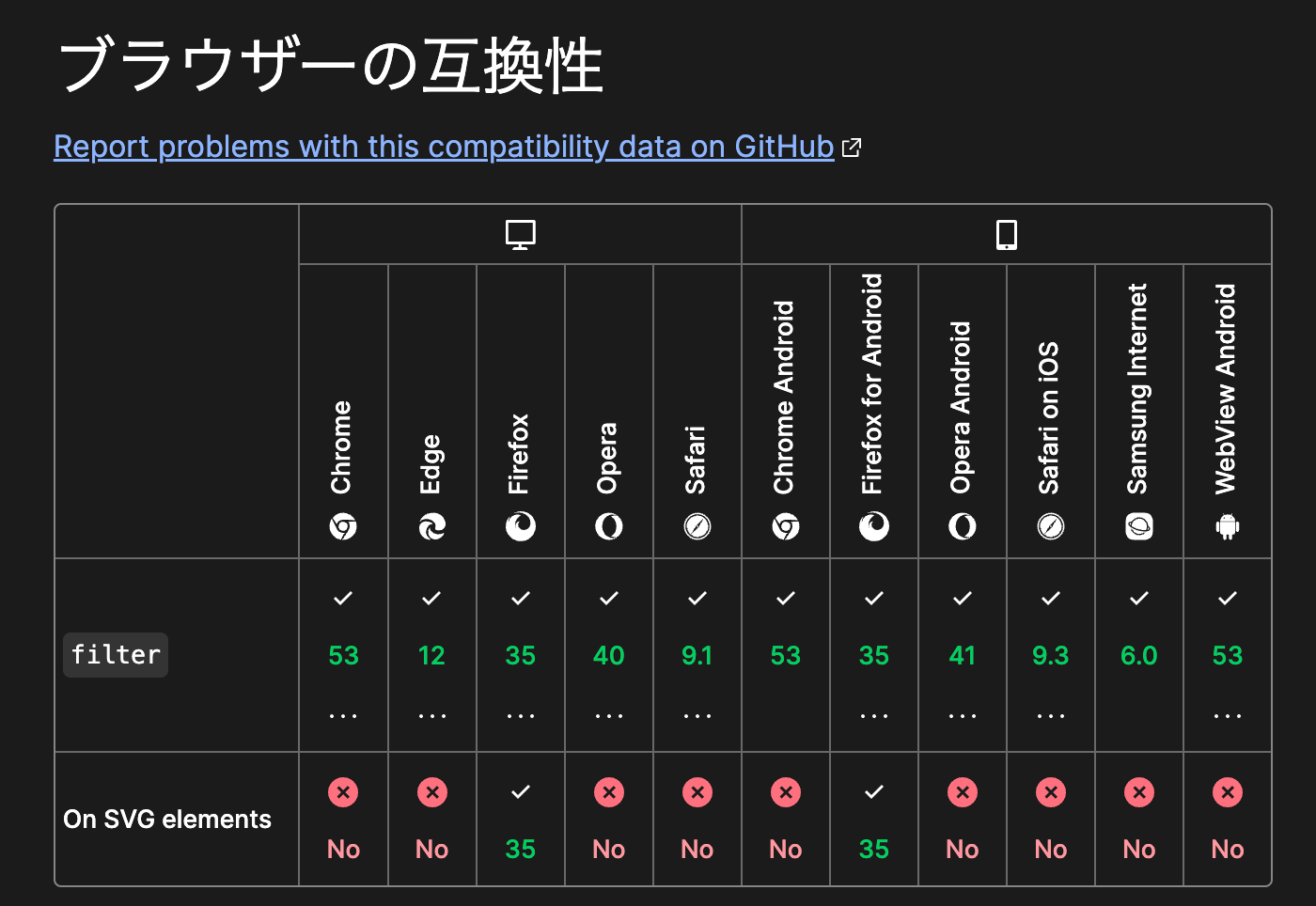
CSSフィルターは2023年現在のところ一般的に使われるブラウザ全てに対応しています。

ブラウザ対応表にもあるようにSVGフィルター対応しているのはFireFoxのみとなっています。
CSSフィルターの基本的な使い方
CSSフィルターは1つのプロパティで、ぼかしやグレースケールを関数として使用できます。
<img class="filter-blur " src="./image.jpg" alt="">.filter-blur {
filter: blur(5px);
}複数のフィルターを同時に使うには?
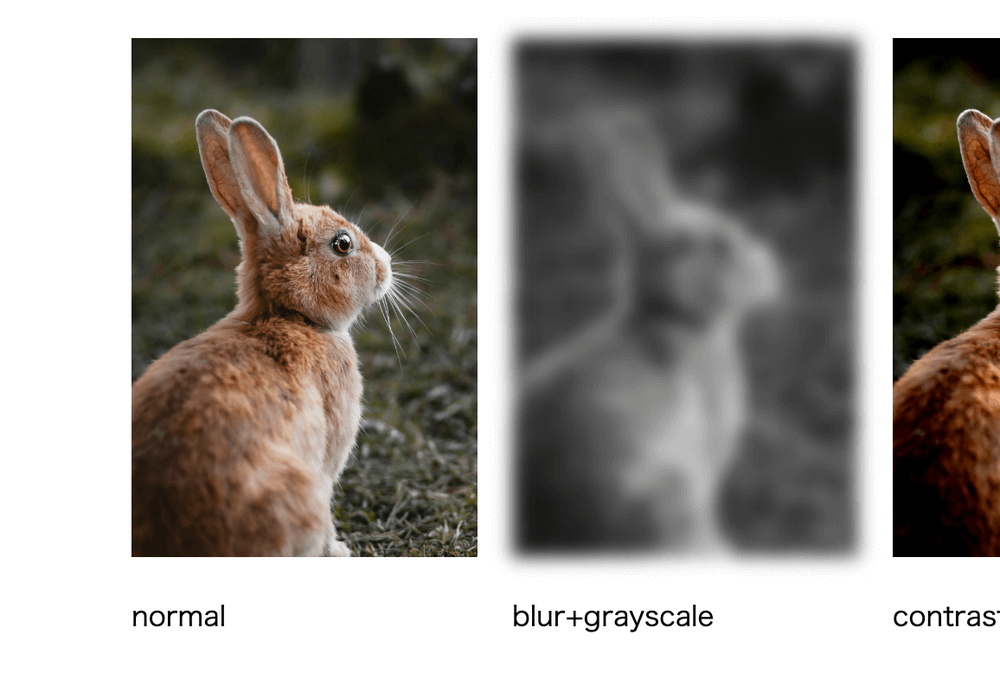
複数のフィルターを同時に使うこともできます。書き方は1つのfilterプロパティに対して複数の関数を入れていくだけです。
.filter-blur-gray {
filter: blur(5px) grayscale(100%);
}

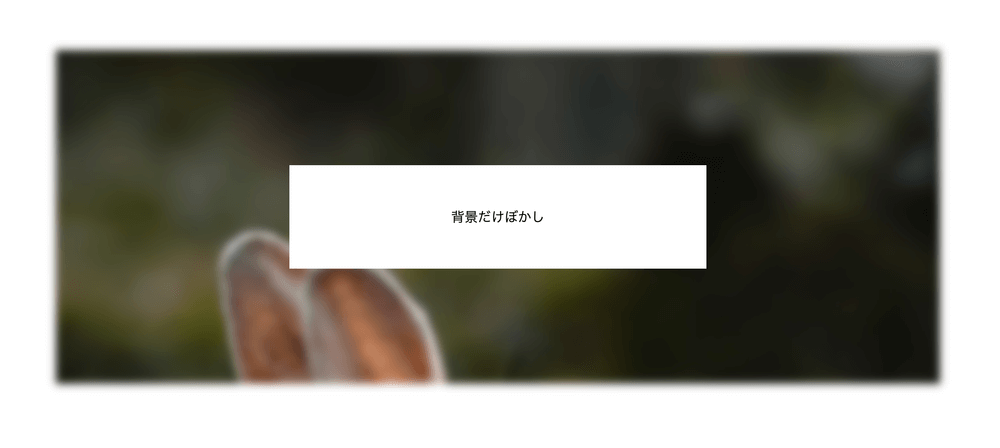
背景だけにフィルターをかけるには?
背景画像にフィルターをかけて背景だけをぼかすこともできます。
まずはHTMLで背景と前面のテキストコンテンツを作成し、CSSの擬似要素を使って背景を設置したあと、
<div class="box-wrap">
<div class="box">背景だけぼかし</div>
</div>.box-wrap {
position: relative;
width: 100%;
height: 400px;
/* テキストコンテンツのレイアウト用 */
display: flex;
align-items: center;
}
/* 背景画像の設置とフィルター */
.box-wrap::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url(./image.jpg);
background-position: top left;
background-repeat: no-repeat;
background-size: cover;
z-index: -1;
filter: blur(5px);
}
/* テキストコンテンツ用 */
.box {
padding: 50px 100px;
text-align: center;
background-color: #fff;
}結果はこちらのようになります。背景画像の前にあるテキストはそのままで背景だけにぼかしフィルターをつけることができます。

CSSフィルターと効果まとめ
さまざまなエフェクトを作るCSSフィルターを使って実際に画像がどのように変化するかをまとめてみました。
filterプロパティでは以下のような関数を使用することができます。
- filter: blur()を使ったぼかし効果
- filter: brightness()で明度調整
- filter: contrast()でコントラスト調整
- filter: drop-shadow()でドロップシャドウ追加
- filter: grayscale()で白黒化
- filter: hue-rotate()で色相を回転
- filter: saturate()で彩度の調節
- filter: sepia()でセピア調にする
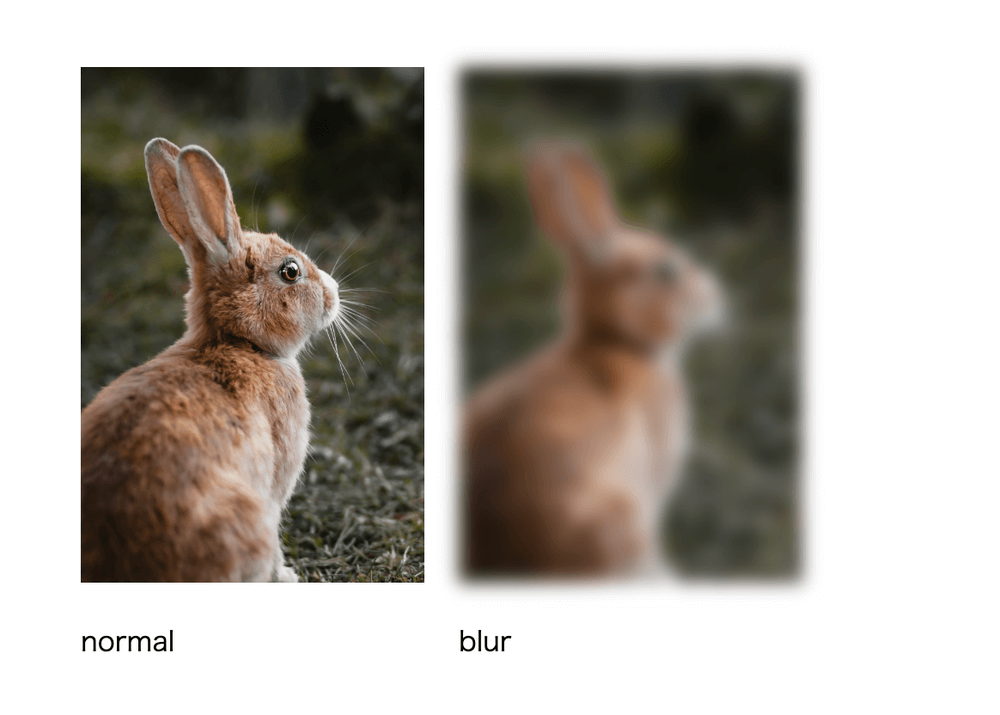
filter: blur()を使ったぼかし効果
blur()は要素に対してガウスぼかしを入れるフィルター関数。px単位で大きくするほどぼけます。
.filter-blur {
filter: blur(5px);
}結果はこちらのようになります。

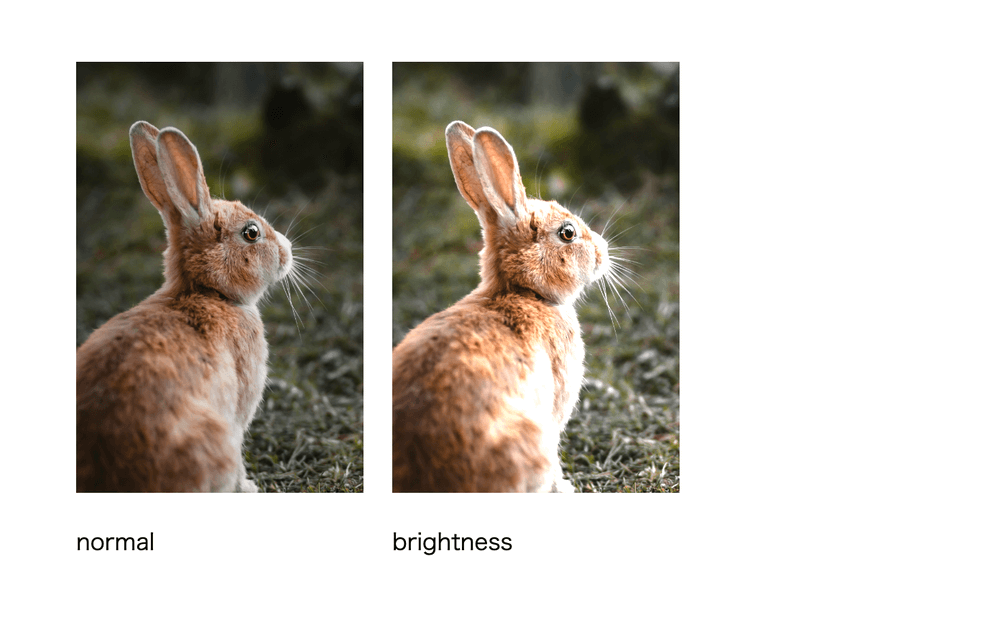
filter: brightness()で明度調整
brightness()は画像を明るくしたり暗くしたりできる関数です。%で入力でき、100%でもとの画像と同じになります。
.filter-brightness {
filter: brightness(150%);
}結果はこちらのようになります。

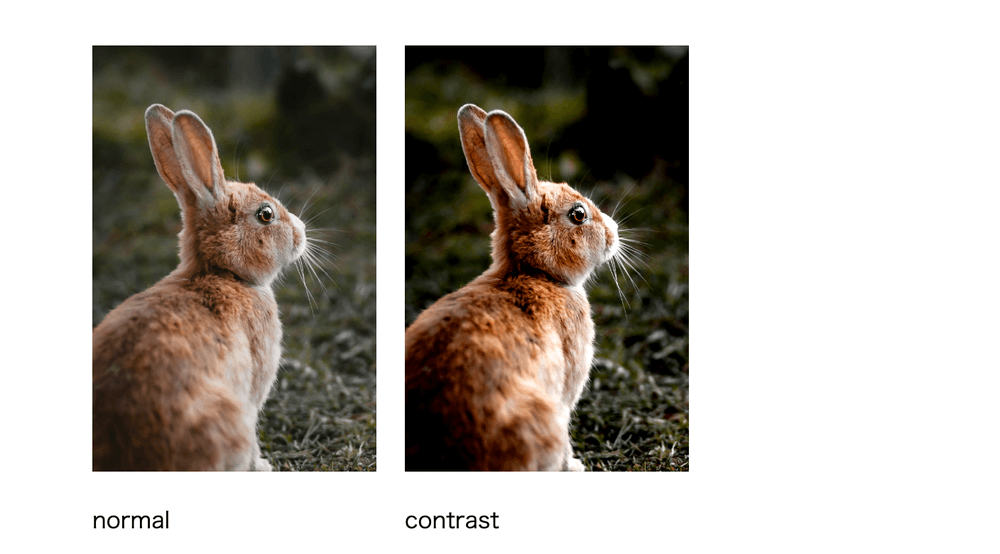
filter: contrast()でコントラスト調整
contrast()はコントラストを調整できるフィルター関数です。0%でグレーになり、100%を超えるとコントラストが高くなります。
.filter-contrast {
filter: contrast(150%);
}結果はこちらのようになります。

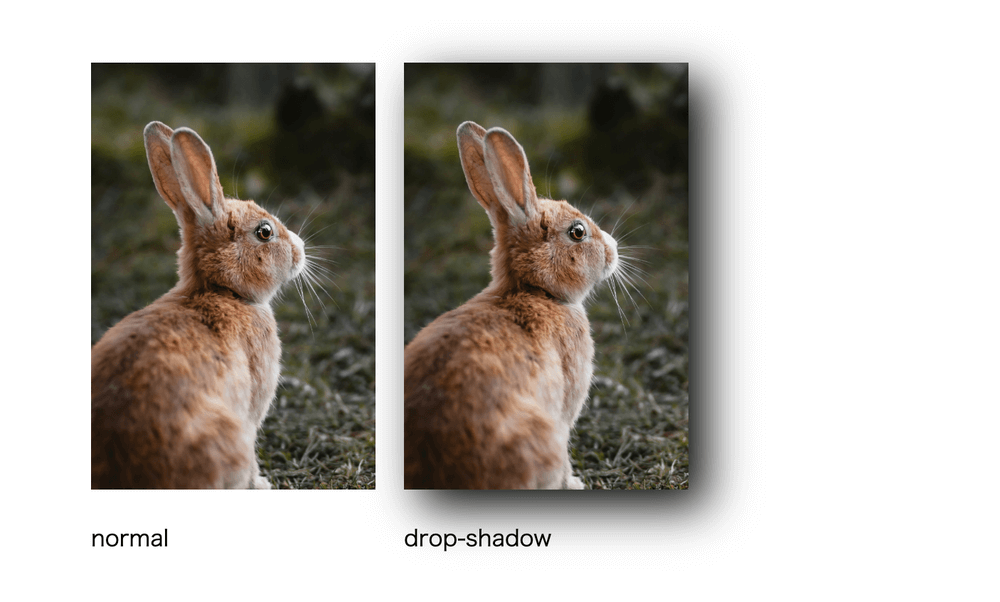
filter: drop-shadow()でドロップシャドウ追加
drop-shadow()は要素に対してドロップシャドウをかけられるフィルター関数。CSSのbox-shadowと同じように書けます。
.filter-drop-shadow {
filter: drop-shadow(12px 12px 16px black);
}結果はこちらのようになります。

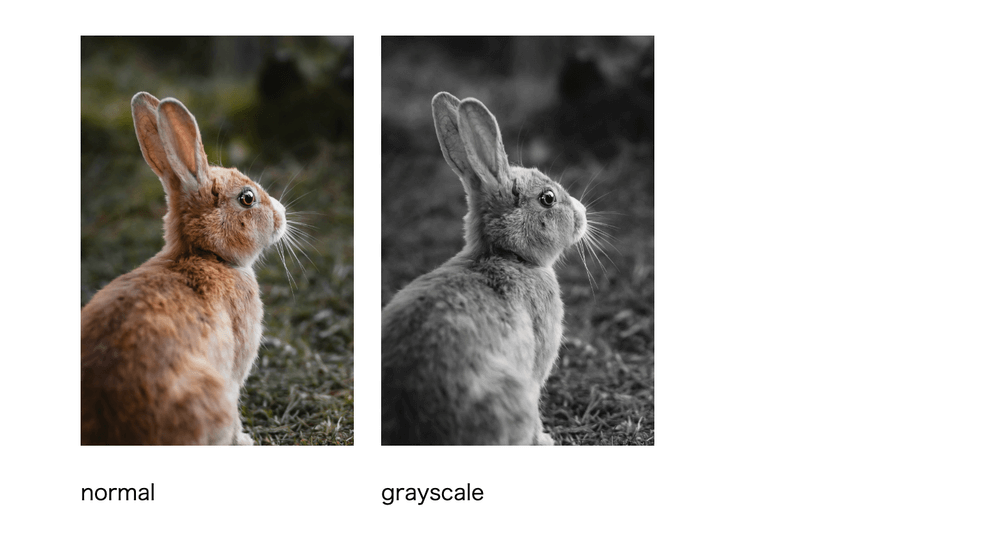
filter: grayscale()で白黒化
grayscale()はグレースケールを当てられるフィルター関数。0%でもとの画像と同じ、100%で完全にグレースケールになります。
.filter-grayscale {
filter: grayscale(100%);
}結果はこちらのようになります。

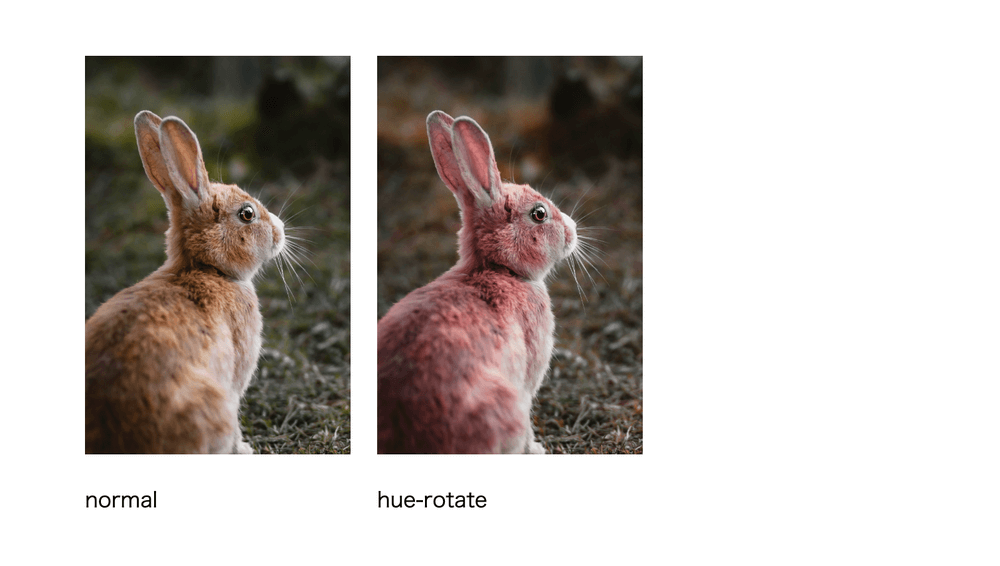
filter: hue-rotate()で色相を回転
hue-rotate()は色相環を回転させる関数。degで角度を指定することで色相を変化させることができます。
.filter-hue-rotate {
filter: hue-rotate(332deg);
}結果はこちらのようになります。

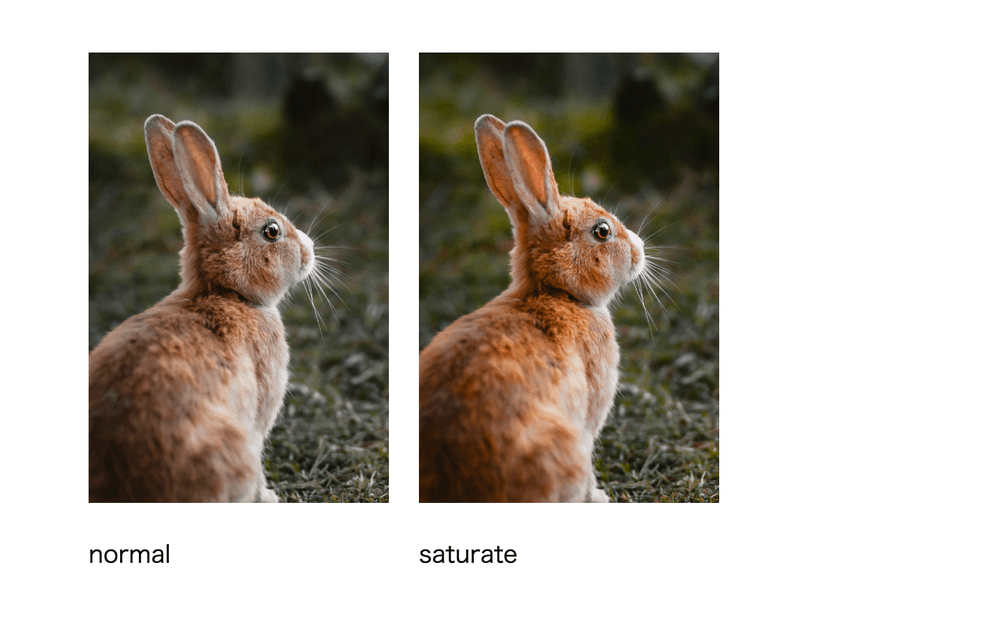
filter: saturate()で彩度の調節
saturate()は色相を変えずに彩度を上げたり下げたりできます。0%で無彩色になり、100%を超えると彩度が上がります。
.filter-saturate {
filter: saturate(150%);
}結果はこちらのようになります。

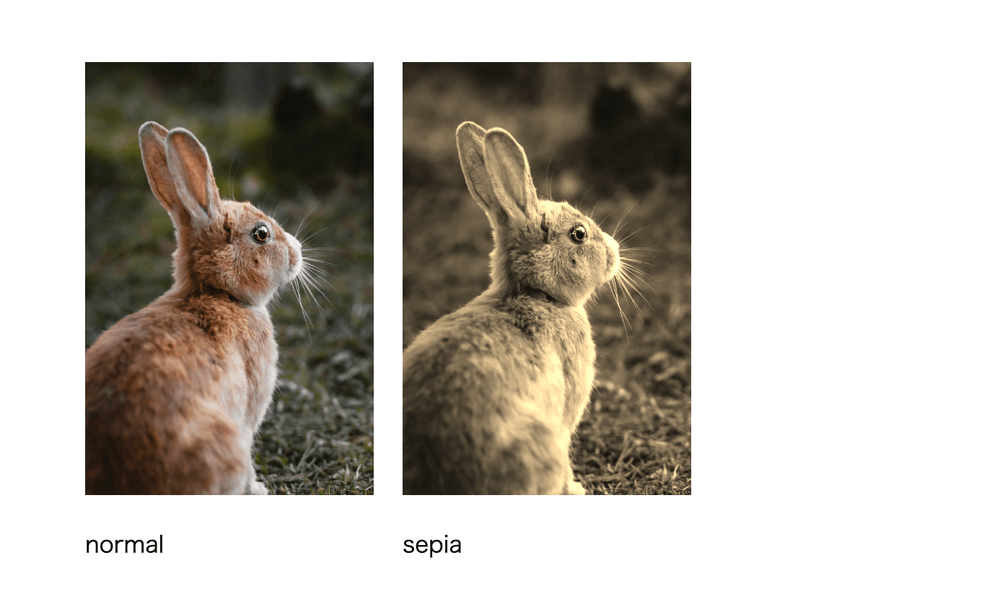
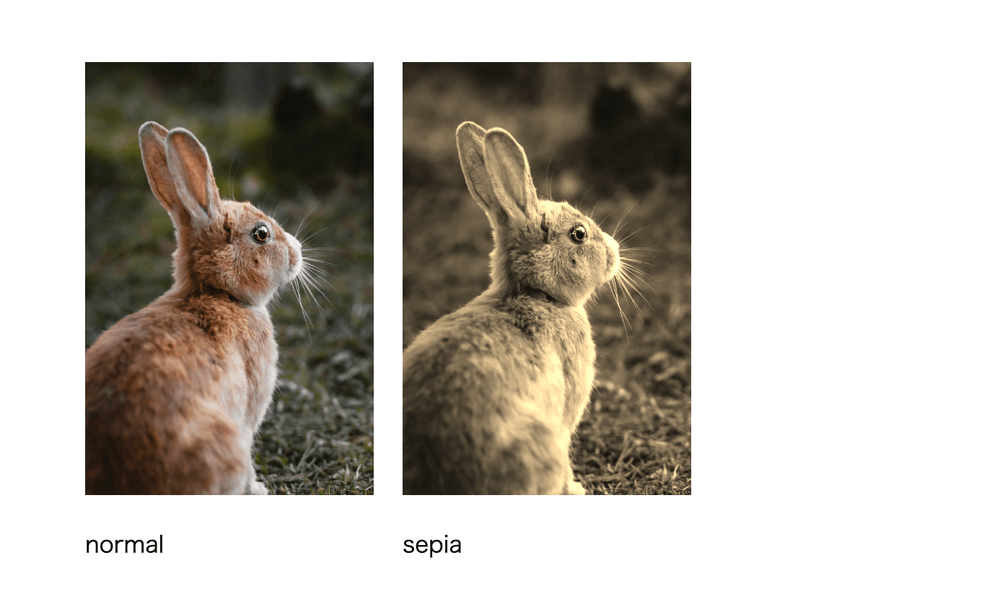
filter: sepia()でセピア調にする
.filter-sepia {
filter: sepia(150%);
}結果はこちらのようになります。

CSSフィルターのジェネレーター
CSSフィルターは画像の変化を見ながら操作しないと正確な値を入れることができないため、CSSジェネレーターのようなWebサービスを使うと効率よくフィルターを作成できます。
CSSFilterGenerator.com
こちらのサイトは複数のフィルター関数をON/OFFにしたりスライダーで値を調整できる機能が使えるジェネレーターです。
画像を見ながら操作できるので簡単にフィルターを作成できます。

-> サイトはこちら
まとめ
CSSフィルターは色々な関数を使ってぼかしや色の補正などに使えるプロパティです。
複数の関数を同時に使うこともできますが、値の指定が難しい場合はジェネレータを使うと便利です。