この記事ではinline-blockやflexなどのCSSプロパティを使って様々な要素を横並びにする方法を紹介します。
単に横並びにするだけでなく、均等に配置したい場合や横並びにしたコンテンツを中央に配置する方法もサンプルコード付きで解説します。
横並びにならない場合の原因と対策についてもまとめているので今日からあなたも横並びマスターになれます!
CSSで要素を横並びにする基本的なテクニック
まずはCSSを使った要素の横並びの基本的なテクニックについて解説します。
基本的な内容を理解できれば、以下のようなコンテンツを横並びにして中央に揃えたり、

以下のような長さの違うメニューを均等に配置したりすることができるようになります。

要素を横並びにするには、displayプロパティに以下の値を入れるか、floatプロパティで横に回り込ませる必要があります。
- inline
- inline-block
- flex
- grid
それぞれ詳しく解説してきます。
display:inlineの使い方
inlineは指定した要素をインライン要素にすることができるdisplayプロパティの値です。
CSSでセレクタにdisplay: inline;と書くだけで横並びになります。
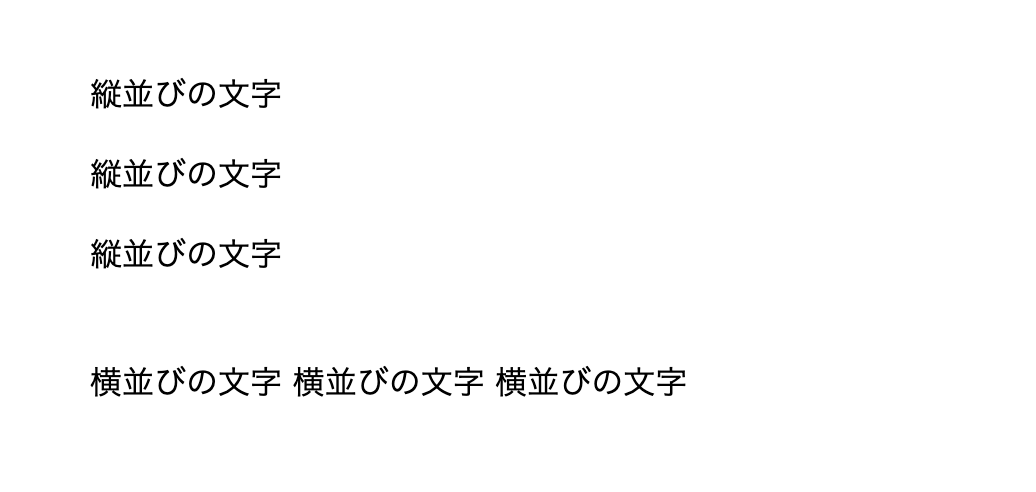
<p>縦並びの文字</p>
<p>縦並びの文字</p>
<p>縦並びの文字</p>
<br>
<p class="display-inline">横並びの文字</p>
<p class="display-inline">横並びの文字</p>
<p class="display-inline">横並びの文字</p>.display-inline {
display: inline;
}結果はこちらのようになります。

ここで少し注意が必要なのは、インライン要素にすると幅(width)や高さ(height)を指定できないことです。
インライン要素は本来、文章の中で使用されることを想定しているので、例えばリンク(aタグ)や強調(strong)のように文章の中で使います。
例えばボタンやタブメニューのような幅や高さを持った要素を横並びにする場合は、次のinline-blockを使います。
display:inline-blockの使い方
inline-blockは幅や高さをもてるインライン要素です。ボタンやメニューの横並びでよく使われます。
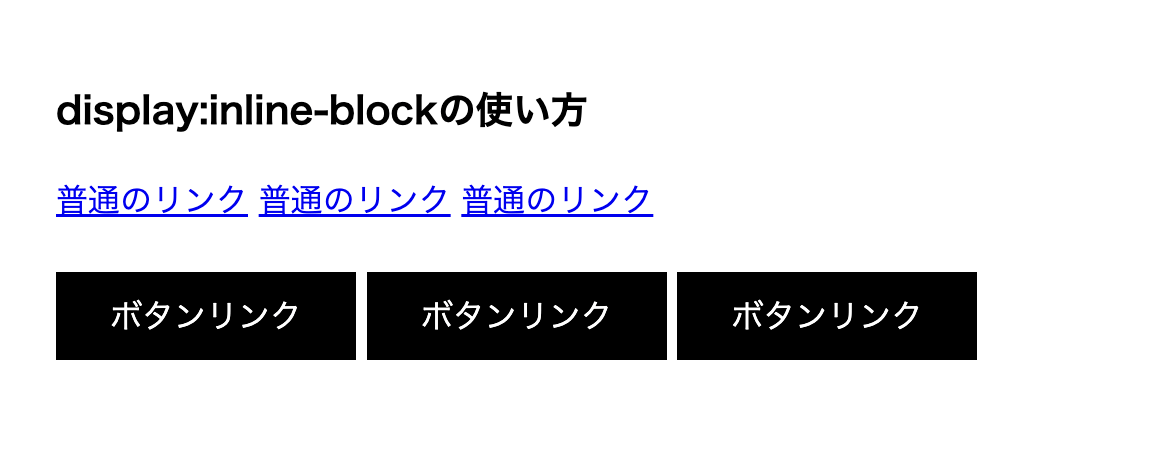
<a href="#">普通のリンク</a>
<a href="#">普通のリンク</a>
<a href="#">普通のリンク</a>
<br>
<a class="display-inline-block" href="#">ボタンリンク</a>
<a class="display-inline-block" href="#">ボタンリンク</a>
<a class="display-inline-block" href="#">ボタンリンク</a>.display-inline-block {
display: inline-block;
width: 150px;
padding: 10px 0;
text-decoration: none;
text-align: center;
color: #fff;
background-color: #000;
}結果はこちらのようになります。インライン要素のaタグにdisplay: inline-block;をつけることで幅や高さを追加することができるようになります。

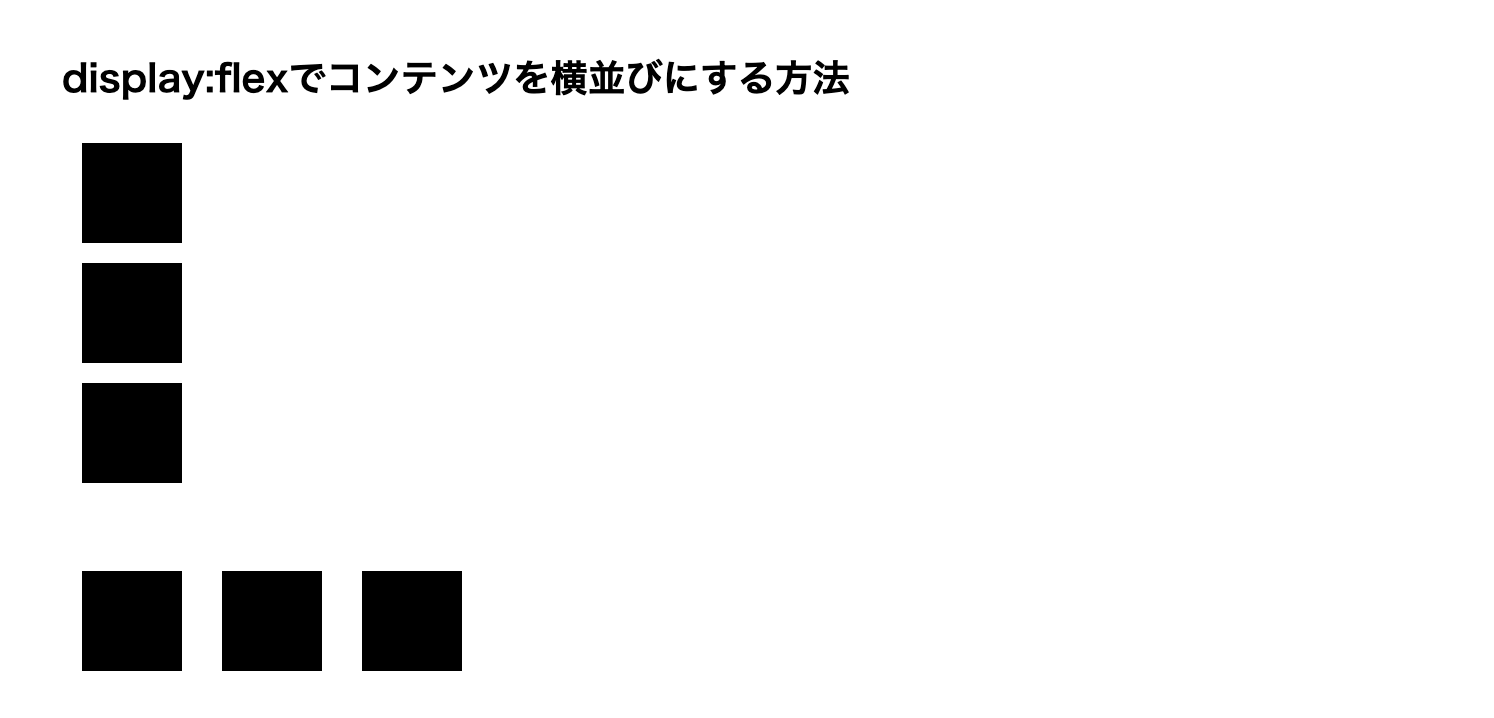
display:flexでコンテンツを横並びにする方法
先ほどのinline-blockよりも柔軟に要素を横並びにできるのがflexです。
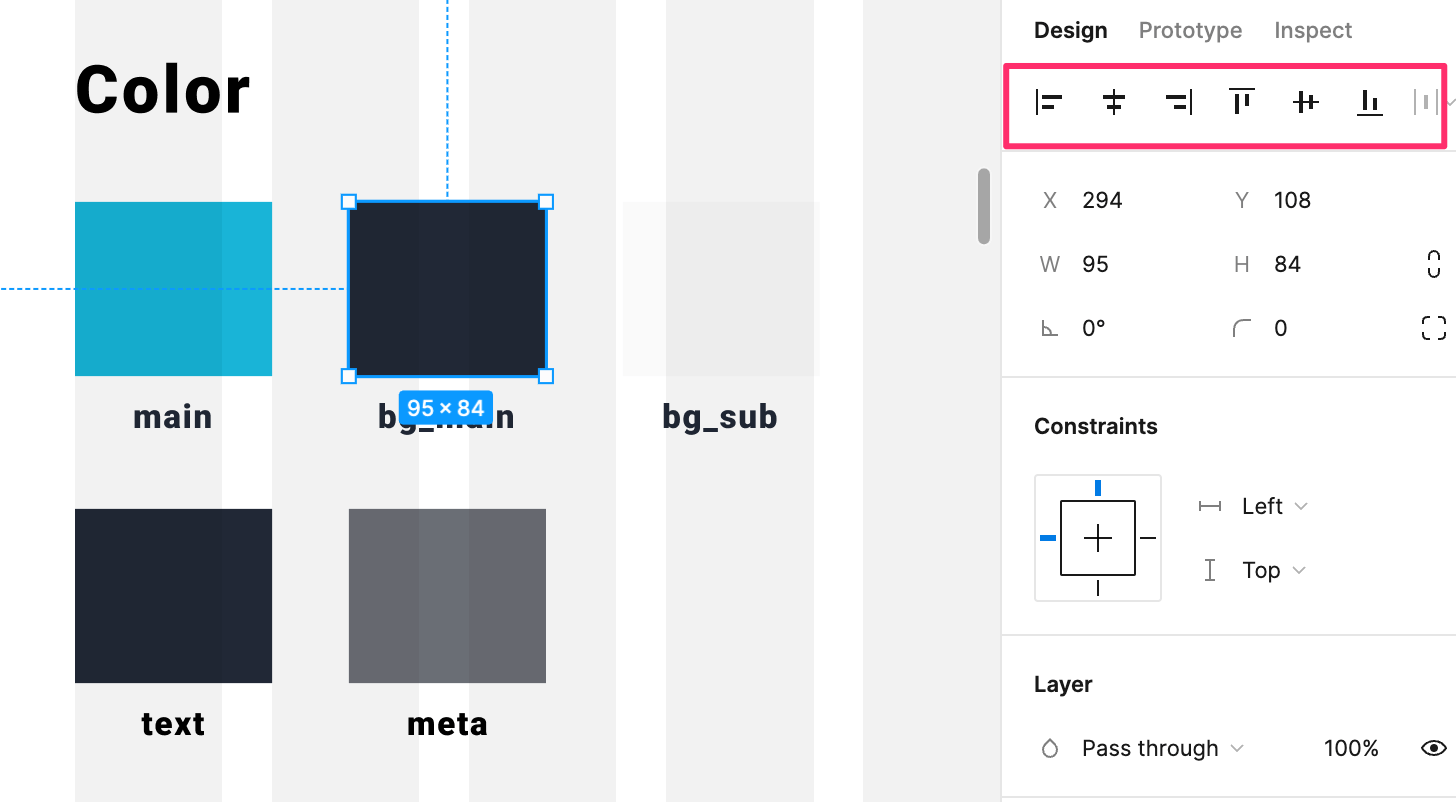
flexはFigmaなどのデザインツールにある整列ツールと同じような使い方ができます。

詳しい方法については後ほど紹介しますが、ここではflexを使ってコンテンツを横並びにしてみます。
flexはこれまで紹介した2つのやり方と異なり、要素を直接横並びにするのではなく、flexを適用した要素の子要素を横並びにします。
なので次のように横並びにしたいコンテンツをdisplay: flex;をつけた要素で囲むと横並びになります。
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<br>
<div class="display-flex">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>.box {
margin: 10px;
width: 100px;
height: 100px;
background-color: #000;
}
.display-flex {
display: flex;
}結果はこのようになります。

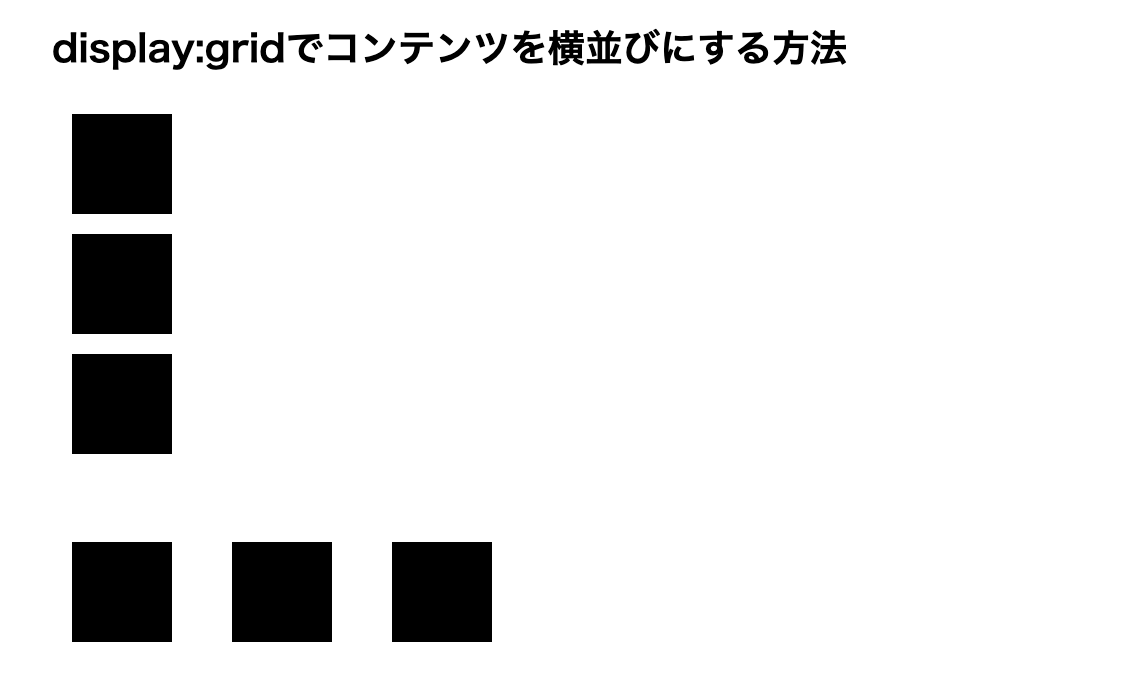
display:gridでコンテンツを横並びにする方法
gridもflexと同じで子要素を横並びにすることができます。
先ほどはdisplay: flex;を入れるだけで横並びになりましたが、gridの場合はデフォルトが縦方向(row)になっているので横方向(column)に指定する必要があります。
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<br>
<div class="display-grid">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>.display-flex {
width: 250px;
display: grid;
grid-auto-flow: column;
}結果はこちらのようになります。

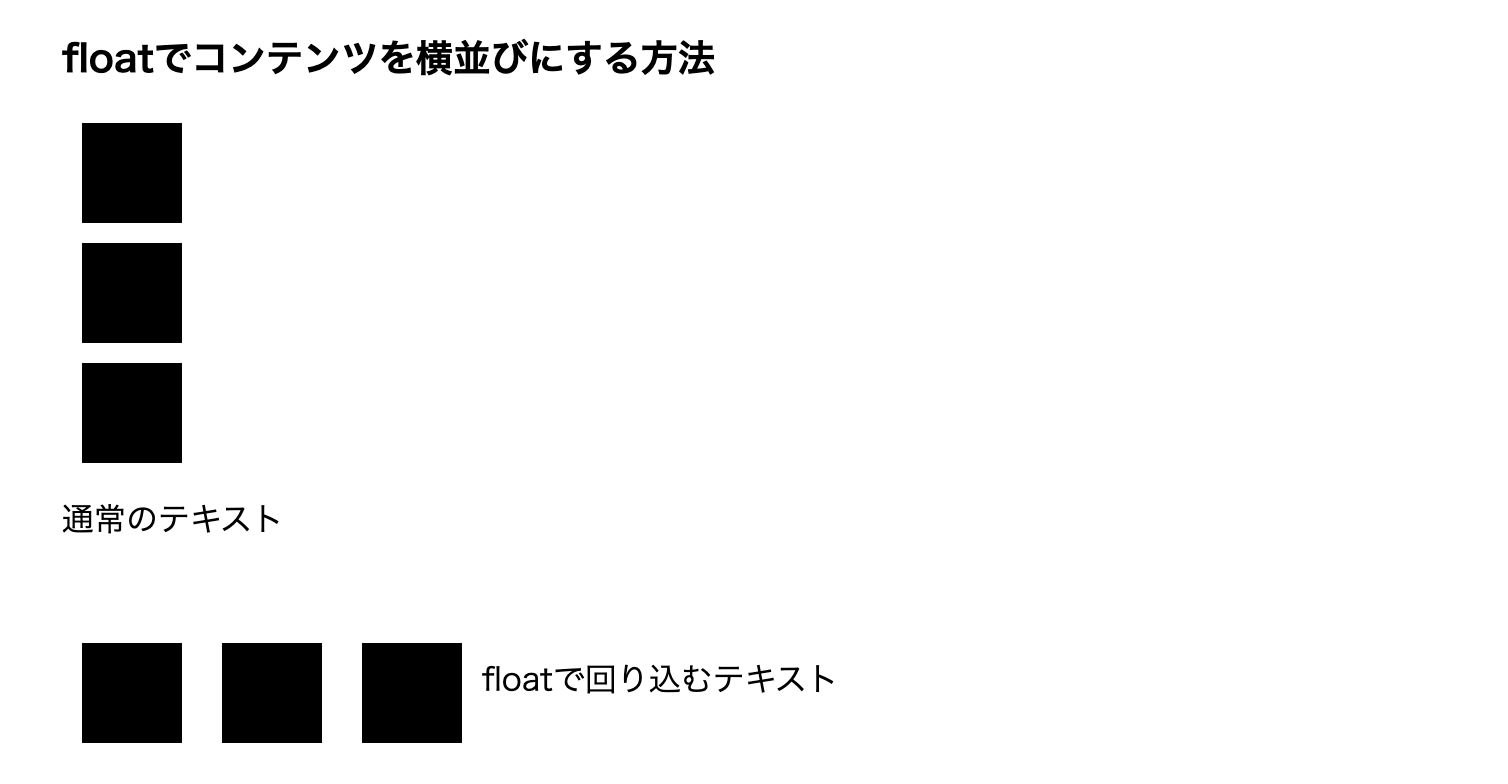
floatでコンテンツを横並びにする方法
CSSのfloatプロパティを使ってコンテンツを横並びにすることもできます。
floatの場合は横並びというよりは横に回り込ませるようなイメージです。なのでfloatで指定した要素以外も横に回り込んでしまうことがあります。
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<p>通常のテキスト</p>
<br>
<div class="box float-left"></div>
<div class="box float-left"></div>
<div class="box float-left"></div>
<p>floatで回り込むテキスト</p>.float-left {
float: left;
}結果はこちらのようになります。

floatをつけてないはずのテキストが回り込んで箱の横に来ています。
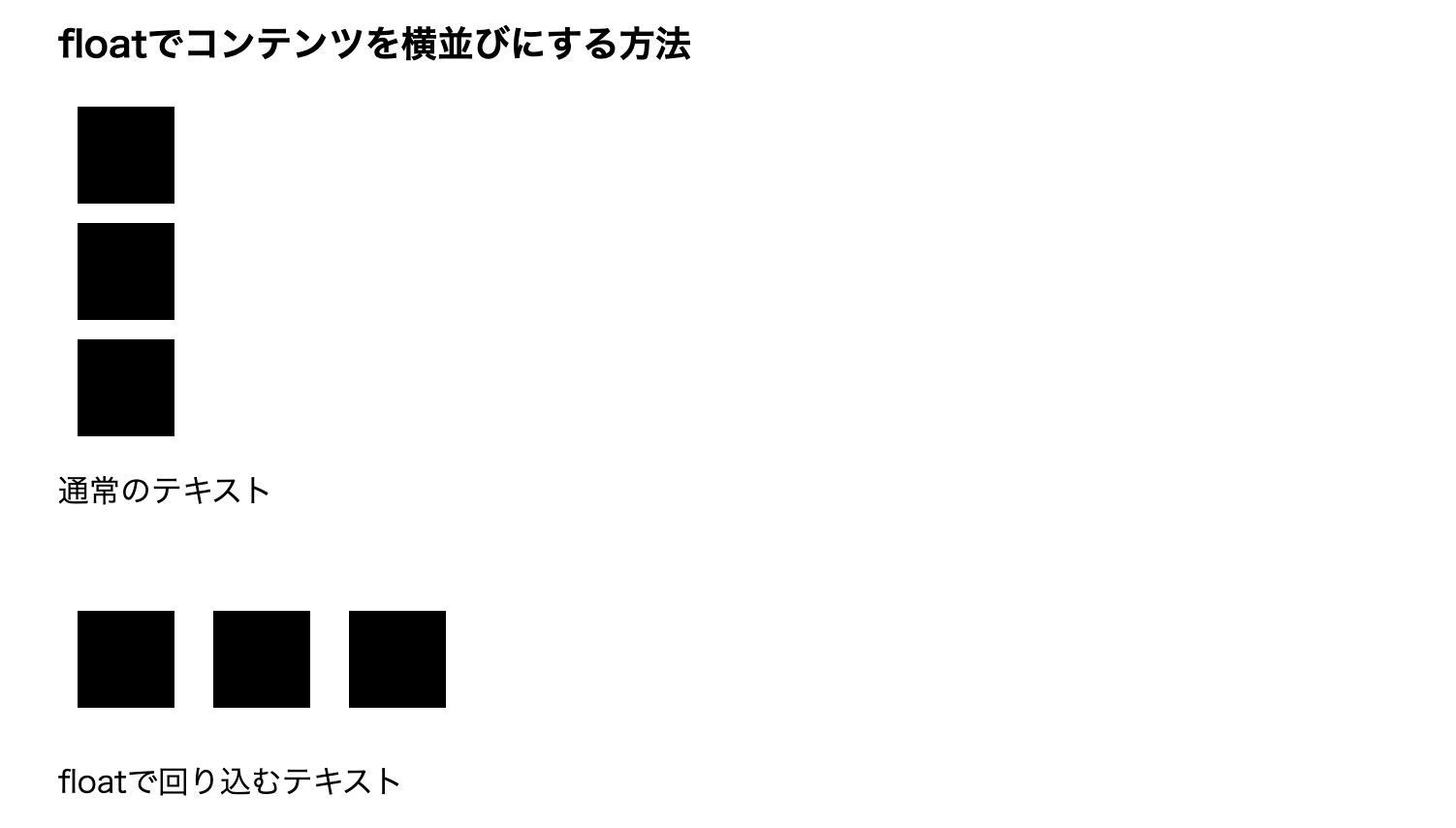
この問題を解決するためにはCSSでclear:fix;をつけて回り込みを解消する必要があります。
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<p>通常のテキスト</p>
<br>
<div class="box float-left"></div>
<div class="box float-left"></div>
<div class="box float-left"></div>
<div class="clearfix"></div>
<p>floatで回り込むテキスト</p>.float-left {
float: left;
}
.clearfix::after {
content: "";
display: table;
clear: both;
}これで回り込みが解消されました。このようにfloatはレイアウト崩れを起こしやすいのであまり使わないほうがいいです。

横並びにしたコンテンツを中央揃えにする方法
上記の方法で横並びにしたコンテンツをFigmaやPhotoshopのように水平方向に中央揃えにしたり、縦方向に中央揃えにする方法を紹介します。
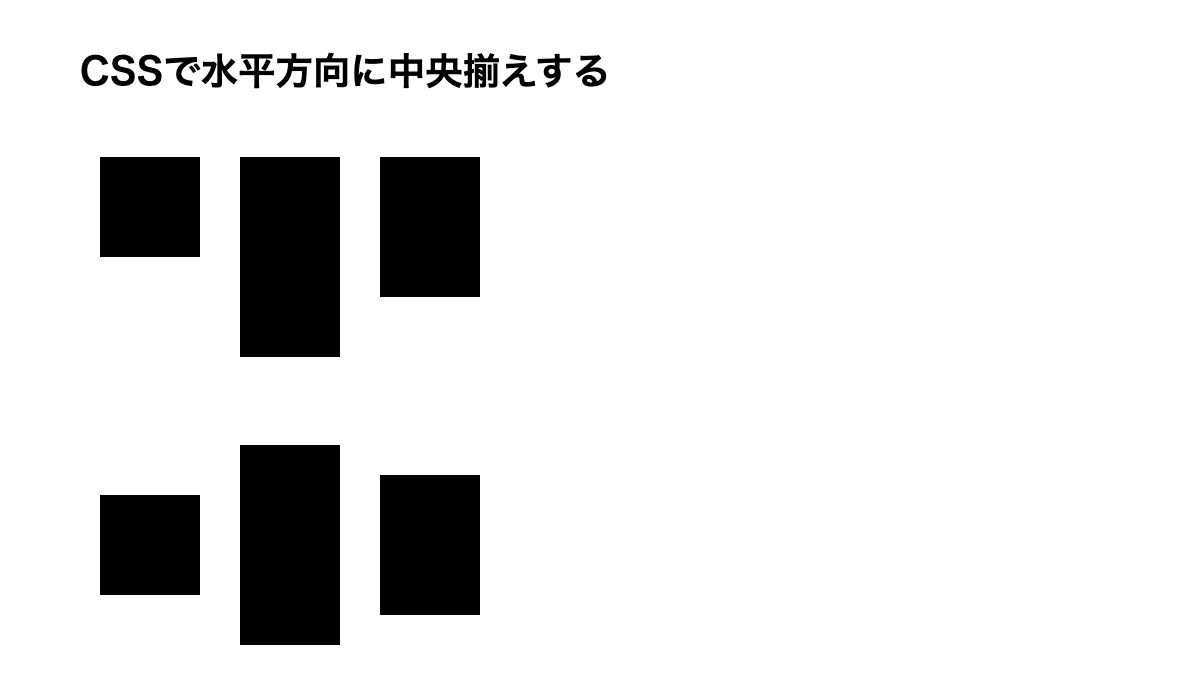
CSSで水平方向に中央揃えする
CSSで横並びコンテンツを水平方向に中央揃えにするにはflexを使うのが一番簡単です。
先ほど作ったflexの横並びに高さを変えた箱を作って、align-items: center;で中央揃えにしてみます。
<div class="display-flex">
<div class="box"></div>
<div class="box" style="height: 100px;"></div>
<div class="box" style="height: 70px;"></div>
</div>
<br>
<div class="display-flex align-center">
<div class="box"></div>
<div class="box" style="height: 100px;"></div>
<div class="box" style="height: 70px;"></div>
</div>.align-center {
align-items: center;
}結果はこちらのようになります。高さがバラバラのコンテンツでも中央揃えが可能です。

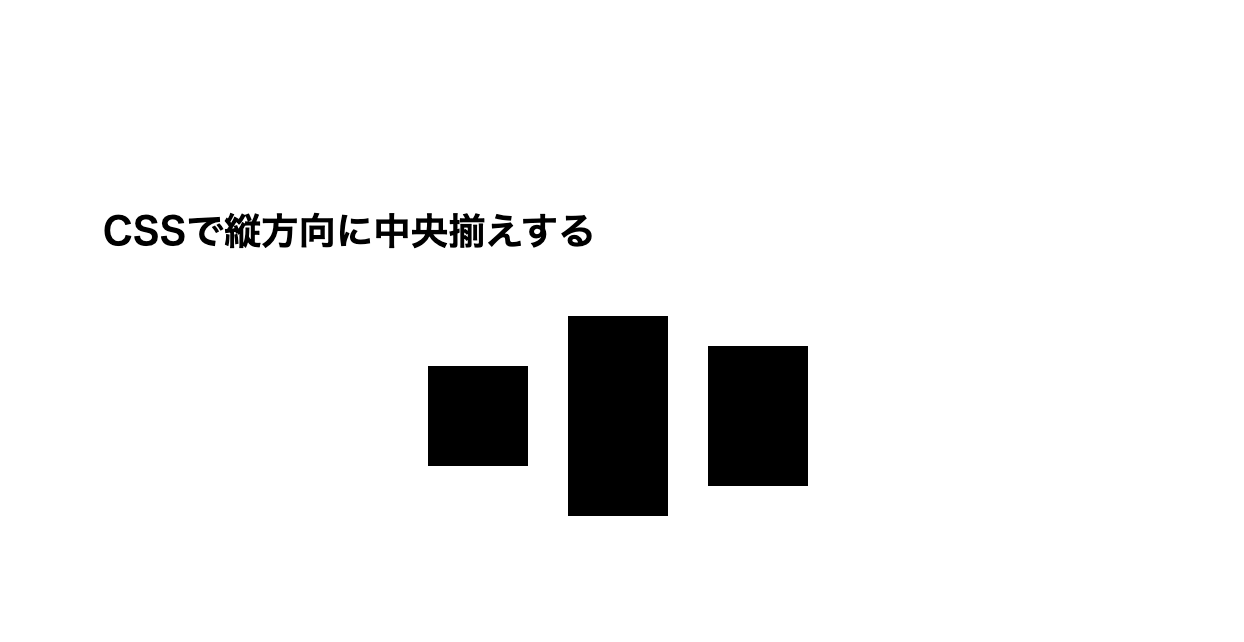
CSSで縦方向に中央揃えする
縦方向に中央揃えにするには、flexで横並びにしたコンテンツにjustify-content: center;を当てるのが一番簡単です。
.content-center {
justify-content: center;
}

他にも、横幅(width)を設定した上でmargin: 0 auto;を使うことで中央に配置することもできます。
.margin-center {
width: 500px;
margin: 0 auto;
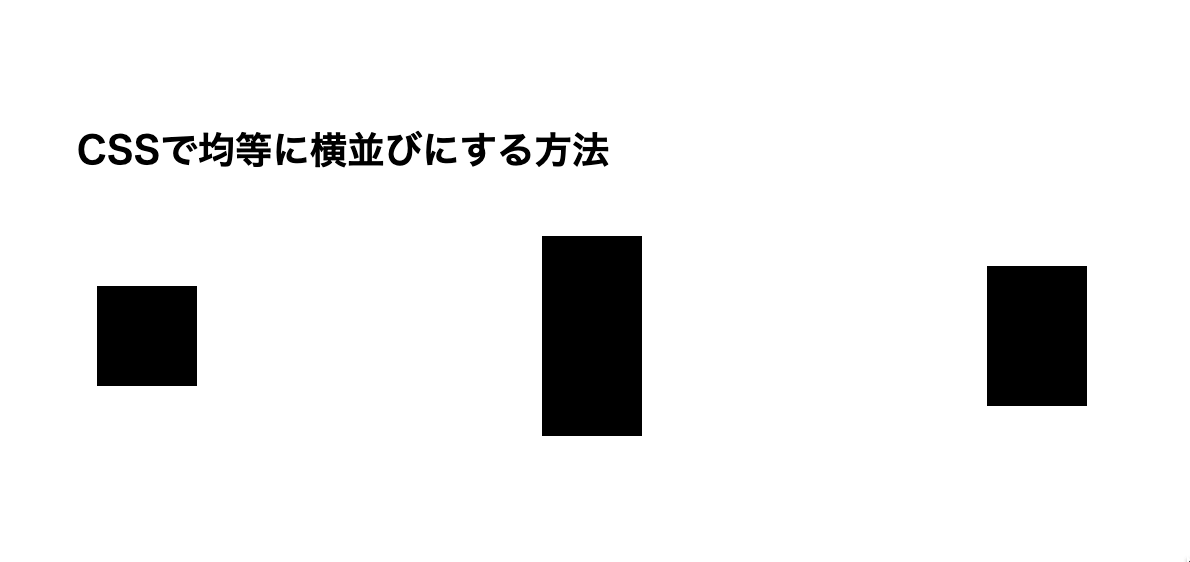
}CSSで均等に横並びにする方法
CSSで均等な間隔でコンテンツを横並びにするには、flexでjustify-content: space-between;を使います。
<div class="display-flex align-center space-between">
<div class="box"></div>
<div class="box" style="height: 100px;"></div>
<div class="box" style="height: 70px;"></div>
</div>.space-between {
justify-content: space-between;
}結果はこちらのようになります。

テキストブロックを横並びにする方法
ここまではリンクや箱を使って横並びにしました。テキストの場合も同様に複数列に分けて横並びにすることができます。
やり方は次のような方法があります。
- テキストを複数ブロックに分けて横並びにする
- 1つのテキストブロック内で複数列に分ける
以下で方法を解説します。
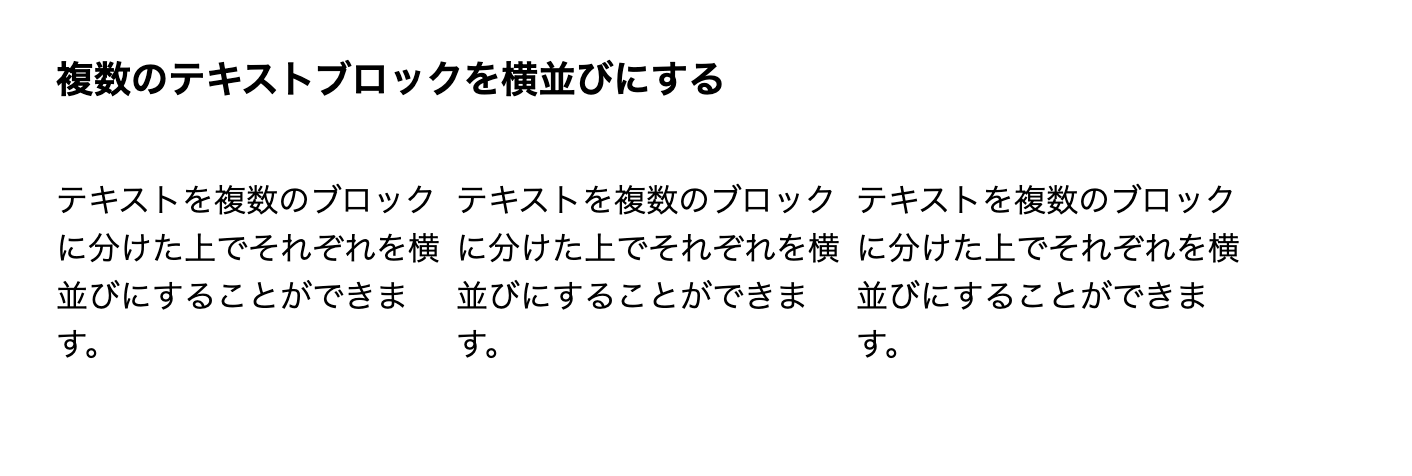
複数のテキストブロックを横並びにする
テキストを複数のブロックに分けた上でそれぞれを横並びにすることができます。
flexを使った場合のサンプルコードは次のようになります。inline-blockでも同様の結果になります。
<div class="display-flex">
<p class="box-text">テキストを複数のブロックに分けた上でそれぞれを横並びにすることができます。</p>
<p class="box-text">テキストを複数のブロックに分けた上でそれぞれを横並びにすることができます。</p>
<p class="box-text">テキストを複数のブロックに分けた上でそれぞれを横並びにすることができます。</p>
</div>.box-text {
width: 200px;
}結果はこちらのようになります。

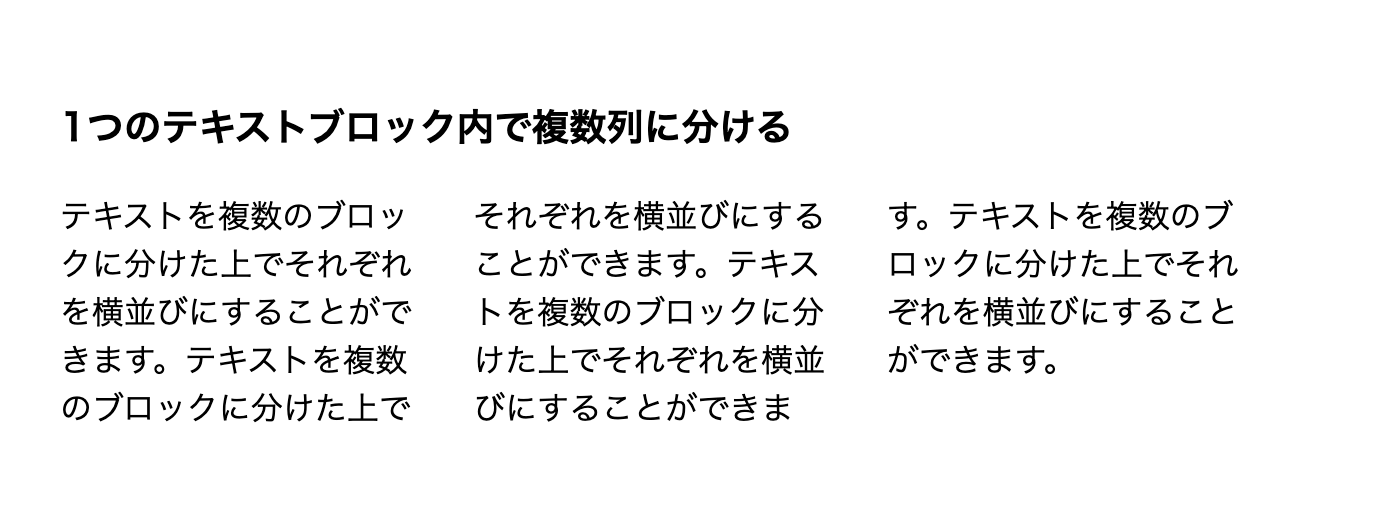
1つのテキストブロック内で複数列に分ける
テキストを分けたくない場合、1つのテキストブロック内で複数列に分ける必要があります。
その場合はCSSのcolumn-countプロパティを使って分割したい列を値に入れればOK。
<p class="text-column">テキストを複数のブロックに分けた上でそれぞれを横並びにすることができます。...</p>.text-column {
column-count: 3;
column-gap: 20px; /* 列間の隙間 */
}結果はこちらのようになります。3つのブロックに分ける方法と違って、文章が続けて次の列に表示されています。あと短い文章だと複数列になりません。

CSSで横並びにならない原因と解決方法
CSSでコンテンツが横並びにならない原因としては次のようなことが考えられます。
- 親要素の幅が小さすぎる
- 子要素の幅が大きすぎる
- CSSの記述ミス
- 別のCSSで横並びが上書きされている
以下で詳しく解説します。
親要素の幅が小さすぎる
親要素の幅が小さすぎる場合、横並びにしたコンテンツが自動的に次の行に表示されてしまうため、縦に並んで表示されます。
背景色などがない場合わかりにくいところですが、デベロッパーツールなどで親要素についても確認してみてください。
子要素の幅が大きすぎる
親要素の幅は問題なくても、子要素がwidth: 100%;とかになっていると通常のブロック要素と同じように縦に並んで表示されます。
子要素の幅も問題ないか確認しましょう。下で書いたように別のCSSで上書きされている場合もあります。
CSSの記述ミス
単にプロパティ名や値を書き間違っている可能性もあります。
綴りに間違いがないかなどをデベロッパーツールで確認してください。
別のCSSで横並びが上書きされている
書き間違いがなくても別の場所で書いたCSSが原因でスタイルが上書きされている可能性もあります。
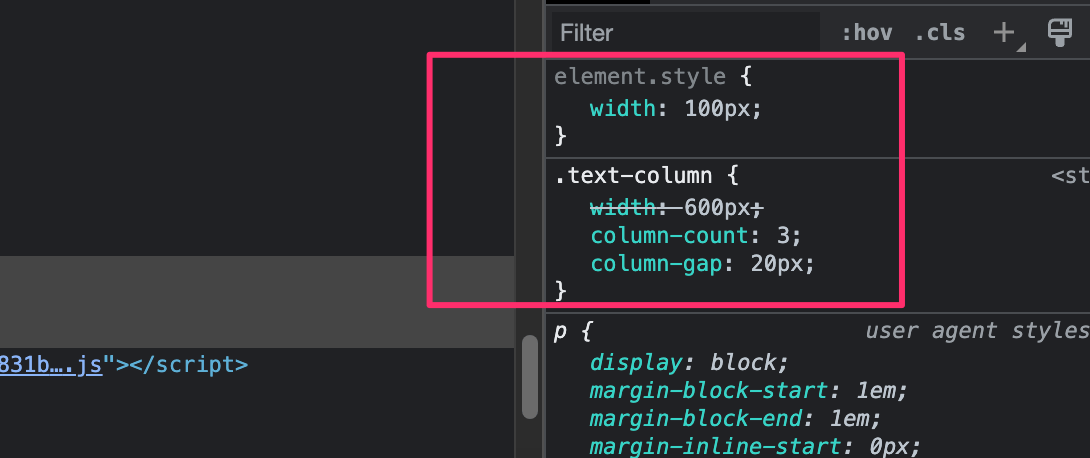
デベロッパーツールではCSSが上書きされている場合、次のように取り消し線で表示されます。
このような状態になっている場合はCSSを修正したり、!importantで強制することで解決します。

まとめ
この記事ではCSSを使ってコンテンツを横並びにする方法を解説してきました。
横並びコンテンツはWeb制作でよく使うので、基本的なコードの書き方は早めにマスターしておきたいところです。