CSSでログイン画面で使われるフォームのスタイルを弄ったことが少ないのでやってみました。デザインを変えたいと思いながらも、デフォルトのまま使ってしまうことが多いコメントフォームなどのフォームのデザイン。この記事ではそのフォームのデザインを CSS ジェネレーターで簡単に作ってしまいます。
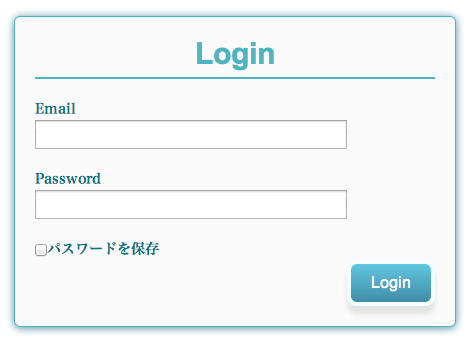
ここで作ったログイン画面の完成図はこんな感じ。

CSSを使ったログインフォームの作成
HTMLとCSSでログイン画面で使われるフォームを作ってみる。
HTMLの構造は以下の通り。ここではHTML5を使ってログイフォームをつくってみる。HTMLコードは以下の通り。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>formsample</title>
<link rel="stylesheet" type="text/css" href="style.css" media="all" />
</head>
<body>
<div id="form">
<p class="form-title">Login</p>
<form action="post">
<p>Email</p>
<p class="mail">
<input type="email" name="mail" />
</p>
<p>Password</p>
<p class="pass">
<input type="password" name="pass" />
</p>
<p class="check">
<input type="checkbox" name="checkbox" />パスワードを保存
</p>
<p class="submit">
<input type="submit" value="Login" />
</p>
</form>
</div>
</body>
</html>ここに位置を調整した CSS を入れてみる。ログインフォームフォームのタイトルはセンターよりに、ボタンは右寄りになるように CSS を調整。ログインフォームのテキスト入力部分の幅を調整。
body,p,form,input {
margin: 0;
}
#form {
width: 400px;
margin: 30px auto;
padding: 20px;
border: 1px solid #555;
}
form p {
font-size: 14px;
}
.form-title {
text-align: center;
}
.mail,
.pass {
margin-bottom: 20px;
}
input[type="email"],
input[type="password"] {
width: 300px;
padding: 4px;
font-size: 14px;
}
.submit {
text-align: right;
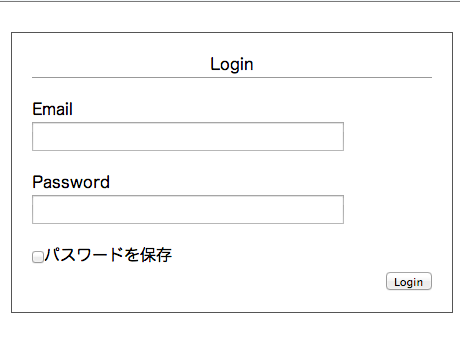
}ここまでの CSS を入れると以下のようになる。

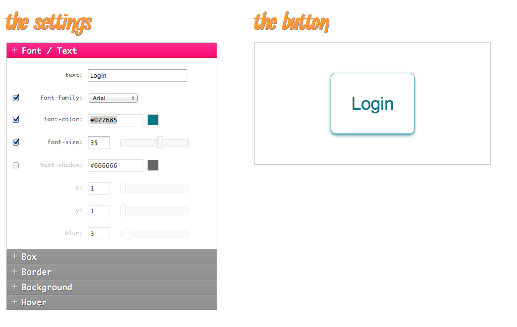
次は CSS でボーダー、シャドウなどのデザインを行う。CSS でのデザインは CSS ジェネレーターを使うと簡単にできる。今回は以下のジェネレーターを使ってフォームのデザインを行った。
このジェネレーターでフォームは作れないが、シャドウやボーダーなどのデザインはできる。出来上がったコードをコピペしてフォームに貼付ければ OK。

うまくいくまで色々いじってみる。ログインフォームに限らずコメントフォームなども同様にして CSS だけでデザインを変えることができる。
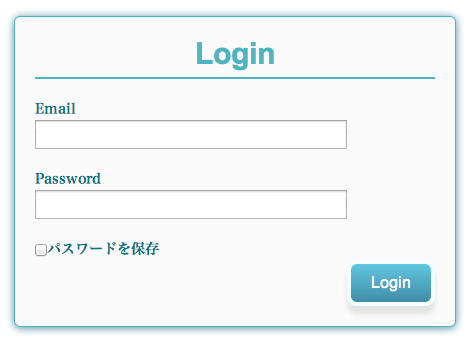
今回はこんな感じで完成!

CSS ジェネレーターを使うと簡単にフォームのデザインができるのでいろいろやってみてはいかが?
今回作製した CSS のサンプルコードはこちら。
/* layout */
body,p,form,input {
margin: 0;
}
#form {
width: 400px;
margin: 30px auto;
padding: 20px;
border: 1px solid #555;
}
form p {
font-size: 14px;
}
.form-title {
text-align: center;
}
.mail,
.pass {
margin-bottom: 20px;
}
input[type="email"],
input[type="password"] {
width: 300px;
padding: 4px;
font-size: 14px;
}
.submit {
text-align: right;
} /* font */
#form p {
color: #077685;
font-weight: bold;
}
#form .form-title {
font-family: Arial;
font-size: 30px;
color: #4eb4c2;
} /* skin */
#form {
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: 0px 1px 10px #488a9e;
-moz-box-shadow: 0px 1px 10px #488a9e;
box-shadow: 0px 1px 10px #488a9e;
border: solid #4eb4c2 1px;
background: #fafafa;
}
#form .form-title {
padding-bottom: 6px;
border-bottom: 2px solid #4eb4c2;
margin-bottom: 20px;
}
.submit input {
font-family: Arial;
color: #ffffff;
font-size: 16px;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
text-decoration: none;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0px 8px 6px #e3e3e3;
-moz-box-shadow: 0px 8px 6px #e3e3e3;
box-shadow: 0px 8px 6px #e3e3e3;
border: solid #f5fdff 4px;
background: -webkit-gradient(linear, 0 0, 0 100%, from(#61c7e0), to(#418da8));
background: -moz-linear-gradient(top, #61c7e0, #418da8);
}
.submit input:hover {
background: #37a4bf;
}CSSでログインフォームを作る方法まとめ
CSSを使ったログインフォームのデザインカスタマイズはコードジェネレータを使うと簡単にできます。
ここで紹介したWebサービス以外にもFigmaやAdobeXDなどのデザインツールを使ってフォームを作成し、ツールからCSSコードを取得する方法でもOK。