今すぐダウンロードして使える最新版のリセットCSSを集めました。
Bootstrap5のようなCSSフレームワークを使う場合は元々リセットCSSが組み込まれているため何も考えずにコーディングできますが、フレームワークを使わない場合はリセットCSSを用意してから作業を進めます。
このページではダウンロードしたりコピペですぐに使えるリセットCSSを集めたのでコーディングの際に活用してください。
リセットCSSとは?
ブラウザにはデフォルトスタイルというやっかいなスタイルが実装されていて、スペースやフォント、リストのスタイルなど「なんで思い通りにスタイルが反映されないの?」と思ったときは大体デフォルトスタイルが原因だったみたいなことが多いです。
リセットCSSはブラウザの標準スタイルを一旦リセットして白紙状態に戻すために作られたもの。このコードを入れることでデフォルトスタイルを気にすることなくコーディングができるため、デフォルトのスタイルをいちいち自分で上書きする必要もありません。
「Reset CSS」と「Normalize CSS」の違い
リセットCSSと似たようなものに「Normalize CSS(ノーマライズシーエスエス)」というのもあります。
「Reset CSS(リセットシーエスエス)」はブラウザのデフォルトスタイルを削除することを目的に作られているのに対して、「Normalize CSS」の方はブラウザ間の違いを修正しW3C標準に合わせて一貫性を持たせる目的で使われます。
この2つはよく似ているのですが目的が微妙に異なるので違いを理解しておくと正しく使用することができます。
リセットCSSの最新版「The New CSS Reset」

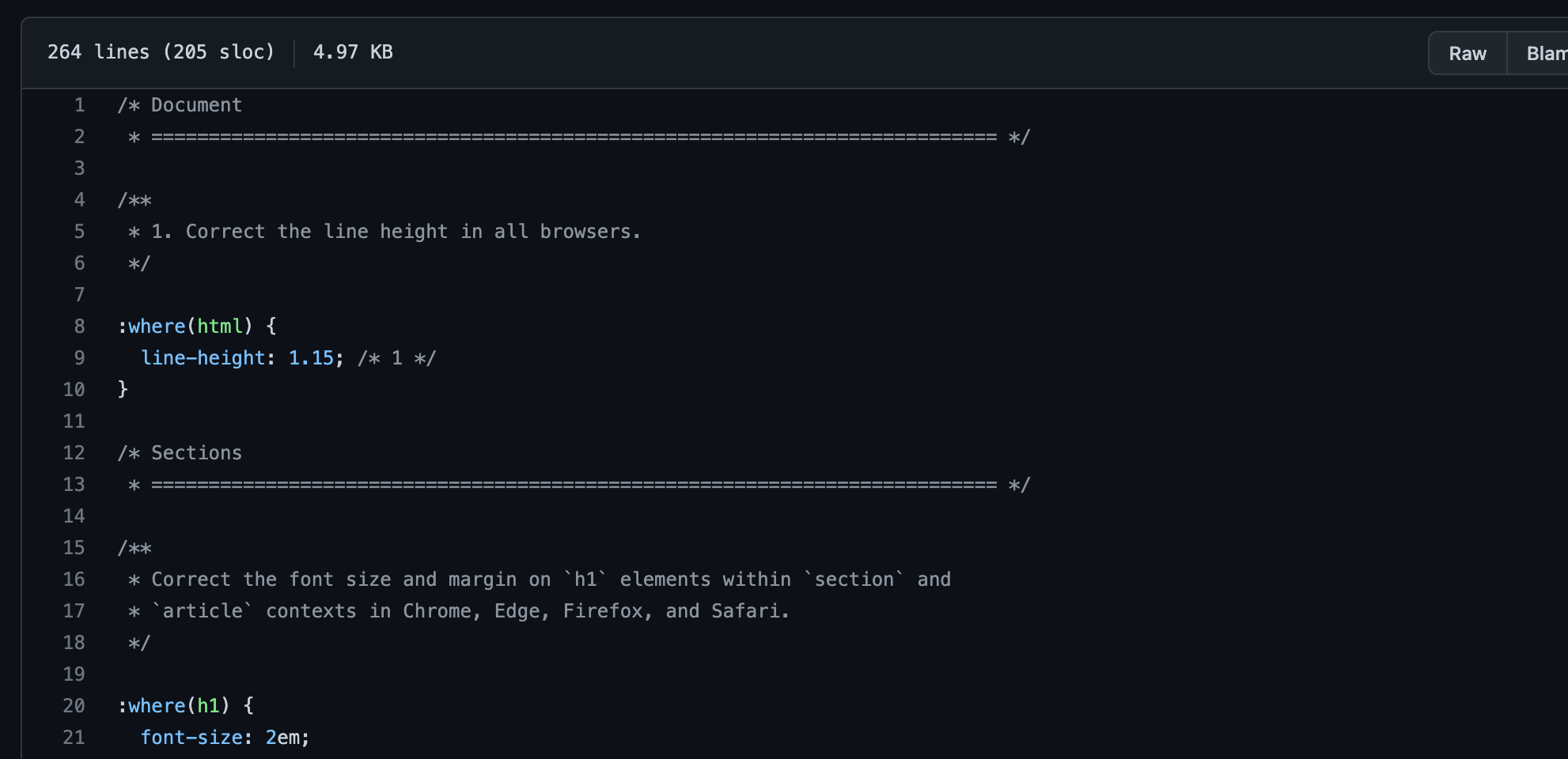
Githubのリポジトリからダウンロードするかコードをコピして使うことができます。このリセットCSSではdisplay以外の全てのスタイルを削除することができます。
-> ダウンロードはこちら
一番シンプルなNormalizeCSS

normalize.cssといえばnecolasの方が有名ですが、ちょっと古くなっているのでこちらの新しい方を使いましょう。ブラウザサポートからIEが外されているので、もしIE環境に対応する必要がある場合は注意が必要です。
-> ダウンロードはこちら
BootstrapシリーズのリセットCSS「reboot.css」
 最も使われているCSSフレームワークのBootstrapでは独自のリセットCSS(RebootCSS)が組み込まれています。普段よくBootstrapを使っているならこちらを使ってみるのもいいかもしれません。
最も使われているCSSフレームワークのBootstrapでは独自のリセットCSS(RebootCSS)が組み込まれています。普段よくBootstrapを使っているならこちらを使ってみるのもいいかもしれません。

Bootstrap5のドキュメントではどのようなスタイルになるのかを確認することができます。
-> ダウンロードはこちら
まとめ
リセットCSSはここに紹介したもの以外にも複数あってそれぞれ微妙に目的や意図が違うのでダウンロード先のドキュメントを読んでおく必要があります。
普段はコピペして使ってるだけなのでとくに気にしないですが、リセットCSSは意外と奥が深くブラウザごとの実装の違い(例えばh1とsection内にあるh1が違うスタイルなど)や各種リセットCSSの意図がそれぞれ違っていたりして面白いです。
この辺りはmediumの記事などで詳しく解説されてるので暇な人は読んでみるといいかも。