和風の高級感のあるWebサイトなどで多用される縦書きのやり方をわかりやすく解説します。
HTMLで入力したテキストは通常横書きになりますが、CSSのwriting-modeを使えば一発で縦書きになります。
縦書きにした場合の位置の調整やレスポンシブ対応など注意が必要なところを解説していきます。
CSSでHTMLテキストの横文字を縦書きにする方法
まずはCSSでHTML入力したテキストを縦書きにする基本的な方法をサンプルコード付きで紹介します。
縦書きにする方法は簡単で、writing-modeというプロパティを使うだけ。
- writing-mode:
vertical-rlで右から左へ、vertical-lrで左から右へ
小説のように右から左へ表示したい場合はvertical-rlを使えばOK。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>縦書きの例</title>
</head>
<body style="padding: 100px;">
<div class="text-box">
<p class="vertical-rl">HTMLで入力したテキストは通常横書きになりますが、CSSの`writing-mode`を使えば一発で縦書きになります。縦書きにした場合の位置の調整やレスポンシブ対応など注意が必要なところを解説していきます。</p>
</div>
</body>
</html>.text-box {
padding: 20px;
border: 1px solid #000;
}
.vertical-rl {
/* 縦書きモード */
writing-mode: vertical-rl;
}結果はこちらのようになります。範囲がわかりやすくなるように黒い枠線で囲っています。

このままだと縦長になってしまうので高さを調整する必要がありそうです。
縦書きの高さを調整する
高さを調節するには単純にheightを使うだけです。
先ほどと同じ例だと次のようになります。
.vertical-rl {
/* 縦書きモード */
writing-mode: vertical-rl;
/* 高さ調節 */
height: 400px;
}結果はこちらのようになります。高さが調整されて先ほどより見やすくなりました。

ただこのままだと右から左に読む文字が左によってるのでちょっと違和感があります。これを右側に寄せてみましょう。
縦書きの文字を左右に寄せるには?
CSSで縦書きにした文字を左に寄せるには、marginを使います。
縦書きにした文字を画面の右側に寄せるには次のようにします。
.vertical-rl {
/* 縦書きモード */
writing-mode: vertical-rl;
/* 高さ調節 */
height: 400px;
/* 右寄せ */
margin-left: auto;
}結果はこちらのようになります。小説のように右寄せになりました。

このままだと少し詰まりすぎているのでもう少し行間や文字間を空けたいと思います。
縦書きの行間や文字間を調整する
縦書きにした文字の行間を調整するには通常のテキストと同じでline-height、文字間はletter-spacingを使います。
.vertical-rl {
/* 縦書きモード */
writing-mode: vertical-rl;
/* 高さ調節 */
height: 400px;
/* 右寄せ */
margin-left: auto;
/* 行間を調整 */
line-height: 30px;
/* 文字間を調整 */
letter-spacing: 2px;
}結果はこちらのようになります。これでいい感じの見た目になりました。

縦書き文字の基本的なスタイリングはこんな感じです。writing-modeで縦書きモードにした後はいつものCSSを使って位置やフォントを調整していけば問題なくスタイリングできると思います。
ここからは縦書きでよくある実装や縦書きに対応したコンポーネントをいくつか作っていきます。
CSSで縦書きのボタンを作る
まずは縦書きのボタンを作ってみます。先ほど作った縦書きテキストの次の行にボタンのHTMLコードを追加してみます。
<div class="text-box">
<p class="vertical-rl">HTMLで入力したテキストは通常横書きになりますが、CSSの`writing-mode`を使えば一発で縦書きになります。縦書きにした場合の位置の調整やレスポンシブ対応など注意が必要なところを解説していきます。</p>
<a class="vertical-btn" href="#">縦書きボタン</a>
</div>.vertical-btn {
writing-mode: vertical-rl;
border: 1px solid #000;
padding: 10px 20px;
color: #000;
text-decoration: none;
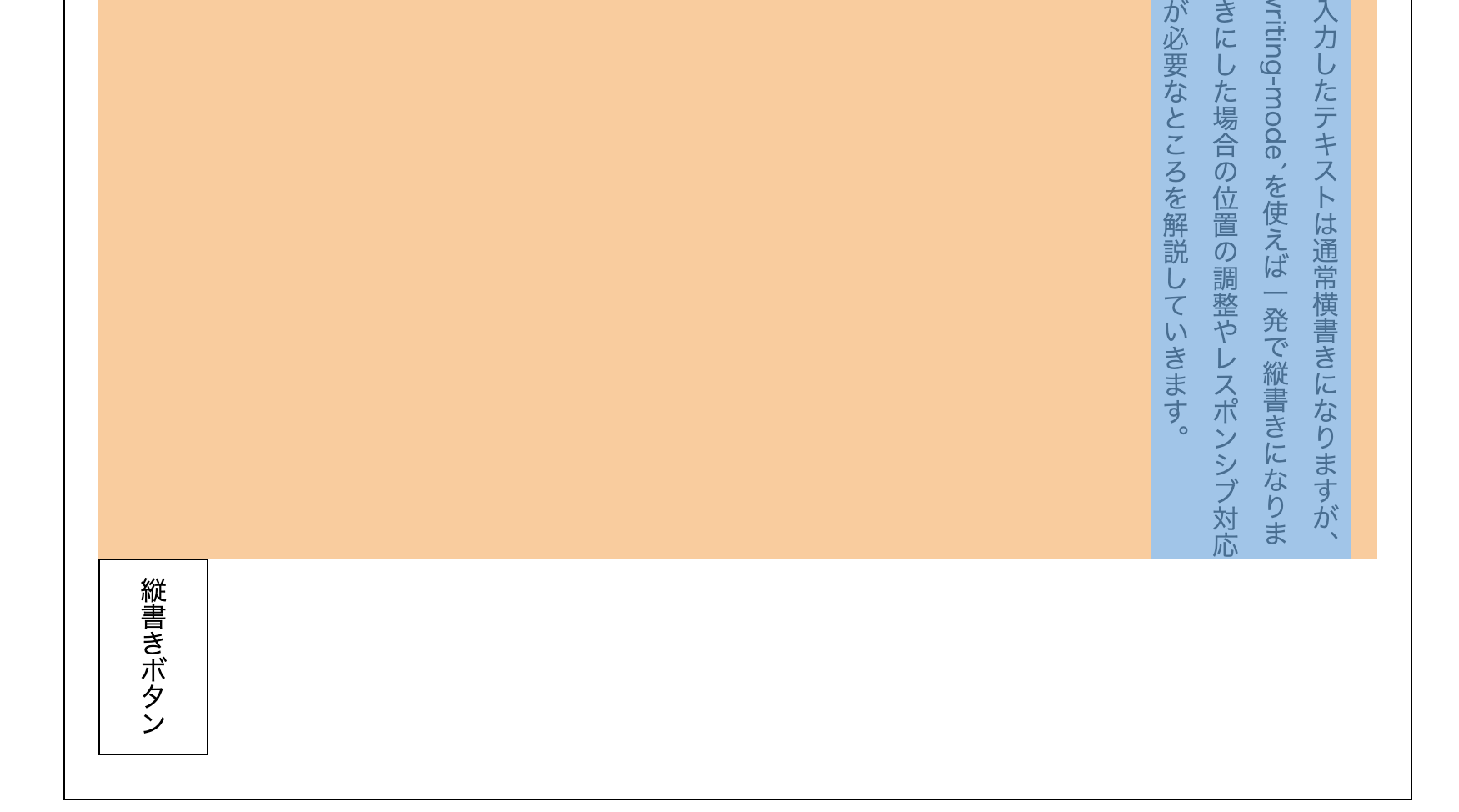
}結果はこんな感じになります。ボタンは問題なく縦書きになっていますが、レイアウトが崩れてしまっています。
ずれてしまう原因はpタグがブロック要素になっているため改行されたような感じで下に配置されてしまうのです。

縦書きコンテンツのレイアウトが崩れる問題を解決する
縦書きコンテンツのレイアウトが崩れる問題を解決するにはdisplayプロパティでinline-blockにしたり、flexにすることで解決します。
今回はflexを使ってレイアウトの崩れを修正してみます。
まずはHTMLの.text-boxの中にもう1つdiv要素を入れてこの要素に対してflexでレイアウトを作るようにします。
<div class="text-box">
<div class="vertical-contents">
<p class="vertical-rl">HTMLで入力したテキストは通常横書きになりますが、CSSの`writing-mode`を使えば一発で縦書きになります。縦書きにした場合の位置の調整やレスポンシブ対応など注意が必要なところを解説していきます。</p>
<a class="vertical-btn" href="#">縦書きボタン</a>
</div>
</div>次にCSSで追加したHTMLセレクタにdisplay: flex;を当てます。
.vertical-contents {
display: flex;
align-items: flex-start;
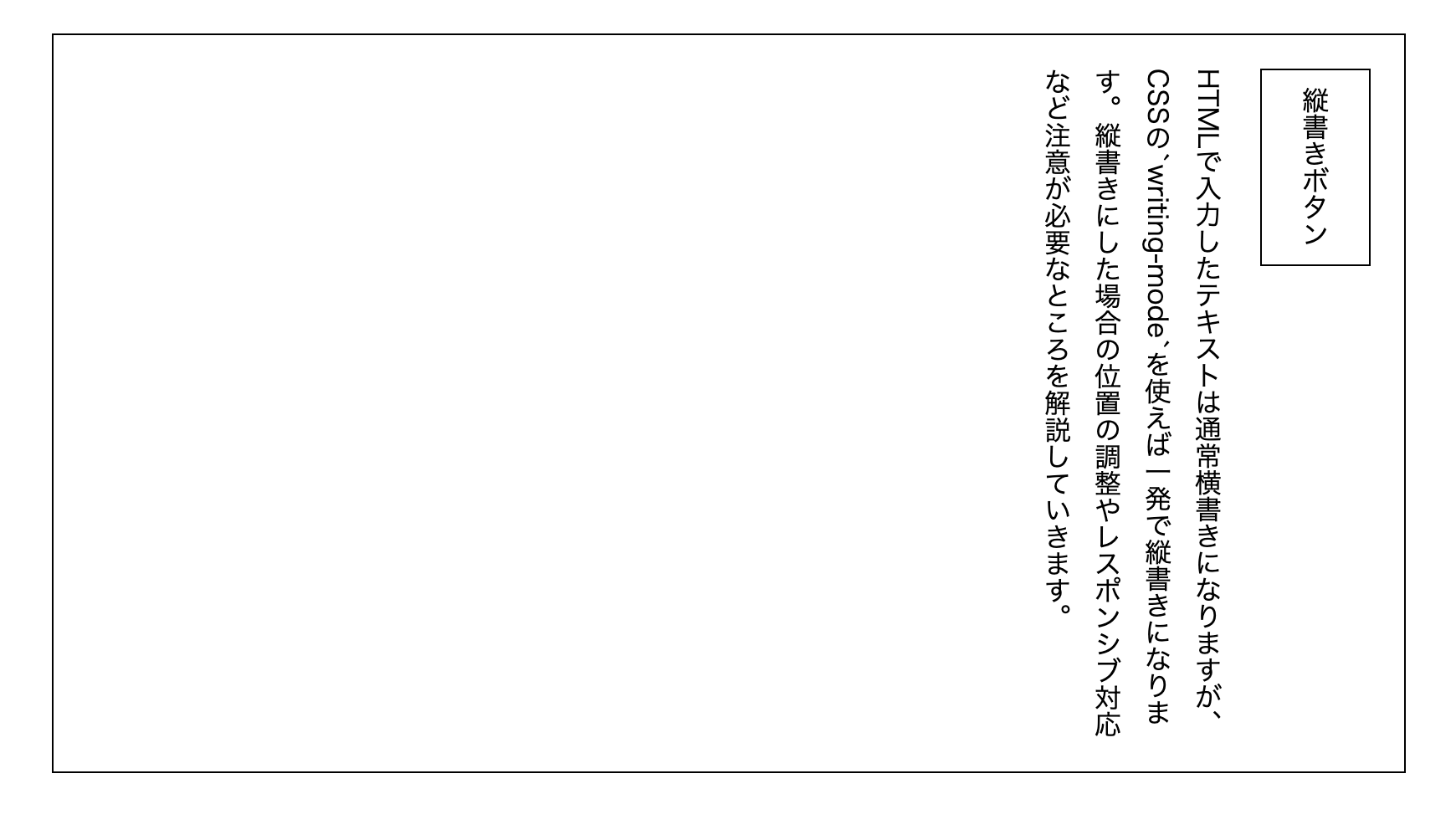
}すると結果はこちらのようになります。

レイアウトはキレイになりましたが、なんか順番が左右逆になってますね。
フレックスボックスを使ってるので、順序を逆にすれば解決しそうです。
.vertical-contents {
display: flex;
align-items: flex-start;
/* 順序を逆にする */
flex-direction: row-reverse;
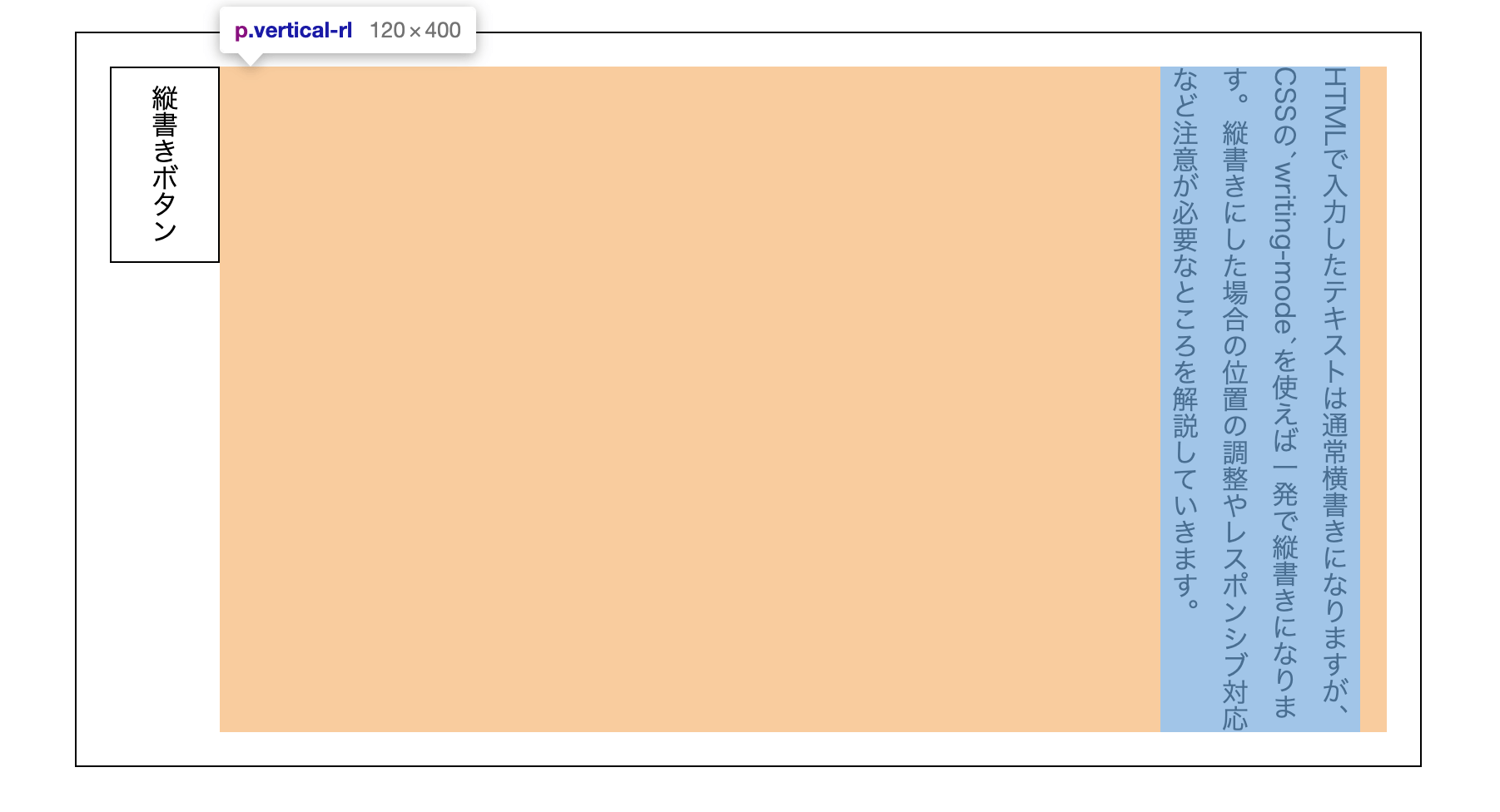
}結果はこちらのようになります。順序は問題なく修正できましたが、今度はテキストとボタンの間が空きすぎています。

この原因はテキスト部分でmargin-left: auto;にしているのが怪しいです。この部分を削除してみます。
.vertical-rl {
/* 縦書きモード */
writing-mode: vertical-rl;
/* 高さ調節 */
height: 400px;
/* 右寄せ */
/* margin-left: auto; この行を削除 */
/* 行間を調整 */
line-height: 30px;
/* 文字間を調整 */
letter-spacing: 2px;
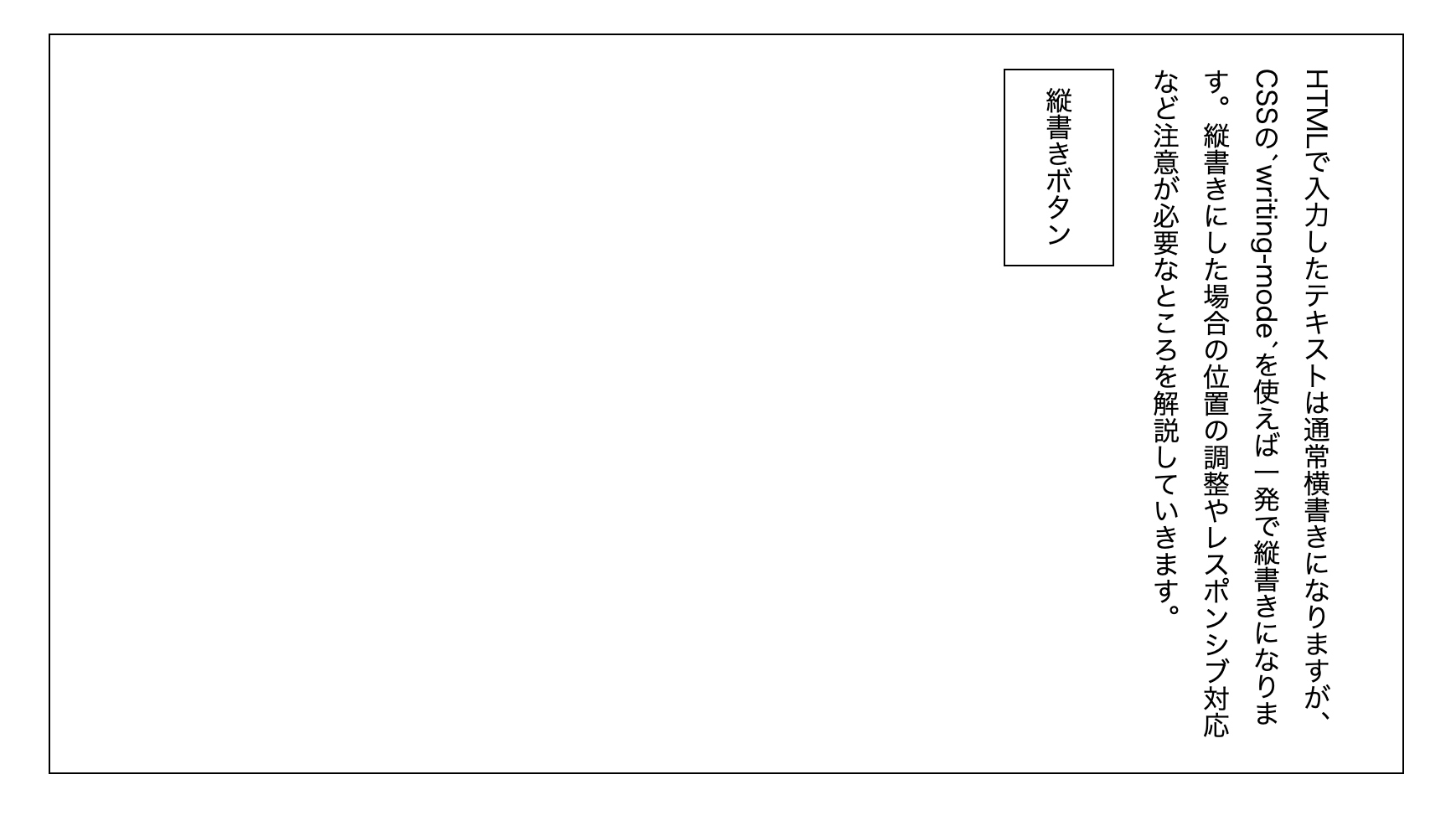
}結果は次のようになります。空いていた余白がなくなって右側に詰められました。

縦書きのナビゲーションメニューを作る
次はこちらも縦書きサイトによくある実装でグローバルナビゲーションを縦書きにしてみます。
実際の事例としてはこちらのようなものがあります。メニューやキャッチコピー、ボタンが縦書きになって実装されています。

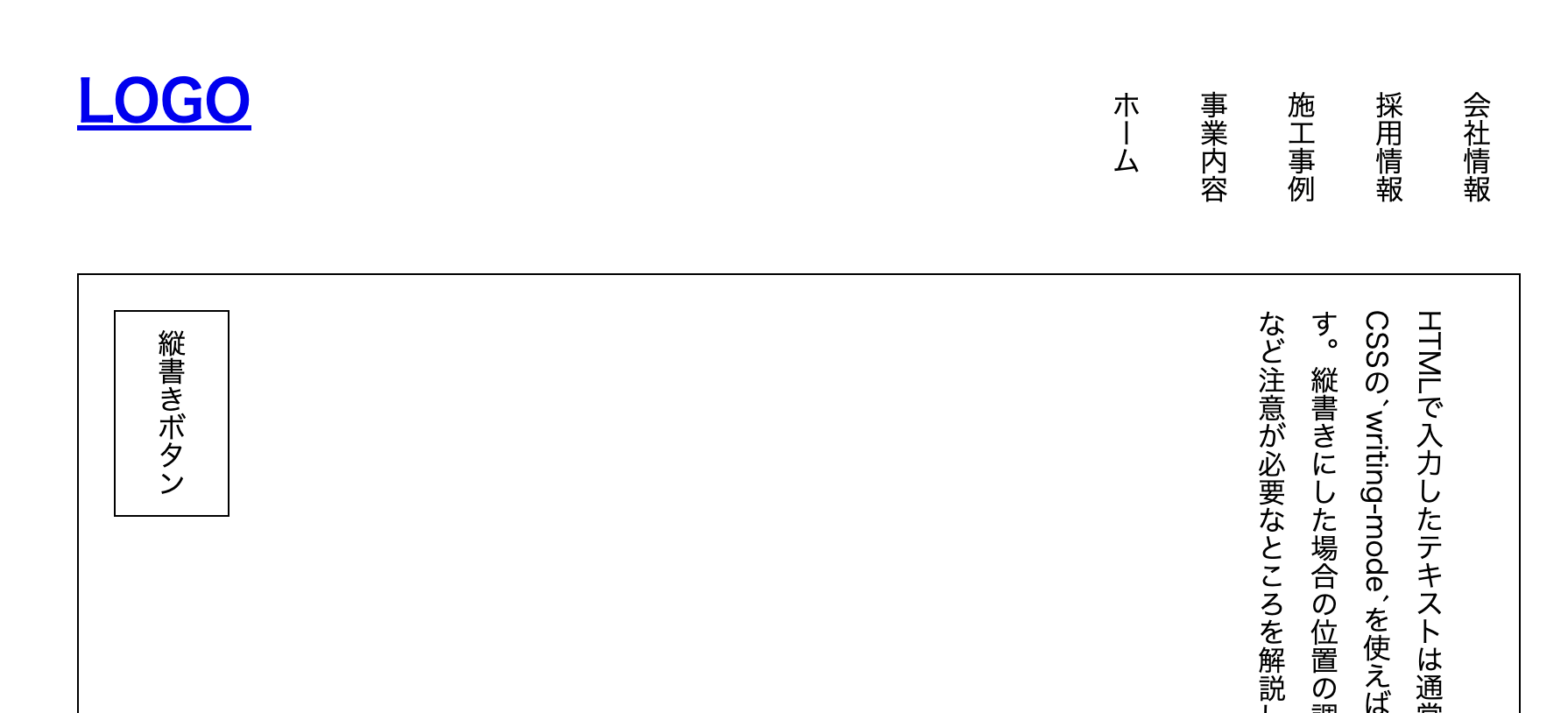
この事例のように、ロゴを左寄せで、メニューを右寄せにして、先ほど作ったテキストボックスの上に配置してみます。
HTMLはこんな感じでロゴとメニューを入れたdiv要素を用意。
<div class="header">
<h1><a href="#">LOGO</a></h1>
<ul class="vertical-menu">
<li><a href="#">ホーム</a></li>
<li><a href="#">事業内容</a></li>
<li><a href="#">施工事例</a></li>
<li><a href="#">採用情報</a></li>
<li><a href="#">会社情報</a></li>
</ul>
</div>
<div class="text-box">
<div class="vertical-contents">
<p class="vertical-rl">HTMLで入力したテキストは通常横書きになりますが、CSSの`writing-mode`を使えば一発で縦書きになります。縦書きにした場合の位置の調整やレスポンシブ対応など注意が必要なところを解説していきます。</p>
<a class="vertical-btn" href="#">縦書きボタン</a>
</div>
</div>CSSはヘッダーのレイアウトと、メニューの縦書きモードを入れます。メニューは左から右へなので、writing-mode: vertical-lr;にしておきます。
/* ヘッダーのレイアウト用 */
.header {
display: flex;
align-items: flex-start;
justify-content: space-between;
margin-bottom: 40px;
}
/* メニュー */
.vertical-menu {
/* 縦書きモード、左から右へ */
writing-mode: vertical-lr;
list-style: none;
line-height: 50px;
margin: 0;
}
/* リンクのスタイル */
.vertical-menu li a {
color: #000;
text-decoration: none;
}結果はこんな感じになります。後は文字装飾などスタイルを調整すれば参考画像のようなメニューにできます。

フレックスボックスと合わせて使うことですごく簡単に実装することができます。
レスポンシブで縦書きにしたり横書きにしたりする
さいごに縦書きテキストのレスポンシブ化について解説します。
PCの場合は縦書きでキレイに見えてもスマホで縦書きはちょっと見づらいですよね。

メニューのところは少し面倒なのでテキストボックスの部分をスマホで横書きに直してみます。
HTMLはそのままでCSSに以下のコードを追記します。画面幅が767.98px以下で縦書きにしていたものを元に戻し、フレックスボックスのレイアウトを縦並びにしておきます。
@media (max-width: 767.98px) {
.vertical-contents {
/* コンテンツを縦並びに変更 */
flex-direction: column;
}
.vertical-rl {
/* 縦書きモード解除 */
writing-mode: unset;
/* 高さ調節 */
height: auto;
}
.vertical-btn {
/* コンテンツを縦並びに変更 */
writing-mode: unset;
}
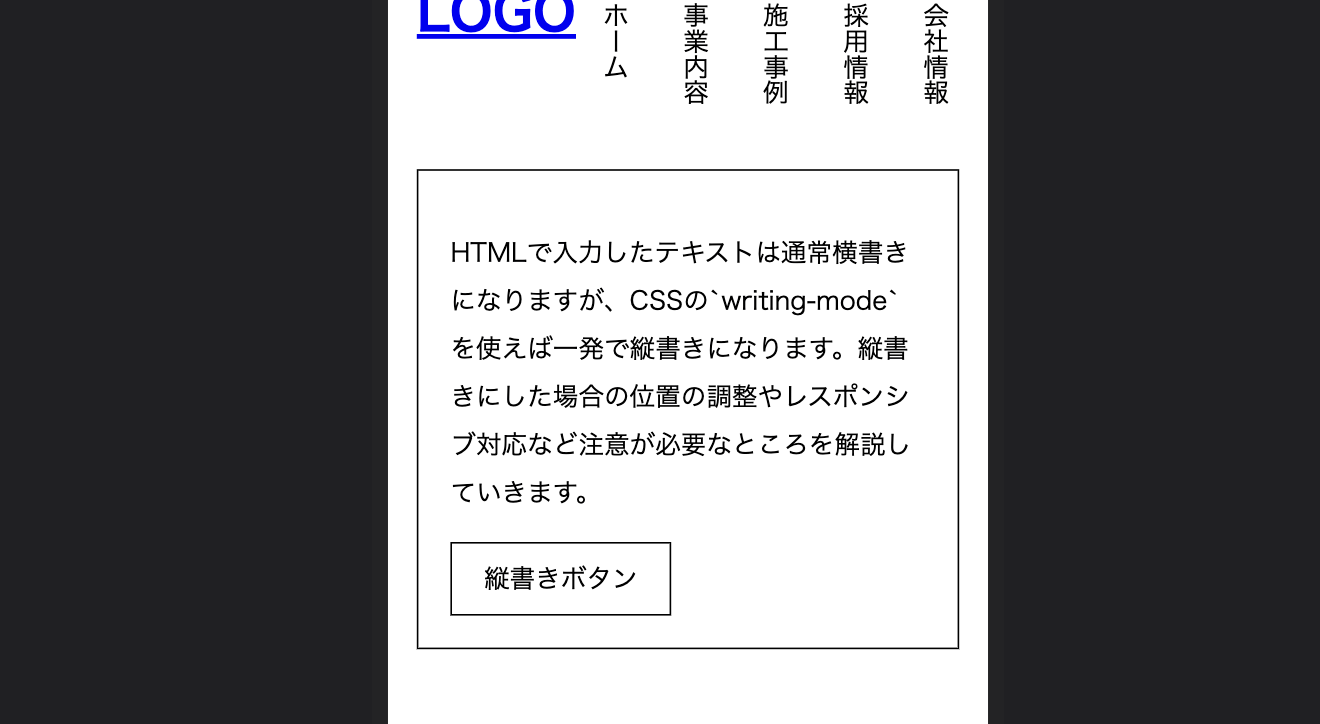
}結果はこちらのようになります。モバイルファーストの方には怒られそうですが、とりあえずスマホ画面で縦書きが横書きになりました。

まとめ
ここまでCSSでHTMLテキストの縦書きする方法やいくつかコンポーネントの実装を行いました。
縦書きにする方法はwriting-mode: vertical-lr;でモードを変えるだけなのでそれほど難しくないです。
縦書きにする場合のレイアウトやスタイルについてはここで書いたコードの他にもいくつか実装方法があるので、みなさんも自分だけのオリジナル実装を見つけてみてください。