Web制作でCSSのtransitionプロパティを使うことでスムーズなアニメーション効果を作ることができます。
この記事ではtransitionの基本的な使い方や、実際によくある実装方法をサンプルコード付きで解説します。
また、transitionが効かない場合の原因と解決方法についても合わせて紹介します。
CSS transitionの基本的な使い方をマスターしよう
CSS transitionがよく使われるのはマウスオーバーでボタンの色が変わったり、サムネイル画像がズームしたりするアニメーションです。
例えばこちらのデモページのようにボタンにtransitionをつけてマウスオーバーアニメーションを作成することができます。

デモページのような複雑なアニメーションも次の4つのプロパティを理解することで実装可能になります。
CSS transitionで使える4つのプロパティ
CSSのtransitionで理解する必要があるのは次の4つのプロパティです。
- transition-property: アニメーションさせるCSSプロパティを指定
- transition-duration: アニメーションの時間
- transition-timing-function: アニメーションの速度を調整
- transition-delay: アニメーションするまでの待ち時間
transitionは上記の4つのプロパティを一括で指定できるもので、以下のCSSコードはどちらも同じ意味になります。
.transition {
/* プロパティ名 | 所要時間 | イージング関数 | 待ち時間 */
transition: margin-right 4s ease-in-out 1s;
}
.transition2 {
transition-property: margin-right;
transition-duration: 4s;
transition-timing-function: ease-in-out;
transition-delay: 1s;
}それぞれのプロパティを以下で詳しく解説します。
transition-propertyでアニメーションさせるCSSプロパティを指定する
transition-propertyはアニメーションさせるプロパティを指定することができます。
デフォルトではallになっていて全てのプロパティ(widthとかfont-sizeとか全て)が対象になります。
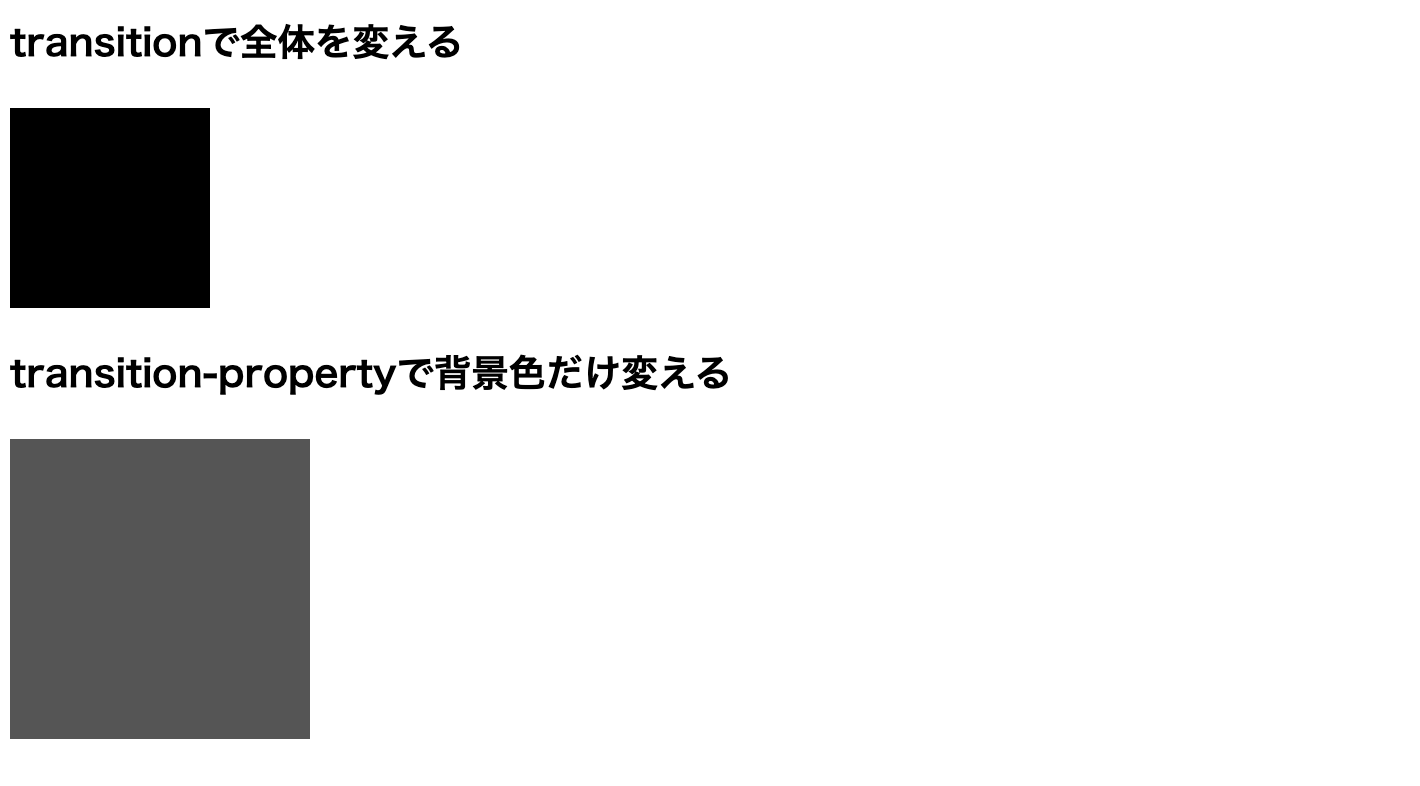
例えば次のように書くと全てのプロパティで1秒かけて変化するアニメーションを作れます。
<div class="box transition1"></div>.transition1 {
transition: 1s;
}
.box {
width: 100px;
height: 100px;
background-color: #000;
}
.box:hover {
width: 150px;
height: 150px;
background-color: #555;
}この例では.boxというクラスがついた要素が本来ならマウスオーバーで瞬間的にサイズが変化するのですが、.transitionをつけることで1秒かけてぬるっとサイズや色が変わるようになります。
ここにtransition-propertyを使うと指定したものだけにアニメーション効果をつけることができます。
例えば、背景色だけがゆっくり変わるようにするには次のようにします。
<div class="box transition2"></div>.transition2 {
transition: 1s;
transition-property: background-color;
}すると指定した背景色だけをぬるっとアニメーションさせることができました。

transition-propertyは以下のように複数指定することもできます。
.transition2 {
transition: 1s;
transition-property: background-color, height;
}transition-durationでアニメーションの時間を指定する
transition-durationはアニメーションの所要時間を指定できるプロパティです。
先ほどの例だとtransitionで1秒を指定してましたが、transition-durationでも同じように時間指定ができます。
.transition1 {
transition-duration: 1s;
}時間の書き方はs(秒)や、ms(ミリ秒)で書くことができます。
1秒をミリ秒でかくと1000msになります。600ミリ秒をsで書くと0.6sになります。
transition-durationも複数指定できますが、これは先ほどのtransition-propertyで指定しているプロパティに対応します。
例えば、transition-propertyでwidthとheightを指定している場合、transition-durationでそれぞれ別々に時間指定が可能です。
<h3>transition-durationで別々に時間指定</h3>
<div class="box transition-duration"></div>.transition-duration {
transition-property: width, height;
transition-duration: 1s, 0.2s;
}transitionで一括で書く場合次のようになります。
.transition {
transition: width 1s, height 0.2s;
}transition-timing-functionでアニメーションの速度を調整する
transition-timing-functionはアニメーションの速度を調整することができます。
例えば次のように指定すると1秒かけてゆっくり変化が始まり、ゆっくり変化が終わるようなアニメーションになります。
<h3>transition-timing-functionで速度指定</h3>
<div class="box transition-timing-function"></div>.transition-timing-function {
transition: 1s;
transition-timing-function: ease-in-out;
}指定できる値は一般的に以下の5つが使われます。
- ease: だんだん速度が上がり、最後はゆっくり終わる
- ease-in: だんだん速度が上がり、最後まで早く終わる
- ease-out: 最初が早くて、終わりがゆっくり
- ease-in-out: ゆっくり始まって、だんだん速度が上がり、最後はゆっくり終わる
- linear: 速度一定
これとは別にcubic-bezier()を使って三次ベジェ曲線を独自に作成することもできます。上記の値を関数で書くと以下のようになります。
- ease: cubic-bezier(0.25, 0.1, 0.25, 1.0)
- ease-in: cubic-bezier(0.42, 0, 1.0, 1.0)
- ease-out: cubic-bezier(0, 0, 0.58, 1.0)
- ease-in-out: cubic-bezier(0.42, 0, 0.58, 1.0)
- linear: cubic-bezier(0.0, 0.0, 1.0, 1.0)
transition-timing-functionをtransitionで一括で書くと次のようになります。結果はどちらも同じです。
.transition {
transition: 1s ease-in-out;
}
.transition-timing-function {
transition: 1s;
transition-timing-function: ease-in-out;
}transition-delayでアニメーションするまでの待ち時間を指定する
transition-delayはアニメーションが開始するまでの待ち時間を指定します。
例えば次のように指定すると2秒待ってからアニメーションが始まります。
<h3>transition-delayで待ち時間指定</h3>
<div class="box transition-delay"></div>.transition-delay {
transition: 1s;
transition-delay: 2s;
}transition-delayもtransition-durationと同じように、transition-propertyで指定しているプロパティに対応した待ち時間を指定できます。
<h3>transition-delayで別々に時間指定</h3>
<div class="box transition-delay2"></div>.transition-delay2 {
transition: 1s;
transition-property: width, height;
transition-delay: 1s, 0.2s;
}こう書くと、widthは1秒待ってから、heightは0.2秒待ってからアニメーションが始まります。
上記の内容をtransitionで一括でかくと次のようになります。
.transition {
transition: width 1s 1s, height 1s 0.2s;
}transitionが効かない原因と解決方法
CSSのtransitionがうまく動かない、コード書いてるのに効かない場合に原因として考えられるのは次のような場合です。
- プロパティや値の書き間違い
- :hoverで状態変化を定義していない
- 別のCSSで上書きされている
- Javascriptで上書き
それぞれ詳しく解説します。
プロパティや値の書き間違い
プロパティの文字を書き間違っていたり、値の指定が間違っているとうまく動きません。
とくにtransitionプロパティを使って一括で複数の指定をする場合に間違いやすいので注意してください。
:hoverで状態変化を定義していない
そもそも状態変化がない場合はtransitionを正しく定義していても何も起こりません。
:hover擬似クラスやJavascriptでクラスをつけて変化させるようにします。
別のCSSで上書きされている
別の場所で定義されたCSSでtransitionが上書きされていたり、変化後の状態が上書きされている場合もtransitionが効きません。
CSSで上書きされていないかをChromeのデベロッパーツールなどでチェックしましょう。
Javascriptで上書き
Javascriptでアニメーションタイミングを指定している場合はJavascriptの問題も考えられます。
正しいタイミングでクラスが追加されているかなどをチェックしましょう。
トランジションのサンプルコード付き実装例
ここまでで基本的な実装方法がわかったと思いますので、ここからはtransitionの実装例をいくつか紹介します。
かわいいボタンのマウスオーバーや
美しいCardコンポーネントのbox-shadow

こちらはよくあるCardコンポーネントですが、マウスオーバーでbox-shadowやアイコンの色、背景など複数の要素が同時にアニメーションで変化しています。
基本編でやったように複数の要素を別々にアニメーションさせることでクールな演出も可能です。
マウスオーバーで高さが変わるメッセージカード

こちらはマウスオーバーでテキスト部分のサイズが変化し、隠れていたテキストが表示されるアニメーションです。
このようなアニメーションは実際に国内のWebサイトでも使われているのをよく見ます。
クリックするとサイズが変わるタブバー

こちらはモバイルアプリのタブバーで、アイコンをクリックするとアイコンのテキストと下線がアニメーションで出てきます。
ポップアップする感じがかわいいです。
かわいいからカッコいいまで!参考になるボタンエフェクト

こちらはさまざまなボタンエフェクトがまとめられたものです。
背景色が変わるもの、キラッと光る感じのエフェクト、くるっと回転する3D風のエフェクトなど、使いこなせればWebデザインのレベルがかなり上がりそうです。
まとめ
このページではCSSのtransitionの基本的な使い方から、参考になる実装について紹介してきました。
transitionは複数のプロパティを一括で書けるようになるもので別々に書いてもまとめても結果は同じにすることができます。
参考事例では今すぐ試したいものから、いつか作れるようになりたいものまでありましたが、実際のWeb制作でも活用できそうなものが多いので色々探してみてくださいね!