この記事では文字の下にシンプルな下線を引いたり、下線の位置や長さ、色、太さなどをカスタマイズする方法まで詳しく解説します。
おしゃれなマーカー風のアンダーラインや点線などを作る方法も紹介します。色々なパターンで下線を引く方法を紹介していきます。
CSSで下線を引く方3つの方法
CSSで下線を作る場合一番シンプルなのはtext-decorationを使う方法ですが、それ以外にも下線を作る方法は以下のようなものがあります。
- CSSプロパティの
text-decorationを使う方法 borderを使う方法- 細長い箱を作って下線にする方法
実際のWebデザインではこのような方法を使ってマーカーのようなおしゃれな下線もよく見かけます。

CSSでできる下線の作り方を以下で詳しく紹介します。
CSSのtext-decorationで下線を引く方法
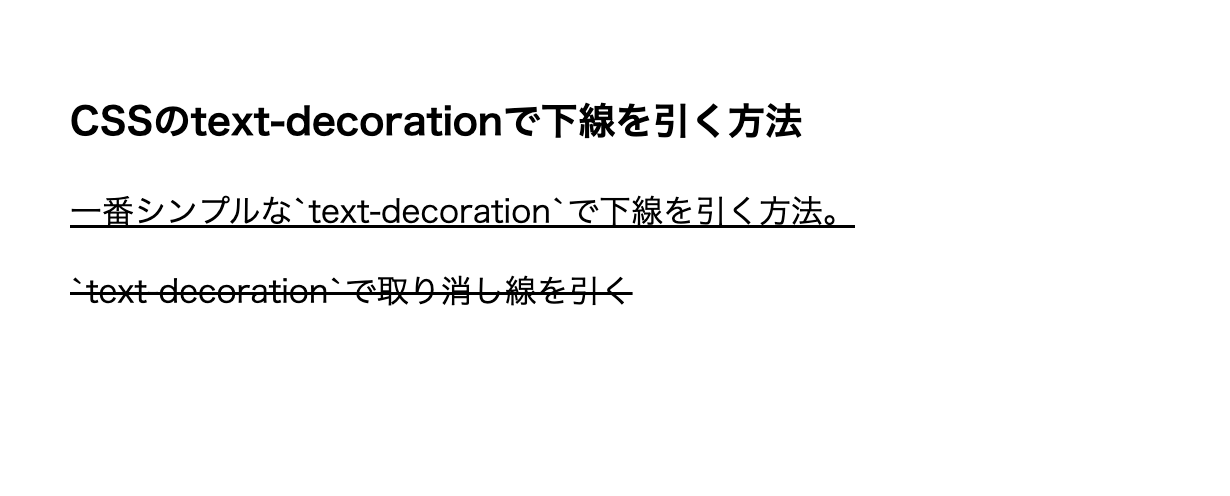
まずは一番シンプルなtext-decorationで下線を引く方法。
<p class="underline-text-decoration">一番シンプルな`text-decoration`で下線を引く方法。</p>
<p class="through-text-decoration">`text-decoration`で取り消し線を引く</p>.underline-text-decoration {
text-decoration: underline;
}
.through-text-decoration {
text-decoration: line-through;
}結果はこちらのようになります。text-decorationはシンプルですが、線の幅や線と文字との距離などを設定できないため使い所が限られています。

text-decorationは下線だけでなく、取り消し線も引けます。
borderで点線やドットの下線を作る方法
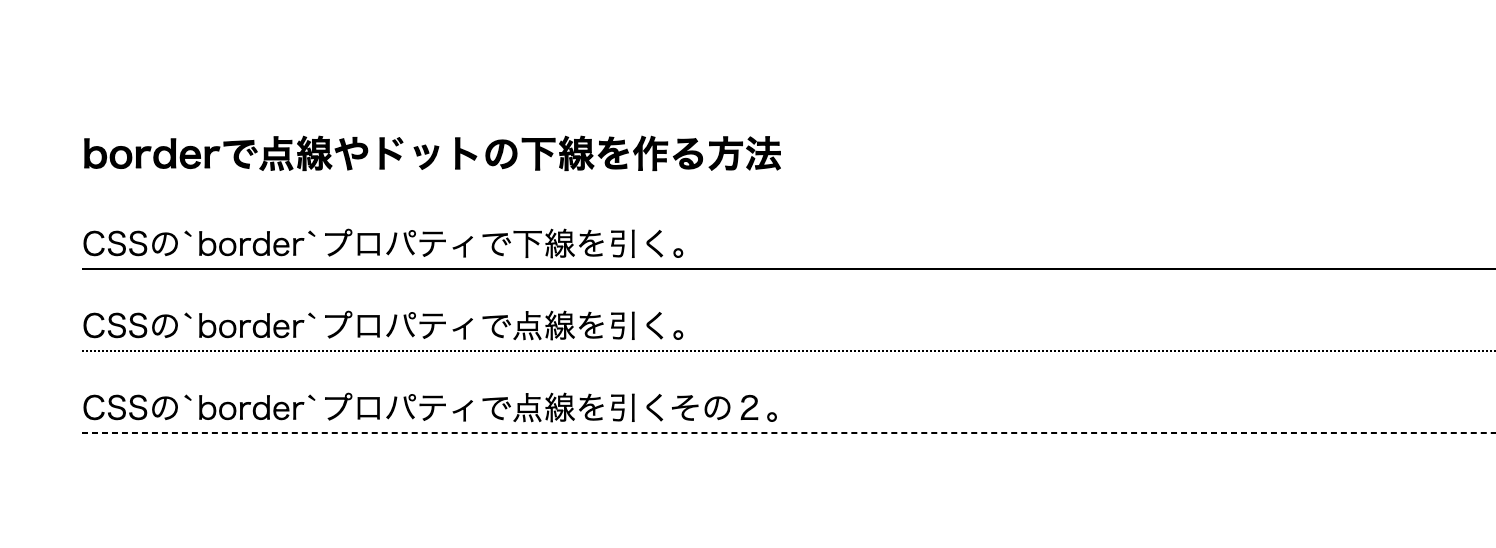
CSSのborderプロパティを使うことで下線を引くこともできます。
こちらは太さや色、長さや線のスタイルを変更することができます。
<p class="border-solid">CSSの`border`プロパティで下線を引く。</p>
<p class="border-dotted">CSSの`border`プロパティで点線を引く。</p>
<p class="border-dashed">CSSの`border`プロパティで点線を引くその2。</p>.border-solid {
border-bottom: 1px solid #000;
}
.border-dotted {
border-bottom: 1px dotted #000;
}
.border-dashed {
border-bottom: 1px dashed #000;
}結果はこちらのようになります。borderで色や太さを変更できましたが、ブロック要素のpタグだと横に長くなります。

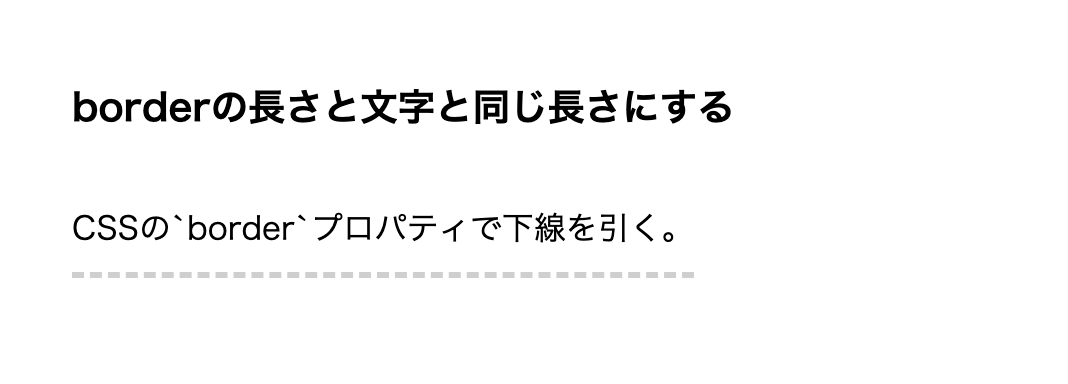
borderの長さと文字と同じ長さにする
borderプロパティで作った線の長さを文字と同じ長さにするにはスタイル対象をインライン要素にします。
<p class="border-inline">CSSの`border`プロパティで下線を引く。</p>.border-inline {
display: inline-block;
border-bottom: 3px dashed #cfcfcf;
padding-bottom: 10px;
}結果はこちら。インライン要素にすることで文字と同じ長さの下線を引くことができます。

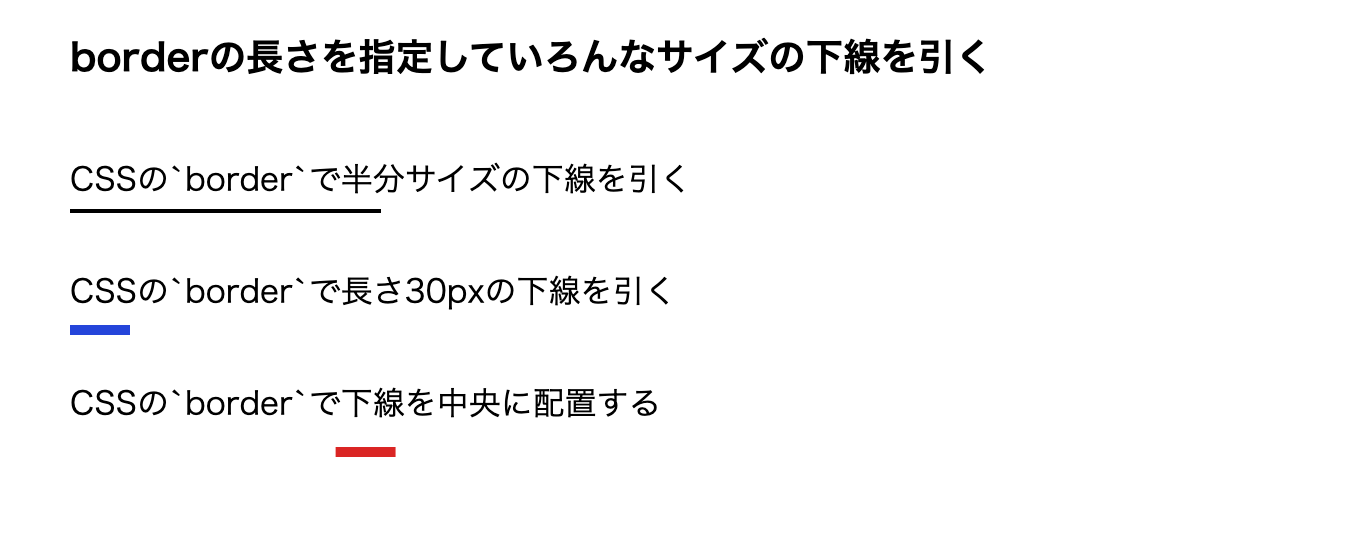
borderの長さを指定していろんなサイズの下線を引く
次はborderの長さを色々変更してみます。
borderプロパティには太さはあっても長さを変更することができません。やり方は::afterのような擬似要素を作ってその要素に対して下線を引けば自由に長さを調節できます。
<p class="border-half">CSSの`border`で半分サイズの下線を引く</p>
<br>
<p class="border-30">CSSの`border`で長さ30pxの下線を引く</p>
<br>
<p class="border-30-center">CSSの`border`で下線を中央に配置する</p>.border-half,
.border-30,
.border-30-center {
display: inline-block;
position: relative;
}
.border-half::after {
content: "";
position: absolute;
bottom: -5px;
left: 0;
width: 50%;
border-bottom: 2px solid #000;
}
.border-30::after {
content: "";
position: absolute;
bottom: -10px;
left: 0;
width: 30px;
border-bottom: 5px solid #2445da;
}
.border-30-center::after {
content: "";
position: absolute;
bottom: -15px;
left: 50%;
transform: translateX(-49%);
width: 30px;
border-bottom: 5px solid #da2424;
}結果はこちらのようになります。positionプロパティで位置を調整し、widthで長さを調整できます。太さやスタイル、線の色はborderで変更できます。

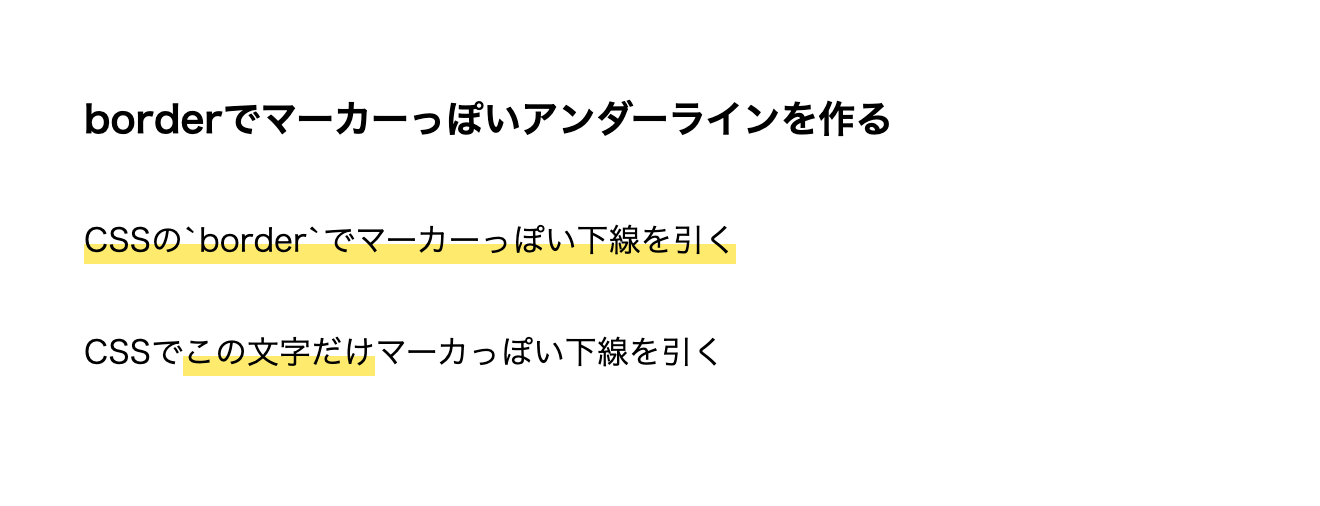
borderでマーカーっぽいアンダーラインを作る
先ほどと同じ容量で線の太さや色を調節することでマーカーっぽい下線を作ることもできます。
こちらも擬似要素を使ってスタイルを作りますが、普通にやると線が文字の上に来てしまって、文字が隠れるようになります。
その状態を回避するために、z-indexで文字の後ろ側に表示します。
<p class="border-marker">CSSの`border`でマーカーっぽい下線を引く</p>
<p>CSSで<span class="border-marker">この文字だけ</span>マーカっぽい下線を引く</p>.border-marker {
display: inline-block;
position: relative;
}
.border-marker::after {
content: "";
position: absolute;
bottom: 0px;
left: 0;
width: 100%;
border-bottom: 10px solid #ffea6d;
z-index: -1;
}結果はこちらのようになります。2つ目の例のように特定の文字の下にだけ下線を引くこともできます。

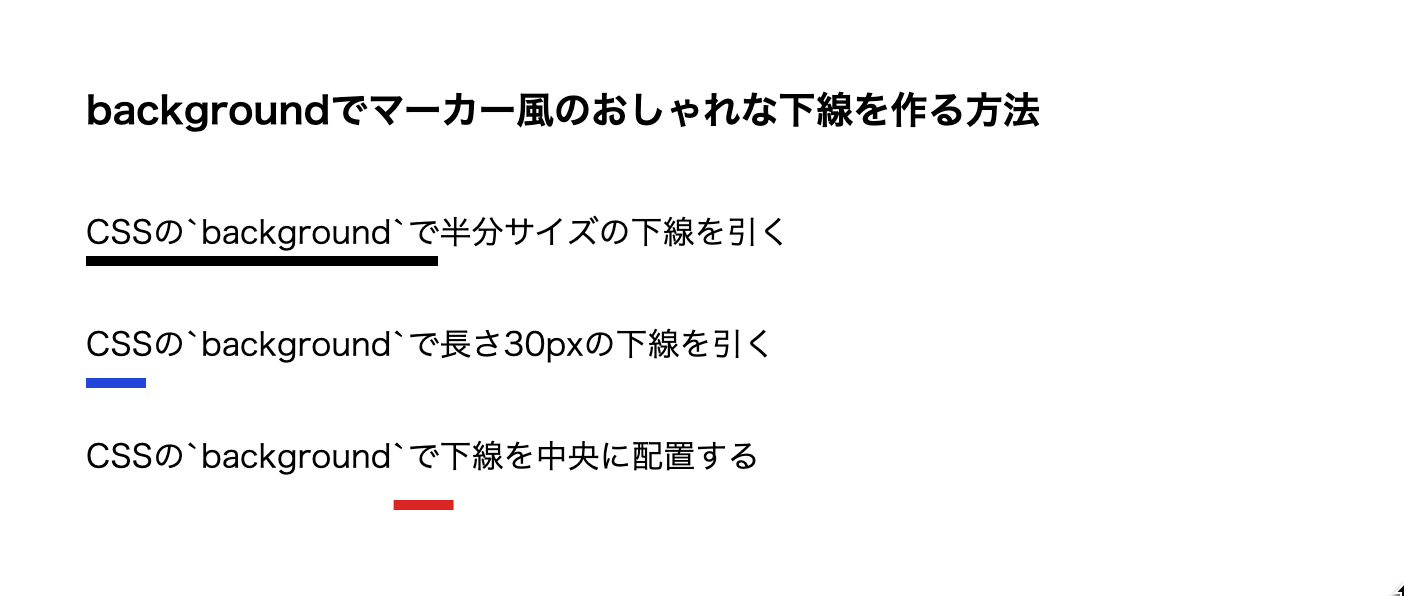
backgroundで下線を作る方法
CSSのborderを使わずに下線を引くこともできます。widthやheightを使って細長い箱を作り、background-colorで色をつければ線のような見た目にすることができます。
<p class="box-half">CSSの`background`で半分サイズの下線を引く</p>
<br>
<p class="box-30">CSSの`background`で長さ30pxの下線を引く</p>
<br>
<p class="box-30-center">CSSの`background`で下線を中央に配置する</p>.box-half,
.box-30,
.box-30-center {
display: inline-block;
position: relative;
}
.box-half::after {
content: "";
position: absolute;
bottom: -5px;
left: 0;
width: 50%;
height: 5px;
background-color: #000;
}
.box-30::after {
content: "";
position: absolute;
bottom: -10px;
left: 0;
width: 30px;
height: 5px;
background-color: #2445da;
}
.box-30-center::after {
content: "";
position: absolute;
bottom: -15px;
left: 50%;
transform: translateX(-49%);
width: 30px;
height: 5px;
background-color: #da2424;
}結果はこちら。見た目はborderを使った場合と同じです。

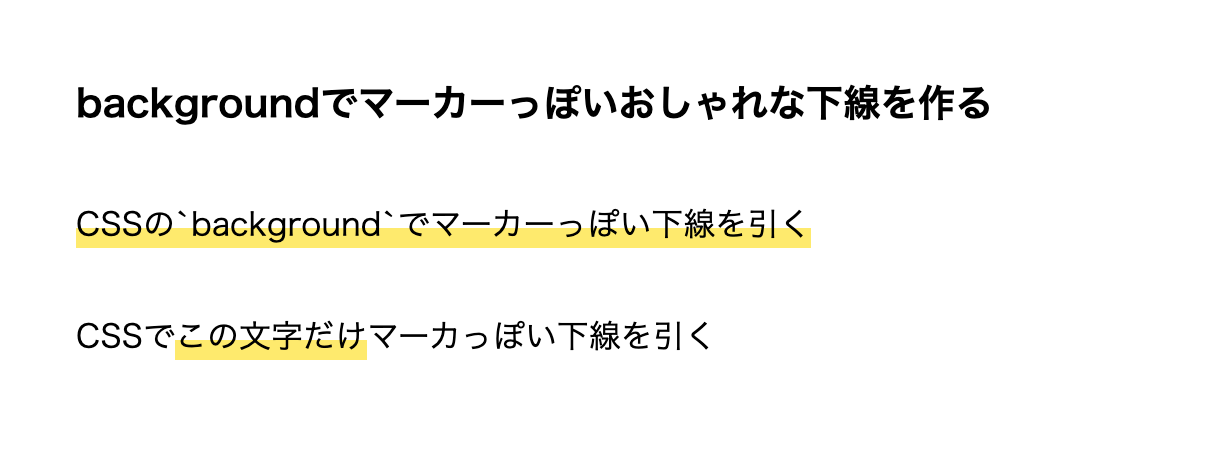
backgroundでマーカーっぽいおしゃれな下線を作る
マーカーっぽい下線もborderと同じように作成することができます。
<p class="background-marker">CSSの`background`でマーカーっぽい下線を引く</p>
<p>CSSで<span class="background-marker">この文字だけ</span>マーカっぽい下線を引く</p>.background-marker {
display: inline-block;
position: relative;
}
.background-marker::after {
content: "";
position: absolute;
bottom: 0px;
left: 0;
width: 100%;
height: 10px;
background-color: #ffea6d;
z-index: -1;
}結果はこちら。borderと違って丸や四角などいろんな形を作りやすいので装飾としても使えます。

まとめ
この記事ではCSSを使っていろんな方法で下線を引く方法を紹介しました。ここまでをまとめると次のようになります。
- 線の太さは
border-widthやheightで作る - 線の長さの調節は擬似要素を作ればできる
- 点線は
borderのdottedやdashedを使う - マーカー風の下線は
z-indexで文字の下に回り込ませる必要がある
backgroundを使うことでおしゃれなアンダーラインのパターンをたくさん作ることができます。