EC-CUBE4でページの作成や編集、削除の方法を解説。
EC-CUBE4ではデフォルトのページが用意されていますが、ページを新たに追加することができます。管理画面から作成も編集もできるのでやり方はすごく簡単。
EC-CUBE4でページを新規作成する方法
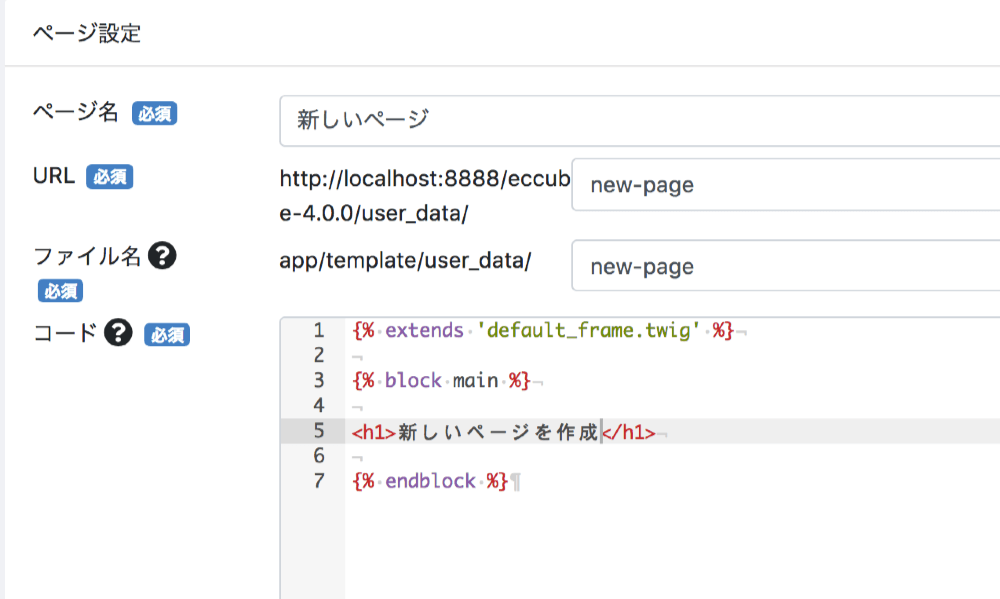
EC-CUBE4のページを作るには、管理画面メニューの「ページ管理」で新規作成ボタンを押します。

URLとファイル名、ページのコード、レイアウトを選択します。

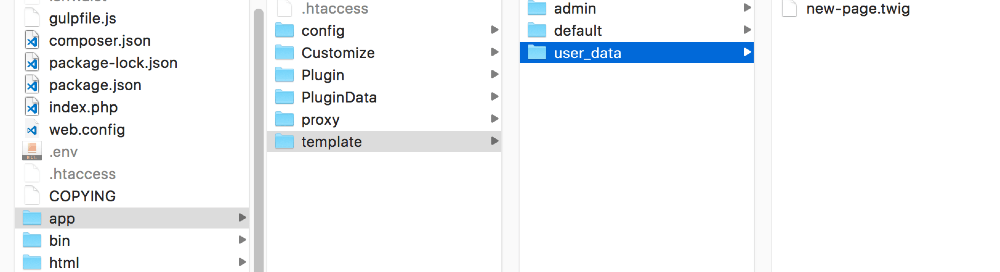
作成すると、app/templates/user_dataにtwigテンプレートが作成されます。

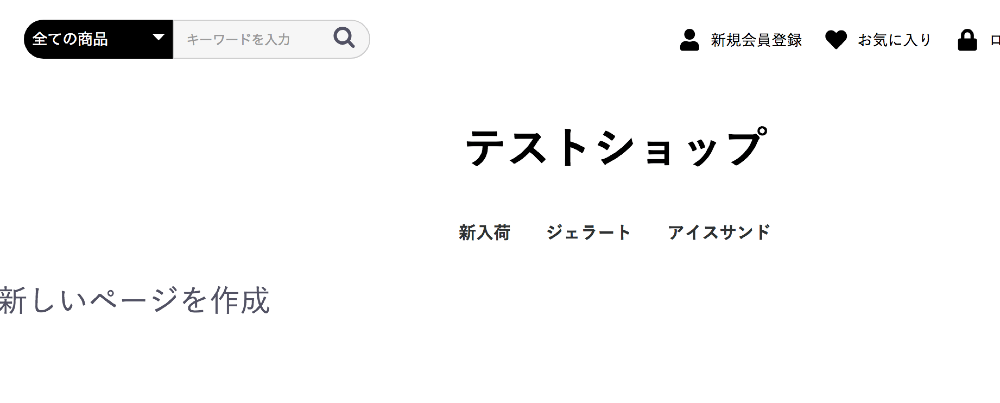
入力したURLにアクセスするとページが表示されます。

EC-CUBE4で作ったページの編集と削除方法
作成したページはEC-CUBE4のメニューから「コンテンツ管理>ページ管理」から編集できます。また、twigファイルを開いて直接編集することもできます。
ページのメタタグを設定してSEO対策する方法
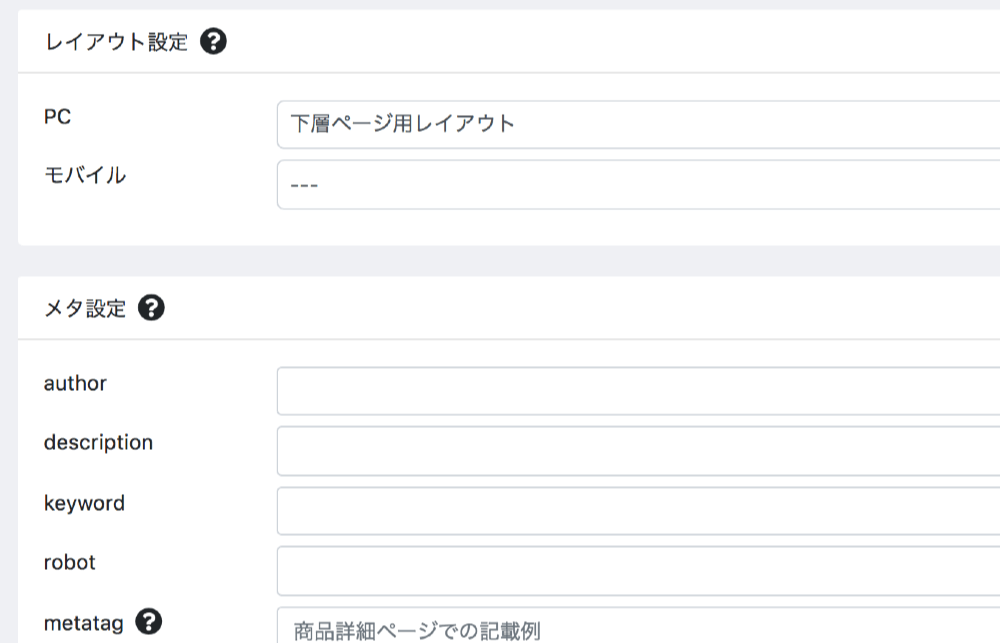
メタタグを編集したいページを選択し、ページ編集画面を開きます。レイアウト設定の下にメタ設定の入力ができる項目があります。meta設定ではページごとに説明文やmetaタグを追記できます。
- author: ページの著者を入力、ショップ名など
- description: ページの説明文を入力
- keyword: キーワードがあれば追加
- robot: noindexにしたいページの場合はここに
noindexと入力 - metatag: 上記以外のメタタグをここに追加

ページの編集方法
ページ編集画面に表示されているコードを管理画面上で編集することができます。
Twigを使って動的なコンテンツを表示することもできます。
参考記事
twigファイルを直接編集する場合はキャッシュクリアが必要
ファイルを直接編集する場合は画面を変更するのにキャッシュクリアをする必要があります。キャッシュのクリアは、キャッシュ管理からキャッシュ削除ボタンを押せばOK。

ページを削除する方法
ページ管理画面から削除ボタンを押せば押せばファイルと一緒にページが削除されます。
まとめ
EC-CUBE4のページ作成は以前に比べて非常に簡単になりました。コードの編集も管理画面上からできるのでちょっとしたテキストの変更や画像の差し替えなどは管理画面から行うことができます。
テンプレートを編集してサーバーにアップした場合はキャッシュの削除を忘れずに行ってください。