EC-CUBE4はオープンソースで誰でも無料で使えるネットショップ構築ツール。決済プラグインやUICubeのように売り上げランキングや新着商品などUIを追加できるプラグインなどがあり、簡単にネットショップを構築できます。
一方Googleアナリティクスにはブログでよく使うPVなどの計測の他に、コンバージョンや売り上げ計測などEコマース用設定ができるようになっています。
EC-CUBE4を使って作ったショップをしっかり運用していくためにもまずはGoogleアナリティクス設定からはじめましょう。
EC-CUBE4にGoogleアナリティクスのタグを入れる方法
Googleアナリティクスのタグの入れ方はWordpressやHTMLで作成したサイトと同じでhead部分にコードを追記するだけ。
やり方としては以下の2つの方法があります。
- テンプレートを直接編集してGoogleアナリティクスを入れる
- ブロックを作ってGoogleアナリティクスを入れる
テンプレートを直接編集してGoogleアナリティクスを入れる
ファイルを直接編集する場合は、現在使用しているテンプレートにdefault_frame.twigを入れる必要があります。
app/template/テンプレート名のフォルダにdefault_frame.twigというファイルがなければ、ソースからファイルごとコピーしておきます。
// ファイルのパス
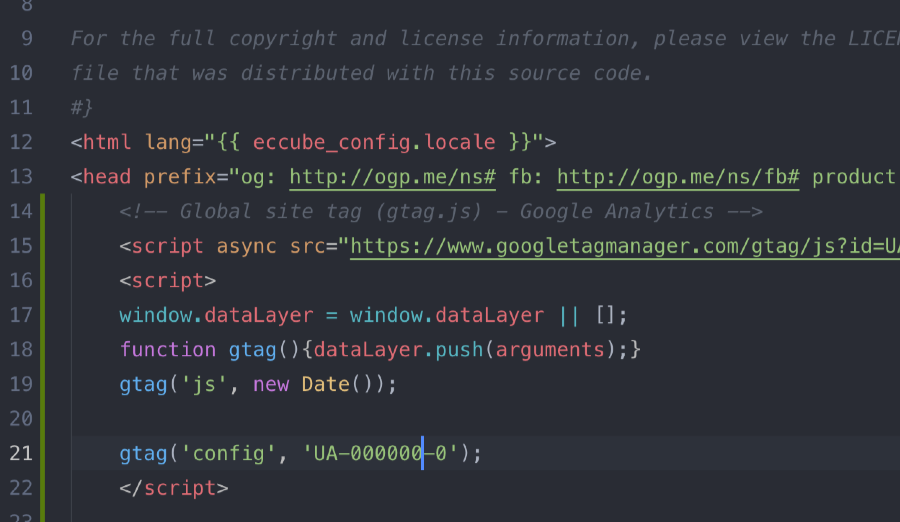
src/Eccube/Resource/template/default/default_frame.twigコピーできたらエディタでファイルを開き、Googleアナリティクスのトラッキングコードをheadタグの直後にコピペします。

ファイルを保存したら、管理画面のコンテンツ管理にあるキャッシュ管理からキャッシュの削除をして完了です。
ブロックを作ってGoogleアナリティクスを入れる
EC-CUBE4ではページ管理でdefault_frame.twigを編集できないので、管理画面からGoogleアナリティクスタグを追加するにはブロックを作成する必要があります。
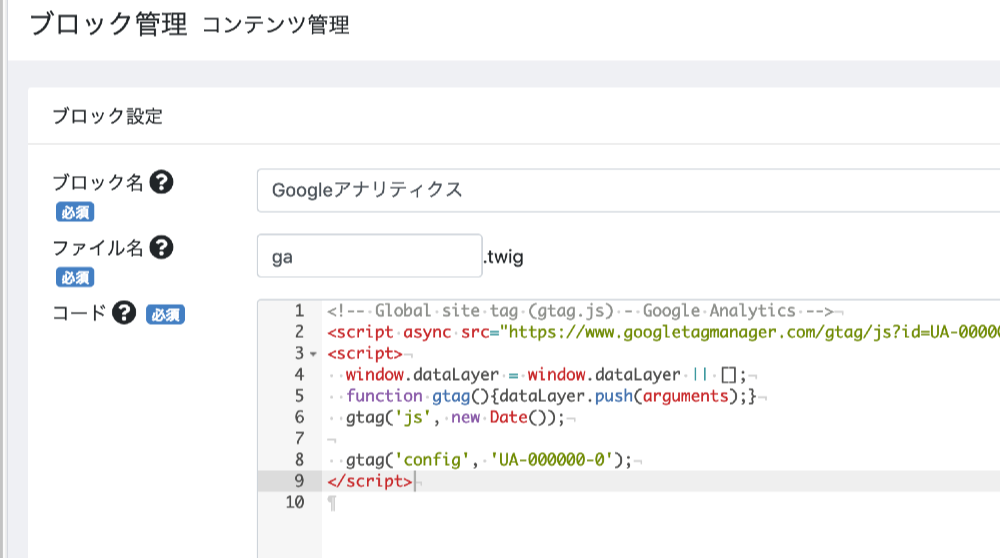
管理画面メニューの「コンテンツ管理->ブロック管理」から新規ブロックを作成し、コード欄にタグをコピペします。

保存したら、「コンテンツ管理->レイアウト管理」で全てのレイアウトのhead部分に作成したブロックを入れます。

登録ボタンを押して、ページを開くとheadの最後の方に作成したブロック名で囲まれたタグが挿入されているのがわかります(Chromeの場合は右クリックで出てくるパネルの「検証」をクリックすると確認できます)。
<!-- ▼Googleアナリティクス -->
タグの中身
<!-- ▲Googleアナリティクス -->EC-CUBE4でGoogleアナリティクスのEコマース設定する方法
タグを入れただけでもページやユーザーの測定はできますが、売り上げに関する計測を行うにはEコマース設定が必要です。
Eコマース設定をする
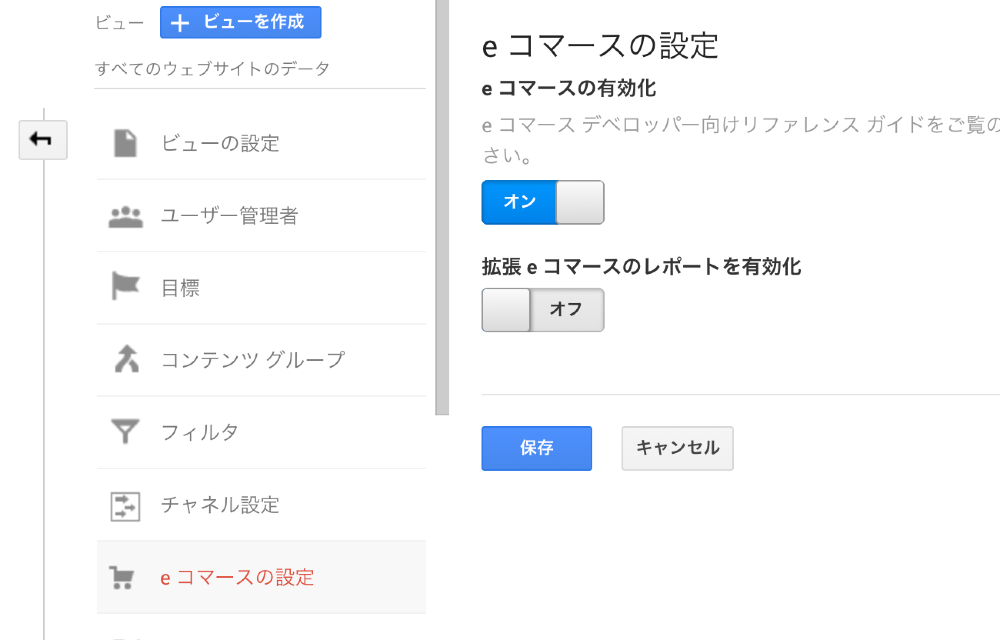
Eコマース設定でまず最初にやるのは、Googleアナリティクスの管理画面にあるEコマース設定をオンにすることです。

オンにしたら保存して設定完了。次は専用タグの挿入を行います。
専用タグを用意する
タグの設置は「商品購入/ご注文完了」ページに設置します。先ほど紹介した、ファイルを直接編集するか、ブロックを使ってタグをheadエリアに入れればOK。
挿入するタグについてはGoogleアナリティクスのドキュメントで解説されているように、トランザクションのデータと商品データをそれぞれサーバー側で出力し、それをクライアント側からGoogleアナリティクスに送信することになります。
<?php
// Transacion(取引)データの登録
function getTransactionJs(&$trans) {
return <<<HTML
ga('ecommerce:addTransaction', {
'id': '{$trans['id']}',
'affiliation': '{$trans['affiliation']}',
'revenue': '{$trans['revenue']}',
'shipping': '{$trans['shipping']}',
'tax': '{$trans['tax']}'
});
HTML;
}
// 商品データの登録
function getItemJs(&$transId, &$item) {
return <<<HTML
ga('ecommerce:addItem', {
'id': '$transId',
'name': '{$item['name']}',
'sku': '{$item['sku']}',
'category': '{$item['category']}',
'price': '{$item['price']}',
'quantity': '{$item['quantity']}'
});
HTML;
}
?><!-- 完了ページのHTMLに記述 -->
<script>
// Eコマースのライブラリを読み込み
ga('require', 'ecommerce');
<?php
// サーバーサイドで記述したコードを読み込んで出力
echo getTransactionJs($trans);
// 複数商品に対応するためのループ処理
foreach ($items as &$item) {
echo getItemJs($trans['id'], $item);
}
?>
// Googleアナリティクスに送信
ga('ecommerce:send');
</script>少し難易度が高いところですが、購入完了ページに取引データを送れば実装はそれほど難しくありません。
まとめ
EC-CUBE4のクラウド版であるec-cube.coが公開され、今後ますます利用者数が増えていきそうな気がするEC-CUBE4。
ページの追加やブロックの追加などは管理画面から行えるので、初心者の方でも簡単にカスタマイズができるのもポイントです。
公式ストアで公開しているUICubeを使えば、カテゴリごとの新着商品や売り上げランキング、バナーやスライドショーといったUIを簡単に追加できるので、EC-CUBE4で本格的にサイトを構築される方はぜひチェックしてみてくださいね!