EC-CUBE4に商品一覧を表示する簡単な方法を紹介します。
EC-CUBE4で新着商品を表示するには?
EC-CUBE4はデフォルトで新着商品や売り上げランキングなどを表示することができないので、自前でコードを書くかプラグインを使用する必要があります。
自前で作るにはプログラミングの知識が必要でいろいろ大変。UICubeならプラグラミングの知識なしで簡単に新着商品を表示させることができます。
UICubeプラグインを使った商品一覧の表示方法
UICubeの特徴は、新着商品を1つだけでなく、カテゴリやタグごとに複数作成することできるところ。例えばブランドごとに作ったり、おすすめタグでおすすめ商品一覧を作ったりすることも可能。
ここからはUICubeを使った新着商品一覧の作り方を紹介します。
UICubeで新着商品一覧プラグインを生成する
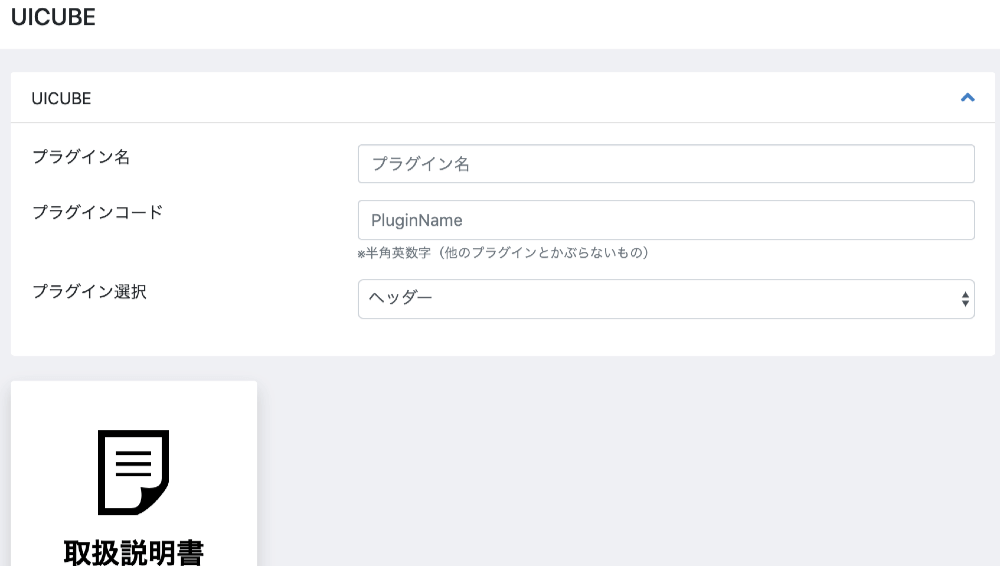
プラグインをインストールしたら、UICubeの設定画面を開きます。

生成するプラグインをselectフォームの中から選び(ここでは新着商品を選びます)、登録ボタンを押せばOK。
するとプラグインが新たに生成されるので、この作業を必要な分だけ繰り返します。

あとはプラグインを有効化して、各プラグインの設定を行い、レイアウトページからブロックの配置をすれば完了です。

カテゴリやタグごとに商品一覧を表示する
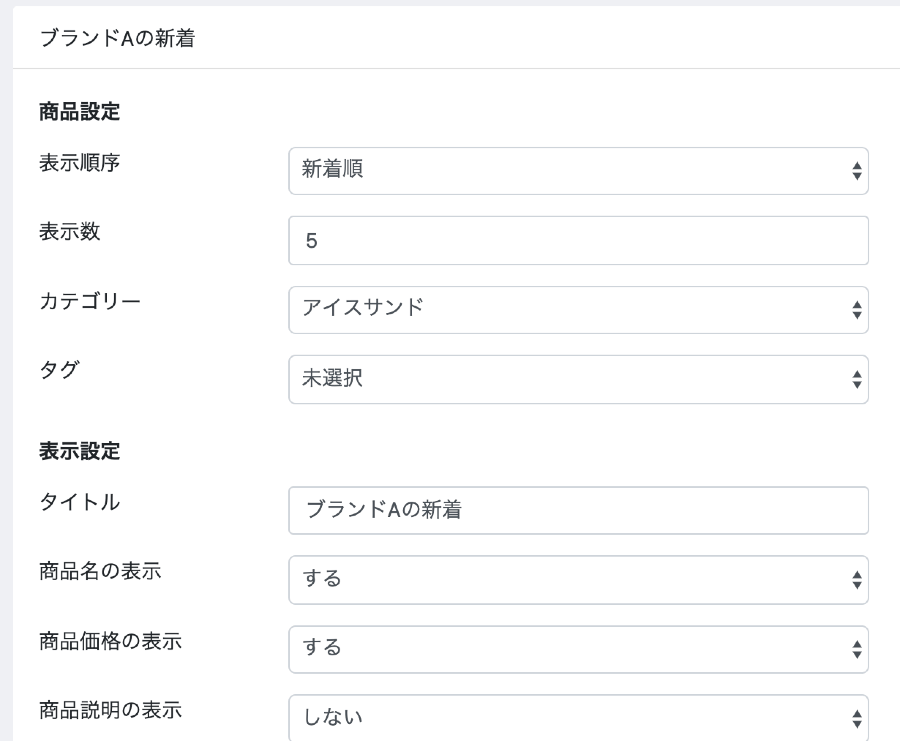
UICubeの新着商品ではカテゴリやタグを設定することができます。おすすめタグが登録されているなら、おすすめ商品一覧を表示したり、再入荷タグで再入荷商品一覧を作ったりと自由に表示可能。
やり方は、設定画面のカテゴリ一覧、タグ一覧から表示したいものを選択するだけ。

生成したプラグインごとに別々に設定できるので、カテゴリ別やタグ別に商品一覧を表示することができます。
サイドバーに新着商品を表示する
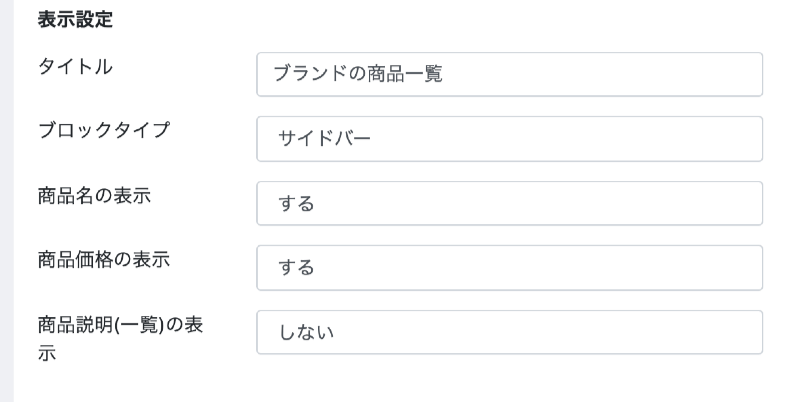
UICubeのアップデートでEC-CUBE4のサイドバーに新着商品一覧を表示できるようになりました。
やり方は簡単、設定画面にあるブロックタイプでサイドバーを選択するだけです。

ブロックをレイアウトに配置すると次のようになります。

商品一覧のレイアウトやデザインをカスタマイズする
UICubeではブロックに商品データを渡しているだけなので、ブロック内のHTML構造などは自由にカスタマイズできます。
カスタマイズすることで商品を3列から4列表示にしたり、値段の色やフォントサイズを変更して強調したりといったことができるのでぜひチャレンジしてみてください。
まとめ
EC-CUBE4を使ったネットショップでも新着商品一覧は必須コンテンツ。UICubeを使えばプログラミングやコーディングの知識なしで簡単に新着商品を表示することができます。
UICubeならカテゴリやタグごとに一覧を作ることもできるので、EC-CUBE4でショップを構築するならぜひ試してみてください。