EC-CUBE4に売り上げランキングを表示する簡単な方法を紹介します。
EC-CUBE4で売り上げランキングを表示するには?
EC-CUBE4はデフォルトで売り上げランキングを表示できないので、自分でコードを書くかプラグインを使用する必要があります。
自分で作るにはプログラミングの知識が必要でかなり大変ですが、UICubeならプラグラミングの知識なしで簡単に売り上げランキングを表示させることができます。
UICubeプラグインを使った商品一覧の表示方法
UICubeの特徴は、売り上げランキングを1つだけでなく、カテゴリやタグごとに複数作成することできるところ。例えばブランドごとのランキングを作ることも可能。
ここからはUICubeを使った売り上げランキングの作り方を紹介します。
UICubeで売り上げランキングプラグインを生成する
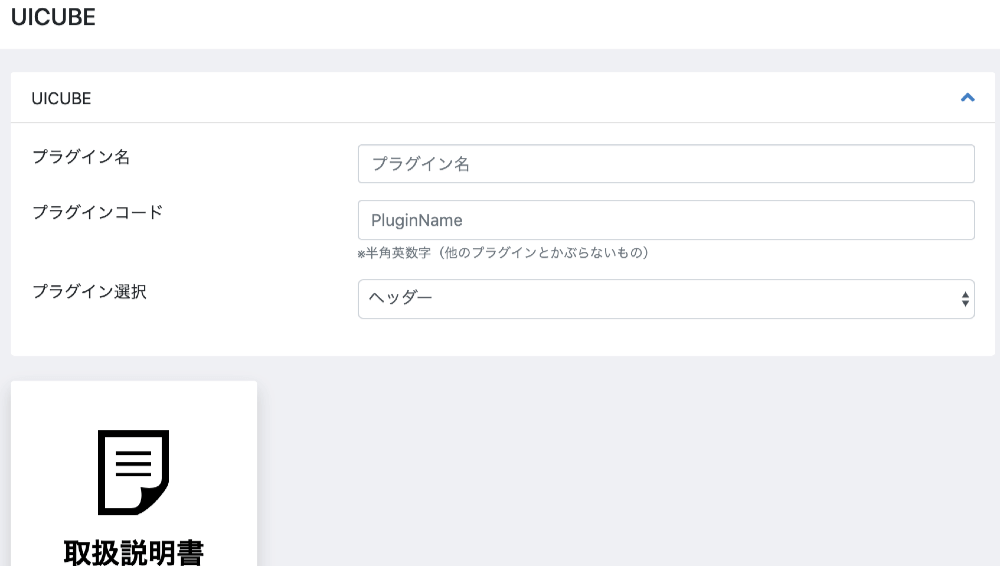
やり方は簡単。プラグインをインストールしたら、UICubeの設定画面を開きます。

生成するプラグインをselectフォームの中から選び(ここでは売り上げランキングを選びます)、登録ボタンを押せばOK。
するとプラグインが新たに生成されるので、この作業を必要な分だけ繰り返します。

あとはプラグインを有効化して、各プラグインの設定を行い、レイアウトページからブロックの配置をすれば完了です。

カテゴリごとに売り上げランキングを表示する
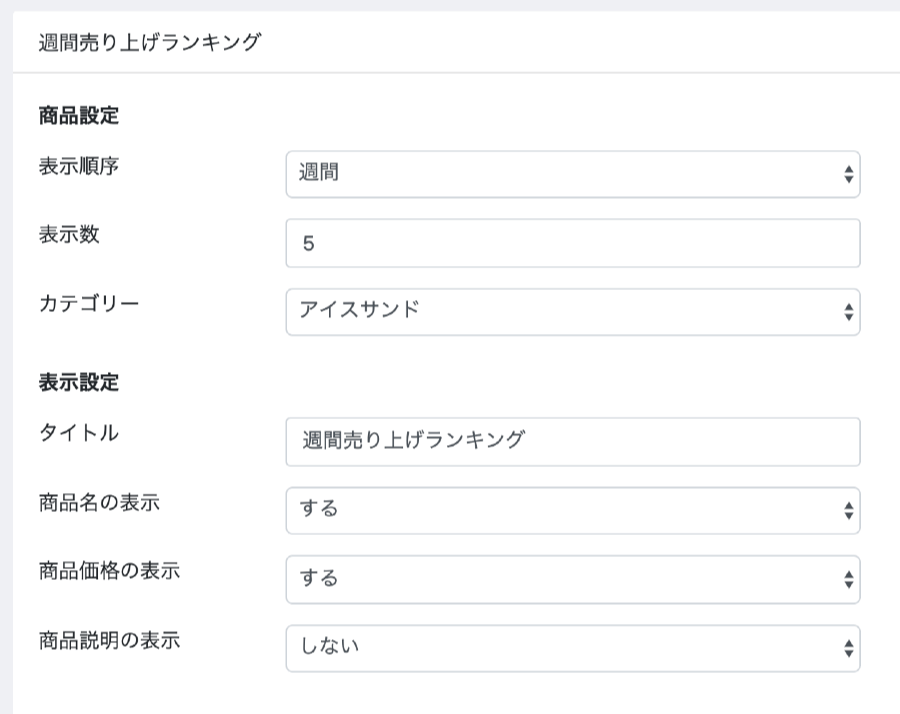
UICubeの売り上げランキングではカテゴリやランキングの集計期間を設定することができます。カテゴリごとにランキングを作ったり、週間売り上げランキングを作ったりすることもできます。
やり方は、設定画面のカテゴリ一覧、から表示したいものを選択するだけ。

生成したプラグインごとに別々に設定できるので、カテゴリ別に売り上げランキングを表示することもできます。
サイドバーに売り上げランキングを表示する
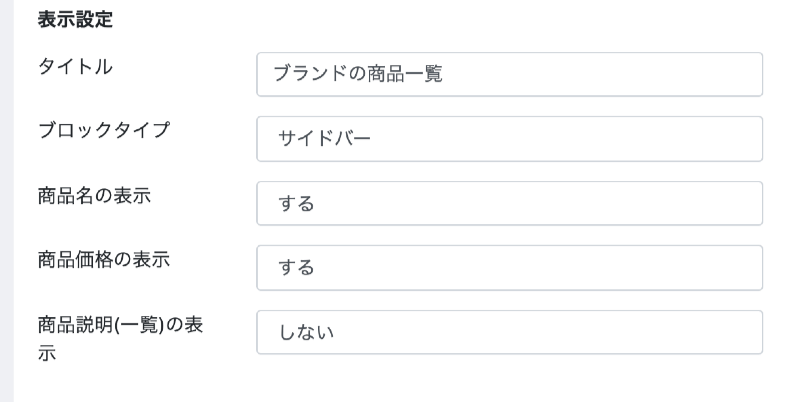
UICubeのアップデートでEC-CUBE4のサイドバーに売り上げランキングを表示できるようになりました。
やり方は簡単、設定画面にあるブロックタイプでサイドバーを選択するだけです。

ブロックをレイアウトに配置すると次のようになります。

商品一覧のレイアウトやデザインをカスタマイズする
UICubeではブロックに商品データを渡しているだけなので、ブロック内のHTML構造などは自由にカスタマイズできます。
HTMLをカスタマイズすれば商品を3列や4列表示にしたり、値段の色やフォントサイズを変更して強調したりといったことができるのでぜひチャレンジしてみてください。
まとめ
EC-CUBE4を使ったネットショップでも売り上げランキング一覧は必須コンテンツ。UICubeを使えばプログラミングやコーディングの知識なしで簡単に新着商品を表示することができます。
UICubeならカテゴリやタグごとに一覧を作ることもできるので、EC-CUBE4でショップを構築するならぜひ試してみてください。