国内から使えるショップ構築ツールやカートサービスはたくさんあります。その中でもEC-CUBE4は最もよく使われているツールの1つ。ただ、TwigやPHPの知識がないとオリジナルレイアウトのショップを構築するのは結構大変。
そこでこの記事ではEC-CUBE4向けのテンプレートを使って、難しいコーディングを一切行わずサクッとオリジナルレイアウトのショップを作る方法を紹介します。
EC-CUBE4を使ったオリジナルレイアウトのショップの作り方
ここではEC-CUBE4向けレスポンシブテンプレートの「BootCube2」を使って素早くショップを構築してみます。
BootCubeはBootstrap4に対応したレスポンシブテンプレート。多数のUIブロックを同梱しており、ブロックの配置を変えれば自由にオリジナルレイアウトのショップを構築できます。
テンプレートとプラグインをインストールする
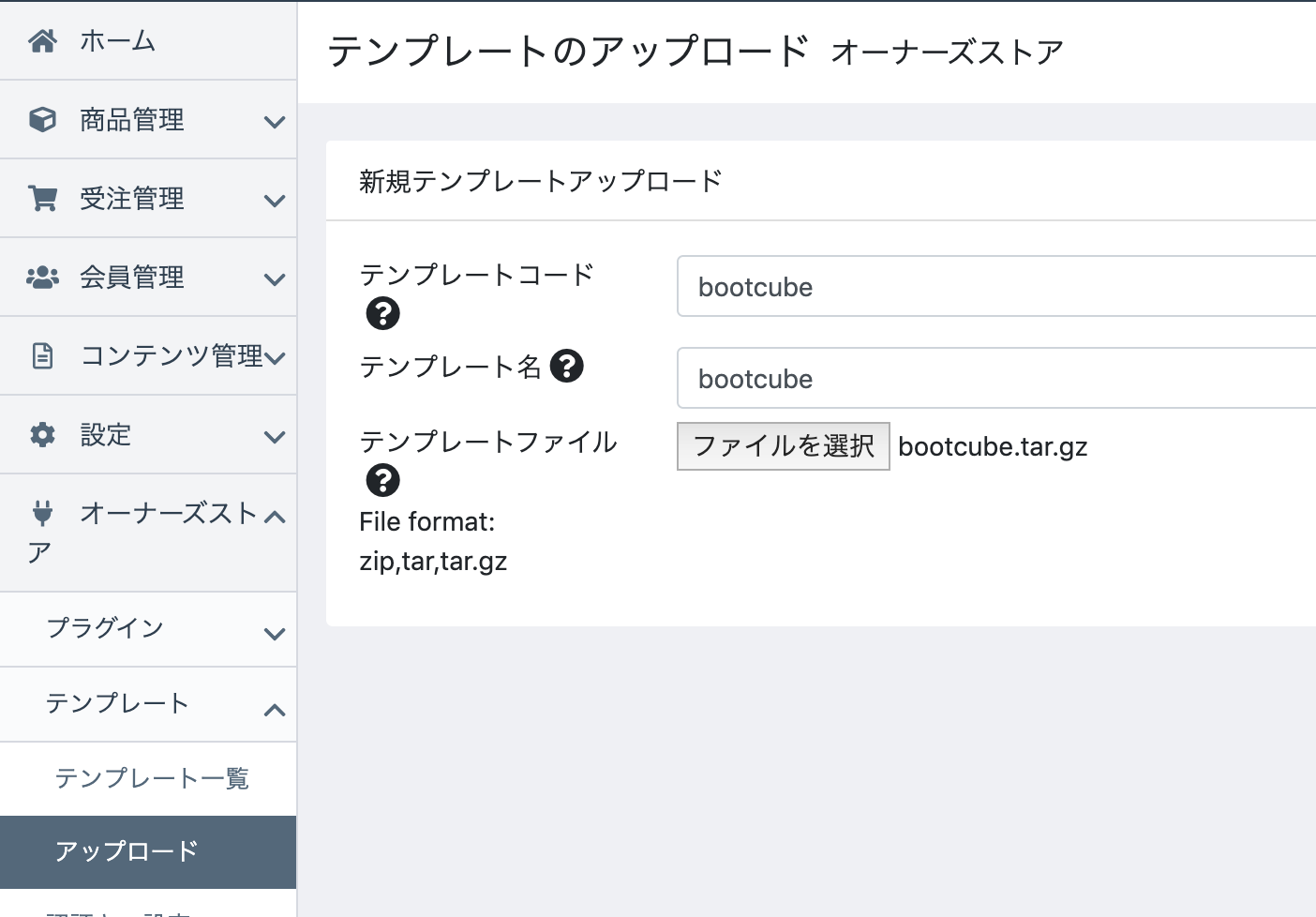
まずはテンプレートをインストールします。左メニューのオーナーズストア>テンプレート>アップロードからアップロードページを開いてBootCubeをアップロードします。

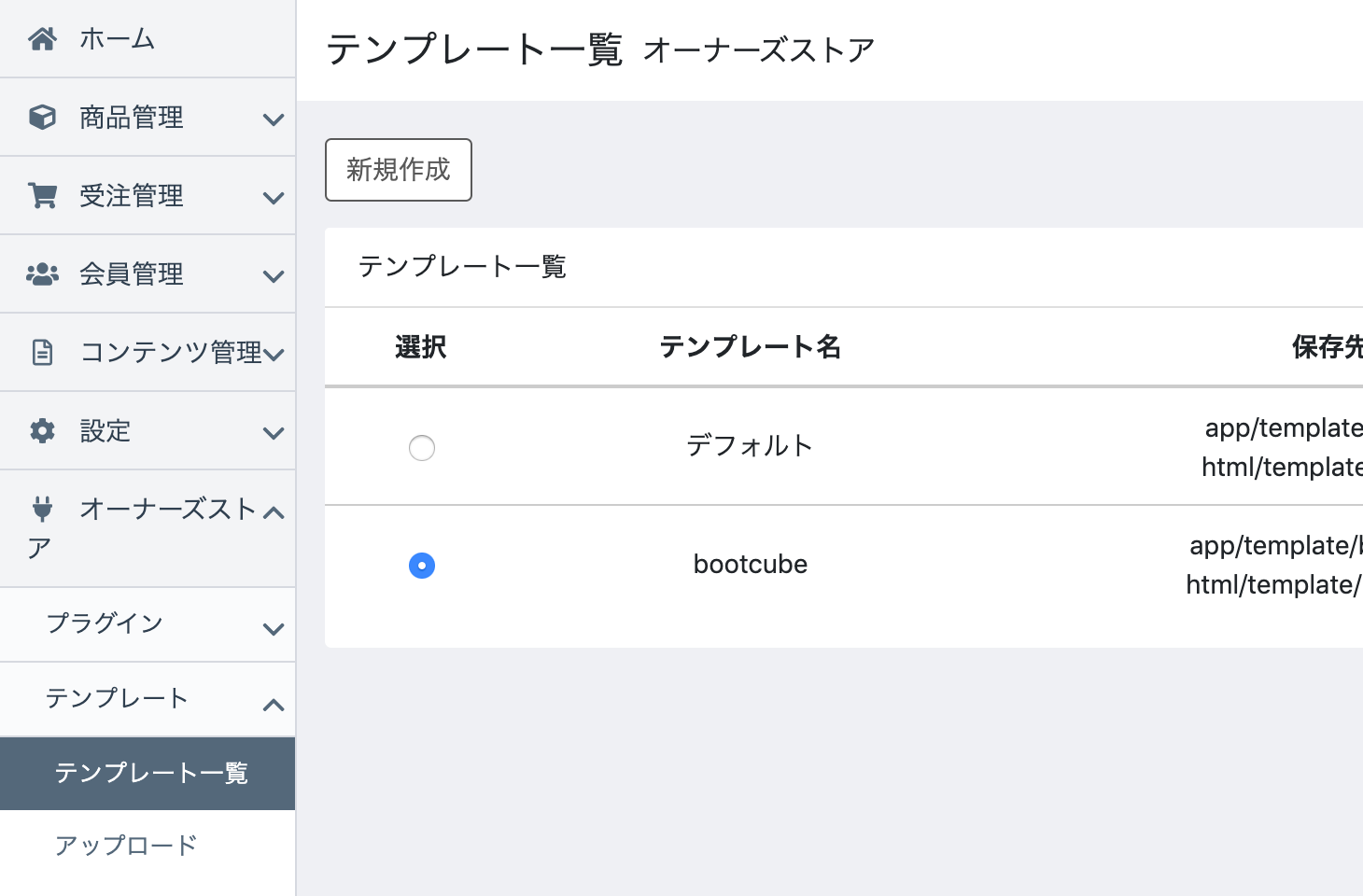
アップロードできたら、テンプレートページに移動し、テンプレートを有効化します。

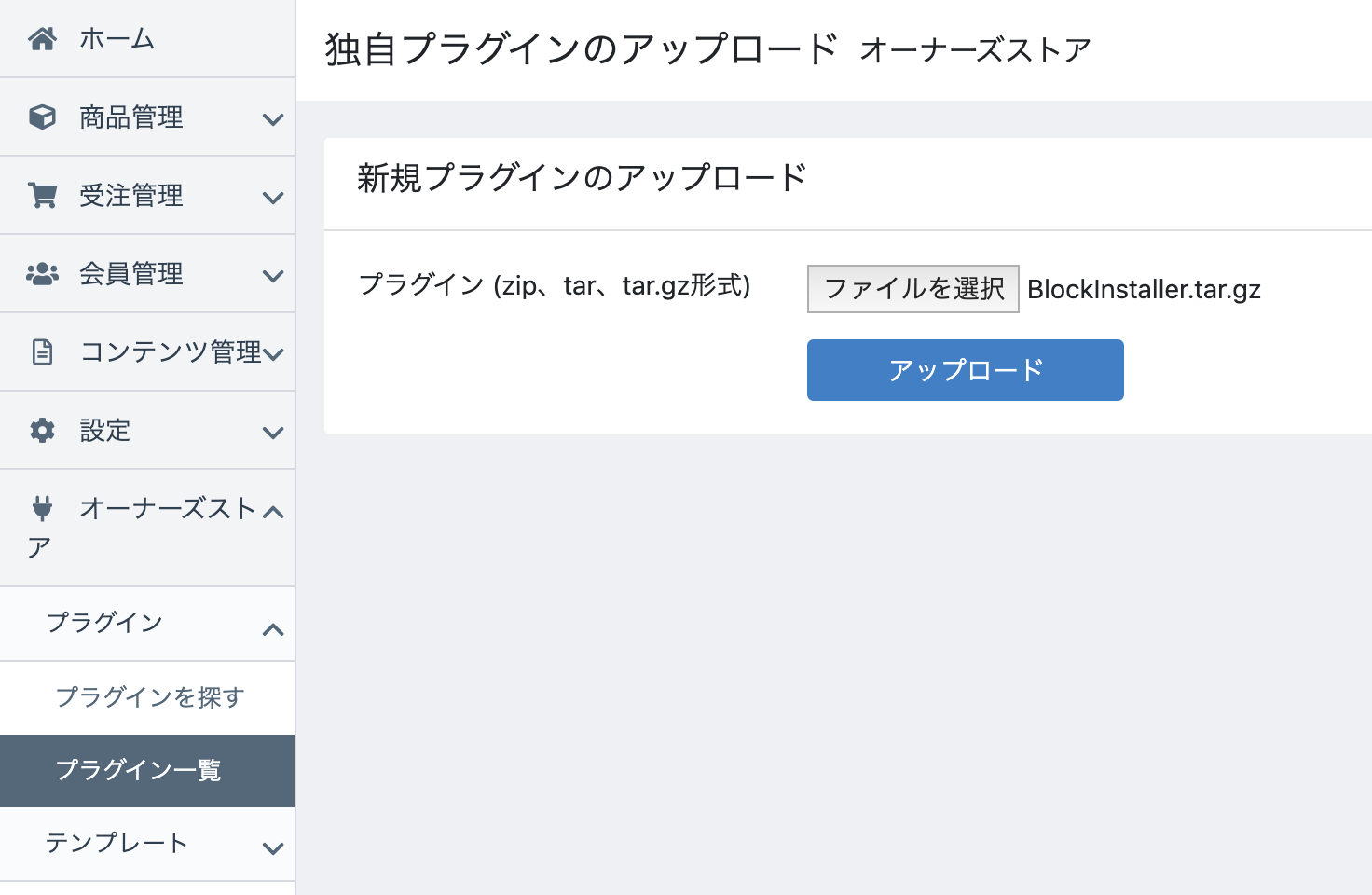
次にUIブロックプラグインのインストールします。左メニューのオーナーズストア>プラグイン>プラグイン一覧から、独自プラグインの枠にある「アップロードして新規追加」ボタンを押します。
プラグインのアップロードページが表示されるので、BlockInstallerをインストールします。

インストールできたら一覧ページに戻って、プラグインを有効化してください。
レンタルサーバーをお使いの場合、プラグインのインストール時や有効化時にエラーが発生することがあります。大体はキャッシュのクリアで解決できるようです。詳しくはこちらをご覧ください。
必要なブロックを追加する
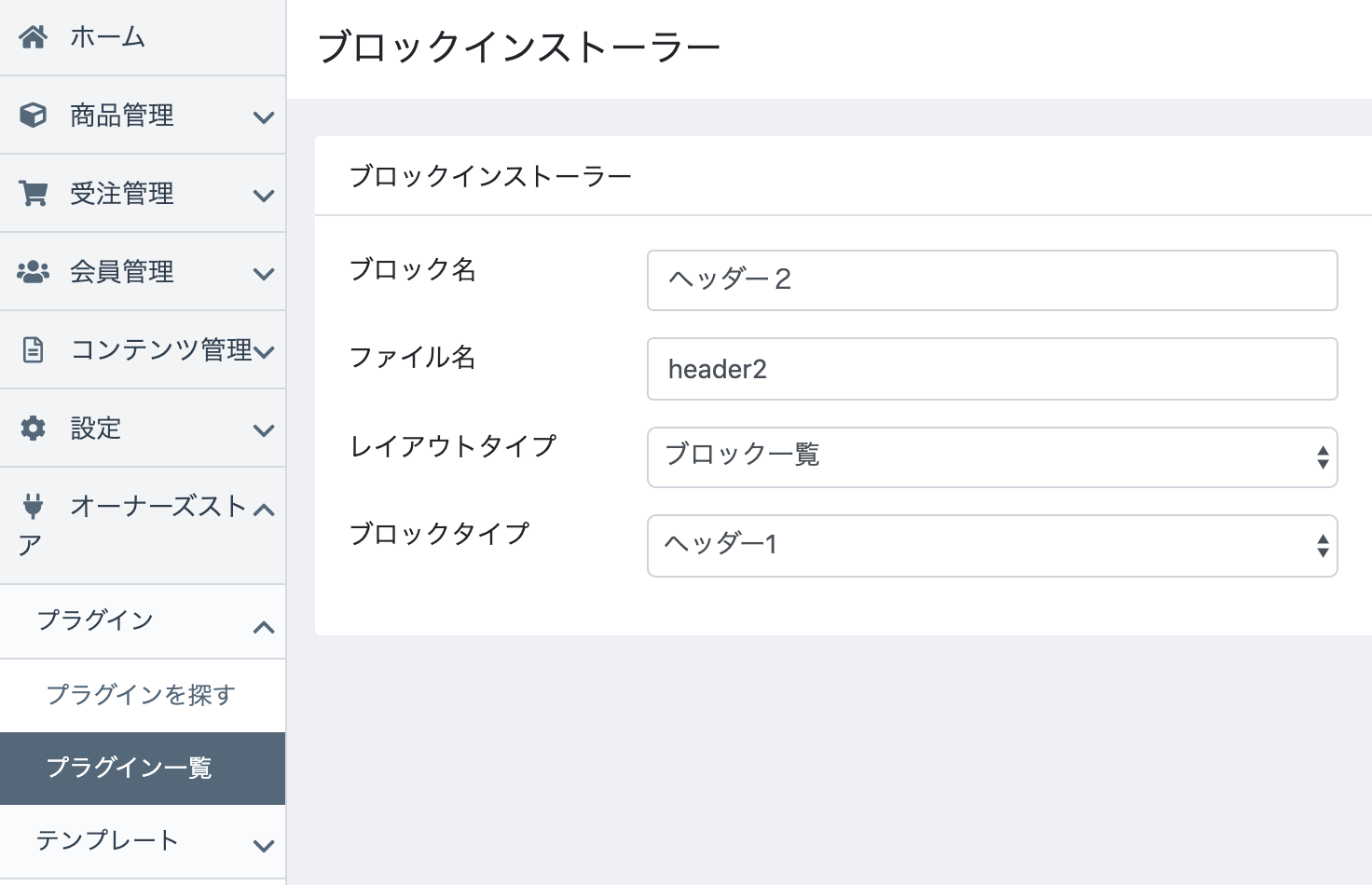
ブロックインストーラではUIブロックを追加することができます。先ほどインストールしたプラグインの設定画面を開き、必要なプラグインを追加します。

- ヘッダー2
- フッター1
- スライドショー
- 新着商品2
- おすすめ商品2
- バナー4
- トピックス2
- お知らせ2
ブロックを配置する
ブロックを追加できたら、トップページレイアウトにブロックを配置していきます。管理画面メニューの管理画面メニューのコンテンツ管理>レイアウト管理からレイアウト一覧ページを開き、トップページレイアウトをクリックします。
レイアウトの右側にある「未使用ブロック」に先ほど追加したブロックが表示されていると思います。そのブロックを以下のように配置してください。
- header
- ヘッダー2
- contents_top
- スライドショー
- side_left,right
- なし
- main_top
- バナー4
- 新着商品2
- おすすめ商品2
- トピックス2
- お知らせ2
- main_bottom
- なし
- contents_bottom
- なし
- footer
- フッター1
- drawer
- 商品検索
- ログインナビ(SP)
- カテゴリナビ(SP)
ブロックの見出しを変更
ブロックの見出しスタイルを揃えたいのでメインエリアに配置したバナーブロックの見出しを変更します。
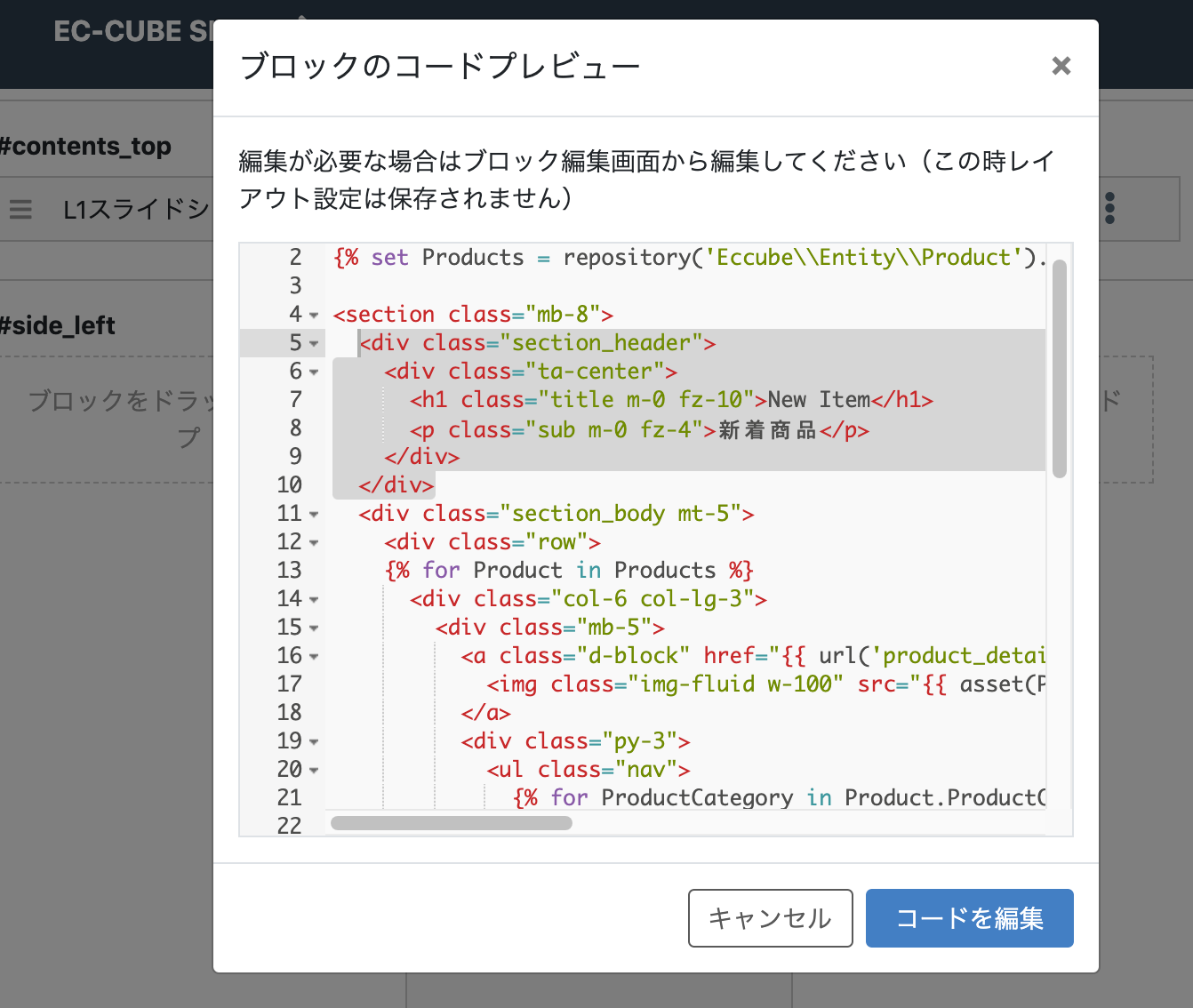
新着商品のブロックから見出し部分をコピーします。ブロックの右上にある縦に並んでる丸アイコンをクリックして「コードプレビュー」を開き「section_header」の部分をコピーします。

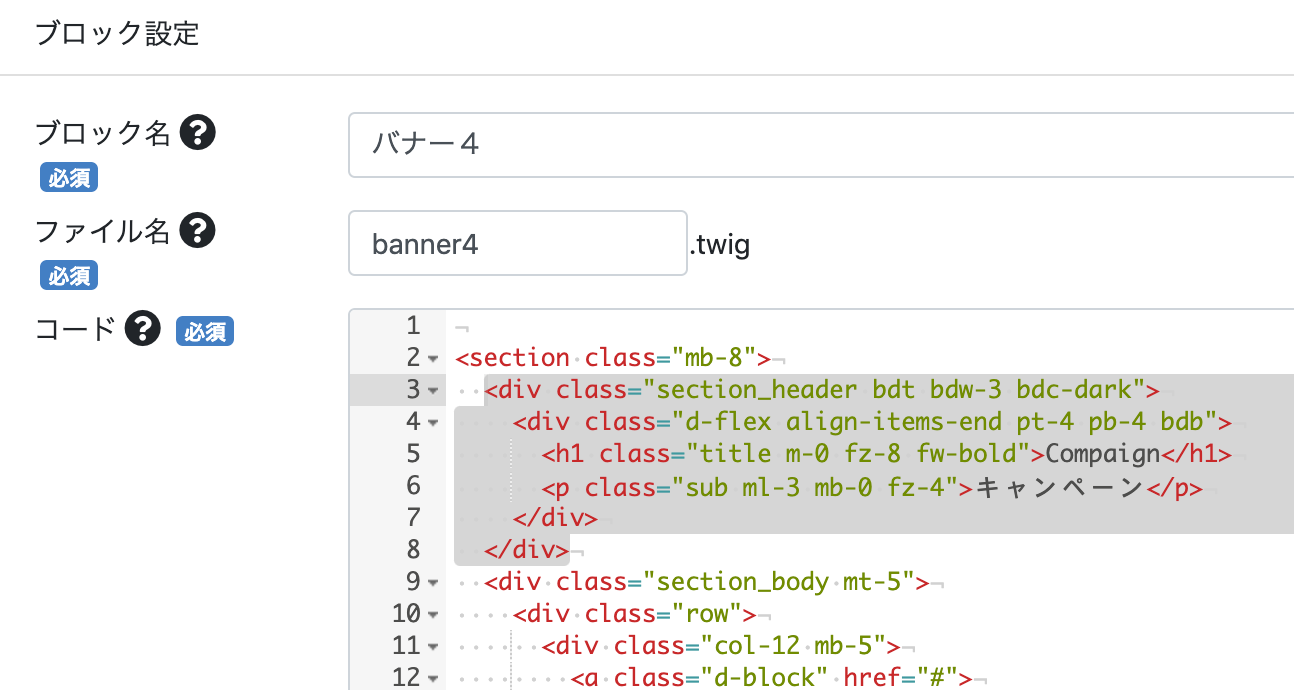
コピーしたら、同様にしてバナーのコードプレビューを開き、右下にある「コードを編集」をクリックします。ブロックのコード編集ページに移動するので、先ほどコピーしたコードを同じ場所に貼り付けます。

テキストが新着商品になるので、バナーなどに書き換えておきましょう。書き換えたら右下にある「登録」ボタンで編集内容を保存します。
スライドショーやバナー画像のURLを変更して完成
あとはスライドショー、トピックス、バナーブロックの画像のURLを変更すれば完成です。
やり方は先ほどと同じように、ブロックのコード編集ページを開き、HTMLの画像タグのsrcのところにある画像URLを書き換えるだけです。
// 変更前
<img class="img-fluid w-100" src="https://placehold.it/1200x400" alt="banner">
// 変更後
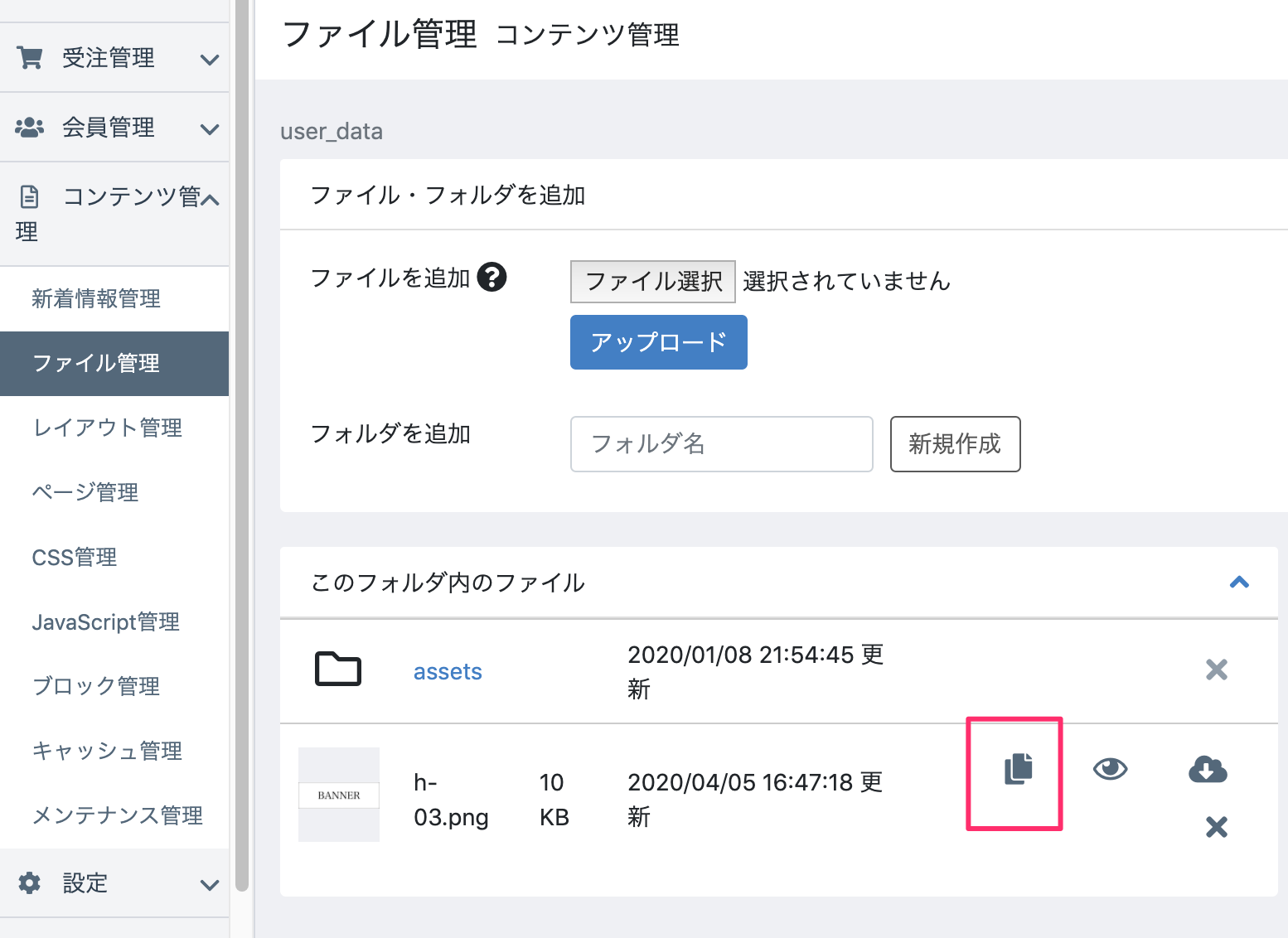
<img class="img-fluid w-100" src="/html/user_data/h-03.png" alt="banner">画像は、管理画面メニュー>コンテンツ管理>ファイル管理でアップロードできます。アップロードしたらパスをコピーで画像のURLを取得することができます。

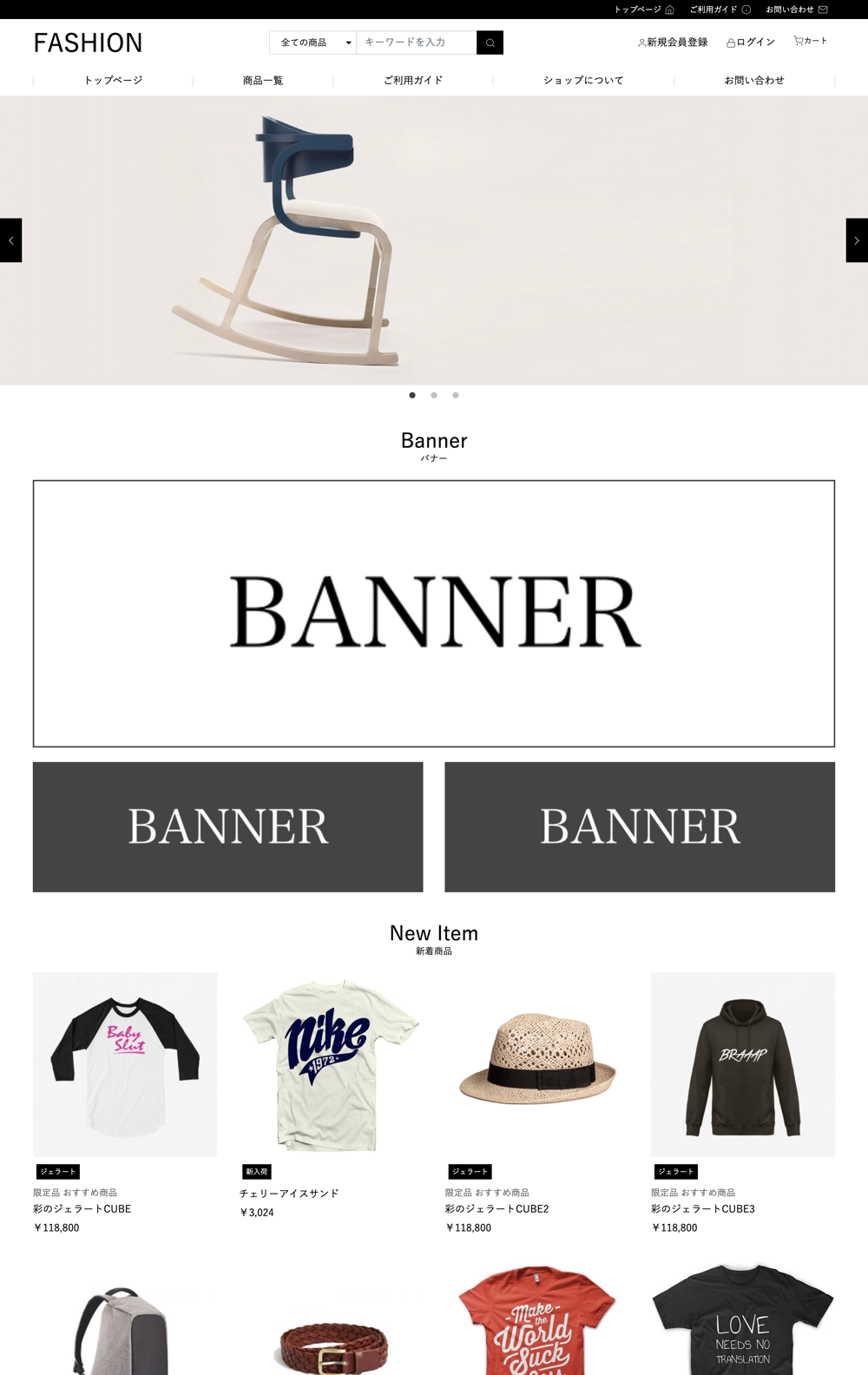
完成!

売り上げランキングとかはどうすれば?
ネットショップのコンテンツとして売り上げランキングは必須要素ですが、BootCubeだけでは実装できません。ショップに売り上げランキングも表示したい場合はUICubeがおすすめ。
UICubeを使えば売り上げランキングやカテゴリごとの新着商品などを表示することができます。UICubeとBootCubeだけでも実際に運用できるレベルのショップをすぐに構築できるのでこれから始める方にはおすすめ!
まとめ
いかがでしたか?BootCubeを使えばショップのレイアウトはあっという間に完成します。
ショップ構築もゼロから依頼すると高額な費用がかかりますが、このようなテンプレートをベースにカスタマイズすることで必要な部分を必要なだけ外注することができて制作費用を大幅に削減できるのもポイントですね。