HTMLでコメントアウトして表示を隠す方法とコメントアウトしやすいエディターや拡張機能のおすすめをまとめて紹介します。
コメントアウトは名前の通りコメントを残しておく用途以外にも、一時的にコンテンツを非表示にしたりする場合に使われます。
このページではコメントアウトのやり方や便利なツール、コメントアウトできない原因についても紹介します。
HTMLでコメントアウトする基本的な方法
HTMLでコメントアウトするには特殊なタグを記入する必要があります。
またこのタグを使うことで1行だけコメントアウトしたり、複数行のコンテンツを非表示にすることもできます。
1行だけコメントアウトする方法
HTMLを書いているとき、例えば「人気記事ランキングここから」のようにコメントを入れておきたいところがあります。
コメントアウトを使うことで、次の例のような「ここにコメントを入れたい」の箇所をブラウザで表示させないようにすることができます。
ここにコメントを入れたい
<h1>H1見出しタイトル</h1>通常ならブラウザで以下のように表示されます。

コメントアウトするには対象のテキストを<!--と-->で囲めばOK。コードを見やすくするために半角スペースを1つ入れていますが、なくても大丈夫です。
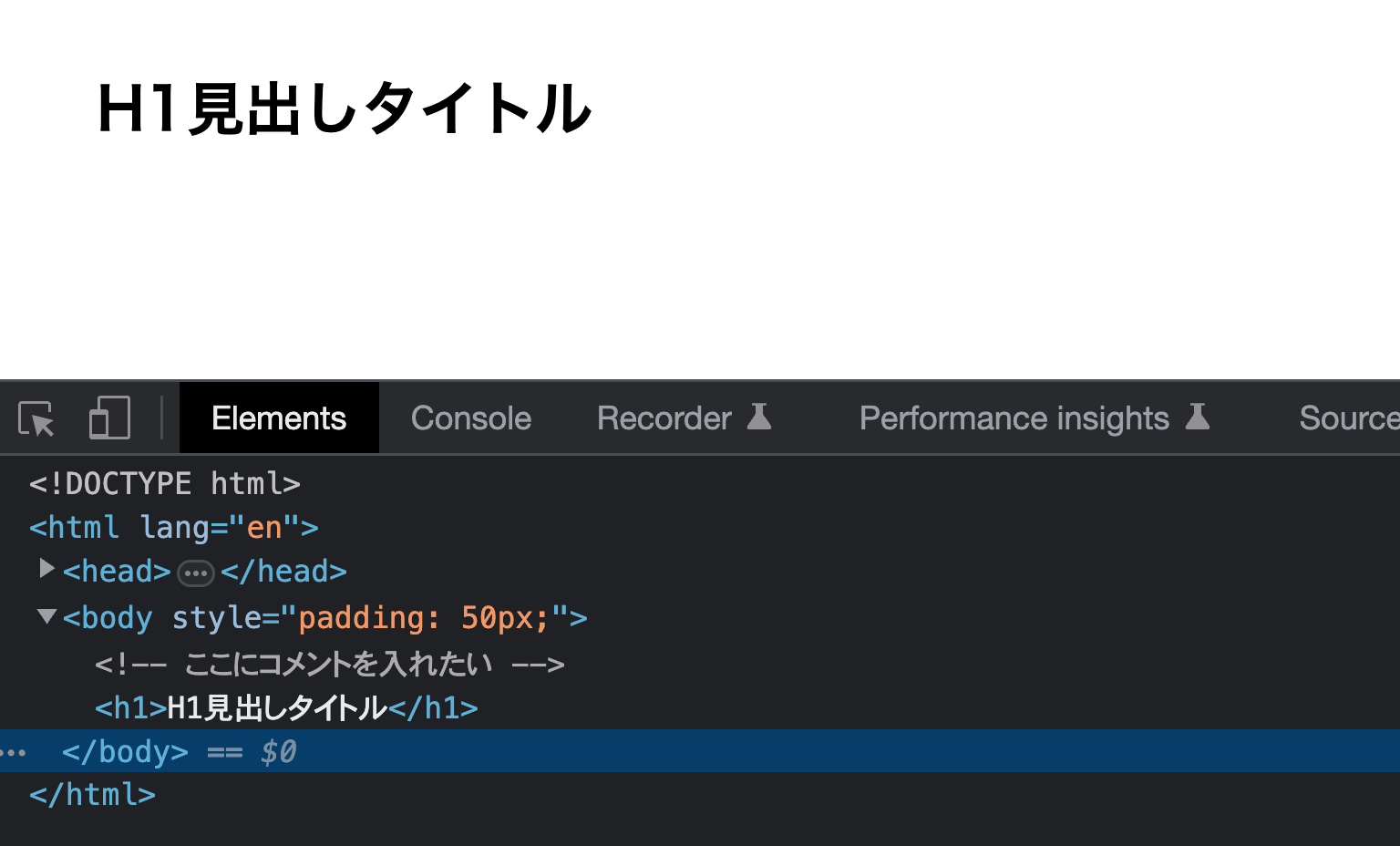
<!-- ここにコメントを入れたい -->
<h1>H1見出しタイトル</h1>コメントタグで囲むとこのようにブラウザに表示されなくなります。

ブラウザには表示されなくなるのですが、デベロッパーツールで見るとコードは表示されます。なのでパスワードのような機密情報は入れないようにしましょう。
複数行をコメントアウトする方法
先ほどは1行だけコメントアウトしましたが、複数行をまとめてコメントアウトすることもできます。
コメントアウトタグは、開始タグ(<!--)から終了タグ(-->)の間がコメントアウトされます。
なので次のように記述することで複数行をまとめてコメントアウトすることができます。
<div>
<div>
<h1>H1見出しタイトル</h1>
<p>テキストコンテンツテキストコンテンツテキストコンテンツ</p>
</div>
<!--
<div>
<h1>H1見出しタイトル</h1>
<p>テキストコンテンツテキストコンテンツテキストコンテンツ</p>
</div>
-->
</div>コメントアウトする前はこのように2つのH1タイトルとテキストが表示されています。

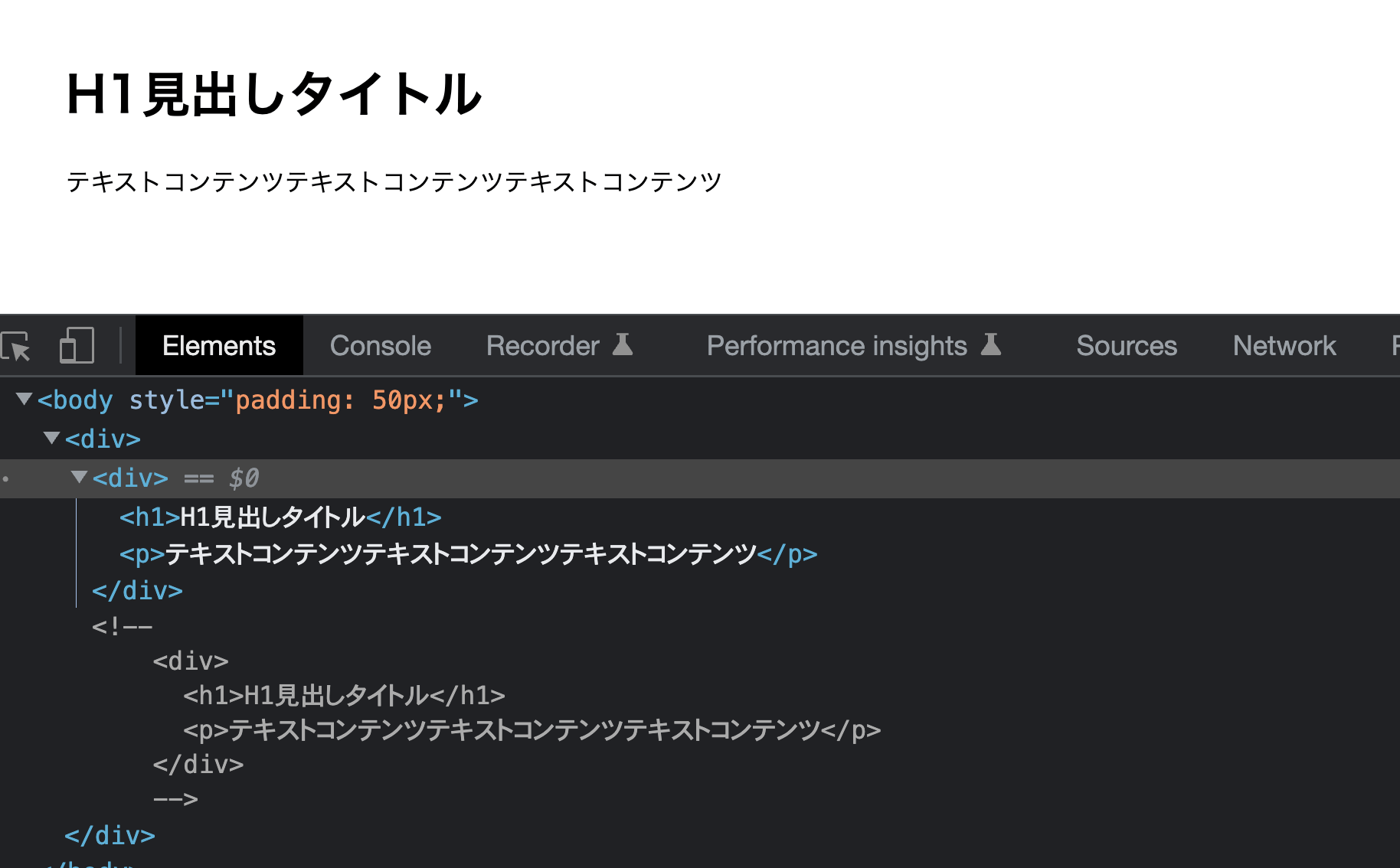
コメントアウトするとこちらのようにタグで囲んだ方だけ非表示になります。

HTMLでコメントアウトしやすいエディター
コメントアウトは毎回手書きだとめんどくさいのですが、コードエディターを使うことでショートカットや便利な拡張機能で効率よくコメントアウトすることができます。
おすすめのコードエディタは「VSCode」です。マイクロソフトが提供するVisualStudiの軽量版で日本語対応なので誰でも無料で使うことができます。

このエディターでは以下のようにコメントアウトを効率化する機能が組み込まれています。
- VSCodeでコメントアウトのショートカット
- コメントアウトを効率化するVSCode拡張機能
- コメントアウトが見やすいテーマ
それぞれ詳しく紹介します。
VSCodeでコメントアウトのショートカット
VSCodeを使うとデフォルトでコメントアウトのショートカットを使うことができます。
例えばコメントアウトしたい行のどこかをクリックしてカーソルを移動させ、command+/でその行がコメントアウトされます。
// カーソルを移動
コメントアウトしたい|行
// command+/
<!-- コメントアウトしたい行 -->複数行をコメントアウトしたい場合はコメントアウトしたい場所を選択(マウスでドラッグするか、shiftキーと矢印キーで選択)した後、command+/で複数行が一発でコメントアウトされます。
<!-- - VSCodeでコメントアウトのショートカット
- コメントアウトを効率化するVSCode拡張機能
- コメントアウトが見やすいテーマ -->コメントを解除する場合はもう一度同じことをすれば解除することができます。
コメントアウトを効率化するVSCode拡張機能
VSCodeには数多くの拡張機能が用意されていて、コメントアウトを効率よく作成できるものもあります。
中でもよく使われているのが「Better Comments」です。

コメントをわかりやすく色分けしてくれるもので、以下のように4種類の色分けが可能です。コメントを残しておいても忘れることが多いのでこのように色分けしておくと注意を引くことができます。
- TODO: やることリスト
- !: 警告
- ?: 質問
- *: ハイライト
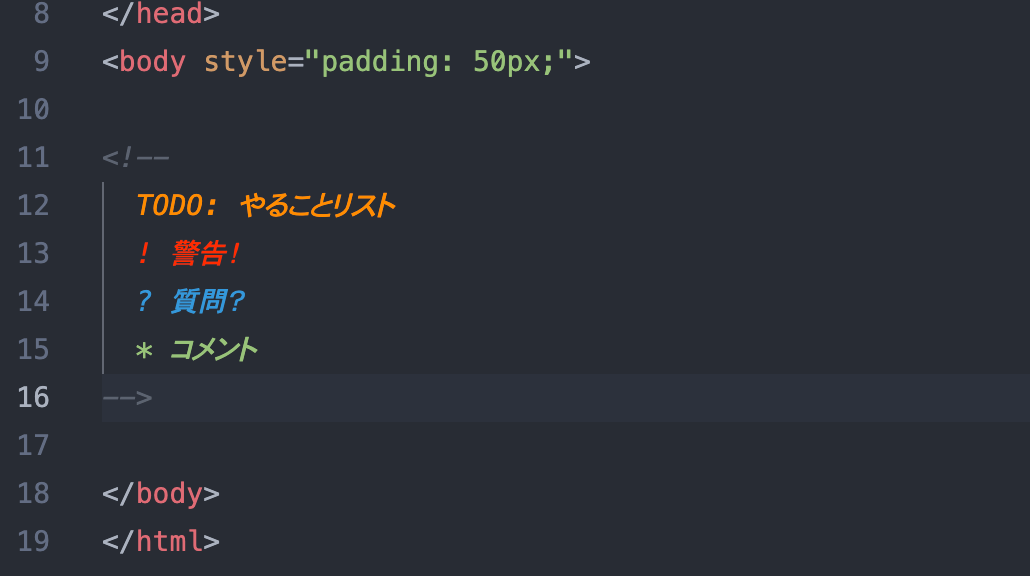
<!--
TODO: やることリスト
! 警告!
? 質問?
* コメント
-->エディター上ではこのように表示されます。

コメントアウトが見やすいテーマ
VSCodeは拡張機能だけでなくテーマもたくさん用意されています。明るいLight系のテーマから目に優しいDark系のテーマまで種類が多いのですが、とくにおすすめできるものがこちら。

ダーク系のテーマなので長時間のコーディングでも目が疲れにくく、配色も控えめで集中して作業することができます。
HTMLでコメントアウトできな場合の原因と解決方法
最後にコメントアウトが表示されなかったり、非表示にしたい部分をコメントアウトしたのに反映されないといったエラーの原因と解決方法とまとめてみます。
コメントアウトに関するエラーの原因は次のようなものが考えられます。
- 「!」を忘れてる
- 閉じタグの書き忘れ
- ファイルを保存していない
それぞれ詳しく解説していきます。
「!」を忘れてる
手書きでコメントアウトを書いたときにコードの一部を忘れがち。例えば「!」を書き忘れると、一見コメントアウトしたように見えてもブラウザに表示されてしまいます。
<-- ここにコメントを入れたい -->
<h1>H1見出しタイトル</h1>

手書きの場合は書き間違いがないか確認しておきましょう。
閉じタグの書き忘れ
もう1つよくあるのがコメントタグの閉じタグ(-->)忘れです。
<!-- ここにコメントを入れたい
<h1>H1見出しタイトル</h1>閉じタグを忘れるとコメントを入れた箇所から下が全て非表示になってしまうので、画面に何も表示されないようになります。
何もしてないのに画面が真っ白になったという場合はコメントタグが原因になっている場合もあるのでこちらも忘れずチェックしておきましょう。
ファイルを保存していない
もう1つはHTMLファイルを編集した後保存していなかったり、サーバーにアップロードし忘れている場合も画面に反映されません。
初心者のころにありがちなのでファイルの保存や更新されているかも確認しておきましょう。
まとめ
このページではHTMLでコメントアウトの方法やおすすめのコードエディターなどを紹介しました。
ここまでをまとめると以下のようになります。
- HTMLコメントアウトするときは
<!--と-->で囲む - 囲んだ間が非表示になるので、1行や複数行をまとめてコメントアウトすることも可能
- エディターはコメントアウトのショートカットや拡張機能を使えるVSCodeがおすすめ
- コメントアウトが反映されない原因は書き忘れやファイルの更新をチェック
まだVSCodeを使っていない人はこの機会に入れておくことをおすすめします。MacでもWindowsでも使えて無料なのでこれ1本あればHTMLに限らずWordpressやJavascriptのコーディングも楽に行えます!