HTMLとCSSでおしゃれな問い合わせフォームを作る方法を紹介します。
問い合わせフォームはHTMLタグの中でも特殊なタグの集まりで、ブラウザごとに見た目も違ってくるのですがCSSを使ってデザインすることで見た目をおしゃれにすることができます。
この記事では問い合わせフォームの作り方とCSSデザインをコピペできるサンプルコード付きで解説していきます。
HTMLで問い合わせフォームを作成する方法
HTMLで問い合わせフォームを作るにはformタグにinputやtextareaのようなフォームパーツ用のHTMLタグを入れることで作成できます。
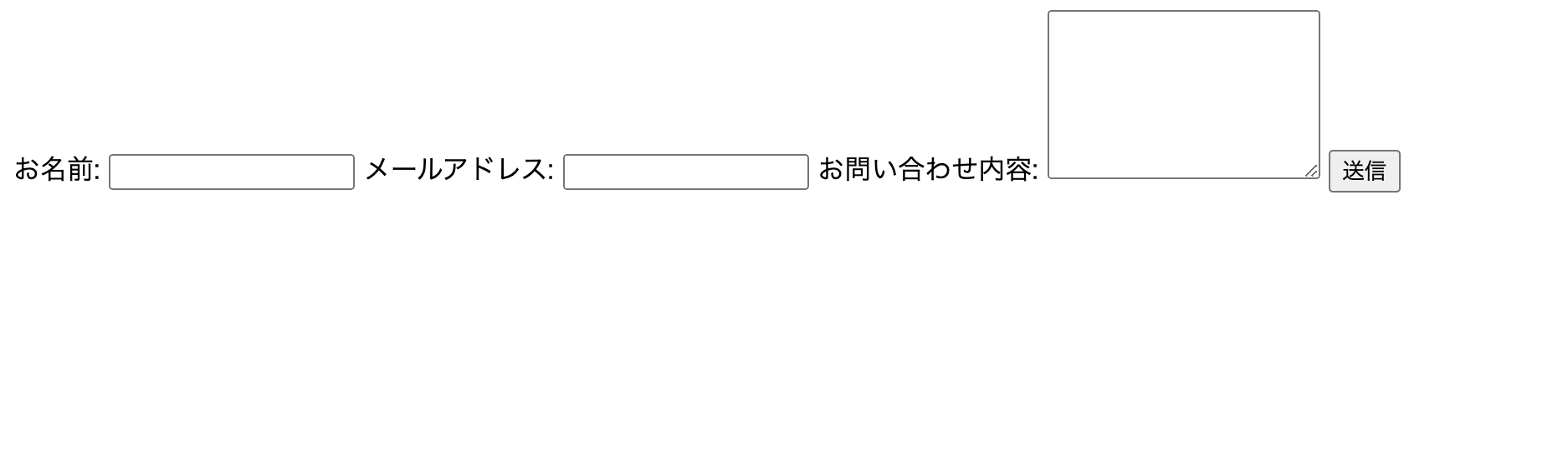
名前、メールアドレス、問い合わせ内容のシンプルな問い合わせフォームのHTML構造は次のようになります(画像はCSSを当てていない場合の表示です)。

<form action="your-server-side-script.php" method="POST">
<label for="name">お名前:</label>
<input type="text" id="name" name="name" required>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" required>
<label for="message">お問い合わせ内容:</label>
<textarea id="message" name="message" rows="5" required></textarea>
<button type="submit">送信</button>
</form>formタグではaction属性にフォームの入力内容を処理するサーバーサイドのスクリプトへのパスを入れます。method属性は送信の場合POSTを入れます。
inputとtextareaは入力するためのフォームパーツで、inputは1行、textareaは複数行の入力が可能です。
requiredとなっているのは入力が必須の項目で、入力されていないと送信されないようにできます。
最後にbuttonタグにtype="submit"をつけて送信ボタンとしての機能を持たせます。buttonタグでなくaタグでも送信ボタンを作成できますが、submitをつけないと送信できないので注意が必要です。
問い合わせフォームをBootstrap5で作る場合のサンプルコード
最初に書いた基本的な問い合わせフォームをBootstrap5で作る場合は次のようになります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<title>Bootstrap5の問い合わせフォーム</title>
</head>
<body>
<div class="container">
<h1>問い合わせフォーム</h1>
<form action="your-server-side-script.php" method="POST">
<div class="mb-3">
<label for="name" class="form-label">お名前:</label>
<input type="text" class="form-control" id="name" name="name" required>
</div>
<div class="mb-3">
<label for="email" class="form-label">メールアドレス:</label>
<input type="email" class="form-control" id="email" name="email" required>
</div>
<div class="mb-3">
<label for="message" class="form-label">お問い合わせ内容:</label>
<textarea class="form-control" id="message" name="message" rows="5" required></textarea>
</div>
<button type="submit" class="btn btn-primary">送信</button>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</body>
</html>

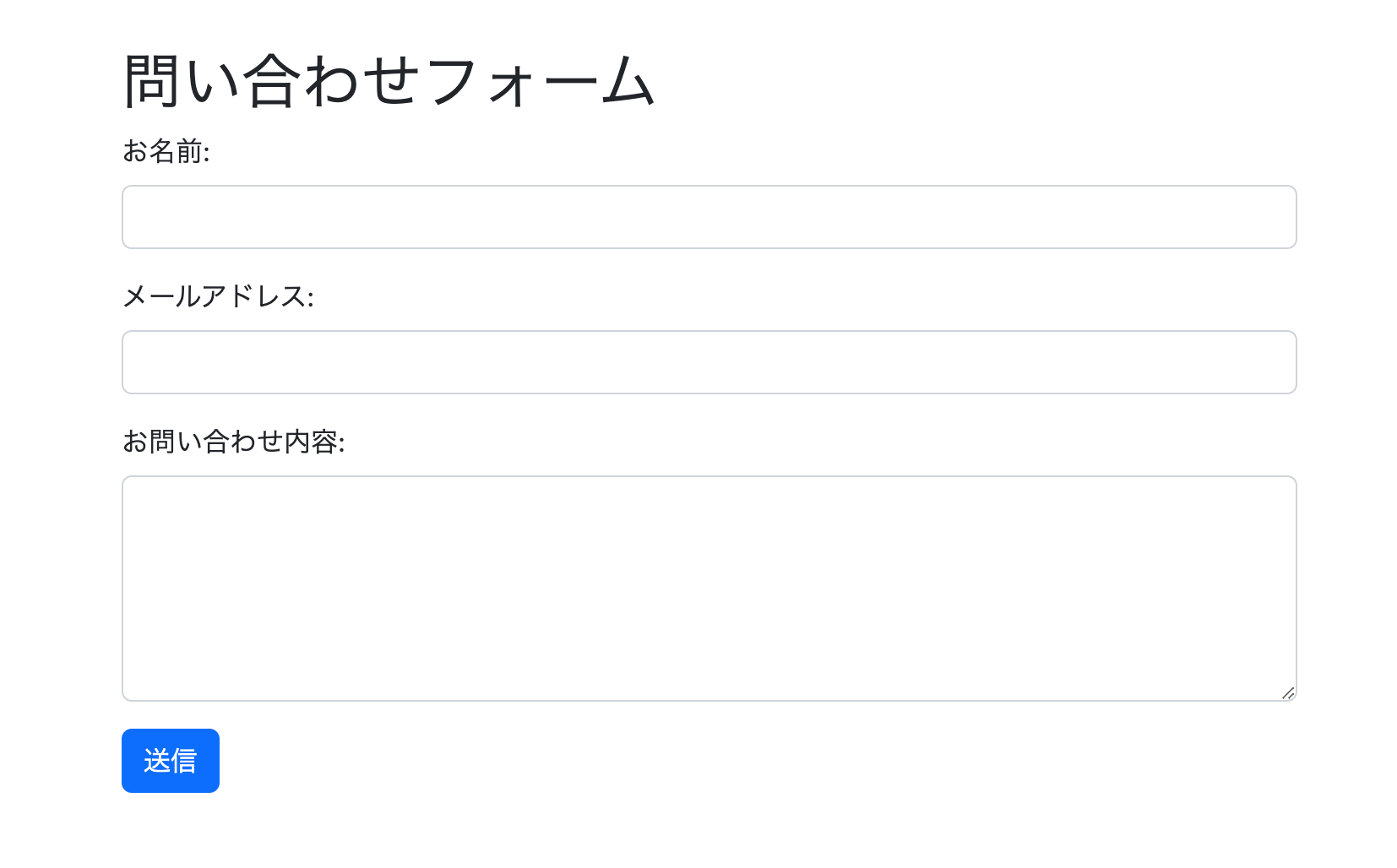
CSSは変更せず、Bootstrap5のものをそのまま使用しています。
問い合わせフォームで使うフォームパーツについて
問い合わせフォームでよく使われるフォームパーツには次のようなものがあります。
- input
- textarea
- select
それぞれのフォームパーツについて簡単に解説します。
inputタグの基本的な使い方
inputタグはフォームパーツの最も基本的なパーツでほとんどの入力項目はinputタグで作成できます。
このタグで作れる入力項目(type属性)には次のようなものがあります。
- text: テキスト入力
- email: メールアドレスの入力
- tel: 電話番号の入力
- url: URLの入力
- password: パスワードの入力
- checkbox: チェックボックス
- radio: ラジオボタン
- number: テキストで数値の入力
- range: スライドで数値の入力
- color: カラーピッカーを使った色の入力
- date: 日付の入力
- month: 年月の入力
- file: アップロードするファイルの選択ボタン
- image: 画像を使った送信ボタン
- submit: 送信ボタンの作成
- reset: 入力内容をリセットするボタン
書き方は次のとおりです。type属性のところに上記の値を指定するだけで入力項目を作成できます。
idとnameでフォームパーツの識別を行います。また、requiredをつければ必須項目になります。
<!-- テキスト入力+必須項目 -->
<input type="text" id="name" name="name" required>
<!-- チェックボックス -->
<input type="checkbox" id="agreement" name="agreement">
<!-- ファイルアップロード -->
<input type="file" id="uploadfile" name="uploadfile">詳しい内容についてはMDNのドキュメントが参考になります。
textareaの基本的な使い方
textareaは複数行の入力項目です。inputが様々な機能を持たせられるのと異なりテキスト入力のみとなっています。
textareaタグでよく使う属性は次のようなものがあります。
- name: フォームパーツの識別用
- row: テキストエリアの高さ(行数)を指定
- cols: テキストエリアの幅(文字数)を指定
- placeholder: 入力例などを入れておくプレースホルダー
- required: 必須項目にする場合に指定
HTMLは次のようになります。テキストエリアを必須項目にする場合はinputと同じようにrequiredをつけます。
<textarea name="message" rows="5" cols="30" placeholder="お問い合わせ内容を入力してください" required></textarea>selectの基本的な使い方
selectタグでは「お問い合わせ種別」のような選択肢を選んでもらうときに使用します。
selectタグでよく使う属性には次のようなものがあります。
- name: フォームパーツの識別用
- multiple: 複数選択をする場合に使用
- required: 必須項目にする場合に指定
HTMLは次のようになります。選択肢はoptionタグで作成し、送信するデータはvalueで指定します。未選択状態にするにはvalueが空の選択肢を作成します。
<select name="animal" id="pet-select">
<option value="">--選択してください--</option>
<option value="dog">犬</option>
<option value="cat">猫</option>
<option value="mouse">ネズミ</option>
<option value="bird">鳥</option>
<option value="fish">魚</option>
</select>ここまででHTMLを使った問い合わせフォームを作ることができるようになりました。
ここからはCSSを使ってフォームの見た目をおしゃれにする方法を解説します。
CSSでフォームデザインをおしゃれにする方法
HTMLでフォームを作れるようになったら次はCSSを使ったデザインを行います。
ここでは次のフォームパーツのデザイン方法について解説します。
- テキスト入力フォーム
- セレクトボックスとボタン
詳細なスタイル方法について解説します。
テキスト入力フォームのCSSデザイン
1行テキストとテキストエリアのスタイルは背景色やフォント、ボックスのサイズなどを変更していきます。
inputもtextareaも同じようにデザインすることができます。
input, textarea {
background-color: #f2f4f5;
border: none;
border-radius: 3px;
padding: 15px 20px;
font-size: 16px;
color: #333;
flex-grow: 1;
}プレースホルダーのスタイル
プレースホルダー用のデザインはフォントの色やサイズを指定しておきます。
input::placeholder,
textarea::placeholder {
color: #999;
font-size: 14px;
}フォームのレイアウトとスタイル
フォームのデザインはフォームパーツだけでなくフォーム全体のレイアウトも行う必要があります。
今回はフォームのラベルとフォームパーツを横に並べるようなレイアウトにしてみました。
<form action="your-server-side-script.php" method="POST">
<div class="form-row">
<div class="form-label">
<label for="name">お名前</label>
<span>必須</span>
</div>
<input type="text" id="name" name="name" placeholder="例) 山田 太朗" required>
</div>
<!-- 省略 -->
</form>form {
width: 70%;
margin: 0 auto;
}
.form-row {
display: flex;
align-items: center;
padding: 20px;
border-bottom: 1px solid #f2f4f5;
}
.form-row:last-child {
border-bottom: none;
}
.form-label {
display: flex;
align-items: center;
width: 250px;
}
.form-label label {
font-weight: bold;
}
.form-label span {
margin-left: 10px;
padding: 2px 6px;
border-radius: 3px;
font-size: 12px;
font-weight: bold;
color: #fff;
background-color: #166ab5;
}完成!
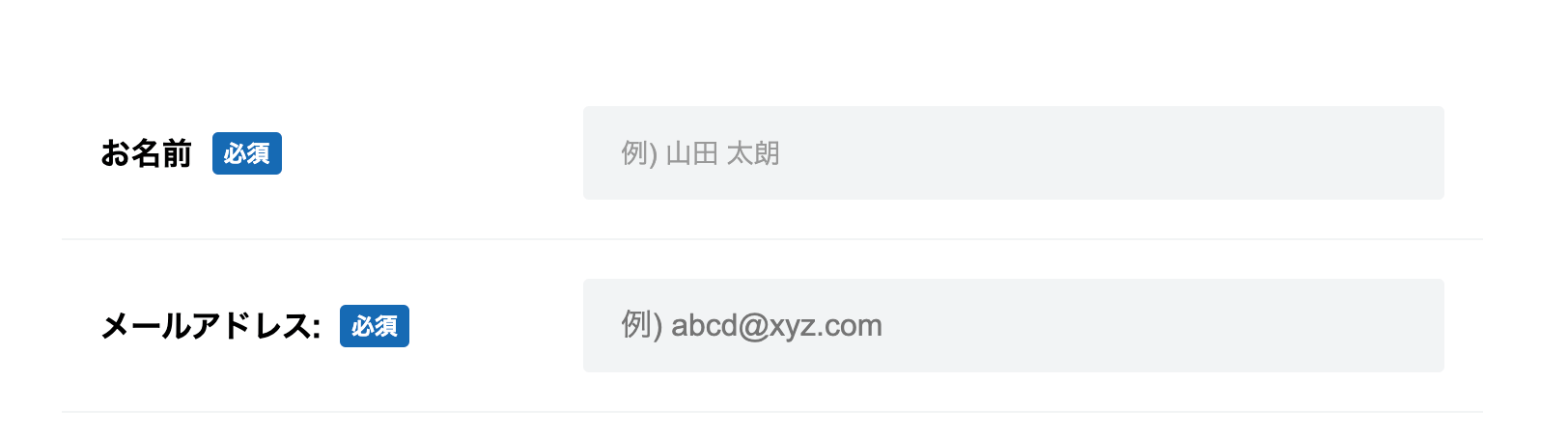
ここまでをブラウザで表示するとこのようになります。最近よくみるフラットデザインスタイルにしています。

セレクトボックスとボタンのCSSデザイン
セレクトボックスについても同様にCSSを使ったデザインが可能です。
テキスト入力やテキストエリアと同じスタイルになるようにCSSコードを書いていきます。
select {
background-color: #f2f4f5;
border: none;
border-radius: 3px;
padding: 15px 20px;
font-size: 16px;
color: #333;
}
button {
cursor: pointer;
margin-top: 30px;
padding: 15px 45px;
border: none;
border-radius: 3px;
color: #fff;
font-weight: bold;
background-color: #166ab5;
}完成!
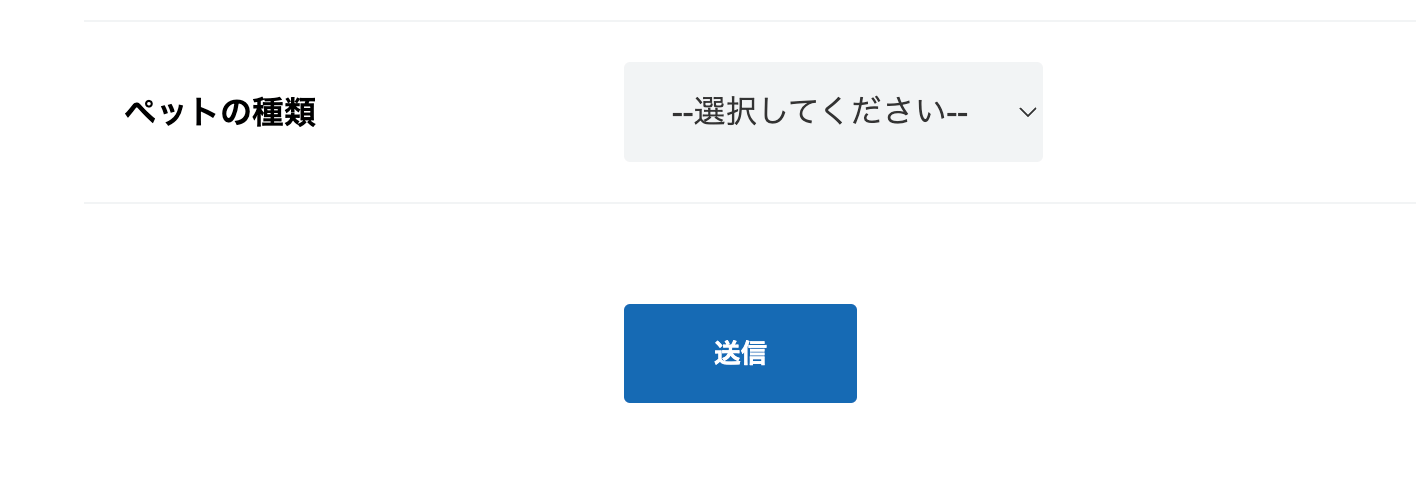
ここまでをブラウザで表示するとこのようになります。

HTMLとCSSで作ったオシャレなデザインの問い合わせフォーム(コピペ可)
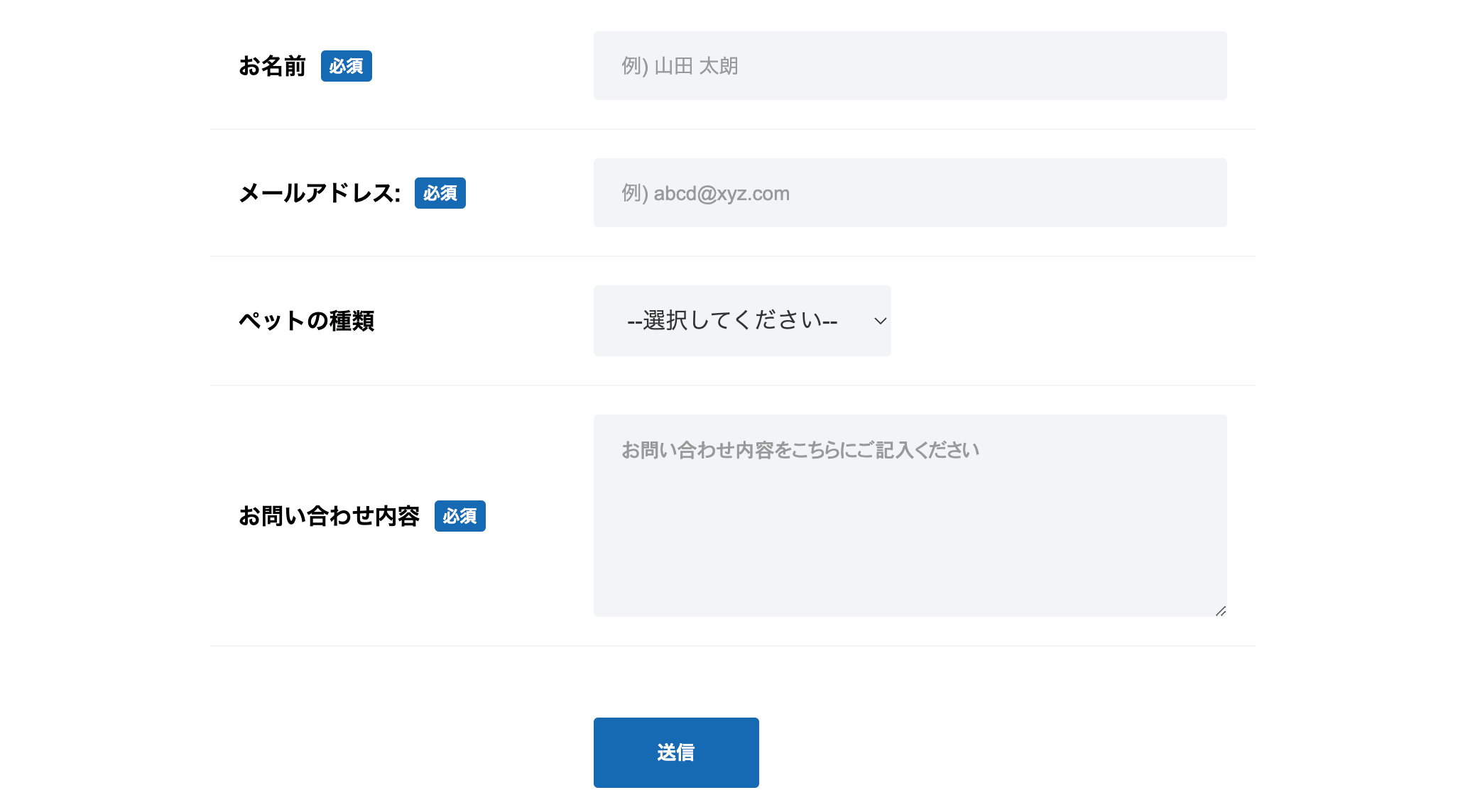
上記のスタイルを当てて完成させたものがこちらになります。

HTMLコードはこちら。
<form action="your-server-side-script.php" method="POST">
<div class="form-row">
<div class="form-label">
<label for="name">お名前</label>
<span>必須</span>
</div>
<input type="text" id="name" name="name" placeholder="例) 山田 太朗" required>
</div>
<div class="form-row">
<div class="form-label">
<label for="email">メールアドレス:</label>
<span>必須</span>
</div>
<input type="email" id="email" name="email" placeholder="例) abcd@xyz.com" required>
</div>
<div class="form-row">
<div class="form-label">
<label for="pet-select">ペットの種類</label>
</div>
<select name="animal" id="pet-select">
<option value="">--選択してください--</option>
<option value="dog">犬</option>
<option value="cat">猫</option>
<option value="mouse">ハムスター</option>
<option value="bird">鳥</option>
<option value="fish">魚</option>
</select>
</div>
<div class="form-row">
<div class="form-label">
<label for="message">お問い合わせ内容</label>
<span>必須</span>
</div>
<textarea id="message" name="message" rows="5"placeholder="お問い合わせ内容をこちらにご記入ください" required></textarea>
</div>
<div class="form-row">
<div class="form-label"></div>
<button type="submit">送信</button>
</div>
</form>CSSコードはこちら。
/* レイアウト */
form {
width: 70%;
margin: 0 auto;
}
.form-row {
display: flex;
align-items: center;
padding: 20px;
border-bottom: 1px solid #f2f4f5;
}
.form-row:last-child {
border-bottom: none;
}
.form-label {
display: flex;
align-items: center;
width: 250px;
}
.form-label label {
font-weight: bold;
}
.form-label span {
margin-left: 10px;
padding: 2px 6px;
border-radius: 3px;
font-size: 12px;
font-weight: bold;
color: #fff;
background-color: #166ab5;
}
/* フォームパーツのデザイン */
input, textarea {
background-color: #f2f4f5;
border: none;
border-radius: 3px;
padding: 15px 20px;
font-size: 16px;
color: #333;
flex-grow: 1;
}
input::placeholder,
textarea::placeholder {
color: #999;
font-size: 14px;
}
select {
background-color: #f2f4f5;
border: none;
border-radius: 3px;
padding: 15px 20px;
font-size: 16px;
color: #333;
}
button {
cursor: pointer;
margin-top: 30px;
padding: 15px 45px;
border: none;
border-radius: 3px;
color: #fff;
font-weight: bold;
background-color: #166ab5;
}まとめ
HTMLとCSSを使った問い合わせフォームの作り方を紹介しました。基本的なところはとくに問題なくスタイリングできると思います。
チェックボックスとラジオボタンのスタイルについては特殊なため割愛しています。一応デフォルトスタイルのままでもwidthとheightでサイズ指定することは可能です。
スタイルはフラットデザイン風にしてみましたが、マテリアルデザイン風のフォームやBootstrap風のシンプルなフォームも同じような方法で作成できますので、ぜひ挑戦してみてください。