画像があるはずの場所が「x」マークになっていて画像が正しく表示されない場合があります。
原因は大きく分けて画像URL(パス)の入力ミスとサーバーに画像が存在しない場合の2つです。
このページではHTMLコードが原因になっている場合の具体的な修正方法を解説します。
HTMLで画像を挿入する方法やカスタマイズ方法については以下の記事をご覧ください。
-> 初めてでもできる!HTMLで画像挿入とカスタマイズする方法
HTMLで画像が表示されない状況とは?
HTMLで画像が表示されない症状としては次のような場合があります。
xマークが出ている
画面に「x」マーク(ChromeやFirefoxなどブラウザによって異なる)が表示される場合です。

alt属性を指定している場合はテキストが一緒に表示されることがあります。
画面に何も表示されない
2つめは画面に何も表示されない場合です。

HTMLコードとしては確かにそこにあるのに画面に表示されない場合があります。
HTMLで画像が表示されない原因
imgタグはちゃんと設置されているのにホームページで画像が表示されない原因としては次のようなことが考えられます。
- 画像URLが間違っている
- サーバー上に画像が存在しない
- HTMLタグの書き方が間違ってる
- CSSで非表示になるようなコードが書き込まれている
「x」マークが出る場合は1つめと2つめの可能性があります。imgタグのsrc属性に入力したURLが間違っている場合やサーバー上に画像がアップロードされていない場合は画像は表示されません。
画面に何も表示されない場合は、3つめか4つめの可能性があります。例えばsrc属性がscrになっていたりする場合は画面に何も表示されなくなります。
以下で具体的な解決方法を解説します。
画像が表示されない場合の具体的な修正方法
ここからは上記で挙げた原因について具体的な対策方法を解説します。
- imgタグのパスが正しく入力されているかを確認する
- リンク先のサーバーに画像があるかを確認する
- HTMLの書き方に間違いがないか確認する
- CSSコードの書き方に間違いがないか確認する
imgタグのパスが正しく入力されているかを確認する
まずはじめに確認したいのがimgタグのURLが正しく入力されているかです。
よくあるのが、拡張子を書き忘れていたり、png画像なのにjpgと書いていたりする場合があるのでURLの入力をチェックしてみてください。
// 拡張子がない
http://example.com/images/image-name
// 拡張子が間違ってる
http://example.com/images/image-name.jpgまた画像のアドレス自体が間違っていると正しく読み込めなくなるのでパスが正しいかどうかも確認してください。
リンク先のサーバーに画像があるかを確認する
imgタグのURLは間違ってないのに画像が表示されない場合はURLアドレスで指定した場所に画像があるかを確認してください。
サーバーに画像がアップロードされていなかったり、指定したアドレスと違うフォルダに入っていないかをチェックしてみてください。
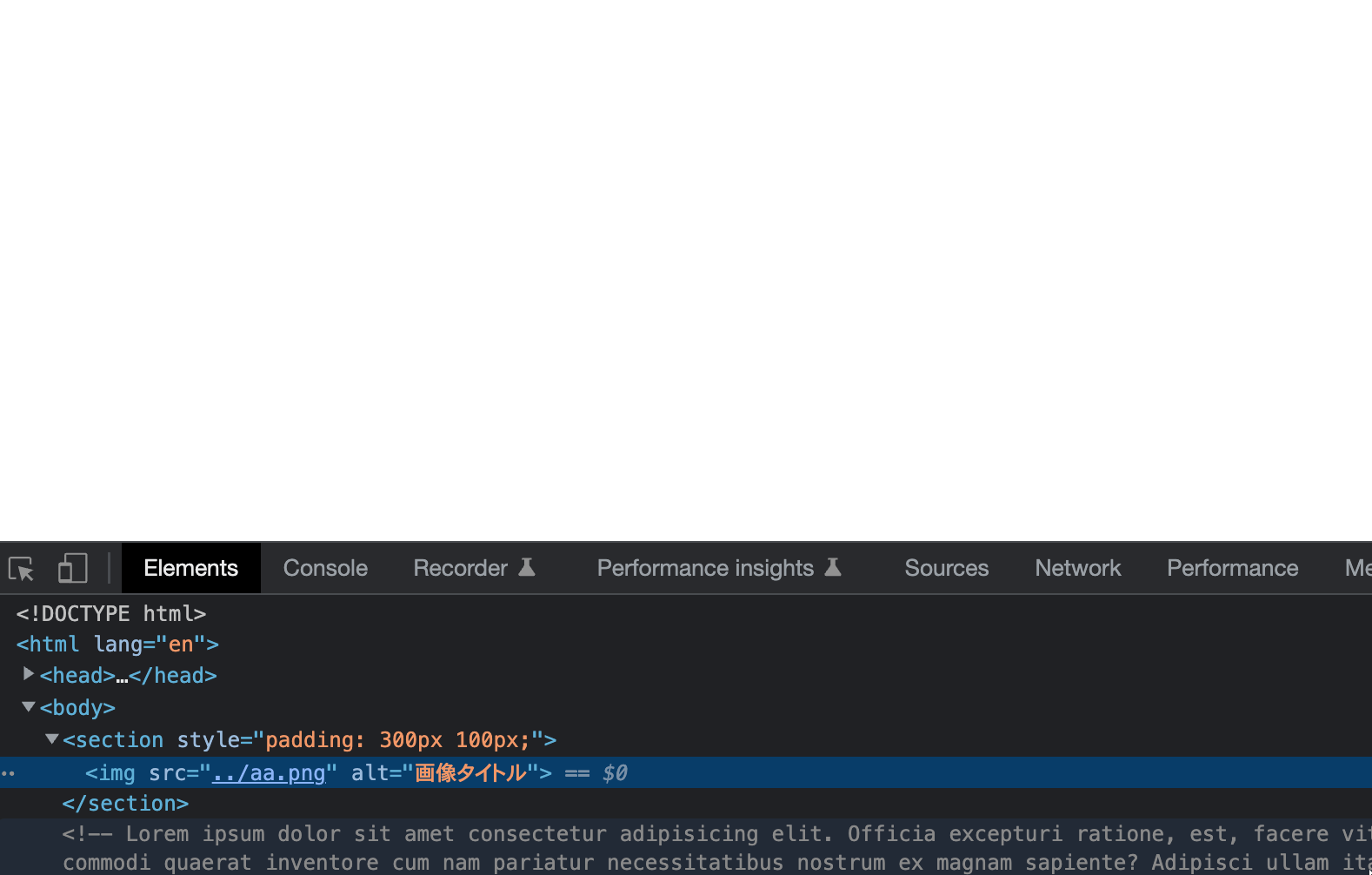
HTMLタグの書き方に間違いがないか確認する
HTMLタグに書き間違いがある場合も画像が上手く表示されなくなります。
src属性の書き間違いがないか、閉じタグが正しく設置されているかなども確認してみてください。
<img scr="../abc.jpg" alt=""CSSコードの書き方に間違いがないか確認する
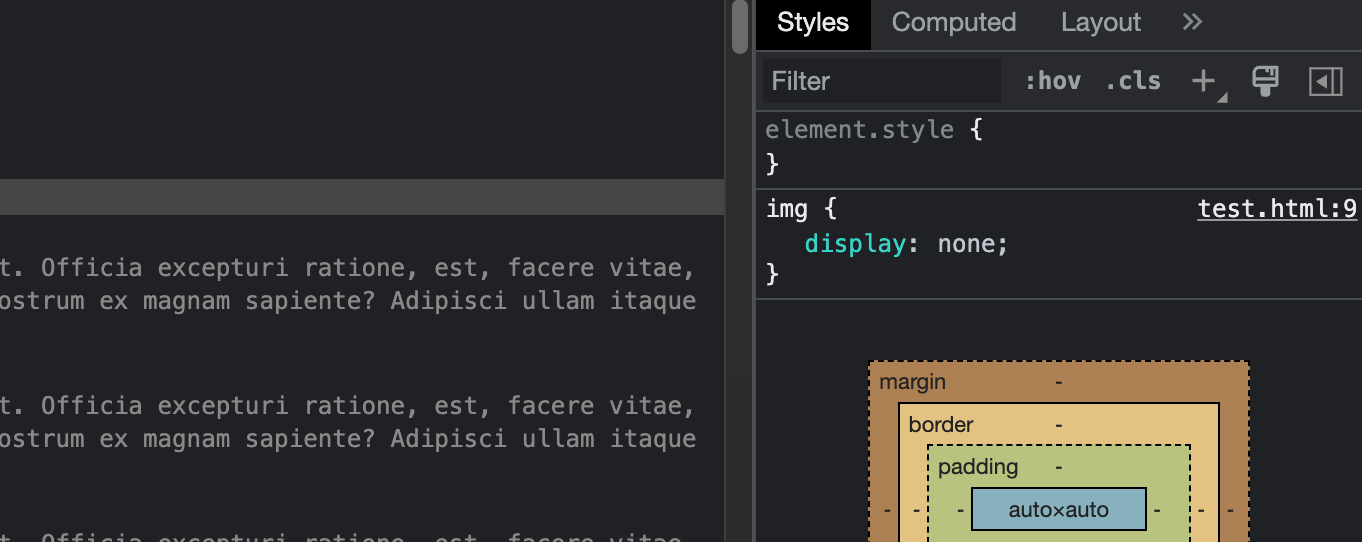
さいごにCSSコードでdisplayプロパティやvisibilityプロパティなどで非表示設定になっていないかも確認してみてください。
画像のHTMLタグに対して直接CSSコードが当てられていなくても、階層構造の上位のdivタグなどに非表示のコードがある場合は修正が必要です。
確認するにはChromeなどのブラウザでデベロッパーツールを開き、「Styles」タブでコードに問題がないかをチェックできます。

まとめ
ここまで書いてきたことをまとめると画像が表示されない原因は大きく分けて2つ。
- imgタグの入力ミスがないかを確認
- サーバー上に画像があるかを確認
HTMLで画像が表示されない原因は単純なミスの場合がほとんどなので、入力ミスや画像を正しくアップロードできているかを確認すればだいたいの問題は解決すると思います。