HTMLメールを簡単に作成できるMJMLの使い方を解説します。
HTMLメールは直接HTMLコードを書くとメールアプリごとの動作の違いなどを考慮する必要がありますが、フレームワークを使えばそういったことを気にせずHTMLメールの作成ができるようになります。
MJMLとは?
MJMLはレスポンシブ対応のHTMLメールを作成できるフレームワークです。
<mj-section>や<mj-column>のような独自のタグを使ってレイアウトを作ることができます。
フレームワークを使用するにはnode.jsが必要なのであらかじめ環境を用意しておく必要があります。
MJMLの使い方
MJMLはnode.jsで使用できます。node.js環境がない場合はそちらを先にインストールしておいてください。
ここではMJMLの使い方を次の3つのステップで簡単に解説します。
- MJMLのインストール
- メールテンプレートの制作
- HTMLメールのビルド
MJMLのインストール
MJMLをインストールするにはnpmコマンドを入力するだけです。
npm install mjml -gこれでmjmlがインストールされました。適当なフォルダを作ってその中にmjmlファイルを作成します。
mkdir mjml-sample
cd mjml-sample
touch input.mjmlメールテンプレートの制作
input.mjmlを開いて以下のコードを作成します。
<mjml>
<mj-body>
<mj-section>
<mj-column>
<mj-text>
Hello World!
</mj-text>
</mj-column>
</mj-section>
</mj-body>
</mjml>HTMLメールのビルド
mjmlファイルをHTMLファイルにするには以下のコマンドを入力します。
mjml input.mjml -o output.htmlすると同じフォルダ階層に指定したファイル名(ここではoutput.html)でファイルが出力されます。
HTMLファイルを開いてHello World!と表示されていれば完了です。
MJMLのリソース一覧
MJMLのリソースを集めてみました。MJMLを使って本格的なHTMLメールの開発をする場合は以下のドキュメントやテンプレートが役に立ちます。
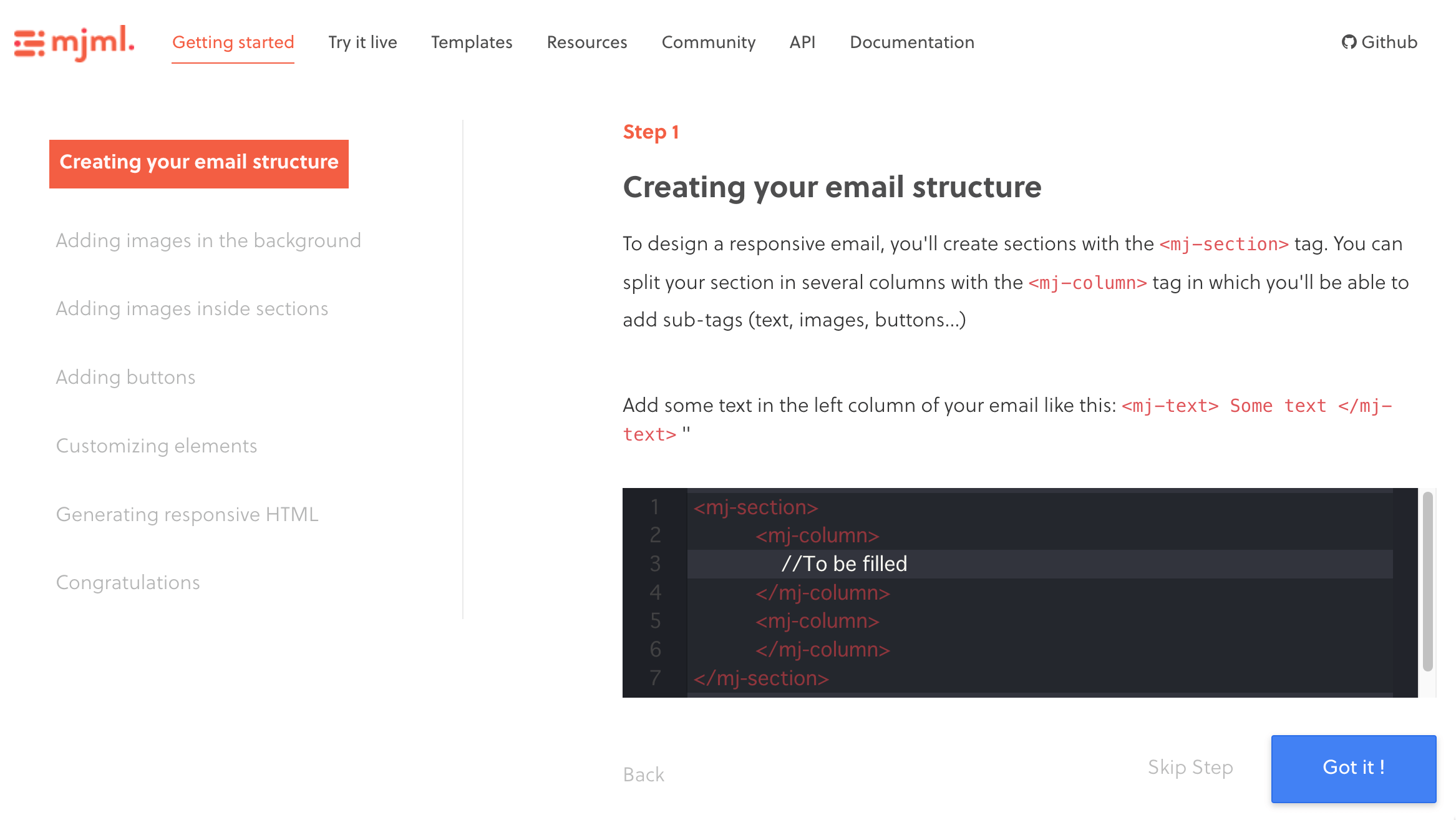
Getting started

MJMLを使ったHTMLメールのコーディング方法をわかりやすく解説してくれています。
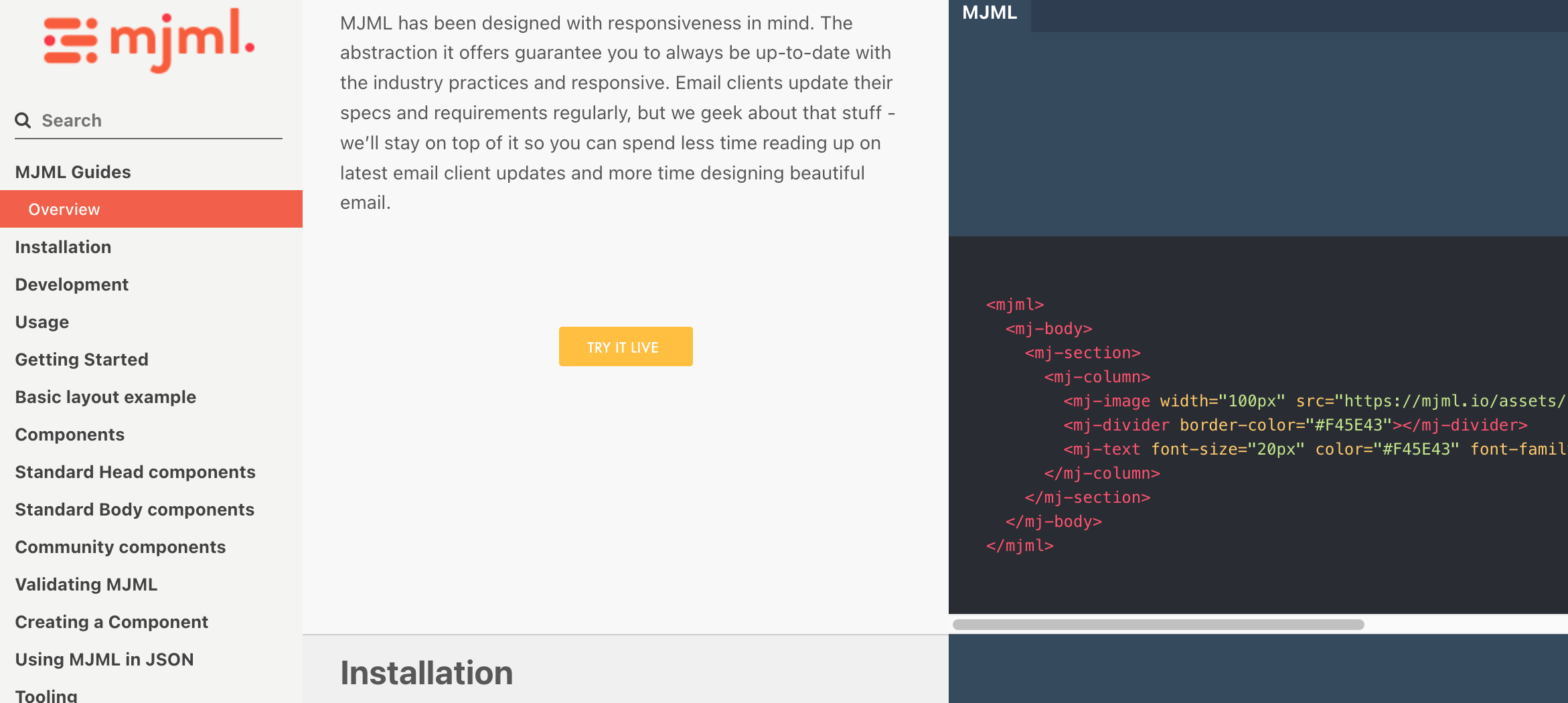
MJMLドキュメント

MJMLのドキュメントではフレームワークで使えるタグ一覧やmjmlコマンドについて詳しく解説されています。
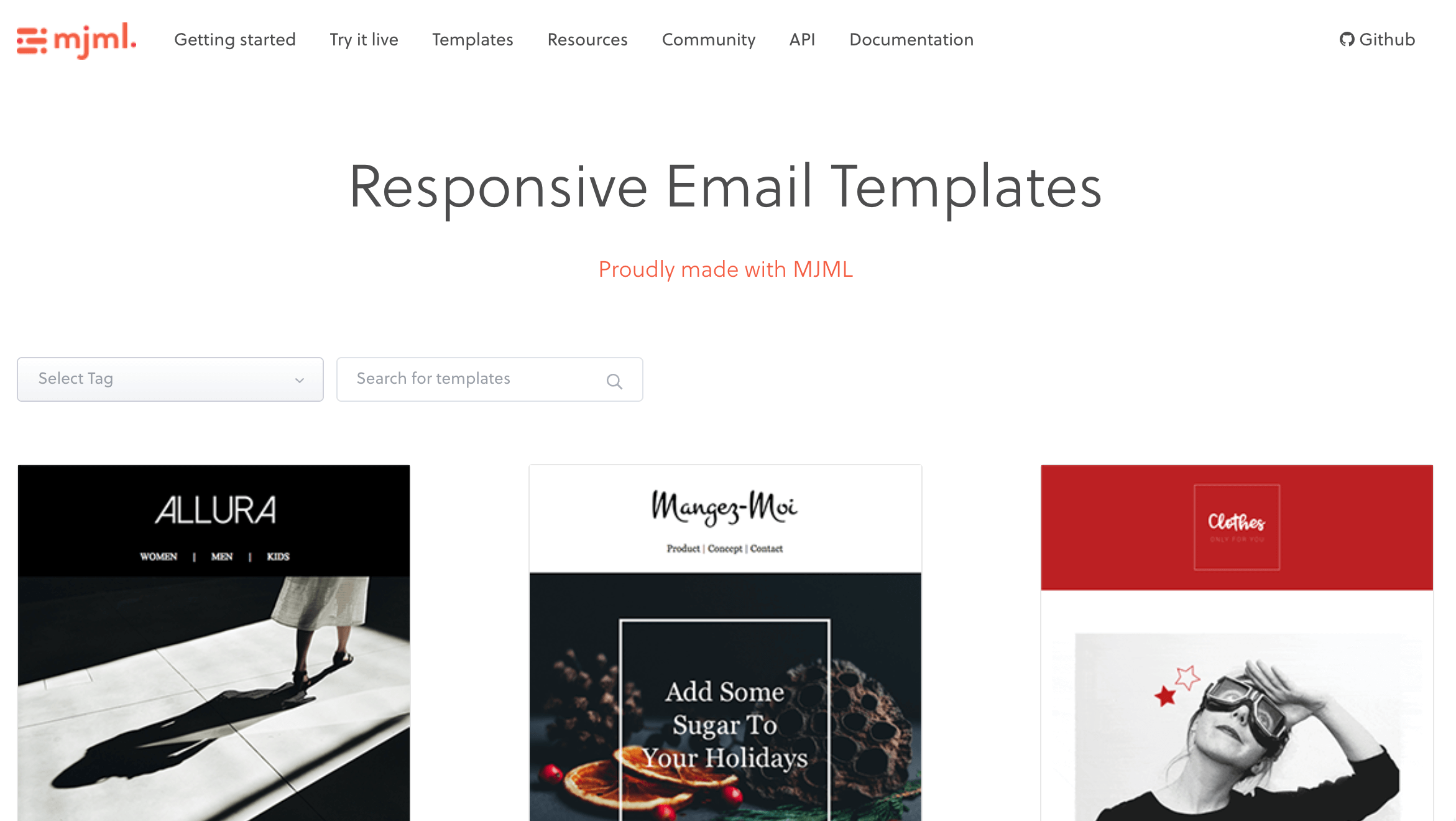
メールテンプレート

MJMLで作られたHTMLメールのテンプレートがたくさん掲載されています。
コードも見ることができるのでコピペしてすぐに使用することができます。
プラグイン

コミュニティページではMJMLのVSCode向け拡張機能やRubyで使えるようにするなど便利なプラグインがあります。
まとめ
HTMLメールはコーディングできる人なら自分で作ることもできますが、ツールごとの制限があったりして対応するのが結構めんどくさいです。
このフレームワークを使えばそのあたりの問題を気にせずコーディングできるのですごく楽になります。
フレームワーク使える環境なら積極的に使っていきたいですね。