HTMLで作ったサイトやCSSに文字化けが発生したときの原因と対策方法を解説します。
文字化けにはいくつか原因があり、その対策方法もあるのですぐに治すことができます。
このページではWebサイトで発生する文字化けを治す簡単な方法と合わせて、文字コードの変換方法などについても解説します。
文字化けするとどうなるの?
文字化けしたWebサイトは以下の画像のように漢字や記号やカタカナなどが意味不明な感じで表示されてしまいます。

英語やローマ字だけ正しく表示されることもありますが、基本的には何が書いてあるのかわからなくなるのが文字化け。
文字化けする原因は以下で紹介しますが、どんなサイトでも起こる可能性があるので注意が必要です。
文字化けの原因は?
文字化けの原因として考えられるのは以下のようなことがあげられます。
- 文字コードがブラウザ指定のものと違う
- フォントのバグ
- MacとWindows間のファイル移動
- メモ帳でHTMLファイルを開いている
それぞれ詳しく解説します。
文字コードがブラウザ指定のものと違う
データはバイナリ(0と1)で書かれおり、テキスト情報に変換(翻訳)する必要があります。そのときに使用されるのが文字コードです。
文字コードが違うと異なる文字に変換されてしまうため、文字化けが発生します。
文字コードはHTMLファイル内で指定されていて、ブラウザの設定でも「テキストエンコーディング設定」などで指定することができます。
この設定が一致していないと文字化けが発生することになります。
フォントのバグ
他にはCSSなどで指定したフォントが特定の文字をサポートしていないといった場合にも文字化けが発生することがあります。
フォントが原因の場合は文字コードは関係ありません。
MacとWindows間のファイル移動
こちらはWebサイトとは直接関係ありませんが、HTMLファイルなどをMacとWindows間で移動させると文字化けが発生することがあります。
ファイル名やファイルの中身も意味不明な文字の羅列になってしまうので、異なるOSでファイルを移動する場合は注意が必要です。
メモ帳でHTMLファイルを開いている
最新版のものは大丈夫かもしれませんが、古いバージョンのメモ帳だとファイルの中身が文字化けしていることもあります。
HTMLファイルを編集したいのに中身が文字化けしている場合は、VSCodeのようなコードエディターを使うことをおすすめします。
今使ってる文字コードを確認するには?
今見ているWebサイトの文字コードを確認するには次の2つの方法があります。
- ブラウザの開発者ツールで文字コードを確認する
- サイトチェックツールで文字コードを確認する
それぞれ詳しく紹介します。
ブラウザの開発者ツールでコードを確認する
ブラウザの開発者ツールを開くことで今見ているページのソースコードを表示できます。ソースコードに文字コードの指定が書かれているのでその部分をチェックすれば文字コードがわかります。
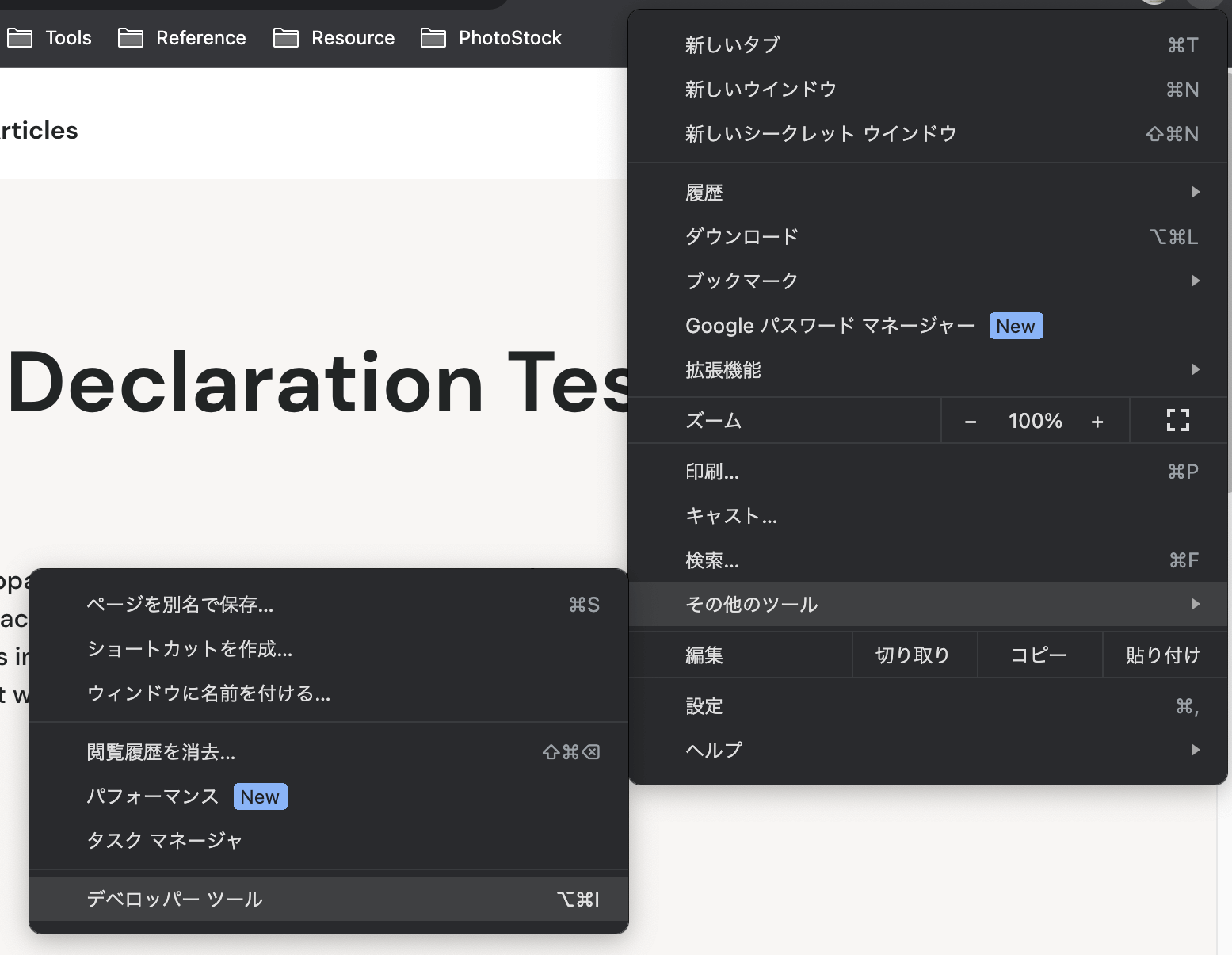
Chromeブラウザを使う場合は、右上のメニューボタンからメニューを表示し、「その他のツール->デベロッパーツール」でソースコードのパネルが表示されます。

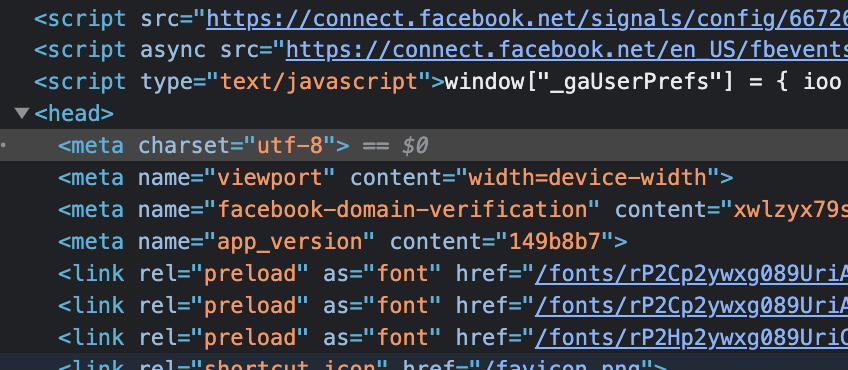
ソースコードの<head>内にあるcharsetを探して文字コードを確認できます。

サイトチェックツールで文字コードを確認する
ソースコードを見るのが難しい場合は、サイトチェックツールを使う方法もあります。
こちらのサイトにアクセスして、調べたいページのURLを入力して「Checkup」ボタンを押します。

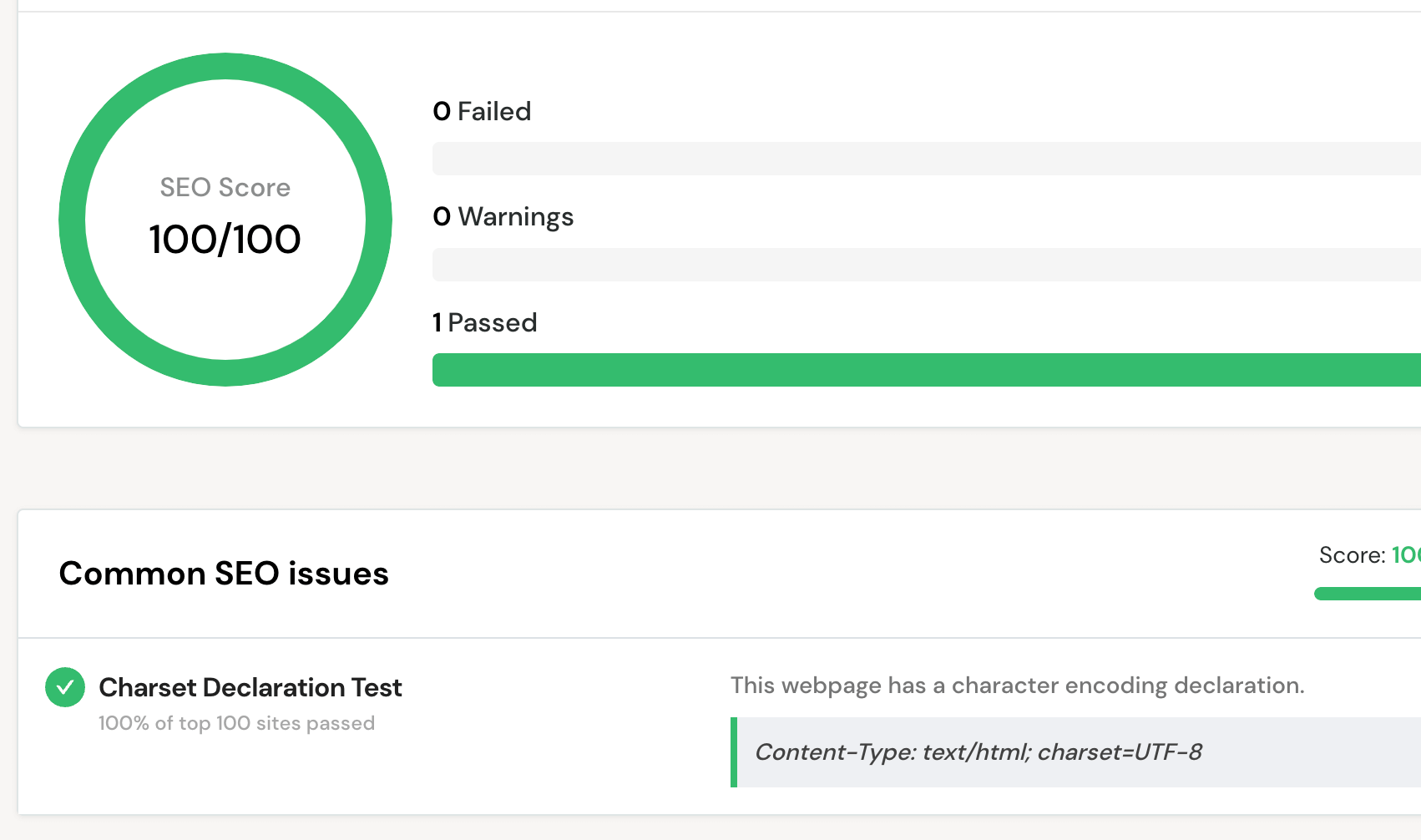
しばらく待つと診断結果が表示されます。charsetのところに文字コードが表示されます。

ウェブサイトの文字化けをHTMLを修正して治す方法
自分で作成したWebサイトが文字化けしている場合など、HTMLコードを修正できる場合は以下の方法で修正できます。
- VSCodeなどのエディターでHTMLファイルを開く
<head>内のcharsetを探す- 値を
UTF-8に変更する
以下で詳しく解説します。
1. VSCodeなどのエディターでHTMLファイルを開く
HTMLファイルはメモ帳などで開くとソースコード自体が文字化けしていたりするので、コードを編集するならVSCodeのようなコードエディターを使うことをおすすめします。
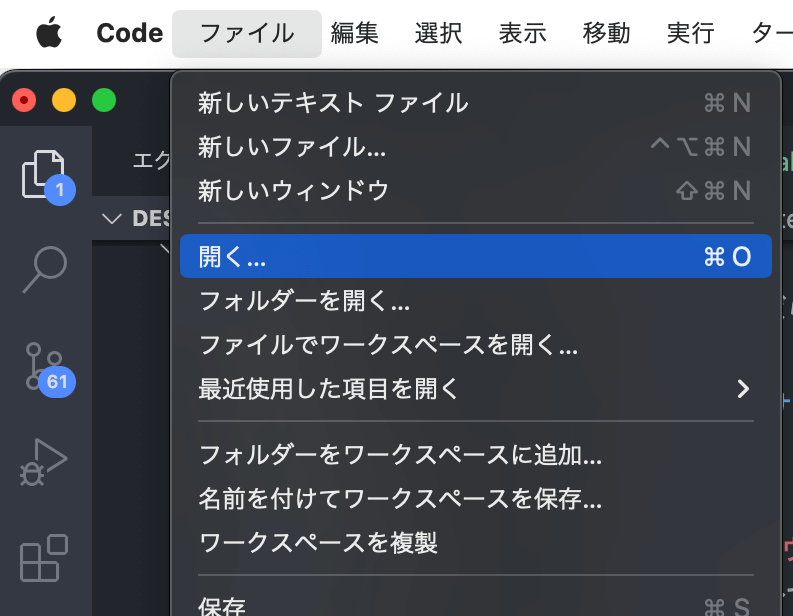
VSCodeを起動したら、「ファイル->開く」で開きたいHTMLファイルを指定します。

2. <head>内のcharsetを探す
VSCodeでHTMLファイルを開くと以下のようなコードが表示されます。表示内容はHTMLファイルによって異なりますが、<head>タグの中にあるcharsetを探します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="Shift-JIS">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 省略-->
</head>
<body>
<!-- 省略-->
</body>
</html>上記の例では、<meta charset="Shift-JIS">となっているところが文字コードを指定するHTMLタグです。
3. 値をUTF-8に変更する
この部分を一般的に使用されている、UTF-8に変更します。carset以外のところは何も触らなくて大丈夫です。
変更後はこちらのようになります。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- ""の中身をUTF-8に変更 -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 省略-->
</head>
<body>
<!-- 省略-->
</body>
</html>ファイルを変更できたら保存して、サーバーにアップロードしましょう。
文字化けが治っていれば完了です。
もし文字コードを変更して文字化けが治らない場合は次のブラウザ設定も確認してみてください。
ブラウザの表示設定を変えて文字化けを治す方法
HTMLなどのソースコードで文字コードの指定を行うほかに、ブラウザの方でもも使用する文字コードの設定ができます。
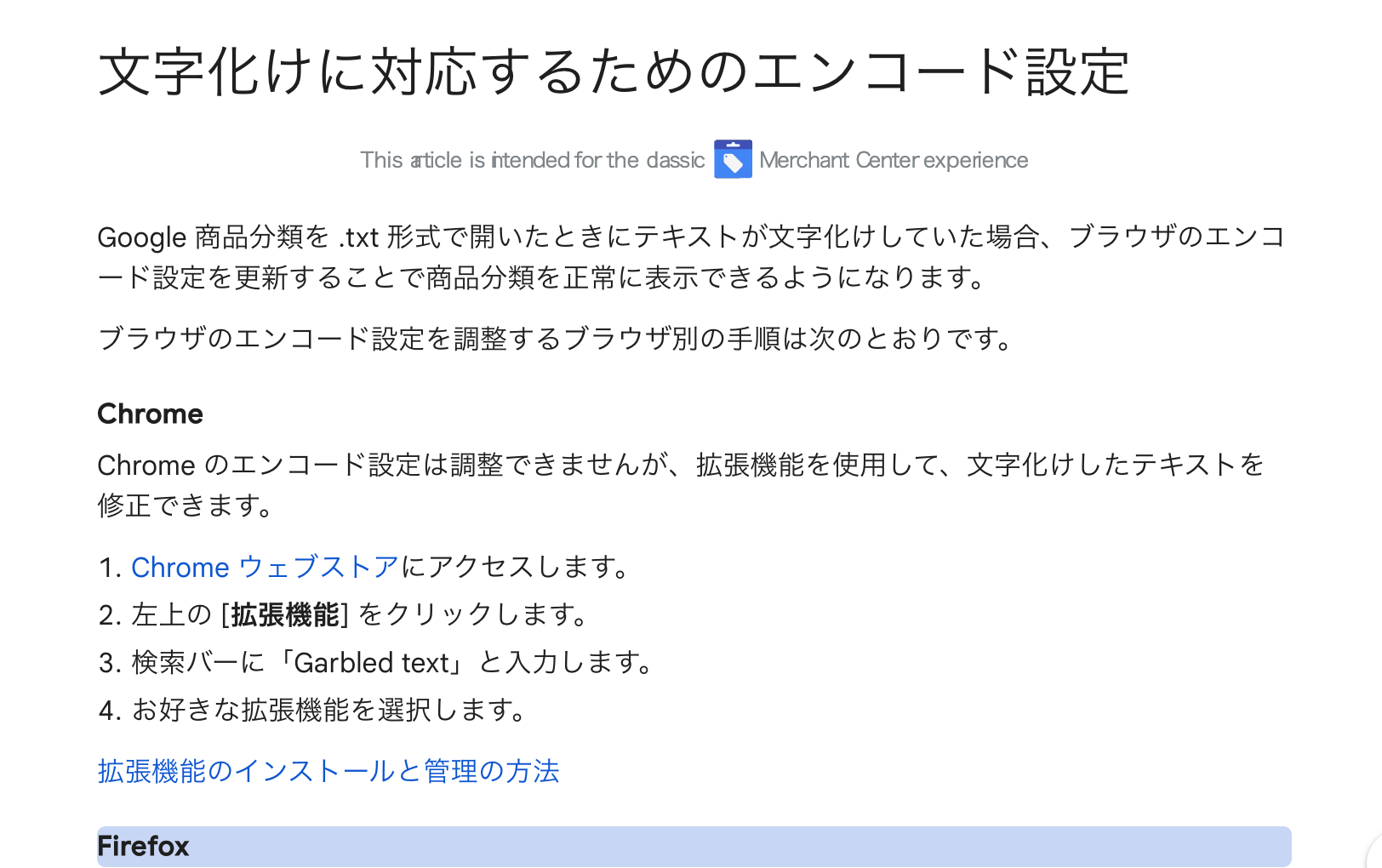
ブラウザの文字コードの変更はGoogleのドキュメントに書かれているこちらのページがわかりやすいです。

各種ブラウザごとの文字コードの設定方法が書かれているので、普段使っているブラウザの設定方法を確認してみてください。
文字コードを変更できるChrome拡張機能
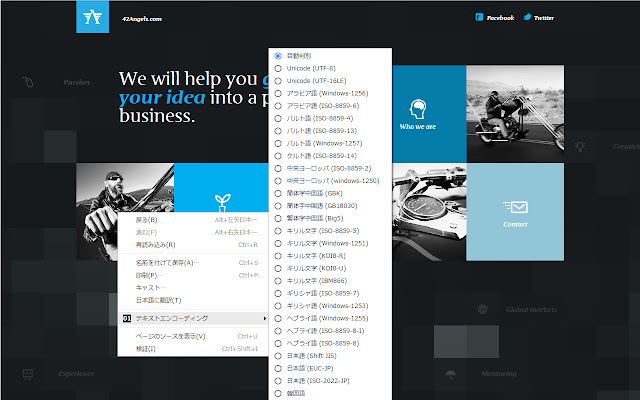
Chromeの場合は拡張機能をインストールする必要があります。拡張機能はテキストエンコーディングがおすすめ。

ローカルファイルにも対応しているので表示テストを行う場合にも有効です。
Shift-JISが効かない場合の対策
Shift-JISやUTF-8などの文字コードを正しく指定してるはずなのに効かないときはブラウザの設定を確認しましょう。
上に書いたブラウザの設定を変えて文字化けを治す方法で指定した文字コードに変更することでShift-JISでも正しく表示できるようになります。
まとめ
この記事ではWebサイトの文字化けする原因と対策を紹介しました。ここまでの内容をまとめると次のようになります。
- 文字化けは文字コードやフォントが原因
- 文字コードはHTMLのソースコードを修正するか、ブラウザの設定を変更することで解決できる
- 今使ってる文字コードはHTMLのソースコードや無料のWebツールで確認できる
文字コードの修正は、VSCodeなどのコードエディターを使えばそれほど難しくないのですぐに対応できます。
自分が見てるサイトの文字化けを治したいときはブラウザの設定を変更すればOK。Chromeの拡張機能を使えば今見ているサイトだけ文字コードを変更することもできるのでサイトに合わせてカスタマイズが可能です。