HTMLで書いた文字を太字にしたり赤字や下線で強調する方法をサンプルコードと合わせて紹介します。
文字の装飾は文章全体に当てる場合と一部の文字だけカスタマイズする方法もあります。
やり方が少し違うのでそれぞれ詳しく紹介します。
HTMLで文章全体を強調する方法
HTMLで書いた文章全体を強調するには文章を囲っているHTMLタグ、例えばpタグなどに対してCSSでカスタマイズしていきます。
太字にする
文章全体を太字にするには太字にしたい箇所にclassを指定してCSSコードのfont-weightで太字にすることが出来ます。
<p class="text-bold">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>.text-bold {
font-weight: bold;
}結果はこちらのようになります。

色を変えて強調する
色を変える場合もやり方は同じです。変更したい箇所にclassを作成してCSSコードで変更したい色を指定します。
CSSで色を変更するにはcolorプロパティを使います。
<p class="text-red">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>.text-red {
color: red;
}結果はこちらのようになります。

CSSファイルを使わずに文字を強調する
上の例では読み込んでいるCSSファイルにCSSコードを書いていますが、HTMLに直接スタイルを記入することもできます。
styleタグを使うstyle属性を使う
1つ目はHTMLコード内にstyleタグを入れてその中にCSSコードを書く方法です。
赤色にする場合は次のようになります。
<style>
.text-red {
color: red;
}
</style>
<p class="text-red">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>2つ目はHTMLタグにstyle属性を入れてCSSスタイルを追加する方法です。
<p style="color: red;">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>どちらの方法でも文字の色やサイズ、太さを調節することができます。
HTMLで一部の文字だけ強調する方法
文章全体ではなく一部の文字だけ色や太さを変更する場合もあります。
全体の場合はpタグやdivタグに対してセレクタを当てていましたが、一部のみ変更する場合は、変更したい箇所をspanタグなどで囲います。
<p>Lorem <span>ipsum</span> dolor sit, amet consectetur adipisicing elit.</p>こうすることで強調したい部分だけ(例えば価格やキャッチコピーなど)を変更することができます。
CSSで太字にする
先ほどと同じように太字にしてみます。CSSコードは同じですが、HTMLの方は強調したい部分をタグで囲って、classを指定します。
<p>Lorem <span class="text-bold">ipsum</span> dolor sit, amet consectetur adipisicing elit.</p>.text-bold {
font-weight: bold;
}結果はこちらのようになります。

CSSを使わずにstrongタグで太字にする
CSSコードを使わずに文字を太字にするにはHTMLのstrongタグを使います。
<p>Lorem <strong>ipsum</strong> dolor sit, amet consectetur adipisicing elit.</p>文字の色を変える
色の変更も先ほどと同様に変更することができます。
<p>Lorem <span class="text-red">ipsum</span> dolor sit, amet consectetur adipisicing elit.</p>.text-red {
color: red;
}結果はこちらのようになります。

下線をつける
文字の太さや色を変えるだけでなく、下線をつけることで強調する方法もあります。
先ほどと同じように強調したい文字をHTMLタグで囲ってclassを指定しておきます。
<p>Lorem <span class="text-underline">ipsum</span> dolor sit, amet consectetur adipisicing elit.</p>下線を引く場合は背景色としてつける方法がよく使われます。background-imageで線の色を作成し、background-sizeで高さを指定して線の太さを調節できます。
.text-underline {
background-image: linear-gradient(0, red, red); /* 線の色 */
background-position: 0 100%;
background-repeat: no-repeat;
background-size: 100% 30%; /* 高さ */
}結果はこちらのようになります。

Web制作での事例
ここまで基本的な文字の強調方法を紹介しました。実際にWebサイトでも太字や色の変更、下線などはよく使われます。

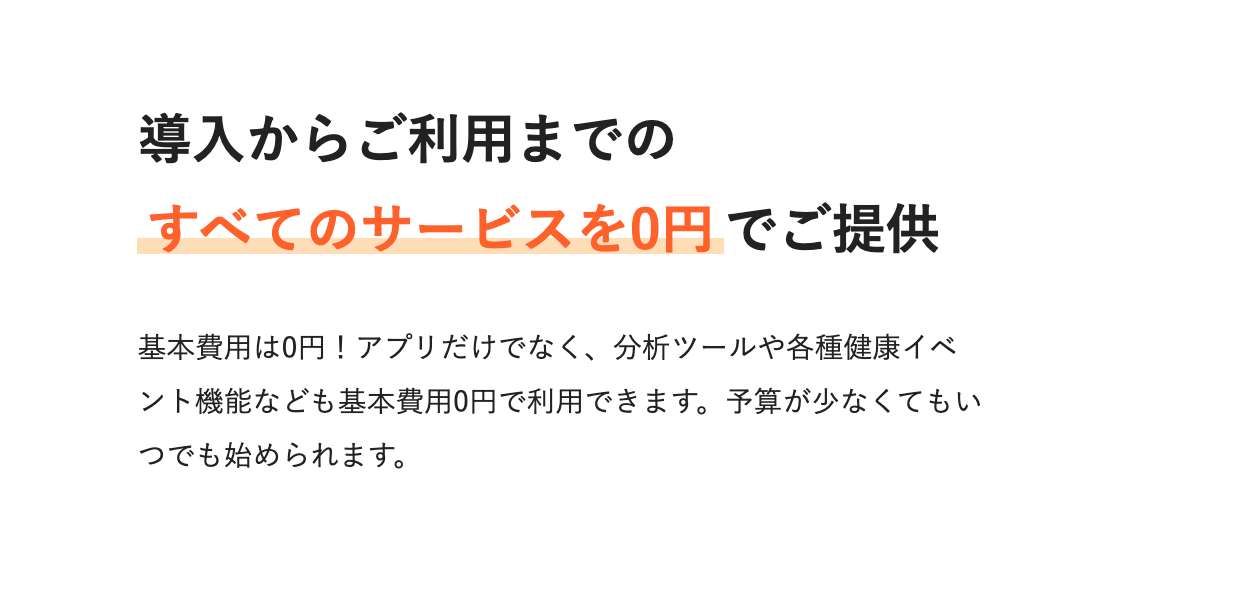
こちらは一部だけ文字色を変更する方法と、下線を組み合わせたスタイルです。やり方は上記で紹介した方法を組み合わせるだけです。
.text-underline {
color: orange;
font-weight: bold;
background-image: linear-gradient(0, rgb(255 165 0 / 30%), rgb(255 165 0 / 30%));
background-position: 0 100%;
background-repeat: no-repeat;
background-size: 100% 30%;
}

こちらも文字色変更で対応できます。数字の部分の文字サイズをfont-sizeで変更してpositionプロパティで位置を調節するだけです。
文字が太字にならない場合の解決方法
最後に文字が太字にならない、色が変わらないといった場合の対策についてまとめてみます。
CSSで文字のスタイルを変えたのに見た目が変わらない場合、原因として考えられるのは次のようなものです。
- CSSが正しく書かれていない
- 別のCSSで上書きされている
以下で詳しく解説します。
CSSが正しく書かれていない
CSSコードが正しく書かれていないとスタイルの変更もできません。
例えば次のようにプロパティの文字の打ち間違いなどはたまによくあるエラーです。
.text-bold {
font-weit: bold;
}別のCSSで上書きされている
正しく書いてるのに見た目が変わらない場合は、別のCSSで上書きされている可能性が高いです。
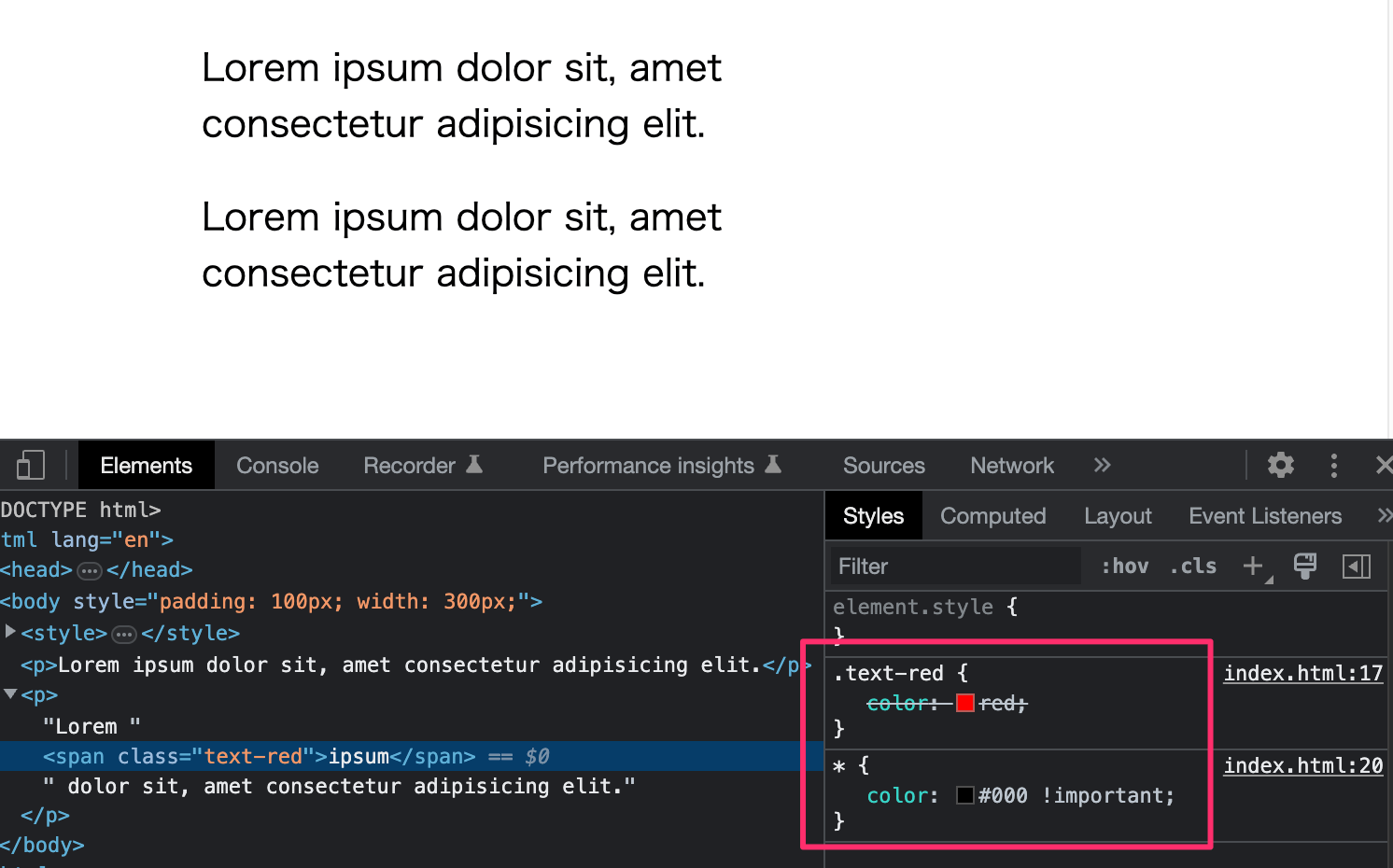
確認するにはChromeブラウザのデベロッパーツールを使います。

デベロッパーツールを見ると赤色に指定しているはずがデフォルトの文字色に上書きされています。
このような場合は、赤色の方に!importantをつけて再度上書きするか、デフォルトの文字色指定から!importantを外すなどして修正します。
まとめ
HTMLとCSSで文字の太さや色を変更して強調する方法を紹介しました。
一部の文字のスタイルを変更する方法は変更したい箇所をHTMLタグで囲うのですが、さらに細かくして1文字ずつ色を変更することもできます。
あと文字装飾にかぎらずデバッグするときはデベロッパーツールを見れるようにっておくといろいろ便利です。